В эпоху различных CMS (систем управления сайтами), включающих решения с готовыми модулями, редакторы HTML немного отошли в тень. Куда проще собрать сайт из блоков и получить красивую картинку за полчаса. Но опытный маркетолог знает цену индивидуальности, поэтому не стоит списывать редакторы со счетов. Поэтому расскажем, чем сегодня можно пользоваться для создания качественных сайтов.
Андрей Буссе, руководитель отдела разработки сайтов TexTerra
«Для гибкой и точной разработки мы используем:
VScode - https://code.visualstudio.com/
Один из популярных инструментов для профессионалов. У этого редактора большая библиотека полезных плагинов, как для редактирования, так и для разработки.
Преимущества:
1) Бесплатный
2) Множество полезных расширений
3) Есть синхронизация внтуренних настроек через аккаунт GitHub, благодаря которому можно сохранять персональные настройки VScode
4) С функцией LiveShare можно удалённо редактировать код
5) Многоязычный интерфейс
Sublime Text - https://www.sublimetext.com/
Популярный инструмент с быстрой скоростью работы. Многие начинающие изучать web разработку используют его.
Преимущества:
1) Быстрый
2) Интуитивно понятный»
Какие бывают типы HTML-редакторов и что они могут
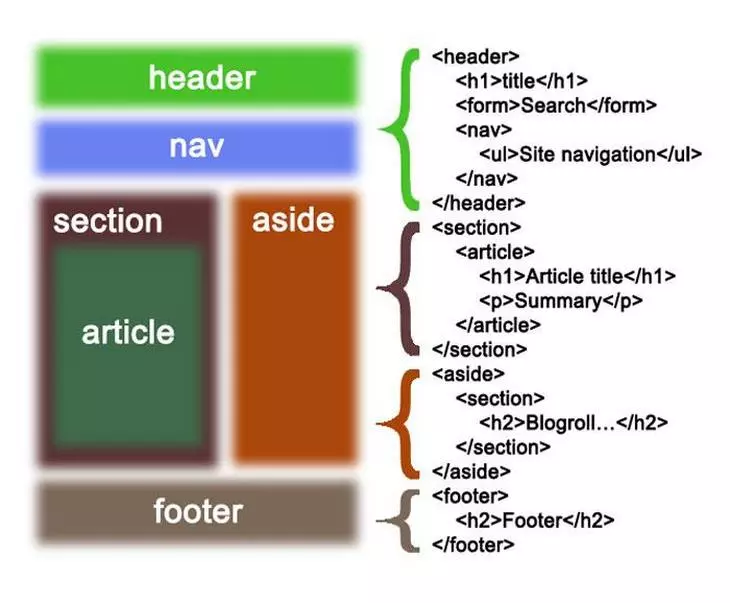
Что есть HTML? На входе это набор кода, который на выходе даст блочную картинку в виде сайта. Чтобы красиво разнообразить сайт картинками и интерактивными элементами, потребуется еще CSS — каскадные таблицы стилей. По сути —CSS отвечает за описание внешнего вида HTML-документа. Если HTML структурирует контент на странице, то CSS позволяет сделать этот контент более привлекательным для читателя, отформатировать его. HTML и CSS могут употребляться вместе на одной странице, а можно к файлу HTML добавить файлы CSS.
Можно писать код вручную в любом текстовом редакторе и, отправляя HTML-файл на сервер, при его исполнении получать визуализацию в виде странички. А можно выбрать редактор, который сразу будет показывать внешний вид будущего сайта.

