Покупка фотографий и графики на стоках перестала быть единственным способом быстро получить нужную картинку для создания рекламных креативов. Нейросеть Midjourney прекрасно справляется с этой задачей, при этом изображения получаются уникальными.
Где могут использоваться сгенерированные баннеры?
- на сайте - в шапке или сайдбаре,
- в РСЯ,
- в соцсетях,
- в печатной продукции.
Стоит учесть, что в некоторых случаях использование MJ бессмысленно. Например, если вы продаете физический товар. Здесь будут нужны фотографии, а не сгенерированные картинки. Аналогично, если ваша реклама продвигает конкретное заведение (кофейню, музей и т.д.) А вот если надо оформить приглашение на вебинар, рассказать про онлайн курсы, акцентировать внимание на скидках — тут MJ может помочь.
Давайте сначала поговорим об общих параметрах, а потом разберем отдельные примеры.
Размеры баннера
В четвертой версии Midjourney вы могли использовать соотношение сторон, находящееся в диапазоне от 1:2 до 2:1. В пятой версии у вас нет ограничений, поэтому если вам нужен баннер с соотношением 5:1 или 10:27 — вы его получите. Используйте параметр -- ar (его добавляют после текстового описания того, что вы хотите получить). Более подробно о том, как пишут запросы, можно прочесть в нашем гайде по работе с Midjourney.
Пример:
travel website banner, --ar 4:1

Используемый стиль
Визуалы в рекламе необходимо подбирать с учетом интересов аудитории и вашего продукта. Где-то нужно фото, где-то иллюстрация.
Используйте параметры:
- photo или photorealistic для получения фото, можно добавить еще и марку фотоаппарата,
- magazine illustration — для журнальной иллюстрации,
- flat — для создания плоской иллюстрации,
- vector — чтобы результат был похож на векторную иллюстрацию,
- cartoon — для мультяшного стиля,
- cyberpank — может пригодится в рекламе для геймеров.
А теперь давайте перейдем к примерам, и посмотрим, что можно сделать.
Важно!
Прежде чем начать использовать Midjourney, нужно выбрать концепцию рекламной кампании. Концепция — это идея кампании, которая должна соответствовать ценностям и целям вашего бренда. Если с этим возникают сложности, вы можете заказать рекламу своих товаров или услуг в TexTerra.
Напиток олимпийских богов
Предположим, что нужно прорекламировать волшебную амброзию. В качестве площадки для продвижения выбран ВК. Данные о площадке необходимы, так как нужно будет учитывать не только размер изображения, но и правила, касающиеся текста. Например для ВК он не должен занимать более 20% площади баннера.
Переходим к креативу. Пусть рекомендация исходит от самого Зевса, как главного персонажа на Олимпе. И без бокала в его руке не обойтись. Поэтому предлагаем нейросети описание:
Zeus reclines and looks at the glass of wine in his hand, photorealism, hyper detailed, --ar 16:9
и получаем результат.

Как вариант, он устраивает. Теперь надо добавить призыв к действию. Пусть это будут слова: «Попробуй напиток богов».
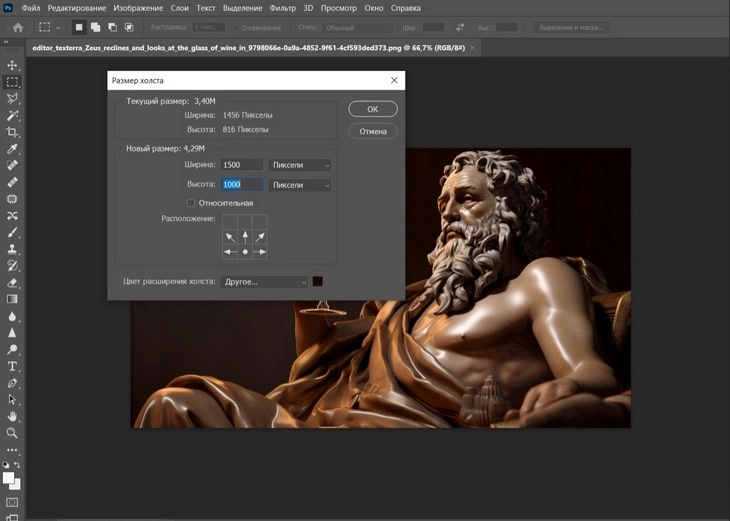
Для этого открываем Photoshop и изменяем размер холста, чтобы увеличить фоновую область. После генерации у картинки были размеры 1456 х 816, а мы увеличиваем ее до 1500 х 1000.

