Когда компании нужен лендинг, она идет за текстом к копирайтеру. Или в агентство, где текст тоже напишет копирайтер. Иногда обращается сначала к дизайнеру, а потом просит копирайтера наполнить готовые блоки текстом. За три года работы с лендингами я поняла, что все эти варианты проигрывают по эффективности другому подходу.
Работа над лендингом должна начинаться со смыслового прототипа, который создает копирайтер.
Что такое смысловой прототип
Обычно копирайтер сдает клиенту сплошной текст без разделения на элементы – это создает путаницу. Дизайнеру и верстальщику приходится вчитываться, чтобы понять, для какого элемента дано пояснение.
Сложно разобраться в пояснениях для дизайнера, где и какой элемент должен быть
На помощь приходит смысловой прототип – вайрфрейм, или черно-белый чертеж сайта/лендинга с текстом. На нем обозначено расположение кнопок, изображений, слайдеров, логотипов и текста с учетом поведения целевой аудитории. Специалиста, который делает прототипы, называют по-разному: «копирайтер-маркетолог», «прототипировщик», «смысловик», «упаковщик».
Прототип – новый стандарт веб-разработки, упрощающий работу команды. Это наглядная схема, которая демонстрирует структуру и логику лендинга/многостраничного сайта в целом и отдельных блоков в частности.
Тот же текст, но в формате прототипа
Для создания смысловых прототипов используют специализированные программы. Обычно это Moquaps для статичных прототипов или Axure RP для кликабельных.

Статичный прототип в Moquaps
Кликабельный прототип в Axure RP. Можно настроить всплывающие кнопки, переходы на другие страницы, скроллинг и слайды
Примитивный линейный прототип можно написать в обычном текстовом редакторе, ограничившись заголовками, списками и аннотациями. Но сайты со сложной структурой и специфическими блоками сложно и неудобно показывать «на пальцах» в текстовом редакторе.
Например, объемный кейс или карточка на товарном лендинге, пошаговая форма-калькулятор. Да даже первый экран лендинга, который состоит далеко не из одного заголовка.
Создавая прототип, копирайтер прорабатывает смысловой, конверсионный и частично визуальный слой. Но встречаются работы, в которых текст просто распределен внутри схемы. Назвать их прототипами нельзя.
Почему прототип эффективнее, чем текст
- Прототип – готовое техническое задание (ТЗ) для дизайнера и верстальщика. Копирайтер оставляет в нем комментарии. Риски получить неюзабельный дизайн и верстку снижаются.

Синим обозначены комментарии для дизайнера и верстальщика
- Для предпринимателей с ограниченным бюджетом это возможность обратиться к начинающему дизайнеру. С подробным прототипом и ТЗ потерять смыслы будет сложно. Дизайнер не сможет выкинуть целые выражения, потому что «это не влезает в колонку», не будет придумывать преимущества и дописывать текст, «потому что так красивее».
- Уже на стадии согласования смыслового прототипа клиент представляет, каким будет лендинг. На этом этапе внести изменения проще и дешевле, чем после дизайна и верстки.
- Когда смысловой прототип готов, легче подобрать дизайн. Например, сгладить «кричащие» выгоды строгим стилем. Или, напротив, добавить немного ярких красок, чтобы подчеркнуть эмоциональность.
Задача копирайтера при создании прототипа – акцентировать внимание читателей на выгодах, усилить смыслы и прописать дизайнеру визуальные задачи.
- Прототип заставляет копирайтера мыслить иначе. Проект больше не воспринимается как набор слов. Прототипировщик сразу видит всю картину – со схемами, графиками, изображениями, видео. Он думает не только о тексте, но и о том, как его лучше показать. Что сделать, чтобы посетителям было удобно читать и взаимодействовать с лендингом.
Скорее всего, на вашем лендинге пользователи прочтут только то, что написано крупно (заголовки) или выделено (рамкой, цветом и т. д.). Поэтому важно правильно расставить акценты: выделить самое продающее размером или цветом.
