На первый взгляд, у современных поисковиков нет никаких проблем с JavaScript – этот язык программирования используется повсеместно, и все прекрасно индексируется. А в блоге «Яндекса» для вебмастеров еще 4 года назад сообщили, что поисковый робот теперь использует JavaScript и CSS. Это верно, но с оговорками.
О том, какие сложности в продвижении могут возникнуть, если сайт написан на JavaScript, и что с этим делать, мы спросили у нашего проектного директора Александра Белова.
Зачем нужен JavaScript
JavaScript (сокращенно JS) – это популярный язык программирования, который можно по-разному использовать в создании сайтов:
- Для встроенных скриптов – небольших фрагментов кода, которые выполняются прямо в браузере. Обычно это счетчики (типа Google Analytics и «Яндекс.Метрики») или элементы дизайна – например, выпадающие меню, всплывающие окна и интерактивные галереи изображений.
- Как часть технологии AJAX (способа асинхронного обмена данными браузера с веб-сервером на основе JavaScript), позволяющей не перезагружать страницу веб-сайта при каждом обновлении данных.
- Для разработки так называемых Single Page Application (SPA) – одностраничных интерактивных приложений, которые полностью написаны на языке JavaScript.

Первые два способа были известны давно, но в последние годы в веб-дизайне наметился новый тренд – не только создание SPA-сайтов, но и полный перевод на JavaScript существующих.
В чем преимущество сайтов на JavaScript по сравнению с обычными сайтами
Развитие одностраничников во многом стимулируется компанией Facebook*, которая создала и поддерживает для них специальную библиотеку React.JS. Сейчас это фактический стандарт разработки. Поисковик Google тоже улучшает индексацию SPA-сайтов и анализ их содержания.
— Александр, в чем главное преимущество SPA и зачем они нужны?
У сайта, который полностью написан на JavaScript – так называемого SPA – гораздо больше возможностей, чем у стандартного, сделанного, например, на PHP. В первую очередь это высокая эффективность и способность к увеличению функциональности. Такой код может делать что угодно и как угодно, потому что он выполняется в браузере пользователя, а не на сервере. При этом нагрузка на сам сервер и, как следствие, скорость загрузки сайта минимальные. Это очень важно, особенно для посещаемых ресурсов.

Большинство одностраничников, с которыми нам в «Текстерре» приходилось иметь дело – это наборы модулей на JavaScript, существующих фактически сами по себе. Разработчику достаточно переписать пару-тройку скриптов, чтобы появился практически новый сайт, с другой логикой и функциональностью.
Судя по тому, как идет развитие этой технологии в мире, сайты на JavaScript с использованием React или подобных библиотек – не мода, а долгосрочный тренд.
Важно, чтобы над проектом работала одна группа разработчиков, а не множество разных агентств. Тогда SPA получаются действительно крутыми – с продуманной структурой, логикой и очень быстрыми.
В чем трудности при переходе на JavaScript
В мире нет ничего идеального, совершенного и постоянного. Приобретающие популярность SPA сайты тоже имеют свои недостатки. Один из них, причем существенный – это проблемы с поисковиками.
— В чем отличие сайтов на JS от обычных c точки зрения индексации, и почему их не очень любят поисковики?
Проблема в том, что поисковые роботы не видят единой иерархии HTML документов. Если для генерации страниц используется JavaScript, они создаются динамически, по требованию посетителей. Google или «Яндекс» обычно не могут сами сделать такие запросы и видят, в основном, только то, что создано для них статически.

В этом случае на помощь приходит внешний рендеринг, например, сервис rendering.io. Поискового бота просто переадресовывают с SPA сайта на такой специальный сервер, где находится заранее подготовленный для него статический контент.
Использование такого рендеринга требует от разработчиков высокой квалификации. Максимум, что сможет любитель – отстроить внутренний ссылочный профиль. В итоге робот начнет индексировать сайт, но высоких позиций ждать не стоит. Реальную структуру воссоздать довольно сложно, и может получиться подобие того, что делают на конструкторах типа Tilda или Wix. Формально какие-то страницы будут проиндексированы, но настоящая поисковая оптимизация невозможна.
Если к разработке сайта на JavaScript сразу не привлечь профессионалов, потом проблемы с индексацией сложно исправить. Многие специалисты вообще отказываются браться за эту работу, потому что шансов на успех очень мало.
