Одним из самых эффективных способов добиться этого являются сервисы и плагины «Заплати репостом» (лайком, твитом, +1 – смотря, какие цели вы преследуете). Смысл их заключается в следующем: чтобы бесплатно скачать ваш контент – качественную white paper, результаты важного исследования, запись интересного вебинара, набор офигенных плоских иконок и т.д. – пользователь должен либо расшарить его, либо лайкнуть вашу страницу в одной из соцсетей. Таким образом, человек получает желаемый контент абсолютно бесплатно, а вы получаете широкий охват аудитории.

Далее мы разберем самые лучшие сервисы, позволяющие пользователям расплачиваться шерами и лайками, а также один ручной способ для тех, кто не боится работать с кодами.
Сервис Pay with a tweet («Заплати твитом»)
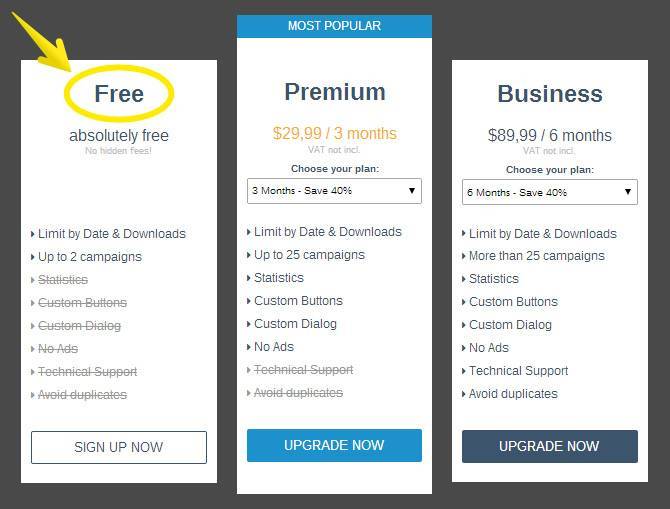
Самый лучший сервис из тех, что мне удалось найти в интернете. Функциональный, красивый по оформлению, с переводом на русский язык, подробной статистикой и без единого бага. В принципе, на этом сервисе можно было бы и закончить эту статью, если бы не одно «но» – он условно-бесплатный. То есть бесплатно этим продуктом пользоваться можно, но с большим ограничением по функциям. Платная версия сервиса стоит не менее 30 долларов (в зависимости от тарифа).

Как работать с сервисом Pay with a tweet?
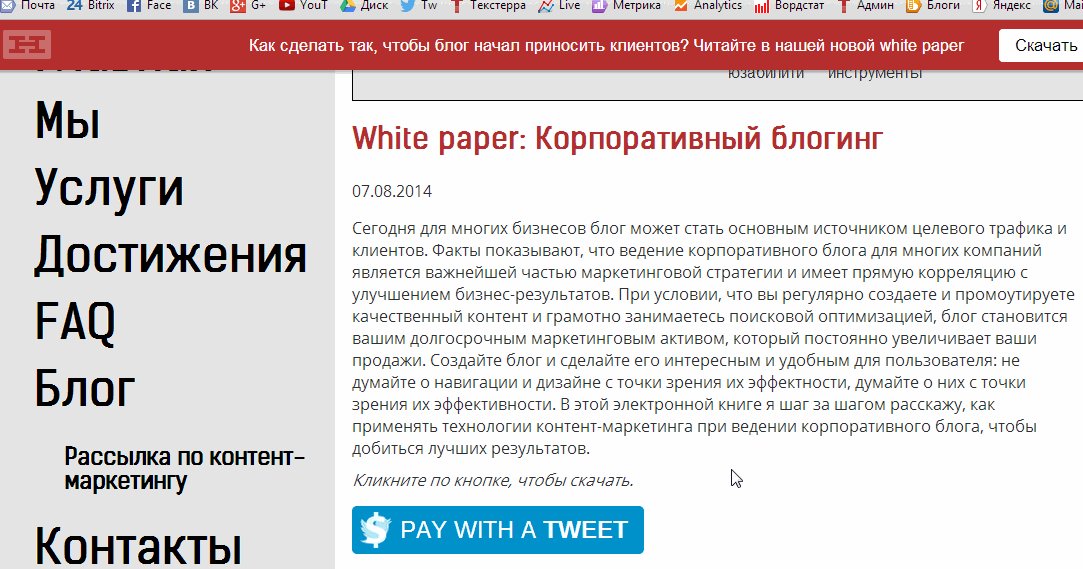
- Нажмите на кнопку Create yout free campaign на главной странице сайта.

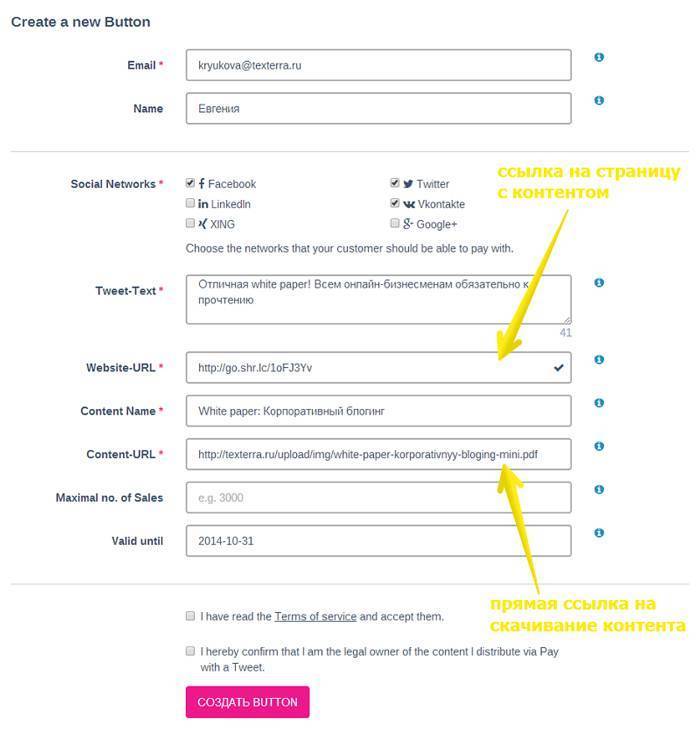
- Заполните необходимую информацию и не забудьте в самом конце поставить две галочки, подтверждающие ваше согласие с правилами пользования продукта, а также ваше законное авторство.

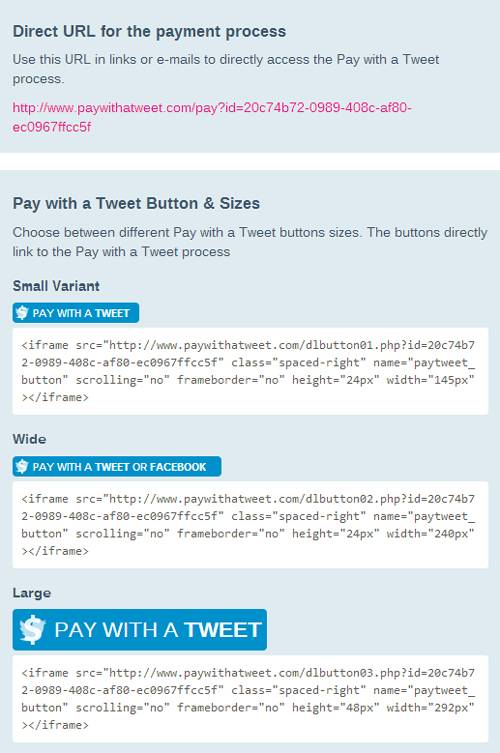
- Выберите нужный размер кнопки и скопируйте соответствующий код.

- Вставьте его в том месте страницы, где вы хотите видеть эту кнопку.