Быстрее усваивать и воспринимать продающие посылы помогают картинки. Часто мы визуализируем сам продукт. Недостаточно сказать: «У нас крутые раздаточные материалы к тренингу». Лучше показать рабочую тетрадь, которая выглядит как коллекционное издание.
Визуализация, акценты и удобство пользования лендингом – три кита, которые отличают текст в прототипе от обычного текста
Почему прототип дороже, чем текст
Создание прототипа стоит дороже, чем текст для лендинга. Он требует от копирайтера больше времени и знаний не только в маркетинге, но и в смежных областях.
Чтобы создавать смысловые прототипы, нужна насмотренность, базовое понимание принципов UX, умение работать со специальными программами (Axure/Figma) и больше времени на работу.
Мой прайс на прототипы начинается от 25 000 рублей. Копирайтерам, которые на рынке более 10 лет, клиенты готовы платить в несколько раз больше.
Текст и прототип лендинга у меня стоит от 50 000 до 65 000 рублей.
Я заказывала прототип для своего курса по лендингам, потому что не доходили руки до упаковки себя. Быть «сапожником без сапог» – добрая традиция для большинства профессионалов. Я заплатила за работу 20 000 рублей.
А в целом по рынку опытные специалисты продают прототипы за 20–30 тысяч рублей.
Людям со стороны кажется, что это «просто текстики писать», но на самом деле это огромный объем аналитической работы. Если брать за прототип 10 000 рублей, придется или с голоду умереть (потому что на разработку уходит 10 дней), или от физического истощения (если брать больше трех заказов в месяц).
Как работает прототипировщик
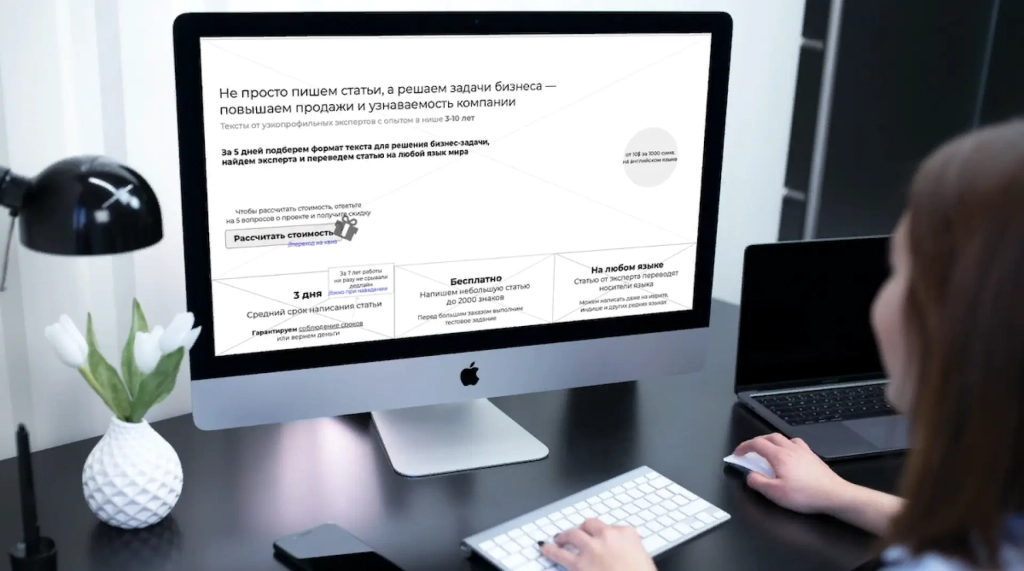
Предположим, клиенту нужен лендинг для агентства копирайтинга. Копирайтер выделил четыре ключевых преимущества:
- 3 дня – средний срок написания статьи. Не срываем дедлайн или возвращаем деньги.
- Перед объемным заказом выполним бесплатно тестовое задание до 2 000 символов.
- Статья на любом языке мира. Текст переводят носители языка. Можем написать даже на иврите, индише и других редких языках.
- Статьи пишут эксперты, которые работали в этой нише 3–10 лет.
