О дизайне мы писали много, а вот тема дизайн-систем до сих пор обходила блог TexTerra стороной. Исправляемся и рассказываем – с комментариями от компаний и обзором их дизайн-систем.
Что такое дизайн-система
Термин «дизайн-система» появился в середине XX века и означал систему визуальной идентификации бренда. Правда, тогда речь шла о продуктах на полках магазинов или о самой сети магазинов. Потом дизайнеры начали заниматься веб-дизайном, но применительно к нему понятие «дизайн-система» не звучало. Термин вошел в обиход в 2000-х годах.
Это если попытаться дать определение в одном предложении. На самом деле все немного сложнее.
Собранные в одном месте, эти правила являются своего рода «настольной энциклопедией» для членов команды, позволяя избежать споров между дизайнерами при выборе цвета или шрифта и сэкономить время разработчикам.
Дизайн-система ускоряет работу команды при проектировании сайтов и других продуктов. В ней собираются все элементы визуального образа бренда: логотип, фирменные цвета и шрифт, элементы интерфейса и макеты. Эти компоненты сопровождаются кодом для разработчиков: удобнее сверяться с одним общим сводом правил, чем постоянно согласовывать одни и те же элементы с главным дизайнером.
Обычно дизайн-системы оформлены в виде отдельного сайта или документа, к которому есть доступ у команды дизайнеров и программистов.
Из чего же состоит дизайн-система?
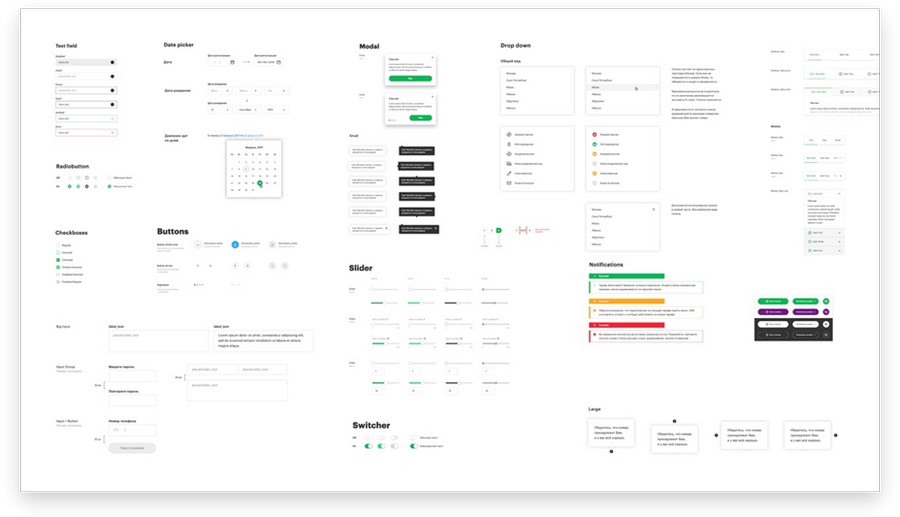
Визуальный язык
Какие образы приходят вам в голову при упоминании «Альфа-банка», «Сбера» или «Тинькофф»? Это и есть визуальный язык, то есть то, что мы видим. Его задача – передать ценности бренда потребителю. Поэтому в визуальный язык должен быть заложен набор принципов, на основе которых клиенты будут принимать решения.
Основные компоненты визуального языка:
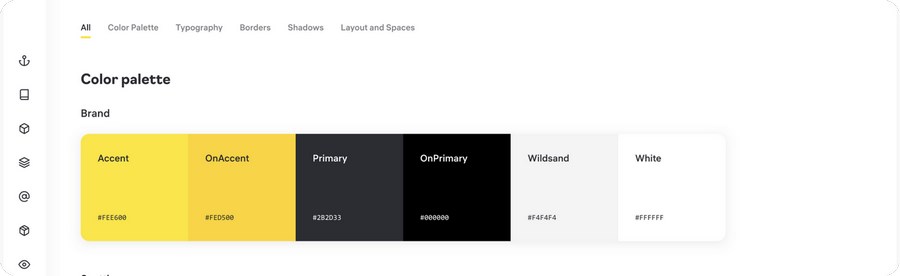
Цвет. Согласно исследованию, опубликованному в журнале Management Decision, решения принимаются в течение 90 секунд после первоначального взаимодействия с людьми или продуктами. Около 62–90 % оценок основано только на цвете.
Цвет должен отличать бренд, демонстрировать его уникальность и привлекать целевую аудиторию. При этом важно учитывать особенности целевой аудитории. Исследование американских ученых показывает, что в зависимости от пола и возраста предпочтения меняются. Так, мужчины предпочитают синий цвет, а женщины – зеленый. Многое зависит от культуры страны, где проживает ваша целевая аудитория. Например, в Японии и Китае траурным цветом является белый, а не черный, как в России.
- Изображения. Это могут быть фотографии, рисунки или иконки. Главное, чтобы новые изображения соответствовали уже выбранной стилистике, были выдержаны в едином стиле и единой цветовой гамме, передавали обещания бренда.
- Шрифты. При правильном применении типографика может стать ключевым стилеобразующим элементом. Однако все шрифты и их размеры должны быть жестко регламентированы, так как их разнообразие способно запутать потребителей.
- Расстояния. Свободное пространство между элементами позволяет группировать объекты по значимости, создавая тем самым информационную иерархию.
- Размер. Действует правило: чем объект больше, тем он важнее.
- Форма. Прямоугольные кнопки кажутся более строгими, чем круглые, и здесь также важно единообразие.
Отдельные компоненты могут встречаться только в одном продукте компании и не пересекаться с другими, но связующее звено должно быть. Во-первых, это упрощает работу разработчикам. Во-вторых, положительно сказывается на узнаваемости бренда.