К сожалению, в бесплатной версии нельзя менять ни текст, ни дизайн кнопки. Такая функция есть только в платном режиме.

Но сделать свою кнопку все равно возможно. Для этого найдите или нарисуйте нужную вам картинку и поставьте на нее прямую ссылку (Direct URL) из пункта 3.
- Наслаждайтесь результатом.

Плагин для Wordpress Pay with a Tweet
Хороший рабочий плагин, правда с одним существенным недостатком – он позволяет расплачиваться только твитами. Другие соцсети в нем не предусмотрены.
Как работать с плагином Pay with a Tweet?
- Установите и активируйте плагин. О том, как это сделать мы подробно писали в самом начале статьи про бесплатные плагины для Wordpress.
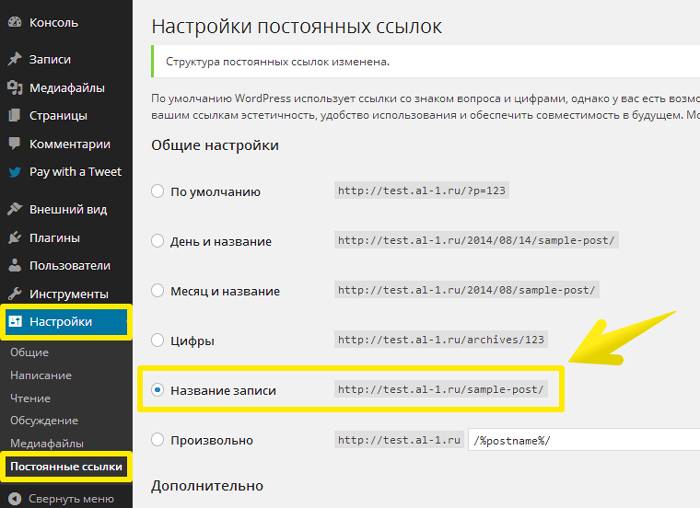
- Убедитесь, что в настройках постоянных ссылок у вас стоит «Название записи». Без этого пункта плагин не заработает.

- Сделайте все так же, как показано в следующем видео:
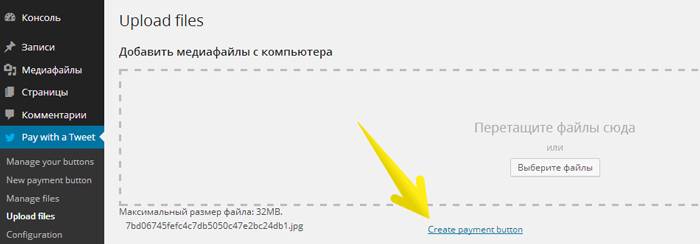
- В панели управления выберите Pay with a tweet – Upload files, загрузите контент, который будут скачивать ваши пользователи после его расшаривания, и нажмите Create payment button.

