Тема интернет-коммерции очень глобальна, поэтому будьте готовы к тому, что после ее прочтения у вас появится еще больше вопросов, чем сейчас. «Всю правду про интернет-магазины» в один материал уложить нельзя, а вот неочевидные моменты, на которых можно потерять много денег и времени – можно.
А нужен ли вам «классический» интернет-магазин?
Если подойти к определению понятия интернет-магазина формально, то можно взять определение из «Википедии».

Само собой, возможны вариации – многие интернет-магазины (и почти все федеральные сети) предоставляют возможность самовывоза, оплаты при доставке. Это в рамки определения не укладывается, но кто скажет, что «ОЗОН» или «ДНС» не интернет-магазин? Для будущего владельца интернет-магазина важна не терминология, а понимание простого факта: большинство тонкостей при создании интернет-магазина, в которых вы не разбираетесь, просто обойдутся вам в несколько раз дороже и будут правильно сделаны раза со второго-третьего.
Первый вопрос, на который вы должны себе ответить, – а нужен ли вам именно «классический» интернет-магазин, т.е. работающий плюс-минус по схеме:
- посетитель выбирает товар и кладет его в корзину;
- выбирает способ доставки;
- выбирает способ оплаты (или оплачивает онлайн);
- через некоторое время получает свой товар.
В каких случаях эта схема заведомо будет работать плохо? Сразу проверяйте свою нишу, не попадает ли она под следующие критерии.
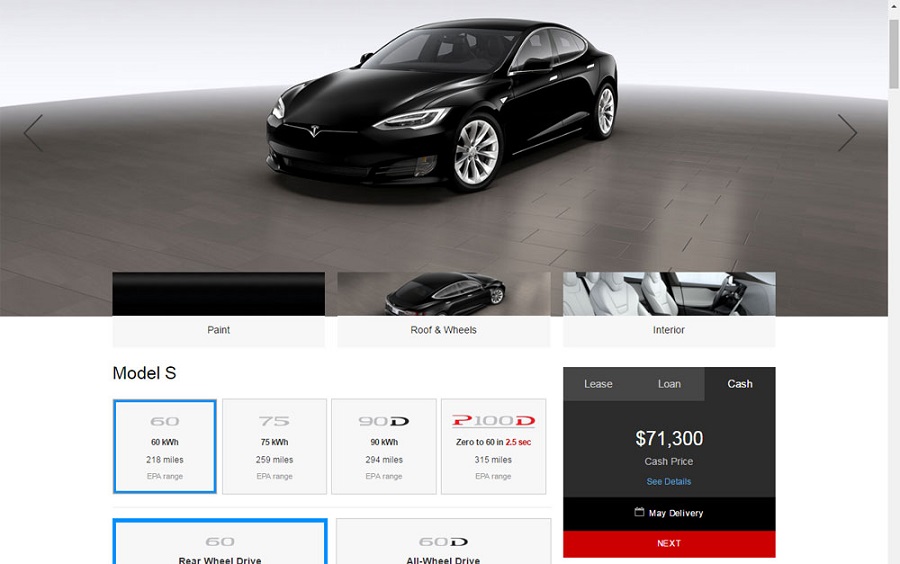
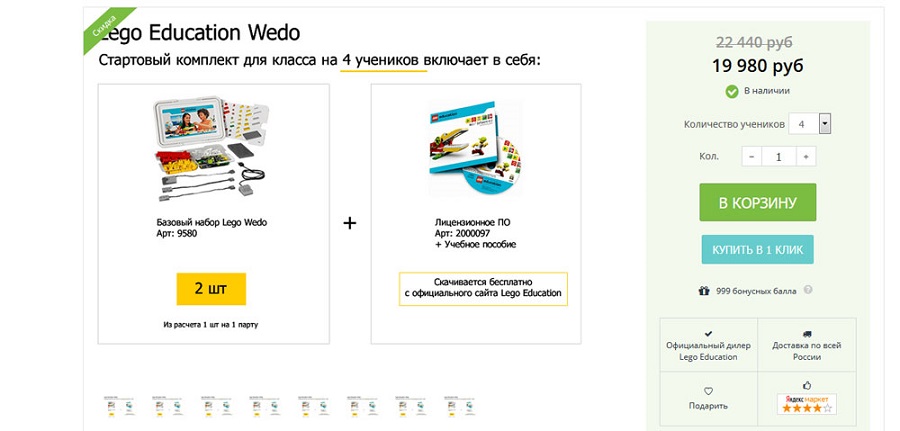
Дорогие товары. Здесь практически не имеет значения, что это за товар. Чем он дороже, тем менее вероятна полноценная продажа через интернет. Автозапчасти легче продавать в интернет-магазине, чем автомобили. Большинство сайтов автопроизводителей просто презентуют товар, а продается он уже в салоне. Бывают и исключения:

Даже несмотря на нестандартный подход, опции «дайте две» нету, только поштучно.
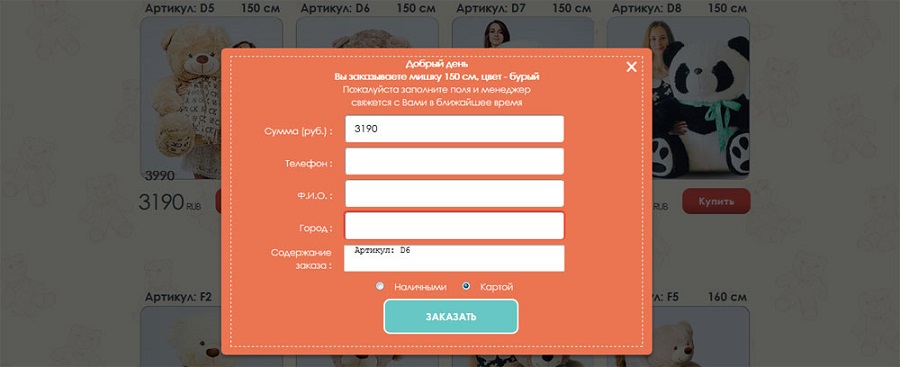
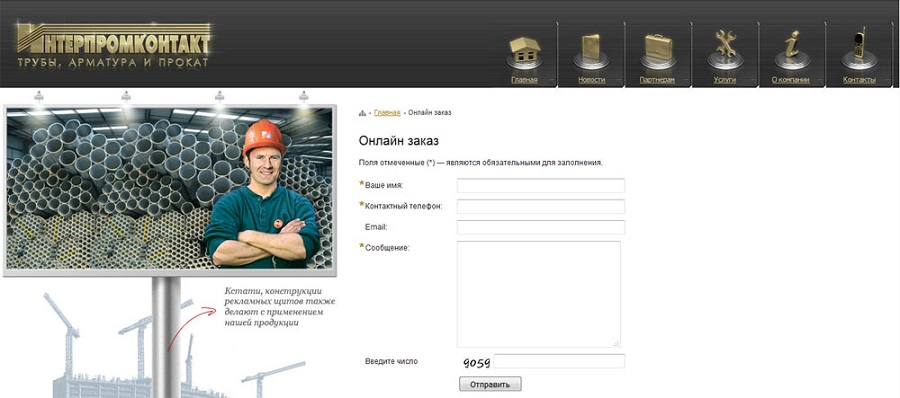
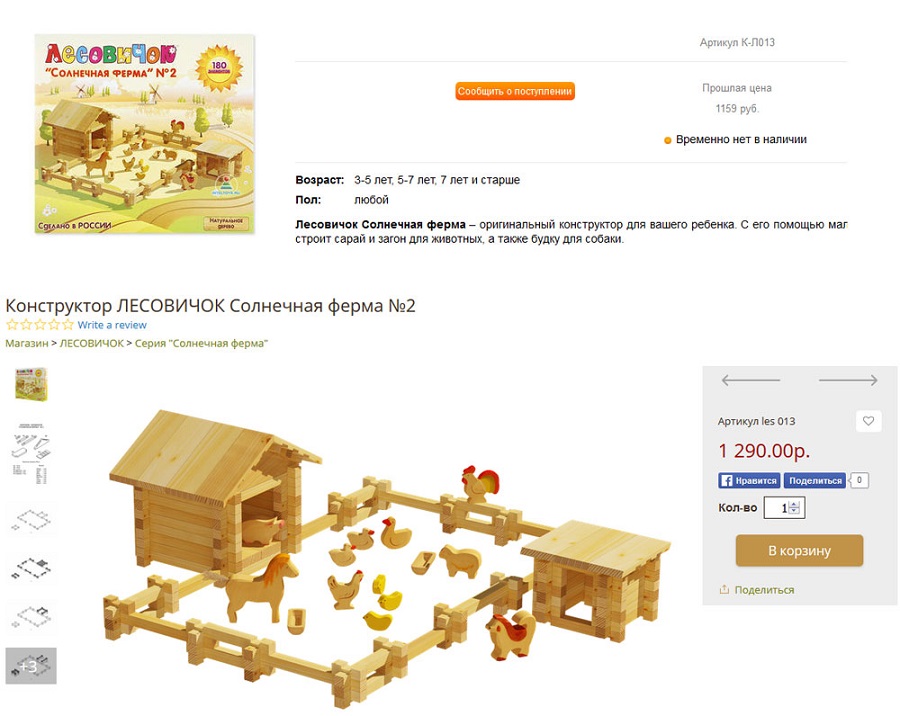
Мало товаров и штучные заказы. Интернет-магазины имеют каталожную структуру, и нет смысла использовать решения для интернет-магазинов, если товаров два десятка. В этом случае достаточно хорошо презентовать товар и максимально упростить связь с продавцом и заказ.