В первом случае вам понадобится удобный редактор кода, во втором — редактор WYSIWYG. Это аббревиатура от выражения What you see is what you get — «что видишь, то и получаешь». То есть, такие программы демонстрируют будущий сайт в реальном времени.
Профессионалы, конечно, предпочтут коды, второй вариант с WYSIWYG — для новичков. Он демонстрирует лишь примерный внешний вид, который зависит от разрешения экрана посетителя, его технологий на компьютере и т.п.. Чтобы освоить профессиональное создание сайтов, лучше изучить код и пользоваться редакторами первого типа.
Мы же разделим редакторы по типам, чтобы познакомить вас с лучшими вариантами в обеих категориях на текущий момент.
HTML-редакторы WYSIWYG
У приложений этого типа есть полезная особенность — кроме визуализации кода «на лету», есть возможность взять готовый блок и добавить его в визуальной части, получив нужный кусок кода, что помогает понять принцип работы HTML.
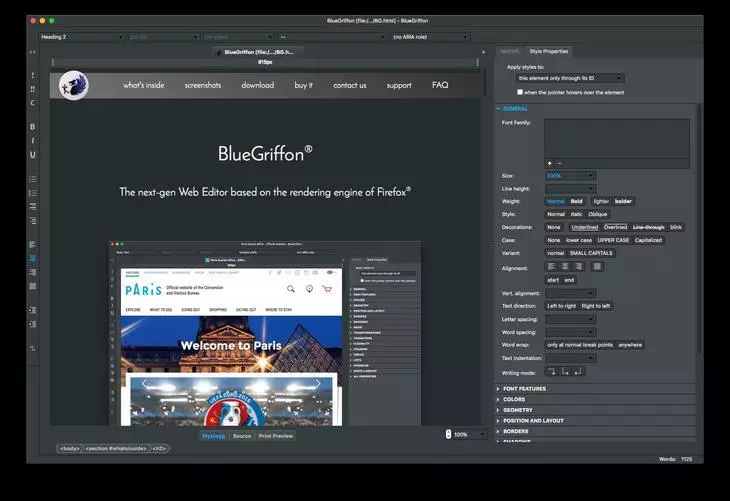
1. BlueGriffon
BlueGriffon — свободно распространяемый WYSWYG-редактор со множеством полезных дополнений и расширений. Работает на движке визуализации Gecko, используемом в Firefox.

Редактор доступен на платформах GNU/Linux, macOS и Windows.
Его плюсы:
- Поддерживает форматы HTML 4, HTML 5 и XHTML;
- автоматически анализирует дерево элементов страницы;
- имеет редактор векторных SVG-изображений;
- имеет отдельный интерфейс для настройки CSS-стилей.
Бесплатная лицензия позволяет создавать сайты, но имеет базовый набор возможностей, в которой, например, отсутствует руководство пользователя. Купить его можно отдельно за 7.5€, либо раскошелиться на индивидуальную лицензию (75€) или EPUB-лицензию (195€).
Продукт поддерживает 20 языков и даже в бесплатной лицензии предоставляет широкие возможности по проектированию и разработке. Приобретать платный доступ можно в том случае, если вы занимаетесь HTML профессионально.
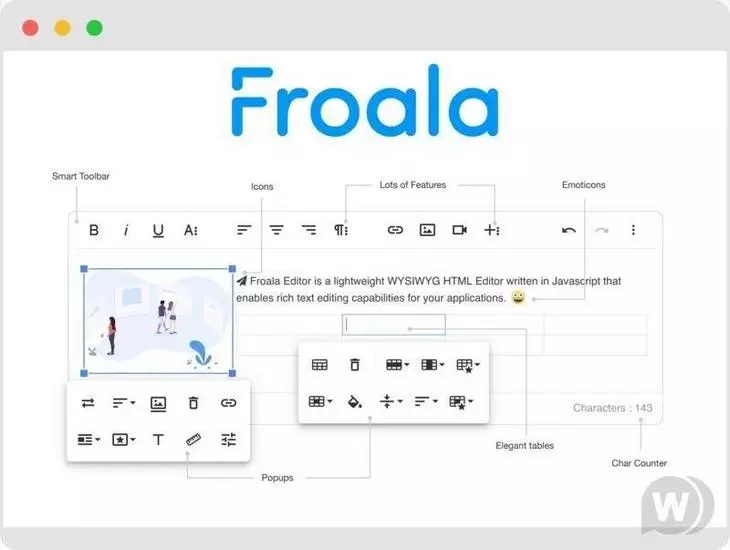
2. Froala
Froala — HTML-редактор с открытым кодом и простейшим интуитивно понятным интерфейсом, имеющий возможности для встраивания в популярные CMS для разработки сайтов, такие как Joomla и Wordpress.

