Скорость загрузки сайта может вызвать целый ряд проблем: проблемы с индексированием новых страниц, «глюки» на сайте, ошибки в веб-аналитике и другие технические сбои. Все это может повлиять на развитие сайта в долгосрочной перспективе и сказаться на его ранжировании в поисковиках. Сегодня узнаем, как разобраться в отчетах Google Analytics, связанных со скоростью загрузки, и сделать из них корректные выводы.
Как проверяет скорость загрузки большинство начинающих вебмастеров? Правильно – никак. Иногда просто забывают, иногда не считают нужным. В лучшем случае вводят домен в Speed insights и в итоге бьют тревогу при результате в 20–40 баллов.
Во-первых, проверять нужно не только главную, но и другие страницы сайта. Делать далеко идущие выводы, получив данные только по 1 странице, не следует.
Во-вторых, оценка Speed insights является условной. Cама загрузка включает в себя несколько основных стадий. На каждую из них могут отрицательно повлиять и второстепенные факторы. Например, устаревшее железо смартфона или его же недостаточно быстрое соединение с интернетом.
В-третьих, любые отчеты нуждаются в детальном анализе. Их нельзя трактовать однозначно. Давайте разберемся как раз с последним пунктом.
Navigation Timing – инструмент Google Analytics
Для отслеживания времени загрузки Google использует стандартизированный показатель Navigation Timing. Эту функцию поддерживают практически все браузеры.
Главное преимущество GA (Google Analytics) заключается в том, что она измеряет скорость даже промежуточных этапов загрузки веб-страницы. Нас интересуют 6 таких временных фаз:
- общая загрузка страницы – начиная с клика по URL и заканчивая конечной визуализацией веб-страницы в браузере;
- выполнение загрузки страницы;
- переадресации;
- ответ сервера;
- соединение с сервером;
- поиска домена.
Время загрузки страницы
Время загрузки страницы – это показатель, который демонстрирует усредненное время полной загрузки веб-страницы. Здесь никаких уточнений не требуется – это просто суммарное время, в течение которого веб-страница загружается у пользователя. GA использует значение среднего арифметического от всех посещений и далее везде будет подразумеваться именно это.
Расти этот показатель может вследствие двух проблем.
Первая проявляется, когда нагрузка на сервер обычная: конечный пользователь, загружающий веб-страницу, пользуется небыстрым интернетом.
Вторая причина проявляется, когда суммарная нагрузка на сервер становится чрезмерно высокой: пропускной способности недостаточно.
Переадресация
Среднее время переадресации – временные затраты на обработку редиректов. Повлиять на показатель можно, если целиком избавиться от всех перенаправлений на сайте. Нужно ли это делать – другой вопрос. Даже в норме при открытии сайта и его страниц браузер должен затрачивать определенное количество времени на обработку перенаправлений. Они могут быть настроены не только между страницами, но и в рекламных URL, например. URL содержит ссылку на HTTP-версию сайта (значит, на сайте не установлен SSL сертификат) и браузер потратит еще какое-то количество секунд на обработку самого редиректа (URL содержит HTTP, и нужно перенаправить его на URL, включающий HTTPS-протокол).
Конечно, избавиться от большинства редиректов между страницами вполне реально, но делать это только ради улучшения среднего времени переадресации вряд ли стоит.
Ответ сервера
Среднее время ответа сервера – просто суммарное время отклика сервера. Повлиять на эту характеристику довольно сложно. Все зависит не столько от вашего сайта (оптимизация кода, форматы / кодировка / размер изображений, наличие неиспользуемого кода JS и CSS, показ текста, разрастание DOM-структуры, влияние стороннего кода, кэш статики, суммарное время выполнения JS), сколько от характеристик и настройки используемого сервера, а также от того, насколько хорошо оптимизирована каждая конкретная страница.
Посмотреть, насколько хорошо и быстро работает ваш сайт, поможет платформа Page speed. Просто укажите свой домен и сразу получите советы по улучшению пользовательского опыта. В разделе «Производительность» доступен аудит показателей: первая отрисовка и время до интерактивности (для определения задержки). В разделе «Лучшие практики» – анализ всех показателей.
Соединения с сервером
Среднее время соединения с сервером – время установки ТСP-соединения. Зависит от суммарного числа серверов, задействованных в цепочке работы вашего сайта. Играет роль также скорость соединения посетителя и его географическое расположение.
