Обновил Борис Зак
Серьезные веб-проекты лучше создавать на зарекомендовавших себя CMS или самописных движках, заточенных под конкретные задачи. Но в некоторых ситуациях такой подход слишком долог, дорог и трудозатратен. Поэтому можно воспользоваться визуальными конструкторами. такие сервисы целесообразно использовать для:
- визуализации идеи, чтобы впоследствии передать ее разработчикам;
- быстрого запуска небольших и несложных проектов;
- создания одностраничников под трафик с контекстной и таргетированной рекламы;
- тестирования идеи, чтобы понять стоит ли тратить время и деньги на разработку;
- некоммерческих сайтов «для души».
Все эти конструкторы, конечно, не панацея: большинство проектов невозможно реализовать без участия дизайнеров и программистов.
Святослав Грошев, арт-директор Texterra::
«Над каждой задачей всегда трудится несколько специалистов: маркетолог, дизайнер, иллюстратор, программист, UX-специалист, чтобы дизайн выполнял свою основную функцию — работал на вас и помогал компании завоевать доверие и выделиться на рынке. Есть задачи в разработке дизайна сайта, которые необходимо доверить специалистам».
Выбирать конструктор для работы нужно, исходя из конкретных задач. Некоторые из них отлично справляются с Landing Page (то есть страницами, которые призывают пользователя что-то сделать — например, подписаться на рассылку, купить билет на конференцию, запросить смету и тп.), вторые — подходят для создания многостраничных сайтов, третьи — хорошо продвигаются в поиске.
Давайте сравним популярные сервисы, чтобы понять, в какой ситуации лучше использовать тот или иной продукт.
Сравним разные конструкторы
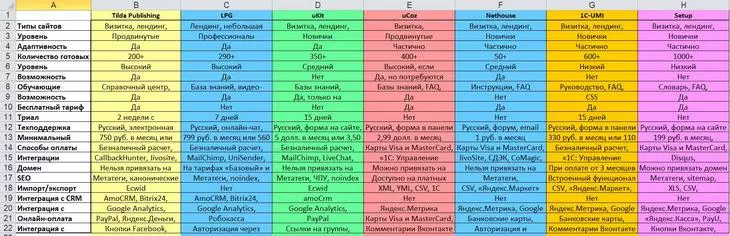
При выборе инструмента для создания сайта нужно учитывать много параметров. Они зависят от типа ресурса и задач, которые он должен решать. Для удобства ниже собрали все в сравнительную таблицу. В ней прописаны важные характеристики и функциональные особенности конструкторов, которые упомянуты в этом обзоре. Сравним сервисы по таким параметрам:
- Типы сайтов — на какие ресурсы рассчитан функционал (визитка, лендинг, магазин и т. д.).
- Уровень пользователей — опыт в разработке: новички, продвинутые пользователи, профессионалы.
- Адаптивность шаблонов — наличие в каталоге макетов, адаптированных для мобильных устройств.
- Количество готовых шаблонов — сколько в каталоге готовых макетов, за которые не придется платить отдельно.
- Уровень кастомизации шаблонов — возможность изменения элементов и дизайна в целом (высокая, средняя, низкая).
- Возможность создать сайт с нуля — можно ли открыть пустой макет и собрать страницы из блоков и виджетов.
- Обучающие материалы — информационная база по пользованию конструктором.
- Возможность редактировать и добавлять код — добавлять свои элементы и редактировать стили через HTML и CSS.
- Бесплатный тариф — наличие бесплатного тарифа. Ограничения прописаны в детальном обзоре каждого конструктора ниже.
- Триал — наличие тестового периода с расширенным функционалом.
- Техподдержка — язык и способы поддержки пользователей.
- Минимальный тариф — стоимость минимального тарифа.
- Способы оплаты — варианты оплаты тарифов и дополнительных услуг.
- Интеграции — подключение к сторонним сервисам для расширения функционала сайта.
- Домен — возможность подключить свой домен на бесплатном тарифе, а также условия, на которых он предоставляется бесплатно.
- SEO — возможности оптимизации сайта.
- Импорт/экспорт товаров — способы загрузки большого количества товаров в каталог.
- Интеграция с CRM — подключение к CRM для автоматического импорта заказов с сайта.
- Интеграция с системами аналитики — возможность подключиться к сторонним сервисам аналитики.
- Онлайн-оплата — платежные системы, которые можно подключить к сайту.
- Интеграция с соцсетями — кнопки, виджеты и комментарии.
Таблица доступна для скачивания в Excel:

Если нет времени и желания читать всю статью, переходите сразу к интересующему конструктору.
- Tilda Publishing
Tilda — интуитивный конструктор сайтов. Подходит для создания небольших проектов — информационных и корпоративных ресурсов, Landing Page и интернет-магазинов с десятком-другим позиций.
Хотя для последних есть более удобные решения, Tilda тоже справится — здесь есть множество возможностей для этого типа сайтов:
- полноценная корзина с вариантами доставки и оплаты,
- блоки карточек товаров со встроенными попапами, в которых отображаются увеличенные фотографии и расширенное описание,
- лейблы для визуального выделения товаров: «хит», «акция» и др.
- Кроме того, сайт интегрируется с несколькими платежными системами, интернет-эквайерами и CRM. Заявки можно отслеживать во встроенном инструменте конструктора, экспортировать в Google Sheets или Telegram.
Tilda ориентирован на эффектное оформление лонгридов — стильная типографика, много блоков для комбинирования текстового, визуального и видео-контента. Возможности не ограничиваются готовыми шаблонами и блоками — и то, и другое можно разработать самостоятельно с нуля, используя конструкторы.
Для тех, у кого на это нет времени и желания, в каталоге есть 210 дизайнов, которые можно настроить под себя с помощью 550 блоков. Есть готовые макеты для пиццерий, антикафе, салонов красоты и других ниш. Для визуализации отдельных элементов сайта дизайнеры Тильды отрисовали целую библиотеку иконок под разные сферы бизнеса, которая регулярно пополняется.

Достоинства Tilda
- Большой выбор готовых шаблонов.
- Удобный интуитивно понятный интерфейс.
- Широкие возможности для кастомизации — цвета, шрифты, отступы, прозрачность, анимация.
- Стильные адаптивные шаблоны.
- Возможность отдельно настроить отступы для мобильных и десктопов.
- Возможность создать свой уникальный макет с нуля.
- Большой выбор модулей — текст, блоки преимуществ, формы заявок и обратной связи, опросов, онлайн-бронирования и т. д.
- Генератор UTM-меток.
- Обучающие статьи и видео-уроки по работе с сервисом.
- Хорошая типографика, можно подключать шрифты из Google Fonts, Typekit и собственной коллекции.
- Возможность добавить свои элементы с помощью HTML, CSS и JS.
- Интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами.
- Сайт можно перенести на другой хостинг или собственный сервер, а также интегрировать созданные на Tilda страницы с проектами на Битрикс, WordPress и другими.
- Встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
- Отслеживание количества кликов по кнопкам, заполнения форм и других событий в «Метрике» и «Аналитике» по умолчанию, без настройки целей.
- Кнопки для расшаривания материалов в соцсетях и настройка внешнего вида постов.
- Возможность встраивания видео с YouTube и Vimeo.
- Настройка передачи данных в налоговую в соответствии с 54-ФЗ.
- Конструктор политики обработки персональных данных.
- Возможность сохранить и использовать для дальнейшей работы собственные шаблоны.
- Подключение HTTPS в интерфейсе конструктора.
- Функционал мультилендинга — можно создать динамический контент, чтобы внешний вид сайта и информация подстраивались под конкретного пользователя.
- Интеграция с популярными онлайн-банками и платежными системами — «Сбербанк», «Альфа Банк», «Тинькофф», ЮMoney и другими — чтобы принимать платежи и получать деньги на расчетный счет.
- Функционал для верстки email-рассылок с последующей отправкой через MailChimp, UniSender SendGrid, GetResponse или любой другой сервис с помощью экспорта кода.

