Эта статья поможет оформить страницу во «ВКонтакте» по всем правилам — актуальные размеры изображений и нетривиальные визуальные приемы творят чудеса!
Екатерина Сибирякова, руководитель отдела SMM TexTerra:
«В социальных сетях очень большую роль играет визуальный контент — как оформление постов, так и сообщества в целом. Если оформление выполнено привлекательно и соответствует брендингу, тематике или целям, пользователи будут больше склонны присоединиться к сообществу и активно участвовать в его жизни. Хорошее оформление может повысить уровень вовлеченности участников и положительно сказываться на узнаваемости бренда. Именно этим мы занимаемся при разработке стратегии продвижения во “ВКонтакте».
А здесь вы можете найти наш гайд по настройке сообщества: «Как правильно оформить страницу в “ВК” для бизнеса в 2023 году».
Актуальные размеры изображений «ВКонтакте»
Аватар
Размер миниатюры аватара — 200×200 пикселей. Минимальный размер целого аватара — 400×400 пикселей.
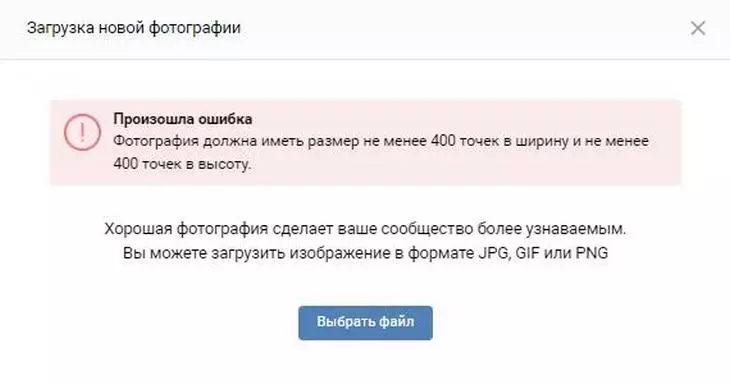
Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:

Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2:5.
Обложка
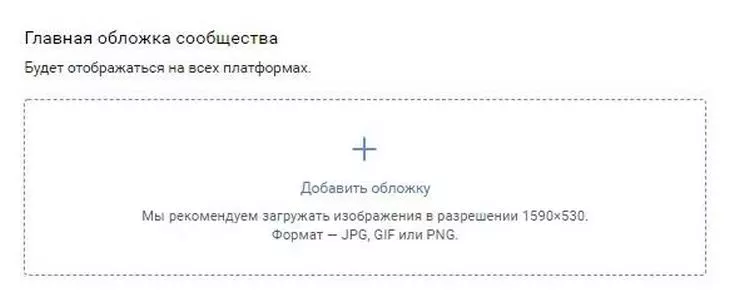
Размер главной обложки сообщества — 1590 на 530 пикселей.

Соотношение сторон классической обложки одинаковое на всех платформах — в полной версии сайта и на мобильных устройствах.
Есть еще «живые обложки». Они показываются только в мобильных приложениях. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества российского бренда Befree:
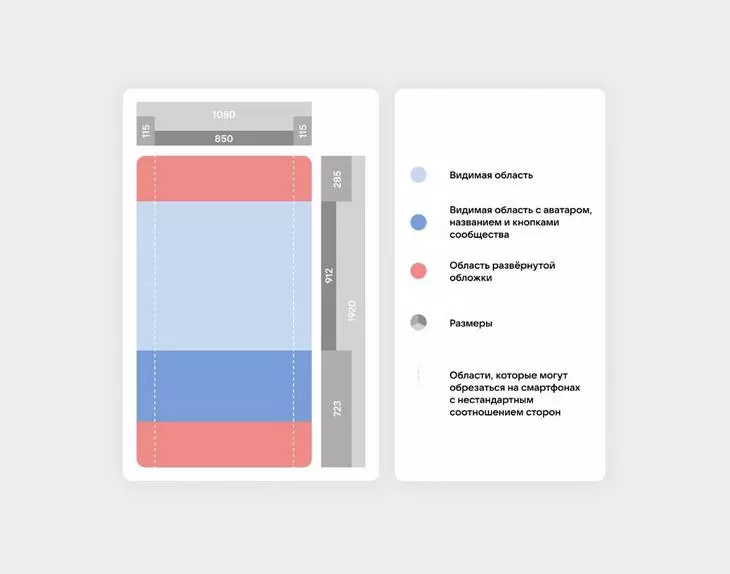
У таких обложек два вида отображения:
- Свернутая — часть, которую пользователь видит, когда заходит в сообщество.
- Развернутая — часть, которая раскроется на весь экран после клика по свернутой обложке.
Их размеры:

Изображения к постам
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано, поэтому покажем на примере.
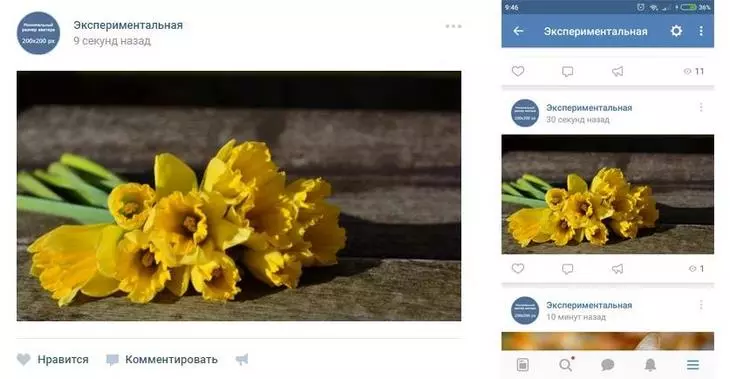
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:

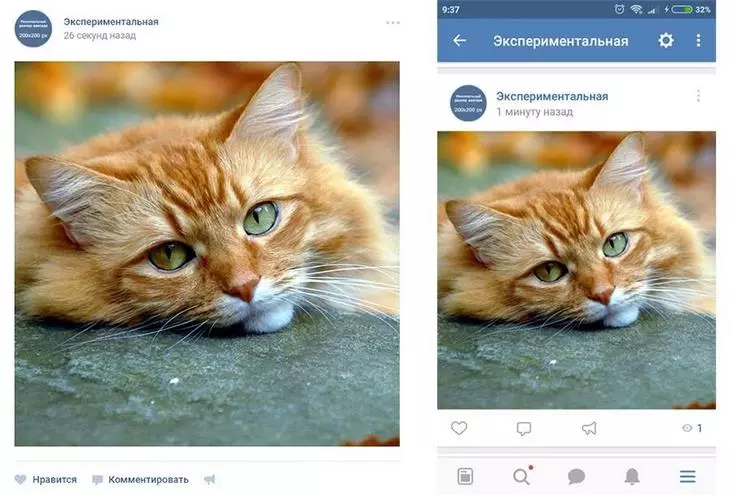
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):

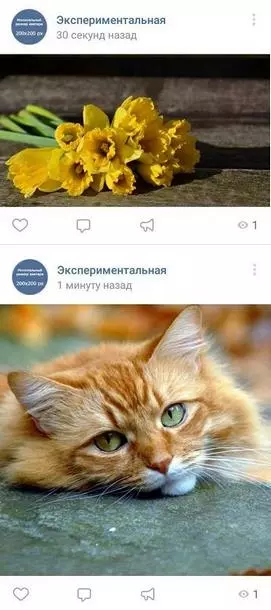
Как видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:

Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
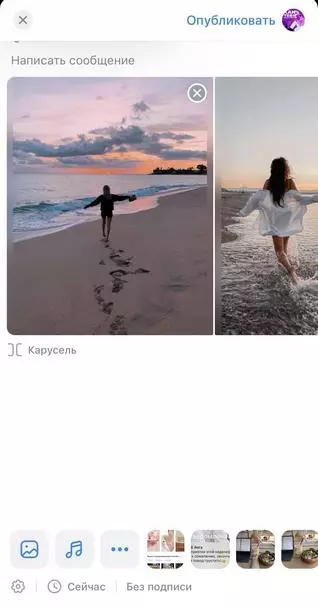
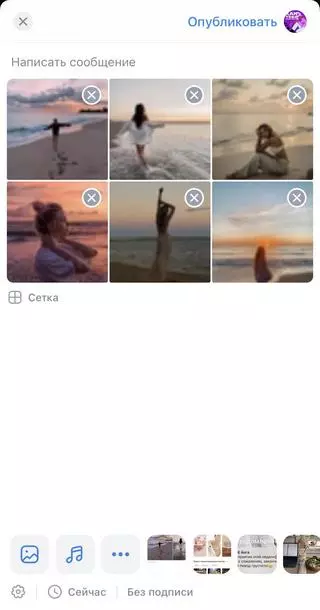
Несколько изображений в посте могут быть в двух форматах — в виде сетки и карусели.


Карусель позволяет листать картинки, сетка — показывает сразу все. Требования к изображениям обоих форматов одинаковые.
У части пользователей карусель не работает — картинки просто пропадают из поста. Именно поэтому мы пользуемся сеткой.
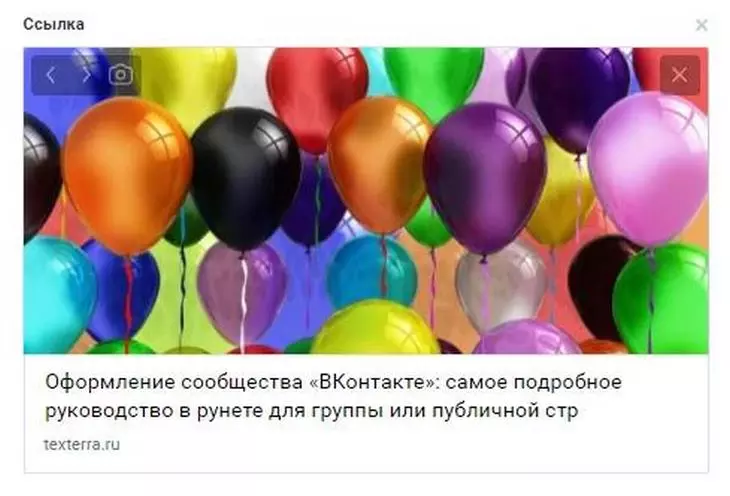
Изображения к постам со ссылкой — это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку (сниппеты). Вот как это выглядит:

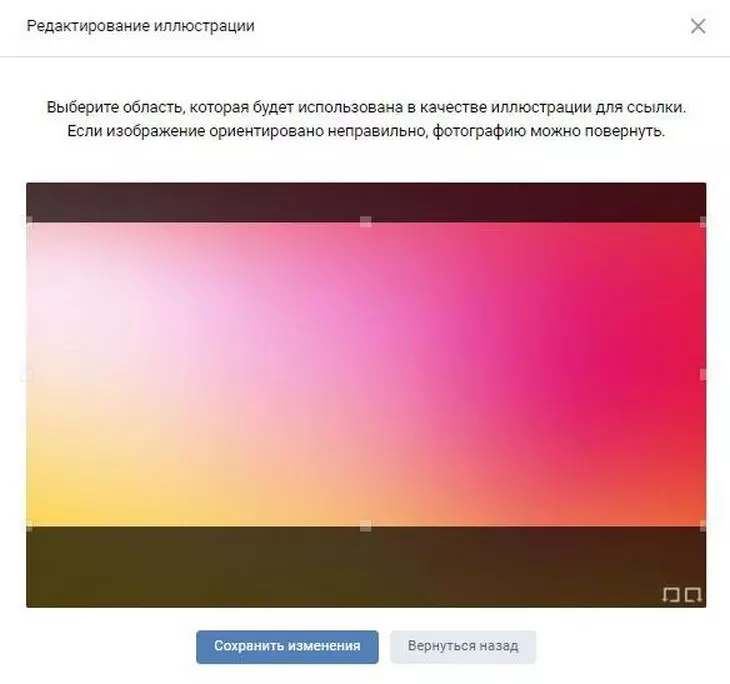
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:

Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, — 537 на 240 пикселей:

Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Соотношение сторон прямоугольных изображений лучше всегда соблюдать 3:2.
Картинки в статьях
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей.
Лучше, если она будет темного цвета и более или менее однотонная, так как на светлом фоне теряется название статьи и сообщества. Ниже покажем и расскажем, как затемнять и обрабатывать картинки для статей.
Хороший пример:

Не очень хороший пример:

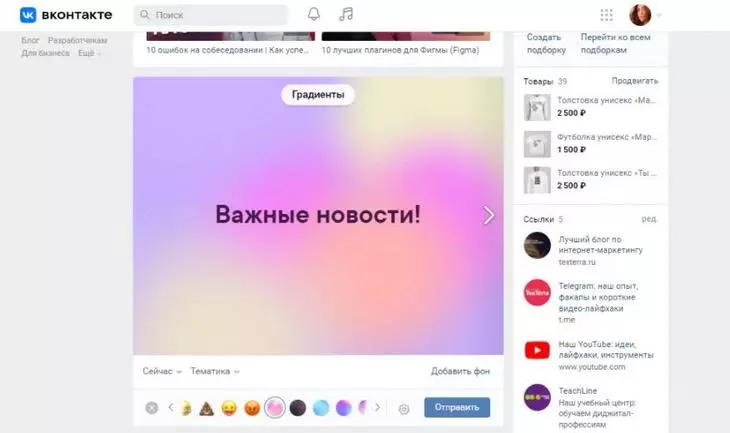
Истории
Оптимальные размеры для историй — 1080 на 1920 пикселей (минимальные — 720 на 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Превью видео
1280 на 720 пикселей:

Максимальный вес файла с видео — 5 ГБ.
Другие картинки
- Изображение для обложки фотоальбома — 1200 на 800 пикселей.
В мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.

