
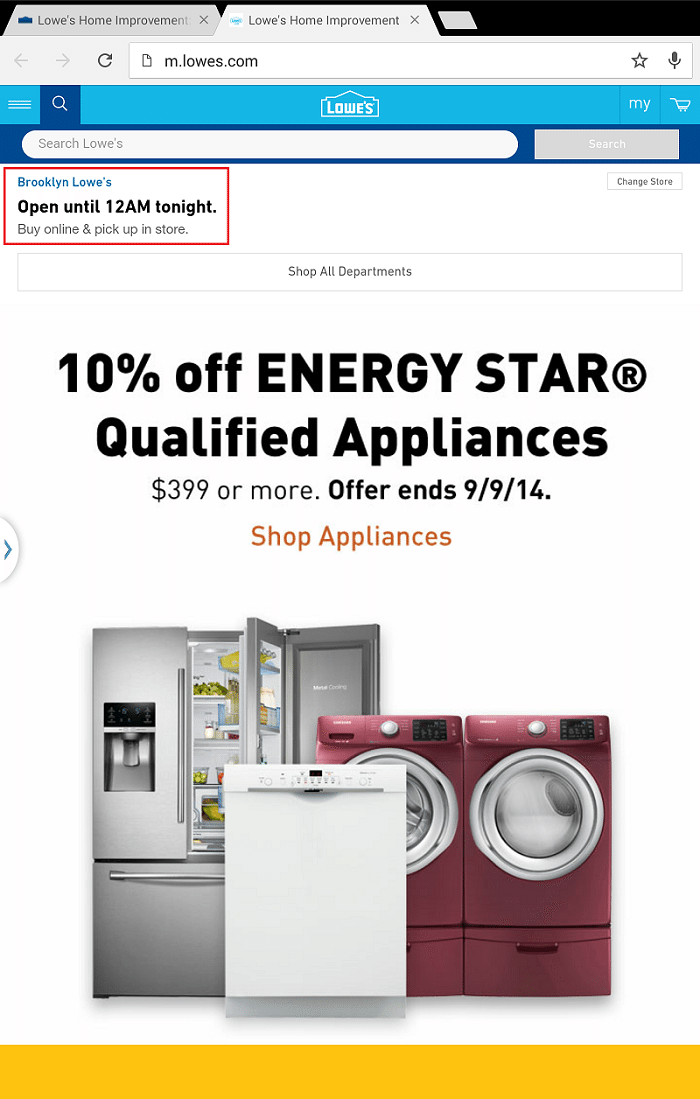
Фишка № 1: Lowe’s сообщает о времени работы ближайшего магазина
Американский ритейлер Lowe’s предлагает клиентам покупать товары онлайн, а забирать в физических магазинах. Для удобства покупателей на мобильной версии сайта указывается время работы ближайшей торговой точки сети Lowe’s. Нужный магазин определяется с помощью геолокации.

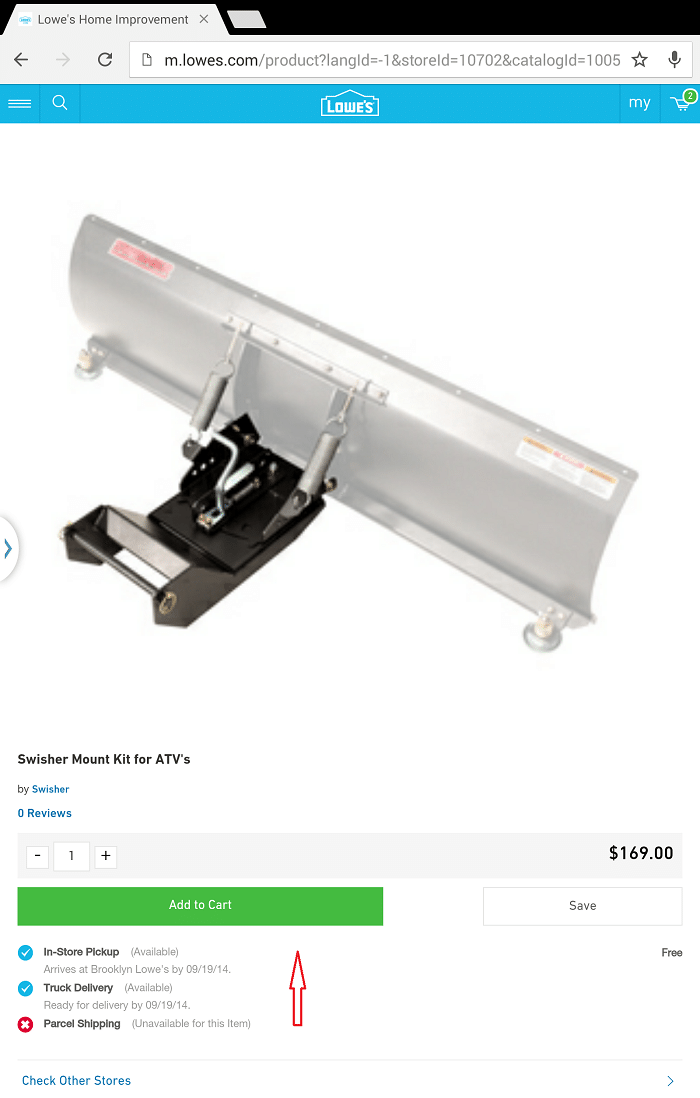
Фишка № 2: контрастная кнопка «Добавить в корзину» на сайте Lowe’s
Кнопка «Добавить в корзину» выделяется на фоне других элементов страницы благодаря цвету и размеру. Она достаточно большая, что удобно для мобильных пользователей.