Затем выбираем подходящий шрифт, например DS Greece, и вот результат.

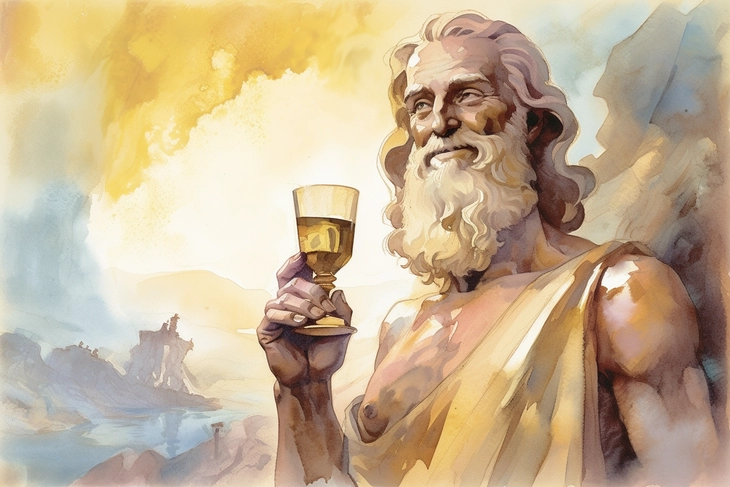
Так как любая кампания в соцсети требует тестирования, то давайте создадим еще один креатив. На этот раз попробуем отойти от реализма и попросим MJ сделать атмосферную акварельную иллюстрацию, подробно описав то, что мы хотим увидеть. Например: «атмосферный портрет древнегреческого бога Зевса с кубком вина в руке. Изображение передает радость, мечтательность, энергию и силу в акварельной манере Крейга Маллинза. На заднем плане мягкий, оптимистичный пейзаж, создающий счастливую атмосферу». Так как акварель не предполагает возможности изменения размера, то используем формат, который лучше всего подходит для ВК — соотношение 3:2.
Задаем:
atmospheric portrait of the ancient Greek god Zeus with a goblet of wine in his hand. The image conveys joy, dreaminess, energy and power in watercolor style of Craig Mullins. In the background, a soft, optimistic landscape fades into the distance, creating a happy atmosphere, --ar 3:2
Совет: Выбирая из полученных результатов, обращайте внимание на пальцы. К сожалению, изображения рук все еще не идеальны. Например варианты 1 и 4 имеют всего по четыре пальца на руке, а значит не подходят. У третьего варианта пальцев хоть и пять, но до реального изображения руки они не дотягивают.

Пусть не с первой попытки, но нейросеть справилась с задачей.

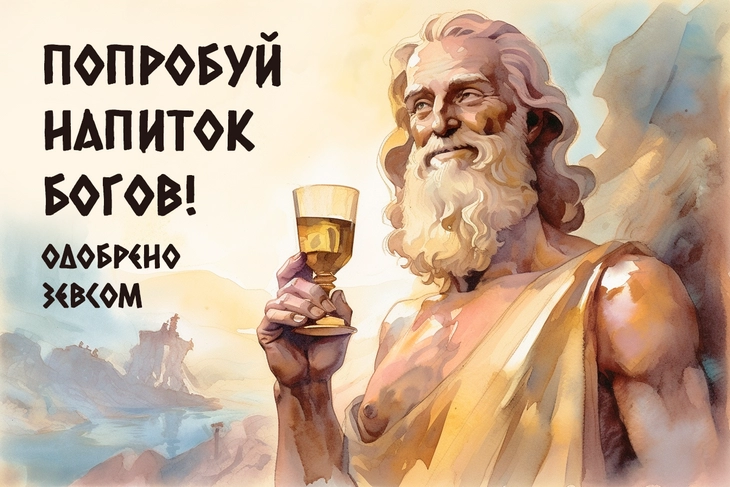
Дальше опять переходим в ФШ (фигму, канву — кому что больше нравится) и добавляем текст. Плюс я осветлила область под буквами, чтобы увеличить контраст.