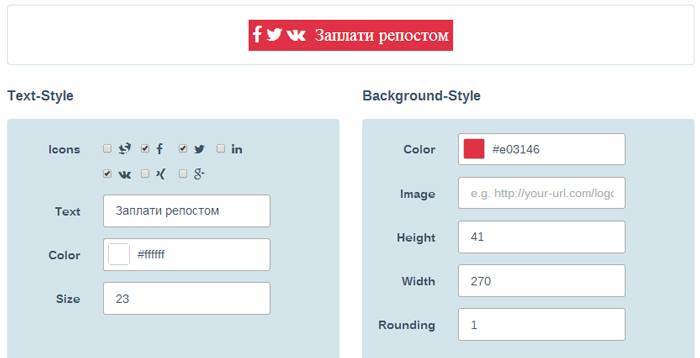
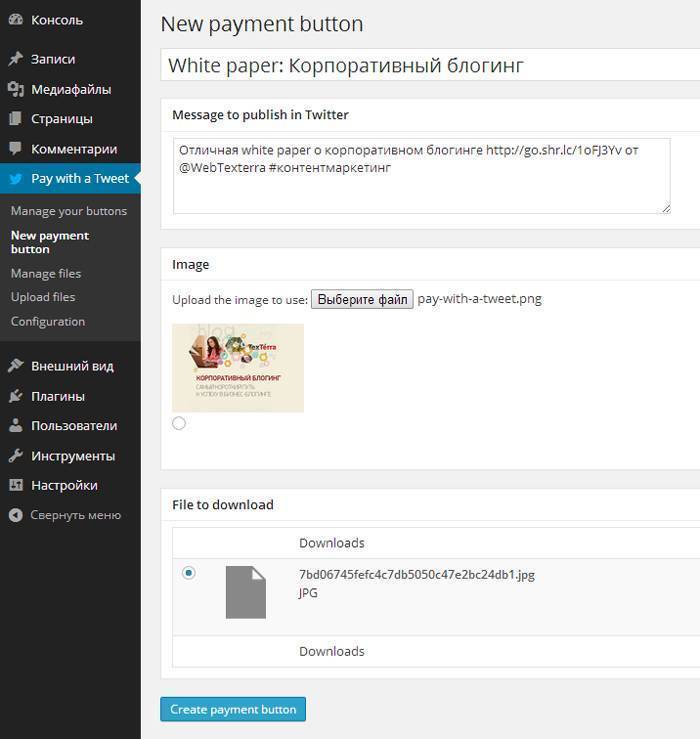
- Заполните предложенные поля, как показано на следующем скриншоте. В пункте Image необходимо выбрать кнопку призыва к действию.

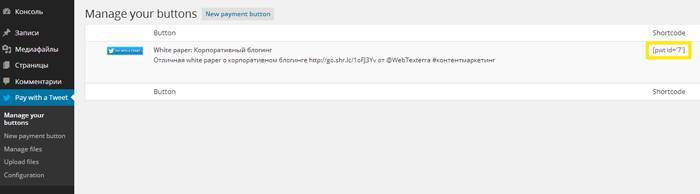
- Зайдите в Pay with a tweet – Manage buttons, скопируйте код только что созданной кнопки и вставьте его в свой пост.

- Наслаждайтесь результатом.

Другие плагины и сервисы оказались нерабочими
- Плагин для Wordpress Wplike2get – не выдает ссылку после расшаривания.
- Плагин для Wordpress Share&Get it – не отображается текст сообщения, не работают расшаривания.
- Плагин для Joomla Pay with social – единственный бесплатный плагин для этого движка и также, как и предыдущие два, нерабочий.
- Сервис Socialpay.me – вместо русского языка показывает иероглифы. Подойдет только для англоязычного интернета.

