Страница «Наша команда» формирует доверие потенциальных клиентов и будущих сотрудников.
1. Делайте профессионально
Сотрудники – лицо вашего бренда. Страница с их фотографиями должна выглядеть соответствующе.
Для начала – пара антипримеров.


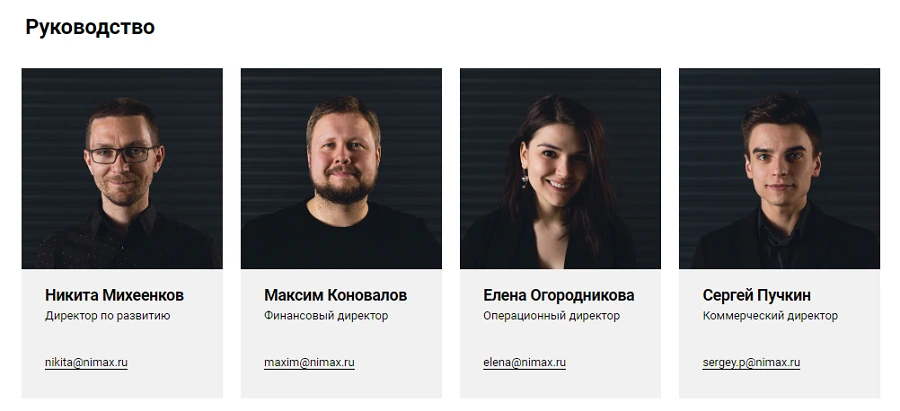
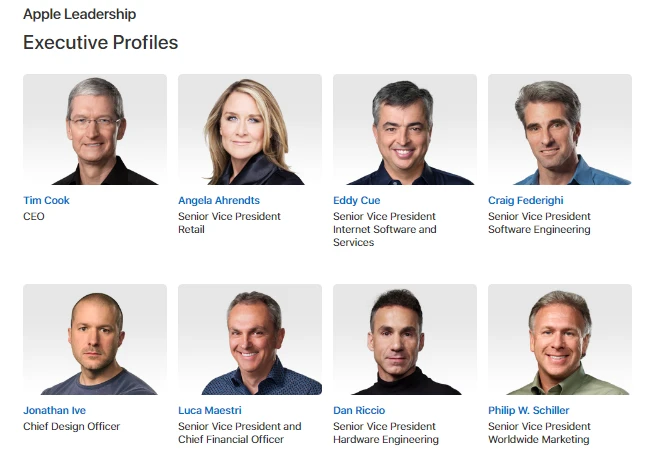
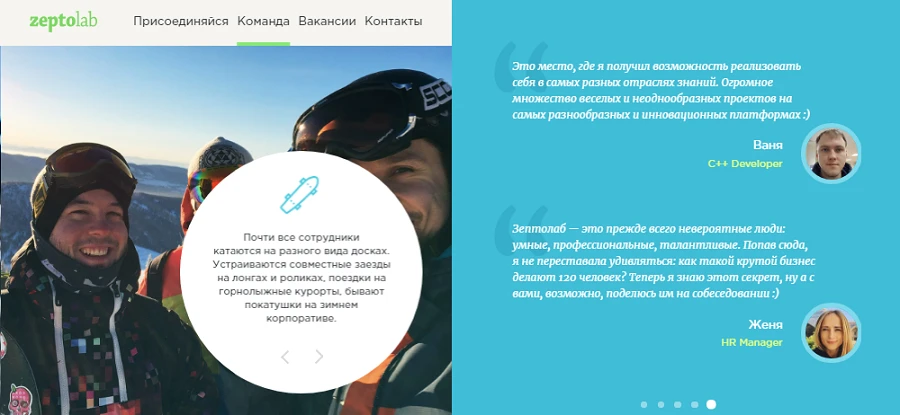
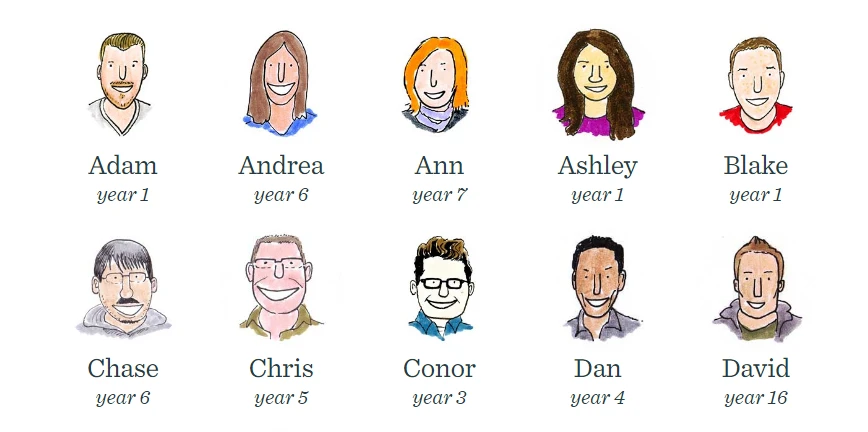
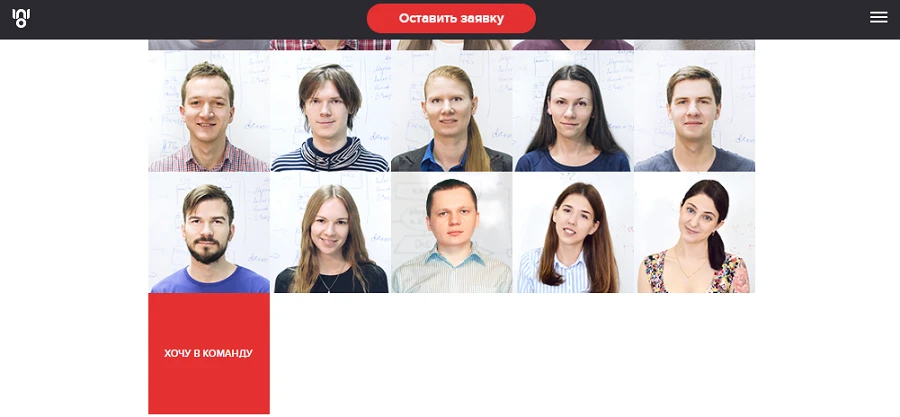
Чтобы страница «Наша команда» выглядела хорошо, стоит нанять профессионалов: фотографа, дизайнера-верстальщика, художника-иллюстратора (если их нет в штате). Вот отличный пример:

2. Не надо сыпать штампами и лить воду
Запомните: никаких «молодых, динамично развивающихся компаний» и «высококвалифицированных команд профессионалов». Если в разделе «О компании» это лишнее, то здесь – тем более. «Портянки» не нужны, можно ограничиться заголовком.
Минимальный объем информации по сотрудникам: фото, имя, должность.

3. Дайте сотрудникам слово
Все любят интересные истории. Попросите своих сотрудников рассказать, чем они увлекаются, почему работают в компании и за что ее ценят.
Их положительный опыт – хорошее социальное доказательство для будущих клиентов.

Если сотрудники немногословны, пусть поделятся своим девизом или любимой цитатой.

Если информации по сотруднику больше, чем один абзац, создайте отдельную страницу или скройте дополнительный текст под спойлер.

Если сотрудников больше сотни, добавьте фильтры.

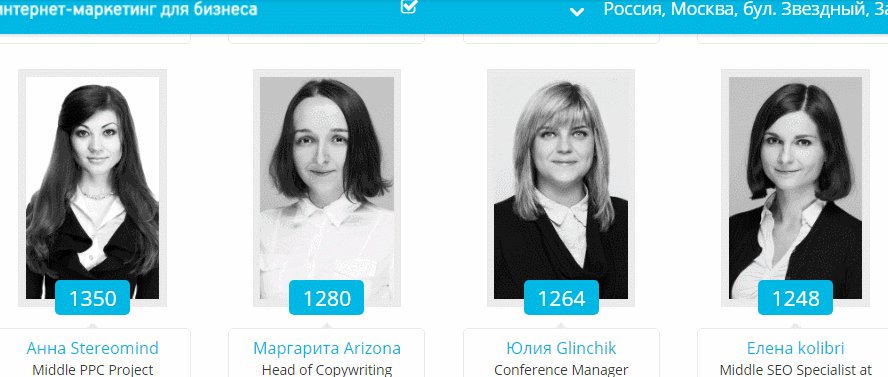
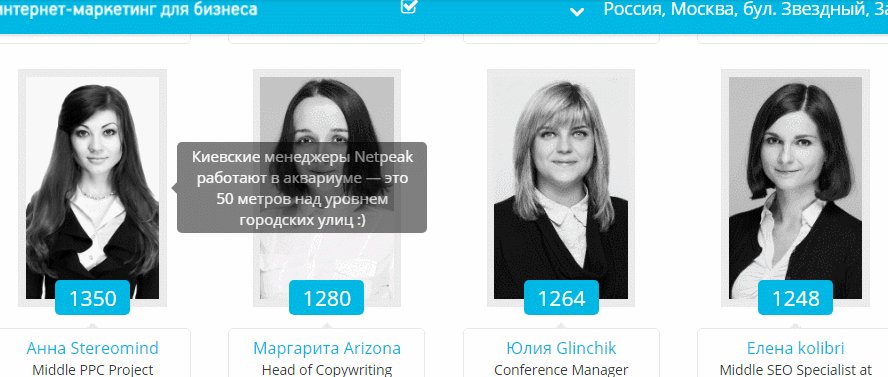