Недостатки Tilda
- Относительно высокие тарифы.
- Для хорошего результата требуются определенные познания в веб-дизайне.
Функционал Tilda
Разобраться в интерфейсе под силу каждому, кто хоть немного знаком с веб-технологиями. Однако для создания крутого уникального макета дизайнерские навыки будут не лишними.
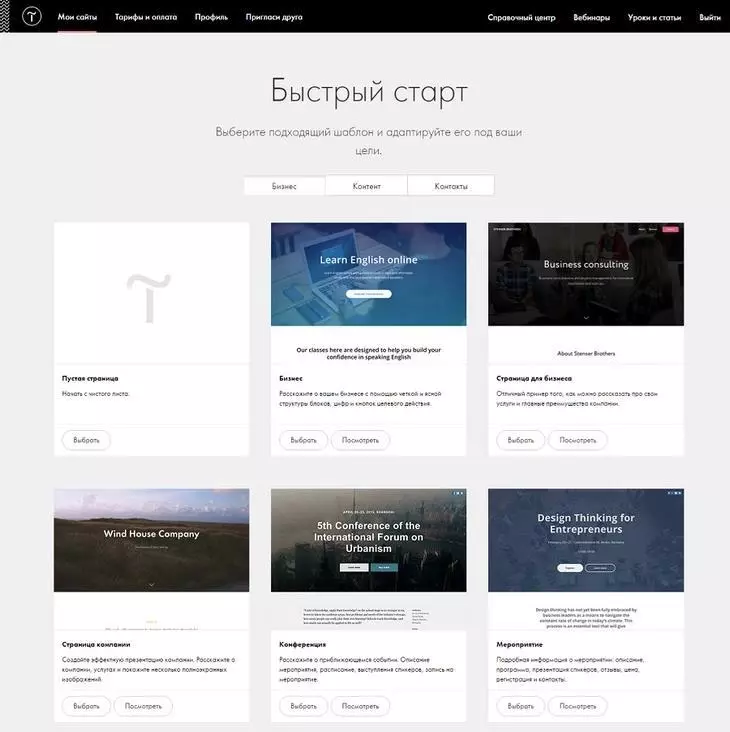
Работу над сайтом лучше начинать с чистого листа. Все шаблоны составлены из тех модулей, которые есть в каталоге, а демонстрационный контент все равно придется менять.

Блоки разделены на 27 категорий (в каждой по 15-20 вариантов оформления):
- о проекте;
- прямая речь;
- преимущества;
- колонки;
- меню;
- тарифы;
- подвал;
- форма;
- кнопки;
- отзывы;
- этапы.
Чтобы отредактировать текст, нужно кликнуть по конкретному фрагменту. В верхней части экрана появится горизонтальное меню, с помощью которого можно будет изменить жирность, начертание, цвет, шрифт, размер, межстрочное расстояние и выравнивание, а также добавить гиперссылку.
На странице каждого проекта есть настройки, в которых меняются шрифты и цвета для всего сайта, выбирается главная страница, подключаются домен, системы аналитики и панели веб-мастеров Google и «Яндекс», платежные системы.

Бесплатно в Tilda
На базовом тарифе доступен 1 сайт с 50 страницами и 50 Мб места на сервере. Невозможно подключить собственный домен (только третьего уровня вида moto.tilda.ws) и использовать некоторые модули, в частности — формы и функционал для интернет-магазинов.
Платно в Tilda
Сервис предлагает 2 тарифных плана: Personal (750 руб. в месяц или 6000 руб. в год) и Bussiness (от 1250 руб. в месяц или от 12000 руб. в год).
Первый позволяет создать 1 сайт (максимум 500 страниц), второй — от 5 до 30.
Оба варианта включают весь функционал,в том числе полную коллекцию блоков. Исключение — экспорт исходного кода и возможность отключить лейбл «made in Tilda» — они доступны только на максимальном тарифе.
При оплате годовой подписки — домен в подарок.
После регистрации можно бесплатно подключить тариф Personal на 2 недели — чтобы протестировать функционал и понять, подходит ли он под вашу конкретную задачу.
- LPgenerator
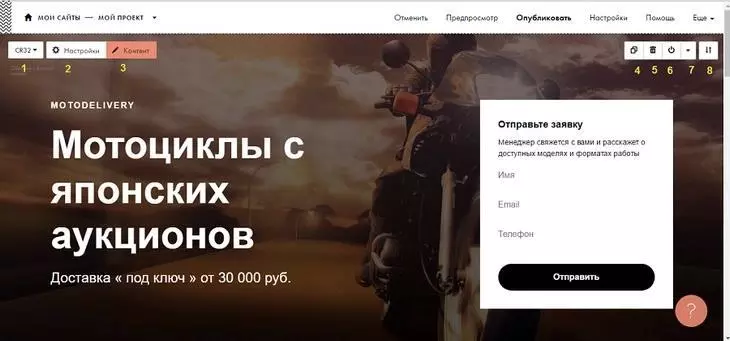
LPgenerator — мощный сервис для разработки одностраничных сайтов. Не подойдет для создания визитки, блога, информационного портала или онлайн-гипермаркета.
Узкая специализация с лихвой окупается множеством возможностей и интеграций. Можно подключить на одностраничник витрину, но этот инструмент скорее дополнительный. Зато лендинг при должных навыках получится что надо.
Сервис ориентирован на профессионалов. Разработчики заинтересованы в том, чтобы на их платформе создавались красивые и конверсионные сайты. Об этом говорит все: от стоимости и содержания тарифов — до уровня тех.поддержки и обучения новых пользователей.
В LPG есть все для создания уникальных профессиональных сайтов — множество красивых современных шаблонов вкупе с широкими возможностями кастомизации, сборка макета из блоков с чистого листа и доступ к HTML/CSS коду.
Главное отличие от других конструкторов — в дополнительных инструментах для раскрутки и заработка на лендингах: CRM и работа с лидами, подробная и детальная аналитика, управление источниками трафика и многое другое.

Достоинства Lpgenerator
- Мощный функционал для создания и повышения эффективности продающих страниц.
- Большой выбор красивых, современных, адаптивных шаблонов.
- Возможность собрать свой уникальный сайт из блоков и глубокая кастомизация внешнего вида элементов.
- Доступ к HTML и CSS.
- Функциональный визуальный редактор.
- Тестирование нескольких вариантов страницы.
- Интеграции с сервисами MailChimp, UniSender, GetResponse, SMSint, Robokassa, «Мегаплан», «Битрикс24», Jivosite, ClickFrog и другими.
- Помощь менеджера, обучающие материалы и курс по созданию и продвижению лендингов в «Университете лидогенерации».
- Отзывчивая техподдержка.
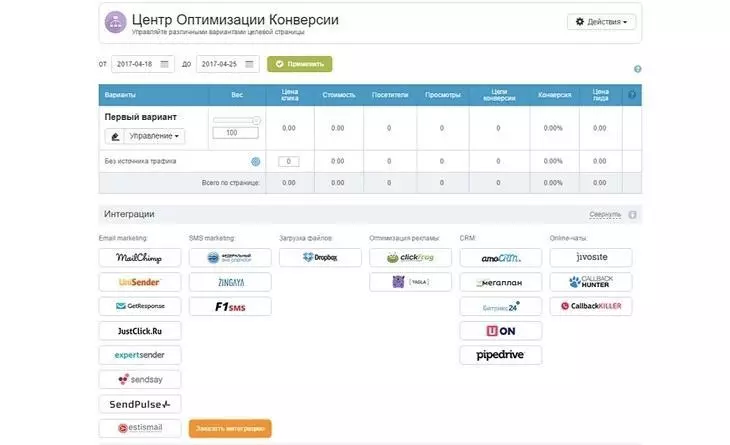
- Центр оптимизации конверсии.
- Возможность добавлять собственные скрипты на сайт.
- Мощная аналитика — конверсия по источникам трафика, ROI, воронка конверсии и многое другое.
- Настройка онлайн-оплаты в соответствии с 54-ФЗ.
- Телефония для обзвона клиентов из админки.
- Система управления лидами, по сути — встроенная CRM.
- Резервное копирование лендинга в 1 клик.