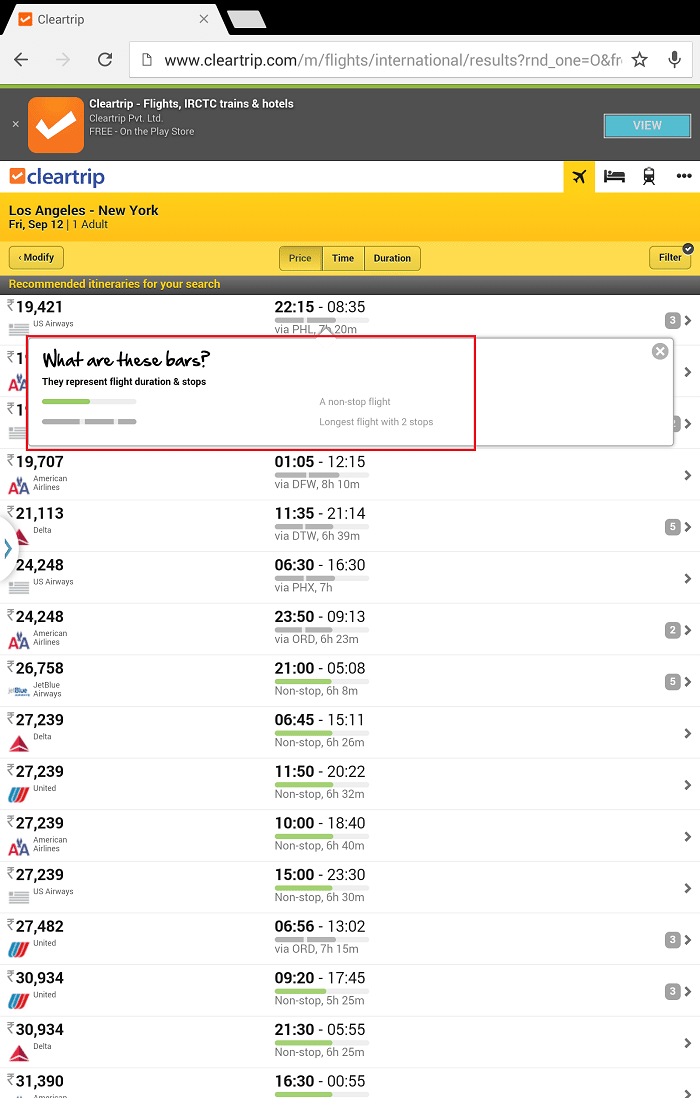
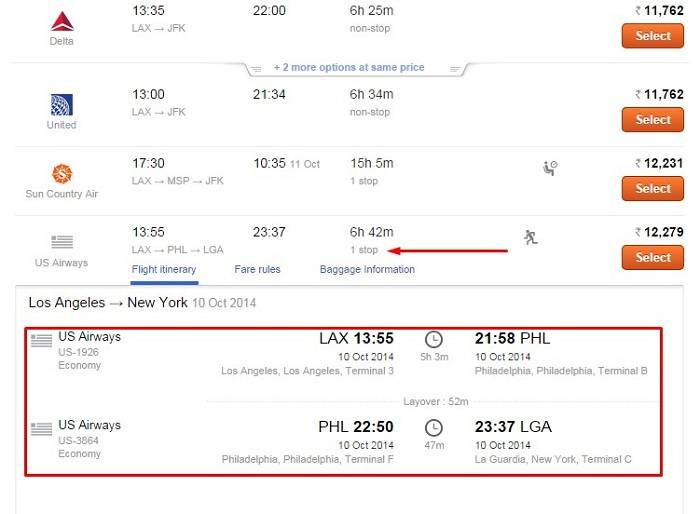
Фишка № 3: подсказка на сайте Cleartrip
На сайте онлайн-покупки авиабилетов Cleartrip для десктопов есть подробная информация о каждом рейсе, включая продолжительность перелетов и пересадки.

