Структура сайта играет важную роль в продвижении и ранжировании страниц в поисковых системах. Неверно выстроенная структура может усложнить жизнь вебмастеру и негативно повлиять на позиции сайта в выдаче.
В этой статье разберем 8 распространенных ошибок, из-за которых сайты теряют рейтинг в выдаче ПС.
Отсутствие структуры и иерархии в целом
Одна из самых распространенных ошибок. Отсутствие у сайта четкой структуры может привести к тому, что поисковым роботам будет сложно определить, какие страницы являются главными, а какие – второстепенными. Роботы будут впустую тратить краулинговый бюджет — количество времени, которое могут провести на сайте, сканируя его, — и не попадут на нужные страницы.
Еще это вредно для пользователей: они не понимают, как ориентироваться на сайте. Все это, в свою очередь, может снизить позиции сайта в результатах поиска из-за неправильной индексации.
Покажем на примере.
Представьте, что у вас есть страница: example.сом/category/product1.html
И есть страница:
example.сом/product2.html
В этом случае страница example.соm/product2.html будет считаться главной, потому что она не имеет категории или подкатегории. Если при этом страница example.сом/category/product1.html имеет более высокую ценность для пользователя, это может негативно сказаться на SEO.
Как исправить
Сделать четкую структуру, где будут учтены все страницы и их отношения друг с другом. Основные виды структуры сайта:
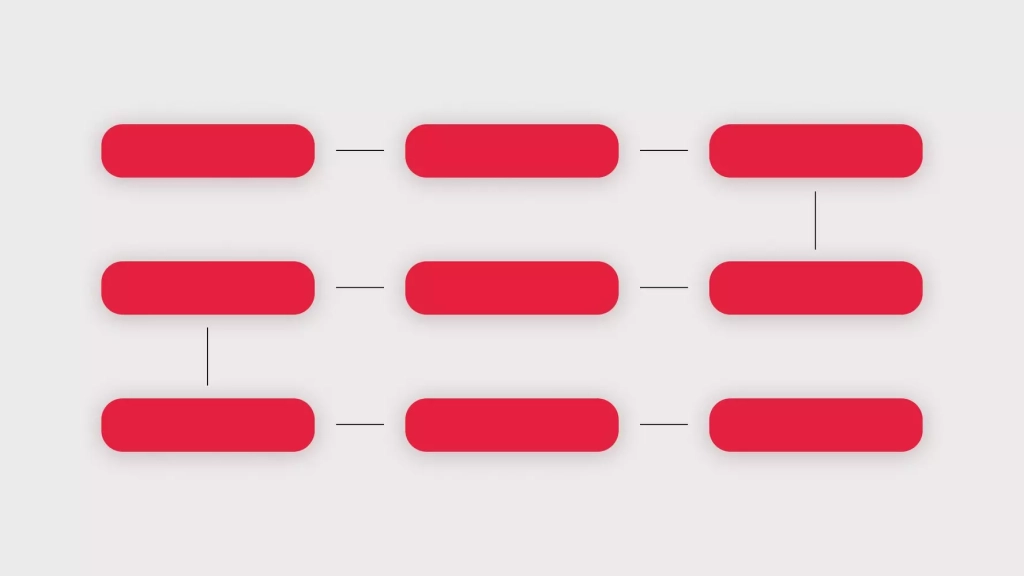
- Линейная — простая структура, где страницы расположены как бы «в линию», одна за другой. Удобно для небольших сайтов.