Недостатки Lpgenerator
- Высокая стоимость.
- Короткий триал — 7 дней недостаточно, чтобы протестировать все возможности системы.
- Сложный интерфейс — нужно обучаться и разбираться. У новичков не получится за пару часов слепить годный сайт.
Функционал Lpgenerator
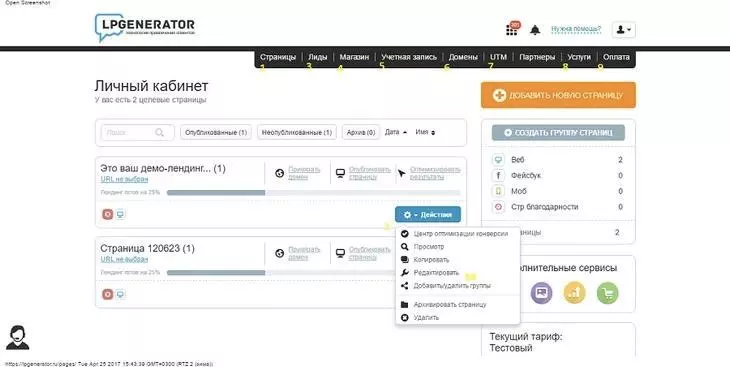
В административной панели собраны все инструменты, не связанные с внешним видом сайта.
На вкладке «Страницы» отображаются все созданные Landing Page.
При клике по кнопке «Действия» открывается меню, через которое можно перейти в визуальный редактор Центр оптимизации и режим просмотра, а также скопировать, заархивировать или удалить страницу.
В разделе «Лиды» находятся все инструменты для работы с потенциальными клиентами. Тут можно увидеть список тех, кто оставлял заявку или как-то иначе проявлял интерес к предложению, а также присваивать им статусы, звонить и отслеживать историю взаимодействия.
В разделе «Магазин» собран функционал для создания онлайн-витрин, работы с товарами и заказами.
В разделе «Домены» можно купить, привязать или подобрать адрес для сайта.
Для отслеживания и управления источниками трафика используется UTM-конструктор
Во вкладке «Услуги» можно заказать индивидуальный дизайн сайта, верстку и т. д., а на странице «Оплата» — узнать информацию о тарифах и подключить подходящий.

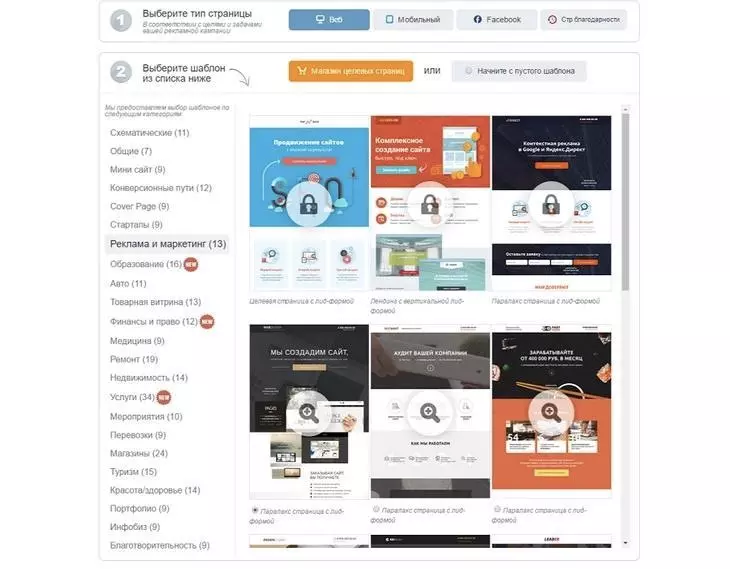
При первом взгляде на визуальный редактор с непривычки теряешься — много функций, инструментов, панелей и кнопок. Однако все это довольно логично сгруппировано, привыкаешь быстро.
Бесплатно в LPgenerator
Базовая версия ограничивается 7-дневным триалом. Полноценного бесплатного тарифа нет.
Платно в Pgenerator
Разработчики предлагают на выбор 4 тарифа:
- «Базовый»: 959 руб. в мес.
- «Продвинутый»: 2599 руб. в мес.
- «Безлимитный»: 4399 руб. в мес.
- «Корпоративный»: 17 999 руб. в мес.
Они отличаются количеством доступных доменов (от 1 до бесконечности) и страниц (от 3 до бесконечности) и лимитом посетителей. На первых двух тарифах домены и доменная почта привязываются за дополнительную плату, на «Базовом» на страницах отображается брендинг LPgenerator, а на максимальном можно завести до 15 клиентских аккаунтов.
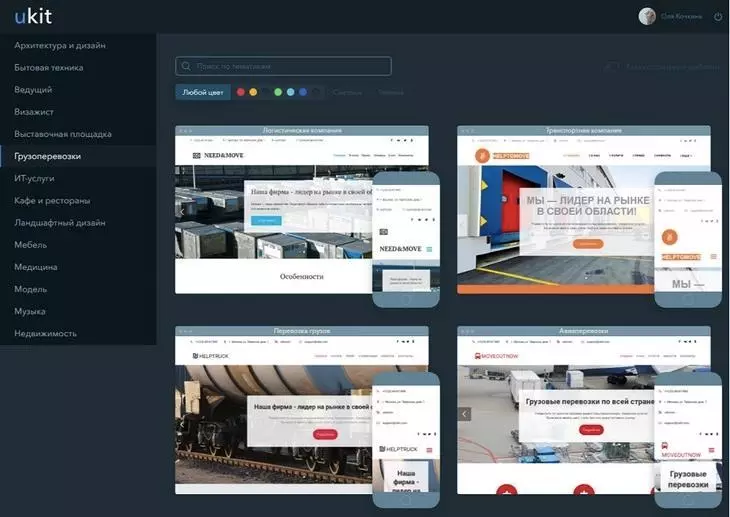
- uKit
uKit — разработка крупнейшей российской платформы бесплатных сайтов uCoz. В отличие от своего прадедушки, uKit интуитивно понятен и выглядит современно.
Создатели позиционируют свой продукт как простой в освоении и не требующий специальных знаний сервис для малого и среднего бизнеса. Хотя есть функционал для создания интернет-магазинов — собственный и от Ecwid — конструктор все же больше подойдет для визиток, лендингов и других проектов с небольшим количеством страниц.
Ukit ориентирован на предпринимателей, которые хотят быстро запустить стильный и функциональный ресурс, не имея опыта в разработке и не желая в нее вкладываться. С этой задачей сервис справляется хорошо — сайты получаются красивые, на запуск уходит пара дней.
Основное отличие uKit от подобных продуктов — серьезные ограничения при настройке дизайна. Пользователю просто не дадут сделать то, что не предусмотрено разработчиками, если тот не перейдет на тариф Про. Это подается как защита от возможных ошибок и плохого результата. Однако тех, кто четко знает, чего хочет, и как это должно выглядеть, подобная забота может отпугнуть.