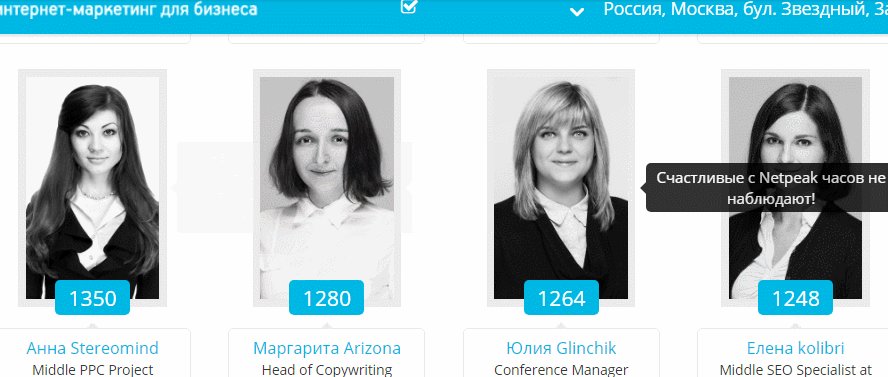
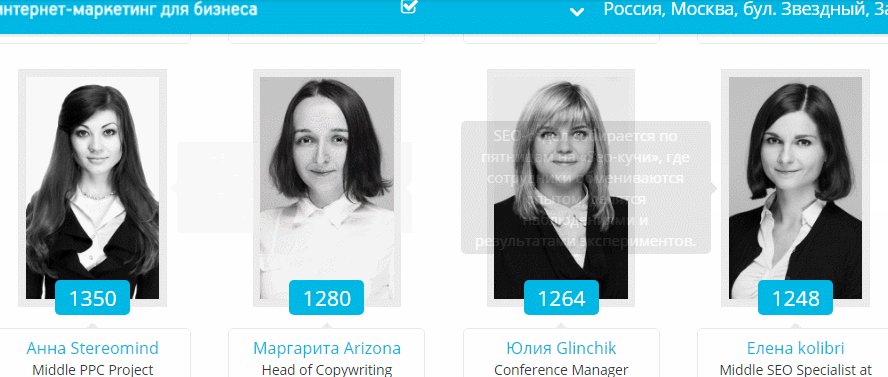
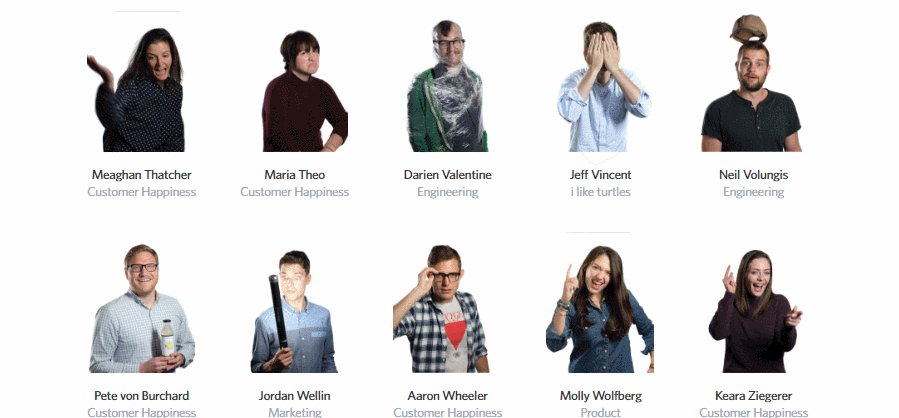
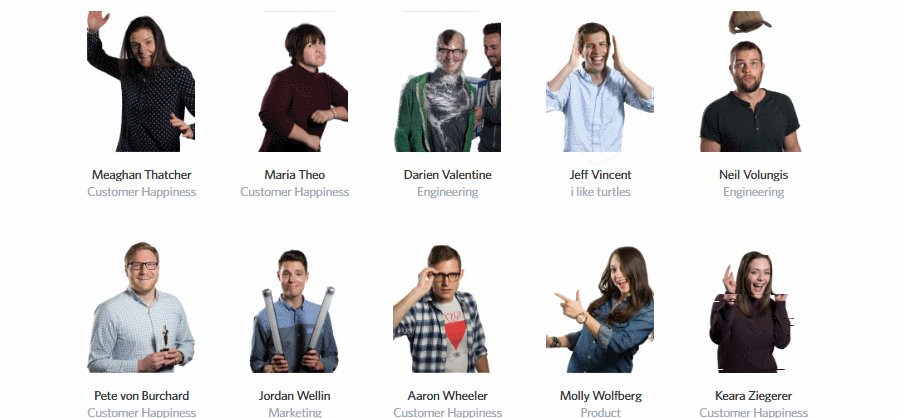
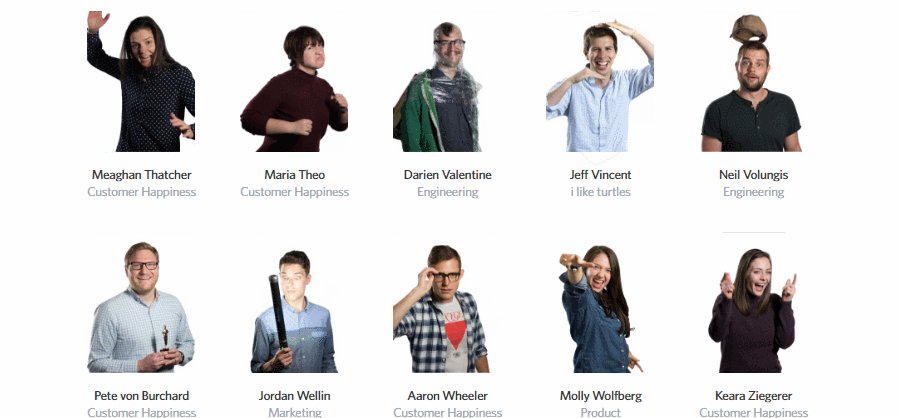
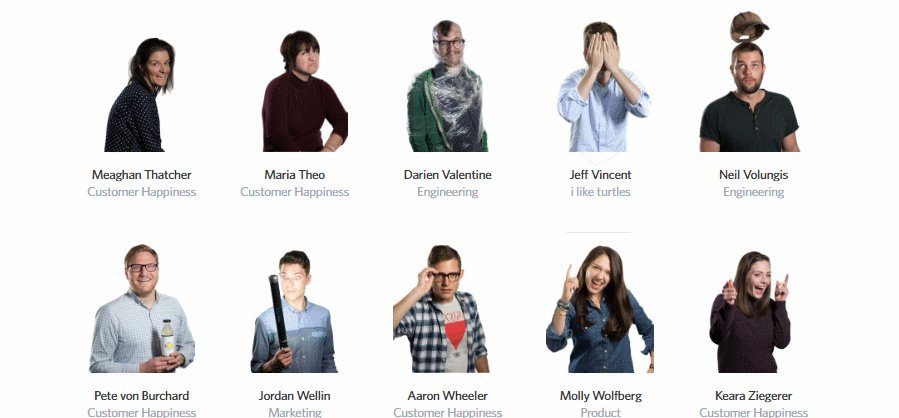
4. Покажите «живых» сотрудников
Клиенты вряд ли хотят видеть унылых работников в серой одежде. В реальной жизни их и так предостаточно.
Им нужны «живые», веселые, яркие, позитивные люди.