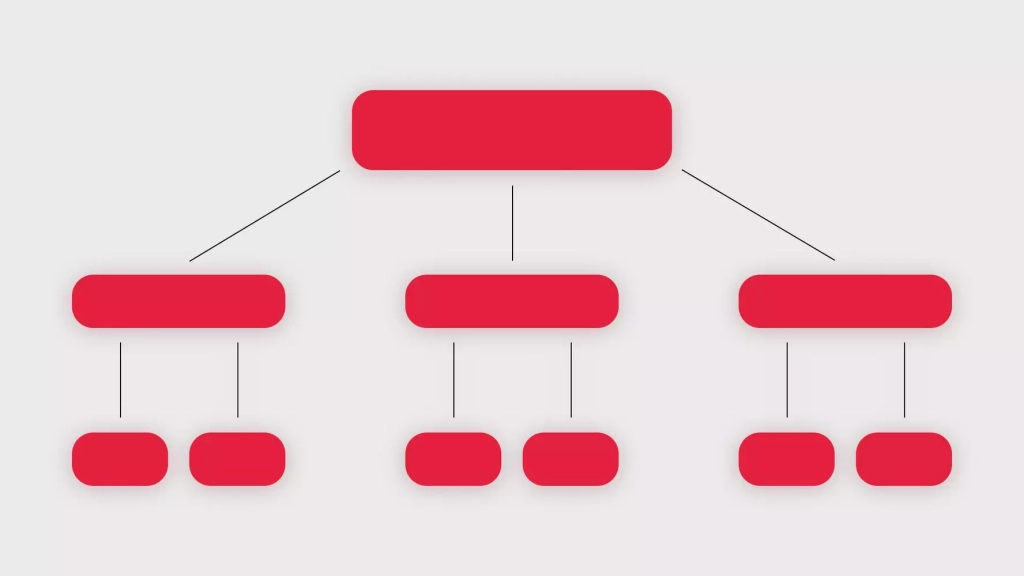
- Иерархическая (древовидная) — это когда страницы организованы по иерархии от главной к «подчиненным». Это удобно для больших сайтов и каталогов.

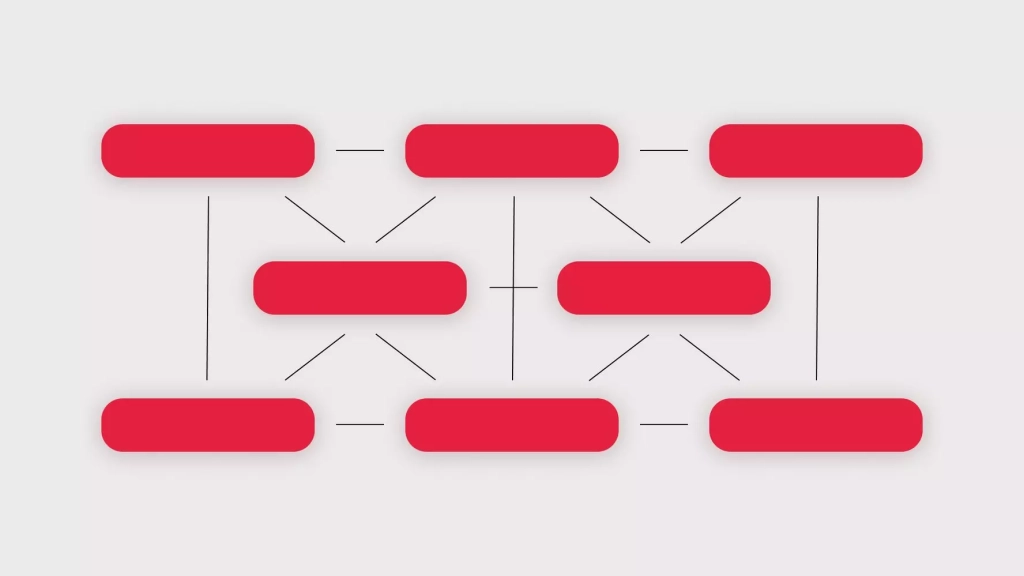
- Блочная — на таком сайте пользователь может перейти с любой страницы на любую другую. Подходит маленьким сайтам, где страницы тематически связаны между собой.

- Комбинированная — сочетание разных структур на одном сайте. Например, иерархическая — для основных разделов и линейная — внутри них.
- Адаптивная — когда структура меняется в зависимости от устройства пользователя. Например, для ПК — иерархическая, а для мобильных — линейная.
При выборе структуры нужно учитывать тип сайта, объем контента, удобство навигации для пользователей. Главное — чтобы посетители быстро находили нужную информацию.
Плохая внутренняя перелинковка
Отсутствие внутренних ссылок может затруднить навигацию по сайту и для пользователей, и для поисковых роботов. Например, если на главной странице есть ссылки только на категории, но нет ссылок на отдельные статьи, это негативно скажется на индексации этих отдельных статей.
Избыток же внутренних ссылок может привести к переспаму и негативно повлиять на ранжирование сайта — поисковики это заметят и наложат санкции.
Как исправить
Настройте перелинковку. Она тесно связана со структурой сайта, о которой было в предыдущем разделе.
- Создавайте ссылки на важные и полезные страницы. Например, на страницы с часто задаваемыми вопросами, на страницу с контактной информацией и так далее.