Редактор доступен на платформах GNU/Linux, macOS и Windows.
Его плюсы:
- Поддерживает HTML5 и CSS3;
- дает возможность работать с JavaScript-элементами;
- интерфейс сосредоточен на удобстве использования;
- имеет базу иконок и других визуальных элементов для добавления на сайт.
В бесплатной версии доступен триальный период с ограниченными возможностями. Для их расширения придется купить базовую, профессиональную или корпоративную лицензию, стоимость — от 299€ в год.
Размещая Froala у себя на хостинге, можно бесплатно пользоваться почти всеми возможностями системы, но индивидуальная техподдержка и мобильные приложения доступны только на платных тарифах.
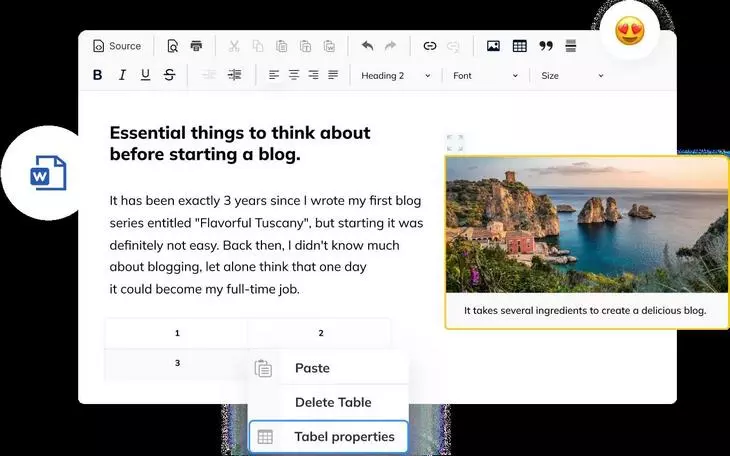
3. CKEditor
CKEditor — несложный текстовый редактор с возможностями WYSIWYG, с неплохим функционалом для конвертации офисных документов в страницы веб-сайтов. Преимуществом является малый размер и отсутствие необходимости в инсталляции.

Это кроссплатформенный редактор с поддержкой Linux, Windows и MacOS.
Его плюсы:
- Интегрирован с большинством языков веб-программирования;
- поддерживает интеграцию с популярным CMS, такими как Drupal;
- предоставляет дополнительную защиту для содержимого;
- снабжен более чем полной документацией по любым вопросам.
Последняя на текущий момент версия CKEditor 5 распространяется бесплатно, при этом пользователю даже доступна полномерная техподдержка (но всего два запроса в месяц), стоимость платных коробочных лицензий начинается с 49$ в месяц.
При этом вы можете купить лицензию индивидуально, собрав необходимые вам возможности в пакет. К таким возможностям относятся, например, средства проверки орфографии, импорта в офисные и PDF-форматы и обратно, математические вычисления и удобный менеджер контента.
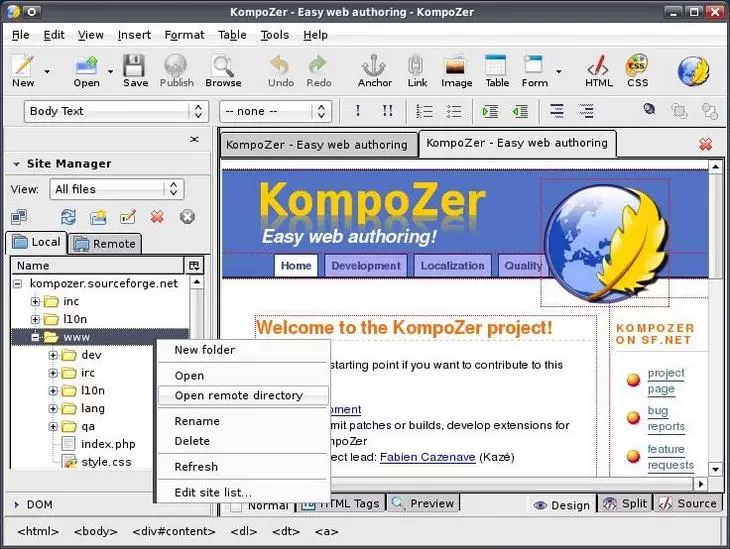
4. KompoZer
KompoZer — интерактивный HTML-редактор для Windows, чем-то похожий на старый добрый DreamWeaver. Сочетает режим кода и WYSIWYG-оболочку для редактирования визуальных элементов сайта. Для загрузки-выгрузки файлов используется FTP-подключение.