Чтобы просмотреть эту информацию на мобильной версии сайта, пользователь должен перейти на новую страницу, выбрав интересующий его рейс. Чтобы сравнить условия перелета с другими рейсами, пользователю нужно вернуться на предыдущую страницу, а это неудобно. Для экономии времени мобильная версия имеет схематическое обозначение длительности перелетов и количества пересадок. А чтобы пользователи легко поняли обозначения, при загрузке результатов поиска всплывает окно подсказки.
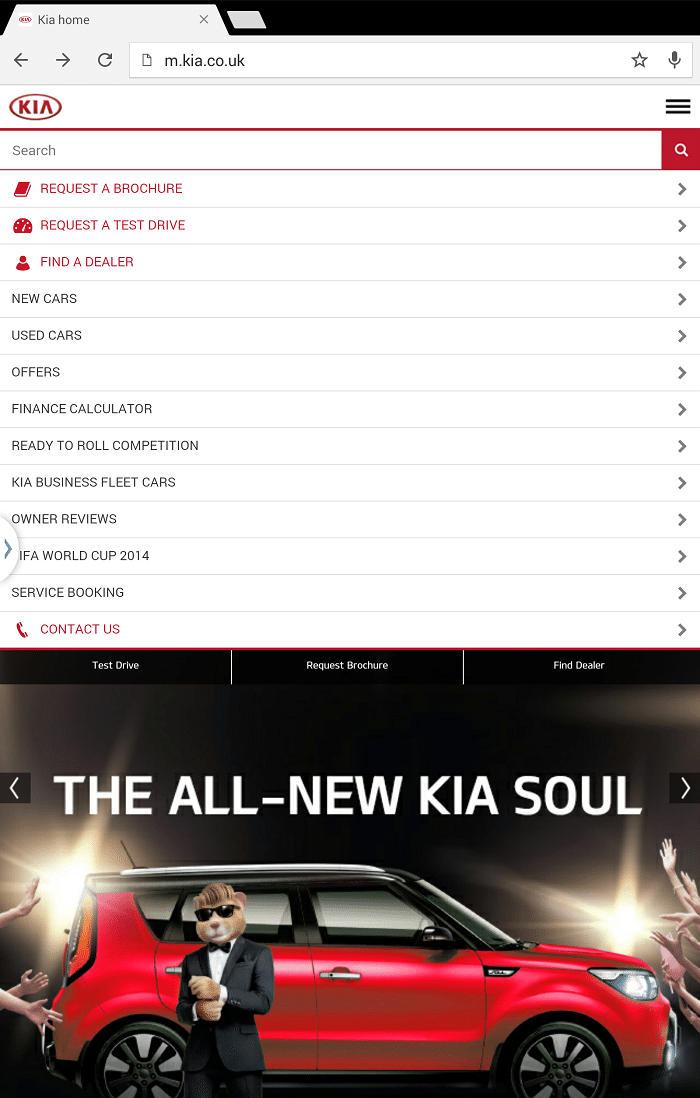
Фишка № 4: на мобильном сайте Kia желаемые конверсионные действия оформлены в виде элементов меню
На мобильной версии сайта автопроизводителя Kia желаемые действия оформлены в виде панели меню, закрепленной в верхней части экрана.
В меню сайта конверсионные элементы выделены красным. Это делает их более заметными и увеличивает кликабельность.