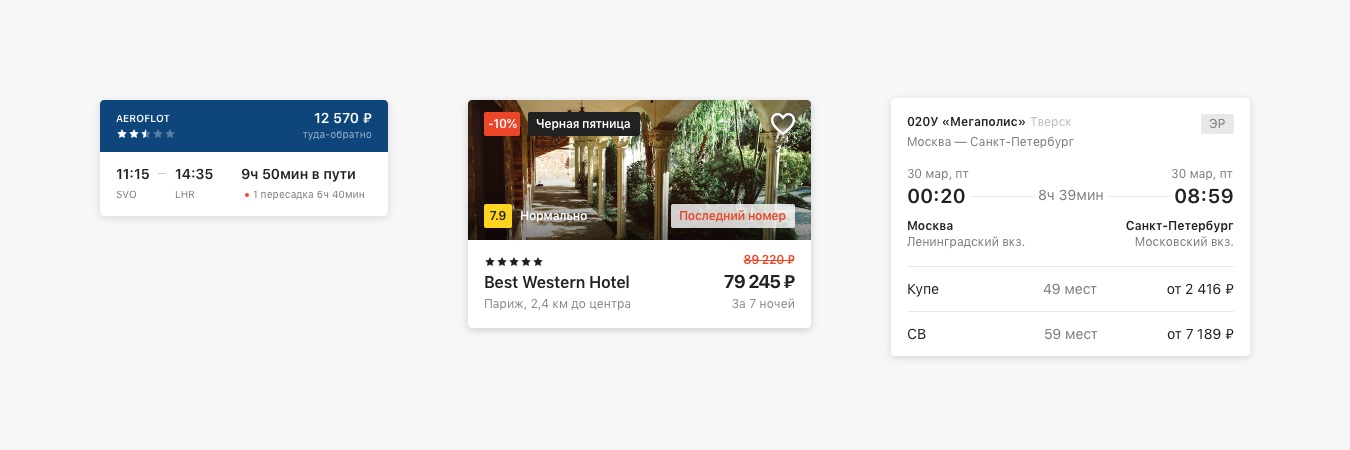
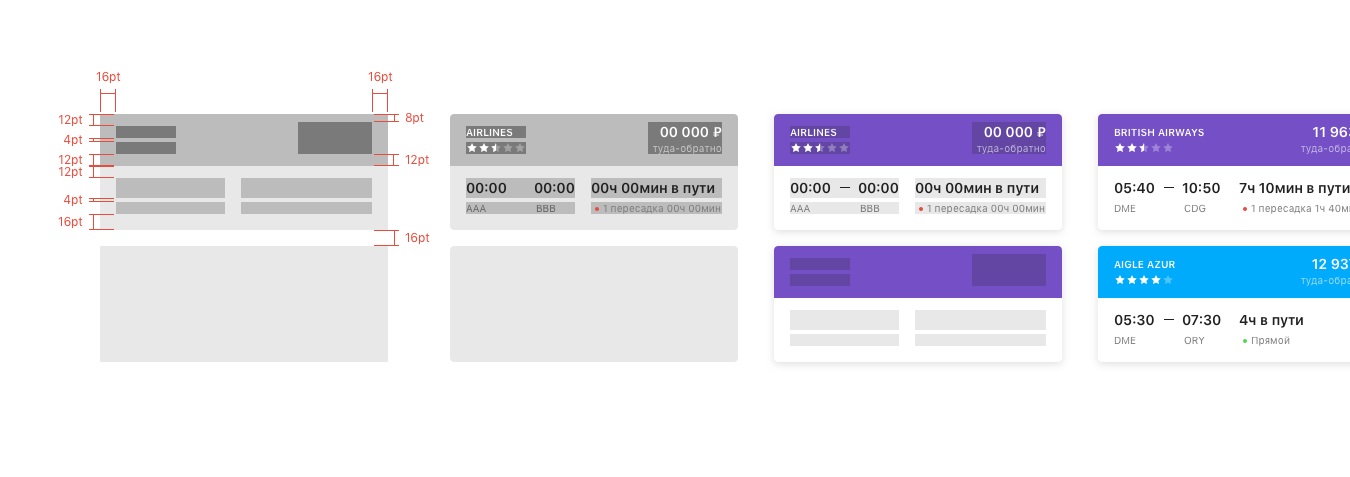
В нашем интерфейсе есть отдельные блоки, которые почти не пересекаются между продуктами и имеют разный состав данных. Так, в карточке отеля должно быть название, адрес, фотография и список удобств. В авиабилете требуется отображение логотипа авиакомпании, IATA-коды, информация о багаже и аэропорте. В билете на поезд важны данные самого поезда, класс обслуживания, маршрут и вокзал – они существуют как отдельные компоненты.
Однако, переходя на экран бронирования или оплаты, клиент встречается со стандартными блоками: ввод данных о пассажирах, поле для оплаты и так далее. И уже эти компоненты могут быть кросс-продуктовыми, что позволяет значительно автоматизировать часть процессов и грамотно распределить ресурсы.



Блоки содержат разную информацию, но выполнены в едином стиле
Работая над созданием дизайн-системы, важно учитывать мнение всех членов команды и не усложнять интерфейс.
Мы стараемся как можно чаще собирать запросы от всех команд и продуктов, чтобы планировать развитие дизайн-системы. И поскольку все продукты Semrush про данные и их обработку, стержнем нашей Intergalactic является грамотная визуализация информации – графики и таблицы.
Бывало, что при обсуждении разных решений мы останавливались на том, которое могло быть не очень красивым (с точки зрения UI-дизайнера, например), а достаточно функциональным и простым с точки зрения пользователя или разработчика.
Также важным в дизайн-системе для работы с данными является умение сохранить простоту. Какой бы кейс ты ни решал, не усложняй.
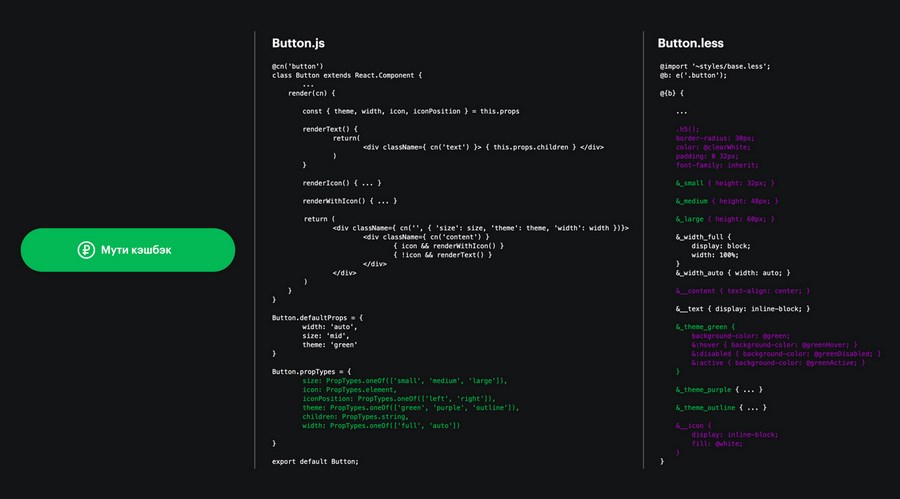
Фреймворк
Фреймворк – это набор инструментов, библиотек и готовых модулей, то есть, по сути, техническая реализация того, что должно быть заложено в визуальном языке. В отличие от библиотеки, которая дает набор готовых решений, фреймворк накладывает определенный стиль программирования.
Чем хорош такой подход?
- Упрощает и ускоряет процесс. Фреймворк содержит большинство необходимых компонентов, что позволяет быстро создать новый интерфейс, не думая о совместимости.
- Позволяет создать единый визуальный стиль. Можно легко взять любой визуальный элемент и использовать его на других продуктах, поддерживая тем самым их консистентность.
- Позволяет написать чистый код, не требующий переработки в будущем. Важно, чтобы человек, ранее не работавший с проектом, мог быстро в нем разобраться.