Ручной метод
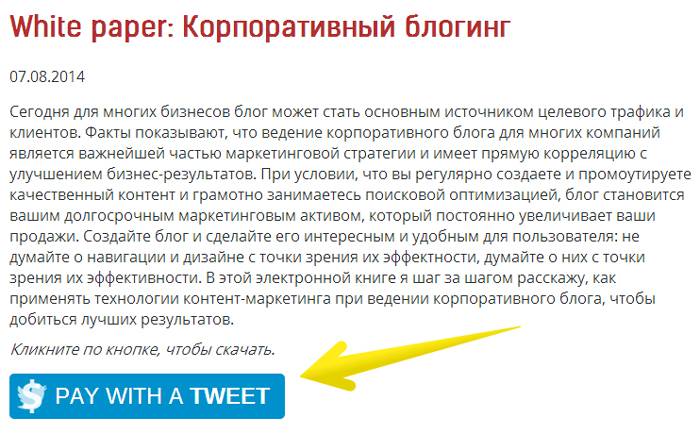
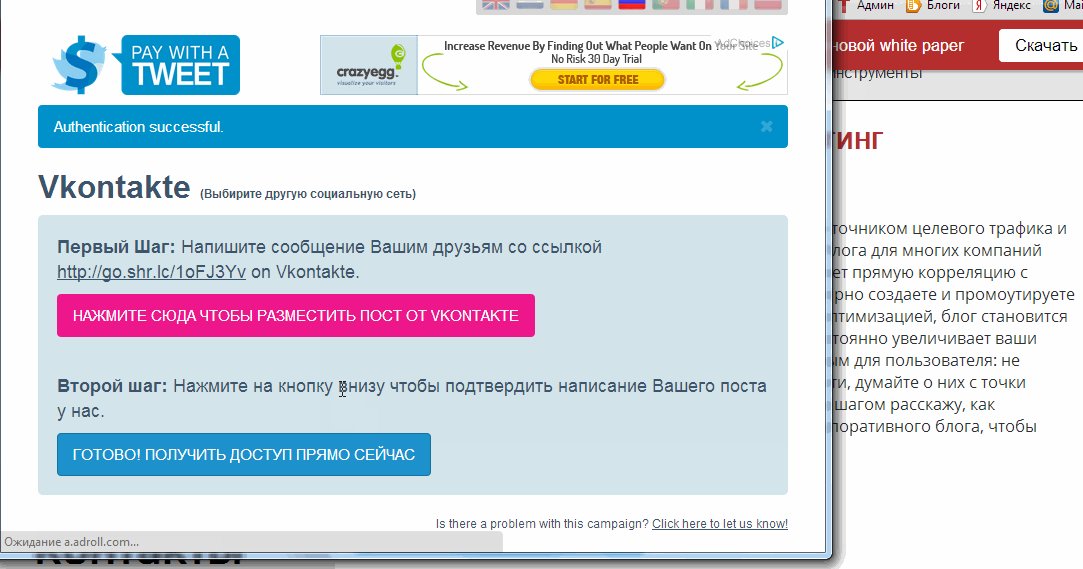
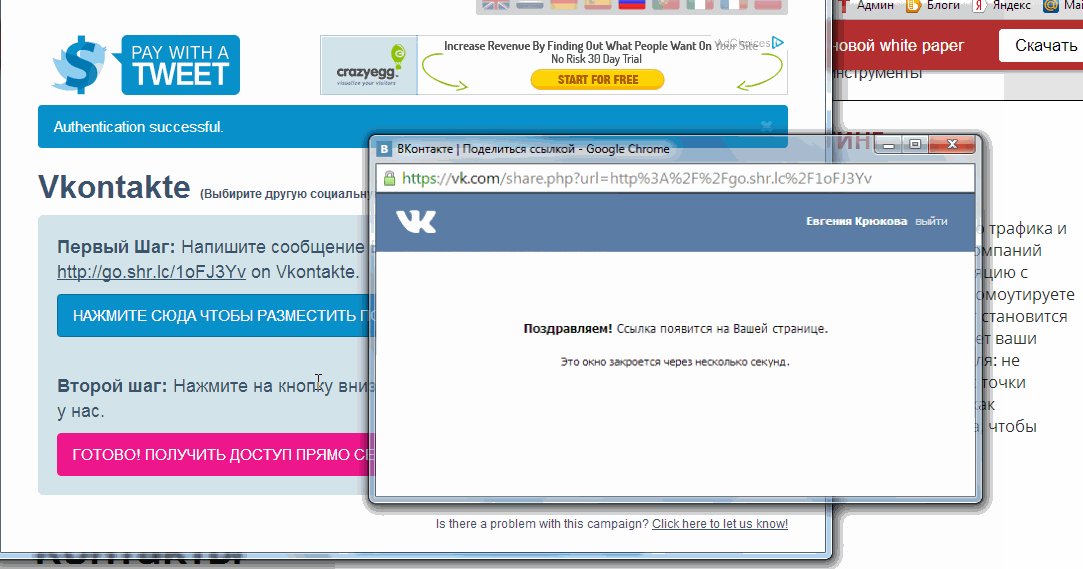
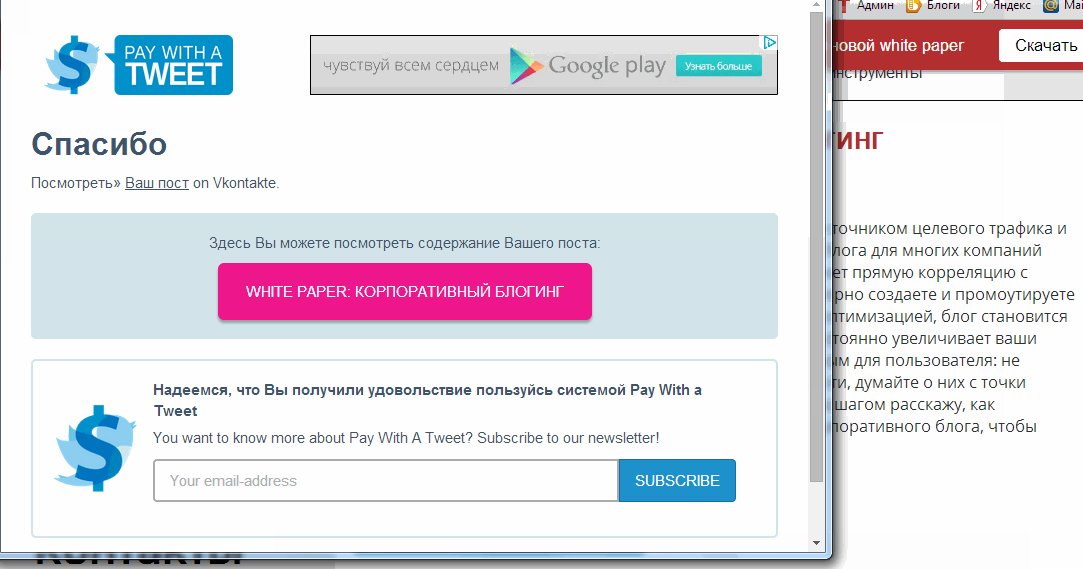
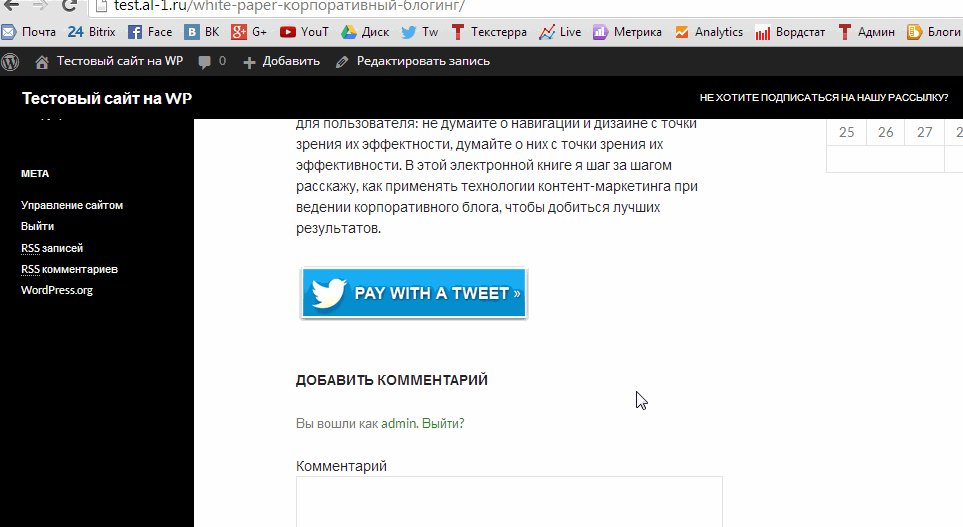
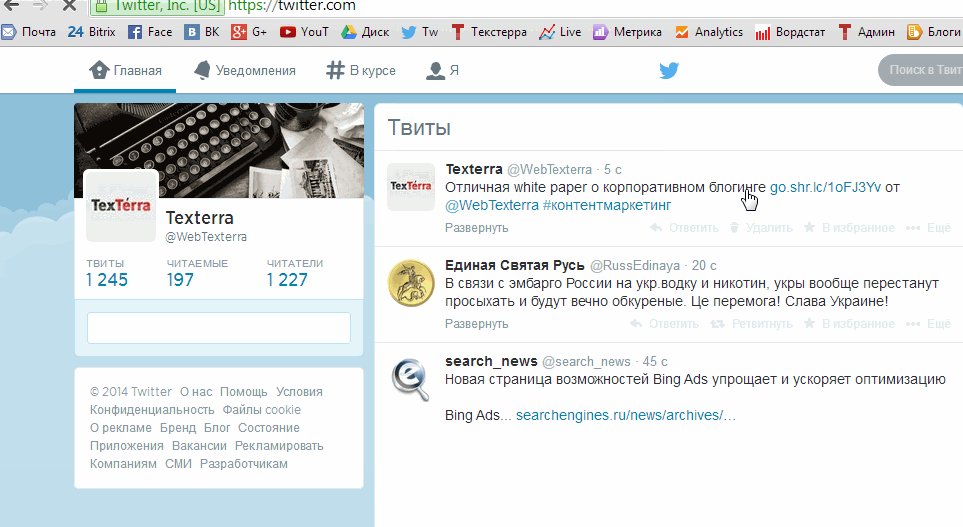
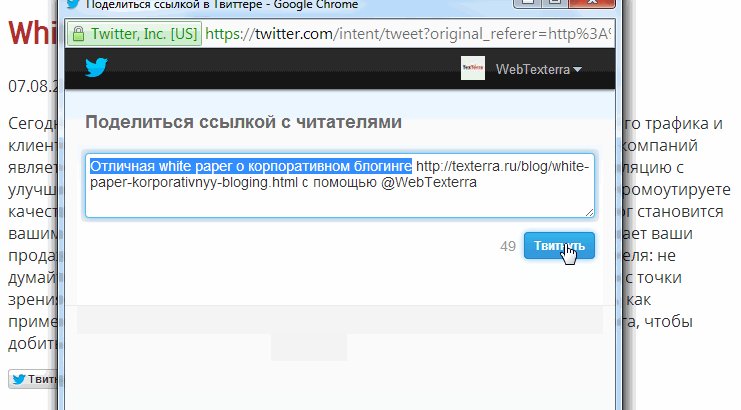
Самый интересный и, на мой взгляд, удобный. Заключается он в следующем: после того как пользователь расшаривает ваш контент в одной из соцсетей, кнопка этой соцсети исчезает и вместо нее появляется ссылка на скачивание.
Выглядит это так:

Чтобы добиться такого же эффекта, необходимо ввести следующий код (там, где выделено серым, впишите свои данные):
<script type="text/javascript">
function labnol() {
var url = "/upload/img/white-paper-korporativnyy-bloging-mini.pdf";
url = "<a href='" + url + "'>Нажмите здесь</a>, чтобы загрузить файл.";
document.getElementById("restricted").innerHTML = url;
}
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
twttr.ready(function (twttr) {
twttr.events.bind('tweet', function(event) {
labnol();
});
});
</script>
<div id="restricted">
<a href="https://twitter.com/WebTexterra"
data-text="Отличная white paper о корпоративном блогинге"
data-via="WebTexterra" class="twitter-share-button" data-lang="ru"></a>
</div>
То же самое можно проделать и с другими соцсетями, и не только с расшариваниями, но и лайками. Правда, для этого вам точно понадобится помощь программиста, если вы сами не разбираетесь в кодах и скриптах.
Стоит ли всегда использовать метод «Заплати репостом»?
Отвечу коротко: нет, определенно, не стоит. Иначе пользователи объявят вам бойкот и вместо той картинки, которая была в самом начале поста, может получиться вот такая:

P.S. Если вам понравился пост, пожалуйста, поделитесь им с друзьями!