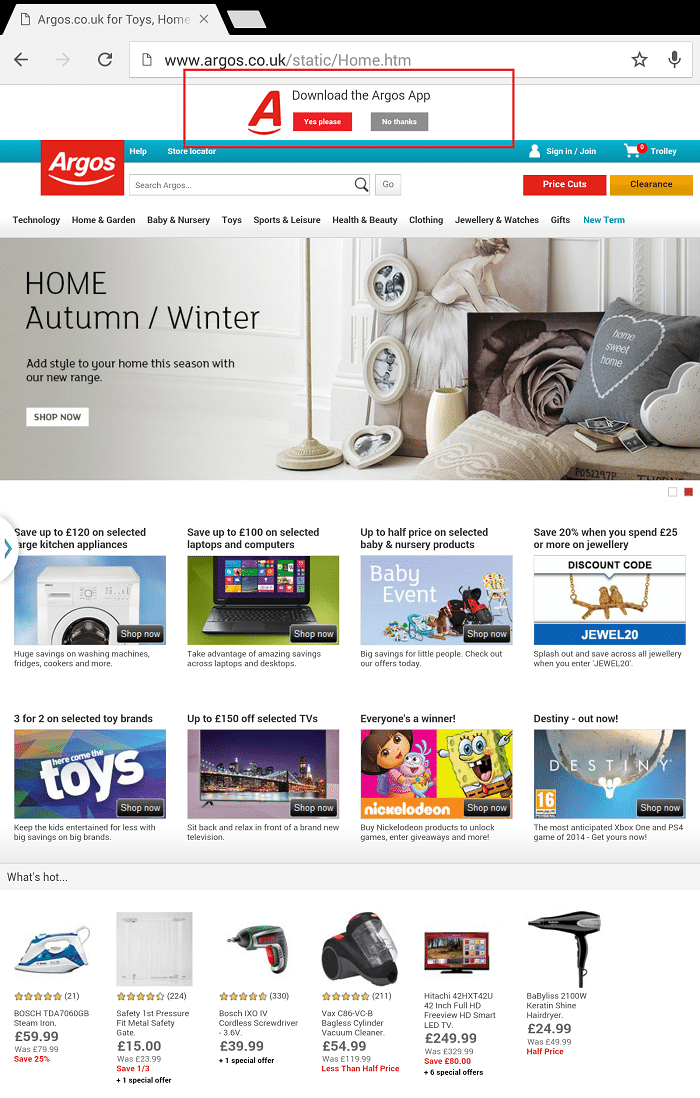
Фишка № 5: сайт интернет-магазина Argos ненавязчиво предлагает установку мобильного приложения
На сайте Argos пользователь видит предложение установить мобильное приложение интернет-магазина. Оно удачно сочетает две противоположности: остается заметным, но не отвлекает пользователя от контента.
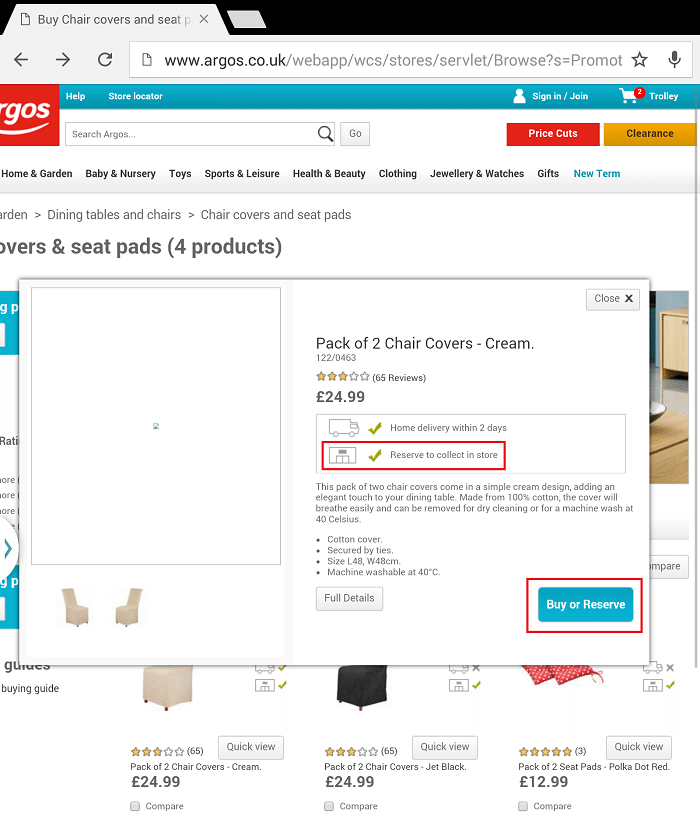
Фишка № 6: резервация в физическом магазине в один клик
Сайт ритейлера Argos позволяет зарезервировать товар в физическом магазине одним нажатием кнопки. Покупатель может оплатить товар, когда приедет за ним.