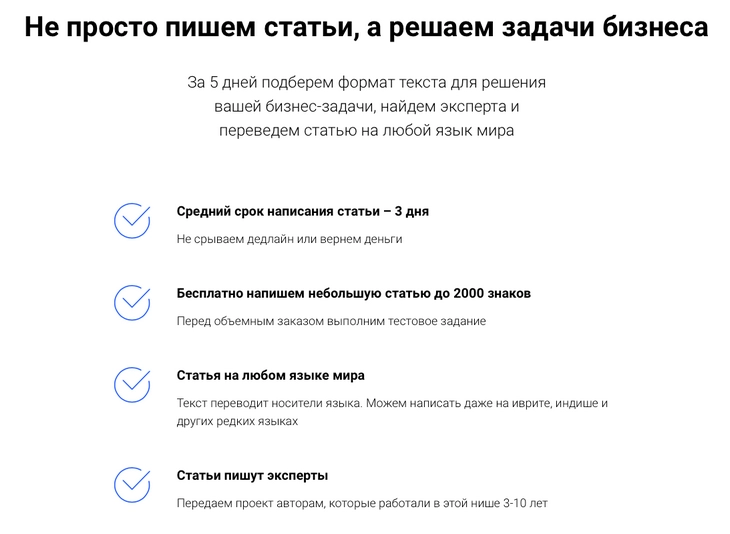
Если копирайтер отдаст этот список, дизайнер изобразит его на свое усмотрение и, скорее всего, визуально выгоды будут невзрачными.

Имея текст, дизайнер не сможет визуально усилить смыслы
Но нам необходимо создать акцент на главном конкурентном преимуществе и некоторых словосочетаниях. Дизайнер не может знать, какой из пунктов и выражений выделить. Копирайтер в ходе анализа ЦА и конкурентов выяснил, что для потенциальных клиентов важен последний пункт списка. И на прототипе он это покажет.

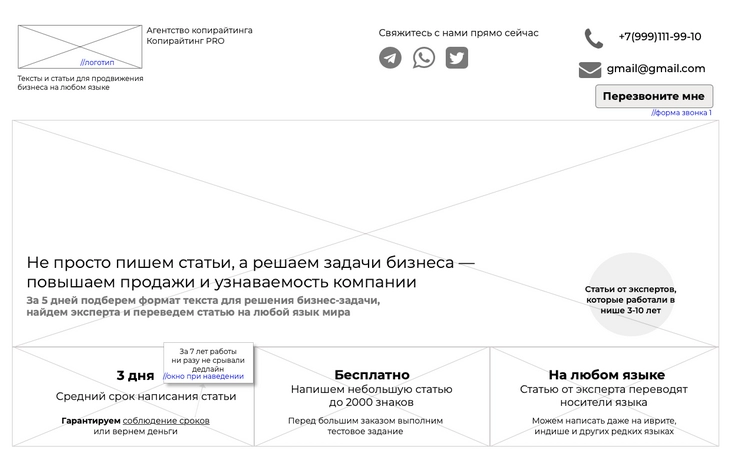
Имея прототип, дизайнер знает, на чем сделать акцент
Даже если дизайнер выберет другой вариант визуальной подачи, он будет знать, на каком пункте сделать акцент, и какие слова выделить.
Как показать, что входит в услугу «под ключ»? Если написать текст, это будет обычный скучный список. А если сделать прототип, то мы сможем передать гораздо больше смыслов.
Это может быть так:

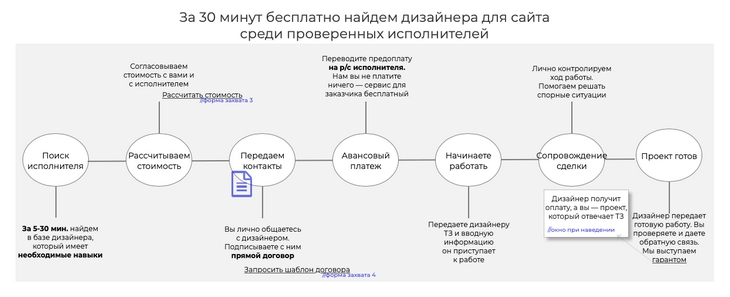
Цепочка, которая показывает, что входит в услугу «под ключ»
Уже лучше, чем банальный список. Такая подача точно привлечет внимание ЦА. Но можно улучшить – выделить в пояснениях яркие выгоды, чтобы посетитель сайта захотел прочитать остальное.

