Что такое семантическая разметка
Семантическая разметка или верстка – метод формирования страниц при помощи семантических HTML-тегов. Внедрение семантической верстки происходит при помощи различных словарей и синтаксисов.
Словарь – это набор из десятков и сотен классов. Такие классы используются для формирования сущностей и задания их свойств. Эти сущности и свойства регламентируются отдельным синтаксисом.
Сегодня стандартом для Google и «Яндекс» является словарь schema.org в синтаксисе JSON-LD, поэтому в руководстве речь пойдет об этой связке.
Разница между стандартной и семантической версткой
Стандартная верстка использует HTML-теги в соответствии с их внешним видом, а семантическая опирается на предназначение тегов.
Например, в стандартном HTML для выделения текста курсивом мы используем тег <i>. В семантическом подходе для этой цели используется тег <em>. А если нужно курсивное начертание, добавляются «стили».
HTML-тег можно назвать семантическим только в случае, если он наполняет выделяемый текст дополнительным смыслом.
Благодаря семантической разметке краулер понимает: на странице есть товар, который можно купить, или фильм, который можно посмотреть.
Влияет ли семантическая разметка на ранжирование
Семантическая разметка – косвенный фактор ранжирования.
Наличие семантической разметки может влиять на CTR, а уже это – на позиции сайта в поиске. Однако даже после внедрения семантической разметки далеко не всегда сайт попадает в расширенные результаты поиска Google и «Яндекс».
Кратко о schema.org и JSON-LD
Так как schema.org является стандартом для Google и Yandex, взглянуть на классы / сущности / свойства семантической разметки будет полезно на примере именно этого словаря.
В качестве синтаксиса лучше использовать JSON-LD, так как его рекомендует Google. «Яндекс» также понимает этот синтаксис, но не отображает результаты на его основе в поиске так, как это делает Google
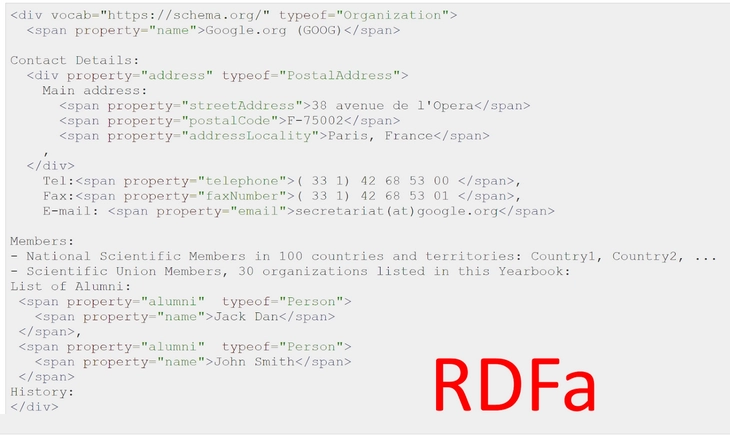
Кроме JSON-LD, Schema.org также поддерживает синтаксисы Microdata и RDFa:
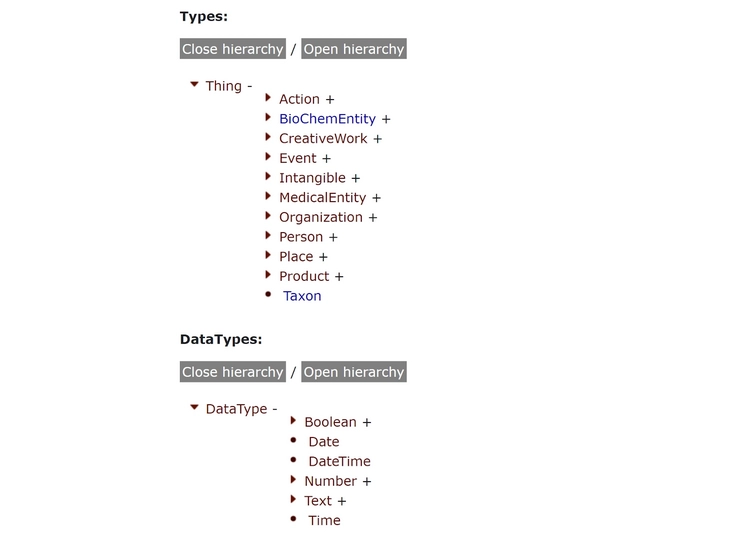
Сущности schema.org
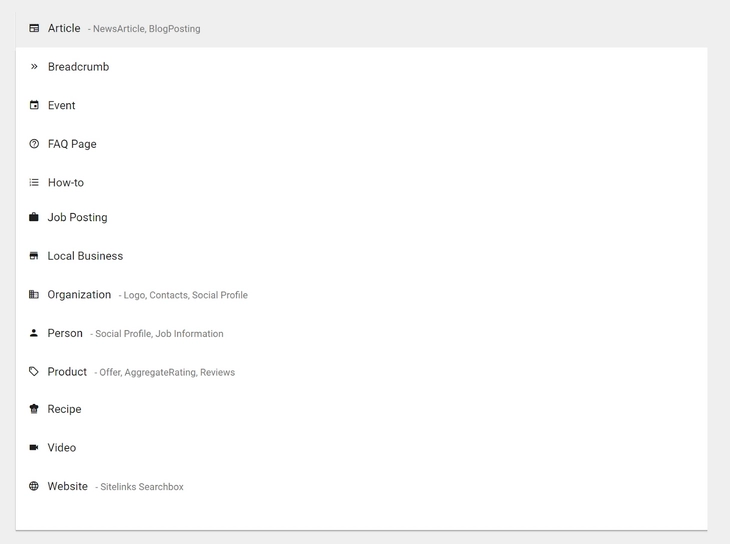
Вот самые важные сущности schema.org:
- статьи, или article – для контентных сайтов;
- рецепты, или recipe – для контентных сайтов;
- события, или event – для контентных и коммерческих сайтов;
- отзывы, или review – для магазинов;
- местные компании, или localbusiness – для местного бизнеса, чтобы показываться в локальном поиске;
- люди, или person – для указания человека как персоны;
- товарная карточка, или product – для коммерческих сайтов, особенно – магазинов;
- организации, или organization – для компаний, которые хотят иметь сниппет организации.

В синтаксисе JavaScript Object Notation for Linked Data (он же JSON-LD) все компоненты семантической разметки размещаются внутри скрипта:
<script type="application / ld+json">
{
/ / ваш список компонентов
}
< / script>
Как добавить schema.org на страницу вручную
Смотрим на шаблон, который я дал вверху. Для примера добавим элементы разметки для сущности Product:
<script type="application / ld+json">
{
"@context": "https: / / schema.org / ", / / мы задействовали schema-словарь
"@type": "Product", / / в качестве сущности мы выбрали тип Product (то есть конкретный товар)
"name": "iPhone 13", / / на этой странице описывается iPhone 13
"image": "https: / / smartik.ru / iphone13.jpg", / / по этому URL должно быть доступно фото товара
"description": "Новый iPhone 13. Уже доступен.", / / здесь должно быть описание
"brand": "Apple", / / указываем имя бренда
"aggregateRating": { / / это средний рейтинг нашего товара
"@type": "AggregateRating",
"ratingValue": "5", / / значение оценки
"ratingCount": "56" / / суммарное число голосов
}
}
< / script>
Если хотите размечать данные на странице вручную, выберите подходящую сущность и заполните необходимые для нее элементы, затем внедрите разметку на HTML-страницу.
Как добавить семантическую разметку на сайт автоматически
Чтобы добавить семантическую разметку на сайт, необязательно вдаваться в дебри HTML / CSS. Есть десятки инструментов, которые помогут внедрить семантическую разметку на сайт. В первую очередь это плагины / расширения для CMS и SaaS-сервисов.
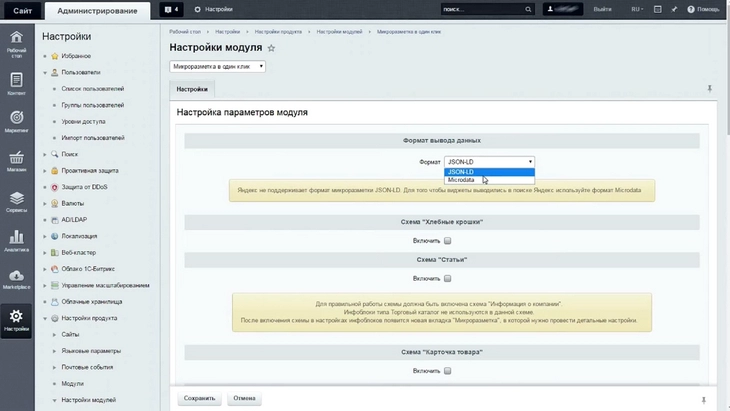
- «1С-Битрикс: Управление сайтом» – плагин «Микроразметка в один клик» или «Микроразметка Schema.org»:

«Микроразметка в один клик» поддерживает 2 синтаксиса (JSON-LD + Microdata) и 4 сущности – Breadcrumbs, «Статья», «Карточка товара», «Информация о компании»
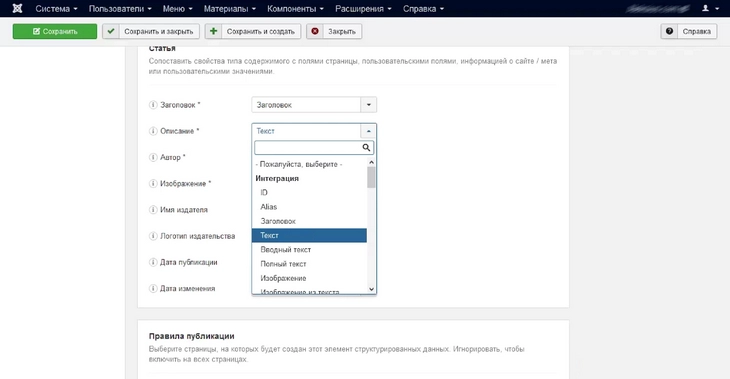
- Joomla – плагин Google Structured Data или Veertualia:

Размечаем сущность «Статья» прямо в админке Joomla
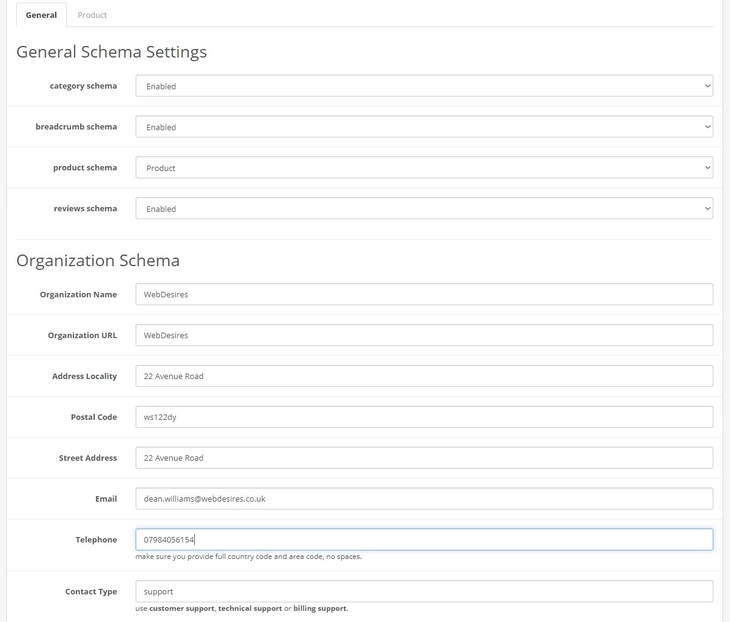
- OpenCart – плагин «Микроразметка Schema.org (JSON-LD)» или Schema SEO:

Редактируем сущность «Организация» в OpenCart при помощи плагина Schema SEO – schema.org
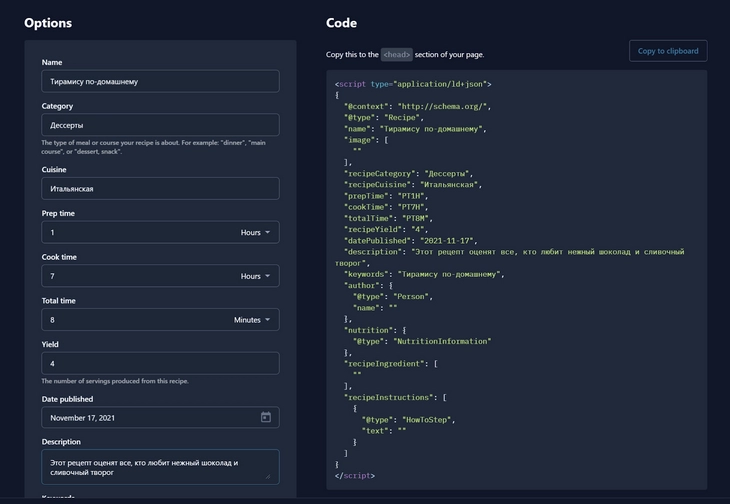
- Tilda – сервис Webcode.Tools:

Размечаем страницу с рецептом с помощью сервиса Webcode.Tools
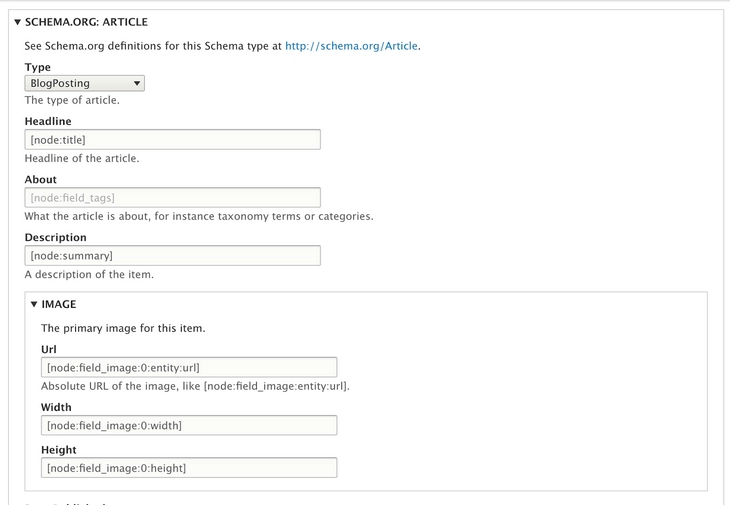
- Drupal – плагин Schema.org Metatag:

- Wix – сервис Schema markup generator от Merkle:

Генератор семантической разметки Merkle поддерживает 13 популярных сущностей schema.org. Этого достаточно для коммерческого или контентного сайта
Все перечисленные инструменты очень простые, и разметить с их помощью страницу сможет даже новичок. Схема такая: сперва выбираем сущность, затем указываем элементы и свойства, в некоторых случаях – добавляем сгенерированный код на страницу вручную.
Как проверить, корректно ли разметка добавлена на страницу
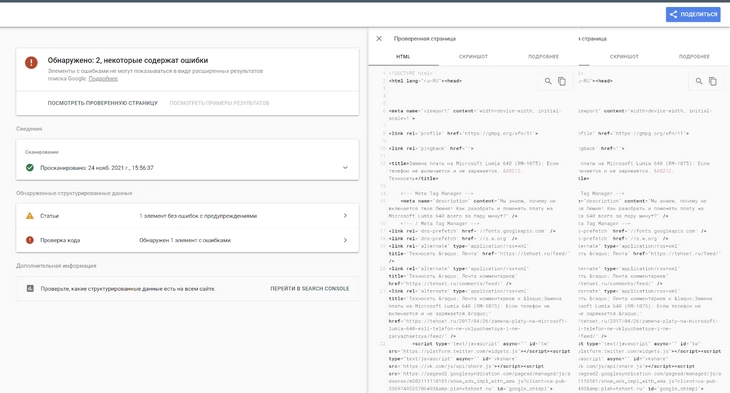
Чтобы проверить наличие семантической разметки на странице и диагностировать ошибки, я рекомендую воспользоваться инструментом «Проверка расширенных результатов».
Узнайте, поддерживает ли страница расширенные результаты в сниппетах Google:

Такая страница не может попасть в расширенные результаты поиска, так как содержит 2 ошибки
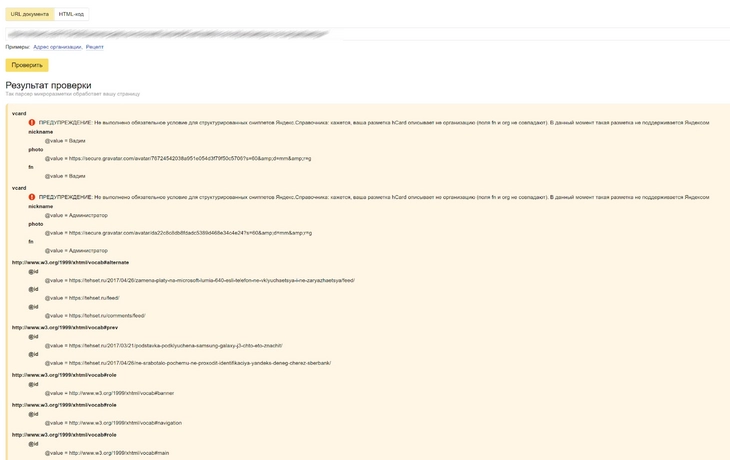
Валидатор микроразметки «Яндекса» также позволит проверить любую страницу на наличие ошибок в семантической разметке:

Валидатор микроразметки «Яндекса» позволяет проверить как URL документа, так и HTML-код
Почему семантическая верстка – must have
- Поисковая система лучше «понимает» контент на странице. Следовательно, сайт будет лучше представлен в результатах поиска. Например, может попасть в расширенный сниппет.
- Кликабельность у расширенных сниппетов гораздо выше, чем у стандартных.
- Улучшение пользовательского опыта. Если пользователь видит ответ прямо в сниппете, ему не обязательно переходить на сайт.
- Благодаря семантическим заголовкам улучшается навигация по сайту.
- И еще важно: семантические заголовки могут использовать скринридеры – страница будет доступна незрячим пользователям, улучшая их опыт взаимодействия с сайтом.