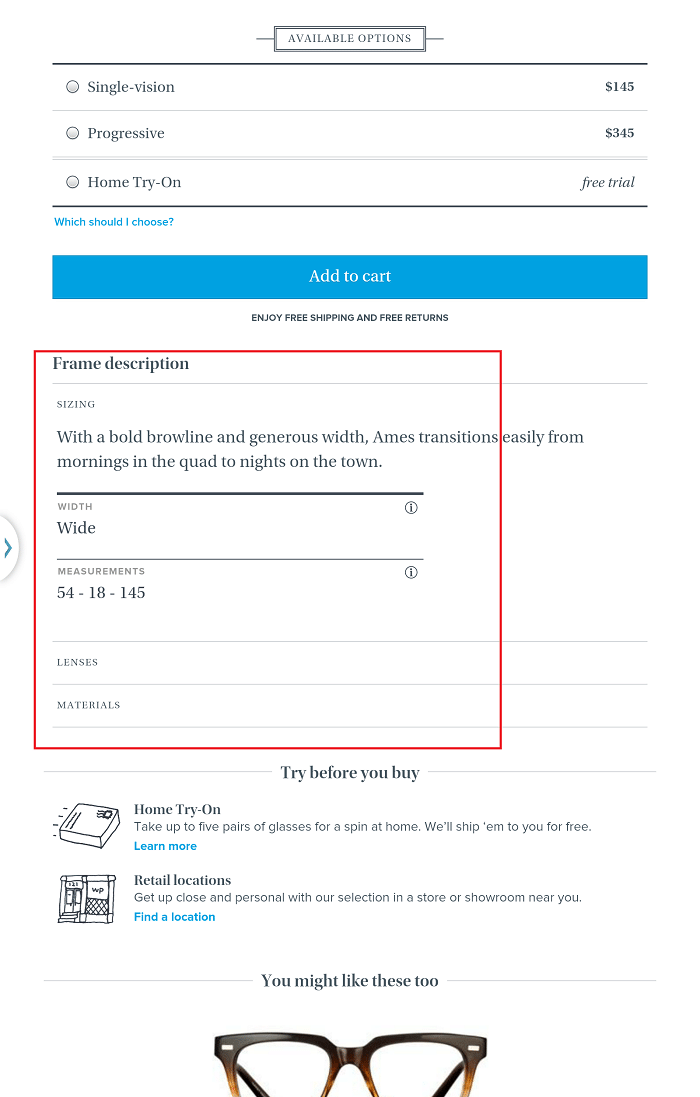
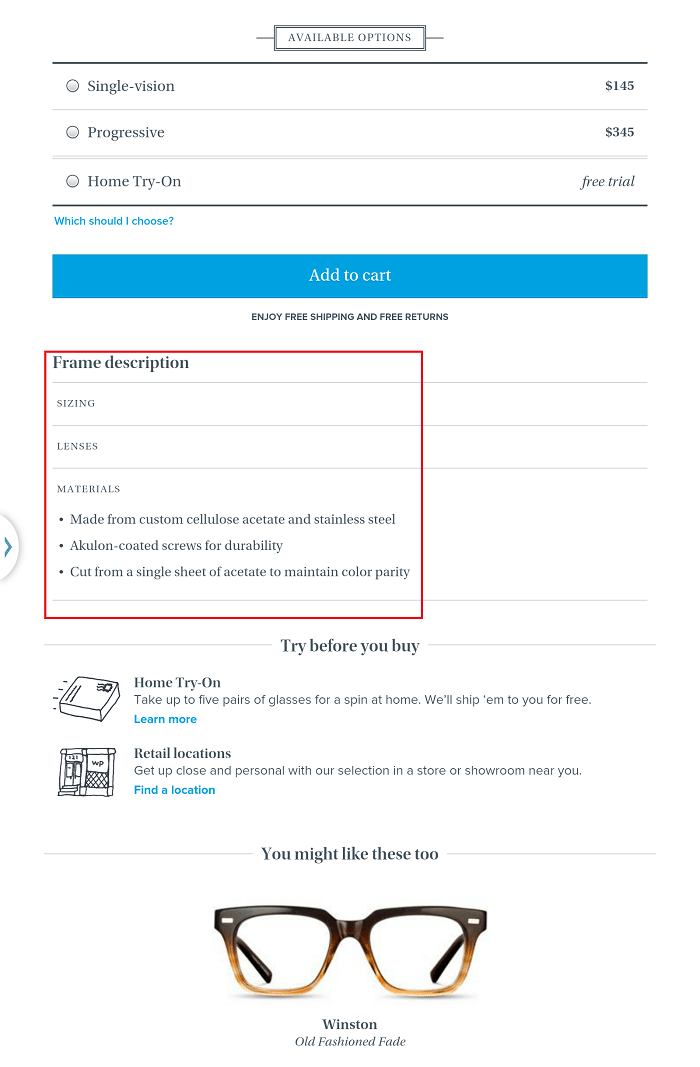
Фишка № 7: меню-аккордеон на сайте Warby Parker
Производитель очков Warby Parker славится нестандартными маркетинговыми подходами. Когда вы покупаете очки этой компании, она бесплатно отправляет такие же нуждающимся людям в страны третьего мира. Также вы можете подобрать подходящие очки прямо на сайте, если у вас есть медицинский рецепт. А мобильная версия сайта Warby Parker является наглядным пособием по дизайну. Например, здесь очень удачно использовано меню-аккордеон.