- Изображения для товаров и услуг — 1000 на 1000 пикселей.
- Обложка блока с витриной товаров — 1000 на 1000 пикселей.
- Картинки для меню — 376 на 256 пикселей.
Подробнее форматы изображений можно прочитать в нашем гайде.
А ниже полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Как сделать так, чтобы качество картинки не портилось
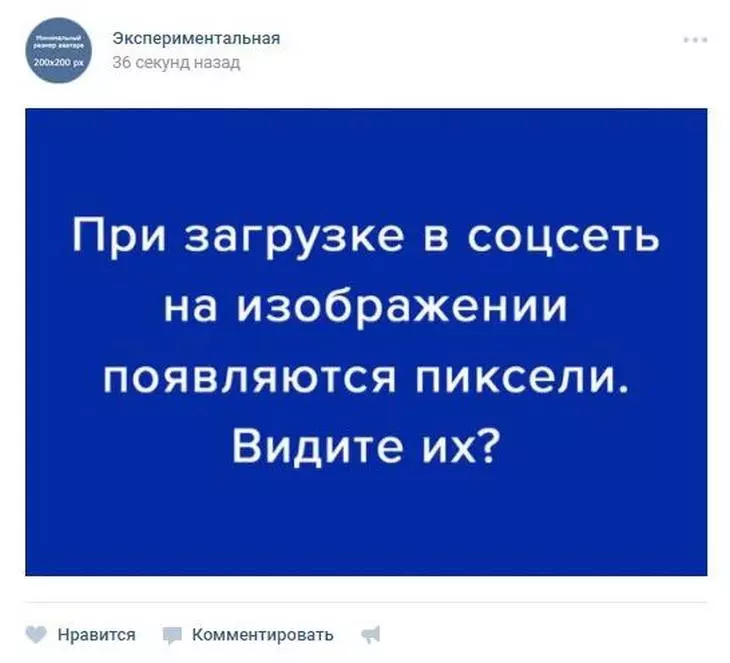
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:

Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2—3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
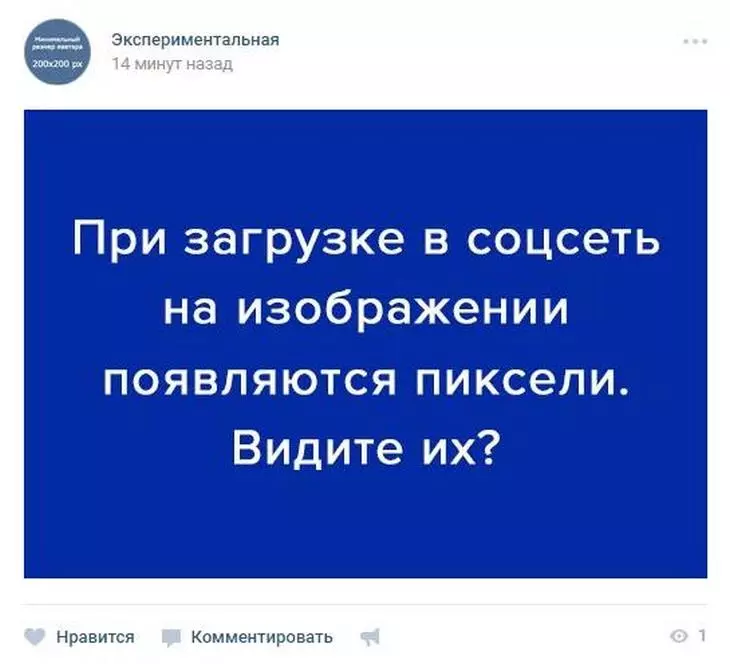
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:

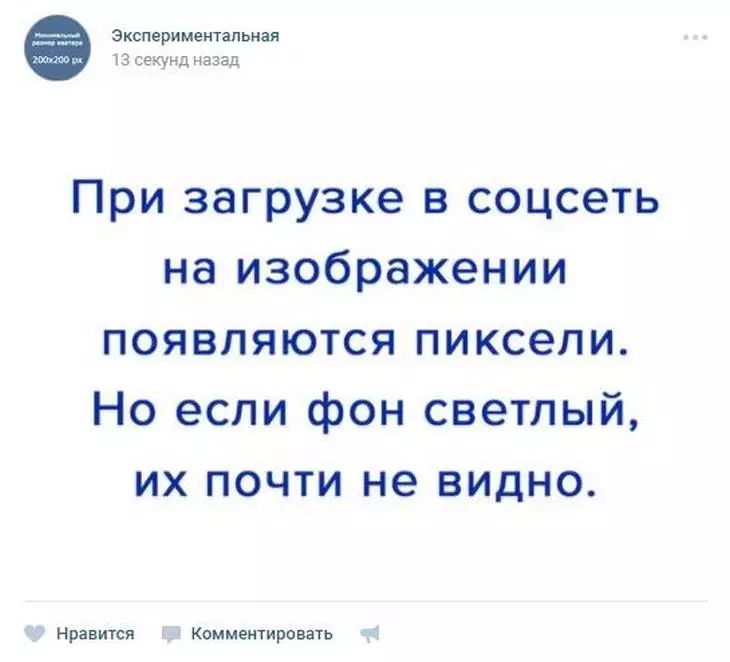
Как это исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст — синим:

Как оформить шапку страницы
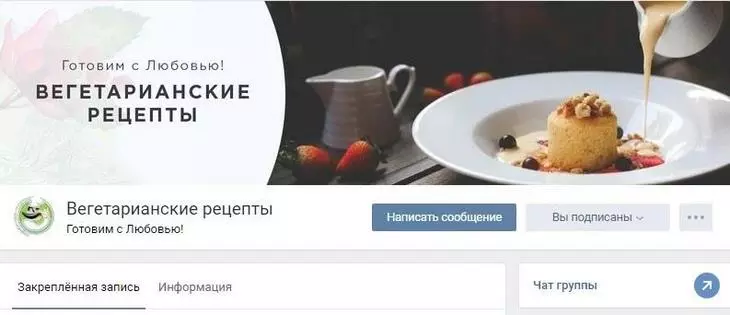
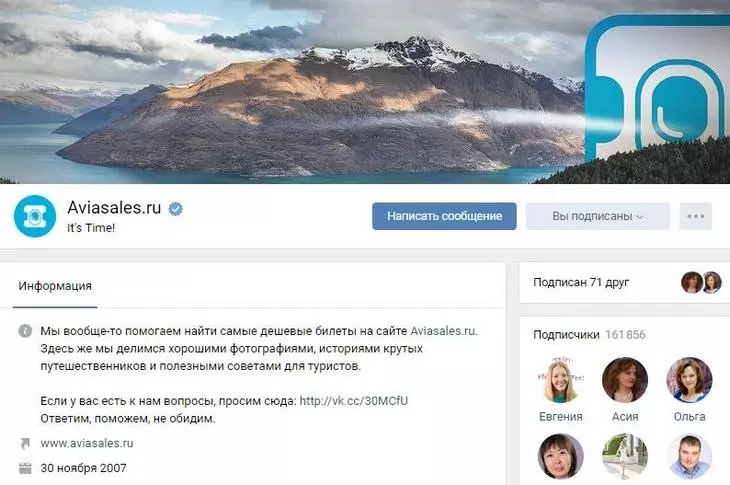
Шапка публичной страницы или группы — это первое, что видят пользователи, которые заходят к вам в гости.
В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как разные компании используют это пространство.
Обложка
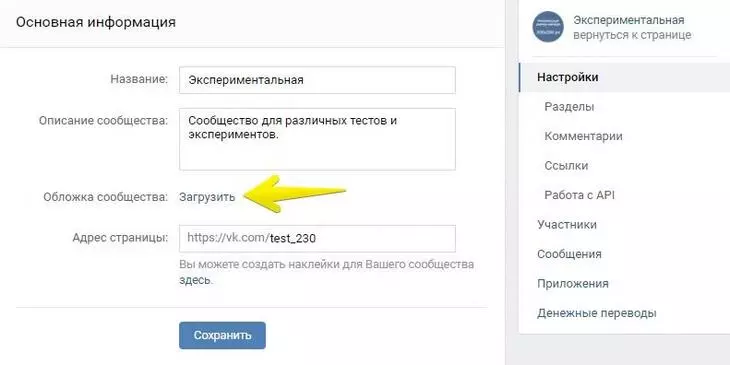
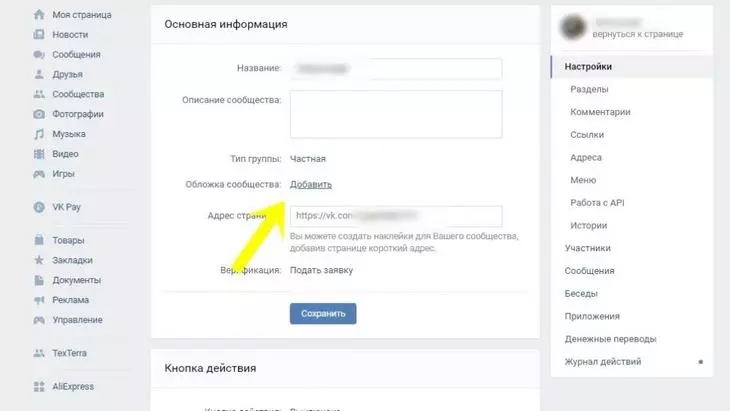
Чтобы загрузить обложку, перейдите в настройки и нажмите кнопку «Загрузить».