Оплата товара не проходит на сайте через электронные платежные системы. Это не критичный пункт, но сразу всплывает вопрос «Делать ли этап оплаты?» с вариантами «Не делать», «Он уже есть, значит надо будет его убрать», «Сделать на потом, но спрятать сейчас». Как частный вариант офлайн-оплаты – все клиенты оплачивают строго по счетам в банке при наличии договора. Тут или все усложнить (формировать договор и счет онлайн), или упростить (получить заказ и контакты заказчика).
На что еще обратить внимание?
Первое – схема сделки в вашем бизнесе. Если первый контакт с покупателем – это ваш ему звонок для подтверждения заказа, то интернет-магазин как инструмент продаж вполне подойдет. Если до момента оплаты (или выставления счета) нужно что-то уточнять, согласовывать, менять – возможно, нужно другое решение.
Посмотрите, как работают конкуренты. Смотреть нужно и лидеров ниши, и подающих надежды новичков. Записывайте все интересные решения, которые увидите, – это пригодится при выборе движка или решения для интернет-магазина. Чем больше конкурентов вы изучите, тем больше шанс с первого раза сделать если и не лучше всех, то хотя бы на достаточно хорошем уровне.
Один из самых важных моментов – знать, какие способы привлечения покупателей будут использоваться. Вот основные:
- О вас знают и так – офлайн-бизнес помогает раскрутить интернет-магазин;
- Вас будут находить в поисковых системах;
- Платная онлайн-реклама в поиске, на сайтах, в соцсетях, баннерная и т.д;
- Соцсети, Youtube-канал;
- Внешние площадки – «Яндекс.Маркет» и аналоги;
- Прочие варианты.
Понимание того, какие каналы привлечения трафика будут основными, поможет вам сразу определиться с частью требований к функционалу интернет-магазина. Самый тяжелый случай – когда расчет исключительно на поисковый трафик, тогда техническая часть должна быть реализована без ошибок, которые могут сказаться на поисковом продвижении проекта.
Уже на подготовительном этапе становится ясно, нужен ли вообще функционал полноценного интернет-магазина, и можно понять, какую техническую базу использовать. Упрощенно – будет четыре варианта:
- Сделать сайт на любой платформе, которая позволяет отправить письмо с деталями заказа;
- Использовать SAAS-решение (т.е. арендовать «движок» интернет-магазина);
- Создать на основе платного или бесплатного e-commerce решения;
- Разработка собственного решения.
Давайте посмотрим основные плюсы и минусы каждого из этих решений.
Сайт на любой знакомой CMS
Сделать сайт на любой платформе, которая позволяет разместить товар. Посетитель может в пару кликов выбрать нужный товар и оставить свои данные, а сайт отправит письмо с деталями заказа.

|
Плюсы |
Минусы |
|
Дешево. |
Зачастую нет возможностей для роста (не все CMS поддерживают «из коробки» работу сайта на несколько тысяч страниц). |
|
Можно работать с уже знакомой платформой. |
Может не быть полного функционала интернет-магазина (корзины, выбора способа оплаты и доставки и т.д.). |
|
Тысячи крутых платных шаблонов по цене 15-70 долларов, много бесплатных шаблонов. |
CMS с открытым исходным кодом чаще подвергаются взлому, спаму. |
|
Десятки тысяч дополнений на все случаи жизни с ценой 5-50 долларов (это стоимость 1 часа работы программиста, в зависимости от квалификации, если что). Любая популярная CMS имеет и бесплатные дополнения. |
|
|
Низкий порог входа – можно сделать на любой популярной CMS. |
Это – самое разумное решение, если у вас сложный и/или дорогой товар, вы хотите «просто попробовать», все подробности заказа идут по телефону, мало денег, нужно стартануть быстро, и вы знаете, что в ближайшее время никакого роста не планируется. Это именно тот вариант, который способен сломать схему «дешево, быстро и качественно – не бывает». Если магазин и так известен, а товар не везут через всю страну, достаточно просто иметь сайт с прайсом, и он будет продавать.

SAAS-решения
Использование SAAS-решения – аренда готового интернет-магазина, имеющего все необходимые для старта работы модули.
|
Плюсы |
Минусы |
|
Только в России более 40 платформ предлагают подобные услуги – есть из чего выбрать. |
Высосанные из пальца ограничения – может потребоваться перейти на более дорогую подписку просто из-за роста количества товаров. |
|
Наличие подробной документации для пользователей. |
Придется ежемесячно платить за аренду платформы. На максимальных тарифах может выливаться в ощутимую для малого бизнеса сумму. |
|
Интеграция с популярными платежными шлюзами. |
Пользуетесь «как есть» – вам может потребоваться начать все с нуля просто при появлении фактора, который не поддерживается платформой (например, интеграция с нестандартной системой складского учета или увеличение количества продаваемых позиций). |
|
Импорт-экспорт данных в различные форматы – 1С, «Яндекс.Маркет» и т.д. |
Это аренда – магазин вам не принадлежит. Кроме своих рисков как владельца магазина вы будете нести риски платформы – она закроется, вырастет цена в 10 раз, не будет внедрять новые «фишки» и т.д. При решении съехать, начинать вам придется практически с нуля. |
|
Можно сразу «пощупать» готовый магазин – практически все SAAS-платформы предлагают бесплатный период на максимальном тарифе со всеми возможностями. |
Хороший вариант если вы хотите попробовать поторговать онлайн, а система привлечения посетителей – платная интернет-реклама. Затрат на создание магазина – почти никаких (месячная аренда выбранной платформы, из которой 1-3 недели бесплатное демо). Все расходы – наполнение контентом и рекламные затраты. Отлично подходит для сбора базовой статистики и возвращения с небес на землю (мне доводилось видеть расчеты с фразами «допустим, конверсия в заказ в интернет-магазине будет 7%»). Если нет необходимости роста и регулярного внедрения нового функционала, сайт может на SAAS-решении работать годами и выглядеть симпатично.

На базе CMS для интернет-магазина
Создание интернет-магазина на основе платного или бесплатного e-commerce решения – самый распространенный вариант.

|
Плюсы |
Минусы |
|
Возможность выбора. Из сотен бесплатных и платных CMS для интернет-магазина можно выбрать то решение, которое без доработок покроет 100% ваших потребностей. |
Нужно четко представлять, что вы хотите получить в итоге. Если два предыдущих варианта по сути представляют собой «сделать что-то, чтобы было» и «пользуйтесь тем, что дают» – здесь нужно точно знать, что вы хотите получить в итоге и какой функционал должен быть. |
|
Вокруг популярных CMS существует целый рынок разработчиков, предлагающих готовые дизайн-шаблоны и модули, расширяющие функционал сайта. |
Сроки разработки. Почти всегда это несколько месяцев от готового ТЗ до старта работы. Исключение – вам на 100% все подошло «как есть». |
|
Часто на любой ваш вопрос уже есть ответ – нужно только погуглить. |
Если вы не хотите получить интернет-магазин на той CMS, которую лучше всего знает подрядчик, придется самостоятельно покопаться в нескольких (или в нескольких десятках) чтобы понять, какая подойдет вам лучше всего. |
|
Возможность относительно недорого внедрить нужный вам функционал или подправить работу какого-либо модуля под вас – например, формат файла импорта цен и остатков товара. |
|
|
Это больше относится к бесплатным решениям – развитое сообщество, где могут и подсказать, и помочь, и с выбором определиться. |
Чаще всего выбирают именно этот вариант как золотую середину между тем, что хочется получить, и тем, на что хватает денег. Очевидные плюсы – имея «из коробки» (т.е. сразу после установки CMS и необходимых дополнений) если не 100, то хотя бы 90% необходимых для старта функций, уже можно начинать работу. А отсутствующий функционал доделать – практически все CMS для интернет-магазина позволяют редактировать исходный код и добавлять свой функционал.
На базе фреймворка или с нуля
Разработка собственного решения. К сожалению (а может быть и к счастью), мне не довелось принимать участие в разработке с нуля именно интернет-магазина. Но имея опыт участия в переводе сайта с самописных решений на CMS, могу выделить следующие плюсы и минусы варианта «пусть напишут с нуля под наш уникальный бизнес»:
|
Плюсы |
Минусы |
|
Легкость. Нет десятков ненужных функций – все сделано под требования заказчика. |
Привязка к команде/студии/фрилансеру, которые занимались разработкой. |
|
Агентства, имеющие опыт в разработке интернет-магазинов, предлагают действительно классные решения, которые поддерживают все новомодные штуки типа товарной микроразметки, генерации метатегов по шаблону, создания статических страниц на основе фильтрации и еще десятков функций, которые не используют ваши конкуренты. |
Могут отсутствовать самые базовые вещи, вроде текстового редактора для нормального оформления описания товаров и категорий, все только в html. |
|
Для больших проектов решение разработки с нуля и поддержки может обходиться дешевле, чем найм и содержание своего отдела разработки. |
Любые доработки, которые в платных CMS готовым модулем «под ключ» стоят 50-100 долларов, могут стоить 500 и выше. |
|
Все, что явно не было указано в ТЗ, будет работать «как-нибудь» с очень большой вероятностью. |
|
|
Сроки любой доработки могут растягиваться до неприличных – от недели до полугода. |
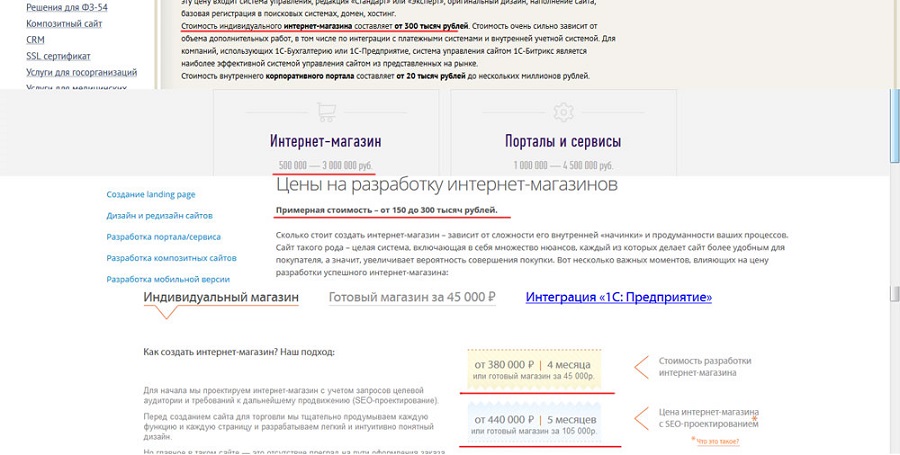
Нужно понимать, что разработка «под требования заказчика с нуля» не может быть дешевой. И об этом варианте стоит задумываться, только если вы уже имеете опыт в создании и развитии интернет-магазина, у вас есть внятные требования к разработчикам и от пяти тысяч долларов на создание проекта. Вот примеры ценников в студиях известных, но не из ТОП-3. Это цены на разработку на базе CMS или фреймворка, не с нуля.