На странице «Наша команда» уместны юмор и креатив. Можно дурачиться и придумывать что-нибудь необычное. Анимация и интерактивность – в тему.


Главное – не переборщить.

Можно пойти другим путем: отказаться от фотосессии и обратиться к художнику. Рисунки смотрятся оригинально.

5. «Залейте» видео
Эпоха YouTube диктует свои правила. Оптимальный вариант – предоставить посетителям сайта все виды контента: фото, текст и видео.
Снимите видеоролик: он отлично передаст атмосферу, которая царит в компании.

6. Добавьте интересного персонажа
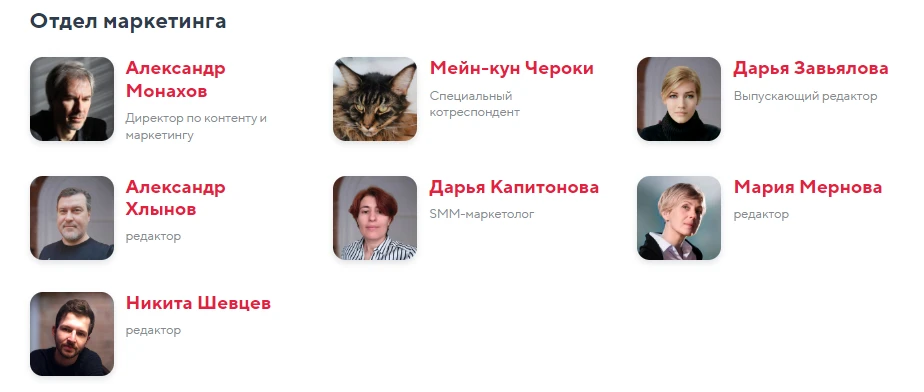
Если в офисе живет кот или есть другой корпоративный талисман, можете добавить его на страницу с сотрудниками. Посетители сайта оценят и улыбнутся.
У нас, например, в разделе с лицами есть собственный котреспондент. И он даже написал несколько статей:)

7. Продемонстрируйте экспертность
Делая страницу о сотрудниках, думайте о клиенте. Покажите пользу, которую приносят сотрудники.

Разместите сканы грамот, наград, сертификатов.
8. Не прячьте страницу в раздел с вакансиями
Информация о ваших сотрудниках волнует не только тех, кто хочет ими стать.
В первую очередь она интересна потенциальным клиентам. Они желают знать в лицо тех, кто работает над проектами и несет ответственность за результат. Так студия «Сибирикс» рассказывает, что раздел «Кто мы» на сайте – четвертый по посещаемости.
Страница, посвященная команде, должна быть легкодоступной для посетителей.
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
9. Не забывайте ни о ком
Многие организации до сих пор продолжают советскую традицию поощрения – заносят достойных на доску почета. Дело в том, что сотрудник работает лучше, если чувствует себя ценным, уникальным и любимым.

10. Продолжайте коммуникацию
Идеально, если посетитель, познакомившись с командой, пойдет покупать товары и заказывать услуги. Чтобы такое происходило как можно чаще, добавьте призывы к действию.

Страница «Наша команда» – не единственный способ рассказать о сотрудниках. Есть и другие варианты: завести корпоративный аккаунт в соцсетях, публиковать статьи в блоге.
Успехов!