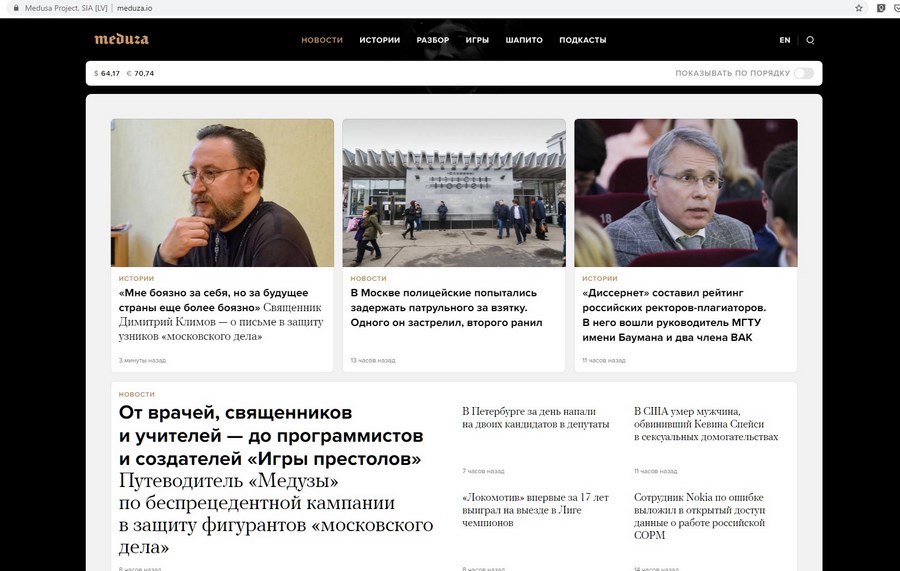
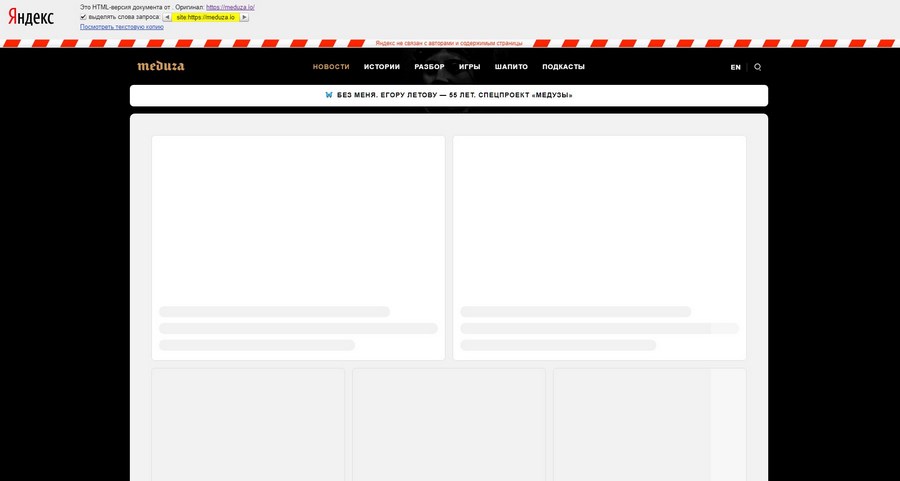
Как «Яндекс» (и Google) индексируют SPA
В мае этого года Google официально сообщил о поддержке Googlebot последней (74 на момент публикации новости) версии движка Chromium. Это значит, что теперь поисковик увидит веб-страницы, в том числе содержащие JavaScript, примерно так же, как пользователь с этим браузером.
— А как, в реальности, обстоят дела c JavaScript у «Яндекса»?
Действительно, поисковик Google активно развивается в направлении JavaScript и всячески приветствует эту тенденцию веб-разработки. Вероятно потому, что компания всегда выступает за качество и не боится новых технологий.
У поисковика «Яндекса» схожая политика, но он находится в зоне вынужденных обстоятельств – развитие технологии SPA явно опережает возможности сервиса. Разработчикам пока что предлагается только два варианта: либо полноценный и качественный внешний рендеринг, о котором я уже говорил, либо создание статических копий страниц с HTML структурой и правильной настройкой canonical.
На мой взгляд, это решение c использованием canonical не очень перспективное. Лучше уж никак, чем такой устаревший способ.
Что нужно делать разработчикам, чтобы JavaScript индексировался «Яндексом»
Сейчас «Яндекс» нормально индексирует обычные сайты, которые содержат небольшие фрагменты кода на JS, но неважно относится к SPA, полностью сделанным на этом языке.
— Как быть разработчикам, чтобы избежать проблем с индексацией?
В отличие от сайтов с кусочками кода на JavaScript, которые давно и успешно индексируется всеми поисковиками, при создании SPA однозначно придется делать рендеринг. Или, как вариант, отказаться от органического поиска «Яндекса».
Но, в первую очередь, нужно задать вопрос заказчику: что он хочет? Сейчас для всех привлекательна тема SPA – считается, что это можно сделать сравнительно быстро и недорого. Но когда они потом приходят в агентства за продвижением, то узнают, в какую лужу сели. Потому что правильный сайт на JavaScript, с нормальной структурой и хорошим рендерингом, стоит дорого. Готов ли заказчик отдать несколько миллионов рублей за сайт с рендерингом или нет?
Если хочется сэкономить миллион на рендеринге, нужно отдать три миллиона (или даже больше) на контекстную рекламу. Потому что без рендеринга в органической выдаче «Яндекса» ничего хорошего не светит.
— Если мы решили, что все-таки нужен рендеринг для SPA, какие могут быть варианты действий?
В целом, задача одна - выстроить корректную HTML структуру. Без разницы каким путем. Это может быть реализовано как на собственном сервере – программным решением (SSR – Server Side Rendering), так и на внешнем (аутсорсинг). Например, это нормально делают сервисы prerender.io или renderjs.io, но, конечно, не бесплатно.

— А что выбрать – делать на своем сервере или отдать на аутсорсинг?
Окончательное решение – всегда на усмотрение разработчика и заказчика. Но в целом для небольших проектов лучше все-таки аутсорсинг, а свой рендеринг имеет смысл делать только для очень крупных и сложных. В первую очередь – из-за стоимости разработки.
Но есть и хорошая новость – в большинстве JS-фреймворков, на которых пишутся все эти одностраничники, есть встроенная поддержка SSR. Например, она есть в React, Angular и Vue.
Но еще важнее, на мой взгляд, чтобы о реализации рендеринга задумывались на самой начальной стадии создания сайта. И тут я всегда за внутреннюю кухню. Тот, кто делает сам сайт, тот и должен заниматься рендерингом, чтобы обеспечить целостность разработки. Потому что SPA получаются хорошо, только если ими занимается одна группа людей, одна команда.
Бывает поздно, когда вы только начали задумываться о рендеринге уже проблемного сайта, потому что не все можно исправить. Но если сразу все сделать правильно, то к нам в агентство можно обращаться только за продвижением сайта.
Ошибки в настройке индексирования
— Какая самая частая ошибка при организации рендеринга?
Есть одна особенность SPA-сайтов, о которой часто забывают. Многие очень обжигаются на рендеринге, потому что разработчики делают его для пользователей, но практически не оптимизируют для поисковиков. К нам в «Текстерру» нередко приходят и говорят, что есть крутой проект на JS, с нормальным вроде бы рендерингом, но сайт плохо индексируется. Как потом выясняется, там действительно есть продуманная HTML-структура, но работа с «Яндексом» не настроена. Страницы до сих пор отдаются роботу по JS.
Ошибка в том, что разработчики часто смотрят на сайт глазами пользователя, но забывают протестировать, какой контент получает «Яндекс». Только так можно понять реальную картину и настроить индексацию.
Вместо заключения: стоит ли игра свеч
Настроить правильное индексирование сайта, написанного на JavaScript – сложная и дорогая задача. Возможно, что полная стоимость работ по рендерингу будет сопоставима или даже выше, чем разработка самого сайта.
— А вообще, стоит ли игра (переход на SPA) свеч? Если да, то в каких случаях обязательно настраивать индексацию?
Все это имеет смысл, если необходим сайт на JavaScript. О преимуществах SPA мы уже говорили, и других таких технологий пока что не существует. Но каждый, в принципе, решает сам. Часто, когда нужен трафик только от Google, можно просто перенести сайт на новый движок и не тратить лишних денег. Потому что Google уже сейчас отлично поддерживает индексацию с помощью технологии WRS. Ну и «Яндекс» тоже когда-нибудь этому научится.
Если при переходе на SPA или создании нового сайта на JavaScript важно сохранить органический трафик из «Яндекса», других вариантов кроме рендеринга нет. Это сложно, довольно дорого, но обычно оправдывает себя.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