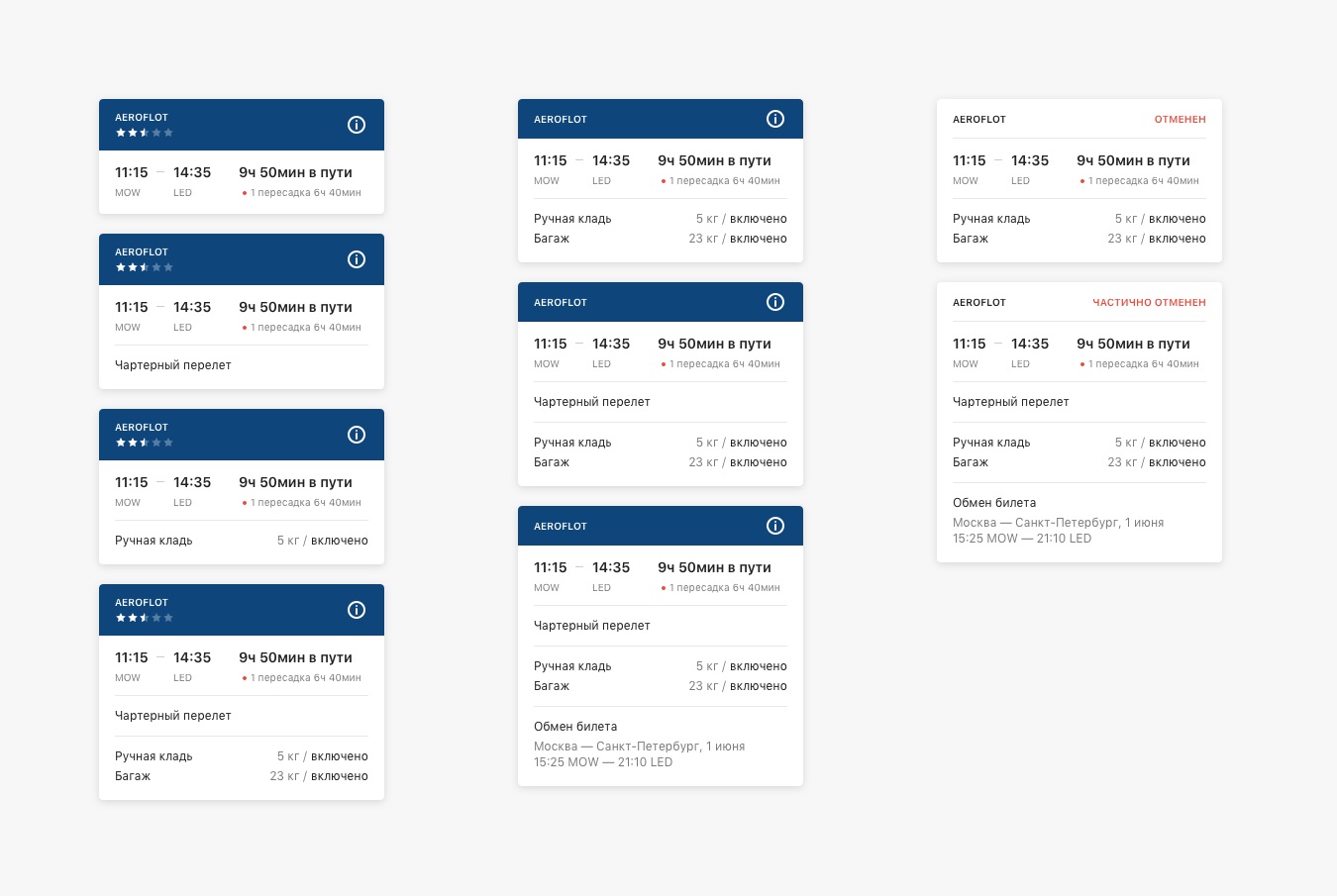
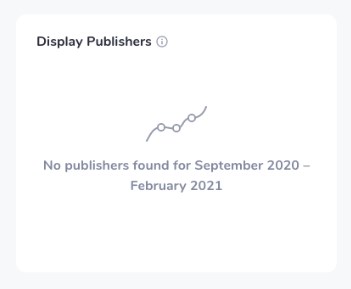
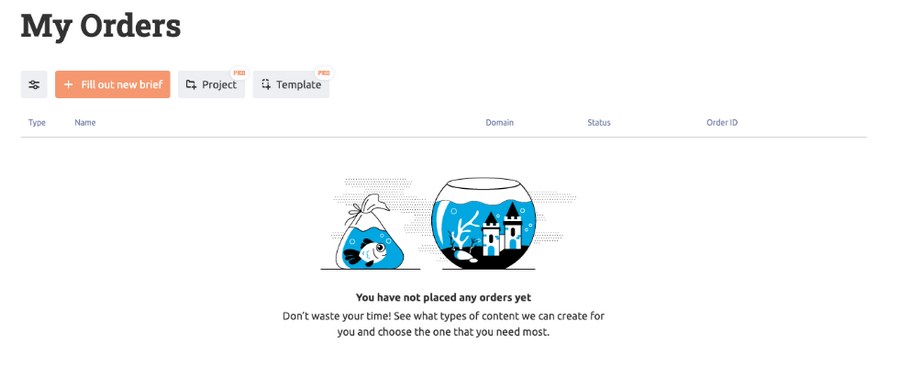
Наша Intergalactic собрала в себе все базовые принципы, компоненты, паттерны и стили, которые есть в каждом продукте Semrush. Это одновременно и «точка старта» и «точка пересечения» интерфейсов. Продукты могут иметь разный внешний вид, но вся функциональность и все принципы построения стилей, как правило, берут начало именно в дизайн-системе. Один из простых примеров в наших продуктах – это разного рода «пустые» состояния у виджетов и таблиц.



«Пустота» – объединяющее звено компонентов
Фреймворки отличаются не только дизайном, но и набором элементов: есть небольшие библиотеки для новичков, а есть крупные, которые больше подходят для сложных проектов. Каждый фреймворк, каждая библиотека обладают своими особенностями и требованиями к разработке, что будет определять ее процесс.
- React – JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. Благодаря использованию технологии Virtual DOM созданные интерфейсы отличаются высокой производительностью и скоростью работы.
- Angular – JavaScript-фреймворк, который позволяет создавать интерактивные веб-приложения с хорошей масштабируемостью.
- Bootstrap – открытый и бесплатный HTML, CSS и JS-фреймворк для разработки адаптивных веб-проектов.
- Foundation – более сложная альтернатива Bootstrap. Платформа включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
Популярность того или иного фреймворка не должна являться главным критерием при выборе, важнее исходить из целей, которые вы преследуете, и из особенностей площадки.