Среднее время поиска домена
Среднее время поиска домена или Avg. Domain Lookup Time – общее количество времени, которое тратится на поиск IP и установление его принадлежности к определенному домену. Показатель зависит от тех же причин, что и предыдущий. Ускорить время DNS поиска можно, задействуя сервер на территории страны, откуда идет основной трафик.
Также можно внедрить CDN – это технология дистрибуции контента, которая ускоряет загрузку медиафайлов и других данных сайта (для пользователей со всего мира, а не только конкретной страны).
Перечисленные способы потребуют немалых денежных затрат, поэтому, если речь идет о небольшом сайте, который никак не монетизируется и не связан с бизнесом, внедрять эти решения не имеет смысла.
Эти этапы обычно составляют малую часть суммарного времени загрузки сайта. Не менее существенное количество времени тратится на итоговую визуализацию веб-страницы. Перед визуализацией происходит подгрузка иных элементов сайта, включая большое количество скриптов, CSS, медиаконтент. Ускорить загрузку страницы можно при помощи минимизации HTML, оптимизации кода, внедрения кэширования содержимого веб-страниц, уменьшения размера медиафайлов.
Почему выросло время загрузки сайта: на что обратить внимание
Первым делом необходимо убедиться, что отчет по скорости открытия страниц получен на основе значительной выборки посетителей. Другими словами, не стоит делать выводы, если на ваш сайт зашло 3-4 посетителя. Если вы занимались выборками и анализом данных, то знаете: усредненные значения всегда неточны и чувствительны по отношению к нестандартным значениям. Например, страница загрузилась в течение 0,5 секунд у 50 посетителей, а еще у 2 посетителей она загрузилась в течение 4 секунд. Данные о двух аномальных посетителях попадут в отчет и подпортят его.
Как узнать точное время загрузки страниц: по технологии, источнику трафика, пользователю и поведению
Проблемы со скоростью могут быть актуальны только для определенного канала трафика. Например, сайт медленно загружается только у посетителей, пришедших из социальной сети Facebook*. В некоторых случаях проблемы со скоростью загрузки страниц возникают только у посетителей с определенным ГЕО.
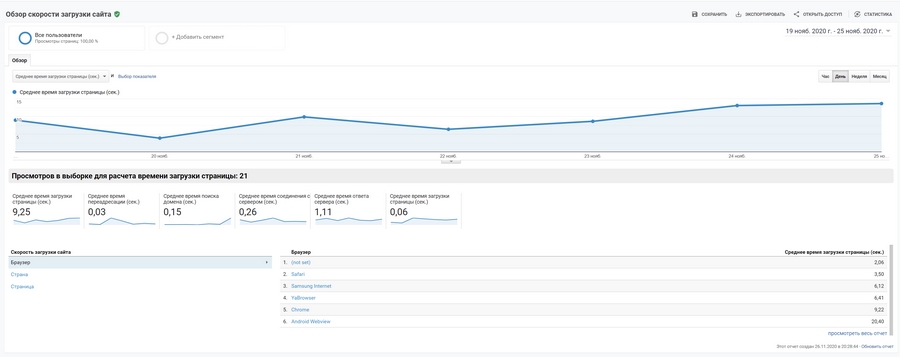
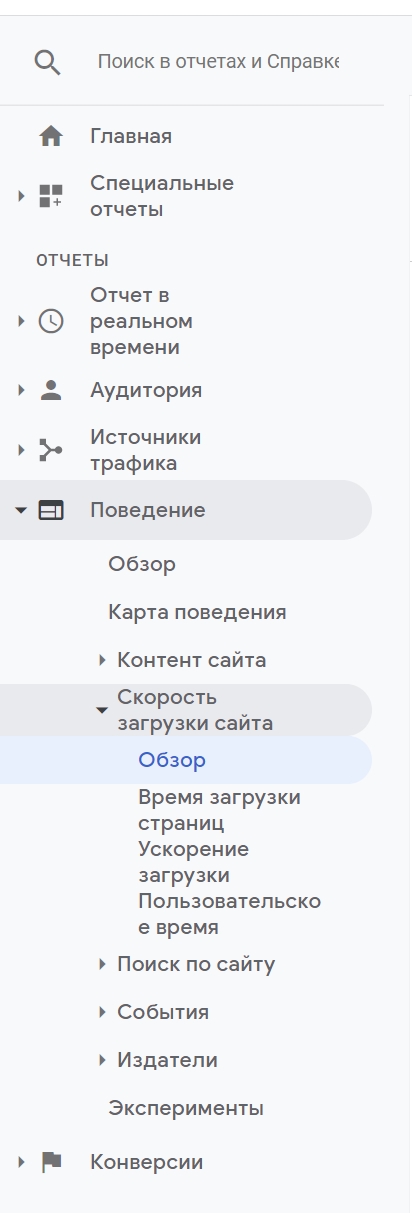
Получить полную информацию по общему времени загрузки с учетом технических и поведенческих особенностей можно в отчете GA. Открываем вкладку «Поведение», выбираем пункт «Скорость загрузки страниц» и «Обзор»:
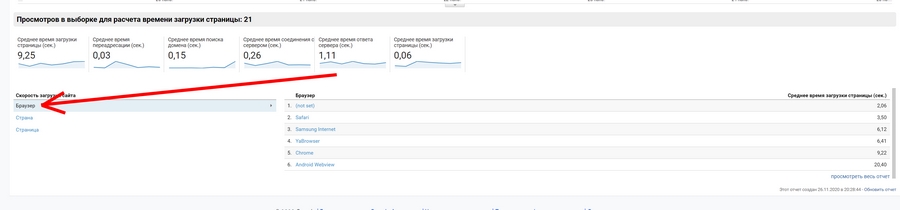
Здесь доступно большое количество отчетов по суммарному времени загрузки сайта. Например, из конкретного браузера:
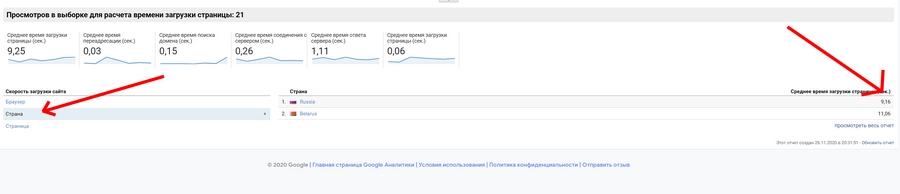
Для посетителей из определенных стран:
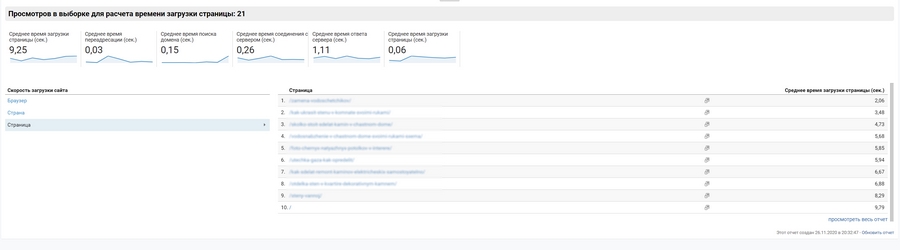
Для конкретных страниц сайта:
Главная прелесть GA в том, что она позволяет узнать суммарное время загрузки с учетом сразу по нескольких параметров. Среди них:
- браузер и его версия;
- город;
- домен;
- имя хоста;
- источник;
- канал;
- ключевое слово;
- континент;
- операционная система;
- поддержка Java;
- пользовательское значение;
- разрешение экрана;
- регион;
- страна;
- страница входа;
- субконтинент;
- тип пользователя;
- цвет;
- экрана,
- язык.
Кстати, в «Яндекс.Метрике» также есть функциональные и весьма удобные отчеты по некоторым из этих параметров.
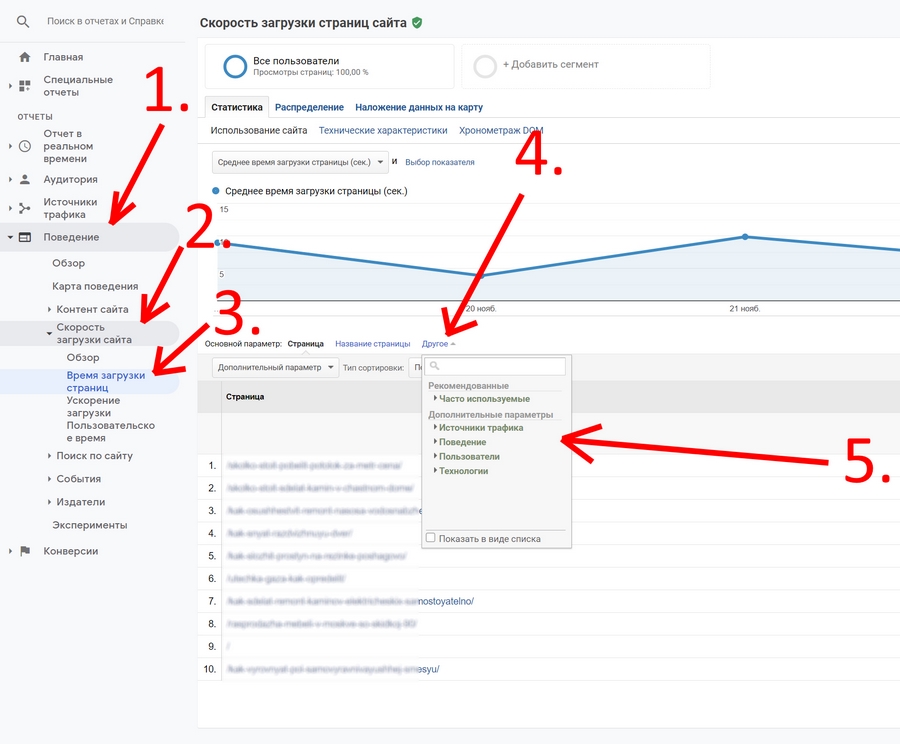
Чтобы настроить отчет с учетом интересующего вас параметра необходимо открыть раздел «Поведение», выбрать «Скорость загрузки страниц» и подраздел «Время загрузки страниц». В пункте «Основной параметр» находим «Другое» и отмечаем интересующий нас параметр:
Благодаря такому разнообразию параметров можно точно идентифицировать проблемы со скоростью загрузки, возникающие при совпадении определенного условия у посетителя.
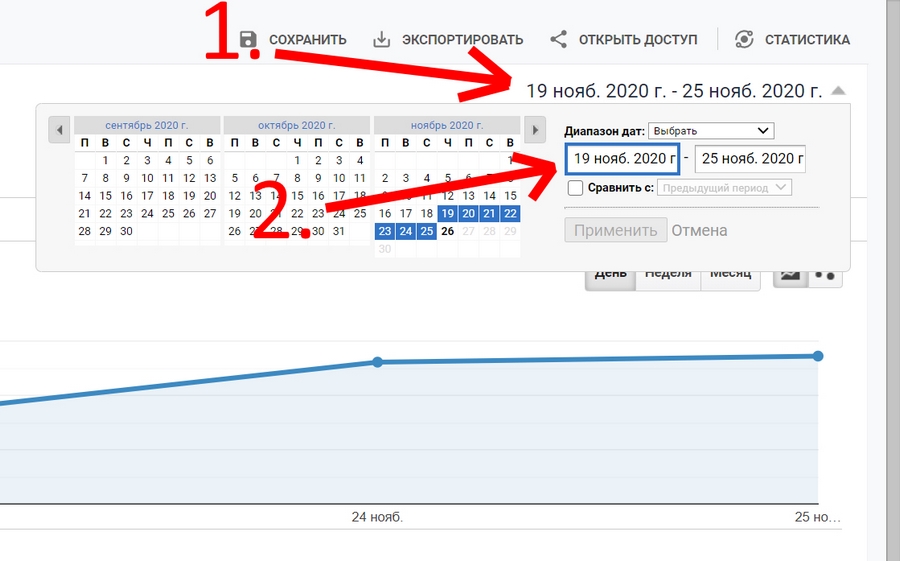
Обязательно проанализируйте скорость загрузки сайта за прошедший месяц, квартал, год. Период для анализа выбирается стандартно:
Задача – найти момент увеличения скорости загрузки. Еще совсем недавно скорость загрузки оставалось приемлемой, но за короткий период она значительно снизилась? Значит, проблемное событие произошло совсем недавно. Также обратите внимание на сезонность: в определенные месяцы может наблюдаться общее снижение / увеличение скорости загрузки страниц.
Даже если скорость загрузки страниц в последнее время несколько снизилась, не стоит сразу бить тревогу. Сперва необходимо убедиться в том, что пострадал трафик сайта и снился его доход. Если эти показатели в норме или даже продолжают увеличиваться, лучше не предпринимать никаких действий по оптимизации скорости загрузки сайта и его страниц. Так можно только навредить.
Послесловие
В аналитике Google следить за временем загрузки страниц сайта – одно удовольствие. Все удобно и быстро. Несколько видов отчетов позволяют решить даже сложные задачи, связанные с анализом скорости загрузки, поведенческими и техническими параметрами буквально в 1-2 клика.
Все отчеты различаются по назначению, и вдумчивый анализ поможет вовремя предотвратить целый ряд проблем и опасностей в дальнейшем.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