Работает на ОС Windows.
Его плюсы:
- Позволяет редактировать уже готовые версии сайтов в интернете;
- дает возможность в едином окне работать сразу с несколькими страницами оффлайн и онлайн;
- в удобном режиме создает коды и файлы CSS, включая CSS3.
Редактор в простой и доступной манере позволяет как создавать, так и работать с готовыми сайтами. У проекта, правда, есть существенный минус — поддержка его прекращена в пользу более мощных и современных аналогов. Но для начинающих KompoZer подойдет как нельзя более.
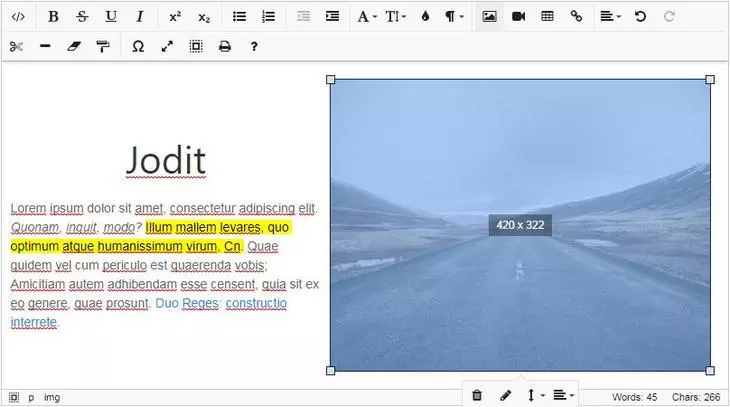
5. Jodit
Jodit — одно из наиболее простых решений для редактирования HTML, что неплохо для новичков и непрофессионалов в теме. Можно переключаться из режима кодинга в WYSIWYG-режим и обратно.

Программа не требует установки и дополнительных библиотек, ее можно собрать компилятором или использовать .exe файл для Windows на странице проекта.
Ее плюсы:
- Имеет плагины для работы во фреймворках React и Angular, а также в CMS Joomla;
- при кажущейся простоте поддерживает все современные браузеры;
- интерфейс может настраиваться интерактивно под нужды пользователя.
В бесплатном режиме можно пользоваться базовой версией редактора, в которой отсутствуют некоторые полезные функции для профессионального разработчика сайтов. Но лицензия здесь недорогая — за 99$ можно получить все плюшки навечно.
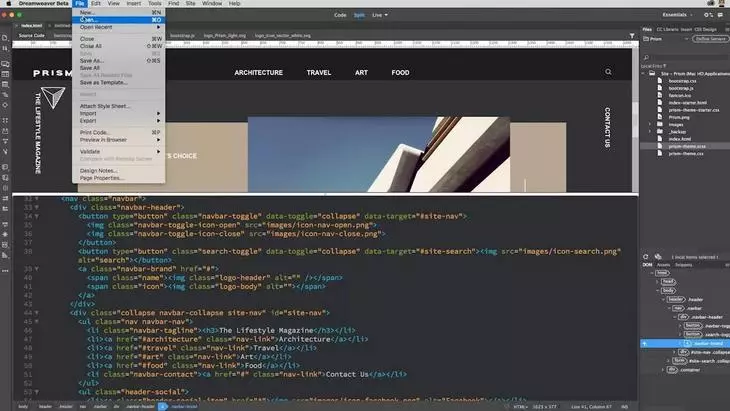
6. Adobe Dreamweaver
Adobe Dreamweaver — популярнейшая в прошлом программа для редактирования HTML и CSS от известнейшего разработчика приложений Adobe. Отличный, но недешевый вариант для тех, кто хочет получить решение с качественной поддержкой и множеством фич.