С Зевсом закончили. На генерацию картинок ушло менее 20 минут, и это при том, что делались они в режиме «relax». Теперь переходим к более актуальному.
Заработок из дома
Работать, не выходя из дома, — эта тема взлетела в интернете более десяти лет назад, пик популярности давно пройден, но реклама все еще появляется. В том числе и в РСЯ. Давайте создадим три картинки для использования в текстово-графических объявлениях.
Предположим, что ориентируемся мы на женскую ЦА. Поэтому в кадре будут девушки.
Первую картинку сделаем в популярном плоском стиле, показав девушку, которая сидит в удобном кресле и держит в руках ноутбук. Задаем:
girl sitting on a comfortable armchair with a laptop in her hands, simplified flat art vector, white background, --ar 3:2

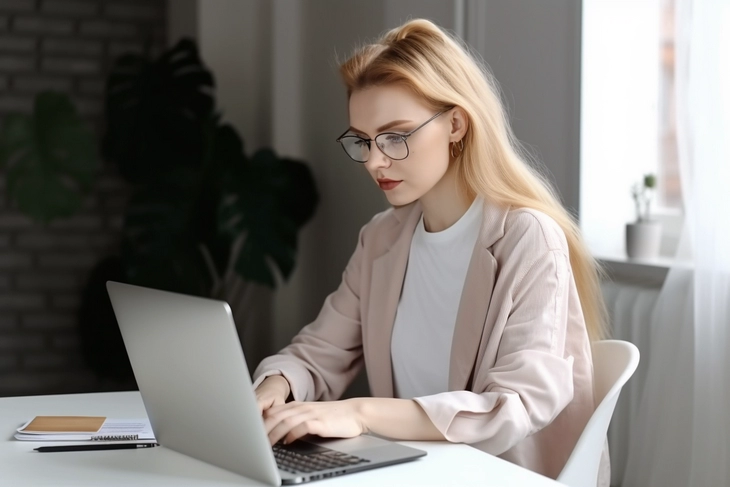
Вторую сделаем реалистичной, предложив сгенерировать девушку, которая работает за ноутбуком в домашнем офисе. Задаем
woman works behind a laptop home office, photo, Canon --ar 3:2

Ну а в третьей покажем деньги, которые летят к нам с экрана ноутбука.
money flying out of laptop monitor, --ar 3:2

Итого на создание картинок ушло около 10 минут. Запросы были поняты нейросетью с первого раза, экспериментировать с вариантами не пришлось.
Добро пожаловать в спортзал
Задача: прорекламировать спортзал в соцсети, где лучше всего использовать квадратный формат, ЦА — мужчины.
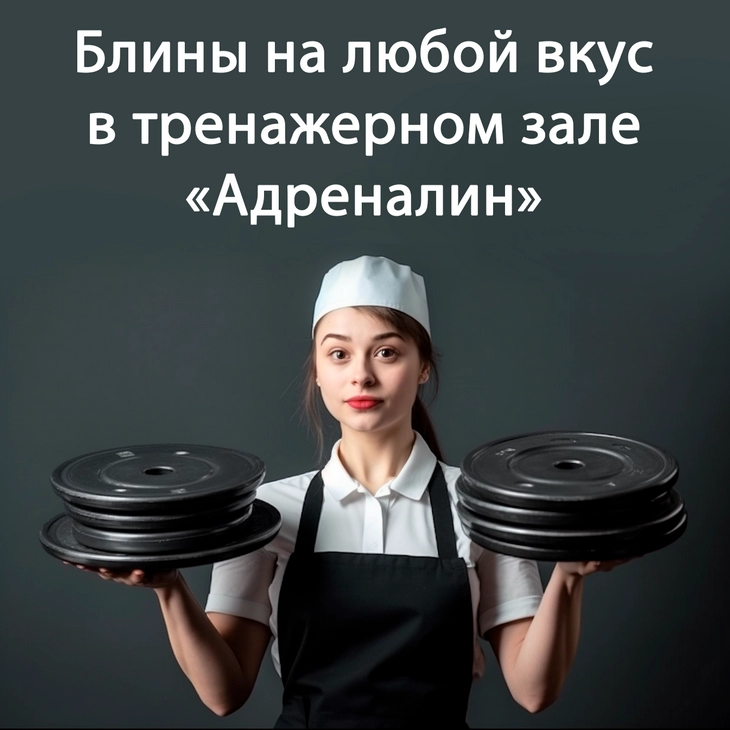
Создадим два креатива. В первом обыграем слово «блин», который может быть как результатом работы повара, так и спортивным снарядом. Попросим изобразить девушку, в форме официантки, держащую в руках «блины».
a girl in the form of a waitress holds in her hands three weight plates, --ar 3:2