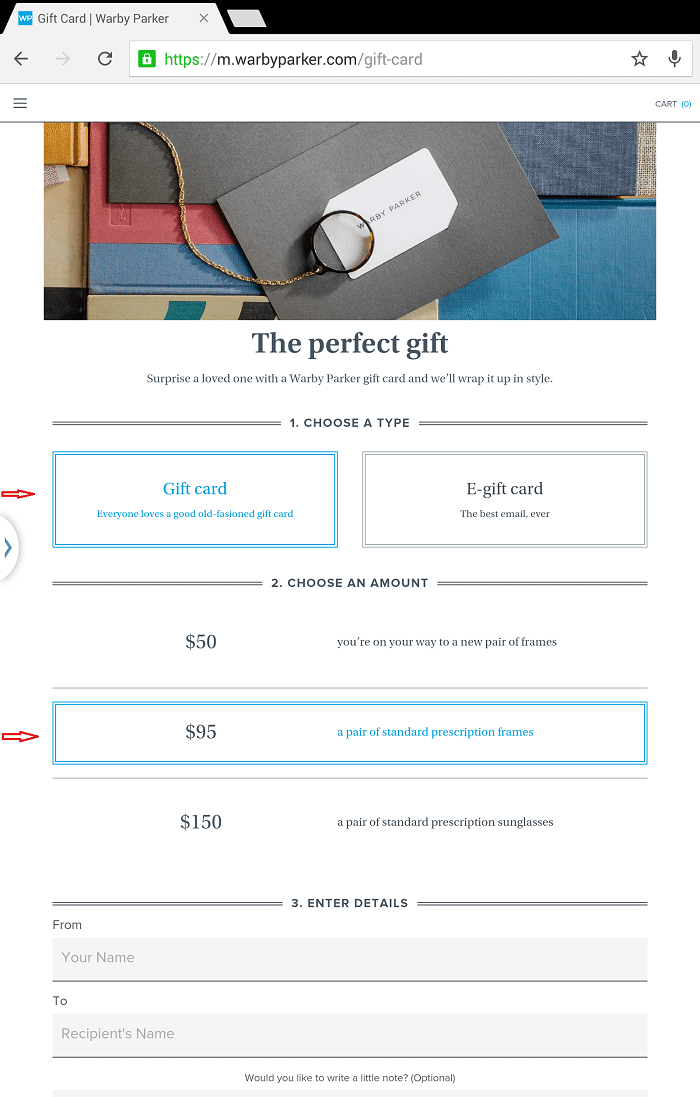
Фишка № 8: выбранные варианты выделяются цветом
Warby Parker продает подарочные сертификаты. На странице оформления этого продукта пользователь самостоятельно выбирает тип и номинал подарочной карты. Выбранные варианты выделяются цветом.

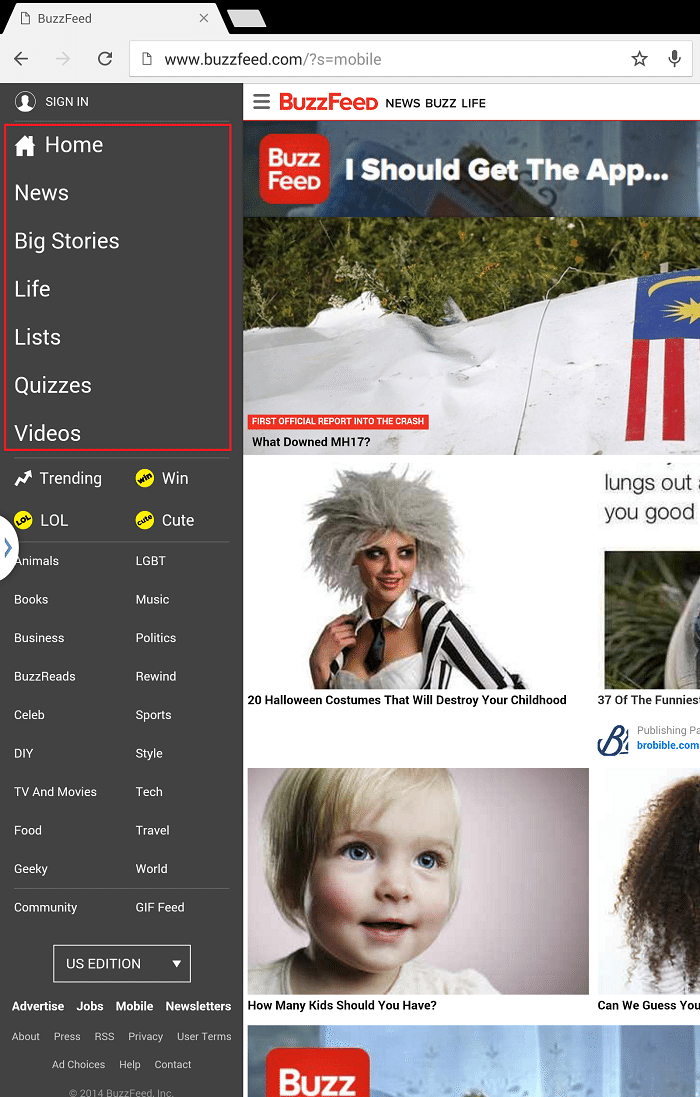
Фишка № 9: большой размер шрифта меню
Мобильная версия сайта BuzzFeed имеет удобное меню. Его удобство главным образом определяется большим размером шрифта.

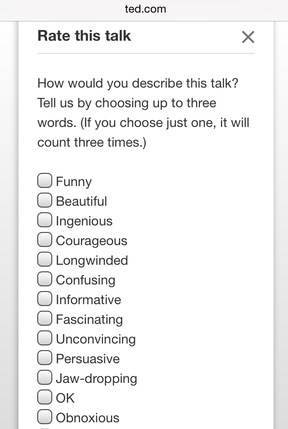
Фишка № 10: удобный опросник для получения обратной связи
Фонд TED нашел способ получать обратную связь от пользователей мобильной версии сайта. Вместо стандартного большого опросника им предлагается выбрать три варианта, точнее всего характеризующие просмотренный контент.

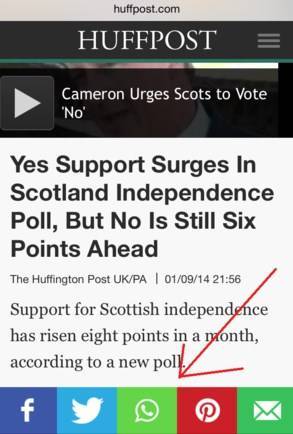
Фишка № 11: большие кнопки шеринга в соцсетях
Издание Huffington Post сделало все, чтобы пользователи легко делились контентом в социальных сетях. Огромные кнопки шеринга удобно использовать даже тем пользователям, чьи мобильные гаджеты имеют очень маленький экран.

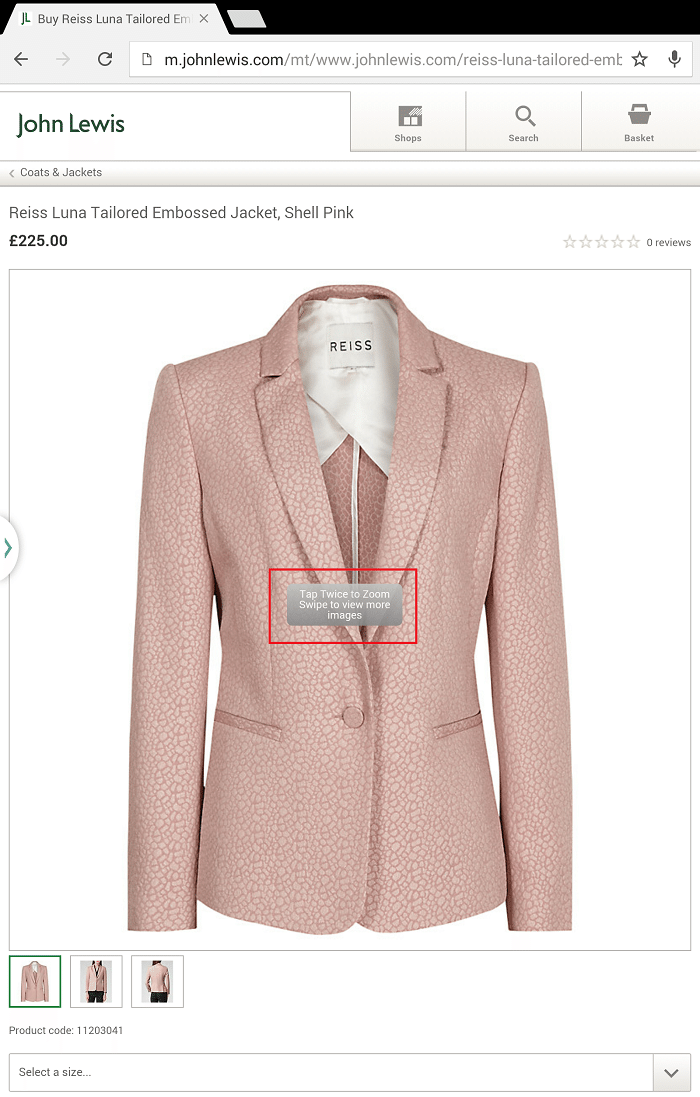
Фишка № 12: подсказка для пользователей
На мобильной версии сайта ритейлера John Lewis есть удачная подсказка: при просмотре товара сайт сообщает посетителю, как увеличить фото или просмотреть следующее.
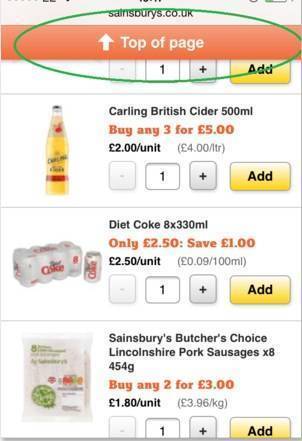
Фишка № 13: возможность быстро вернуться к первому экрану
Мобильная версия сайта ритейлера Sainsbury's позволяет мгновенно вернуться к первому экрану при изучении списка товаров. Это экономит время и упрощает навигацию.

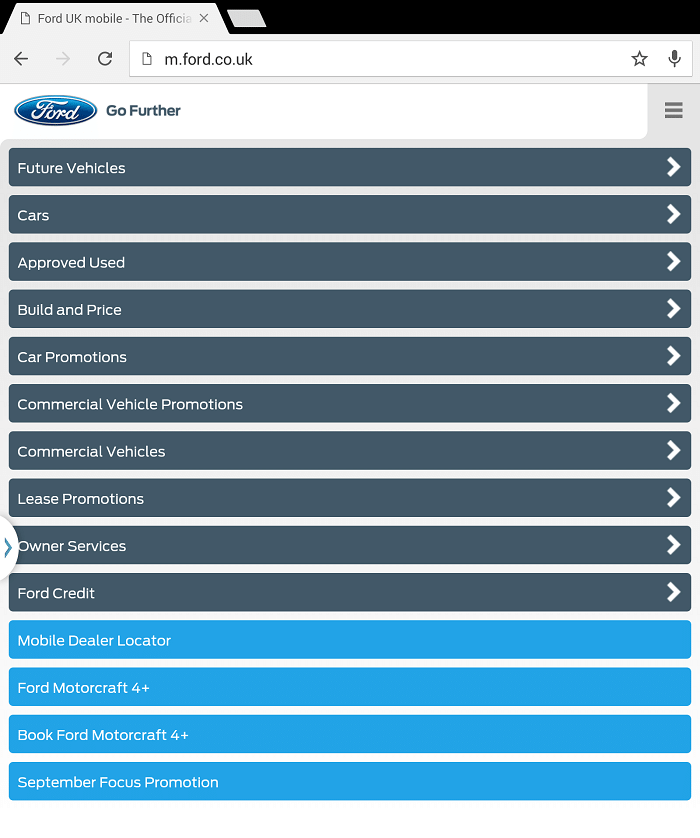
Фишка № 14: удачный цвет кнопок
Мобильная версия сайта Ford является образцом эстетичности и функциональности. Кнопки меню ресурса выполнены в двух цветах. Голубой цвет конверсионных кнопок не режет глаз, но мгновенно привлекает внимание.

Функциональность и эстетичность мобильных сайтов часто зависит от незаметных на первый взгляд мелочей. Удачные фишки ускользают от внимания, потому что помогают пользоваться сайтом на интуитивном уровне. Пользователи скорее замечают их отсутствие, чем присутствие. Тем важнее для маркетологов замечать и коллекционировать такие мелочи. Пожалуйста, пополняйте коллекцию мобильных фишек в комментариях.
Адаптация материала 15 features of 11 great mobile sites by Ben Davis.