Учитывая амбиции разработчика, продукт поддерживает все современные технологии. Работает под Windows и MacOS, приложение без открытого кода.
Его плюсы:
- Работает с огромным количеством языков и сред разработки;
- автоматически подсвечивает синтаксис всех поддерживаемых языков;
- имеет возможность создания и работы с CSS3;
- поддерживает улучшенную обработку видео и аудио на движке WebKit.
Adobe Dreamweaver — отличный вариант для разработчиков любого уровня. В сети можно найти множество уроков по работе с этим инструментом. При этом не только приложение, но и поддержка работает с русским языком.
Сейчас продажи в России приостановлены, поэтому так просто купить лицензию не получится.
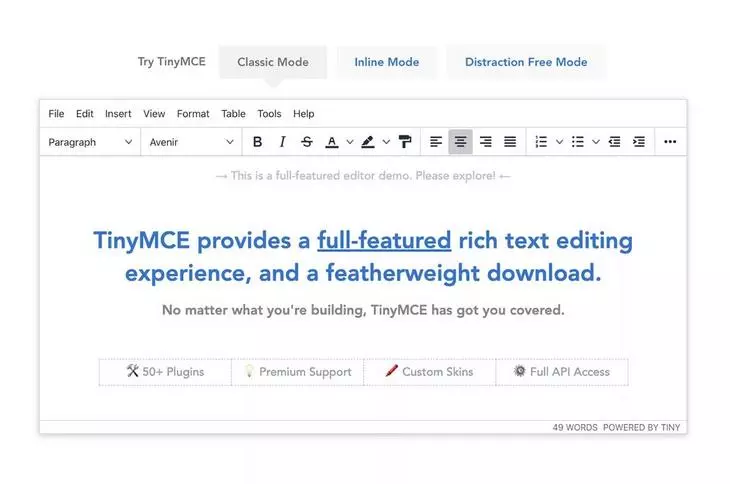
7. TinyMCE
Популярный инструмент для редактирования текста в HTML-сайтах, дающий разработчику удобные дополнительные возможности для понимания и заполнения блоков сайта.

Его плюсы:
- Поддерживает 4 популярных браузера – Chrome, Firefox, Safari, Edge;
- содержит свой менеджер файлов и интегрируется с другими;
- предоставляет неплохую систему аналитики контента.
Редактор имеет открытый исходный код и может использоваться в любых операционных системах. Можно встраивать модули TinyMCE в популярные CMS.
Редакторы кода
Если вы освоили языки веб-программирования, то данные продукты помогут вам упростить работу по разработке сайтов. Как известно, писать код в HTML можно в обычном блокноте, но куда удобнее делать это в специально разработанных сервисах.
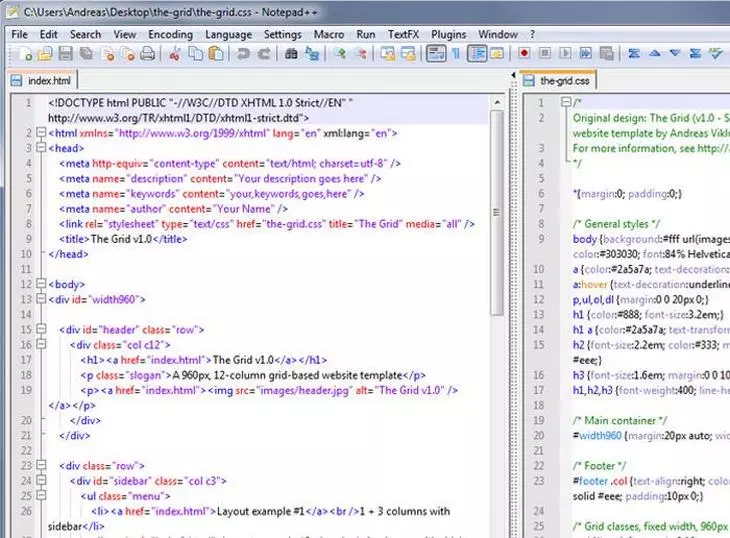
8. Notepad++
Notepad++ — простейший и популярнейший продукт, максимально упрощающий работу не только с HTML, но и с любым другим кодом.