На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.

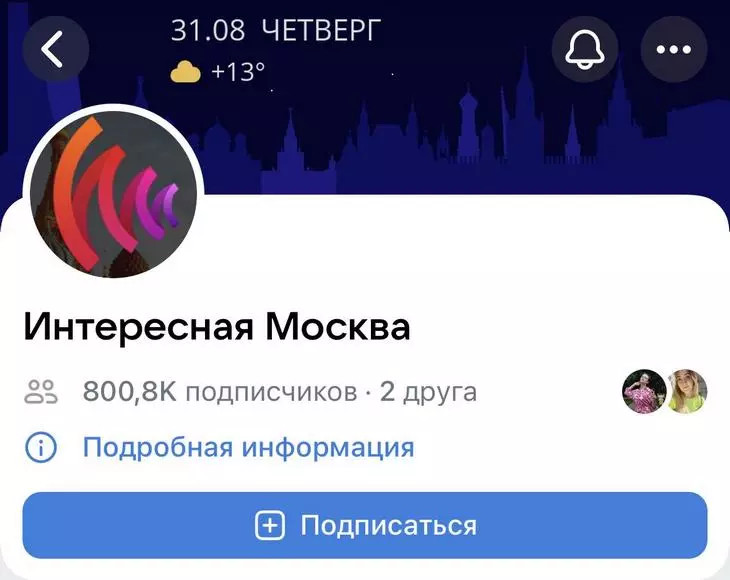
Особое внимание рекомендую обратить на возможности динамической обложки. Там можно показывать, например, дату, погоду и другую полезную информацию — количество подписчиков, лайков, имена самых активных подписчиков:

Такие обложки создаются в сторонних сервисах, например, LetsCover.
И есть живые обложки, мы о них уже рассказывали. Как добавить живую обложку? Зайдите через браузер в сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность — до 30 секунд.

Аватар
Аватар — это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей.
Текст аватаре должен быть достаточно крупным, чтобы его можно было прочитать. Пользователям должно быть понятно, что изображено на аватарке. По возможности лучше не использовать стоковые изображения, так как они понижают доверие к компании.
Нежелательно, чтобы аватар был слишком блеклым и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует — когда вижу подобный огонек, обязательно задержу на нем взгляд.
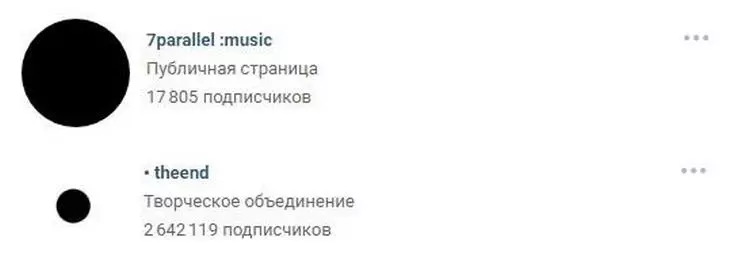
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:

Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на аватаре
Раньше в соцсети были высокие и вытянутые аватарки.



Поэтому можно было объединить меню сообщества и аватарку. Покажем, как это выглядело — поностальгируем.

Раньше можно было даже сделать гифку, перекликающуюся с аватаром. Автоматически проигрываемая гифка сливалась с аватаром в единую композицию и приковывала внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.

Сейчас во «ВКонтакте» остались только небольшие круглые аватарки. Поэтому ничего объединять с ними нельзя.

Но аватар все еще можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Вот что можно размещать на аватарках:
- Анонс нового продукта/услуги/события.

- Преимущества компании/сервиса/страницы; акции.

- Номер телефона компании.

- Выгодные цены.

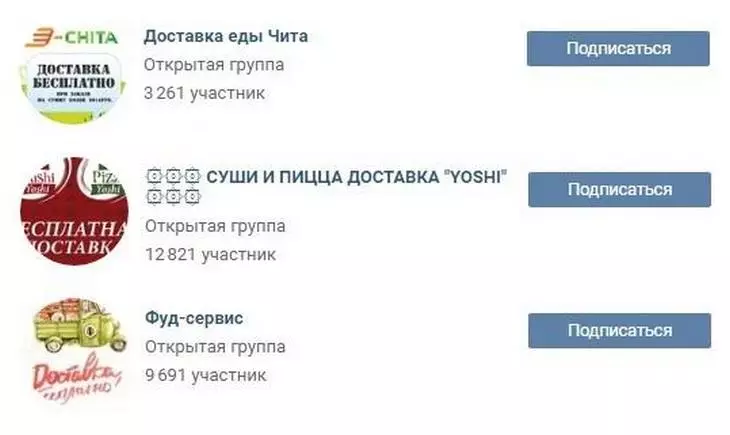
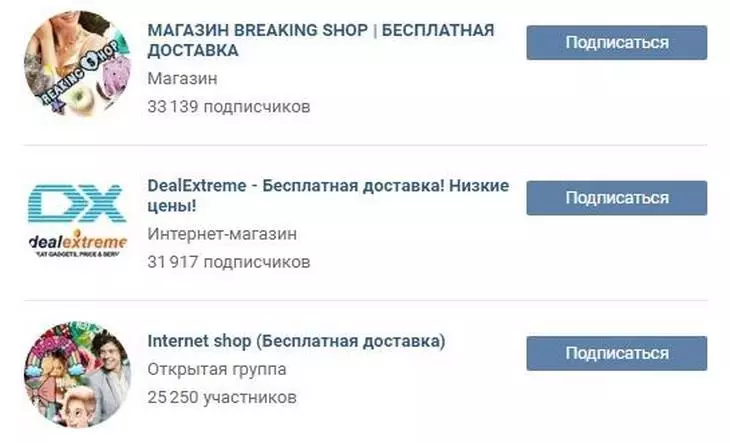
- Бесплатная доставка.

Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте!
Закрепленный пост
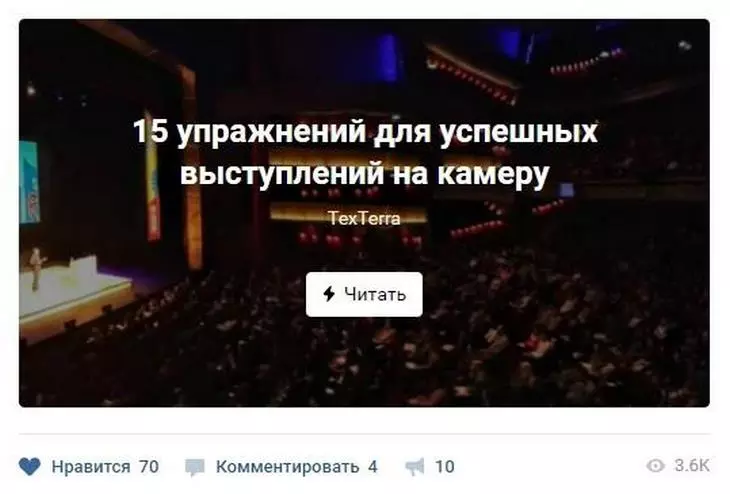
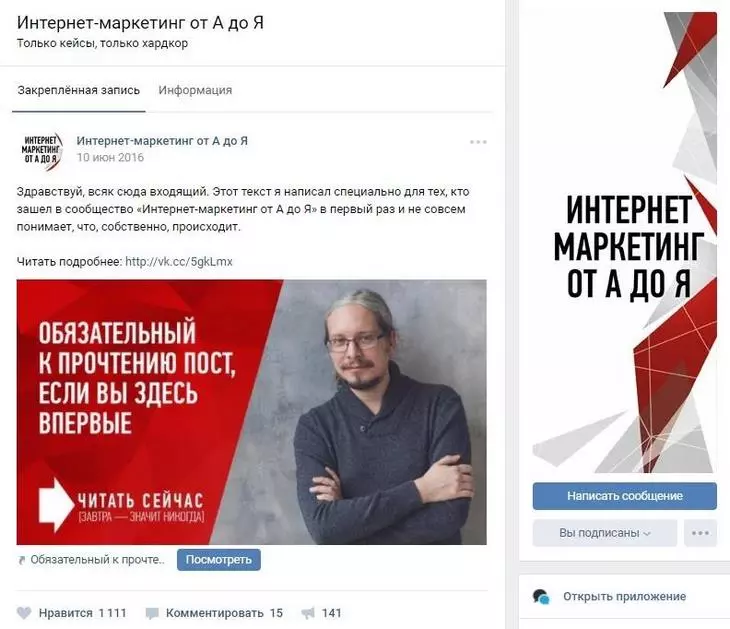
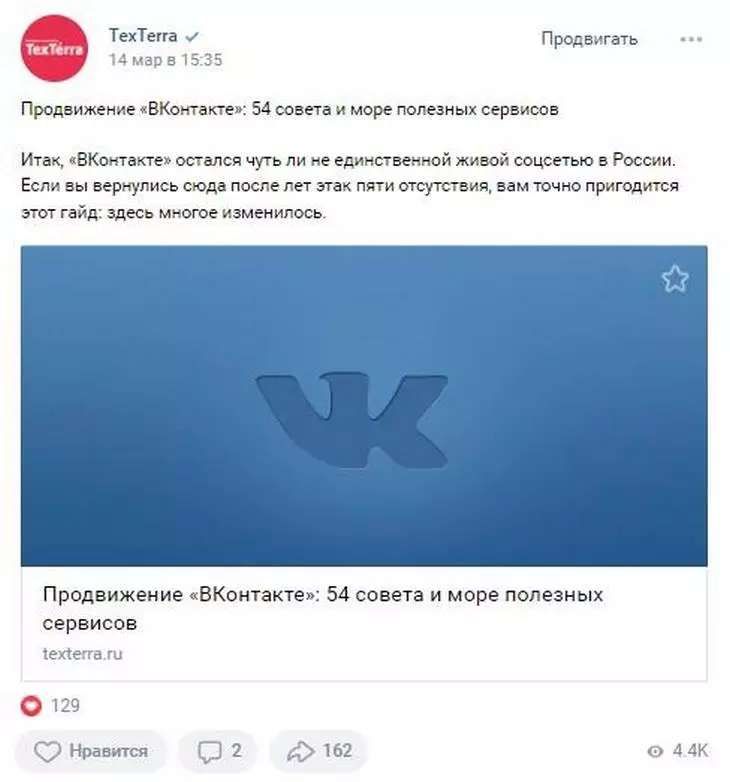
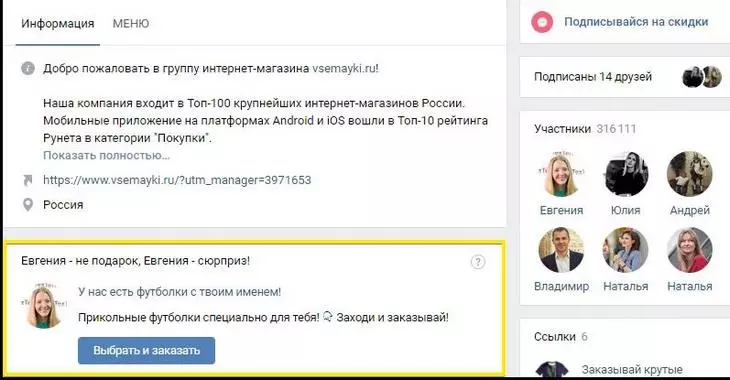
Если вы хотите рассказать о своей странице очень подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:

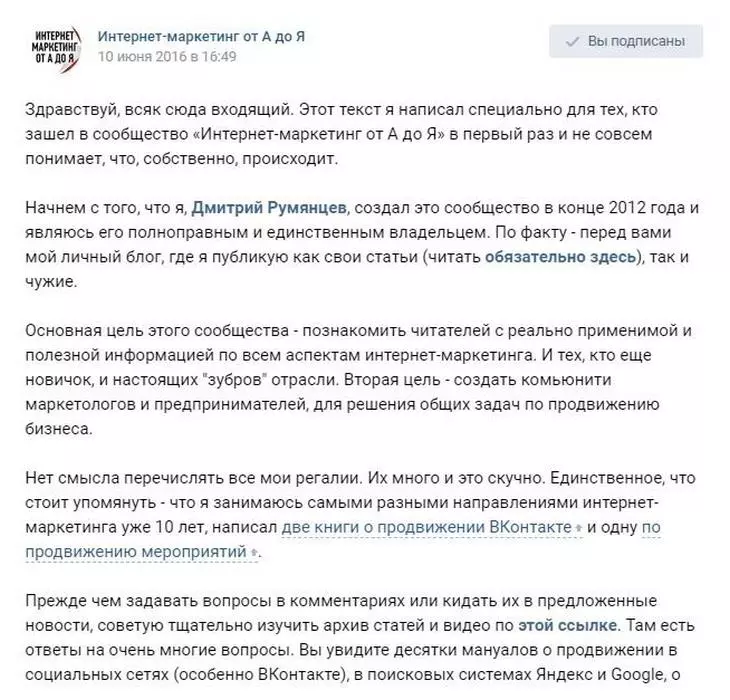
А вот что видит пользователь после того, как он кликнет по ссылке:

Описание
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.

