Вы также точно знаете об адаптивном дизайне, который входит в число способов оптимизации сайтов под мобильный трафик. Этот метод рекомендует использовать Google. Однако некоторые маркетологи считают адаптивную верстку неудачным решением. Они предпочитают использовать мобильные версии сайтов или приложения. Из этой статьи вы узнаете, действительно ли адаптивная верстка имеет серьезные недостатки, а также могут ли сайты с адаптивным дизайном быть визуально привлекательными и функциональными.
Адаптивный дизайн: за и против
Определение адаптивного дизайна содержится в его названии: это дизайн, который автоматически адаптируется к размеру экрана. Благодаря этому ваш сайт удобно просматривать с помощью стационарных ПК и мобильных девайсов. Также вы можете легко изменять код сайта, добавляя и удаляя из него те или иные элементы.
Кроме того, вам не нужно создавать разный контент для пользователей десктопов и смартфонов. Контент, опубликованный на сайте с адаптивной версткой, доступен как мобильным, так и стационарным пользователям.
Однако сайты с адаптивным дизайном имеют ряд недостатков. Во-первых, они дольше загружаются по сравнению с мобильными версиями сайтов. А время загрузки входит в число важнейших факторов удобства использования ресурсов. Во-вторых, мобильный сайт стоит дешевле ресурса с адаптивной версткой.
Выбирая способ оптимизации под мобильный трафик, руководствуйтесь целями вашего бизнеса и имеющимися в наличии ресурсами. А в качестве дополнительных аргументов в пользу адаптивной верстки вам послужит топ сайтов с адаптивной версткой (мобильной версией), представленные ниже.
Пример № 1. Sales Force
Было бы странно, если бы компания, продающая в том числе мобильные приложения, не имела хорошего сайта для мобильной аудитории. Sales Force не оставляет места для упрека. Сайт компании быстро работает и удачно отображается на экране десктопа, планшета и смартфона.
Создатели сайта позаботились, чтобы мобильные пользователи легко нашли контакты компании. Если вы открываете сайт на экране планшета, номер телефона можно увидеть в верхней части страницы. А на смартфоне в нижней части страницы номер телефона выделяется с помощью контрастного блока.
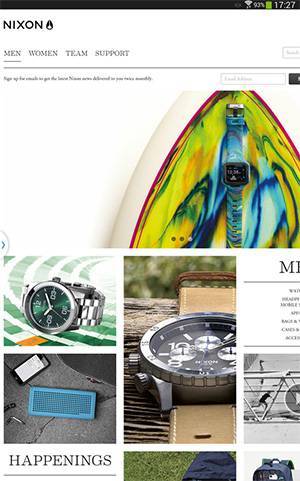
Пример № 2. Nixon
На экране планшета сайт Nixon выглядит привлекательно. Следующие моменты можно назвать удачными:
- Простота меню. На экране планшета элементы навигации не отличаются от десктопных. А когда вы заходите на сайт с помощью смартфона, то доступ меню осуществляется с помощью навигационного элемента.
- Удачные визуальные решения. Фото часов привлекают внимание и вызывают желание ознакомиться с товаром.
- Наличие четкого призыва к действию на всех страницах. Например, на главной пользователь видит призыв подписаться на рассылку.
- Высокая скорость загрузки сайта.
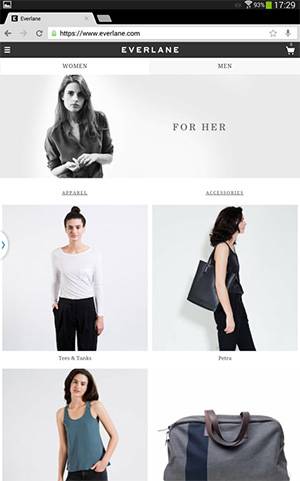
Пример № 3. Everlane
Создатели сайта Everlane сумели сделать визуально привлекательный сайт, который очень быстро загружается. Дизайнеры привлекают внимание посетителей к категориям товаров с помощью красивых фото.
Понятная навигация, простота оформления заказа и легкий доступ к контактным данным также относятся к преимуществам этого сайта.
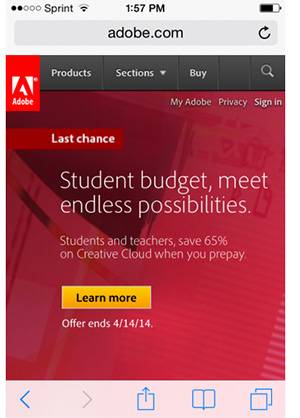
Пример № 4. Adobe
Сайт компании Adobe отличается удобной навигацией. На экране планшета он выглядит привлекательно. Пользователи смартфона видят перед собой простой ресурс, на котором можно быстро найти нужные данные.