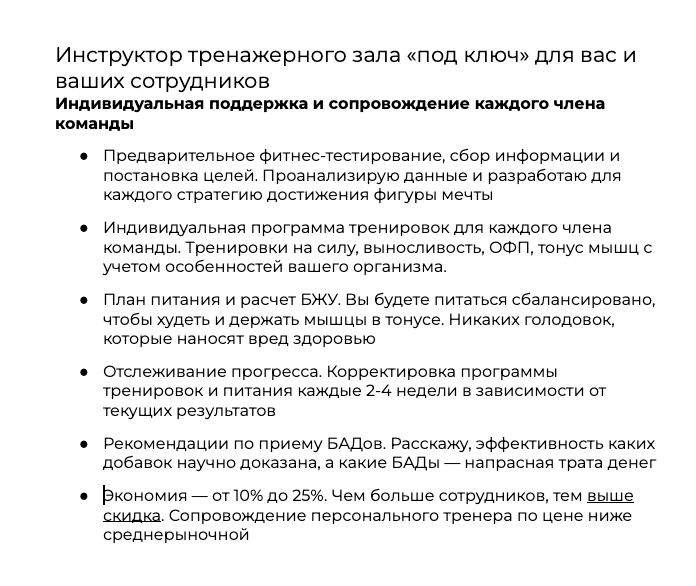
Выделяем выгоды полужирным шрифтом
Теперь добавим конверсионный слой, чтобы с большей долей вероятности получить контакты ЦА. Здесь важно продумать релевантный призыв к действию, а не писать стандартное «Оставить заявку». Добавляем «Рассчитать стоимость» и «Запросить шаблон договора».

Добавляем конверсионный слой
Возникли бы такие идеи, если бы нашей целью был просто текст? Как в Google Docs показать всплывающие окна, которые появляются при наведении на слово? Или навигацию и переходы на другие страницы?
Возможно, эти идеи и получится реализовать, но избежать ошибок – вряд ли. А проверить это клиент сможет только после дизайна и верстки – на этапах, когда исправлять лендинг сложно и долго. Удобнее сразу делать прототип.
Покажу еще несколько примеров, которые демонстрируют, как на прототипах копирайтер может усилить смыслы.