По своей сути (что понятно из названия) — это усовершенствованный «Блокнот» со множеством дополнительных возможностей.
Его плюсы:
- Визуальное выделение блоков кода и синтаксиса;
- определение и отображение связей между элементами и их частями;
- возможность свернуть ненужный на данный момент блок;
- работа со всеми кодировками.
Редактор полностью бесплатный, работает на всех платформах и ОС.
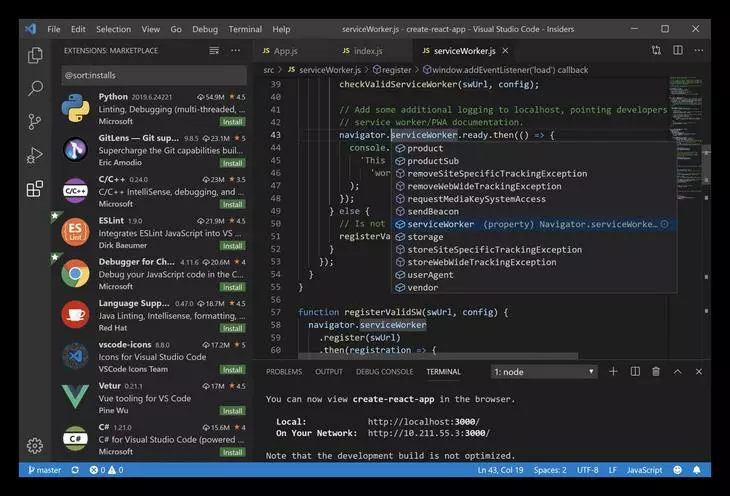
9. VSCode
Текстовый редактор кода, разработанный Microsoft и имеющий множество возможностей, расширений и дополнений, при этом позиционированный как достаточно простой инструмент.

Его плюсы:
- Большая и постоянно расширяемая библиотека дополнений;
- имеет командную строку для расширения возможностей редактирования;
- поддержка и развитие со стороны глобальной суперкорпорации;
- работает со всеми возможными языками программирования.
VSCode не требует особых навыков в освоении, распространяется бесплатно и содержит множество разноуровневых возможностей. Как и любые проекты Microsoft, редактор можно изучать на основе богатой системы помощи и поддержки.
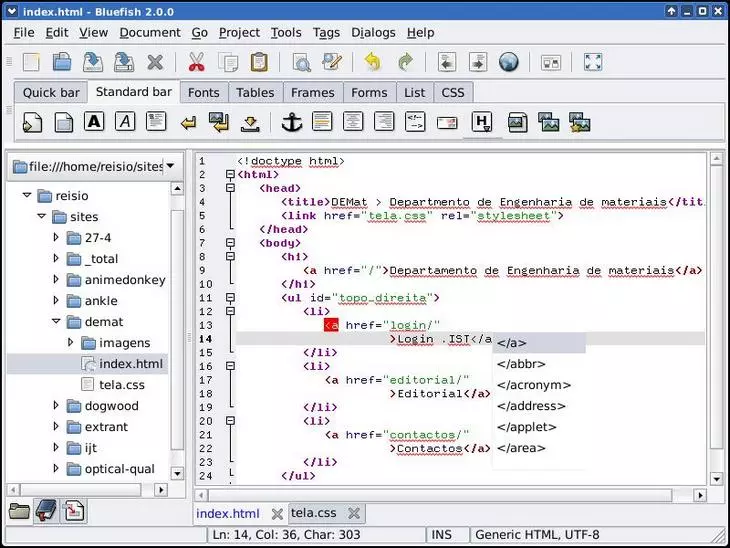
10. BlueFish
BlueFish — свободный текстовый редактор для веб-разработки и работы с CSS. Был создан еще в 1997 году, с этих пор обновляется и дорабатывается с учетом появления новых технологий.

Его плюсы:
- К возможностям богатого текстового редактора добавляются дерево файлов сайта, его таблицы, фреймы, формы, CSS-файлы и другие элементы для редактирования;
- поддерживаются 27 языков программирования, включая специфические;
- встроенная проверка орфографии HTML-кода;
- содержит систему помощи по языкам и средам веб-разработки.
Хоть и без визуализации, редактор поддерживает работу со всем содержимым текущего или будущего сайта, что делает его достаточно мощным бесплатным инструментом.
11. Atom
Atom — мощный HTML-редактор кода, интерфейс которого может настраиваться под нужды пользователя.

Его плюсы:
- Имеет открытый код с поддержкой плагинов, написанных на JavaScript;
- предоставляет среду для коллективной разработки в реальном времени;
- содержит встроенный менеджер файлов и контента;
- интегрирован с GitHub.
Сейчас поддержка проекта приостановлена, но он продолжает оставаться полезным инструментом для профессиональной разработки сайтов и редактирования HTML и CSS.
Это лишь часть популярный редакторов, которые существуют на рынке веб-разработки. С появлением новых возможностей и технологий появятся и новые программы, поэтому мы рекомендуем держать руку на пульсе, особенно если вы профессионально занимаетесь созданием сайтов.
Читайте также:
Как создать качественную HTML-карту сайта: полезные лайфхаки
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS