Не все знают, что файл htaccess способен улучшить работу сайта: опытные веб-мастера используют его для настройки, оптимизации под мобильный трафик, кастомизации ресурса. Поэтому надо обязательно разобраться с этим вопросом – прямо сейчас.
Что такое htaccess
Htaccess (сокращенно от hypertext access (гипертекстовый доступ) – это специальный файл, расположенный в корневом каталоге. Корневой каталог – это главная папка, в которой хранятся все папки или файлы сайта. Обычно корневой каталог называется public_html. Файл htaccess позволяет получить доступ к настройкам apache-сервера. Но про них чуть позже.
Прежде, чем мы будем менять содержимое файла, нужно создать его копию. Рандомное изменение htaccess может привести к потере позиций сайта в поисковых системах. Поэтому лучше иметь копию, если решите все откатить назад.
В некоторых CMS htaccess может быть «спящим» – в этом случае он называется htaccess.txt. В таком виде сервер его не читает, никакие изменения в нем не будут восприниматься.
Зачем нужен htaccess
Главное назначение htaccess – это кастомизированная настройка сервера, которая может понадобиться оптимизатору.
Случаи, когда без настройки htaccess не обойтись:
- Запретить доступ к определенной странице / папке / файлу / директории.
- Сделать редирект, например, с www.texterra.ru на https://texterra.ru.
- Настроить поведение браузера в случае возникновения ошибок. Например, ошибки «404».
- Настроить доступ к конфиг-файлу apache.conf – это случай, когда мы, например, используем виртуальный хостинг. Называться этот файл может по-разному, но чаще всего – .httpd.conf)
- Изменить скорость загрузки.
Кроме этого, без htaccess не обойтись, когда вебмастер работает с виртуальным хостингом.
Где найти
Файл htaccess обычно находится в корневой папке сайта. Если htaccess лежит в корне, то и прописанные в нем команды будут передаваться на сайт целиком. Если же мы создадим или перенесем файл в другой каталог, то он будет регулировать конкретный каталог или подкаталог. Таким образом, никто не запрещает создать сразу несколько файлов htaccess. В последнем случае главным будет тот, который находится непосредственно в каталоге, а находящийся в корне будет считаться второстепенным.
Как редактировать
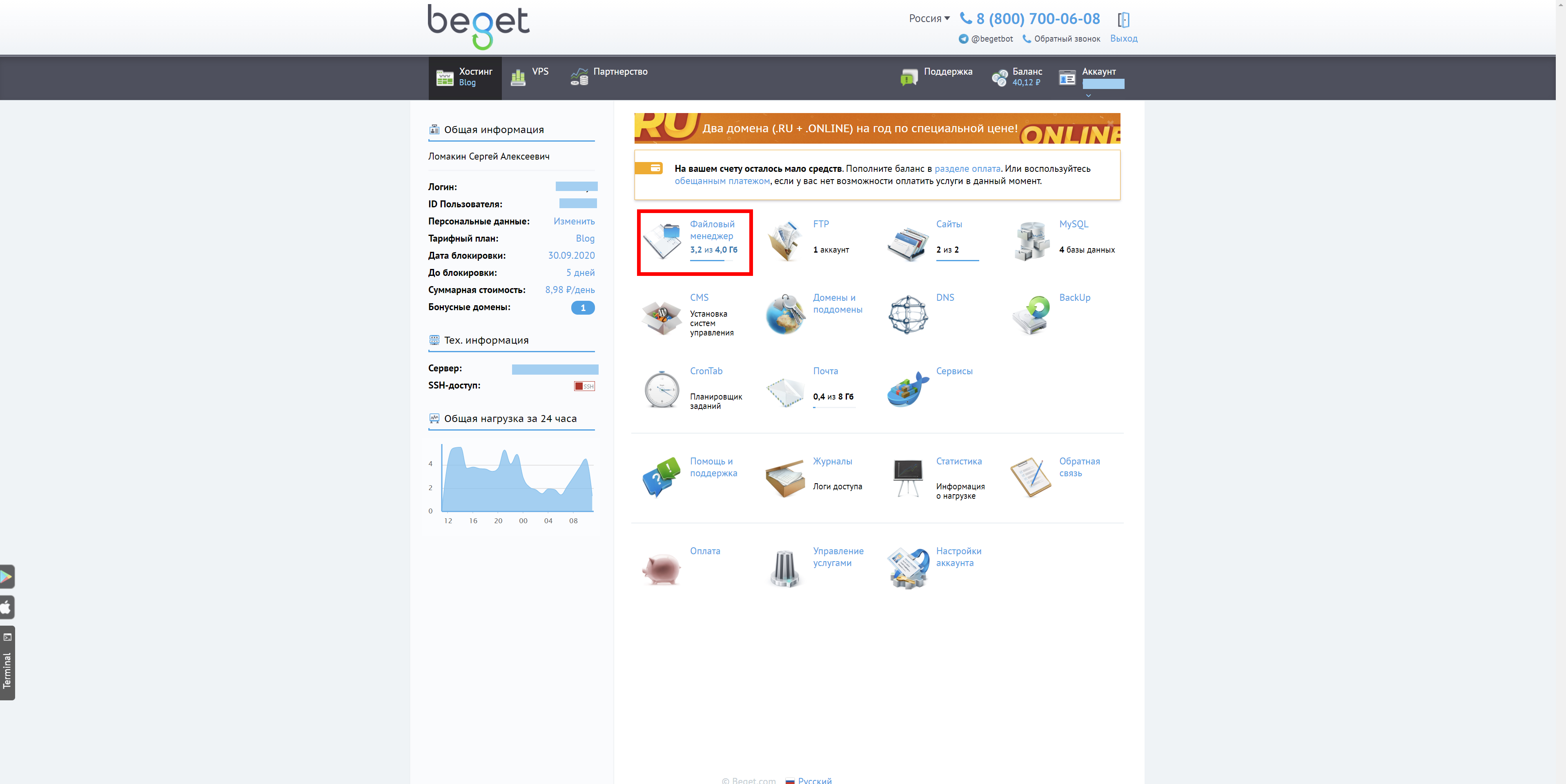
Редактировать файл htaccess можно несколькими способами. Чаще всего я использую встроенный файловый менеджер, который есть у хостинга. Например, я пользуюсь хостингом Beget, и доступ к файлу htaccess через него можно получить практически в 2 клика.
Открываем «Файловый менеджер» Beget:

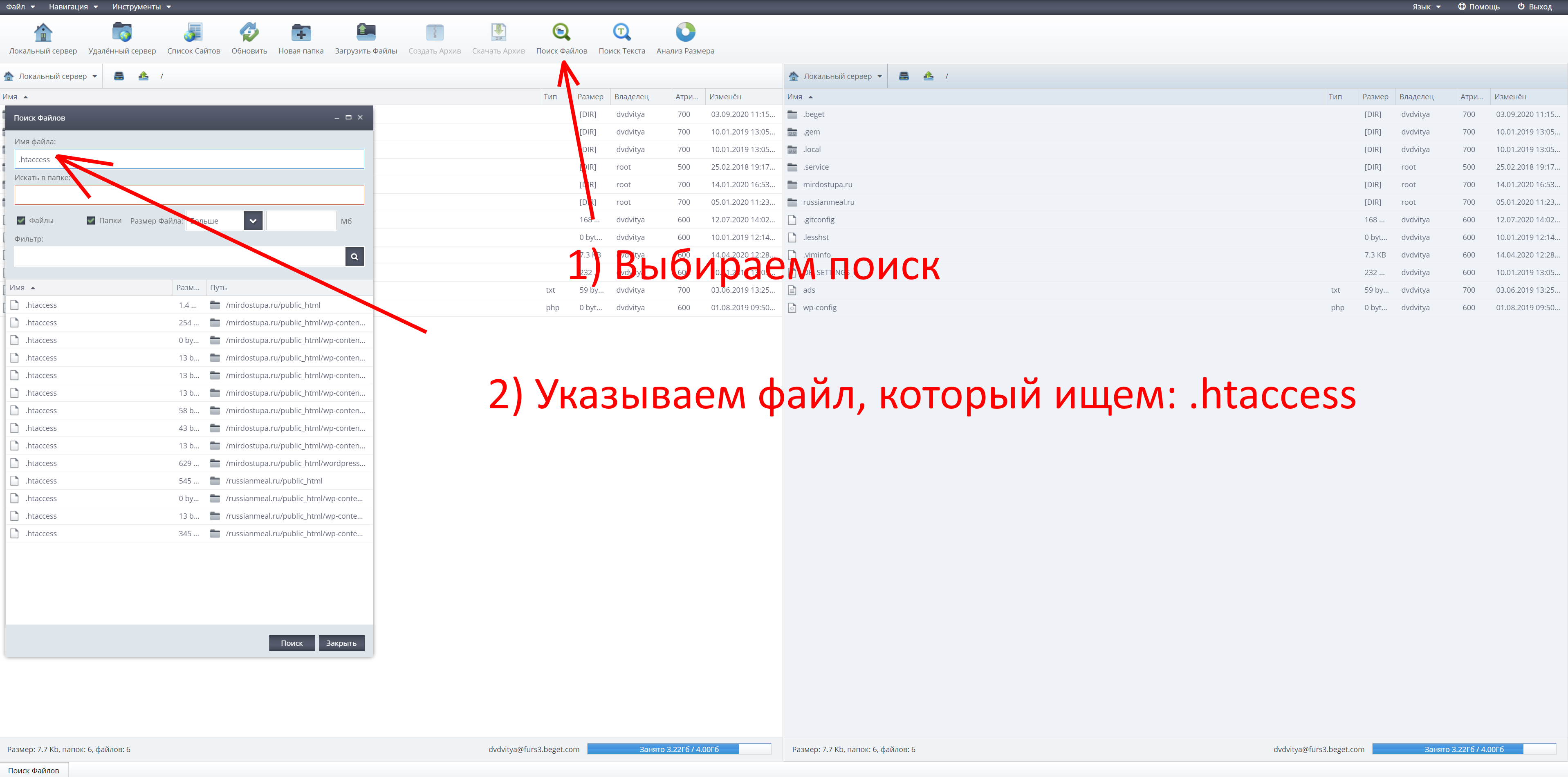
Используем поиск по сайту:

Многие современные CMS позволяют редактировать htaccess через панель администратора. Например, в «Битриксе» для этих целей достаточно открыть пункт «Контент» и затем выбрать раздел «Файлы и папки». Теперь просто выбираем htaccess.
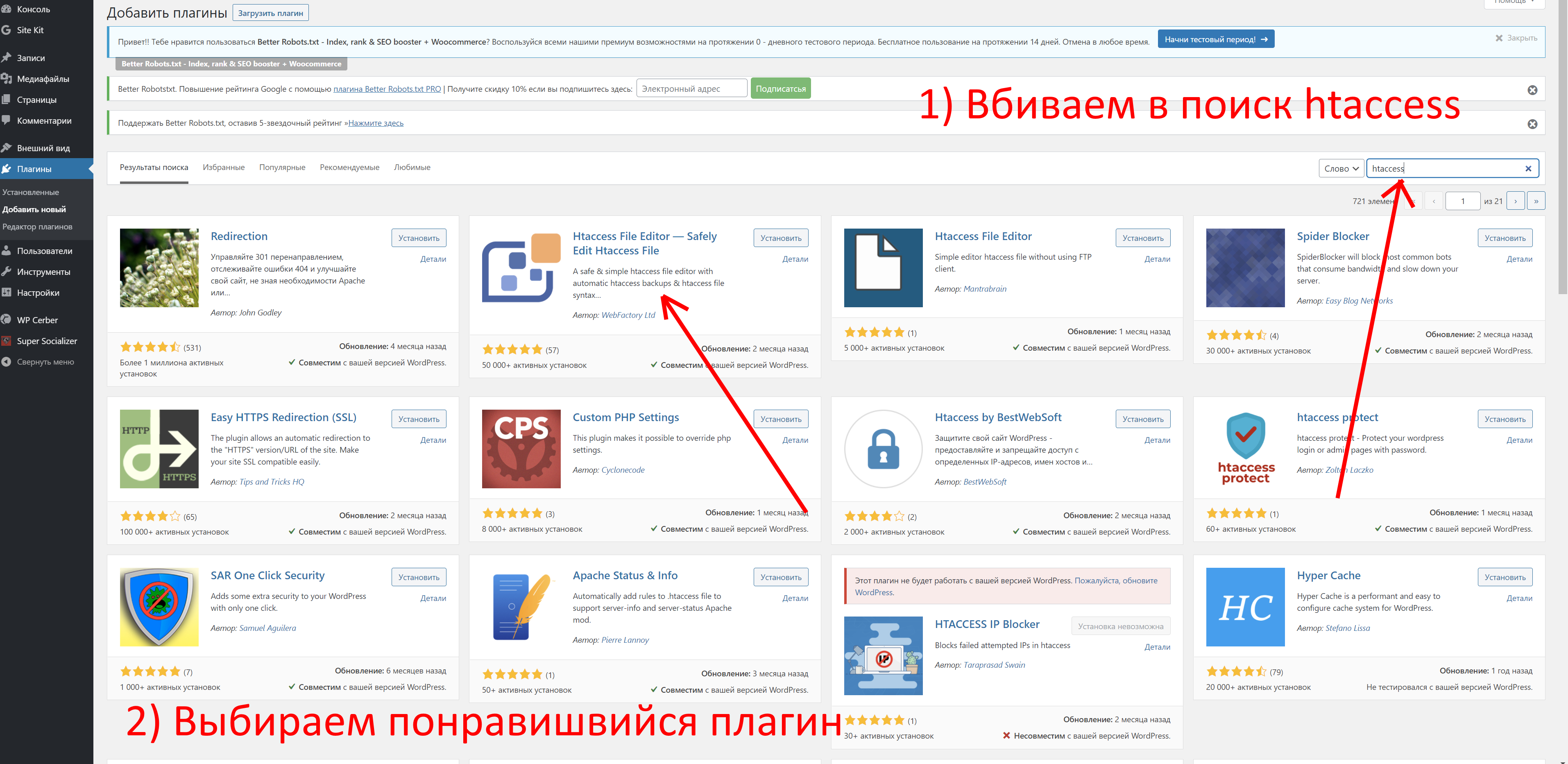
Если ваш сайт на WordPress (или любой другой популярной CMS), то изменять htaccess можно, установив любой подходящий плагин. Для этого открываем административную панель вашей CMS и в разделе «Плагины» вбиваем в поиск слово htaccess.
На WordPress выглядит это выглядит так:

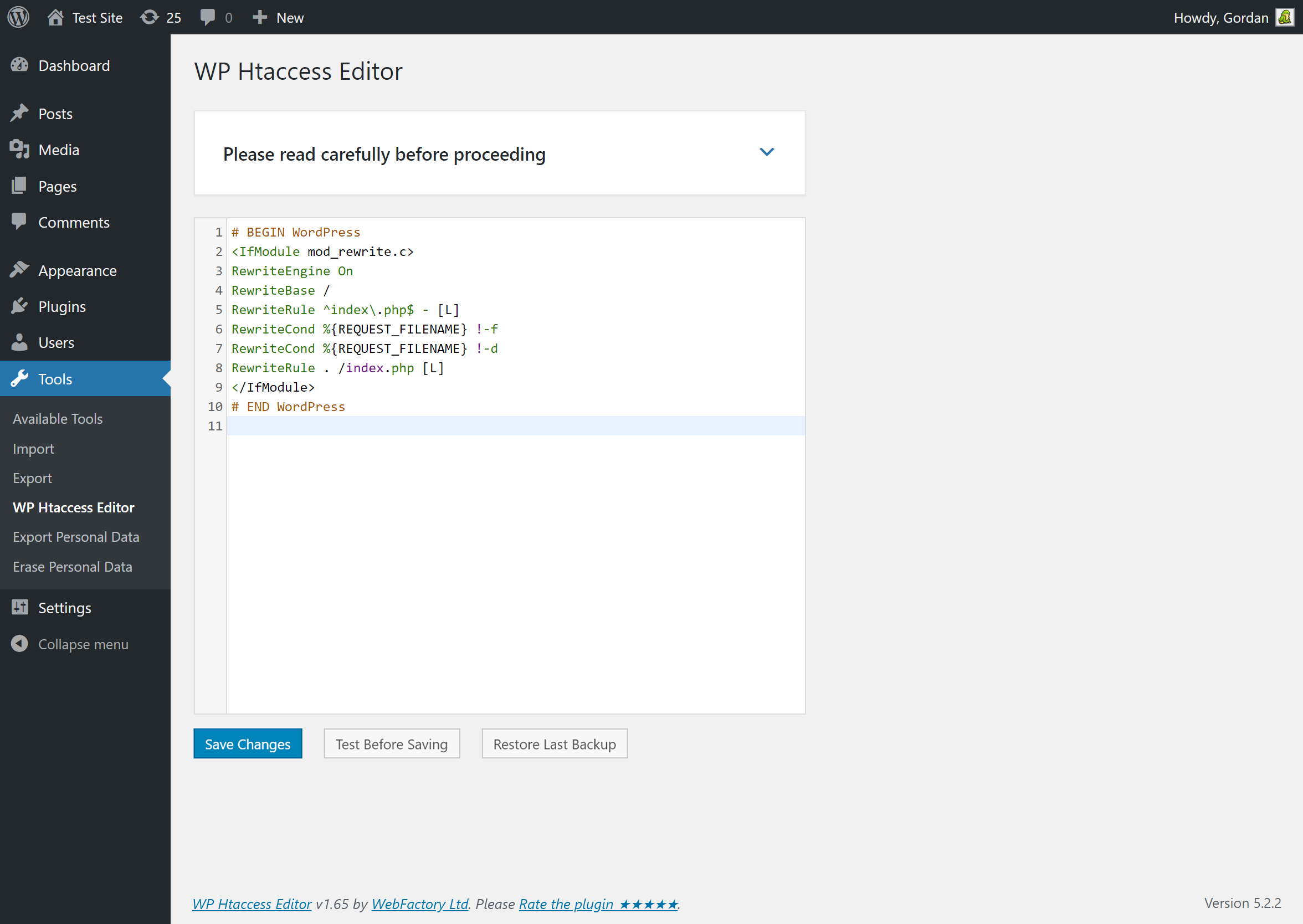
У меня есть сайт на WordPress, и, чтобы изменять htaccess, я использую плагин WP Htaccess Editor:

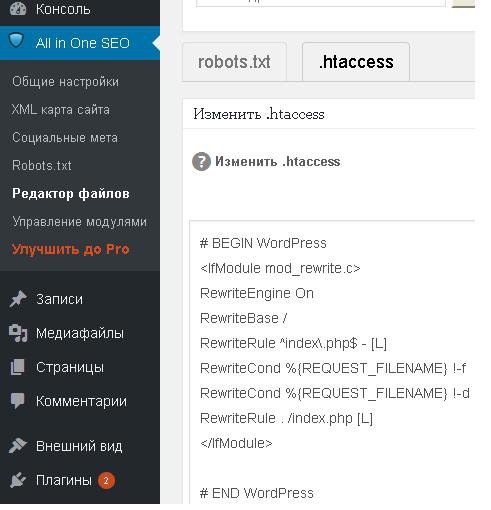
Изменять htaccess можно также с помощью крупных SEO-комбайнов. Например, All in One SEO Pack:

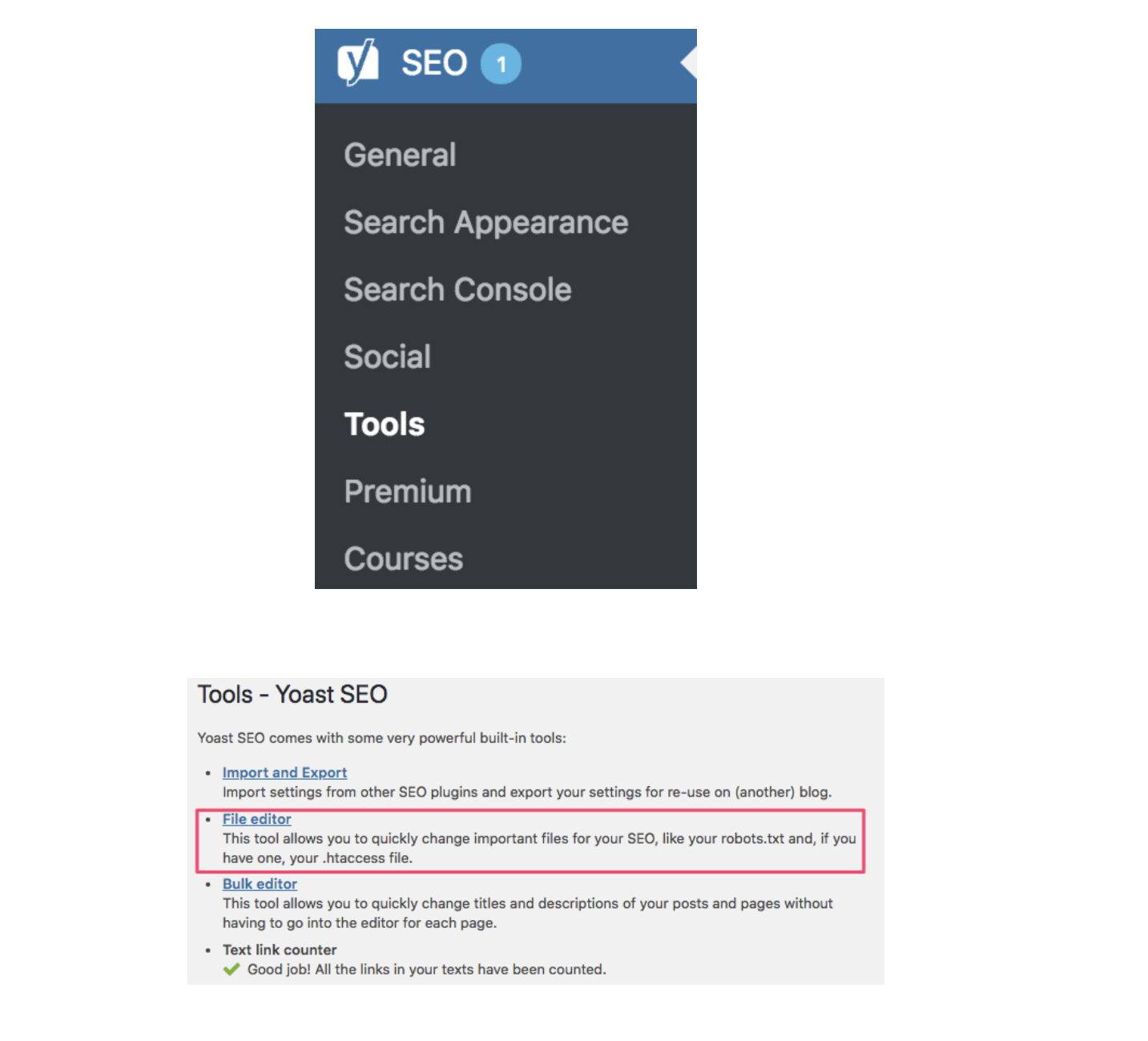
Аналогичная возможность предоставлена и в популярном Yoast SEO:

Как читать и понимать htaccess
Даже если вы никогда не пишете код, понять принцип синтаксиса htaccess не составит труда. Главные правила:
- Новая команда – с новой строки.
- Если вы хотите добавить комментарий для людей или заметку для себя, то пишите его после символа #.
- Правила вводятся путем создания регулярных выражений.
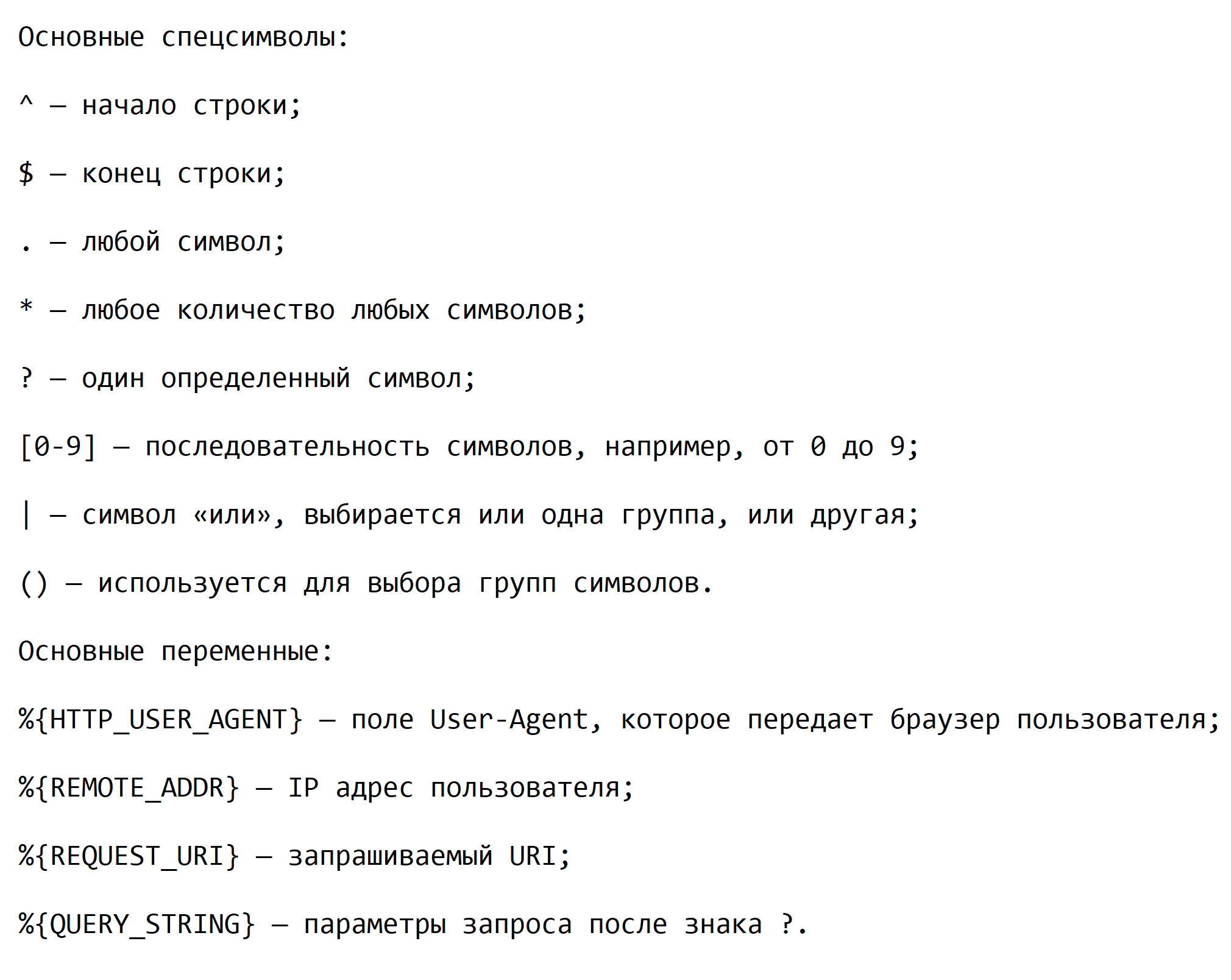
С первыми двумя пунктами все просто, но с третьим нужно чуть разобраться. Регулярные выражения – это специализированный язык, который используется для описания шаблонов строк. Основан язык регулярных выражений на метасимволах и масках-шаблонах. Углубляться не будем, но отметим, что создание регулярных выражений требует знания переменных и других специальных символов. Их не так много, выучить их не составит труда. Самые часто используемые:

Как делать редиректы через htaccess
Настройка редиректов – самый частый случай редактирования htaccess. Прежде чем делать перенаправление, следует точно убедиться, что оно необходимо. Вообще, поисковики не любят сайты, состоящие целиком из редиректов и нещадно пессимизируют их, урезая позиции. Поэтому не злоупотребляете редиректами.
Правила настройки 301-го редиректа через htaccess:
- Не делать более двух последовательных редиректов. Сразу несколько редиректов значительно увеличивают статическую нагрузку на хостинг и в целом снижают скорость загрузки веб-ресурса.
- Делать перенаправление лучше по принципу «от малого к большему». Например, сперва делаем перенаправление посетителя со страницы А на страницу Б, а уже после этого формируем главный редирект, например, на страницу без слэша*.
*Речь о страницах, которые оканчиваются знаком «/». Например – www.texterra.ru/blog/ и www.texterra.ru/blog
В каких случаях нужно делать 301-ый редирект через редактирование htaccess
Делать перенаправление посетителя через 301-ый особенно актуально в случаях, когда:
- Изменилась вложенность страницы.
- Содержимое страницы или вся страница были удалены.
- Изменился URL-адрес страницы.
Если мы просто удалим страницу, она начнет выдавать ошибку 404, что плохо для позиций сайта в поиске. Думаю, объяснять не надо – пустая страница не интересна для поисковиков. Гораздо разумнее не удалять страницу, а сделать грамотное перенаправление на другую, релевантную удаленной. Чтобы сделать 301-ый редирект, достаточно указать директиву перенаправления. Выглядит она вот так:
Redirect 301 /page1/ https://texterra.ru/page2/
Разберем строку подробнее:
- /page1/ – корневой URL. URL не должен включать протокол шифрования/имя домена.
- https://texterra.ru/page2/ – на этот URL и настраивается редирект.
Удаляем страницы с одинаковым содержанием
Дубли – это страницы, содержимое которых повторяется. Если сайт обрастает неконтролируемыми дублями, то вскоре появляются следующие проблемы:
- Некорректное определение наиболее релевантной страницы краулерами (краулер – поисковый робот, который обходит страницы всех сайтов в интернете, чтобы последние появлялись в результатах поиска).
- Пессимизация сайта со стороны Google и «Яндекса».
- Технические проблемы при составлении отчетов и при выполнении других операций.
- Увеличение времени обхода страниц сайта.
Чтобы каждая страница сайта была доступна исключительно по единому URL, необходимо настроить главное зеркало и редиректы. Последние настраиваются на URL со знаком слэша на конце и на страницы со знаком слэша в начале URL. Если забыли: www.texterra.ru/blog/ и www.texterra.ru/blog.
Для настройки всего вышеперечисленного будем использовать модуль mod_rewrit. Выглядит он так: RewriteEngine On.
Делаем редирект на URL со слешем и на страницы без слеша
Здесь нет общих правил и законов – изучайте статистику по сайту, смотрите, какие именно страницы в индексе превалируют. После анализа статистики будем создавать соответствующие перенаправления. Стоит лишь отметить, что для новых сайтов принято делать редирект именно с поправкой на слэш. Другими словами, вариант www.texterra.ru/blog/ предпочтительнее, чем www.texterra.ru/blog.
Проверить переадресацию просто – достаточно выбрать любую интересующую страницу и добавить в конец URL знак слэша. Если страница загрузилась именно в том виде, в каком вы ее ввели, то это дубль. От всех таких страниц нужно избавляться. Если же страница загрузилась с подменой URL, то делать ничего не нужно, все настроено правильно.
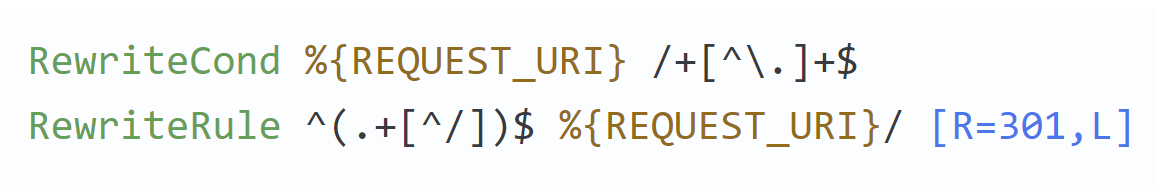
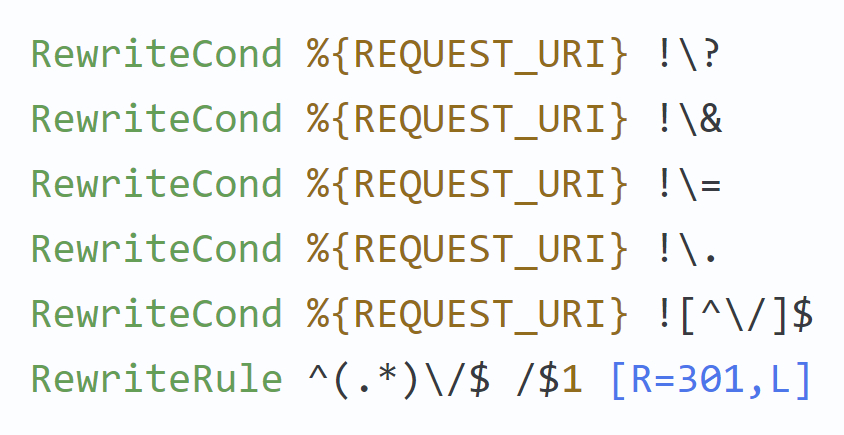
Так я настраиваю 301-ый редирект на слеш:

И так, если нужно настроить 301-ый без слеша:

Как настроить главное зеркало при помощи htaccess
Сперва определяем главный URL, по которому будет открываться ваш сайт. Учтите, что для поисковых роботов Google и «Яндекса» https://texterra.ru, http://texterra.ru и www.texterra.ru – это абсолютно разные сайты. Доменные имена же все различаются! Так что выбрать главное зеркало, в любом случае, придется.
Если хотите переехать на SSL-протокол, то сейчас самое время. Учтите, что после переезда позиции сайта могут просесть. Можно найти бесплатный SSL-сертификат – достаточно будет просто скачать его и установить на сайт. Кроме этого нужно будет добавить соответствующее правило-поправку в наш htaccess. Новая версия сайта также прописывается и в файл robots. При переезде на SSL существует довольно много подводных камней, которые приводят к появлению ошибок, но это уже отдельная тема. Если будет интересно я расскажу о ней в новом материале. Пока же вернемся к главному зеркалу.
Как сделать HTTPS-редирект при помощи htaccess
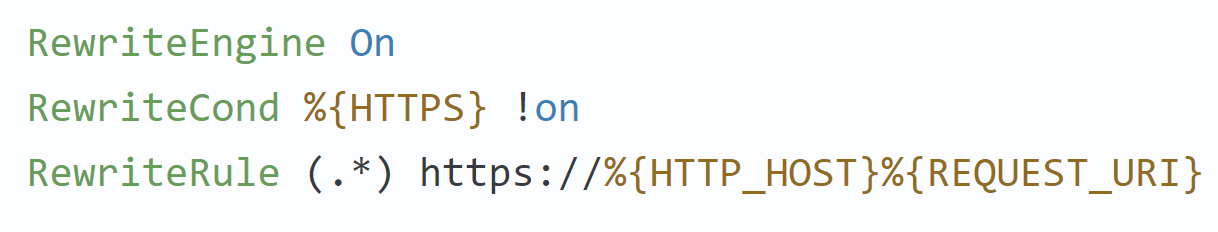
Чтобы сделать перенаправление на HTTPS-версию сайта, нужно использовать следующий код:

Помочь поисковым роботам правильно определять главное зеркало можно, добавив все версии сайта в Google Search Console и «Яндекс.Вебмастер». Останавливаться на этом не буду, так как существует много инструкций на других сайтах.
В зависимости от выбранного главного зеркала использую одну из 2-х директив:

Как сделать редирект на другой домен при помощи htaccess
Редирект на другой домен может понадобиться, когда ваш сайт переезжает на новый домен. Помимо этого, есть и другие случаи. Еще редиректы на другой домен делают черные оптимизаторы, которые используют так называемые дропнутые домены для переадресации трафика, поисковых ботов, подмены ссылочной массы.
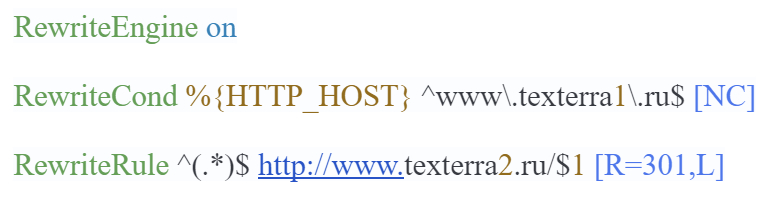
Для создания перенаправления через htaccess впишите в htaccess следующий код:

Естественно, «texterra1» нужно заменить на ваш собственный старый домен, а «texterra2» – на тот домен, на который нужно перенаправить посетителей.
Защита контента и безопасность
Htaccess можно использовать, чтобы запретить доступ к особым разделам / страницам / файлам сайта. Кроме этого, htaccess применяется, чтобы запретить загрузку фотографии, ограничить нагрузку от нежелательных поисковых ботов.
Как ограничить скачивание фотографий с сайта при помощи htaccess
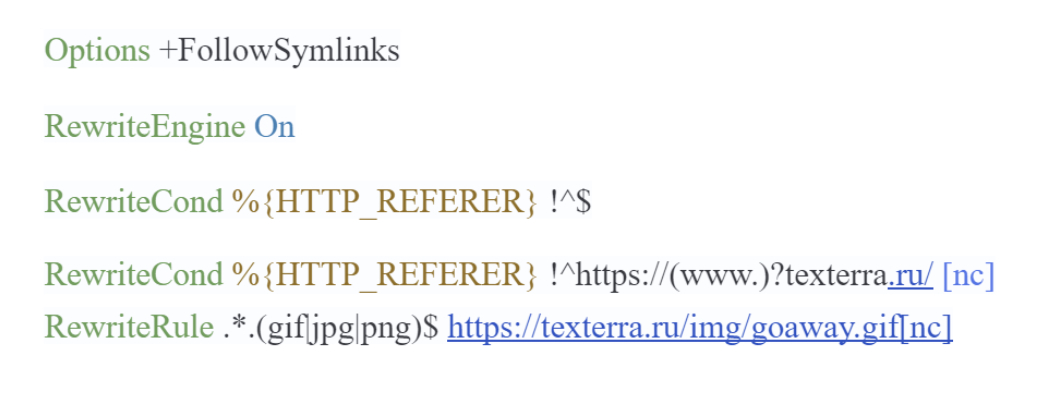
Одно время картинки с моего сайта воровал нехороший блог. Интересное заключалось в том, что картинки скачивались не только вручную, но и в автоматическом режиме при помощи хотлинков (если говорить простым языком, это просто прямые ссылки на картинки). Благодаря htaccess можно запретить загрузку фотографий с сайта, достаточно добавить файл следующий код:

Не забывайте: «texterra.ru» нужно поменять на полный URL вашего сайта. Также создаем картинку в любом графическом редакторе – на ней нужно будет разместить текст, который напомнит злоумышленнику о юридической ответственности за нарушение авторского права. Созданную картинку загружаем на сайт по следующему пути: https://texterra.ru/img/goaway.gif (но это в моем случае, у вас может быть другой, и не забудьте проверить путь в директиве выше).
Закрываем сайт от нежелательных IP
При помощи htaccess можно запретить доступ к сайту как отдельному ip-адресу, так и целым подсетямым. На своих сайтах я также запретил ботов, которые создают нагрузку на хостинг.
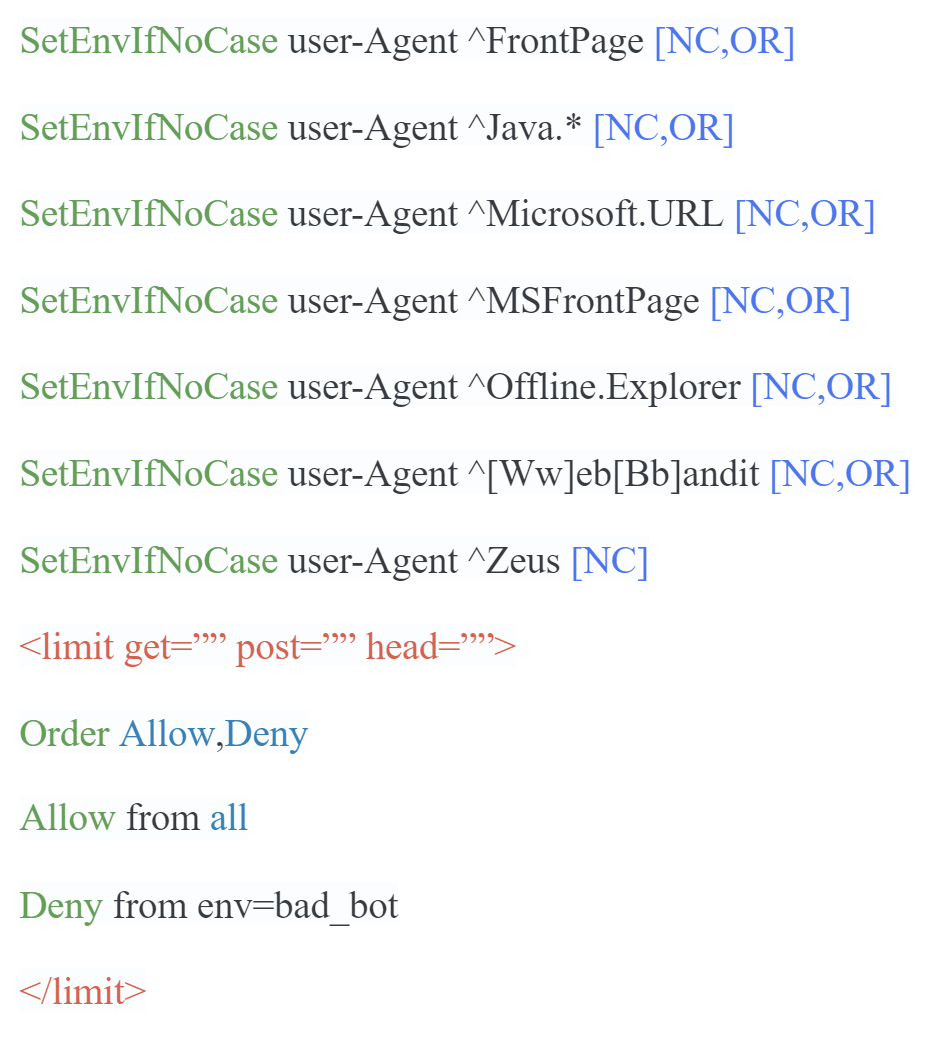
Чтобы запретить вредных ботов, я включил в htaccess следующие директивы:

Естественно, ваш список юзер-агентов может быть другим. В него можно внести всех ботов, которые создают высокую нагрузку на хостинг. Посмотреть статистику по запросам вы можете, обратившись в поддержку своего хостинг-провайдера.
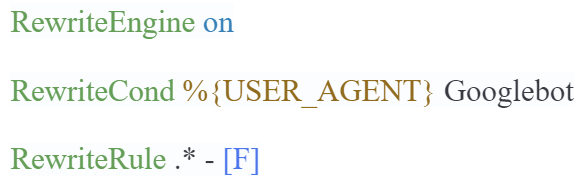
Заблокировать можно даже роботов Google и «Яндекса». Например, запретить обход сайта роботу Google можно при помощи такой директивы:

Как разрешить доступ к сайту только определенным IP
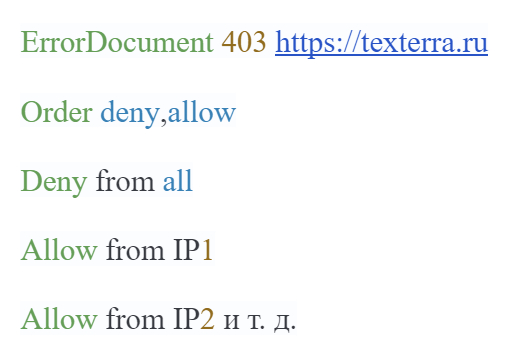
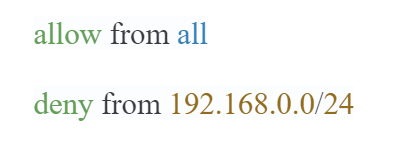
Чтобы закрыть сайт для всех IP, кроме определенных, используем эту директиву:

Логика следующая.
Deny from all – ограничить доступ ото всех (имеется в виду от всех IP).
Allow from – разрешить доступ от всех: сюда вписываем IP-адреса, которым разрешен доступ к сайту. Для этого просто заменяем IP1, IP2 на разрешенные IP-адреса.
Как разрешить доступ к сайту только выбранным IP
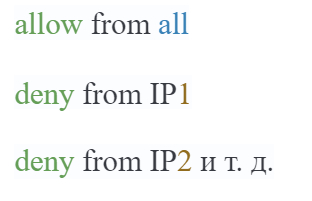
Способ аналогичный предыдущему, просто используем такую директиву:

Вместо IP1 вписываем IP, которые могут просматривать сайт.
Как запретить доступ к сайту для определенной подсети
Для запрета доступа к сайту какой-либо подсети или подсетей используем такую директиву:

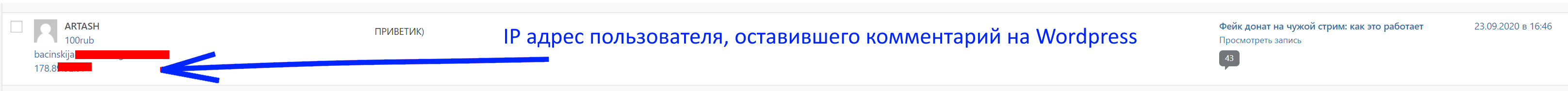
Нужную маску подставляем сразу после deny from. Вычислить IP, с которых отправляется спам, несложно – залогиниваемся в админку CMS и открываем раздел «Комментарии». Например, на WordPress IP отображается сразу после ника комментатора:

Кроме этого идентифицировать спамных товарищей можно, изучив серверные логи.
Как запретить доступ к выбранному файлу через htaccess
Для запрета доступа к файлу добавляем в htaccess следующую директиву:

Заменяем texterra на имя файла, доступ к которому необходимо ограничить. Теперь при открытии такого файла посетитель увидит 403-ю ошибку.
Как ограничить доступ к htaccess-файлу и базе данных сайта
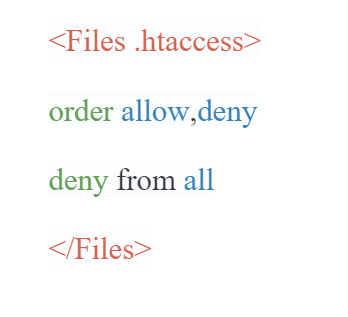
Чтобы запретить доступ к нашему htaccess-файлу, прописываем следующую директиву:

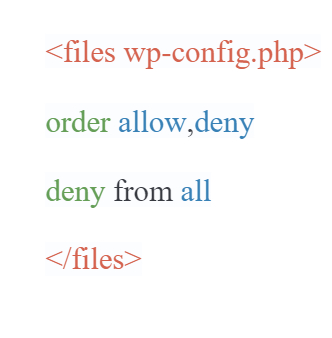
Если ваш сайт работает на WordPress, я рекомендую закрыть доступ и к базам данных. Для этого прописываем такую директиву:

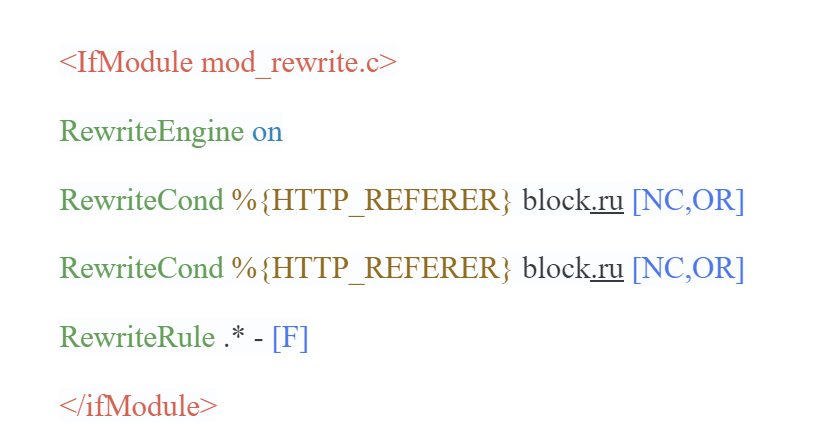
Если вы не хотите, чтобы на ваш сайт переходили с какого-то определенного веб-ресурса, нужно использовать такую директиву:

Естественно, block заменяем на URL нежелательного сайта.
Как запаролить файл / папку на сайте
Во многих случаях требуется ограничить доступ к определенному файлу для большинства лиц, но сохранить его для определенной группы посетителей. В таком случае можно использовать доступ по паролю.
Первым делом создаем текстовой файл в корне и называем его .htpasswd. В этом файле необходимо указать пары логин / пароль. При прописывании пары обязательно соблюдаем такой синтаксис user:password
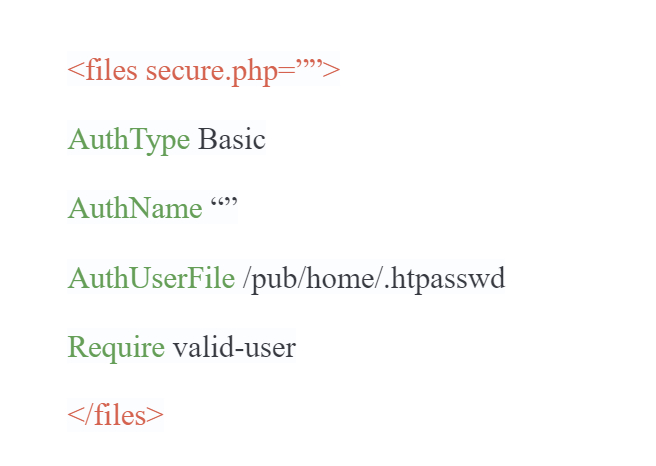
Когда файл с логинами / паролями сформирован, вносим следующие директивы в htaccess:

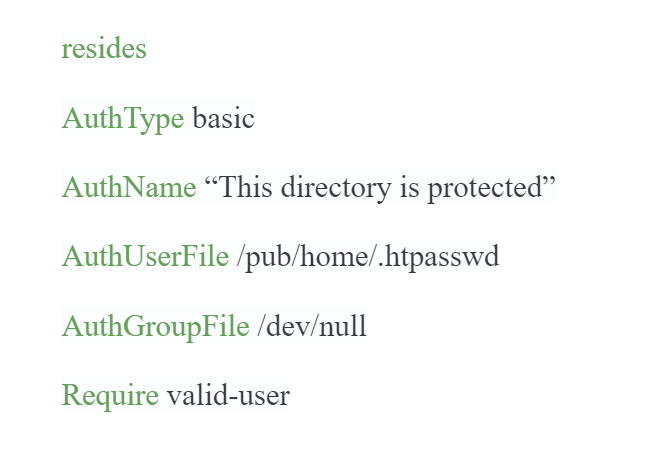
Так мы защитили паролем выбранный файл. Если нужно запаролить папку, а не файл, то вписываем в htaccess такую директиву:

Внимание! Строку «/pub/home/.htpasswd» нужно заменить на ваш собственный путь до .htpasswd.
Как ограничить скрипты через htaccess
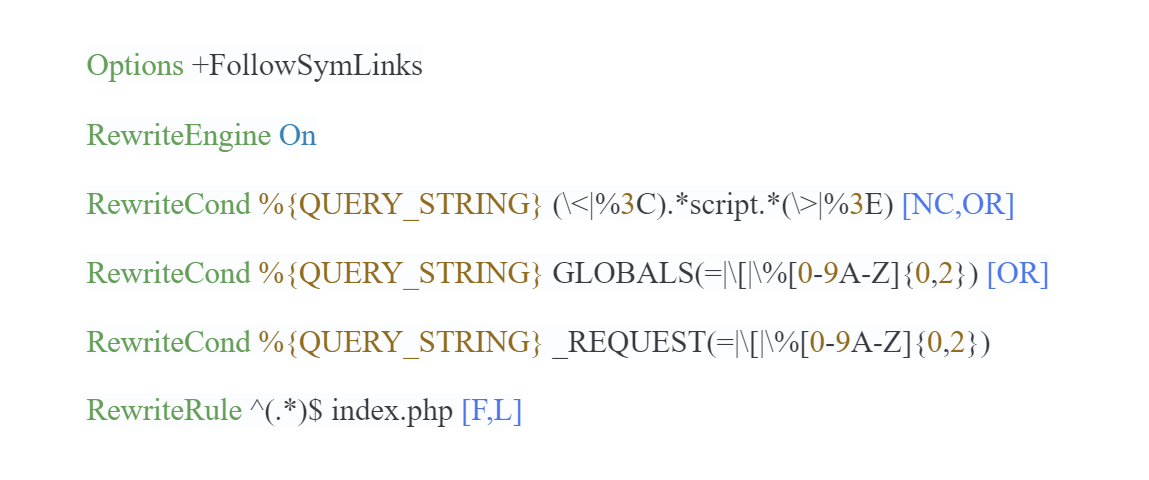
Для защиты своего сайта от вредных скриптов рекомендую прописать следующие директивы:

С ними сайт будет отдавать 403-ю всем, кто пытается его хакнуть.
Htaccess против DOS-атак
Чтобы бороться с DOS-атаками, достаточно уменьшить максимальный размер запроса. Указывается он в байтах. Например, нам нужно установить максимальный размер запроса в 10 Мбайт. Соответственно, указываем следующую директиву:

Внешний вид сайта и htaccess
Если требуется заменить индексный файл (тот, который открывается по умолчанию при обращении к определенному каталогу), просто вписываем директиву в htaccess:

Соответственно, строку «anotherindex.html» нужно заменить на ваш собственный файл.
Как добавить или убрать расширение файла в конце URL (html или php)
Если хотите, чтобы во всех URL отображалось расширение html, используйте следующую директиву:

Как убрать расширение .html из всех URL
Чтобы удалить убрать окончание URL .html, необходимо добавив эту директиву:

Настраиваем кодировку
К сожалению, даже сегодня ошибки с отображением текста все еще встречаются. Они связаны с некорректным определением кодировки сайта браузером. Чтобы предупредить браузер о том, что ваш сайт использует именно Windows-1250, а не UTF-8, например, нужно внести некоторые изменения в htaccess.
Иногда кодировка прописывается в мете (причем для каждой страницы). Если возникают проблемы с отображением сайта, нужно использовать следующую директиву:

Вместо WINDOWS-1251 укажите вашу кодировку.
Чтобы все файлы, которые вы загружаете на свой сайт, имели идентичную кодировку, нужно указать ее при помощи такой директивы:

Две вышеуказанных директивы должны иметь идентичную кодировку.
Как сделать красивую 404-страницу
Наверняка вы не раз попадали на несуществующую страницу сайта, которая сообщает о 404-ой ошибке. Ощущение пустоты и потери – вот как можно описать впечатление от наблюдения такой страницы:)
Чтобы не потерять посетителя и грамотно перенаправить его на другие страницы сайта, можно сделать кастомную 404-ю. Просто создаем новую папку в корне сайта и называем её любым удобным именем. Теперь создаем html-страницу для 404-ой ошибки и копируем её в созданную папку. Осталось отредактировать htaccess, внеся в файл такую директиву

Аналогичным образом можно создать кастомные страницы для 401-ой, 403-й и 500-ой ошибок.
Ускорение сайта при помощи дополнительных директив htaccess
Ускорить время загрузки сайта можно, используя директивы сжатия. Htaccess позволяет сжимать файлы при помощи mod_gzip, а также – с помощтю модуля mod_deflate. Первый позволяет тонко настраивать маски. Второй практически ничем ему не уступает и используется для задания расширений, которые нуждаются в оптимизации.
При настройке сжатия следует учитывать, что нагрузка на сервер может возрасти после добавления соответствующих директив, но скорость загрузки сайта при этом уменьшается.
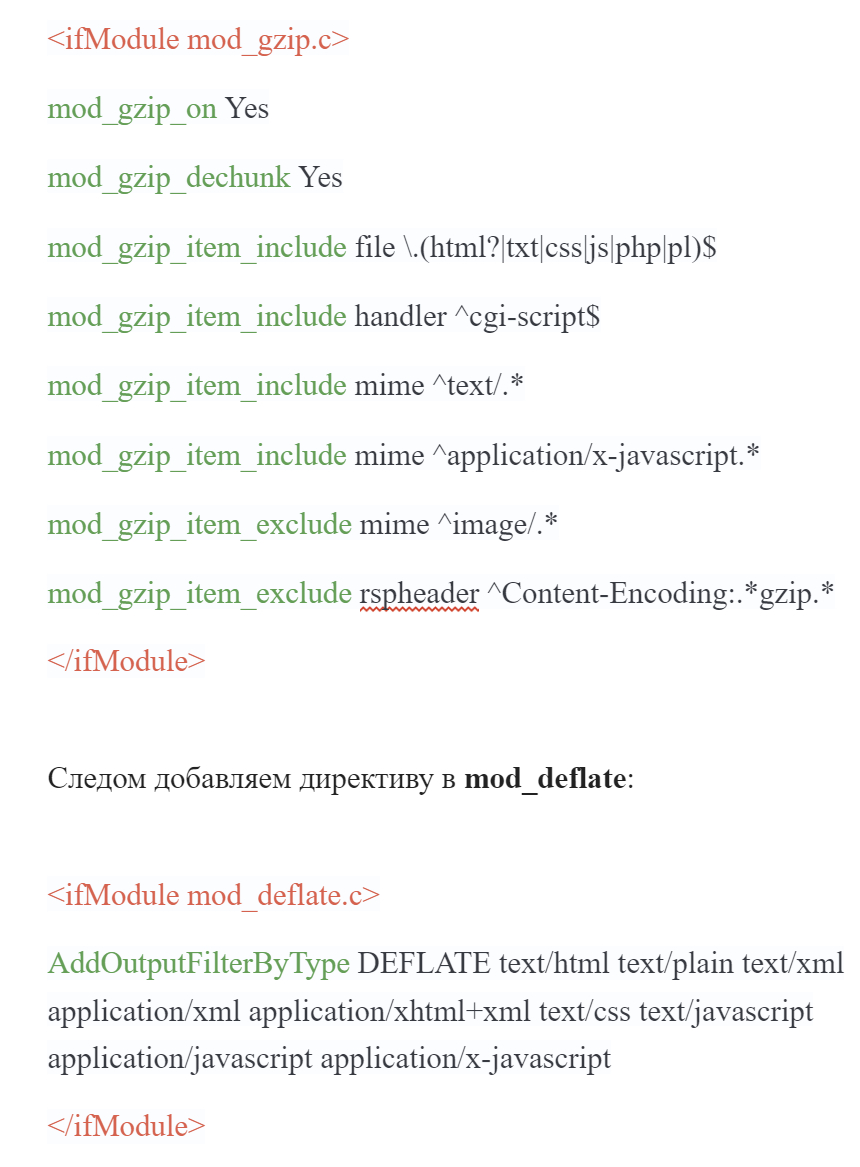
Чтобы настроить сжатие текста, картинок, CSS, Java Script и других компонентов страницы при помощи gzip, внесите следующую директиву в htaccess:

Напомню, mod_deflate позволяет указать все типы файлов, которые будут подвергаться сжатию. Добавив вышеуказанные директивы мы задали сжатие html-текста, «обычного» текста, XML, CSS, Java Script.
Ускорение сайта при помощи кэш-копий
Кэширование можно активировать без всяких плагинов, достаточно немного подредактировать htaccess:

Теперь картинки, текст и скрипты при повторном посещении, будут подгружается уже из кэша, а не с самого сайта. Обратите внимание на строку ExpiresDefault «access plus 1 week» – она настраивает время, в течение которого кэш будет храниться на компьютере посетителя. Соответственно, я указал срок жизни в 1 неделю.
Бонусы – комментарии и email администратора
Еще 2 наработки, которые помогут ограничить спамные комментарии и установить электронную почту для сервер-админа.
Анти-спам
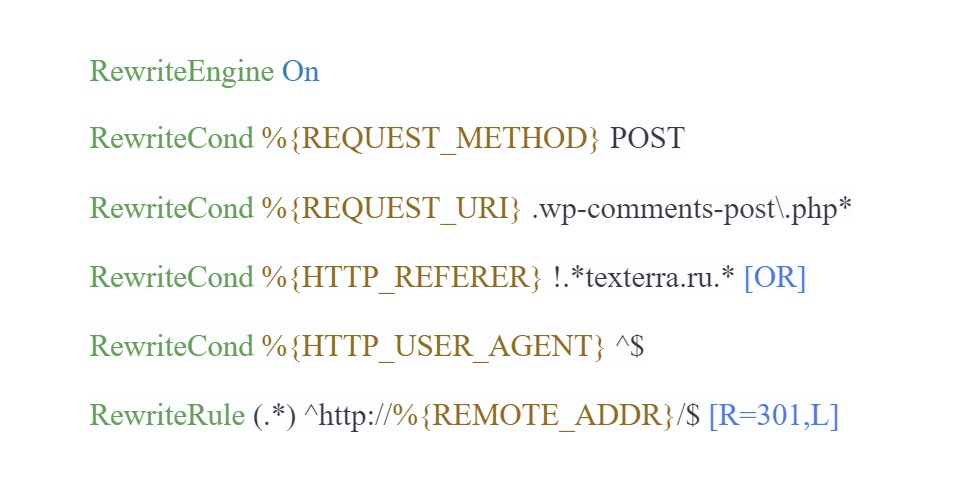
Чтобы заблокировать тех, кто слишком часто оставляет комментарии на вашем сайте, добавьте следующий код:

Не забудьте заменить texterra.ru на свой собственный URL.
Электронная почта сервер-администратора
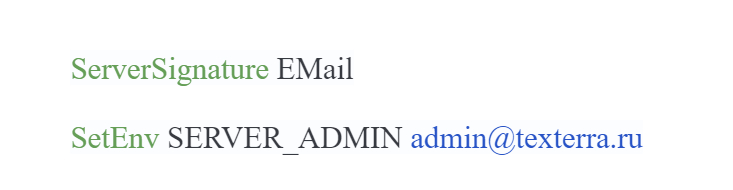
Чтобы установить электронную почту администратора по умолчанию, необходимо вписать такую директиву:

admin@texterra.ru нужно изменить на вашу электронную почту.
Чек-лист htaccess
Эти рекомендации помогут не навредить сайту при работе с htaccess-файлом. Обратите на них самое пристальное внимание, чтобы избежать проблем в будущем.
- Делаем бэкап. Прежде, чем изменять содержимое htaccess, обязательно делаем его копию.
- Вносим постепенно. Директивы нужно вносить поэтапно, не следует сразу вписывать все возможные варианты.
- Тестируем. После внесения директивы тестируем ее работоспособность. После этого приступаем к внесению следующей.
- «От малого к большему». В дочерних htaccess-файлах (речь только о том, когда у вас много htaccess) указываем только новые директивы, иначе можно запутаться. Остальные директивы будут наследоваться от родительского каталога, который находится в корне.
- Убираем мусор. Когда тестируете новые директивы, обязательно очищайте данные и кэш браузера.
- Кириллица запрещена без всяких исключений. Кириллические домены указывайте так, как они прописаны в whois.
- Синтаксис! Внимательно проверяйте синтаксис, особенно если появляется 500-ая ошибка.
Резюме
Возможности htaccess помогут сделать сайт более удобным и функциональным для пользователя, но всегда важно соблюдать умеренность. Следует воздержаться от многих директив – большое количество правил может негативно сказаться на функционировании сайта. Кроме того, увеличится нагрузка на хостинг.
Добавляйте директиву, только если она необходима. Если же задачу можно решить другим, более простым способом, то лучше используйте его. И не забывайте про резервное копирование :-)