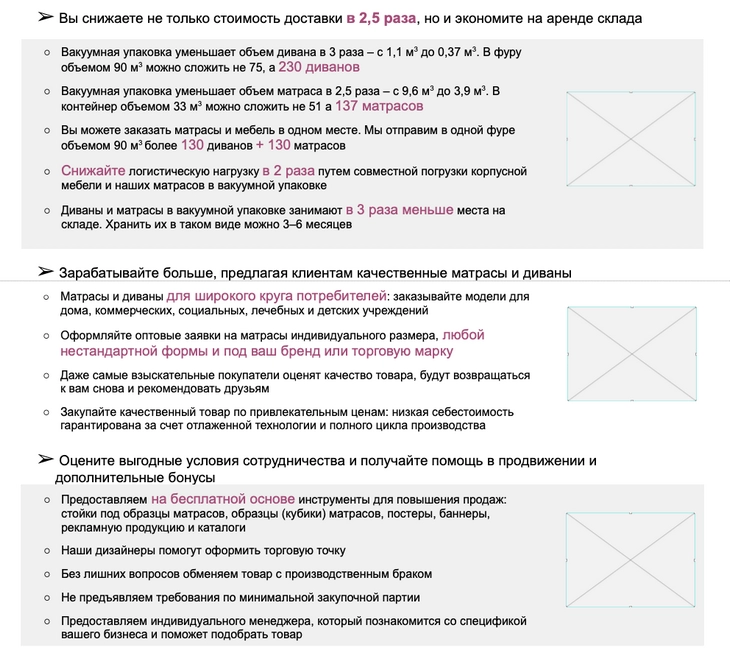
Просто перечисляем, что входит в услугу «под ключ»

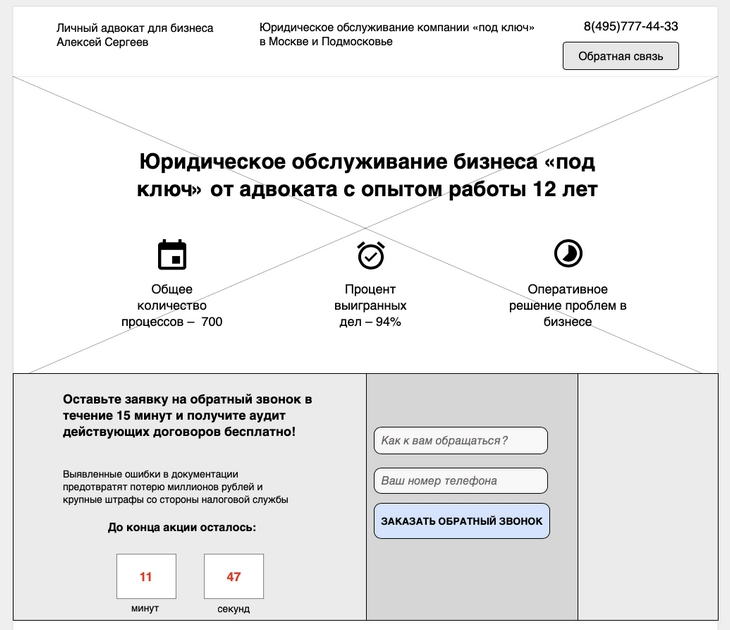
Усиливаем смыслы и выделяем главное на прототипе
Такая визуальная подача услуги «под ключ» решает сразу несколько задач.
- Показываем ЦА ценность услуги – насколько она объемна, сколько работы предстоит сделать компании. Сразу снимаем у клиентов возражение о высокой стоимости.
- Даем пояснения к каждой операции, но не перегружаем экран текстом.
- Расставляем акценты, выделяя отдельные слова полужирным шрифтом. Клиент их заметит и захочет прочитать весь текст.
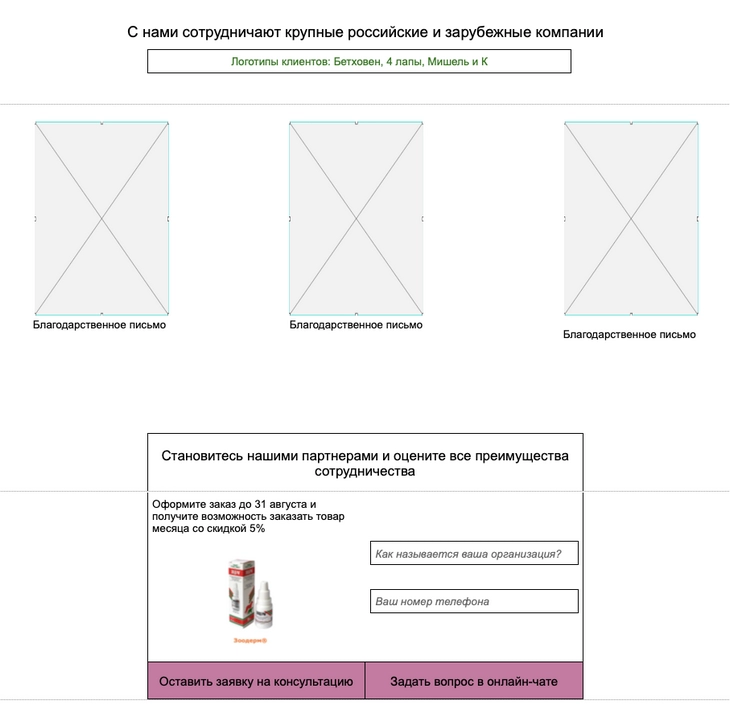
Как копирайтеры показывают отзывы в тексте для лендинга?

Отзывы в большинстве текстов для лендинга
А если сделать прототип и показать отзывы иначе?