Гайдлайн
Иногда дизайн-систему путают с гайдлайном, но последний – лишь один из элементов системы. В традиционном понимании гайдлайн – это статичный элемент, аналог брендбука, где зафиксированы основные правила работы над проектом. Он состоит из инструкций и стандартов визуального языка, советов по стилю текста, расположению элементов относительно друг друга.
Также гайдлайн иногда путают с UI-кит, но в последнем есть только стиль, размеры и состояние элементов, а в гайдлайне описывается еще и взаимодействие элементов, базовые принципы компоновки, требования к контенту. Обычно готовый UI-кит представляет собой графику в слоях для работы в Photoshop или Sketch.
В больших компаниях с огромными дизайн-отделами есть выделенные ресурсы и команды, занимающиеся дизайн-системой и аккумулирующие правила в одном месте. Если говорить про бизнесы с небольшими командами, которые только запускаются или которым важно как можно быстрее выйти на рынок с тем или иным продуктом, то им дизайн-система может быть не нужна – UI-кита (набора используемых элементов, стилей и интерфейсов) будет вполне достаточно.
UI-кит создается в конце работы над дизайном, когда сайт начинает содержать больше определенного числа уникальных шаблонов. Гайдлайн создается после того, как разработаны базовые страницы, и чтобы ввести в проект нового человека, лучше иметь не только UI-кит, но и гайдлайн.
Зачем нужна дизайн-система?
Создание дизайн-системы – процесс трудоемкий и дорогостоящий, требующий командной работы. Но стоит ли игра свеч? Разбираемся, какие задачи можно решить с помощью дизайн-системы.
Систематизировать наработки
Использование библиотеки компонентов и элементов позволяет систематизировать имеющиеся наработки. При этом систематизировано должно быть все, что имеется в интерфейсе, и доступ к единой базе знаний должен быть и у дизайнеров, и у разработчиков.
Дизайн-система – это достаточно сложный, ресурсоемкий и тонкий инструмент. При этом он дает массу полезных свойств, которые раскроются в долговременной перспективе на сложных проектах.
Например, у нас большая компания, у которой некоторое время назад был ребрендинг, и нам нужно было объединить множество продуктов и команд единой технологической платформой и связать их единым визуальным стилем и паттернами. С помощью дизайн-системы можно сделать «хаос» управляемым – на ее фундаменте сервисы будут развиваться в рамках установленных правил и свобод.
Упрощать и ускорять процессы
При наличии дизайн-системы дизайнеры смогут создавать новые элементы на основе заданного визуального языка, а разработчики – точно знать, каким образом их реализовать.
Если правильно использовать дизайн-систему, она сокращает и оптимизирует ресурсы, направленные на решение какой-либо задачи. Это особенно заметно, когда у компании несколько команд и продуктов. Например, на OneTwoTrip можно приобрести билеты на самолет, поезд, автобус, забронировать отель, автомобиль или экскурсию.
При разработке новой фичи придется в меньшей степени думать о ее визуальной составляющей, собирая решение из готовых существующих элементов. В процессе сборки все внимание будет направлено на функциональность и на то, как максимально эффективно решить проблему пользователя и бизнеса.
Дизайн-система помогает дизайнерам, разработчикам и менеджерам говорить на одном языке и эффективнее взаимодействовать друг с другом. Все понимают, как компоненты и шаблоны интерфейса работают и для чего используются.
Основной результат от такого взаимодействия – консистентный, целостный опыт пользователя, который сложно переоценить: проще онбординг меньше обращений в техподдержку при проблемах со сценариями и интерфейсами, отслеживание и исправление этих проблем. Кроме того, дизайн-система в среднем в 3-5 раз ускоряет процесс создания и поддержки продуктов за счет сокращения времени на разработку компонентов и UX-шаблонов.
Во-первых, для нас Intergalactic – это «точка отсчета» продуктовых интерфейсов. Командам разработки не приходится самим лепить «кирпичи» – они могут сразу начать собирать то, что им нужно.
Во-вторых, дизайн-система позволяет экономить время за счет уже решенных базовых вопросов типа: какие отступы должны быть у кнопок, виджетов, инпутов и заголовков; как должна вести себя страница при применении фильтров; какого рода сообщение стоит показывать пользователю при ошибке в интерфейсе и пр.
К тому же, когда над продуктом работает большое количество людей или команд, обязательно будут расхождения в точке зрения на его визуальную сторону, решение задач пользователя. В этом случае наша Intergalactic помогает определиться с выбором гораздо быстрее.
Облегчать жизнь пользователю
Единый дизайн всех сервисов бренда упрощает для пользователя знакомство с товаром или услугой: клиент интуитивно понимает, где каких блоков ему ждать, и как они будут выглядеть.
Если ранее пользователь был знаком хотя бы с одним из сервисов компании, знакомство с другими пройдет проще, так как не потребуется много времени на их изучение. Единая подача информации снижает порог входа и вероятность того, что клиент, не разобравшись с сервисом, уйдет к конкурентам.
Если смотреть на дизайн-системы с пользовательской стороны, то они, помимо целостности и аккуратности вида страницы, гарантируют единые правила подачи информации, что делает ее более доступной и понятной. Единый стиль повышает узнаваемость компании и поднимает планку качества для конкурентов.
Дизайн-система помогает нашим продуктам быть консистентными в одних и тех же ситуациях. То есть при работе с интерфейсом пользователю будет проще воспринимать информацию, так как ее подача однообразна. А если с продуктом или брендом комфортно взаимодействовать, то и впечатление от него остается обычно хорошее или хотя бы лояльное.
Кому нужна дизайн-система?
Если у вас один магазин, а на сайте обновляется только его ассортимент, скорее всего, заниматься разработкой дизайн-системы для вас невыгодно. Хороший дизайн сайта стоит недешево, а дизайн-система – еще дороже, так как нужны ресурсы для ее создания и поддержки.
Дизайн-система полезна прежде всего там, где есть несколько продуктов, которые переиспользуют одни и те же паттерны, принципы и стили. Небольшому проекту обычно хватает стайлгайдов и небольших UI-китов.
Обычно дизайн-системы нужны крупным продуктам, которые регулярно обновляются или запускают новые сервисы. Они есть у банков, сервисов путешествий, авиакомпаний, крупных корпораций, холдингов.
Полтора года назад у нас появилась полноценная команда, одним из направлений которой стала разработка дизайн-системы, а почти год назад у нас также запустилась разработка и мобильной системы. Дизайн-система уже помогает более чем 30 продуктовым командам, а наше общее комьюнити насчитывает более 150 человек. Ежегодно мы проводим опрос NPS, в котором по нескольким параметрам определяем, насколько хорошо дизайн-система помогает командам решать их потребности. За последний год оценка выросла с 3 до 4 из 5 возможных баллов.
Любой инструмент нужно применять там, где он необходим, иначе можно потратить большое количество времени и ресурсов на то, что просто не окупится. Дизайн-система нужна для решения задач по унификации большого количества элементов, их поддержке, увеличению скорости запуска сложных продуктов, синхронизации UX-паттернов разных команд.