Только правильный выбор решения уже способен сэкономить указанные в теме материала 5000 долларов и 3 месяца. Перед тем, как читать дальше, ответьте себе на несколько вопросов:
- Как происходит покупка товара в вашем бизнесе?
- Все ли этапы (заказ, его оплата/выставление счета, дополнительные продажи) происходят онлайн?
- Какие каналы привлечения трафика планируется использовать? Какие из них будут основными?
- Какое решение из 4-х наиболее популярных (любая платформа с возможностью заказа, SAAS-решение, CMS интернет-магазина или разработка с нуля) вам подойдет?
Рентабельность разработки
Один из главных основных плюсов ведения бизнеса в интернете – все можно подсчитать. И чтобы будущий интернет-магазин не превратился в чемодан без ручки, посчитайте, во что вам выльются затраты по его созданию и продвижению. Ситуация, когда в создание проекта влито уже изрядно времени и денег, а конца и края доработкам не видно и нормальной работы интернет-магазина все еще нет, – скорее правило, чем исключение.
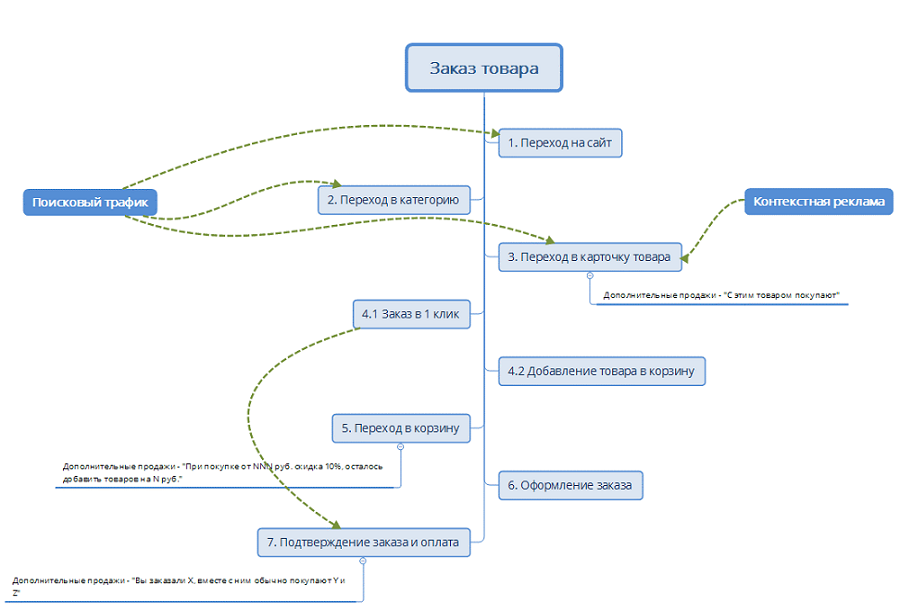
Есть ли данные о статистике продаж в интернете в вашей тематике? В очень упрощенной версии, схема будет выглядеть так:

Даже на ней видно, что потенциальный покупатель может отказаться от заказа на любом из семи этапов, включая последний (оплата заказа). Я также хотел показать, что существуют пути «срезать» несколько пунктов. Например, вместо семи этапов их может быть всего три – переход с контекстной рекламы (или из поисковых систем) сразу в карточку товара, заказ в 1 клик, подтверждение и оплата заказа.
Также на схеме показаны 3 самых распространенных места, где можно увеличить сумму заказа, предложив дополнительные товары.
А самое печальное во всей это схеме то, что до финиша доберется менее 3% посетителей.

Именно поэтому перед тем, как серьезно вкладывать деньги и время в создание интернет-магазина, соберите следующие данные:
- Возможная посещаемость сайта и посещаемость целевых страниц. Здесь важны даже не супер-точные данные, а примерный порядок цифр.
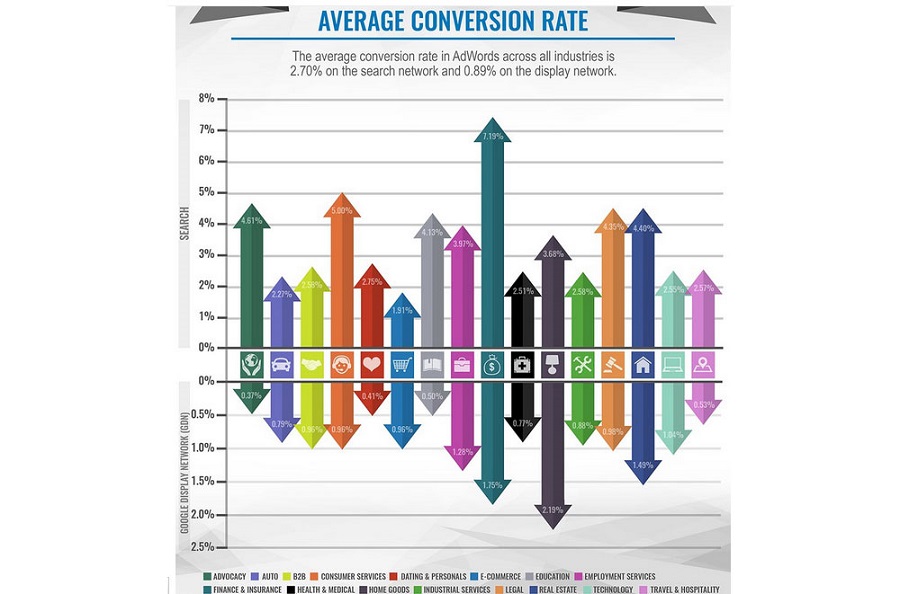
- Средняя конверсия в заказ. Если ваш товар не уникален (то же самое или очень похожее можно купить еще у пяти-пятидесяти конкурентов), закладывайте цифры от 0,5 до 3%.
- Средний чек и доход с одной продажи.
- Количество повторных продаж одному клиенту.
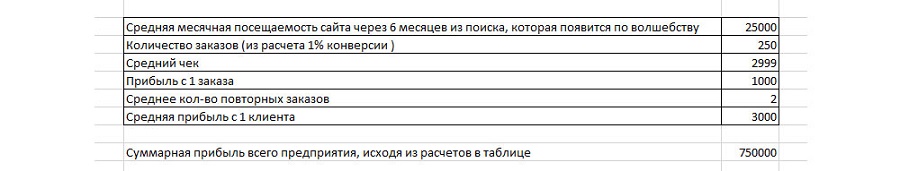
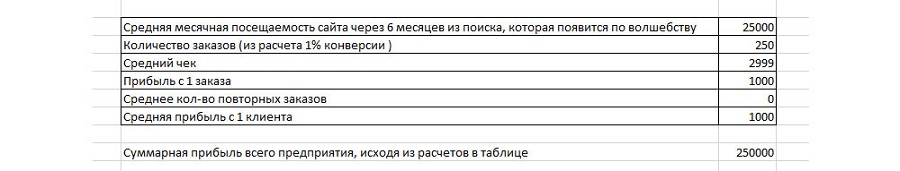
Это обычно выглядит так:

Но, во-первых, не в каждой нише есть повторные заказы. Если их убрать, то уже сразу пострадает прибыльность всей схемы.