К недостаткам сайта относится низкая скорость загрузки. Кроме того, после приземления на главной пользователь видит всплывающее окно с коммерческим предложением. Это не очень удачное решение.
Пример № 5. Huffington Post
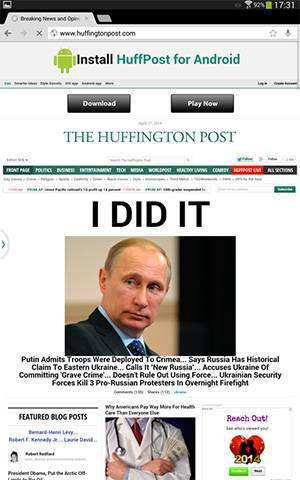
Издание Huffington Post хорошо понимает, что люди стремятся получать последнюю информацию, как только у них выдается свободная минута, а в руках оказывается смартфон или планшет. Поэтому сайт издания удобен для мобильных пользователей.
На экране планшета меню сайта не отличается от полной версии. На экране смартфона навигация осуществляется с помощью навигационного блока. Сайт загружается быстро. А пользователи, желающие улучшить свой мобильный опыт, могут загрузить приложение Huffington Post для ОС Android. Соответствующее предложение появляется после приземления на сайт в верхней части страницы.
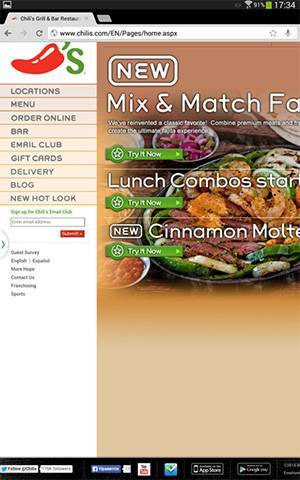
Пример № 6. Chili's
Сайт Chili's на экране смартфона производит благоприятное впечатление. Пользователь видит удобное меню, от которого его не отвлекают лишние элементы дизайна. На экране планшета сайт тоже выглядит привлекательно. При этом есть одна неудачная деталь: при вертикальной ориентации экрана нижняя часть страницы выглядит пустой. Однако этот недостаток компенсируется удобным меню.
Пример № 7. Hubspot
Открыв сайт Hubspot на экране планшета, вы получаете предложение попробовать программное обеспечение вендора в действии. Также вы можете ознакомиться с видеообзором платформы.
Кнопки меню практически сливаются с фоном страницы. Это сделано, чтобы не отвлекать посетителя от коммерческого предложения. Однако если вы нуждаетесь в дополнительной информации, то легко найдете навигационные инструменты.
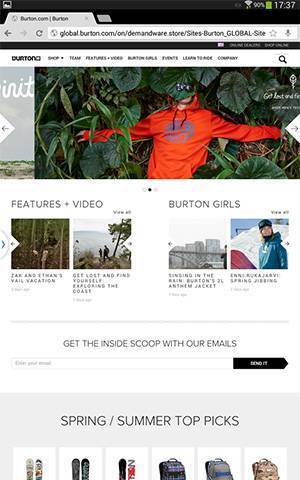
Пример № 8. Burton
Несмотря на огромное количество визуального контента, сайт Burton быстро загружается на планшете и смартфоне. Пользователь может ознакомиться с новинками прямо на главной странице.
Если вы заходите на сайт с помощью «таблетки», элементы меню не отличаются от базовой версии. В нижней части главной страницы есть форма подписки на Email-рассылку.
Пример № 9. IFC
На экране смартфона сайт IFC кажется удобным и простым. Блок навигации позволяет попасть в нужный раздел ресурса. Благодаря фото внимание пользователя привлекается к нужным разделам.
Открыв сайт на экране планшета, пользователь видит много визуального контента. Удобное меню позволяет выбрать нужный раздел. Сайт открывается быстро как на планшете, так и на смартфоне.
Пример № 10. Dadaab Stories
Dadaab Stories — это самый большой в мире лагерь для беженцев. А сайт лагеря дает возможность увидеть, в каких условиях там живут люди. Благодаря адаптивному дизайну это можно сделать на экране мобильных девайсов.
Сайты с адаптивной версткой могут быть визуально привлекательными и функциональными, в чем можно убедиться на примерах выше. А какие мобильные сайты или ресурсы с адаптивным дизайном нравятся вам?