Многие компаний публикуют часть своих наработок в открытом доступе. На Design System Club собраны функционирующие дизайн-системы «Яндекса», «Рамблера», «Альфа-банка» и некоторых других отечественных компаний.
Дизайн-система «Райффайзенбанка»
У «Райффайзенбанка» есть несколько каналов обслуживания разных категорий пользователей, в том числе интернет-банк для малого бизнеса, мобильное приложение, банк для физических лиц «Райффайзен-Онлайн» и другие.
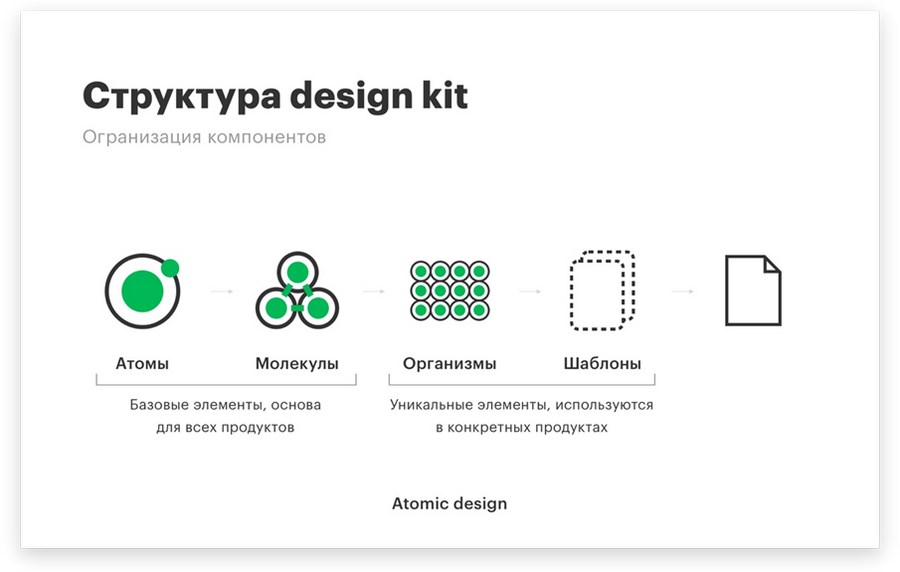
В основе дизайн-системы лежит концепция атомарного дизайна. Это методология Брэда Фроста, согласно которой композиция сайта разбивается на простейшие компоненты. Дизайн создается с атомов – шрифтов, полей ввода, отступов и других мелких деталей. Они объединяются в молекулы и получается, например, картинка с подписью. Те, в свою очередь, представляют собой отдельные блоки – организм. Они образуют шаблоны и прототип страниц. Последний этап – сами страницы.
Когда мы начали разработку дизайн-системы в 2018 году, в технологических продуктах банка одновременно существовало много стилей, которые в разной степени отличались между собой. Нам было важно выработать собственную философию построения компонентов, которая была бы адаптивной, подошла бы для разработки под разные платформы и на разных языках и объединила разработчиков разных специализаций.
За основу мы взяли концепцию атомарного дизайна, а наименования привязали к названию нашей системы – Vienna.
В ней есть следующие элементы:
- архитектура – технологические элементы, необходимые для создания новых форм;
- кирпичи – базовые элементы, такие как цвета, шрифты, размеры, отступы, линии, тени, скругления;
- дома – компоненты, состоящие из нескольких элементов: кнопки, поля ввода, чекбоксы;
- улицы – объекты из нескольких компонентов: навигационное меню, тулбары (панели с группой кнопок), панель с фильтром, сортировкой;
- города – страницы с настоящими данными, пользовательский интерфейс.
Использование библиотеки компонентов позволяет делать интерфейсы в едином стиле. Например, в зависимости от конкретного продукта, банк использует шрифты Futura New, Navigo и Hauss. А главными цветами являются насыщенный желтый и градации серого, что отражает позиционирование «Просто. Четко. Компетентно. Чтобы Легко!». Иногда для внесения определенной эмоции используется дополнительная палитра.
Все стандартные элементы, реализованные в коде, собраны в библиотеке. Таким образом, разработчики могут использовать готовые решения, не изобретая их заново. Это существенно ускоряет процесс разработки.
В открытом доступе выложена только бренд-система банка, а вся галерея доступна лишь сотрудникам.
Дизайн-система «МегаФона»
Под брендом «МегаФон» существует несколько digital-продуктов, главными среди которых являются сайт, интернет-магазин и «Личный кабинет». Есть мобильное приложение.
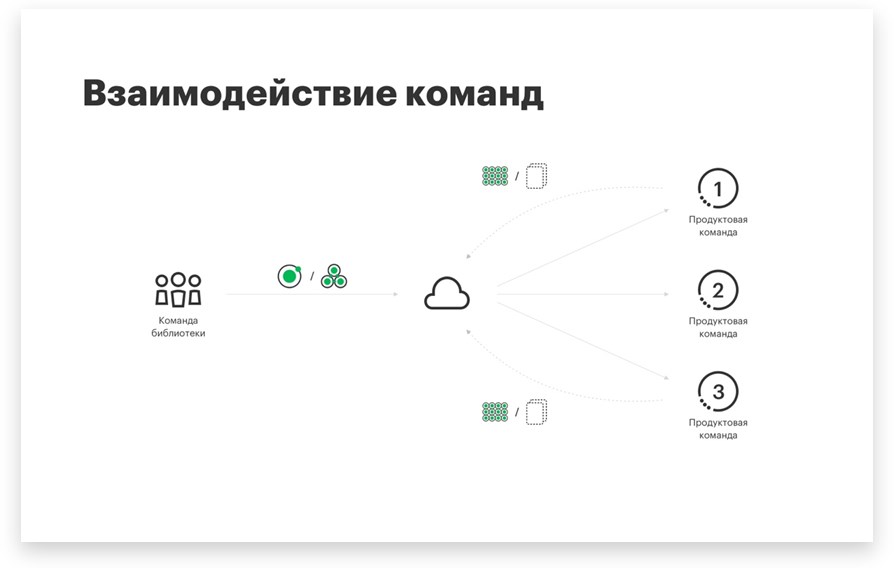
Наша дизайн-система состоит из двух синхронизированных блоков: Design Kit, в котором собраны и описаны компоненты и стили, и React-библиотека, которая находится на внутреннем портале. В ней собраны примеры и правила использования компонентов дизайн-системы, список пропсов, здесь можно протестить их в коде.
У «МегаФона» классический атомарный подход в формировании компонентов.
Отличительной особенностью является разделение библиотек на основную (core), где лежат базовые стили в атомах и молекулах, и продуктовые (product), где каждый сервис может собирать специфичные для них организмы и темплейты на основе базовых (core). Таким образом мы даем возможность любому продукту иметь свой визуальный стиль в рамках бренда и базовых стилей.