- Не забывайте давать ссылки на отдельные страницы. Например, в блогах делают такую перелинковку:

Используйте при этом контекстные ссылки — это ссылки, которые соответствуют контексту страницы и помогают пользователю узнать еще больше по теме.
- Используйте разные типы ссылок — текстовые ссылки, ссылки в изображениях и видео, чтобы разнообразить контент.
Александр Борисов, руководитель отдела разработки TexTerra:
«Не создавайте слишком много внутренних ссылок на одной странице. Это может привести к перегрузке страницы и ухудшить ее восприятие пользователями. И не забывайте использовать релевантные ключевые слова в анкорных текстах ссылок. Это поможет улучшить SEO — дело в том, что поисковикам гораздо понятнее ссылка с ключевым словом внутри, чем неопределенная ссылка вида «тут», «здесь». Да и пользователям такие ссылки тоже более понятны.
Внутренняя перелинковка работает в разы лучше, если на сайте есть цикл материалов, удобно связанных между собой, чем если это просто ссылки для перекачки веса страниц. На хорошо продуманном сайте люди активнее переходят по внутренним ссылкам, а значит, проводят больше времени на нем. Мы часто, когда нас просят обновить имеющийся старенький сайт сталкиваемся с тем, что у клиентов, которые приходят к нам починить неработающее, есть проблемы с перелинковкой. Кстати, нельзя “чинить” что-то одно. Мы в ТеxTerra, например, проводим анализ сайта, смотрим накопленные артефакты и “костыли”, изучаем файлы с дизайном, выбираем CMS, создаем техническое задание на доработки… И только после этого начинаем делать редизайн и программировать (а потом еще и тестировать!)».
Дублирование контента
Дублированный контент — это когда две разных страницы показывают один и тот же контент. Поисковые системы могут расценить это как попытку обмана и снизить позиции сайта. Дубли страниц на сайте могут появляться по нескольким причинам:
- Неправильная настройка CMS или кода. Если код сайта содержит ошибки или не оптимизирован, это может привести к созданию дубликатов страниц. Копирование и вставка кода на сайте тоже может создавать дубликаты страниц.
- Кэширование. Дубли страниц могут возникать из-за кэширования, когда информация на странице не обновляется при изменении исходного контента.
- Зеркала сайта. Если сайт имеет зеркала (например, на разных доменах или поддоменах), это может привести к появлению дубликатов страниц, если не настроить зеркала грамотно.
- Дублированные метаданные. Если метаданные (теги title, description) на страницах не уникальны, это может показаться поисковикам дублями.
Как исправить
Удалите дублированный контент и используйте уникальные тексты и теги на каждой странице. Есть несколько способов найти дубли на сайте: вручную, если сайт небольшой, или с помощью сервисов.
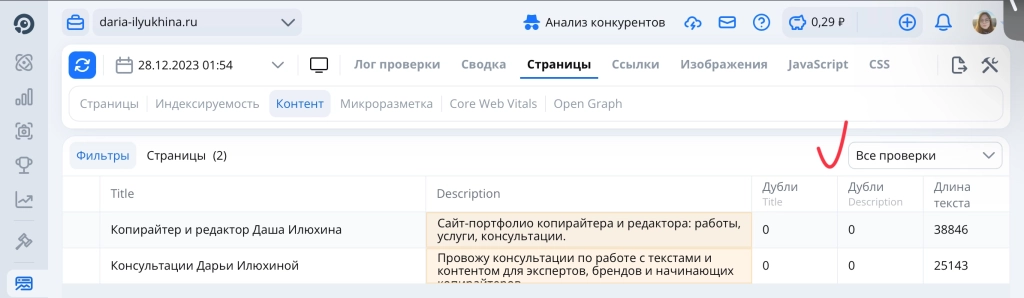
Например, дубли в title и description показывает «Анализ сайта» от Топвизора:

Еще можно проверить логи сервера на наличие повторяющихся запросов и ошибок, связанных с дубликатами страниц.
Некоторые CMS и плагины для них имеют встроенные инструменты для обнаружения и устранения дубликатов страниц на сайте. Например, в Wordpress за это отвечает Yoast SEO.