Достоинства uKit
- Современные адаптивные шаблоны.
- Постоянно обновляется, появляются новые функции, исправляются баги.
- Ограничения действий пользователя при редактировании — защита от ошибок.
- Параллакс-эффект, якорное меню, виджет таймера и другие полезные фишки.
- Шаблон можно поменять в любой момент.
- Отложенная публикация новостей.
- На триале можно подключить домен, купленный в uKit.
- Инструменты для SEO — метатегов, встроенная статистика, подключение «Яндекс.Метрики» и Google Analytics.
- Фирменный почтовый ящик на базе Mail.ru.
- Возможность создавать формы в соответствии с законом «О персональных данных».
- Интеграция с BoardCRM amoCRM.
- Встроенный функционал для добавления разных попапов на сайт.
- Встроенный оптимизатор графики для быстрой загрузки сайта.
- Возможность настроить онлайн-оплату в соответствии с 54-ФЗ.

Недостатки uKit
- Серьезные ограничения при редактировании — полностью уникализировать шаблон не получится.
- Нет возможности отдельно редактировать мобильную версию.
Функционал uKit
В отличие от uCoz, панель инструментов uKit используется только для оплаты, привязки домена, отслеживания статистики и параметров оптимизации. Раздел «Настройки» предельно лаконичен — меняем фавикон, закрываем от индексирования недоработанный ресурс, настраиваем редиректы и сносим сайт. Все. Остальные манипуляции производятся через визуальный редактор.

На вертикальной панели слева расположены три режима редактирования — вкладки:
- «Дизайн»
- «Конструктор»
- «Страницы сайта»
- Остальные кнопки используются для перехода в панель управления, предпросмотра, отмены или повтора последнего действия, создания и просмотра бекапов и публикации.
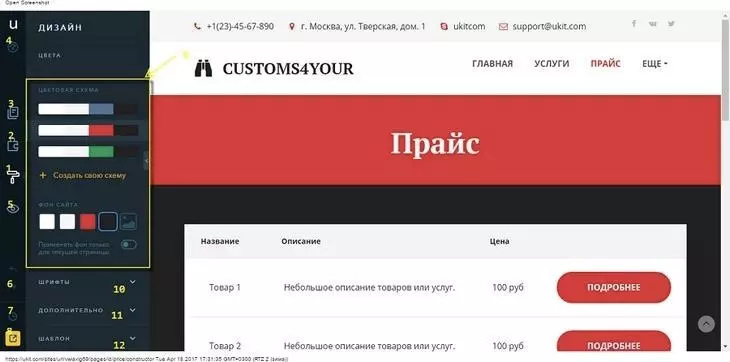
В режиме «Дизайн» можно выбрать или создать собственную цветовую схему и поменять фон..
Работа со шрифтами подразумевает выбор одной из четырех предусмотренных создателями макета пар шрифтов — для заголовков и основного контента. Также можно создать свою пару шрифтов.
В разделе «Дополнительно» есть анимация появления виджетов и версия для слабовидящих.
В режиме «Страницы» редактируется порядок пунктов меню, удаляются и создаются страницы, оформляются ЧПУ и заполняются метатеги:

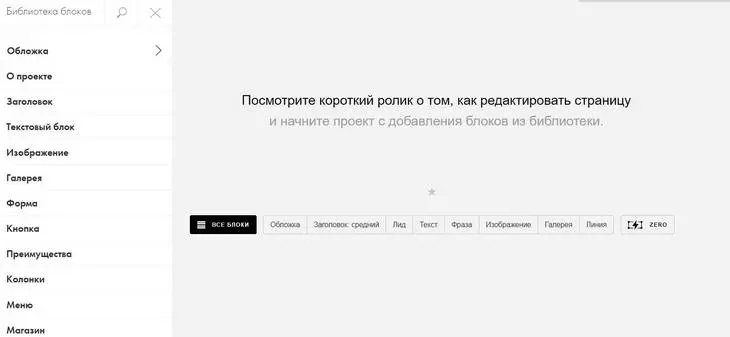
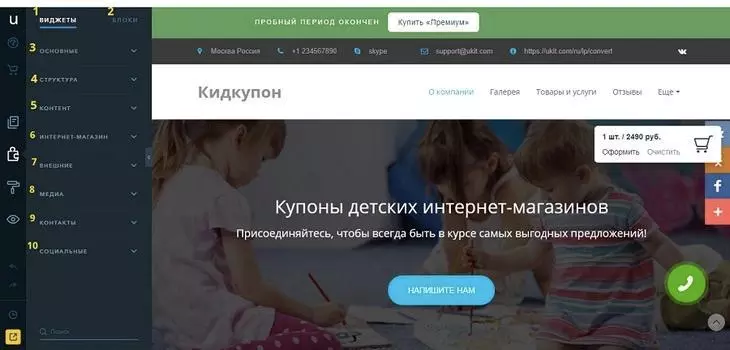
Больше всего свободы действий пользователь получает в разделе «Конструктор» — там изменяются блоки, текст, изображения, добавляются новые элементы и т. д. Он делится на две части — «Блоки» и «Виджеты».
Все сайты на uKit состоят из блоков, в которые добавляются виджеты. Вы можете разместить на странице пустую секцию, вписав в нее текст, картинки, галереи, кнопки и др. Также есть специальные блоки для контента, заголовков, товарной витрины, прайса, блока преимуществ, отзывов и контактов. Доступные виджеты разделены на 8 категорий:
- «Основные» — добавление текстовых блоков, заголовков, картинок, иконок, кнопок, слайдеров и галерей;
- «Структура» — разделители и пробелы для визуального разграничения элементов;
- «Контент» — виджеты для оформления карточек товаров и услуг, прайсов, таблиц, отзывов, цитат и др.; тут же находятся таймер, и другие полезные дополнения;
- «Интернет-магазин» — подключение встроенной витрины uKit и виджета Ecwid;
- «Внешние» — подключение виджетов интернет-магазина Ecwid, конструктора калькуляторов uCalc, прогноза погоды и т. д.;
- «Медиа» — файлы для скачивания, видео, аудио и презентации;
- «Контакты» — помимо самого блока, тут можно подключить форму обратной связи, карту, виджет обратного звонка, онлайн-чат и форму сбора подписчиков MailChimp;
- «Социальные» — ссылки на группы компании, виджеты групп и сообществ, кнопки шаринга.
Каждый элемент имеет дополнительные настройки. Для блоков можно установить структуру, высоту и выравнивание, для текстовых виджетов — стиль, цвет, выравнивание, начертание и другие параметры. Практически везде меняется фон. Дополнительные настройки открываются при клике по элементу.
Бесплатно в uKit
Полноценного бесплатного тарифа нет. На старте дается 14 дней триала, после чего нужно выбрать тариф и оплатить. Когда тестовый период закончится, без оплаты вы сможете заходить в панель управления и редактировать сайт, но посетителям он доступен не будет.
Будьте внимательны: при первой оплате оформляется подписка и деньги за тариф будут в дальнейшем списываться с карты автоматически. Если еще не определились, будете ли пользоваться конструктором дальше, после оплаты отмените подписку.
На стартовом тарифе доступно создание полноценного сайта на собственном домене. Внизу страницы отображается рекламный баннер. Из ограничений функционала — вставка своего кода, настройка целей в статистике, встроенный виджет интернет-магазина и добавление уникальных палитр.
Платно в uKit
Предусмотрено 4 тарифа:
- «Минимальный» от 4,50 у.е. в мес.
- «Базовый» от 5,50 у.е. в мес.
- «Магазин» от 6,50 у.е. в мес.
- «Про» от 7,50 у.е. в мес.
Отличаются функционалом — на минимальном недоступна техподдержка в живом чате, цели в статистике, собственные палитры и код, виджет интернет-магазина и некоторые другие опции. Создание витрины доступно только на тарифах «Магазин» и «Про», а изменение цветовой схемы и кода сайта — только на максимальном.
- uCoz
uCoz — его функционал позволяет создать сайт-каталог, крупный интернет-магазин, блог, форум.
В основе лежит модульная система. Он предлагает выбрать нужные блоки — редактор страниц, доска объявлений, блог, новости, вопросы и ответы, интернет-магазин, форум и другие. Если что-то забыли, в процессе работы можно добавить. Выбранный на старте дизайн тоже легко поменять, при этом контент сохраняется.
Функционал визуального конструктора слабоват — можно удалить, добавить и настроить блоки, изменить текст некоторых элементов, работать с сообщениями, управлять материалами, файлами, зарегистрированными пользователями и комментариями. Для всего остального используется панель управления — ее возможности гораздо шире. Но чтобы разобраться потребуется время и навыки.
Кроме того, система позволяет редактировать HTML и CSS код. Вплоть до полной замены кода шаблона. Хотя разработчики позиционируют сервис как универсальный для новичков и профессионалов, на деле первым будет тяжеловато, а вторые предпочтут CMS или разработку с нуля. С другой стороны, uCoz — отличный плацдарм для тех, кто хочет всерьез заняться созданием сайтов на заказ.

Достоинства uCoz
- Возможность редактировать HTML и CSS.
- Подключение сервисов «Яндекс.Метрика» и «Яндекс.Вебмастер» через административную панель.
- Возможность на базе сервиса создать уникальный сайт с индивидуальным дизайном.
- При определенных навыках возможности практически не ограничены.
- Интеграция с «Яндекс.Фиды», «Яндекс.Карты», «1С: Управление торговлей», «Яндекс.Маркетом», сервисами постинга в соцсети.
- Можно подключить SSL-сертификат.
- Широкие возможности для SEO-оптимизации.
- Человеческий домен на бесплатном тарифе.
- Подключение сервиса АТОЛ.Онлайн, «МодульКассы» и другие способы соблюсти 54-ФЗ.
- Возможность настроить Политику конфиденциальности и подключить к формам галочку «Согласие на обработку персональных данных».

Недостатки uCoz
- Бесплатные шаблоны устарели, за стильный и современный дизайн придется платить отдельно. Более современные макеты появляются, но их пока немного.
- Заполнение метатегов через SEO-модуль доступно только на платных тарифах.
- Интерфейс сложноват: чтобы разобраться, потребуется время.
- На бесплатном и минимальном тарифах на сайте отображается реклама от uCoz, причем в первом случае — большой баннер или видеоплеер.
- На бесплатном тарифе платная поддержка — 0,50 у.е. за обращение, бесплатно можно обратиться только по вопросам технических неполадок.

Функционал uCoz
Основная работа над сайтом ведется через административную панель. С виду все просто и понятно, однако из-за нагромождения функций и возможностей легко запутаться.
Через пункт «Модули» добавляются, удаляются и редактируются страницы, блоки и расширения. Для каждого инструмента можно настроить множество параметров. К примеру, для блога — это размер превью, поля в форме добавления, отображение материалов на странице, сортировка, размеры и количество изображений и многое другое.
Раздел «Пользователи» используется для настройки формы и правил регистрации, авторизации через соцсети, создания прав доступа и действий для разных групп пользователей, а также отправки email-рассылок.
В блоке «Настройки» собраны разные параметры — название сайта, внешний вид редактора материалов и формы комментариев, доменное имя и многое другое.
В пункте «Инструменты» содержатся такие полезности, как файловый менеджер, настройки панели соцсетей, визуального редактора и импорта RSS, ротатор баннеров и многое другое.
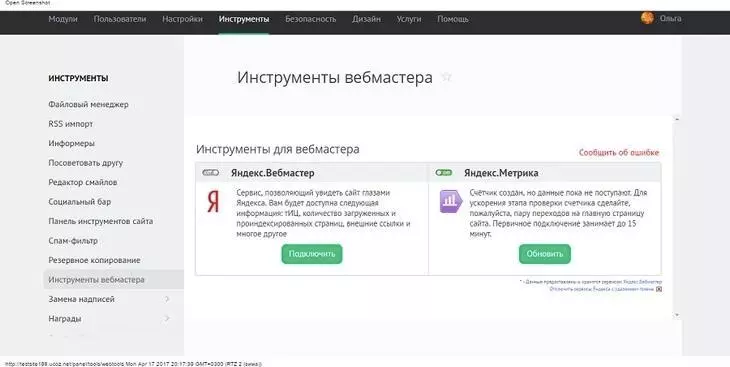
В подпункте «Инструменты вебмастера» подключаются сервисы «Яндекс. Метрика» и «Яндекс. Вебмастер».
В разделе «Безопасность» находятся лог действий, настройки SSL-сертификата, блокировка IP и URL.
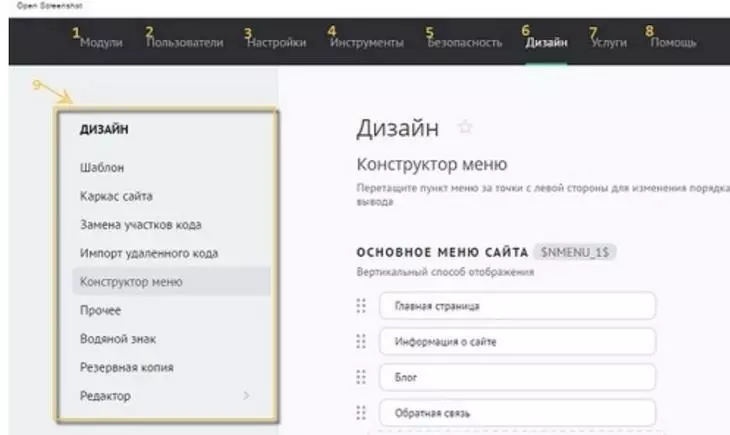
На странице «Дизайн» собраны все инструменты для управления внешним видом сайта. Тут можно поменять шаблон, сгенерировать структуру, импортировать удаленный код, отредактировать меню, создать резервную копию или частично изменить код. Некоторые инструменты этого раздела доступны только тем, кто знает HTML и CSS.
Раздел «Услуги» служит для оплаты премиум-тарифов и покупки доменов, а «Помощь» — для связи с техподдержкой.

Бесплатно в uCoz
На стартовом пакете можно создать полноценный сайт с нормальным доменом. Однако при загрузке почти на весь экран будет открываться реклама. Другие ограничения — заполнение метатегов через SEO-модуль, нет автоматического резервного копирования и проверки на вирусы, нельзя убрать копирайт uCoz, лимит на постинг в соцсети (по 10 в сутки для каждой соцсети и для каждого модуля), нельзя прикрепить файлы к почтовым формам и скрыть счетчик статистики.
Платно в uCoz
Разработчики предлагают выбрать один из пяти тарифов:
- «Минимальный»: 2,99 у.е. в мес.
- «Базовый»: 5,99 у.е. в мес.
- «Оптимальный»: 7,99 у.е. в мес.
- «Магазин»: 9,99 у.е. в мес.
- «Максимальный»: 15,99 у.е. в мес.
Они отличаются количеством места на сервере (от 1 до 20 Гб) и другими параметрами. К примеру, премиум антивирус, мобильный шаблон, профессиональный макет из магазина в подарок, отсутствие копирайта uCoz, подключение PHP и некоторые другие плюшки доступны только начиная с пакета «Оптимальный». Создать магазин можно только на двух самых дорогих тарифах.
- Nethouse
Nethouse — конструктор сайтов, который теоретически подходит для лендингов, визиток и онлайн-витрин, но на практике больше заточен под последние.
Главная целевая аудитория сервиса — малые и средний бизнес, заинтересованный в продажах через интернет. Долгое время разработчики двигались по этому пути — добавляли новые возможности и полезные интеграции для владельцев интернет-магазинов.
Сейчас внимание уделяется и другим типам сайтов. Например, есть шаблоны для промо-ресурсов и презентационных страниц. Однако упор по-прежнему делается на eCommerce. В частности, макетов для лендинга в каталоге всего 2.
Возможностей для создания уникальных сайтов не так много. Предлагают выбрать из 14 шаблонов или 24 готовых сайтов, которые потом можно немного настроить. По сути кастомизация сводится к замене изображений, контента, логотипа и фона, а также к настройке количества и расположения блоков на страницах, шрифтов и размера текста. Также при добавлении элементов — кнопок, триггеров, картинок — можно отредактировать расположение, выбрать один из заготовленных дизайнов, загрузить свои иконки и т. д.
Но для интернет-магазина, возможно, этого и достаточно — лаконично оформленная витрина и исчерпывающая информация об условиях. Все остальное на уровне бизнес-процессов и интеграций — реклама, статистика, SEO-продвижение, онлайн-оплата, обмен данными со складом, прием заказов и многое другое. С этим у Nethouse проблем нет.
Еще осенью 2017 года разработчики обновили редактор. Это позволило более гибко настраивать внешний вид сайта. Можно даже собрать его с нуля из более чем 40 блоков, распределенных по 15 категориям. Для каждого блока настраивается фон — цвет или изображение.
Доступны 3 шаблона — для лендинга, сайта-визитки и многостраничного сайта компании. Ресурсы оптимизированы для смартфонов и планшетов.

Достоинства Nethouse
- Сервис регулярно обновляется, появляются новые возможности.
- Выгрузка базы подписчиков в CSV для работы через сторонние сервисы рассылок.
- Интеграция с «Яндекс.Касса», программами «1С», сервисами «Мой склад», «Большая птица», CallbackHunter, СДЭК, UniSender, приложениями онлайн-консультантов, коллтрекинга, ретаргетинга «Вконтакте» и другими.
- Настройка онлайн-платежей с соблюдением 54-ФЗ.
- Встроенная CRM.
- Шаблоны Пользовательского соглашения и Политики конфиденциальности.
- Настройка страницы 404 ошибки.
- Почтовый ящик на базе Mail.ru.
- SEO-оптимизация — метатеги для каждой страницы и статьи, ЧПУ, robots.txt и sitemap.
- Встроенный функционал для сбора базы подписчиков и создания рассылок.
- Подключение SSL-сертификата.
- Много настроек для ИМ — корзина, промокоды, валюта, форма заказа, поиск по артикулу, импорт товаров в CSV-формате, онлайн-оплата и многое другое.
- Неплохо индексируются поисковиками.
- На тарифе «Магазин» возможность настройки аккаунтов с разными правами доступа.
- Приложения для администрирования сайта для смартфонов на Android и iOS.

Недостатки Nethouse
- Небольшой выбор шаблонов и дизайнов.
- Слабые возможности для настройки внешнего вида сайта.
- К интерфейсу нужно привыкнуть, нет drug'and'drop.
- Не все шаблоны оптимизированы для мобильных устройств.
- Бывают перебои в работе.
- Нет доступа к HTML и CSS.
Функционал Nethouse
По кастомизации внешнего вида сайта Nethouse серьезно уступает Wix и uKit. Все настройки находятся в панели управления) — выбор шаблона или готового дизайна и редактирование фона, которое заключается в выборе цвета или изображения. Остальные пункты вертикального меню используются для настройки и интеграции с сервисами и приложениями.
В разделе «Сводка» можно поменять тариф, пополнить баланс и подключить домен. Для управления последними есть также соответствующая вкладка.
Пункт «Магазин» используется для экспорта и импорта товаров, создания промокодов, редактирования формы заказа, настройки условий оплаты и других параметров онлайн-витрины. В разделе «Приложения» собраны все доступные интеграции.
К «Платным услугам» относятся:
- Премиум-тарифы.
- Отключение копирайта сервиса.
- Поисковое продвижение.
- SEO-аудит.
- Настройка контекстной рекламы.
И другие.
Во вкладке «Настройки» можно установить язык, фавикон, подтвердить права на сайт для Google и Яндекс, добавить sitemap, отредактировать robots.txt и заполнить метатеги.
Пункт «Рассылки» используется для создания формы, рассылки и управления подписчиками, «Комментарии» — отслеживания сообщений от пользователей, настройки авторизации и премодерации.
Вкладки «Получить бонусы» и «Скидки партнеров» содержат функционал партнерской программы и акции на сопутствующие услуги — контекстную рекламу, копирайтинг, онлайн-бухгалтерию и т. д.

Бесплатно Nethouse
На базовом тарифе можно создать визитку или интернет-магазин с 10 товарами, 20 фотографиями и доменом третьего уровня. Доступно подключение SSL-сертификата. Нельзя принимать платежи онлайн и прикрепить почту на своем домене. На сайте отображается копирайт разработчика, а на бесплатных сайтах старше трех месяцев — узкая рекламная полоса вверху.
Платно в Nethouse
Помимо бесплатного можно выбрать один из двух платных тарифов с расширенным функционалом:
- «Сайт» от 320 руб. в мес.
- «Магазин» от 680 руб. в мес.
Они отличаются количеством товаров (10 или 1000 соответственно) и фотографий (400 или неограниченно).
- 1С-UMI
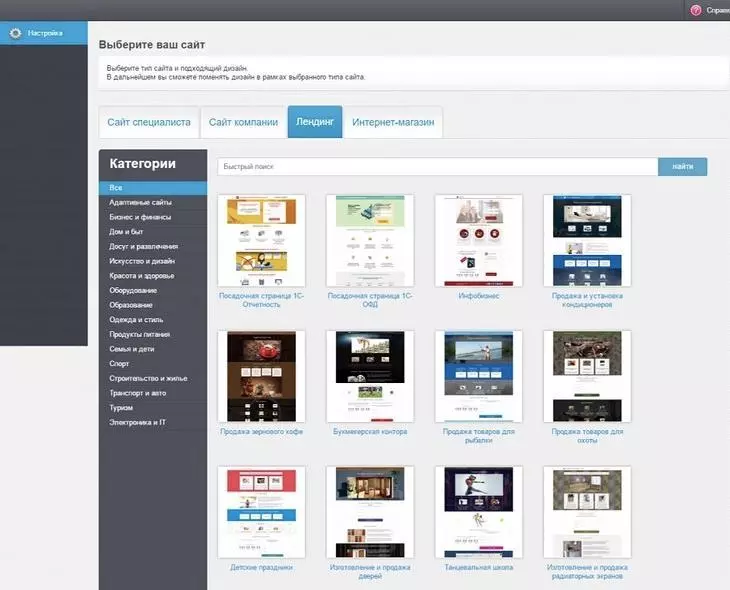
Разработчики позиционируют конструктор 1C-UMI как сервис для малого и среднего бизнеса. Функционала хватит, чтобы создать сайт-визитку индивидуального специалиста или компании, Landing Page или интернет-магазин. Шаблоны распределены по этим четырем категориям.
Готовых макетов более 500, но они однообразны, многие выглядят устаревшими. Исключение — лендинги и ИМ. Для мобильных устройств адаптирована лишь часть макетов, а учитывая отношение поисковиков к адаптивности, это серьезно ограничивает выбор.
Сервис будет интересен в первую очередь тем, кто хочет запустить онлайн-витрину. Слабая кастомизация для них не помеха, а в плане чисто магазинных настроек, интеграции с полезными сервисами и поискового продвижения у UMI особых проблем нет.
Как и Nethouse, в 1C-UMI есть редактор для разработки лендингов с чистого листа. Одностраничники собираются из более чем сотни готовых блоков с помощью drag’n’drop.
При редактировании текста появляется панель выбора шрифта и начертания. В некоторых блоках можно открыть и отредактировать код.
Хотя до Tilda тут далеко, новый редактор лендингов выглядит более функциональным, чем стандартные инструменты 1C-UMI.
При выборе типа сайта нужно быть внимательнее, поменять шаблон в процессе работы можно, а изменить лендинг на ИМ — нет.

Достоинства 1C-UMI
- Доступ к CSS.
- Дизайн можно поменять в любой момент.
- Административная панель удобна и интуитивно понятна.
- Импорт товаров из CSV и YML.
- Можно выкупить сайт и перенести его на свой хостинг.
- Оповещения о новых заказах и сообщениях в браузере при закрытом сайте.
- Интеграция с «1С: Управление торговлей», «Мой склад», СДЭК, сервисами онлайн-оплаты, Google Analytics, PromoPult, плагинами комментариев ВК и FB, «Яндекс.Маркетом».
- Хороший встроенный функционал для SEO-оптимизации и продвижения.
- Почта на собственном домене.
- 15-дневный триал с неограниченным функционалом.
- Поддержка 54-ФЗ через «ЮKassa».
- Встроенный функционал для соблюдения закона «О персональных данных».
- Функционал для продвижения в соцсетях и постинга из административной панели сайта.
- Поддержка HTTPS.
- Много настроек для ИМ: НДС, конструктор скидок, статистика продаж, фильтрация товаров, минимальная сумма заказа, валюты, заказ в 1 клик, сравнение товаров, сопутствующие товары, популярные товары, остатки товаров, импорт товаров в CSV-формате, онлайн-оплата и многое другое.
- Встроенный функционал для продвижения в соцсетях.
- Бесплатное мобильное приложение для обработки заказов интернет-магазина в Android и iOS.
Недостатки 1C-UMI
- Большинство шаблонов не адаптированы для мобильных устройств.
- Слабые возможности для кастомизации — можно заменить текст, надписи, изображения и фавикон; поменять местами, добавить или удалить блоки не получится, для изменения фона придется лезть в CSS.
- При работе административная панель притормаживает и подвисает.
- На бесплатном тарифе есть рекламные блоки.
- Визуальный редактор недостаточно функционален.
Функционал 1C-UMI
На разных типах сайтов функционал немного отличается. К примеру, для интернет-магазинов есть возможность отслеживать статистику заказов, встраивать доставку в цепочку оформления и обработки заказов, подключать интеграцию с «Яндекс.Маркетом», настраивать скидки и т. д.
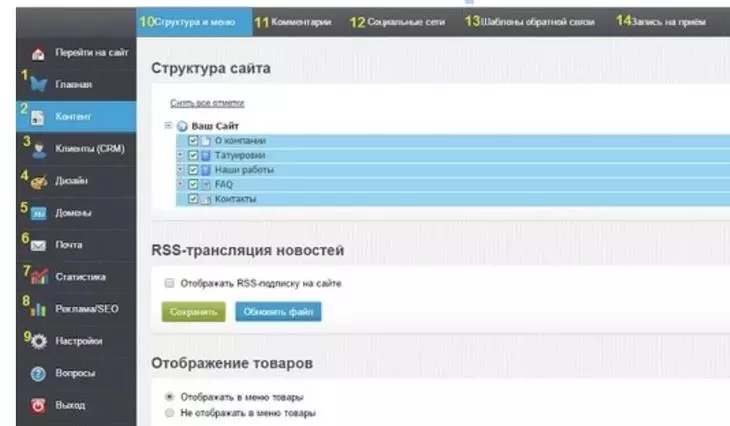
В разделе «Контент» настраивается структура сайта.Тут есть вкладки для управления комментариями, подключения кнопок соцсетей и выбора шаблона обратной связи. Если взять шаблон сайта об оказании услуг, можно сделать пункт «Запись на прием» — клиент сможет выбрать услугу, время визита и мастера.
На вкладке «Клиенты» отображаются сообщения, оставленные через форму обратной связи.
Раздел «Дизайн» предельно лаконичен — поменять шаблон и фавикон и добавить код CSS.
В пункте «Домены» можно купить или привязать домен. Тут же хранится история оплат.
Вкладка «Почта» служит для регистрации ящика на своем домене и настройки адреса и отправителя для исходящих и входящих писем.
В разделе «Статистика» можно отслеживать данные из Google Analytics.
Пункт «Реклама/SEO» один из самых функциональных. Тут подтверждается владение сайтом, создается рекламный проект PromoPult, редактируется robots.txt, подключаются системы аналитики и настраивается редирект.

Бесплатно в 1С-UMI
Базовый функционал со 100 МБ дискового пространства и доменом третьего уровня доступен бесплатно на неограниченный срок.
Платно в 1С-UMI
Варианта 4:
«Сайт специалиста»: 220-330 руб. в мес.
«Лендинг»:320-550 руб. в мес.
«Сайт компании»: 400-500 руб. в мес.
«Интернет-магазин»: 825-1100 руб. в мес.
Сумма зависит от периода — чем больше месяцев оплачивать, тем дешевле. На первых трех тарифах предоставляется 4 Гб дискового пространства, на последнем — 10 Гб.
Есть различия и по функционалу. Трансляция новостей в RSS, каталоги товаров и управление формами обратной связи доступны только на «Сайте компании» и «Интернет-магазине». Управлять базой клиентов можно на всех тарифах, кроме «Сайта специалиста». Для онлайн-витрин есть довольно много специфических функций, недоступных в других версиях — корзина, управление заказами, подключение платежных систем, синхронизация с «1С» и «Мой склад», варианты доставки и другие.
- Setup
Setup — конструктор сайтов, созданный разработчиками платформ для продвижения Sape и PromoPult. Позиционируется как сервис для запуска визиток, лендингов и интернет-магазинов. На деле интересен только с точки зрения онлайн-витрин.
Магазинный функционал реализован неплохо. Сервис ориентирован на новичков в веб-разработке — минимум настроек и очень простой интерфейс. Не запутаешься. Тем же, кто хочет сделать красивый и уникальный сайт, будет тесно — возможности для кастомизации минимальны.
Дизайн шаблонов слабоват. Выбор большой, но многие из них похожи друг на друга, выглядят сырыми и устаревшими, большинство не адаптированы к мобильным устройствам.
В конструктор встроены инструменты Sape и PromoPult. Казалось бы, продвижение сайтов должно быть простым и удобным. На деле базовый функционал мало отличается от конкурентов, а за остальное придется платить отдельно.

Достоинства Setup
- Простая и интуитивно понятная панель управления.
- Возможность редактировать HTML и CSS.
- Редактор форм и кнопок.
- В ИМ есть быстрый просмотр описаний товаров и кнопка для быстрого заказа.
- Удобный функционал для управления заказами.
- Домен второго уровня на бесплатном тарифе.
- Интеграция с «Яндекс.Маркет», соцсетями, Disqus.
- Кнопка обратного звонка и онлайн-консультант.
- Импорт/экспорт товаров из Excel и CSV.
- Подключение онлайн-оплаты.
- Инструменты для поискового продвижения в административной панели.
- «Вечный» тариф.
- Домен в подарок за заполнение трех страниц сайта контентом.
- Выгрузка товаров в 1С.
- Подключение SSL-сертификата.
- Функционал для реализации согласия на обработку персональных данных.

Недостатки Setup
- Устаревший дизайн большинства шаблонов.
- Для мобильных устройств адаптированы всего 15 макетов.
- Слабые возможности кастомизации — можно переставить блоки, поменять цветовую схему, картинки, шрифты, фон отдельных блоков и цвет текста; формы и кнопки меняются только на платных тарифах.
- Базовая версия сильно ограничена.
- Нет триала с полным функционалом.
- Большой рекламный баннер на бесплатном тарифе.
- Все изменения на сайте проходят модерацию, даже для подключения своего домена нужно заполнить страницы контентом, который пройдет проверку.
Функционал Setup
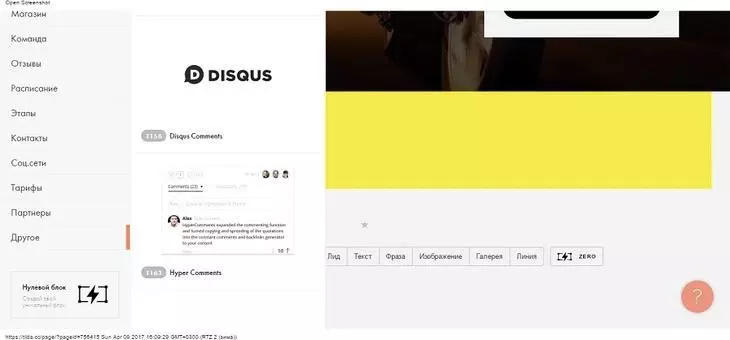
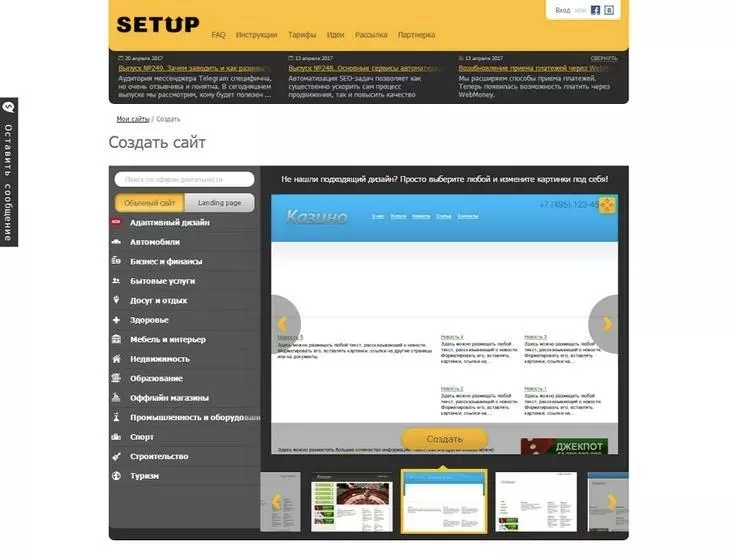
Панель управления находится в разделе «Мои сайты». Выглядит немного непривычно, но в целом интуитивно понятна. Можно сменить выбранный дизайн, подключить или купить домен, выбрать другой тариф, прикрутить почтовый ящик Яндекса или Mail.ru и удалить сайт.
В разделе «Параметры» находятся базовые настройки — название и описание сайта, загрузка фавикона, подтверждение прав на сайт для Яндекса и Google. Тут же настраивается защита изображений водяным знаком, подключаются комментарии Disqus, форма обратной связи, поиск, кнопка обратного звонка, онлайн-консультант и другой функционал.
На странице «Интернет-магазин» собраны все настройки для онлайн-витрин. В этом разделе подключается корзина, настраиваются оповещения о новых заказах, экспортируются и импортируются каталоги, редактируется страница благодарности за заказ и подключаются промокоды. Настройка внешнего вида сводится к выбору одного из двух предложенных дизайнов корзины и местоположения на странице. Некоторые функции, например, кнопка «заказать» в каталоге, доступны только на тарифе SHOP.
На вкладке «Статистика» отображаются данные о количестве просмотров и уникальных посетителей.
Раздел «Раскрутка» становится доступен, только когда к сайту привязан домен. Там собраны платные и бесплатные инструменты продвижения от Sape и PromoPult — автоматический подбор запросов, закупка ссылок и т. д.
На вкладке «Семинары» находится расписание бесплатных мастер-классов по созданию и продвижению сайтов.
В модуле «Рассылки» можно создавать, редактировать и настраивать письма по базе подписчиков. Также на странице можно найти несколько обучающих материалов по email-маркетингу и работе с самим модулем.
Раздел «Аудит» — ни что иное, как реклама услуг. Там периодически появляются скидки. На момент написания обзора разработчики предлагали сделать за 2000 руб. то, что обычно стоит 20 000 руб.
Последняя вкладка перекидывает на страницу выбора тарифа.

Визуальный редактор предусмотрен в основном для редактирования контента. На первый взгляд кажется немного запутанным, нужно разобраться и привыкнуть. В плане юзабилити уступает сервисам вроде Wix.
Настройка оформления сводится к замене фона, и то только на платном тарифе. Добавлять и удалять блоки нельзя, только скрывать и менять местами.
Редактирование кода доступно только в платной версии.
А вот создать логотип через редактор смогут все. Он довольно примитивен — вводим текст, выбираем шрифты и цвета — но в целом неплох. Изменения нужно обязательно сохранять.

Бесплатно в Setup
На базовом тарифе можно создать полноценный сайт с доменом второго уровня. Однако функционал будет сильно ограничен — 100 Мб дискового пространства, нельзя менять фон, редактировать код, подключать некоторые полезные для ИМ фишки. В нижней части сайта будет отображаться рекламный баннер и копирайт Setup.
Платно в Setup
Предусмотрено 2 тарифа:
- Pro для лендингов и визиток: 441-490 руб. в мес.
- Shop для ИМ: 531-590 руб. в мес.
Оплата периодами на 3, 6 и 12 месяцев. Чем больше период, тем ниже месячная стоимость тарифа.
На обеих версиях можно редактировать HTML, добавлять карты и видео, менять фон, подключать кнопку обратного звонка, создавать кнопки и формы с помощью конструктора. Дисковое пространство не ограничено.
В магазинном тарифе добавляется интеграция с «Яндекс.Маркетом», регистрация пользователей, онлайн-оплата, чат с консультантом и другие магазинные инструменты.
Заключение
Использовать для своих проектов конструкторы или нет — решать вам. Для серьезных проектов использовать подобные сервисы не стоит.
LPGenerator — отличный инструмент для лендингов. Если работа поставлена на поток, и продающие страницы создаются пачками, этот инструмент сэкономит деньги и время.
Мощный функционал Tilda также внушает доверие и уважение. Для визиток и контентных проектов — оптимальный вариант (при условии, что затраты окупаются).
Setup хоть и слабоват, но позволяет бесплатно создать вполне сносный ресурс. Можно остановилась на нем, если хотите попрактиковаться в создании и продвижении информационных сайтов — протестировать весь процесс работы, поэкспериментировать с SEO.
1С-UMI интересен возможностью выкупить ресурс на свой сервер. Такая особенность пригодится, если хочется сначала опробовать идею, а затем доработать недостающий функционал.
uKit выглядит довольно современно, но после Tilda не впечатляет— маловато возможностей для настройки дизайна под себя.
Nethouse хорош для стандартных интернет-магазинов без навороченного функционала. Все необходимое для удобства владельца и покупателей там есть.
С uCoz тот, кто знаком с дизайном и разработкой на профессиональном уровне, сможет сделать крутой сайт с уникальным дизайном на этой платформе. Но с тем же успехом он сможет это сделать на любой другой CMS.
Все вышесказанное — личное мнение и выводы от взаимодействия с рассмотренными конструкторами.