Совет: если вы планируете использовать текст на картинке, то заранее продумайте, сколько места для него оставить. Например, здесь под него отведена треть площади. Картинка сделана с соотношением 3:2, чтобы, увеличив размер холста в фотошопе, получить квадрат со свободным фоном на котором поместится длинная надпись.

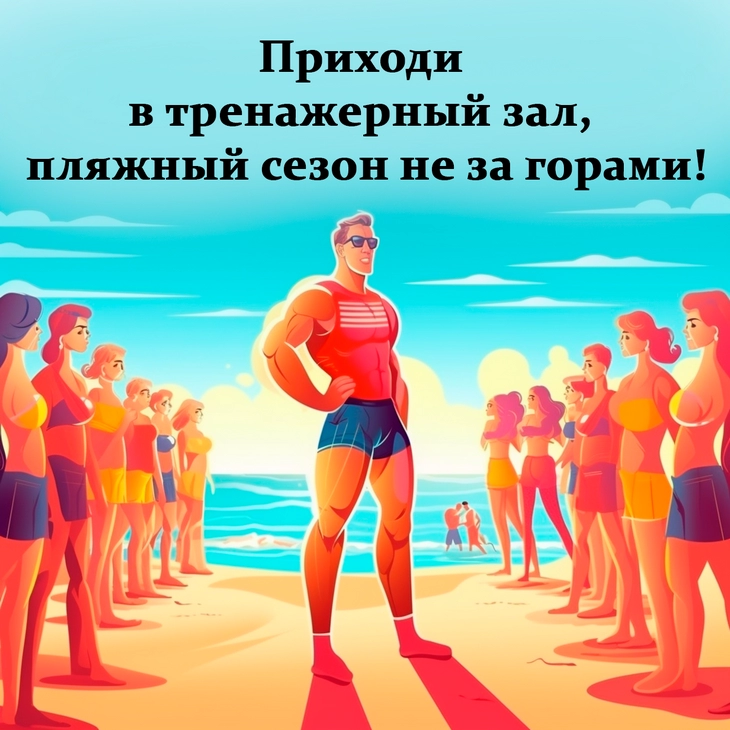
Во втором креативе сделаем упор на боль, ведь впереди лето и неплохо было бы привести себя в форму. Для этого покажем идеальную картинку — атлетического мужчину из «Спасателей Малибу», одетого в шорты, а также девушек на заднем фоне. И выберем стиль журнальной иллюстрации.
athletic Man from Baywatch dressed in shorts stands on the beach and looking at viewer, in the backgound many beautiful women bathe and rest, magazine illustration, --ar 12:9

Делаем из нее квадрат, добавляем текст и результат готов.

Время, потраченное на генерацию, составило около 20 минут, так как фото получилось с первой попытки, а вот с журнальной иллюстрацией пришлось поискать подходящий вариант.
Подведем итоги
Чтобы создать объявление с помощью Midjourney, вам нужно
- продумать концепцию,
- определиться с параметрами, исходя из планируемого места размещения,
- сформулировать запрос к MJ, используя ключевые слова и стили,
- выбрать наилучший результат, при необходимости доработать его при помощи Photoshop или другого графического редактора.
Читайте также:
Как я сделал целый сайт с помощью нейросети
Дизайнер не нужен: рисуем логотип с помощью Midjourney 5
Новый закон об интернет-рекламе – что изменилось с 1 сентября