Слишком большая глубина вложенности страниц
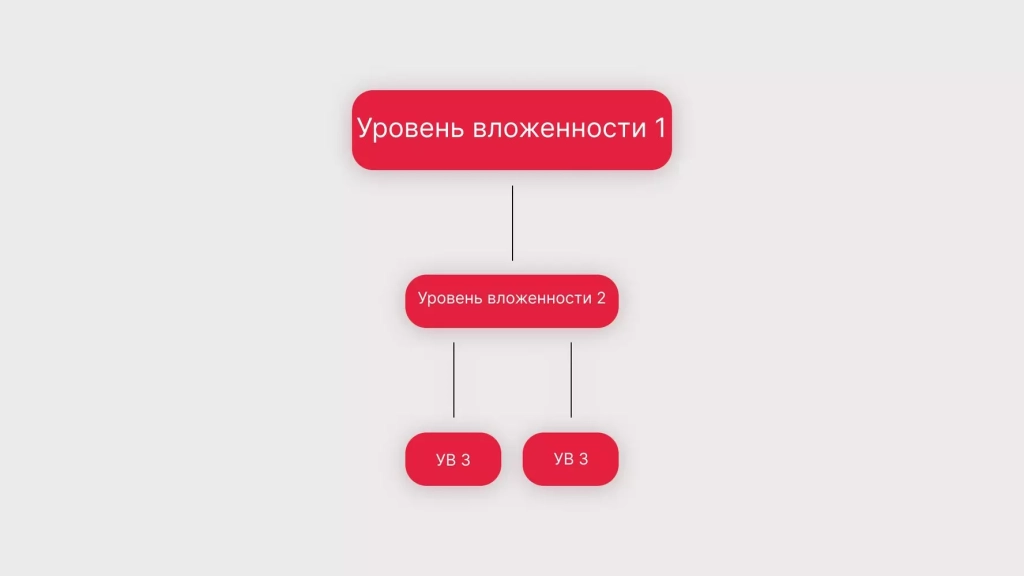
Глубина вложенности — это количество кликов, которое нужно сделать пользователю, чтобы перейти от главной страницы сайта к нужному ему разделу или странице. Чем глубже страница «закопана» в структуре сайта, тем сложнее до нее добраться поисковому роботу (и пользователю тоже).
Как исправить
Важно найти баланс между удобством пользователей и структурой сайта, чтобы глубина вложенности была оптимальной для конкретной ситуации.
Эта оптимальная глубина вложенности зависит от структуры и размера сайта. Для небольших сайтов с простой структурой достаточно двух-трех уровней вложенности, а для крупных порталов с большим количеством разделов и подразделов может потребоваться глубина вложенности до 5-6 уровней.

Некорректные «хлебные крошки»
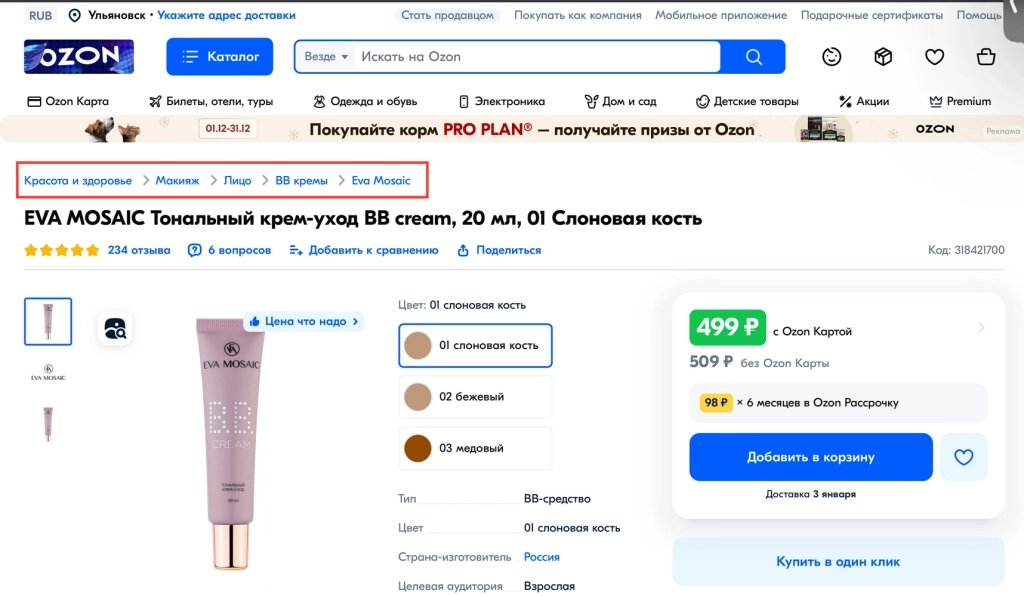
«Хлебные крошки» (от англ breadcrumbs, букв. «хлебные крошки») — это навигационный элемент на сайте, отображающий путь от главной страницы до текущей. Он нужен и пользователям, и поисковым краулерам.
Крошки так называются по немецкой сказке «Гензель и Гретель» — герои, которых завели в лес, надеялись найти дорогу обратно по разбросанным хлебным крошкам (но у них это не получилось). По сути это навигационная цепочка, кликая на элементы которой, пользователь может вернуться на шаг, два, три или сколько угодно назад.

Если навигация построена некорректно, это запутывает роботов. Например, если на 3 уровне вложенности в «крошках» указана категория 1 уровня. Посмотрите на пример выше — если поменять «Макияж» и «BB кремы» местами, уже образуется ошибка.
Как исправить
На небольших сайтах хлебные крошки можно создать вручную, проставляя ссылки на «шаги назад» на каждой странице. На крупных сайтах это делается силами CMS, плагинов и модулей. На Wordpress это делается с помощью того же Yoast SEO. В Битриксе — в настройках CMS, без сторонних плагинов.
Неудачная структура URL
Длинные и нечитаемые URL со сложной структурой также негативно влияют на восприятие сайта поисковыми системами. URL должны быть понятными.
Страницы типа product.php?id=9999 — когда в зависимости от разновидности продукта меняется «хвостик» в URL страницы — для поисковиков сложнее обрабатывать. Лучше использовать понятные URL вида product/mobile-phone-9999.
Как исправить
Чтобы URL-адреса сайта корректно сканировались и индексировались поисковиками, нужно придерживаться следующих правил:
- Использовать человекопонятные URL вместо сложных динамических — они проще для восприятия пользователями и полезнее для SEO.
Сделать ЧПУ можно с помощью сервисов, например — Advego. Вводите в него текст на русском, а он сгенерирует корректный текст на транслите, который можно вставить в URL.
- Включать ключевые слова в URL — они передают контекст страницы для поисковиков.
- Делать URL уникальными, не допускать дублирования.
- Разделять логические части URL наименованием раздела или подраздела
- Избегать использования спецсимволов, знаков пунктуации и большого количества параметров.
- Проводить редиректы со старых URL на новые при переименовании или перемещении страниц.
«Битые» ссылки на сайте
Неработающие — «битые» — ссылки также являются проблемой, так как нарушают навигацию по сайту и ведут к увеличению процента отказов пользователей и падению сайта в результатах выдачи. Их нужно своевременно исправлять и перенаправлять со старых URL на новые.
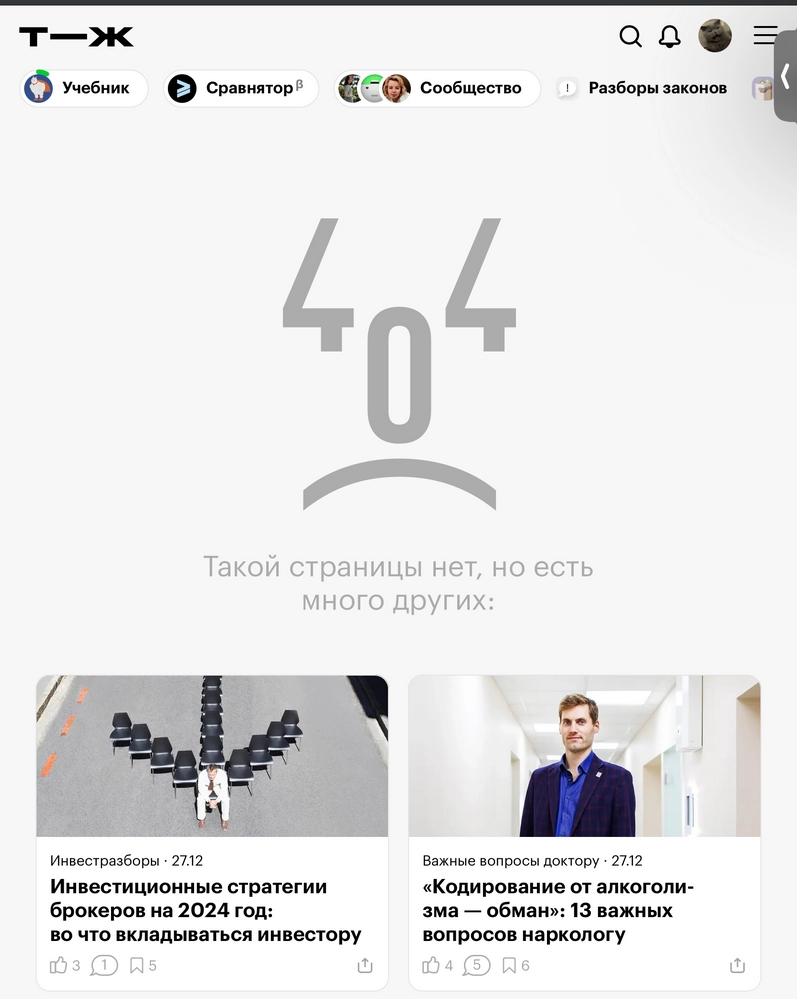
«Битые» ссылки — это ссылки, ведущие на несуществующие или недоступные страницы сайта. Например, так выглядит «битая» ссылка в Т—Ж. Она ведет на страницу с 404 кодом ответа — «не найдено» (404 Not Found):

Причины появления «битых» ссылок:
- Удаление или перемещение страниц сайта без корректного редиректа.
- Опечатки при написании адреса.
- Некорректная настройка ЧПУ.
- Ошибки в программном коде сайта.
Как исправить
Полностью избежать таких ссылок нельзя, потому что частая их причина — неправильный ввод адреса в поисковую строку. Однако остальные причины можно решить:
- Настроить страницу 404 Not Found. Она может быть полезной и информативной, как в примере выше — и пользователь не будет с нее уходить.
- Регулярно проверять сайт на наличие битых ссылок. В Яндексе для этого есть специальный инструмент, в Google — тоже. Еще это можно увидеть в сервисах анализа сайта, Топвизоре, о котором мы писали выше, и других.
- При удалении или перемещении страниц использовать редиректы.
301 и 302 редиректы — это способы перенаправления пользователей с одной страницы сайта на другую. 301 (Moved Permanently, постоянный редирект) — это когда старая страница навсегда перенаправляется на новую. Сигнал поисковикам, что контент перемещен. Ссылочный вес передается новой странице. 302 (Moved Temporarily, временный редирект) — временное перенаправление, старая страница при этом может восстановиться. Поисковики продолжают индексировать обе страницы.
301 используется при:
- переименовании или перемещении страниц навсегда;
- изменении структуры сайта;
- объединении дублей.
302 применяется, если нужно временно перенаправить пользователя. Например, на страницу технических работ или акции.
Отсутствие Sitemap.xml
Карта сайта, sitemap.xml — файл в корневой папке сайта, который содержит информацию о структуре сайта и облегчает сканирование страниц роботам поисковиков и экономит ваш краулинговый бюджет.
Отсутствие файла напрямую не влияет на сканирование и индексацию, но если сайт большой и динамичный — с Sitemap будет проще.
Sitemap позволяет указать для каждой страницы её приоритет и частоту обновления и может содержать данные о последнем обновлении страницы.
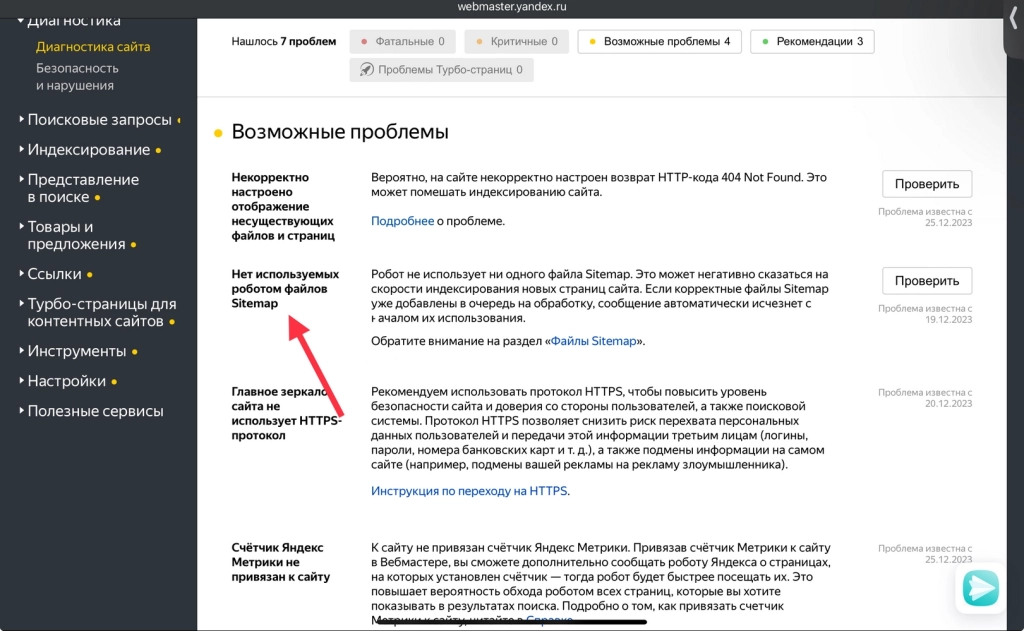
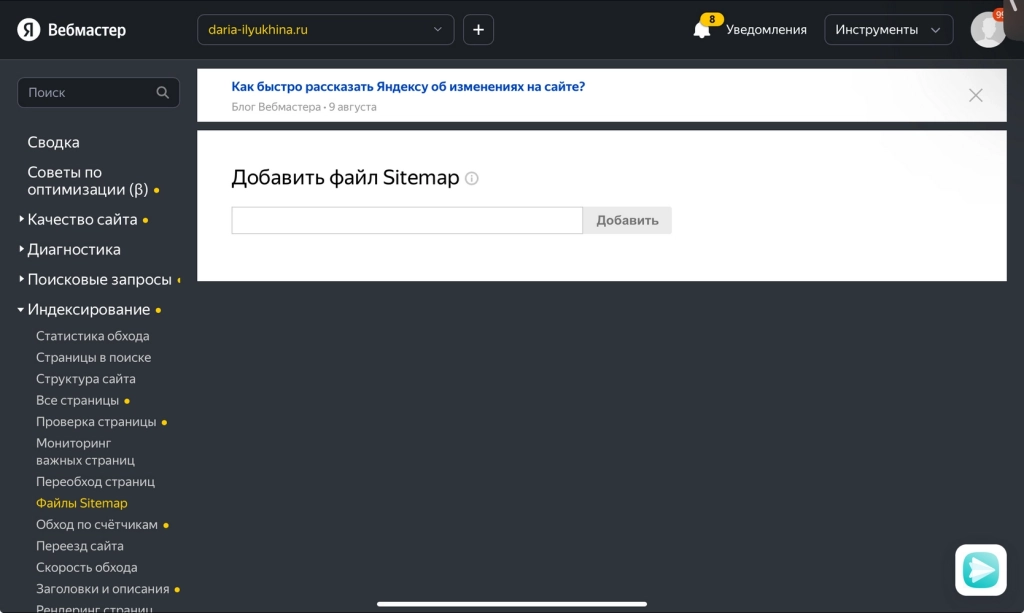
Если у сайта нет Sitemap или с ним проблемы — это покажут панели вебмастера.

Как исправить
Создать и загрузить Sitemap. Для небольших сайтов он делается вручную по определенным правилам, но по сути это просто файл со ссылками на все страницы сайта. Для больших проектов файл создается автоматически с помощью онлайн-сервисов или программ, например, XML-генератора от PR-CY.
Затем файл нужно указать в robots.txt — еще одном файле для краулеров, где прописаны директивы, как им сканировать и индексировать сайт — и в панели вебмастера — Google Search Console и Яндекс.Вебмастер.

При изменениях на сайте Sitemap тоже нужно менять, чтобы он был актуальным.
Прочитайте руководство Яндекса по Sitemap, чтобы загрузить в Вебмастер корректный файл.
В заключение
Ошибки в структуре сайта могут негативно сказаться на его SEO. Чтобы избежать этих ошибок, необходимо формировать структуру сайта сразу с учетом SEO, не забывать об уровнях вложенности и вовремя проводить технические аудиты, чтобы выявлять ошибки на сайте.
Также советуем прочитать официальные руководства ПС о структуре сайта — Яндекса и Google.
Читайте также:
Растем как на дрожжах — полный гайд по… хлебным крошкам