При том, что обработать 250 заказов – это более 10 заказов ежедневно. И нужно будет по каждому уточнить заказ, проверить оплату, проверить наличие товара, собрать посылку, добраться в транспортную компанию, отправить посылку, отдать покупателю данные для трекинга.
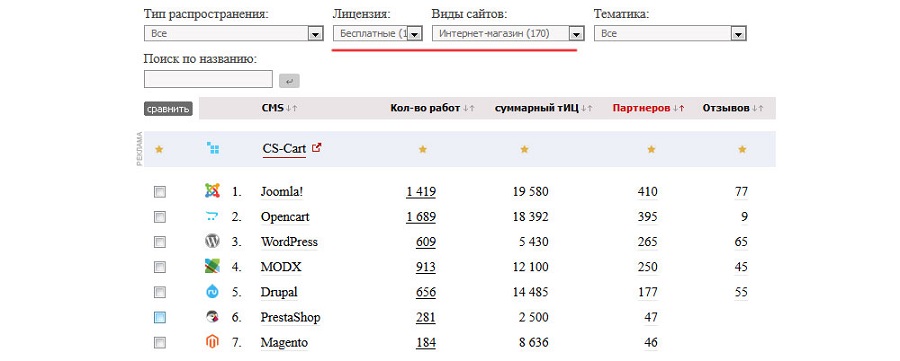
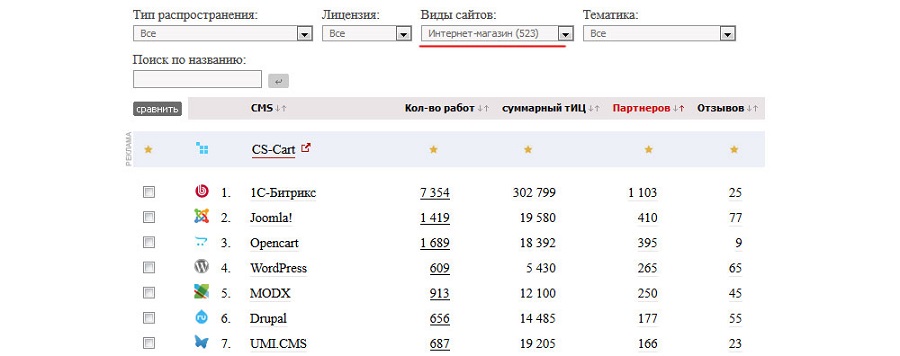
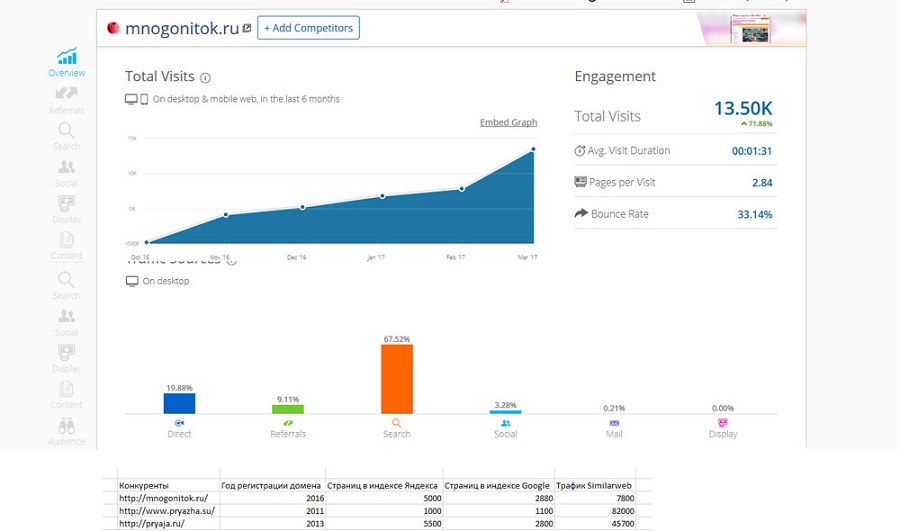
Как узнать примерную посещаемость интернет-магазинов вашей ниши? Иногда есть товарищи, которые открыто вешают информер счетчика «Яндекс.Метрики» или Liveinternet на сайт. Если таких не нашлось (спойлер – в нашем случае нашелся №3) – порядок цифр можно подсмотреть в сервисе Similarweb.com. Он не дает точной статистики и местами привирает, особенно на маленьких цифрах, но для базовой оценки сгодится. На примере:

Что мы видим – все сайты имеют более 1000 страниц в индексе поисковых систем, но старые сайты получают больше посетителей. Имеет смысл потратить час-другой на то, чтобы собрать среднюю информацию именно по молодым сайтам, а на основе этих данных строить свои прогнозы.
Еще один важный момент – скорость загрузки сайта. Пользователи не любят ждать долго, и если ваш магазин будет «тупить», просто уйдут к другому продавцу. Поэтому наши разработчики уделяют этому особое внимание: средняя скорость загрузки страниц сайтов наших клиентов – 1,5 секунды (обычно по России – 8,7 секунд). Так что обращайтесь к нам за помощью.. Разработаем сайт так, что все будет летать! Мы запускаем уникальные сайты – с контентом и дизайном, готовые для SEO-продвижения. И речь не про лендинги! (хотя их мы тоже делаем)
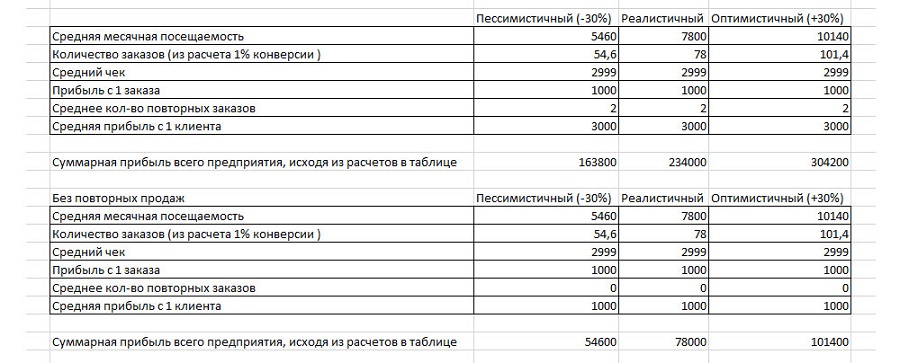
Мы переходим к следующему этапу – считайте, пессимистичный, реалистичный и оптимистичный варианты запуска интернет-магазина. Давайте возьмем самый молодой сайт-конкурент и на основе его посещаемости перепишем данные в нашей табличке:

В общем, когда мы в данные поставили реальную посещаемость молодого сайта – цифры стали намного меньше, чем в стартовой табличке (особенно без повторных продаж). Конечно, все может быть намного лучше – выше конверсия, больше прибыль. Но может быть и хуже – в примере посещаемость сайта взята спустя 14 месяцев от даты регистрации домена, а не через полгода.
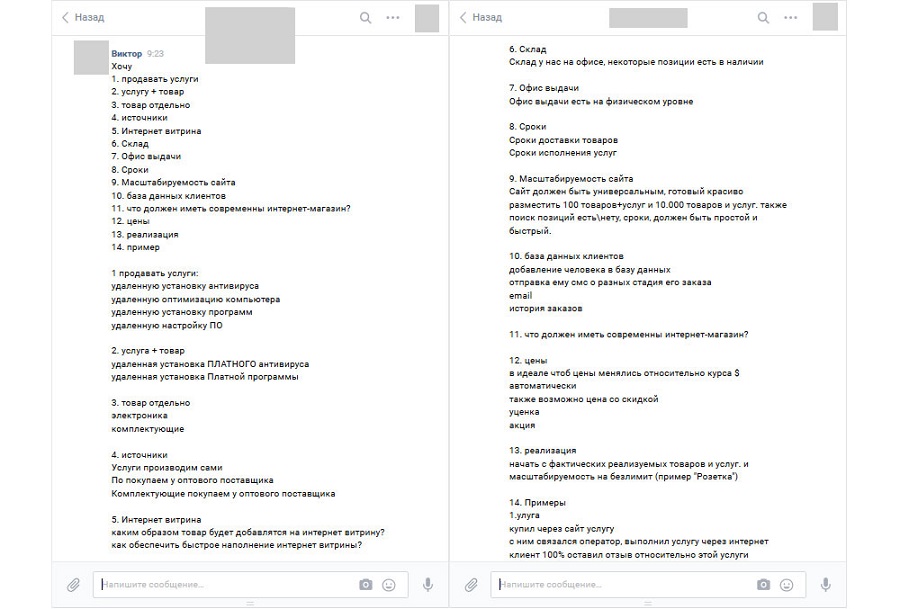
Еще два фактора, которые следует принять к сведению на этапе подготовки – есть ли у вас личный опыт в создании интернет-магазинов и можете ли вы привлечь экспертов к составлению ТЗ и проверке результатов. Почему важен личный опыт? Вот так выглядит техническое задание на весь интернет-магазин от дилетанта:

А вот так выглядит техническое задание и рекомендации только по работе с пагинацией (перехода на следующую страницу в категории, если в ней много товаров), написанное профессионалами.

Именно поэтому важно или самому на хорошем уровне разбираться в технических тонкостях создания интернет-магазина или быть уверенным в исполнителях.
Рекомендация, которая позволит сделать все нормально с первого раза и с минимумом доработок – детальнейшее техническое задание и максимально подробный список всех необходимых функций. Если чего-то не было в ТЗ – этого не будет на сайте. Если работа какого-то модуля не была описана – она будет сделана так, как посчитает нужным исполнитель, а не так, как вы ожидали. Это – суровая действительность.
Для тех, кто уже вляпался в разработку интернет-магазина как заказчик, или для разработчиков все вышенаписанное можно отнести к разряду «Записки Капитана Очевидность». Так или иначе, со всем вышенаписанным уже пришлось столкнуться, поэтому от общих мыслей – к конкретике. Функционал интернет-магазина – какие пункты вы можете использовать при составлении ТЗ?
44 рекомендации по функционалу интернет-магазина
Значительно сократить время разработки и ее стоимость получится, если необходимые вам из этого списка функции есть в выбранном решении или реализованы в виде дополнений и модулей.
Шапка сайта
Для интернет магазинов стандарт – размещение всей основной информации в верхней части. Какие модули привыкли видеть посетители?
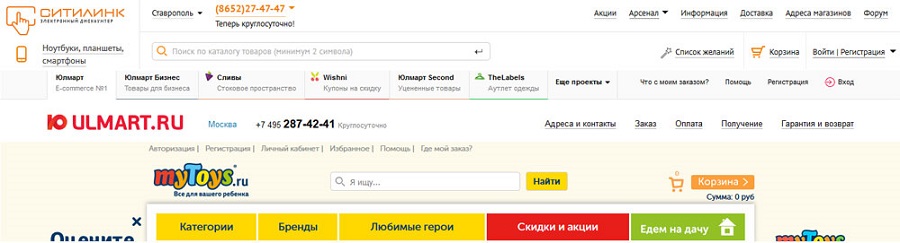
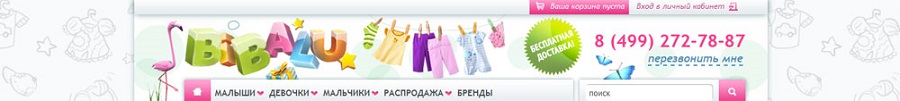
1. Логотип. Хорошая практика – логотип занимает менее 15% места.

Не очень хорошо, если вместо размещения ценной информации логотип занимает большую часть шапки сайта.

Вы и без моих примеров видели сайты с шапкой в 300-400 пикселей высотой, где вся ценная информация – главное меню.
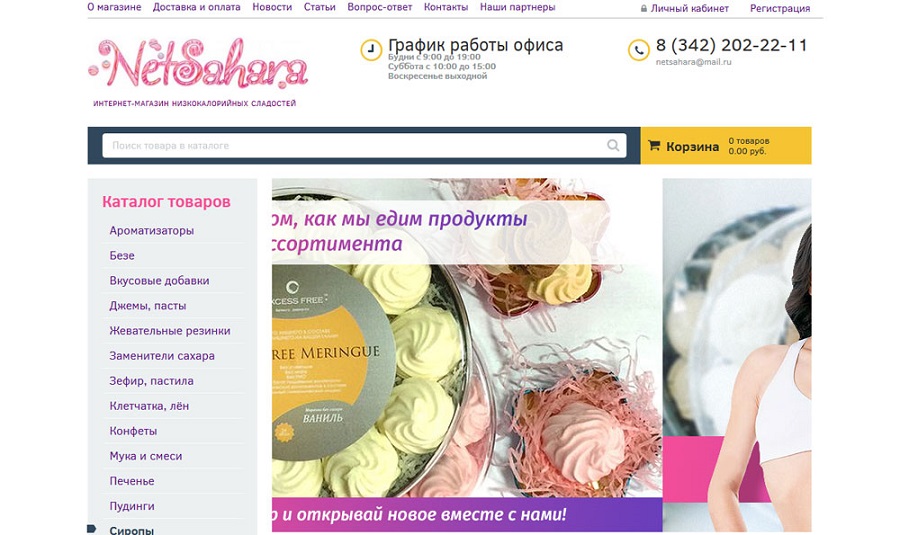
2. Номера телефонов на видном месте. Плюсом будет бесплатный номер 8-800-ххх-хх-хх. Такой номер в аренду стоит до 1000 рублей в месяц + минута разговора, сопоставимая с тарифами мобильной связи. А посетителям дает ощущение, что перед ними чуть ли не интернет-гипермаркет. Хотя, как видно выше, федеральные сети подставляют местный номер.

Дополнительные опции к этому модулю:
2.1 Подстановка местного номера, если посетитель из Москвы, Петербурга, других миллионников.
2.2 Подмена номера по заданным условиям (например, при указании в utm-метке платного канала онлайн-рекламы). Критично для сайтов, где весомый процент заказов идет по телефону.
2.3 Номер должен быть набран текстом, т.к. некоторые браузеры мобильных устройств позволяют позвонить в один клик. Пример, который я не смог найти, – номер является частью картинки в шапке сайта.
2.4 Номера телефонов разных мобильных операторов. Вроде мелочь, но те, кто застал эпоху, когда по мобильному разговаривать было дорого, подсознательно помнят: с «МТС» дешевле звонить на «МТС», чем на «Мегафон». Этот пункт – скорее, забота о клиентах, чем реальная возможность кому-то сэкономить 50 копеек за минуту разговора.
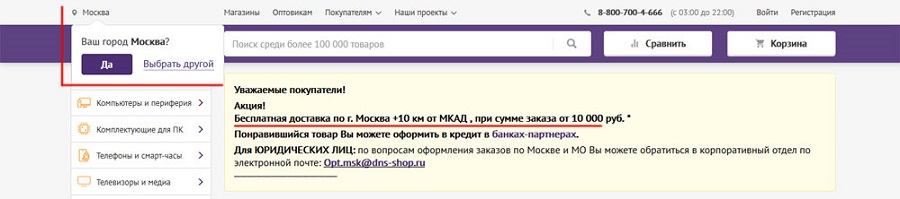
3. Возможность определения города посетителя по IP-адресу. Обычно это нужно при наличии сети магазинов, пунктов самовывоза, каких-то отличий в ассортименте для разных городов.

3.1 Кроме указания номера телефона и спецпредложений, часто связывают определение города с онлайн-чатом, тогда оператор имеет возможность начать общение не с общего «Я не робот, давайте вам что-нибудь подскажу», а с более персонализированного «Хотите, я вам подробнее расскажу про товар N и его доставку в город M?».
4. Возможность заказа обратного звонка. Обычно размещается сразу возле номеров телефона, реже – назойливыми всплывающими окнами «Мы перезвоним вам за 29 секунд». Бывает и другая сторона назойливости – слишком незаметная callback-кнопка. В моей практике был забавный случай, когда меня спросили, где лучше разместить кнопку обратного звонка и каким модулем/сервисом ее лучше сделать. Забавным было то, что сама кнопка была в шапке сайта сразу возле телефонов, но у владельцев настолько «замылился глаз», что ее не замечали в упор.
5. Дополнительное меню, где указаны основные условия сотрудничества – доставка, оплата, гарантии, возврат и т.д. Обычно расположено верхней строкой.

6. Поиск по сайту с автодополнением. Если поиск при вводе не показывает номенклатуру, совпадающую с вводимым запросом, а только перекидывает на страницу «по вашему запросу ничего не найдено» – поиск на сайте не работает.
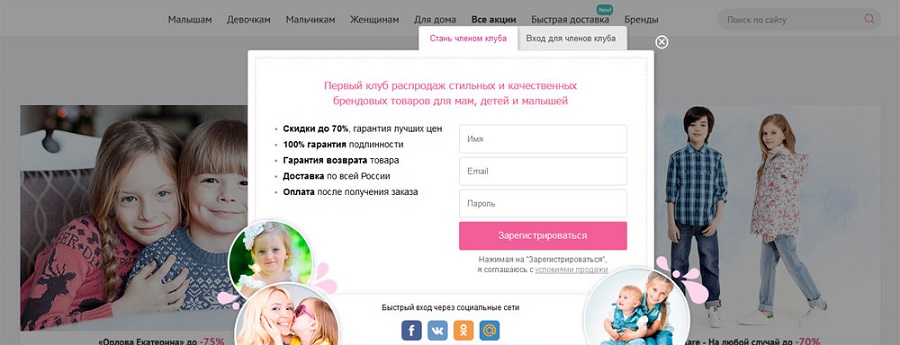
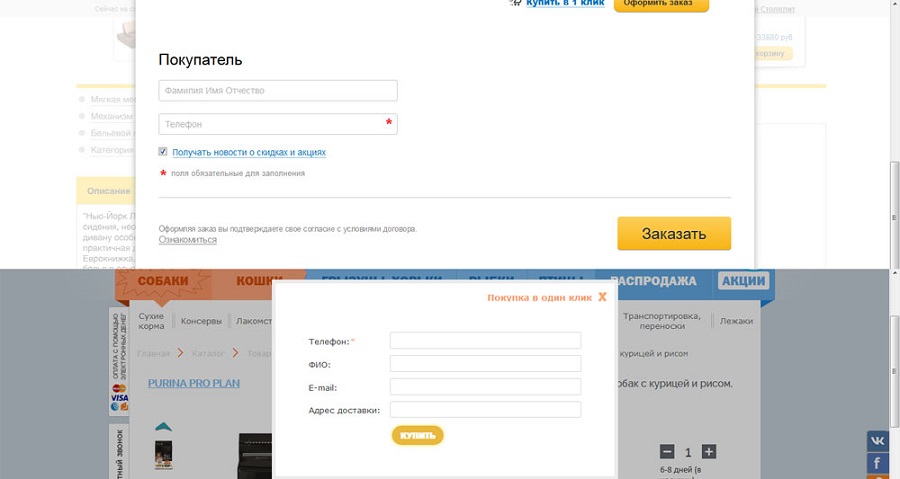
7. Вход/Регистрация. Пример иезуитской формы регистрации я покажу дальше, а к входу или регистрации как к модулю требование только одно – если можно сделать вход и регистрацию через соцсети, добавьте такую возможность.
7.1 Также при первом визите посетителя его можно «цеплять» бонусом вроде «Зарегистрируйтесь и получите NNN рублей на счет» или другими привлекательными бонусами.

8. Корзина. Будет хорошо, если при добавлении хотя бы одного товара корзина будет напоминать о необходимости сделать заказ.

9. Главное меню или каталог товаров. Тут каких-то единых рекомендаций нет. Хорошо, если получилось так разбить товары, что до каждой категории можно добраться в 1 клик. Если пробежаться по интернет-магазинам РФ из ТОП-100 по объему продаж, можно увидеть абсолютно разные варианты.

Вертикальное основное меню:

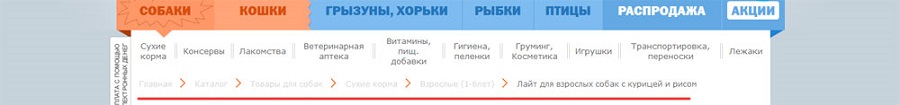
Выпадающий каталог вместе с основными категориями:

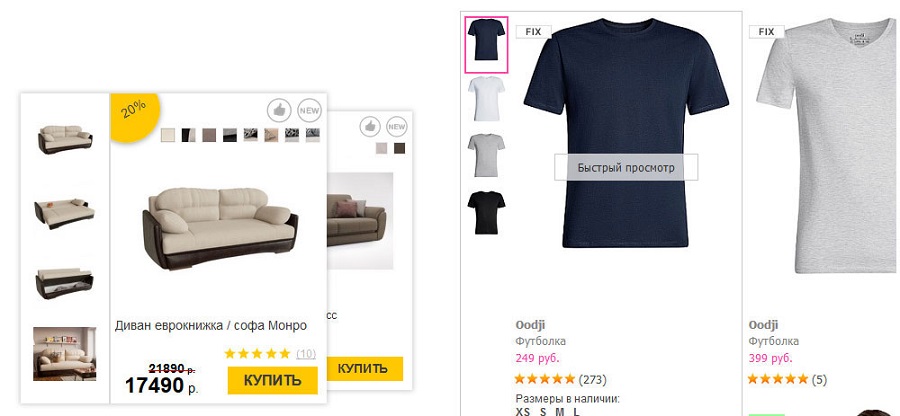
10. Список желаний (закладки) и сравнение товаров. Это очень удобные опции, они вроде как не обязывают к покупке, и посетителям проще добавить товар в список желаний или сравнения, чем в корзину. Это одна из причин, по которым на «одежных» женских интернет-магазинах эта функция есть почти всегда. А после недолгого блуждания по сайту эти товары будут показываться где-нибудь в блоке «Вы смотрели» или «Последний писк моды».
Каталог товаров
1. Максимально простая навигация для пользователей. Т.н. мега-меню, когда в категории выводятся самые популярные подкатегории и товары и попасть туда можно в один клик.

Пример горизонтального мега-меню для большого количества подкатегорий:

Максимально неудобный вариант, который не привожу, – если для выбора каждой следующей категории нужно кликать по ней.
2. Навигационная цепочка (хлебные крошки). Позволяет, находясь внутри каталога, в один клик вернуться в любую из категорий, предшествующих текущей странице.

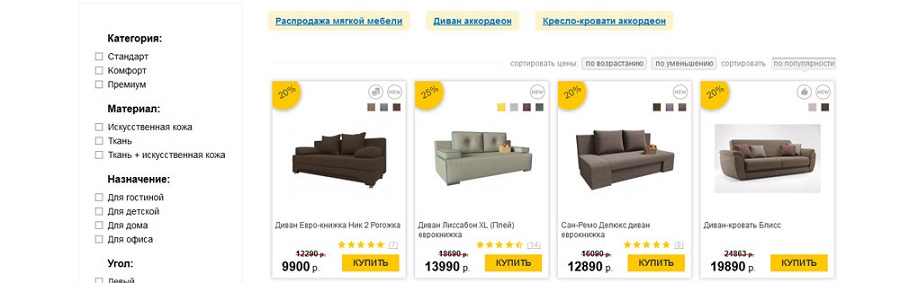
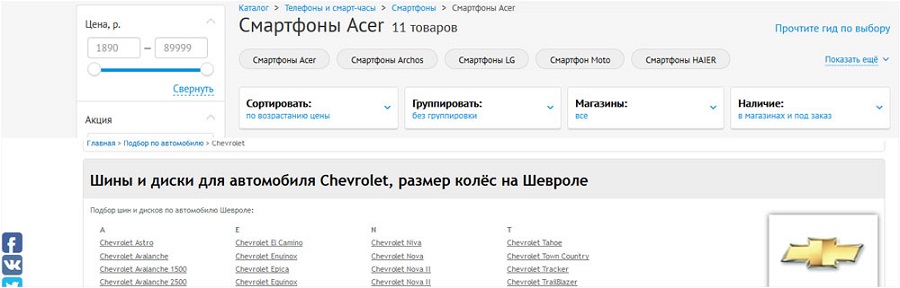
3. Для товаров со множественными характеристиками – возможность фильтрации.

Дополнительным бонусом будет возможность сохранять результаты фильтрации как отдельную страницу для получения низкочастотного трафика. В примере выше это реализовано немного по-другому:

4. Возможность показывать товар в нескольких категориях. Если возможность показывать товар в родительских категориях как бы подразумевается сама собой, например, при вложенности категорий «Для женщин – женские головные уборы – бейсболки», логично выводить бейсболки в каждой из категорий. Главное, при этом иметь единый url у каждого товара, чтобы не наплодить дублей страниц. И иметь возможность показывать этот же товар в категории «Бренды – Puma – Бейсболки»
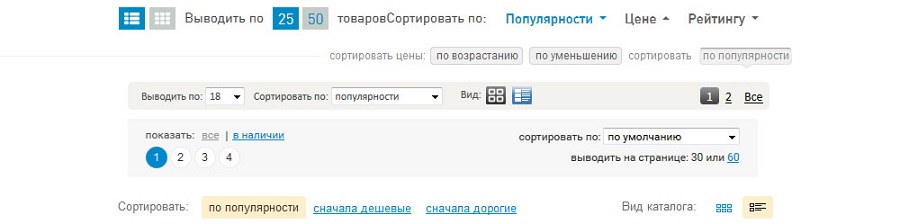
5. Возможность сортировать товары и выводить определенное количество товара на странице.

Отдельное спасибо тем интернет-магазинам, которые позволяют показывать только имеющиеся в наличии товары.
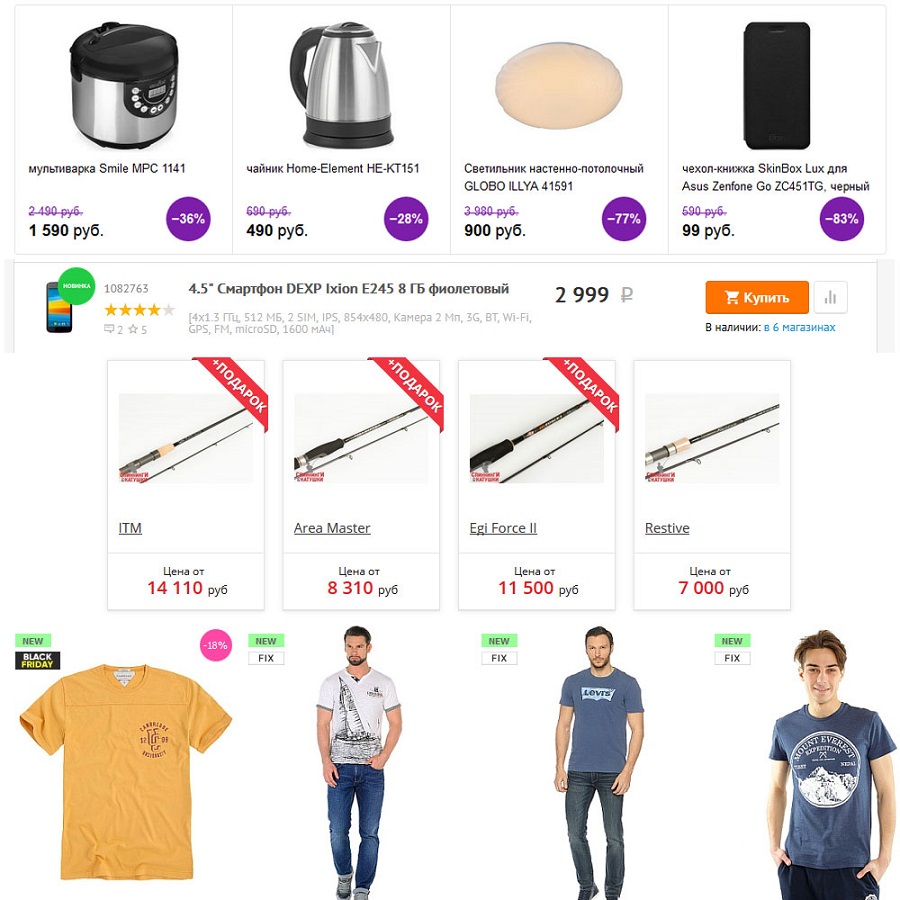
6. Вывод всевозможных акций, бонусов, спецпредложений для товаров прямо в категории.

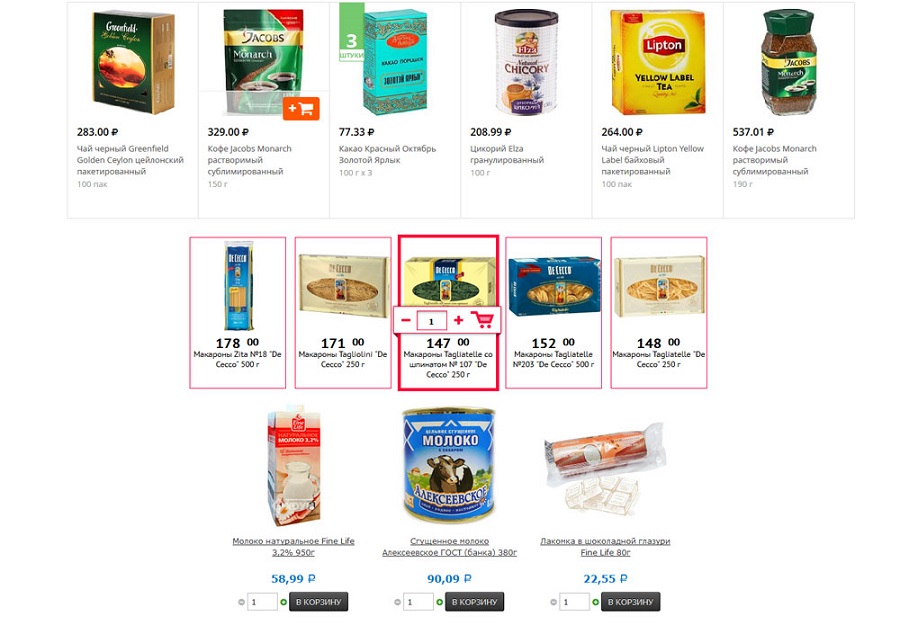
7. Для интернет магазинов, в которых средний заказ – 10-20 позиций (любой оптовый магазин, доставка продуктов), обязательна возможность добавить товар в корзину прямо из категории. Вы представьте, что заказываете продукты. И нужно лишние 10-20-50 раз зайти в карточку товара, чтобы добавить его в корзину. Продуктовые магазины это понимают:

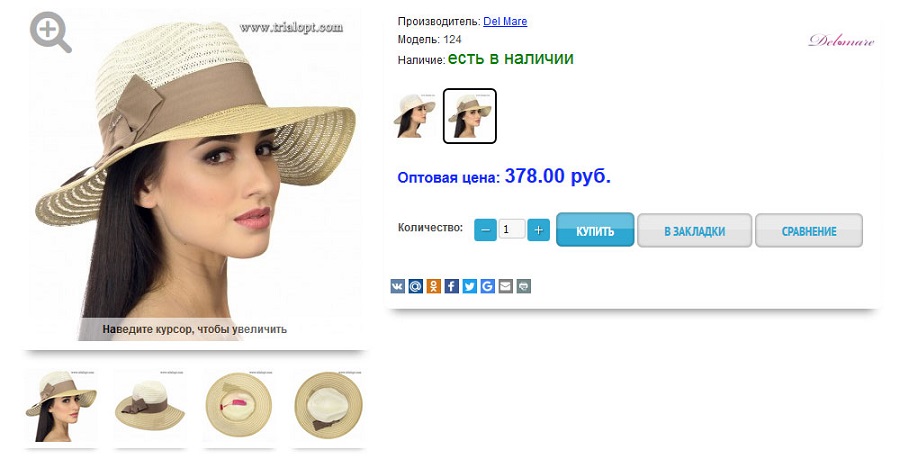
Небольшое отступление. Некоторые процессы в интернет-магазине вообще сильно обусловлены тематикой. Если вы эксклюзивный поставщик или производитель востребованного товара, вы можете не только заставлять делать лишние клики, но и предлагать такие условия сотрудничества (скриншот сделан в оптовом интернет-магазине, и это еще не самый плохой вариант).

8. Постраничная навигация, она же пагинация. Возможны несколько вариантов – номера страниц, бесконечная прокрутка (когда после прокручивания вниз добавляются товары).
9. Бренды и производители. Это дополнительный источник коммерческого трафика из поисковых систем, если реализовать вывод товаров по брендам отдельными страницами.

10. Расширенная карточка товара в категории. Например, возможность увидеть доступные размеры и цвета при наведении либо приблизить фото:

Карточка товара
1. Фотографии. Они не так критичны, если вы продаете автозапчасти – владелец авто и так прекрасно знает, как выглядело его лобовое стекло до момента, пока оно не треснуло, и ищет по VIN-у. Или любая другая техника – характеристики одни и те же, покупатель может просто искать, где дешевле, быстрее, лучше условия, подарок и т.д. Если фотография влияет на принятие решения, она должна быть качественной.

1.1 Возможность задать товару несколько фотографий, навигационная панель для смены фото. Желательно также иметь возможность увеличить фотографию.

1.2 Опционально – «покрутить товар на 360 градусов». Имеет сразу несколько подводных камней – зачастую эти модули работают на flash, показывая вместо себя окно «Обновите flash-плеер». Второй момент – для каждого товара придется сделать серию фото и объединить их в специальный формат, либо задать очередность их смены при «кручении». Это очень большие временные затраты на создание и обработку фото. Есть разница – щелкнуть 3 кадра с разного ракурса, или делать 4-8 фото с одной и той же точки, поворачивая товар между каждым кадром на примерно равные промежутки.
1.3 Это напрямую не относится к фото как к модулю на сайте, но все же. Штраф за использование чужих фотографий – 10 000 рублей за одно фото. Сумма удваивается при наличии обработки (вставки своего водяного знака, обрезки, и т.д.). В странах СНГ вообще наплевательское отношение к авторским правам, но коммерческие сайты – именно тот случай, когда можно на ровном месте получить иск на несколько сотен тысяч рублей просто за использование одного чужого фотосета.
1.4 Водяной знак – как раз, чтобы не искушать конкурентов брать ваши фотографии.
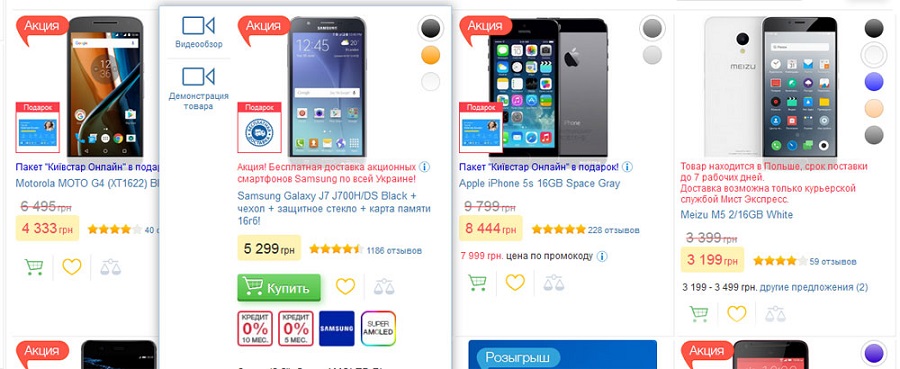
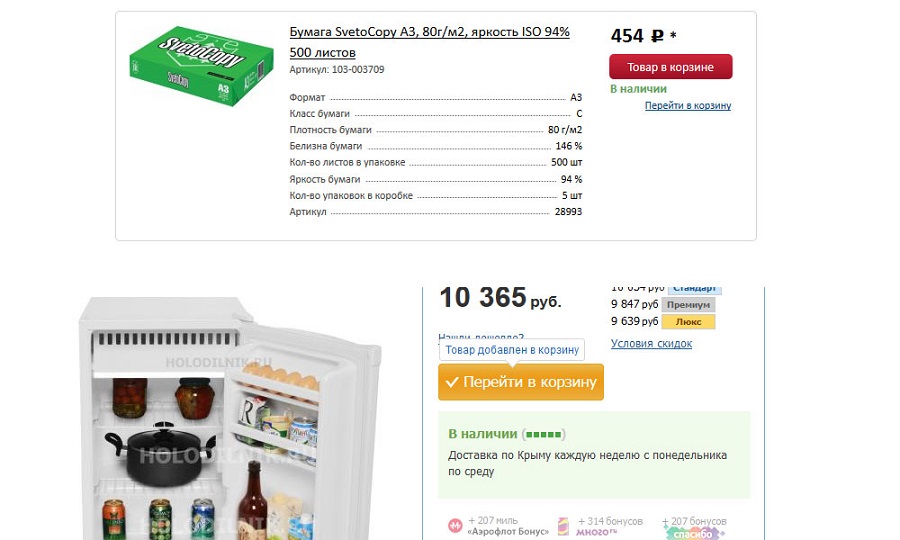
2. Цена. Два простых требования – цена должна быть заметной и актуальной. Визуально цену делает меньше округление копеек, 200 р. выглядит меньше, чем 200,00 р.
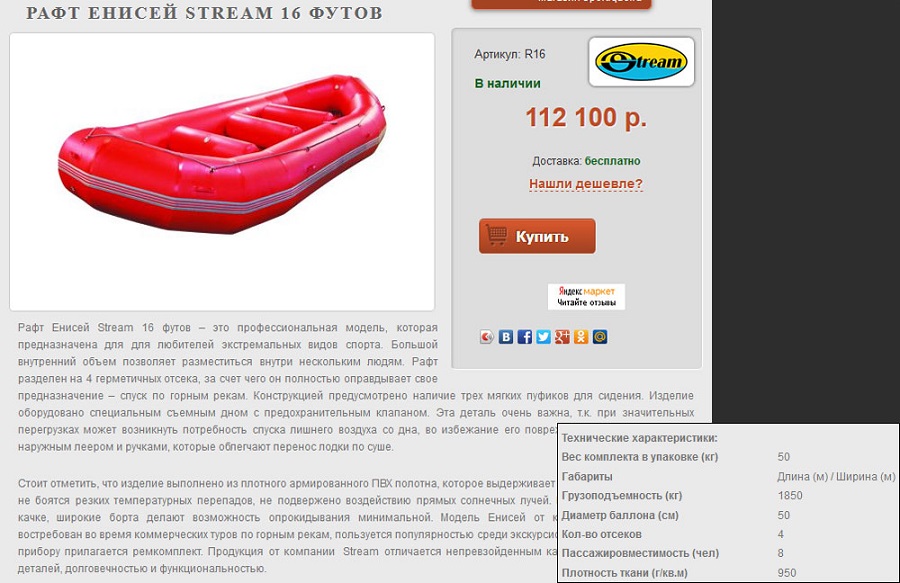
3. Описание товара. Если ваш интернет магазин с дорогими товарами будет болтаться на задворках поисковой выдачи, причина может быть такой:

Вот и все описание лодки за почти две тысячи долларов.
3.1 Технические характеристики товара. Обычно они связаны с модулем фильтрации, т.е. в фильтре выводятся характеристики товаров выбранной категории.
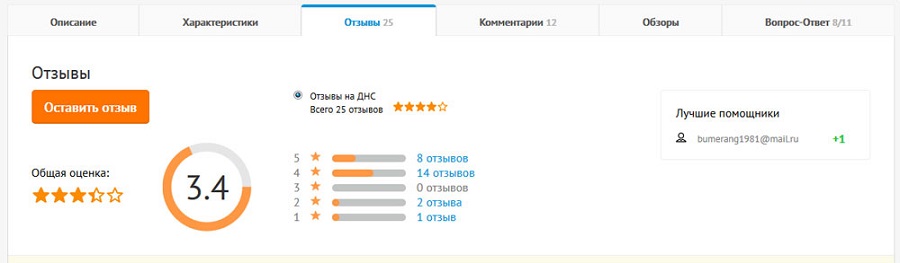
3.2 Отзывы. Мое субъективное мнение – из интернет-гипермаркетов с техникой лучше всех с отзывами работает «Розетка». На популярные модели может быть более 500 отзывов (и это не единичное явление) + системная работа с видеообзорами товара.

Помимо реально полезной информации, чтение отзывов и просмотр видео увеличивает время, которое посетители проводят на сайте, что очень хорошо сказывается на его продвижении.
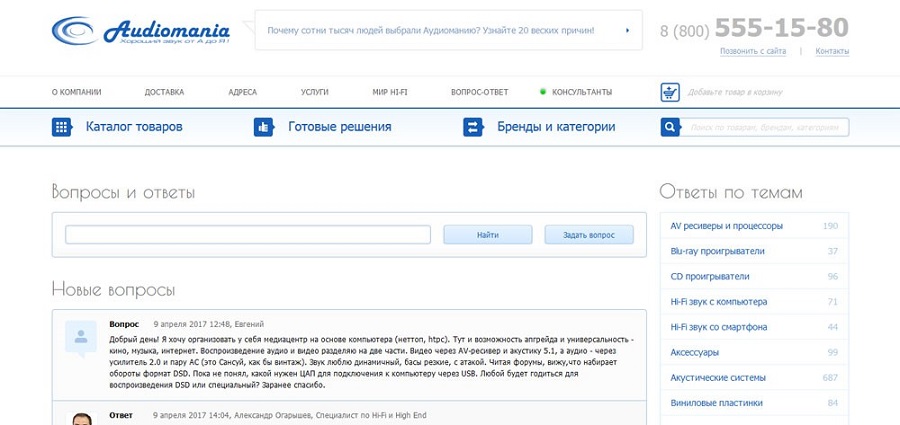
3.3 Вопрос-ответ. Можно совместить с предыдущим вариантом, а можно сделать отдельно отзывы, отдельно вопросы.

При использовании такого функционала, хорошо бы продумать, как получать хорошие отзывы. Плохие вам и так напишут все, кому что-то не понравится. На примере выше четко видно, как 3 недовольных покупкой критика вывели среднюю оценку на тройку с плюсом.
3.4 Обзоры и видео, хотя бы для популярных товаров. Небольшое отступление – некоторые блогеры в конце статьи публикуют небольшие видеоролики (на 3-5 минут). Не свои, а просто развлекательные, забавные или интересные. Это увеличивает срок, проведенный на сайте. А если вы разместите несколько видео про конкретный товар, то получите две выгоды – а) более длительное время просмотра страницы б) дадите посетителю возможность все посмотреть на сайте, а не догугливать «товар + ютуб», где он найдет обзор на канале конкурента и купит у него же.
4. Возможность заказа в 1 клик. По моему мнению, обязательную регистрацию могут позволить себе немногие. Это посещаемые интернет-магазины, где все равно будет нужное количество заказов просто за счет объема трафика. Также это магазины, которые продают эксклюзивный товар либо сами являются производителями. Ну, и сетевые магазины, когда покупатель целенаправленно покупает в одной сети из-за различных бонусов. Чаще модуль встречается на небольших магазинах, т.к. все данные покупателя все равно придется получать (чтобы отправить товар).

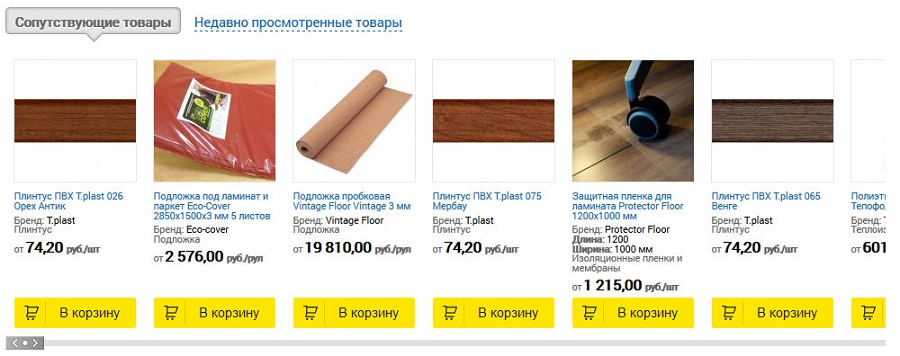
5. Связанные товары или «Вместе с этим покупают». Это просто отлично работает в строительной тематике, когда вместе с мешком шпатлевки можно купить ведро, насадку для размешивания, шпателя и сетку, причем стоимость дополнительных покупок в 2 раза выше, чем основной заказ. По сравнению с этим дополнительные товары для техники (типа пленки и чехла на смартфон) кажутся вообще ерундовыми.

6. Недавно просмотренные товары. Напоминают посетителям о уже пролистанных товарах.
7. Добавление в корзину. Здесь главное – ясно дать понять, что товар добавлен в список заказа. Каким образом выглядит это оповещение – дело вкуса. Варианты:

8. Все бонусы, которые показываются для товара в категории, должны показываться и в карточке товара. Скидки, стикеры, подарки и прочее.
9. Наличие товара. Если в категории нет возможности выбрать только те вещи, которые можно заказать, в карточке товара указывайте наличие той или иной позиции. Вы избежите многих неловких ситуаций, если оповещение об отсутствии товара будет заметным, и кнопка заказа или добавления в корзину не будет показываться для таких товаров.
10. Различные «пруфы». Официальный дилер, условия доставки, гарантия и т.д. – все то, что влияет на принятие решения, лучше разместить в непосредственной близости от кнопки заказа. Как тут, например:

Корзина
Про то, какой должна быть форма регистрации и оформление заказа, чтобы не вызывать лютой ненависти, уже написано очень много статей, я вряд ли добавлю что-то новое. Поэтому два момента, которые лично меня выводят из себя больше всего:
- Не заставляйте заполнять поля, которые реально не нужны вам, чтобы отправить заказ.
- Сохраняйте добавленные в корзину товары – нет ничего хуже, чем, собрав большой заказ за пару часов, на следующий день увидеть пустую корзину.
Функционал
Предыдущие три десятка возможностей интернет-магазина относились к витрине, а следующие будут про модули, которые облегчают жизнь владельцу и персоналу интернет-магазина, а также общие рекомендации к сайту.
1. Синхронизация цен и остатков. В зависимости от уровня это может быть, как громоздкая процедура обновления цен из 1С, «МойСклад» или любой другой программы учета, так и простой импорт данных из таблички Excel для мелкого бизнеса.
2. Импорт данных на сайт. Вручную в админпанели сайта заполнять сотни (а зачастую – десятки тысяч) однотипных позиций может только очень усидчивый человек. Обычно готовится файл с данными где упрощено добавление однотипных характеристик. А уже эти данные загружаются на сайт.
3. Генерация товарных фидов для импорта на сторонние площадки – «Яндекс.Маркет», «Топшоп», «Тиу» и т.д.
4. Создание и изменение способов оплаты и доставки, назначение зависимостей между ними.
5. Интеграция с сервисами почтовых рассылок, сюда же – отправка уведомлений по заказу.
6. Интеграция с уже существующей CRM-системой, либо с подходящими по характеристикам вариантам.
7. Интеграция с платежными системами для возможности оплаты онлайн (PayMaster, «Яндекс.Касса» и т.д.).
8. Интеграция с системами контекстной рекламы. Актуально при больших бюджетах на рекламу. Ситуация, когда крутится реклама на отсутствующий товар, – рядовое явление.
9. Модули статистики по посещаемости и продаваемости товаров. Вообще эти данные с вменяемой погрешностью можно получать и в Google Analytics, но гораздо проще и точнее, если все это считается на сайте.
10. Массовые действия с товарами и их опциями. Ситуация, когда нужно «повесить» какой-нибудь стикер, изменить часть данных на однотипных товарах, – вполне рядовая.
Общие рекомендации к сайту
1. Адаптивный дизайн. Доля покупок с мобильных устройств постоянно растет, поэтому сайт должен хорошо выглядеть и работать и на планшетах со смартфонами. Не поленитесь прощелкать все основные действия на сайте с мобильных устройств, часто всплывают «косяки», которые затрудняют покупку.
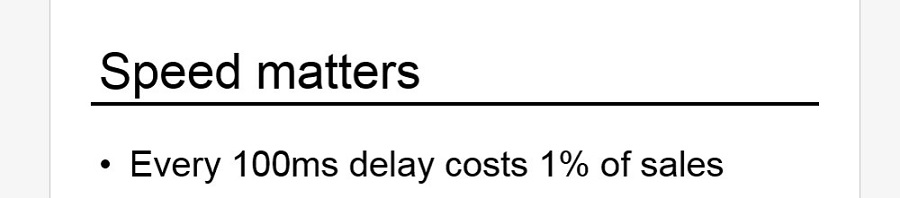
2. Кеширование, оптимизация изображений и загрузка страницы. Любая товарная категория или карточка товара обычно имеет от 5 до нескольких сотен изображений. Это может сильно замедлять загрузку страницы. Поэтому обязательна обработка и минимизация размера изображений перед загрузкой на сайт, а также кеширование страниц по мере обновления информации на них. Если кто-то не знает термина, кеширование – это создание статичной копии страницы или ее элементов, а не их загрузка из базы данных при обращении посетителя + сохранение каких-то элементов страницы во временные файлы браузера посетителя.

На картинке выше – скриншот из доклада сотрудника Amazon, сделанный почти 10 лет назад. Это как минимум повод в 2017 задуматься, как быстро грузятся страницы вашего сайта.
3. Для привлечения поискового трафика – раздел с полезной информацией. Будет ли это блог, статьи, форум, вопросы ответы и т.д. – ваш личный выбор.

4. SSL-сертификат. Если на сайте передается платежная информация, либо просто присутствует форма регистрации, сайт должен работать по https-протоколу. Вот что говорит об этом Google. В будущих версиях Chrome сайты, запрашивающие информацию пользователей, но не имеющие SSL-сертификата, будут помечаться, как небезопасные.

Заключение
Подходите к созданию интернет-магазина как к проектированию дома – поэтапно и обдуманно. Вы же не думаете «главное, второй этаж получше сделать, а там решим, какой высоты потолки должны быть на первом, если что – строители добавят полметра высоты, там дел-то на два дня, заодно попросим и подземный гараж с заездом сделать». Обязательно расписывайте весь необходимый функционал по максимуму – в движках интернет-магазинов все модули очень сильно переплетены между собой, поэтому все, что не будет продумано сразу, – выйдет втридорога потом.
Надеюсь, эти рекомендации позволят вам сэкономить время при выборе решения для интернет-магазина и деньги при его разработке. Чем более детально будут расписаны все ваши требования, тем проще исполнителям будет подобрать под них решение. Возможно, какой-то функционал описанный выше, вам не пригодится, а что-то важное я упустил. Вы можете в комментариях указать, какие интересные возможности вы использовали или видели.
Читайте также:
Какую CMS выбрать: руководство по выбору «движка» для сайта
Как правильно заказать сайт: пошаговое руководство для чайников