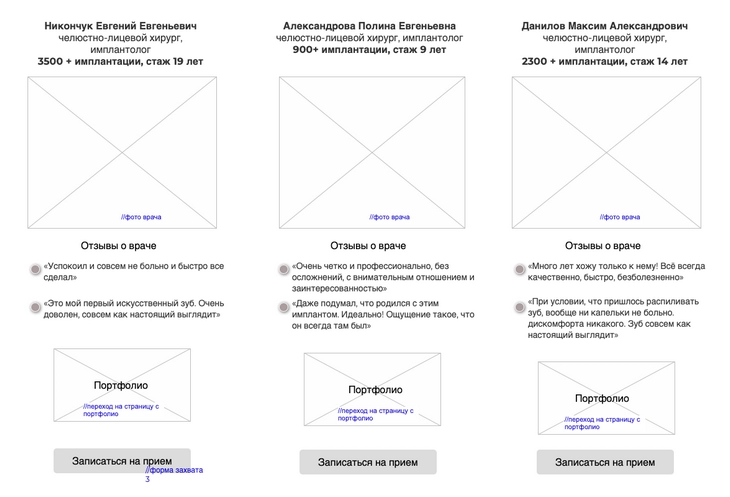
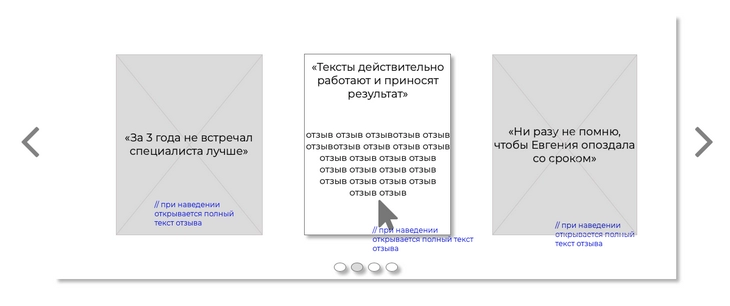
Подача, которая привлекает внимание к отзывам на лендинге
Стандартный, но хорошо работающий прием – вынести в качестве подзаголовка к отзыву яркую цитату, которая закрывает сомнение ЦА или отражает выгоду. После этого у посетителя сайта появится желание изучить отзыв полностью. Прием подходит для аудио, видео и текстовых отзывов.
Разумеется, гораздо проще передать просто текст для лендинга, переложить решение остальных задач на дизайнера и надеяться, что он все сделает грамотно. Но если можно сократить риски, почему бы этого не сделать? Я предпочитаю передать клиенту продукт, с которым работать будет максимально удобно.
Этапы создания прототипа
Раньше я делала прототипы по схеме:
- созвон с клиентом, брифование;
- предпроектное исследование – анализ ЦА и конкурентов;
- создание текста для лендинга;
- создание прототипа.
Сейчас я использую другой подход. Главное отличие – два последних этапа проходят параллельно. Но предварительно я обозначаю:
- преимущества, выгоды и смыслы, которые буду транслировать на лендинге;
- схему работы компании;
- какие проблемы клиента решает продукт;
- какие аргументы помогут убедить клиента купить, записаться на консультацию, оставить заявку;
- какие призывы к действию можно указать.
Далее прикидываю структуру: как разместить заголовок, будет ли квиз, где показать выгоды, отзывы, кейсы, гарантии и др. После этого параллельно пишу текст и оформляю прототип.
Для примера возьмем услугу «под ключ», которую мы выше проектировали по шагам. Сначала создаешь базовую цепочку, а затем в процессе работы появляются идеи:
- добавить уточняющий текст;
- прикрепить иконки;
- выделить полужирным важные моменты;
- добавить конверсионный слой.
Мы погружаемся не просто в продукт, а в конкретный смысл – схему работы, кейсы, в одну из пяти выгод. И эффективнее будет придумать визуальную подачу в момент написания текста, когда ты четко осознаешь, что хочешь донести до ЦА.
Что происходит, если приступаешь к прототипу, когда текст уже написан? Начинаешь думать в следующем ключе: «Текст я уже написал – это главное. Сейчас быстро перекину его в прототип. Лишь бы красиво было». И все прототипы получаются как под копирку.
А нам надо не просто красиво. Надо, чтобы эффективно для продаж и удобно для пользователя.
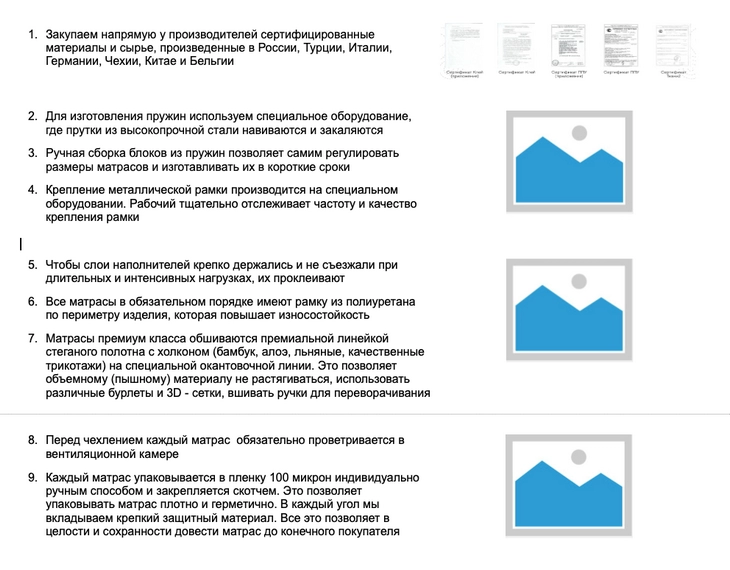
В качестве примера покажу свои работы. Это экраны лендинга, которые я делала по схеме «сначала текст, потом прототип».
Экраны созданы по схеме «сначала текст, потом прототип». 1 – отзывы, которые не привлекают внимание. 2 – стандартная подача этапов работы. 3 – выгоды в виде скучного списка
У них примерно одинаковая структура, скучные блоки, банальные способы донести информацию. Из инструментов для создания акцента – только крупный полужирный шрифт и другой цвет.
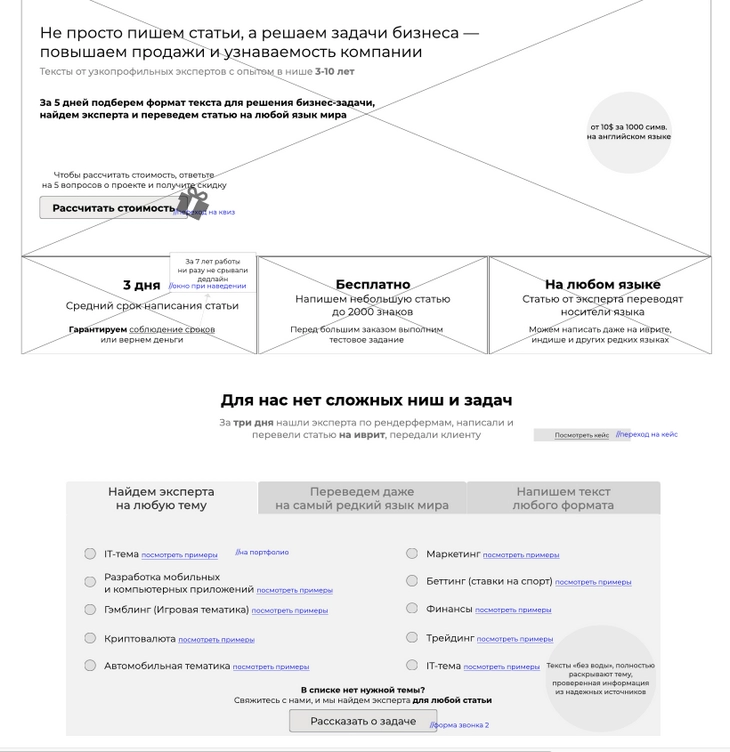
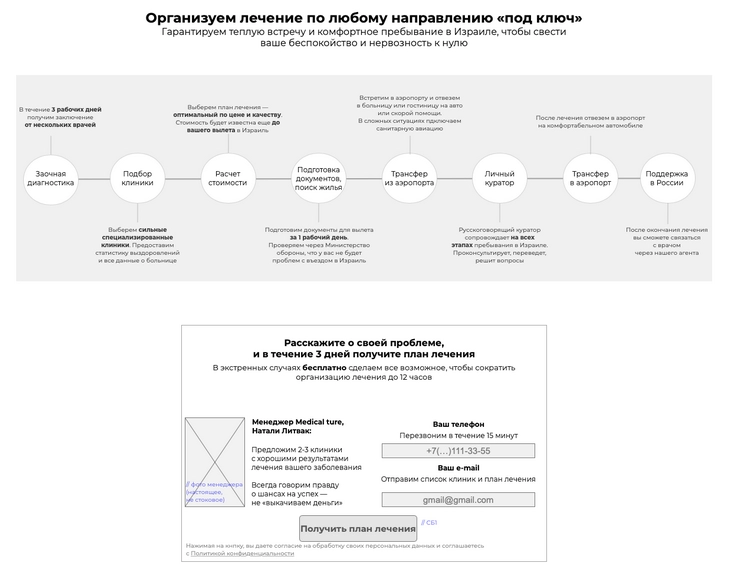
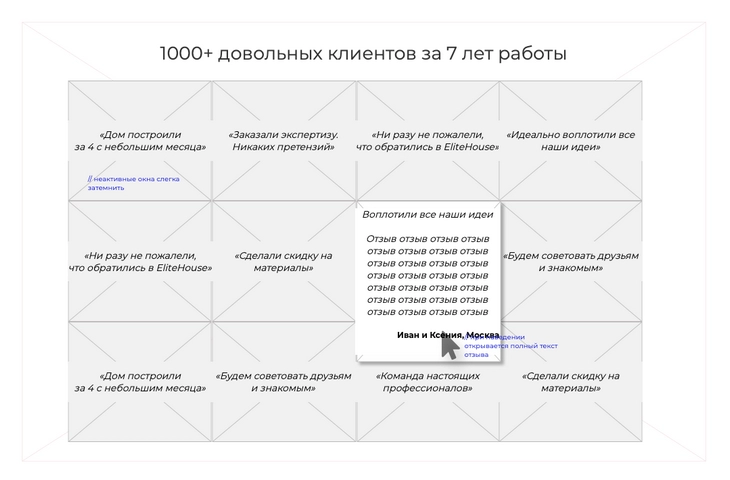
Когда я изменила подход на «текст и прототип параллельно», у меня стали получаться такие экраны.
Экраны созданы по схеме «текст и прототип параллельно». 1 – первый экран со смыслами и расставленными акцентами. 2 – блок с выгодами раскрывает ценность услуги. 3 – блок с отзывами, который хочется изучать
Разница очевидна. Когда текст и прототип создаются параллельно, мозг начинает креативить и предлагать разные варианты, как лучше преподнести информацию визуально и усилить смыслы.
Почему прототип должен создавать копирайтер
- Копирайтер изучает товар заказчика, анализирует ЦА и конкурентов. На основе этих данных он может выстроить структуру лендинга/сайта, чтобы закрыть возражения и сомнения потенциальных клиентов.
- Создавая прототип, копирайтер прорабатывает смысловой, конверсионный и частично визуальный слой. Расположение блоков выстраивается таким образом, чтобы управлять вниманием ЦА.
- Задача копирайтера – акцентировать внимание читателей на выгодах, усилить смыслы и прописать дизайнеру визуальные задачи.
- Прототип – готовое техническое задание для дизайнера и верстальщика. Риски неюзабельного дизайнера и верстки многократно снижаются.
- На этапе создания прототипа внести изменения проще и дешевле, чем после дизайна и верстки.
- Подробный прототип экономит время. Клиенту не нужно контролировать каждый шаг дизайнера, дизайнеру не нужно выполнять лишнюю работу.
- Копирайтер создает такую структуру прототипа, с которой ЦА будет удобно взаимодействовать.