В конце 2013 года компания провела ребрендинг, в рамках которого была разработана новая система оформления digital-интерфейсов компании. Результатом стал редизайн ключевых ресурсов, а также digital-гайд, задающий основу оформления всех интерфейсов бренда. В частности, на более простой изменился логотип компании, теперь композиция состоит только из зеленого цвета, а не из сочетания зеленого с фиолетовым.
Таким образом компания показала, что наличие дизайн-системы не означает отсутствие эволюции, компоненты могут меняться вместе с самим продуктом.
В работе придерживаемся следующих принципов:
- Унификация блоков и переиспользование готовых компонентов.
- Гибкость и масштабируемость компонентов. Это дает потенциал для эволюции элементов.
- Устойчивость к изменениям. Система не должна рушиться при изменении какого-либо компонента.
- Любой компонент должен декомпозироваться на существующие простейшие атомы – следствие первых трех пунктов.
И главное правило, которое мы всегда транслируем: компоненты дизайн-системы – это всего лишь строительный материал. Он не проектирует, он позволяет создавать.
Дизайн-система «Альфа-банка»
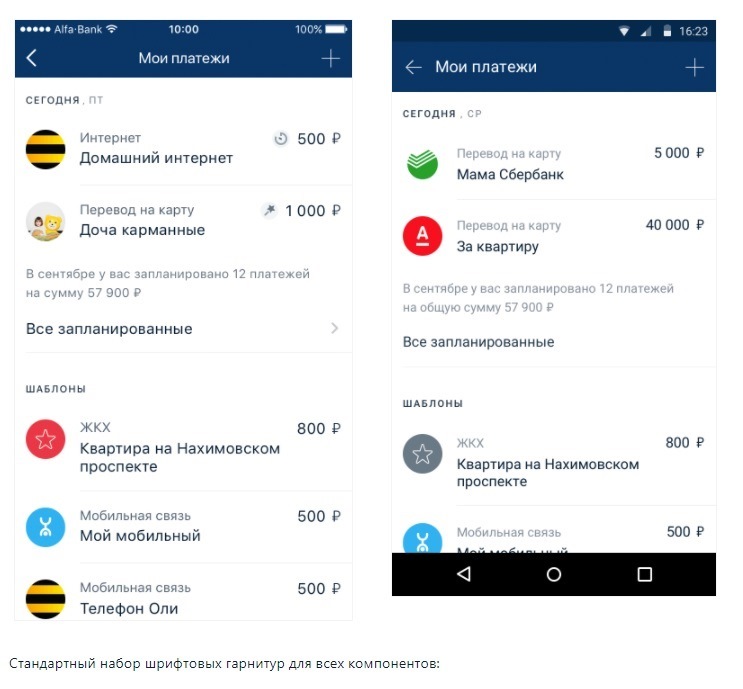
Согласно рейтингу мобильных банков агентства Markswebb, мобильное приложение «Альфа-банка» признано лучшим в 2020 году. Приложением банка пользуется 80 % клиентов. В App Store его рейтинг составляет 4,9 из 5, в Google Play – 4,5 из 5.
В принципах дизайн-системы расписана методология, единство UX во всех продуктах. Обозначено, что одна из основных задач заключается в том, чтобы привести все приложения к единой стилистике и создать базу паттернов, которые привычны и понятны клиентам и которые можно переиспользовать. Прописана приоритетность мобильного интерфейса. Обозначен единый UI на iOS и Android, дизайн для которых выполняется в стилистике «Альфа-банка» с учетом особенностей операционных систем.
Интерфейсы на 80 % состоят из текста, и для каждой платформы используется системный шрифт. Это позволяет ускорить работу веб-приложений, минимизировать разницу в шрифтах при использовании web-view внутри нативного приложения, предоставляет широкие возможности при работе с текстом.
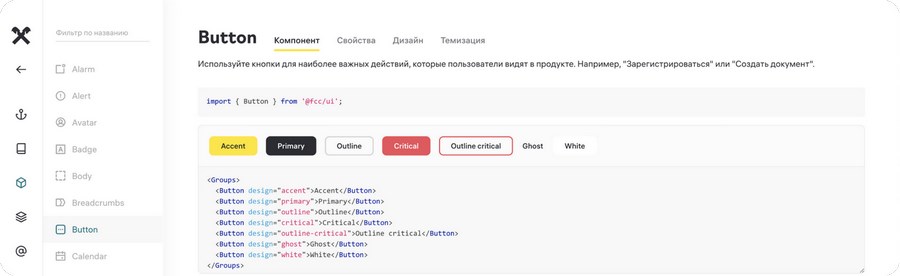
Для разработчиков есть инструкция, в которой описано, где представлена библиотека компонентов для создания веб-интерфейсов. В разделе «Компоненты» собраны примеры использования библиотеки, примеры и код компонентов, их свойства и правила использования.