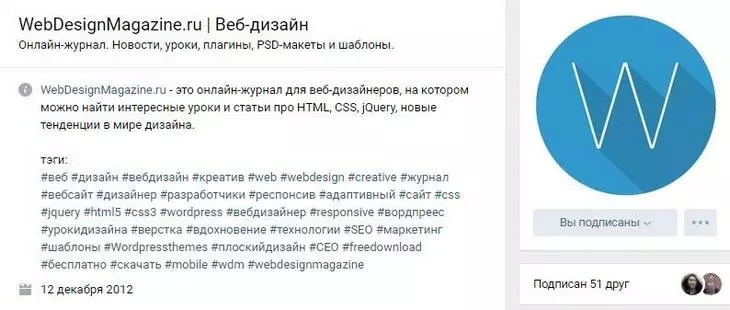
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам.

Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-разметкой, а потом «ВКонтакте» выкатил отдельный инструмент.

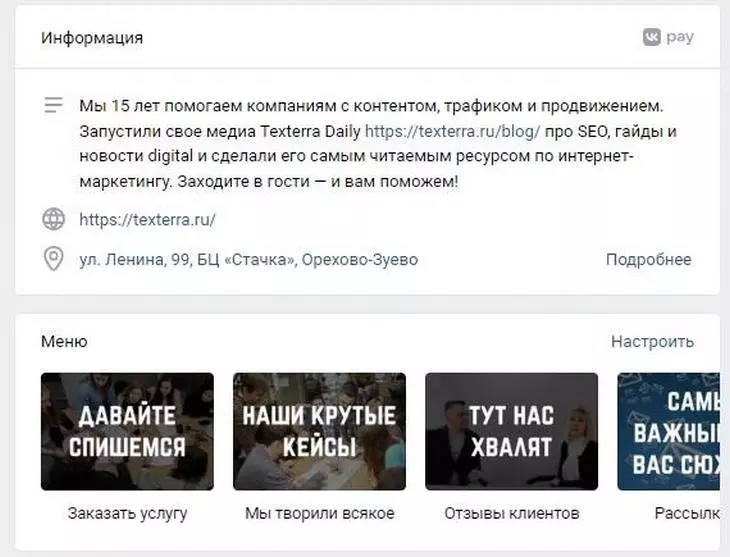
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню — ссылки на приложения. Вы можете добавлять сюда свои — на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
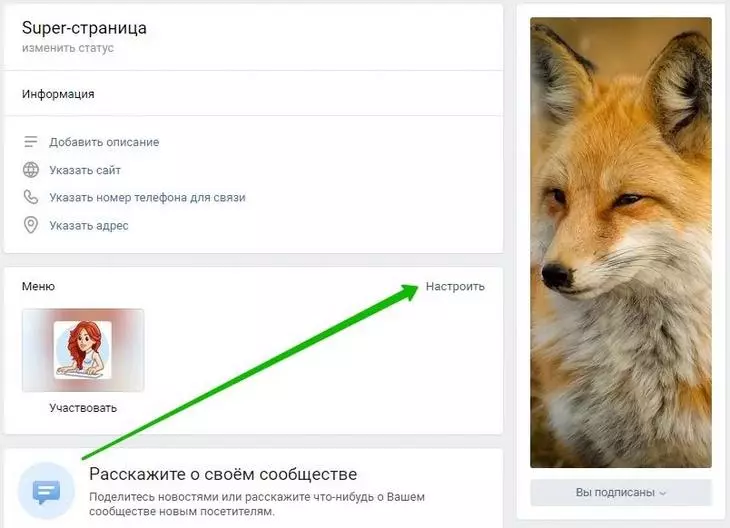
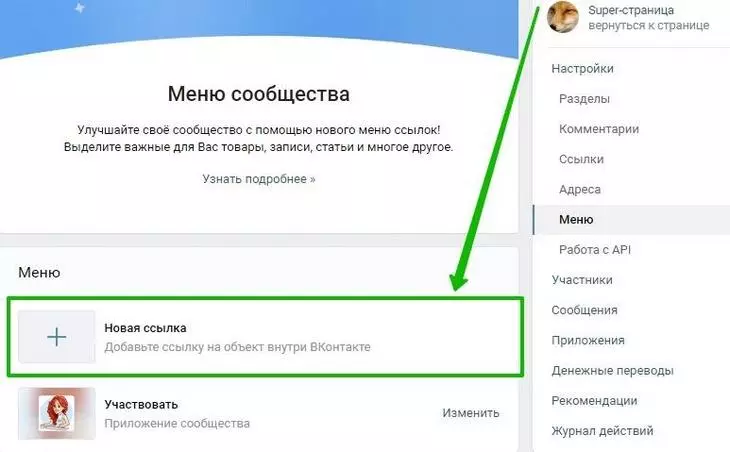
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:

Чтобы добавить пункт меню, нажмите «Новая ссылка».

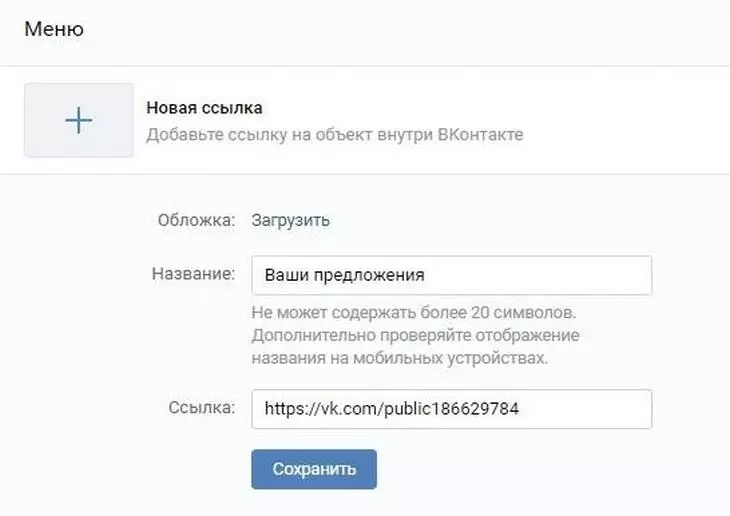
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».

Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
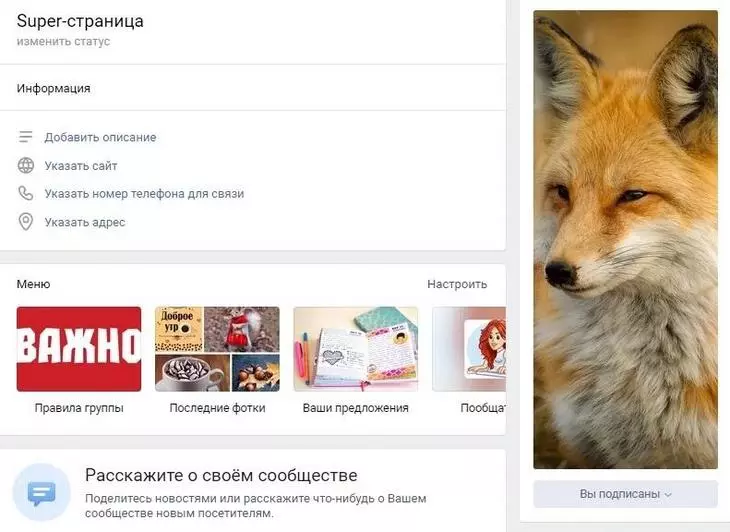
На выходе должно получиться что-то вроде этого:

Запись, у которой много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы — это закрепить в нее один из своих самых удачных постов — тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.

В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.
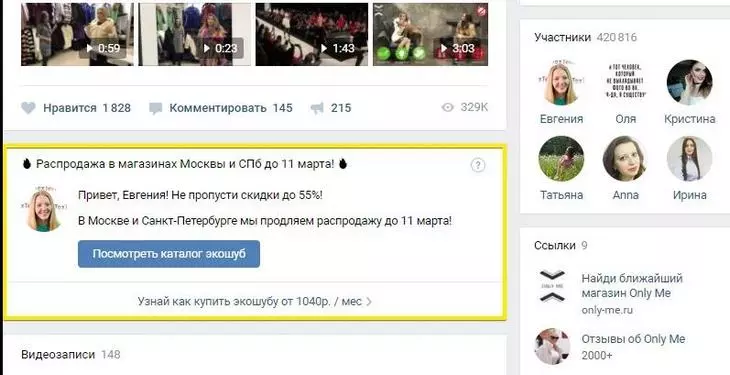
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):

Где брать изображения для группы «ВКонтакте»
У нас в блоге есть хорошая статья на эту тему — «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то — требуют регистрации.
Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения.
Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А если подобрать нужное изображение не получается, его можно сгенерировать при помощи нейросетей! У нас есть гайды как для Midjourney, так и для Stable Diffusion, а кроме этого собрано несколько десятков бесплатных нейросетей на выбор.
Дарья Капитонова, SMM-маркетолог TexTerra:
«Выбирая между стоковыми и нейросетевыми картинками, я все чаще отдаю предпочтения сгенерированным нейросетью. У них есть два преимущества. Во-первых, каждая картинка уникальна. Даже если вы используете один и тот же промт, то идентичных результатов не будет. А, значит, в ваших соцсетях не будет дублей фотографий, уже использованных кем-то ранее. А во-вторых, с помощью нейросети можно реализовать креативную задумку, например создать рекламный баннер , передающий не только идею, но и настроение, что очень сложно реализовать со стоковыми фото без привлечения дизайнера.
Есть ли минусы? Да. Например, у Midjourney сейчас нет бесплатной версии. И кроме этого, создание своей картинки может занять больше времени, чем скачивание со стока. Но, на мой взгляд, плюсы все же перевешивают, особенно учитывая ту скорость, с которой развиваются нейросети».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
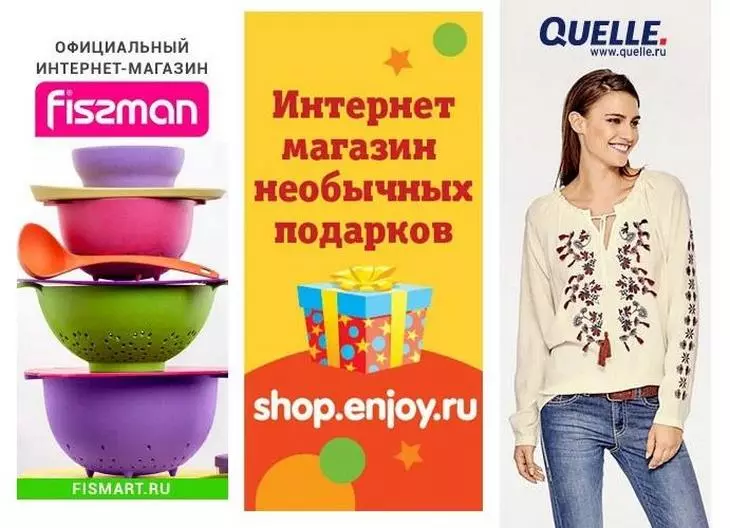
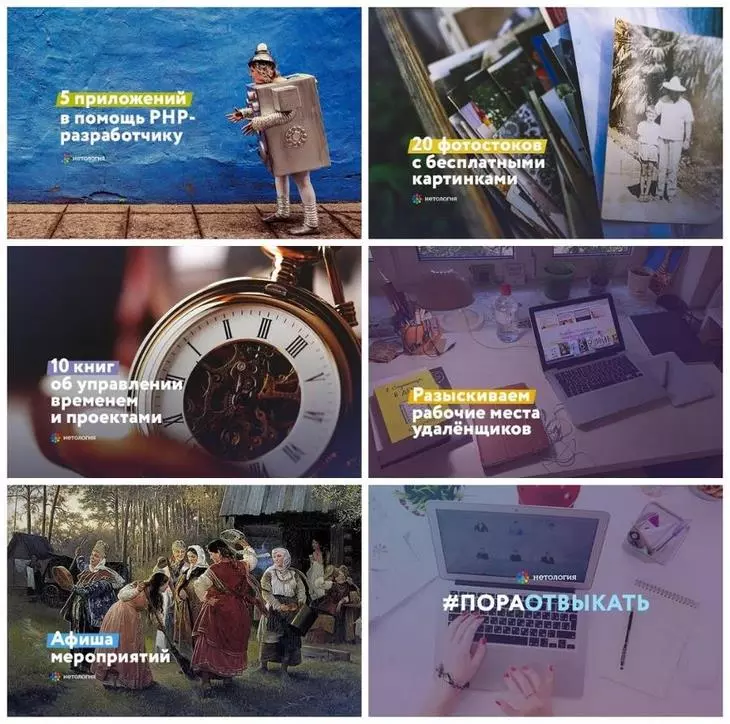
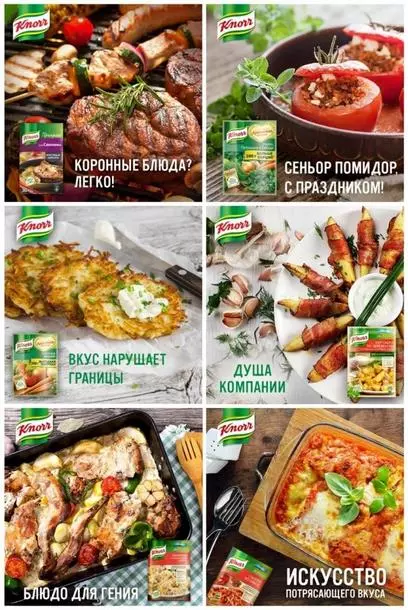
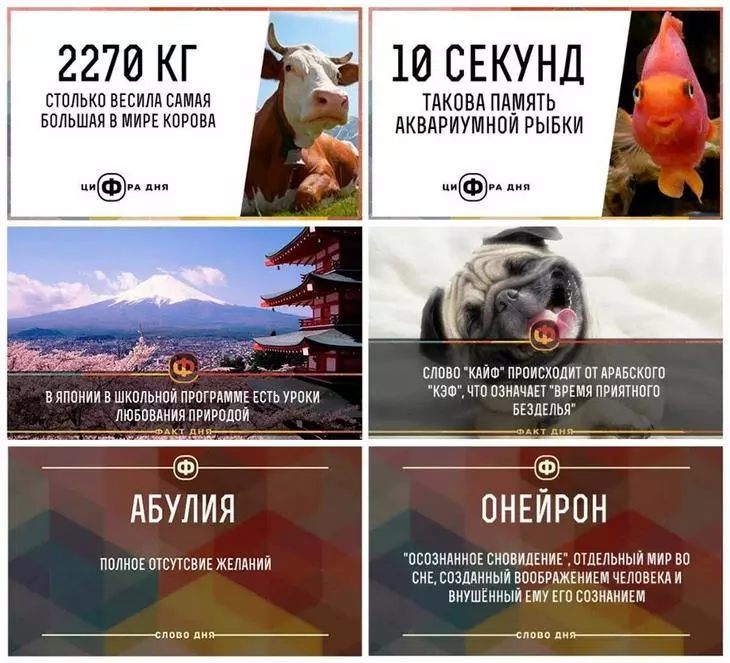
И вот вам сразу несколько примеров для вдохновения:



Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст

Прием №2. Создать область контрастного цвета и сделать на ней надпись

Прием №3. Выделить каждую строчку текста цветом

Прием №4. Разделить картинку на две части

Прием №5. Сделать изображение мутным

Прием №6. Выбирать такие изображения, где есть место для надписи

Прием №7. Добавить тень, свечение или обводку к вашему тексту

Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам.
Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей. Например, это Fotor.com. Другие сервисы — в нашей статье «Приложения для обработки фото онлайн: список лучших».
Переходим в Fotor и выбираем раздел Create Design.

Это можно делать и на сайте, и в приложении Fotor.
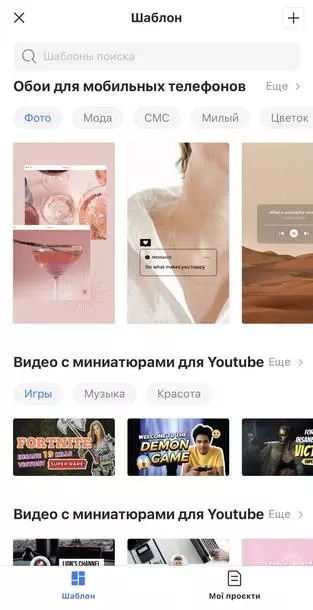
Выберите шаблон, который вас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.

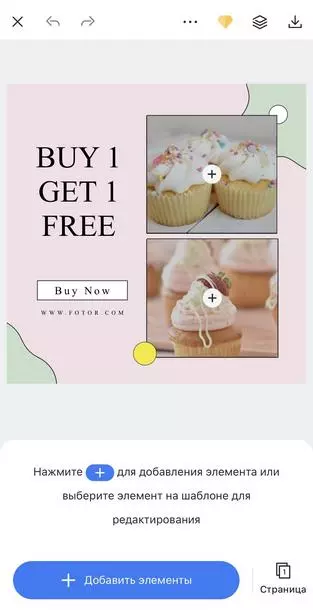
Далее, если это необходимо, загрузите свою картинку.

Вставьте ее в шаблон. На десктопе — выделите левой кнопкой мыши, выберите команду Layer (иконка бутерброда) и кликните по Move to bottom.
Таким образом картинка будет идти фоном, а все надписи наложатся поверх нее. После этого можно поменять текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем надо нажать нажать на иконку в виде дискеты, выбрать название, формат изображения, качество и нажать на кнопку Sign in to download. На смартфоне — просто сохранить картинку.
Вот вы и сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
А если вы хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Какие виджеты установить и как с ними работать
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
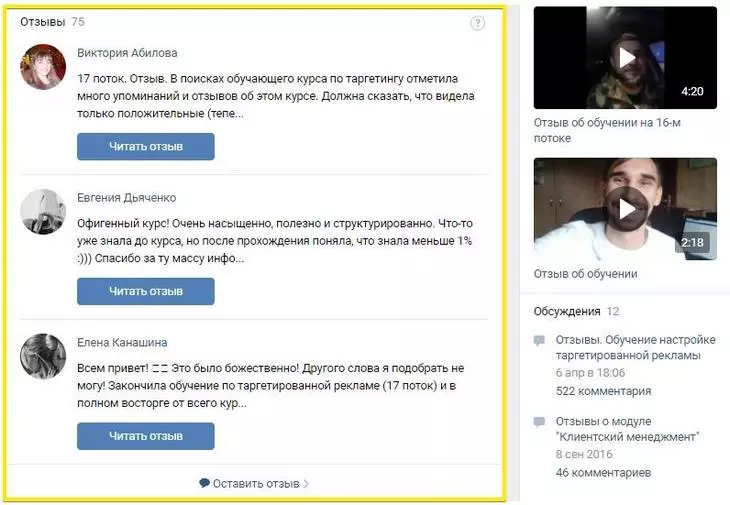
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:



Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов.

Для сообщества будут полезны:
- Виджеты донатов.
- Формы сбора заявок, анкеты, онлайн-записи.
- Афиши.
- Голосования.
- Рассылки и чат-боты.
- Отзывы.
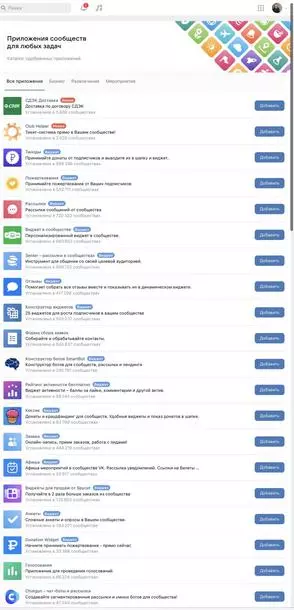
Просто выберите виджет и нажмите «Добавить» — и он появится у вас.
Итого
Для того, чтобы ваши посты в ВК привлекали больше читателей. необходимо правильно оформить все элементы.
- Загружайте изображения с актуальными размерами.
- Используйте так называемые живые обложки.
- Если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей.
- Размер изображения для обложки статьи, созданной в редакторе, должен быть 510 на 286 пикселей.
- Оптимальные размеры для историй — 1080 на 1920 пикселей (минимальные — 720 на 1280 пикселей).
- Превью видео должно быть 1280 на 720 пикселей:
- Изображение для обложки фотоальбома должно быть с разрешением 1200 на 800 пикселей.
- Чтобы изображение не ужималось, необходимо делать его в 2—3 раза больше нужного размера.
- Уделите время шапке сообщества:
- используйте динамические обложки;
- дополняйте аватар полезной информацией;
- используйте закрепленные посты;
- заполняйте описание страницы на главной:
- создавайте меню ссылок;
- закрепите в шапке один из своих самых удачных постов с репостами
Читайте также:
Вышло приложение VK Видео — экспресс-тест