Дизайн-система «Ростелекома»
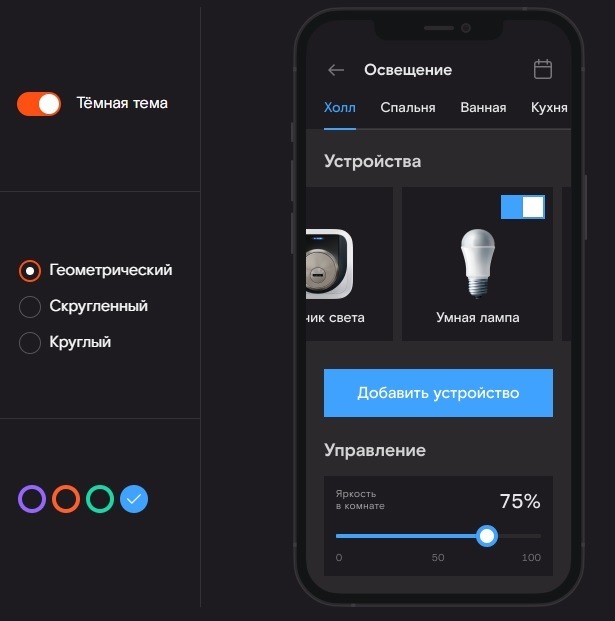
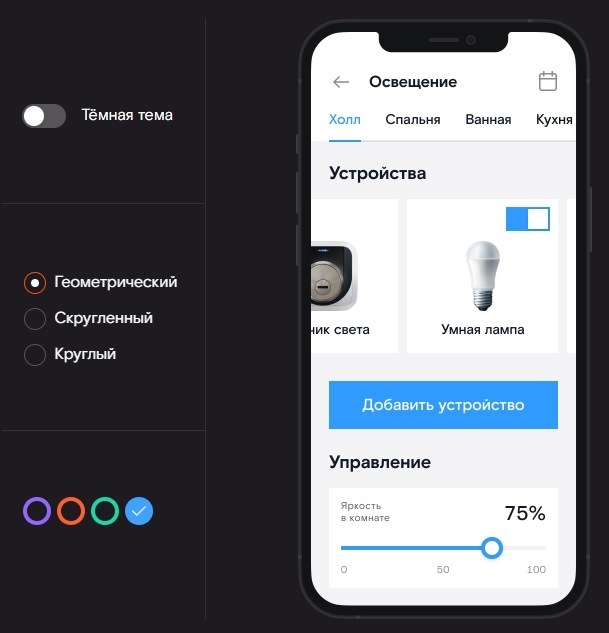
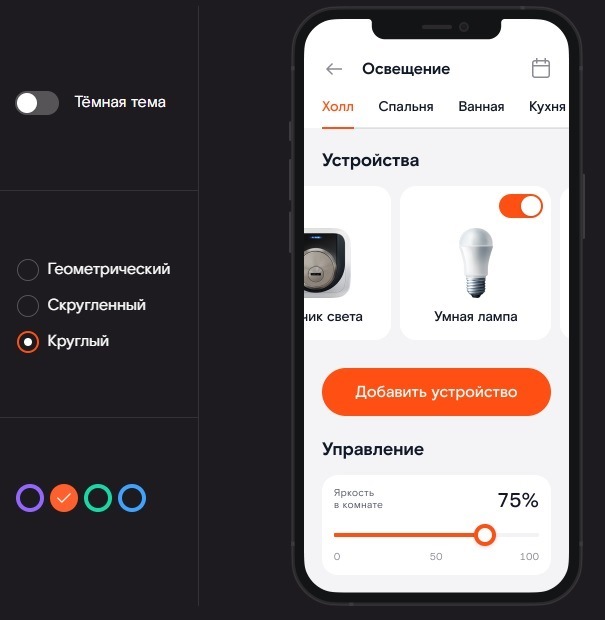
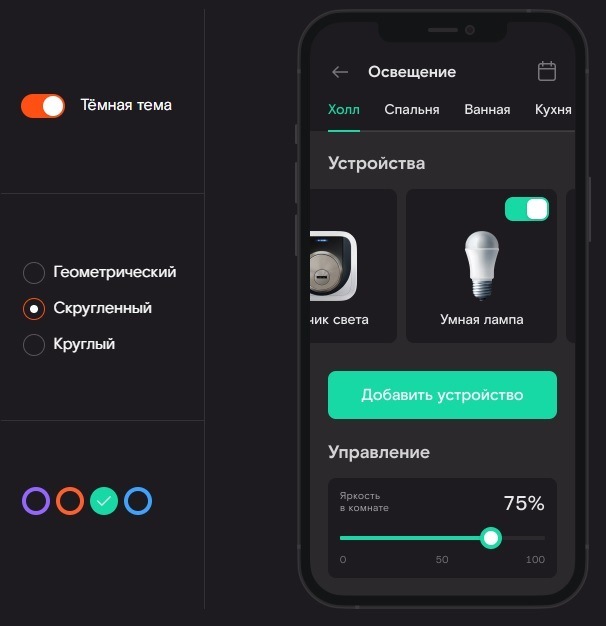
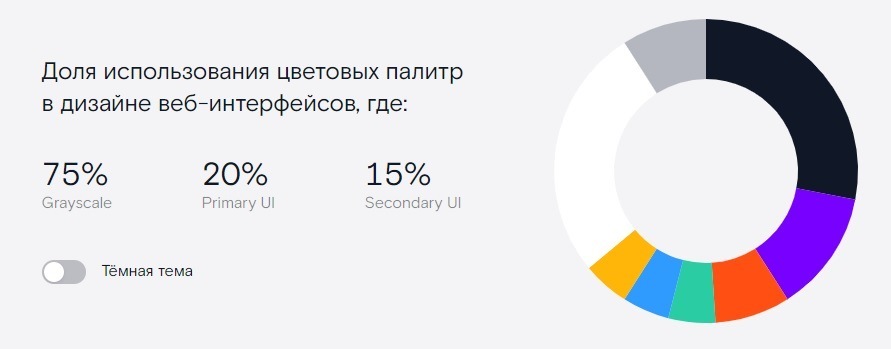
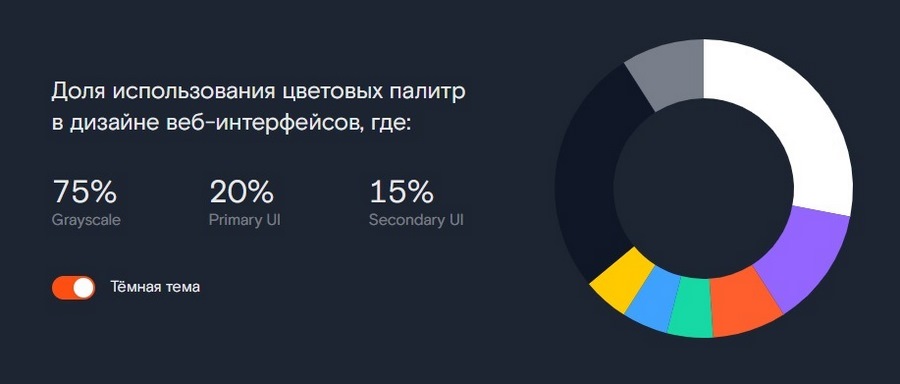
Дизайн-система компании также находится в открытом доступе. Она поддерживает две темы внешнего вида, три стиля оформления и использует ключевые цвета бренда.




На сайте можно попробовать, как смотрится сочетание разных тем и стилей оформления/p>
Цвета и палитры повторяют его основную философию, являются контрастными и яркими, но технически подходят для работы с веб-интерфейсами в светлой и темной темах. Представлена не только палитра цветов, но и варианты использования тем оформления, как удачные, так и неудачные.
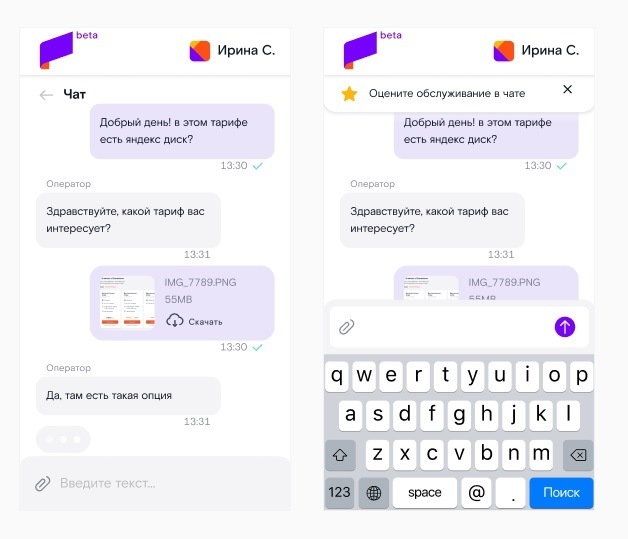
Собрана типографика и гайд по ее использованию. Представлены примеры того, как может выглядеть в разных продуктах омничат – виджет, который открывается прямо на сайте и позволяет пользователю связаться с оператором. Верстка и UX одинаковы, меняются только плавающая кнопка, акцентные цвета, форма кнопок-инпутов.
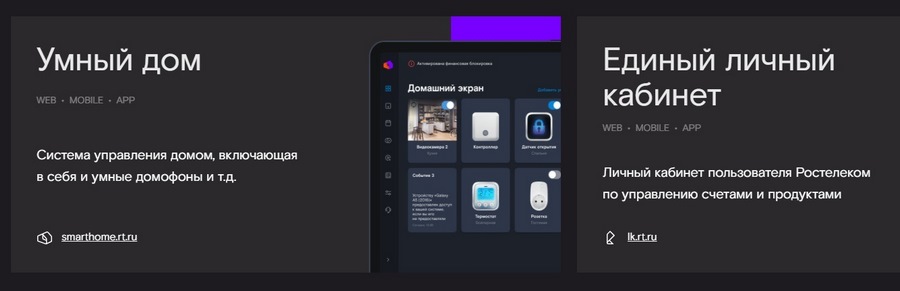
Дизайн-система «Ростелекома» используется в проектах «Умный дом», «Единый личный кабинет», «Старт», «Витрина стартапов», Contact Tool.
Дизайн-система постоянно обновляется. Например, в конце января 2021 года обновилась библиотека иконок. Были уменьшены 162 иконки в размере 16x16, добавилась 51 новая иконка и произошли небольшие изменения в размере 24x24.
Дизайн-система «Рамблер»
Rambler&Co – это группа компаний, в которую входят такие проекты как «Афиша», «Чемпионат.com», Lenta.ru, Газета.ru, «Рамблер/касса» и многие другие – медиа, видео, сервисы. Дизайн-система создавалась с целью упорядочить их, чтобы пользователи ассоциировали все продукты с брендом.
Она включает философию бренда, визуальный язык, гайдлайн с правилами, определяющими работу интерфейса, библиотеку компонентов для разработчиков.
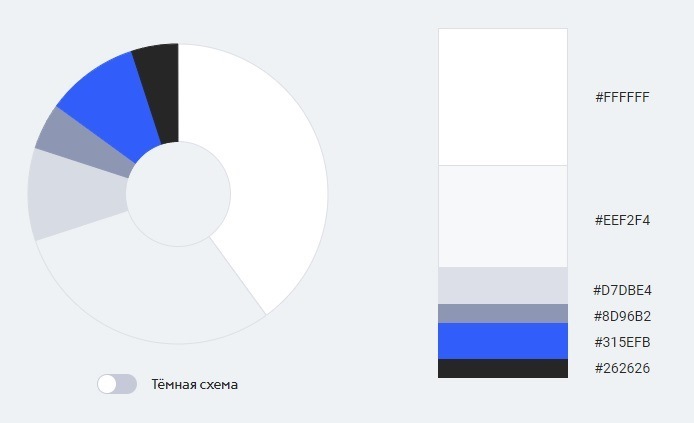
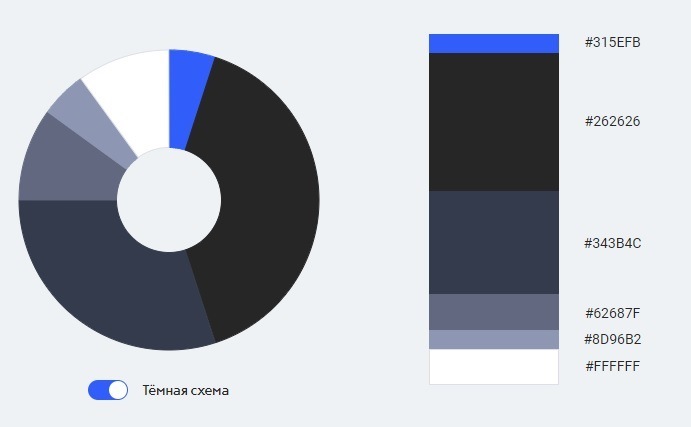
Фундаментом палитры служит сочетание трех цветов: фирменного синего Rambler blue, глубокого серого Carbone и более легкого Aluminium. Описывается, как построена работа с цветом, приведены две цветовые схемы, и палитры можно скачать.
В работе с формой визуальный язык стремится к отсутствию острых углов, делается скругление даже небольших углов.
У каждого проекта Рамблера есть свой символ. Пиктограмма может быть размещена на фавиконке проекта, использована в качестве основы для идеи иконки приложения или паттерна.
В UI-кит есть инструкция для дизайнера и разработчика, где подробно рассказывается про установку и использование компонентов.
Важно запомнить
Подведем небольшой итог.
- Дизайн-система – это совокупность компонентов, которые образуют единую систему дизайна и веб-разработки, основанная на ценностях и культуре компании.
- Дизайн-система требует денежных затрат и непрерывной поддержки, но, если у компании много сервисов и проектов, стоит задуматься над ее разработкой.
- Дизайн-система позволяет систематизировать знания, масштабировать и улучшать типовые решения, а целостный интерфейс помогает привести продукты к единому визуальному языку и повысить узнаваемость бренда.
Создание дизайн-системы может существенно облегчить рабочий процесс, но необходимо помнить, что работать предстоит постоянно, и это командная работа.
Как показывает практика, дизайн-система – живой организм, который развивается всегда. Огромный свод правил трансформируется в процессе работы: дорабатывается и дополняется под влиянием новых трендов и технологий.
Дизайн-система – это системный подход, который помогает более качественно выполнять работу, наладить коммуникацию между продуктовыми командами, сформировать ценности и коммуникацию компании. Благодаря заданным принципам и заложенной логике мы помогаем всем участникам:
- Дизайнерам – иметь единообразный визуальный стиль, UX паттерны продукта и не тратить время на рутину.
- Разработчикам – не тратить время на верстку с нуля, перепиливание базовых стилей и поиски багов.
- Бизнесу – эффективнее и быстрее выпускать продукт.
- Пользователям – иметь знакомые интерфейсы в любой точке соприкосновения с брендом, следовать уже сложившимся паттернам, а не обучаться новым.



















Дизайн-система – это свод правил, принципов и готовых решений, на которые мы ориентируемся или к которым обращаемся в своей работе над продуктом. Она может помогать и в бренд-коммуникациях, и в разработке новых фич, продуктов.
К дизайн-системе могут обратиться все участники команды – и дизайнеры, и разработчики – как к закону, который помогает понять уровень консистентности продукта и контролировать разнообразие подходов и решений различных дизайн-задач.