Правда ли конструкторы сайтов или облачные платформы в ближайшие годы вытеснят с рынка традиционные CMS? Как пользоваться популярными SaaS-системами? Чем на практике отличаются конструкторы от систем управления контентом и фреймворков? Ответы на вопросы ниже.

Что такое конструктор сайта
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
Простой пример обычной программы и SaaS — Key Collector и «Яндекс.Подбор слов» соответственно. Чтобы проверить частотность запросов с помощью Key Collector, вам придется скачать программу и установить ее на свой ПК. Перед этим нужно убедиться, что компьютер соответствует требованиям разработчиков Key Collector.
Например, у вас должно быть достаточно места на диске, а также вы должны пользоваться ОС Windows 7 или выше с .Net Framework не ниже 4.0. Чтобы воспользоваться сервисом «Подбор слов», достаточно подключиться к интернету и запустить браузер. Все остальное — забота поставщика услуги.

При использовании SaaS-платформы для создания сайтов вы можете сосредоточится на внешнем виде ресурса, его функциональности и информационной ценности. Провайдер конструктора берет на себя бэк-энд или все, что условно находится под капотом.
Выбор конструктора вместо обычной CMS избавит вас от таких забот:
- Выбор хостинга и установка движка на сервер.
- Русификация сайта. Это касается не всех сервисов.
- Обеспечение безопасности, включая защиту от взлома и резервное копирование.
- Адаптация ресурса к требованиям поисковых систем, включая создание XML-карты, ЧПУ, создание файла robots.txt.
- Обеспечение юзабилити ресурса, включая адаптивный дизайн, оптимизацию изображений, приемлемую скорость загрузки страниц.
Пользователь SaaS-платформы отвечает за выбор внешнего вида ресурса, конфигурацию контент-блоков и виджетов и публикацию контента.

Как пользоваться популярными конструкторами сайтов
В число наиболее популярных конструкторов входят Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder и другие. С возможностями некоторых платформ можно ознакомиться ниже.
Weebly — главный конкурент WordPress
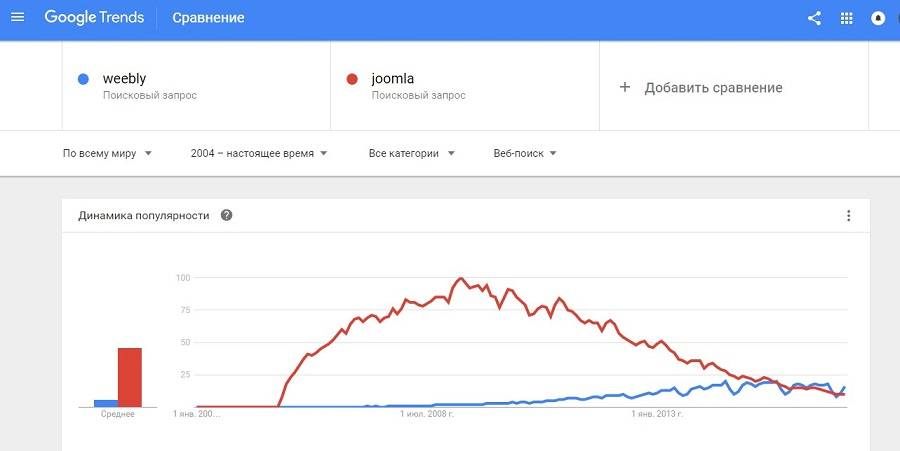
Тезис из подзаголовка можно считать авансом одному из наиболее популярных конструкторов сайтов. По состоянию на осень 2016 года Weebly сильно отстает от самой востребованной в мире CMS по популярности и функциональности. Зато SaaS-платформа уверенно приближается к уровню популярности других бесплатных движков. Пока речь идет не о количестве созданных сайтов, а о числе поисковых запросов. Но тенденция заслуживает внимания.

Weebly — онлайн-сервис, который включает конструктор сайтов и хостинг. Он доступен через браузеры. Пользователи могут конструировать веб-страницы из виджетов с помощью технологии drag-and-drop.
Как создать сайт с помощью конструктора Weebly
Зарегистрируйтесь на сайте, укажите название и категорию проекта и выберите дизайн-шаблон. После этого можно перейти к редактированию сайта. Представьте, что создаете сайт для молодой динамично развивающейся компании. На сайте должны быть статические страницы и блог.
Чтобы сделать сайт, выполните следующие действия:
- Настройте главную страницу.
- Создайте статические страницы.
- Кастомизируйте тему.
- Создайте блог.
- Уделите внимание общим настройкам и SEO.
- Подключите модуль электронной торговли.
- Опубликуйте сайт.

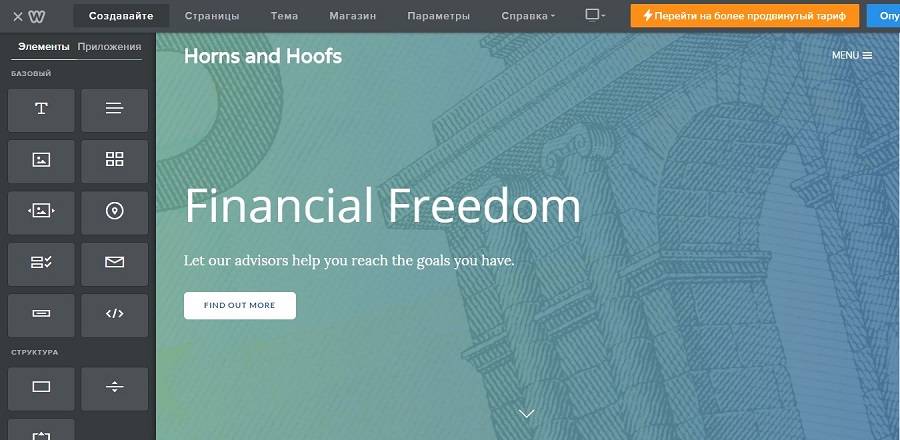
1. Настраиваем главную страницу
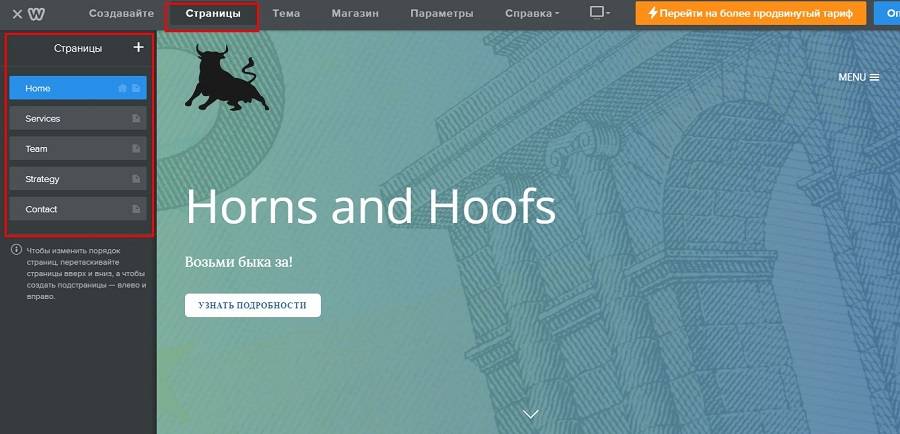
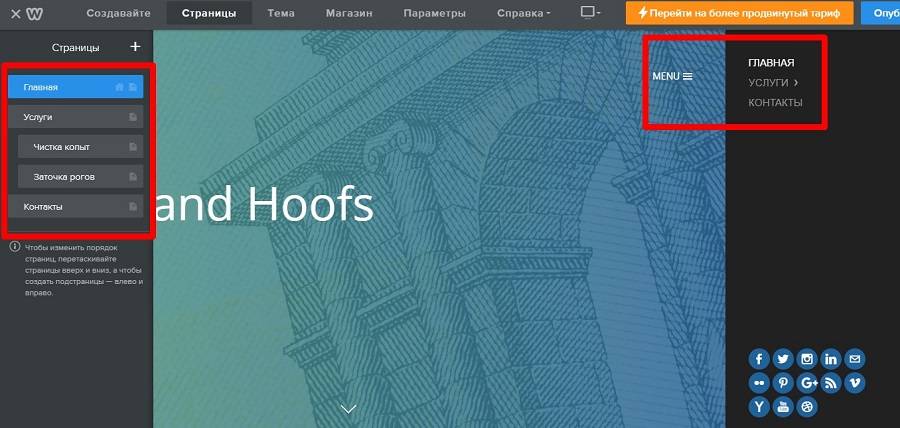
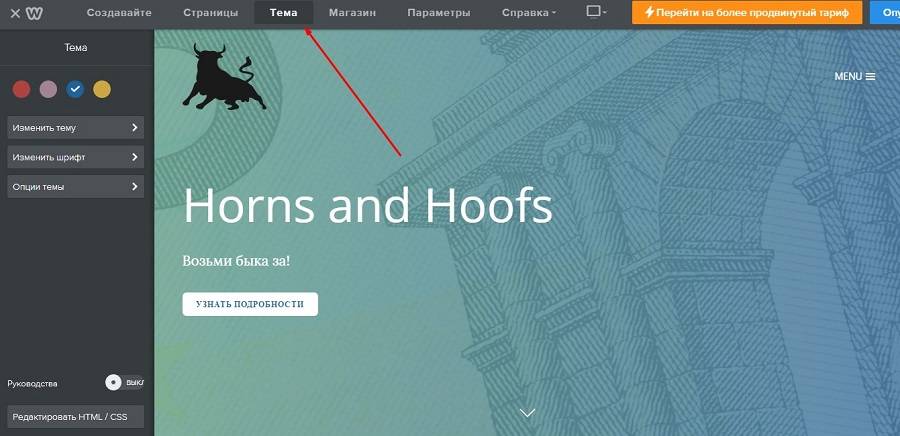
В редакторе отображается главная страница сайта. Слева в вертикальном меню представлены виджеты и приложения, которые можно добавить на страницу. В горизонтальном меню в верхней части экрана есть ссылки на разделы редактирования страниц, темы, создание магазина, настройки параметров.
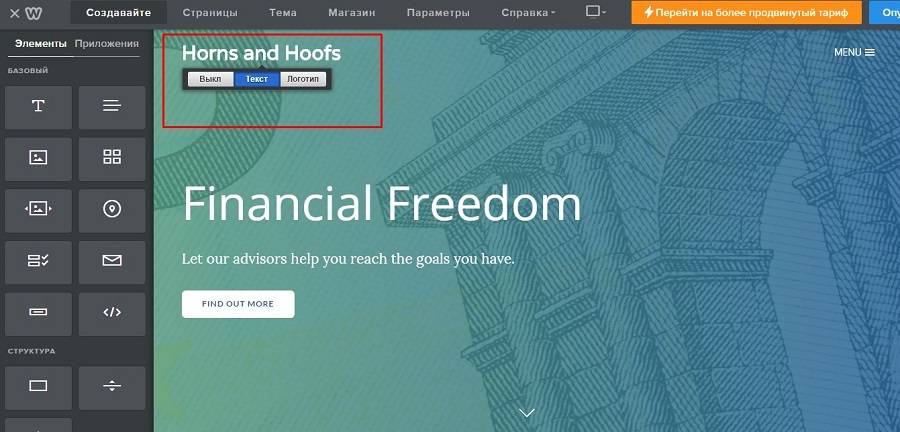
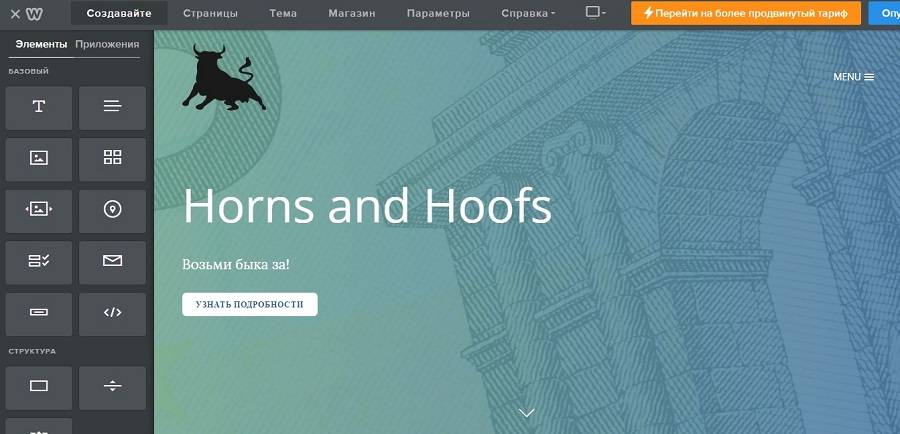
Чтобы отредактировать, переместить или удалить элементы главной страницы, наведите на них курсор и выполните желаемое действие. Например, вы можете заменить текст в названии сайта на логотип.

При необходимости измените или удалите слоган и кнопку с призывом к действию.

Если нужно заменить фоновое изображение главной страницы, наведите на него курсор и нажмите левую кнопку мыши.
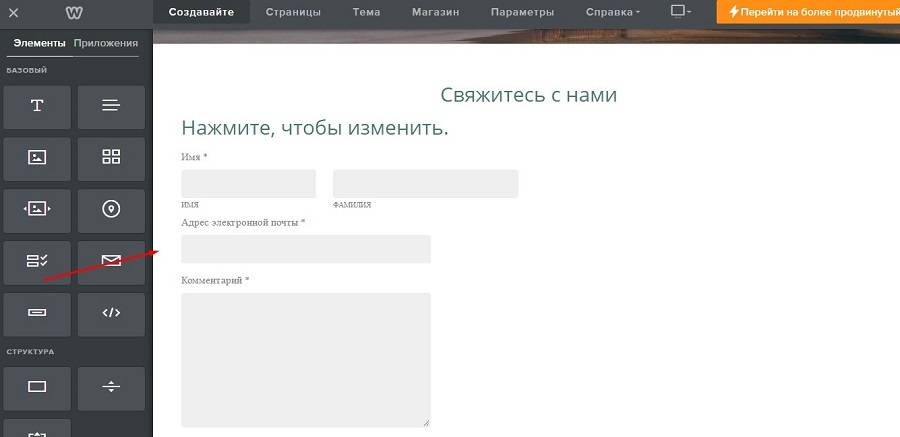
Если в выбранной теме на главной странице есть другие элементы, при необходимости отредактируйте их. Замените ненужные с вашей точки зрения элементы на полезные. Например, вместо блока клиентских отзывов можно добавить форму обратной связи. Для этого наведите курсор на лишние элементы и удалите их. Потом перетащите из вертикального меню виджет обратной связи.

2. Создаем статические страницы и настраиваем меню
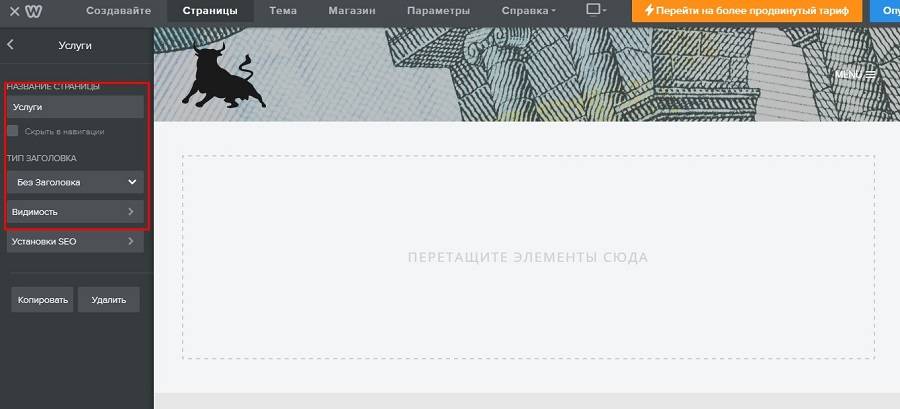
Выберите раздел «Страницы» в горизонтальном меню. В вертикальном меню вы увидите список страниц, которые есть в вашей теме по умолчанию.

Настройте существующие страницы в соответствии с задачами сайта. Выберите страницу Services. Измените название, выберите тип заголовка и настройте видимость.

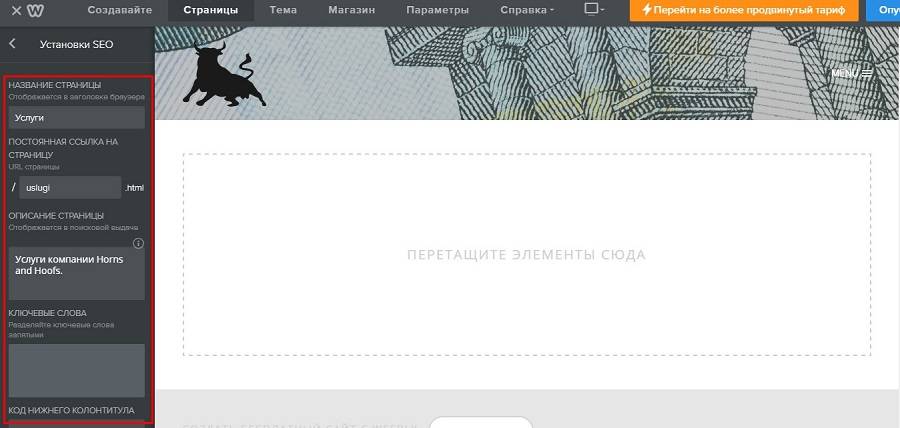
В подразделе меню «Установки SEO» укажите title, description, поисковые фразы. Добавьте URL страницы. Если нужно, добавьте коды колонтитулов и скройте страницу от поисковых систем.

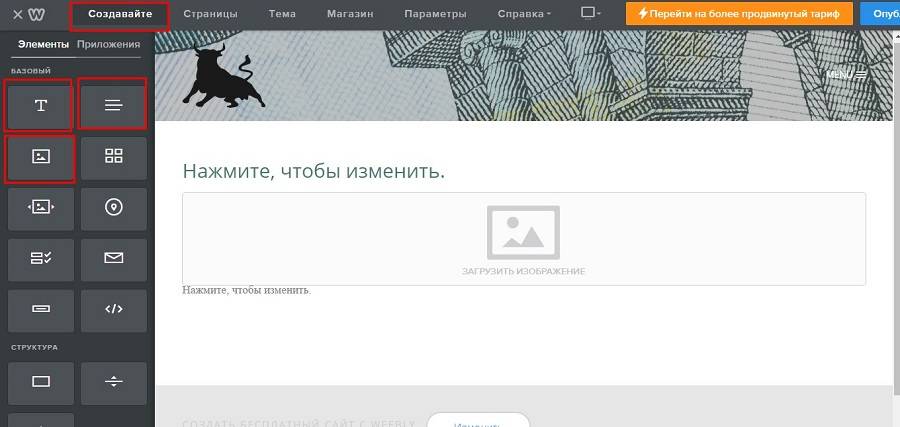
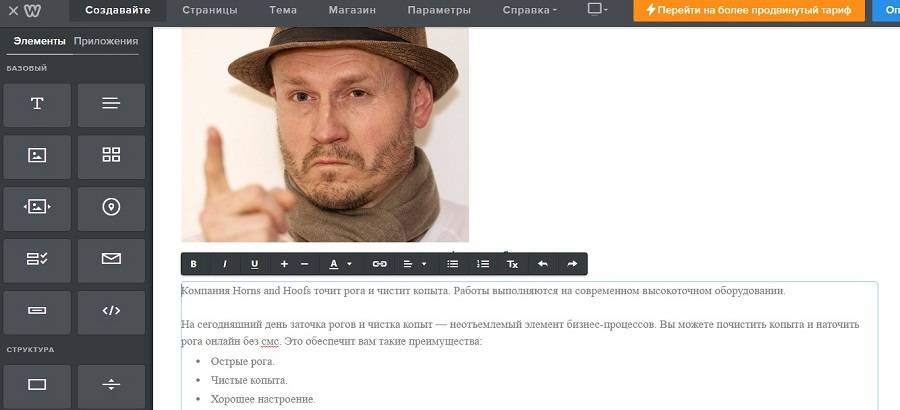
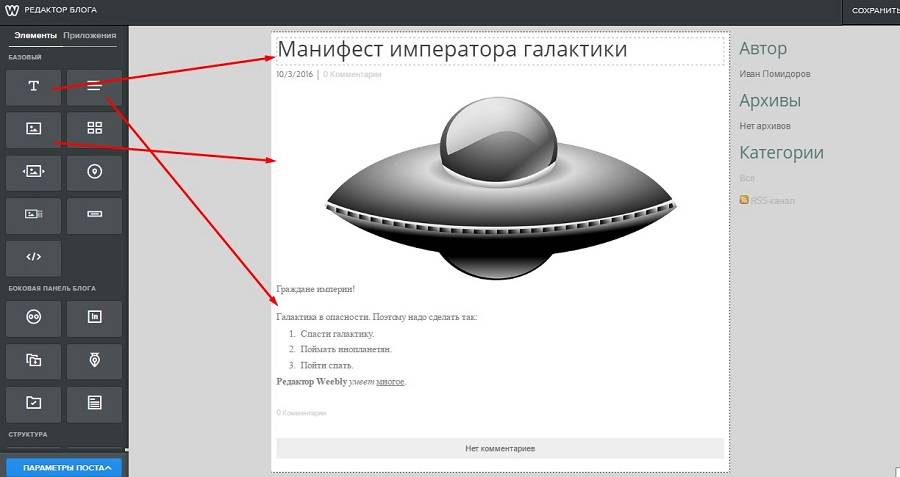
Добавьте на страницу необходимые виджеты. Для этого нажмите на ссылку «Создавайте» в горизонтальном меню. Перетащите на страницу блоки «Название», «Изображение» и «Текст».

Укажите название страницы, загрузите изображение и добавьте текст. Обратите внимание на возможности редактора.

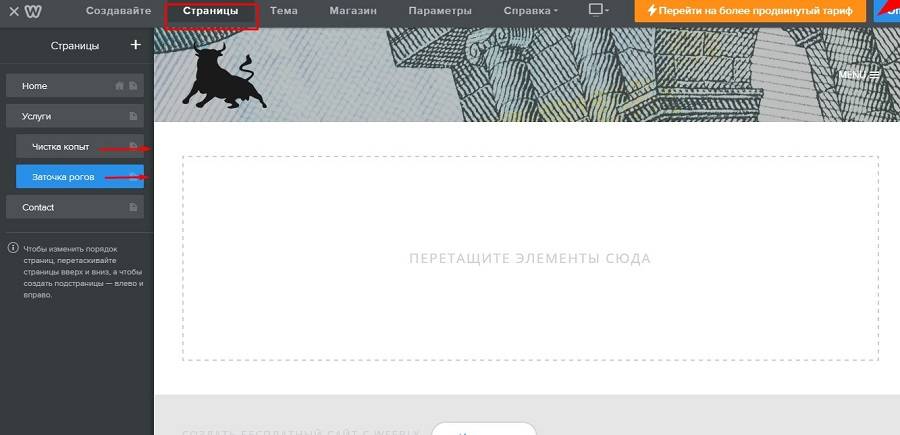
Создайте дочерние страницы. Для этого в разделе «Страницы» наведите курсор мыши на нужные ссылки в вертикальном меню и сдвиньте их на сантиметр вправо.

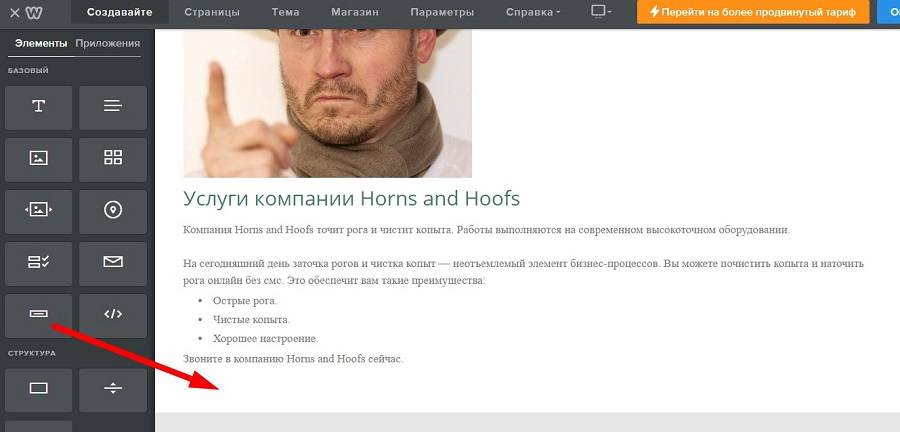
Теперь вы можете добавить на материнскую страницу «Услуги» конверсионные кнопки, с помощью которых пользователи попадут на дочерние страницы с описанием конкретных услуг. Чтобы добавить кнопку, вернитесь на страницу «Услуги» и перетащите на страницу виджет «Кнопка».

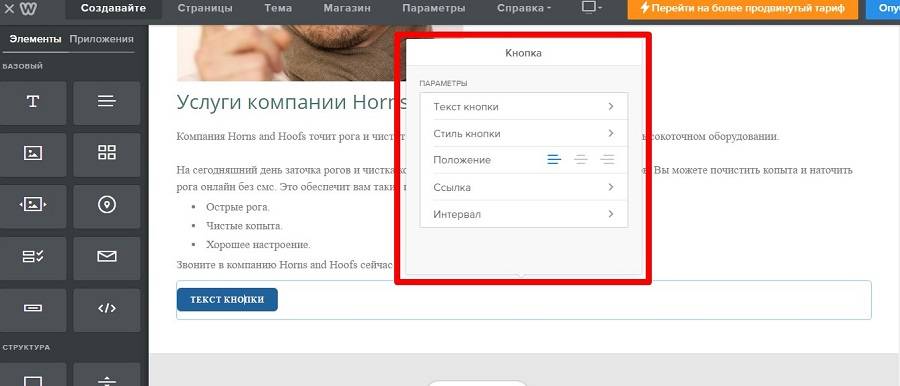
Чтобы настроить кнопку, наведите курсор мыши на виджет и нажмите левую кнопку мыши. На экране появится окно редактирования. Укажите текст, выберите стиль кнопки, настройте положение, интервал и ссылку.

Создайте и настройте все статические страницы, которые планируете опубликовать на сайте. Добавьте на них контент. Проверьте отображение созданных разделов сайта в меню.

3. Настройте тему
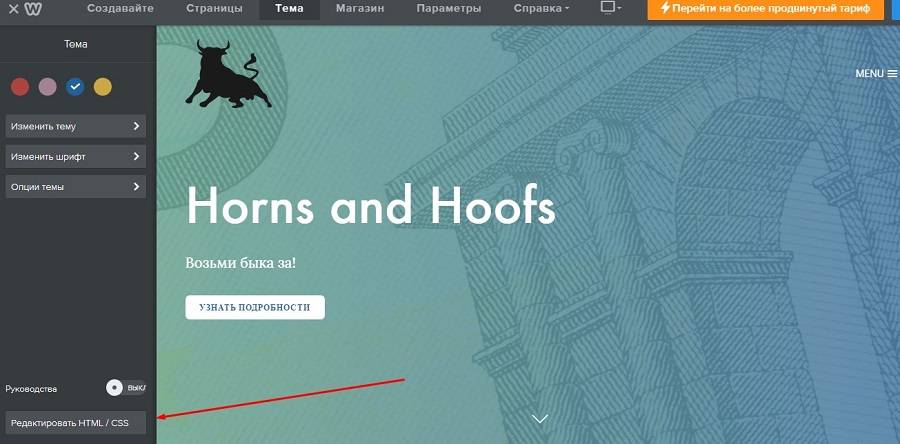
Чтобы изменить или настроить тему, выберите соответствующий раздел в горизонтальном меню.

Чтобы попасть в каталог тем и изменить шаблон, выберите ссылку «Изменить тему» в вертикальном меню. С помощью остальных разделов можно настроить выбранный дизайн.
Чтобы поменять цвет фона и элементов сайта, установите галочку в подходящий цветной кружок над вертикальным меню.

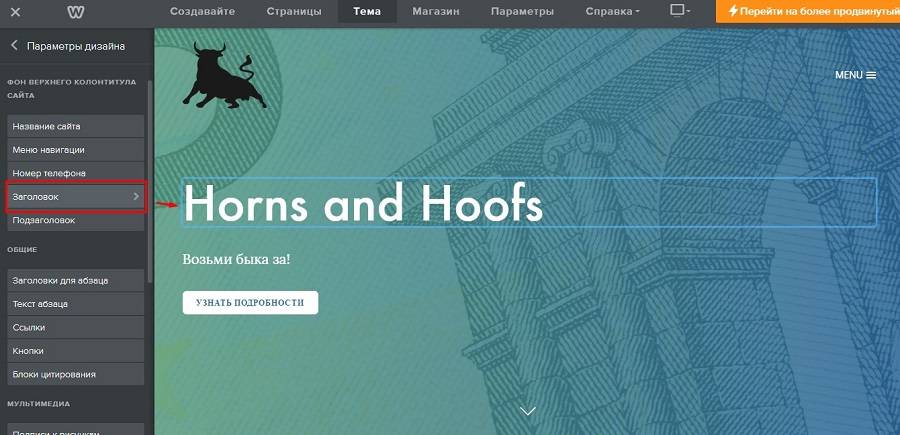
Перейдите в раздел «Изменить шрифт», чтобы выбрать подходящие шрифты для заголовков, абзацев, подписей к фото и других элементов сайта. Например, в подразделе «Заголовок» можно поменять параметры отображения соответствующего элемента.

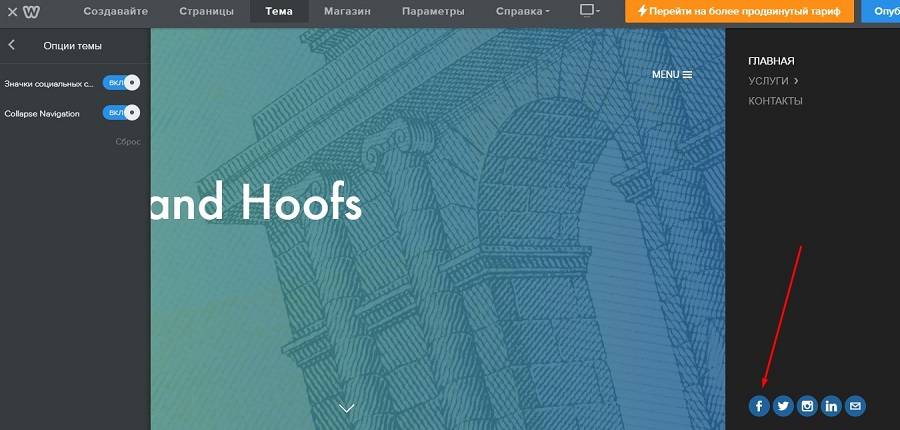
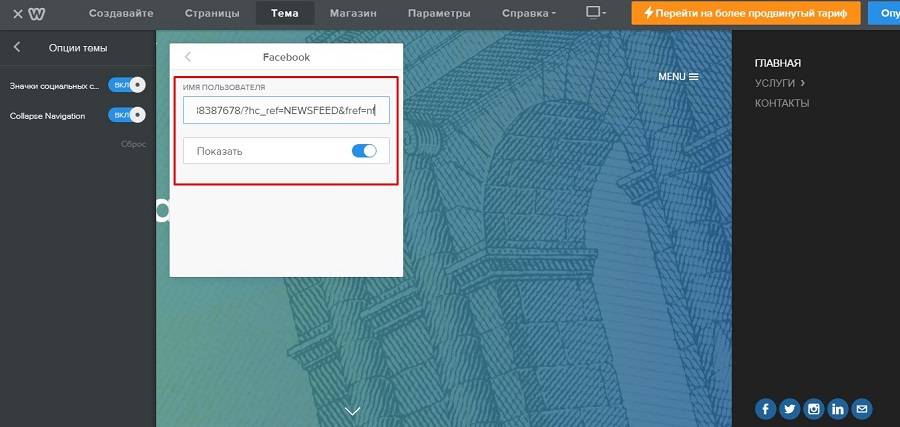
В разделе «Опции темы» настройте отображение меню и значков социальных сетей. Чтобы добавить ссылку на профиль или группу в социальной сети, нажмите на соответствующий значок.

В появившемся окне добавьте ссылку и включите отображение иконки.

Чтобы изменить HTML-код или стили CSS, воспользуйтесь соответствующей кнопкой в нижнем левом углу экрана.

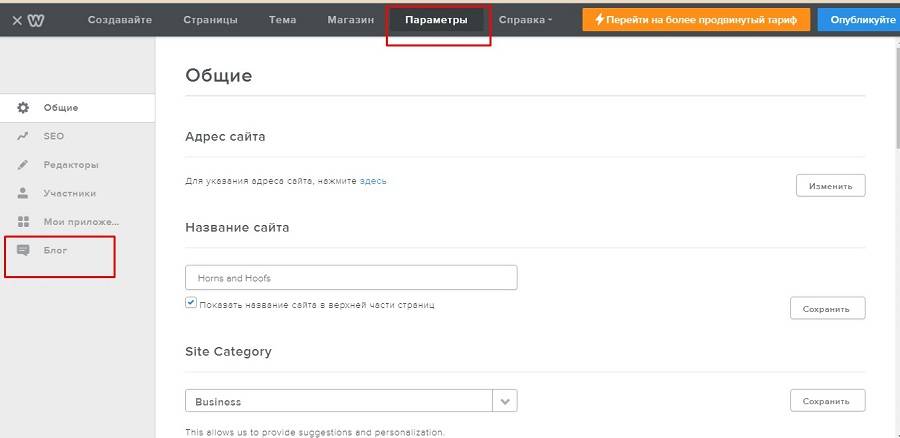
4. Создайте блог
Выберите в горизонтальном меню раздел «Параметры». На открывшейся странице в вертикальном меню найдите опцию «Блог». Включите журнал. Теперь вы можете публиковать статьи и обзоры.

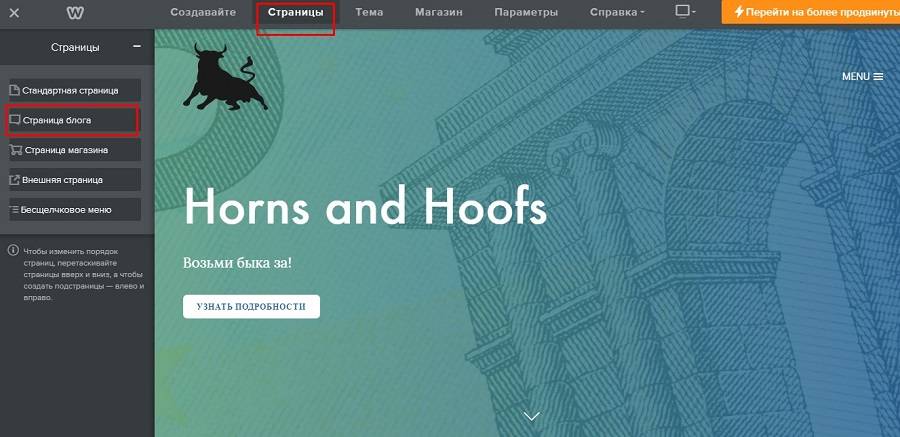
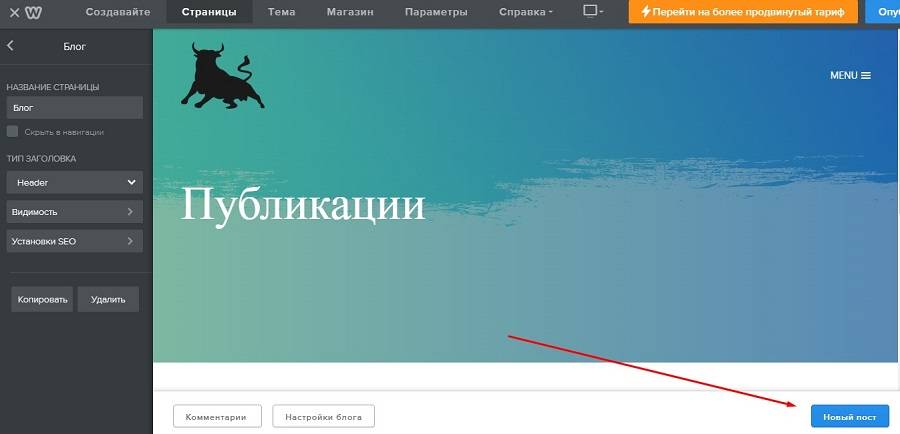
Чтобы опубликовать пост, перейдите в раздел «Страницы» и создайте страницу блога.

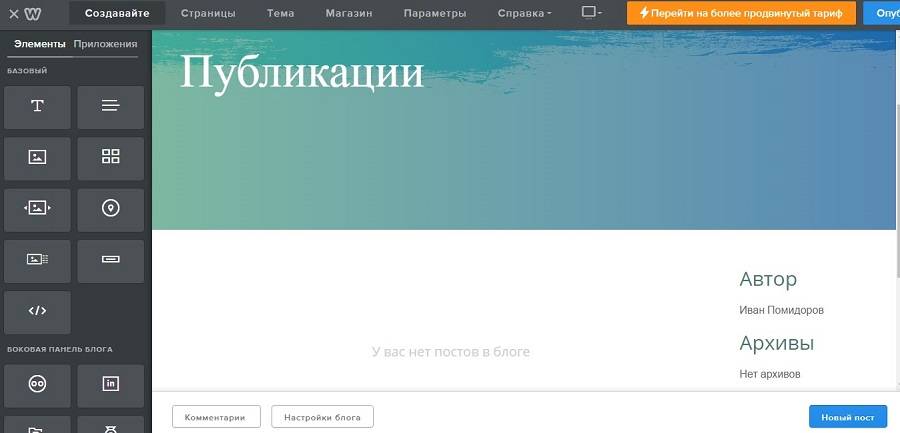
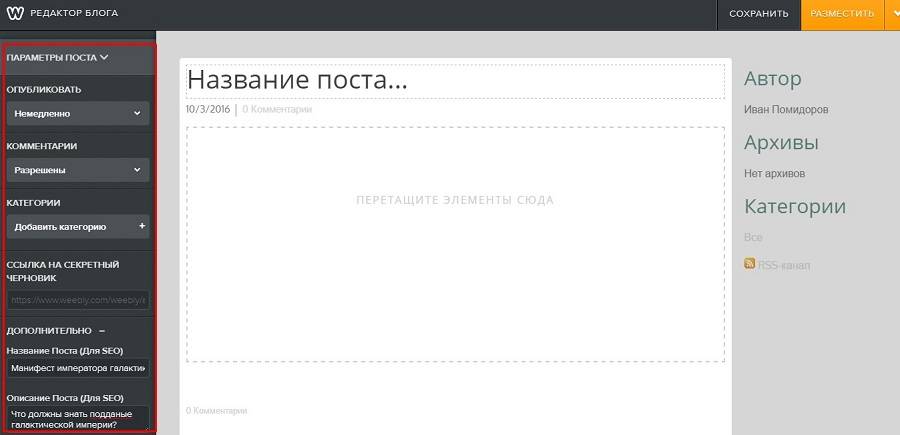
Настройте главную страницу блога. Укажите название, информацию об авторе, при необходимости добавьте виджеты.

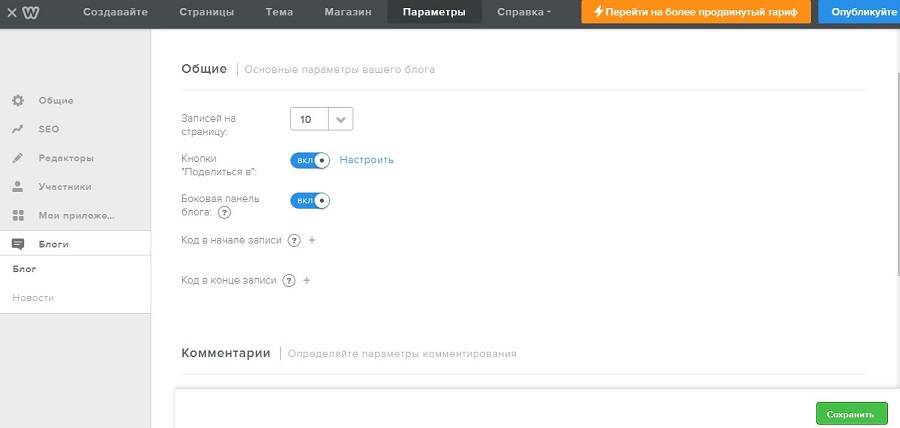
В нижней части экрана выберите меню «Настройки блога». Укажите подходящие общие настройки. При необходимости добавьте код в начало или в конец записей. Это может быть код счетчиков или других виджетов сторонних разработчиков.

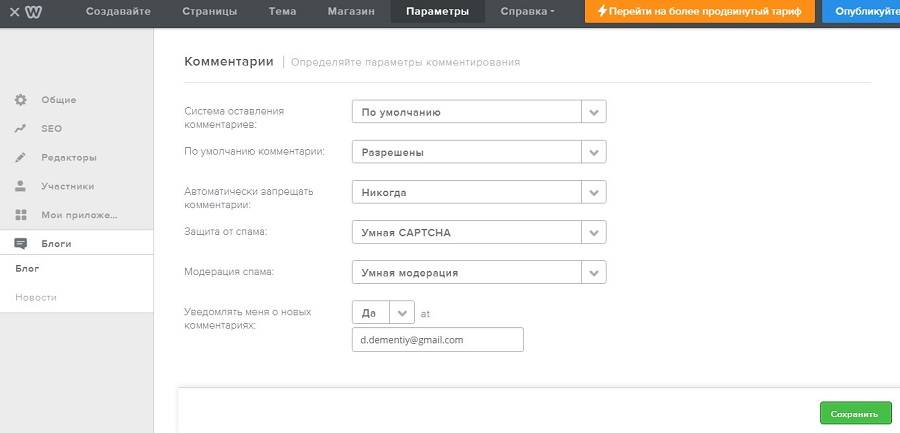
В настройках комментариев выберите предпочтительную систему комментирования. Доступны дефолтная система Weebly, комментарии Facebook* и Disqus.
В зависимости от выбранного варианта укажите подходящие настройки. Если вы сохранили систему по умолчанию, выберите способ оповещения о комментариях, параметры модерирования и отображения CAPTCHA.

Чтобы опубликовать заметку, в меню «Страницы» выберите раздел «Блог». Нажмите на кнопку «Новый пост» в правом нижнем углу экрана.

На странице редактирования нажмите кнопку «Параметры поста». Выберите существующую или создайте новую рубрику. Настройте параметры комментирования, добавьте мета-теги title и description.

Вернитесь на страницу редактирования заметки. Укажите название. Добавьте на страницу нужные виджеты, например, «Название», «Изображение», «Текст». С их помощью добавьте на страницу контент. После завершения редактирования опубликуйте пост с помощью кнопки «Разместить» в правом верхнем углу экрана. Также вы можете сохранить черновик публикации.

5. Настройте параметры сайта
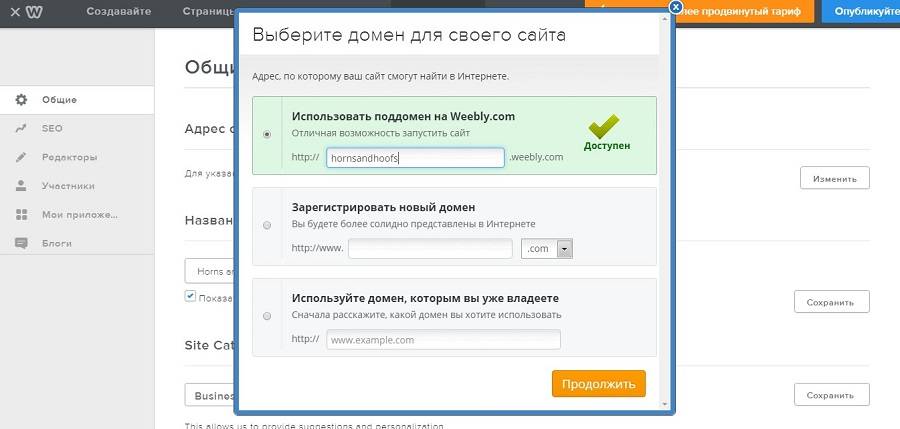
В горизонтальном меню выберите раздел «Параметры». На странице общих настроек укажите адрес сайта. Вы можете использовать поддомен на домене weebly.com, зарегистрировать новый или использовать уже принадлежащий вам домен.

Владельцы платных аккаунтов могут подключить SSL-сертификат и установить пользовательский фавикон. При необходимости вы можете настроить параметры автоматического анонсирования новых записей в Facebook*, изменить формат отображения времени и даты, а также защитить паролем все или выбранные страницы сайта.
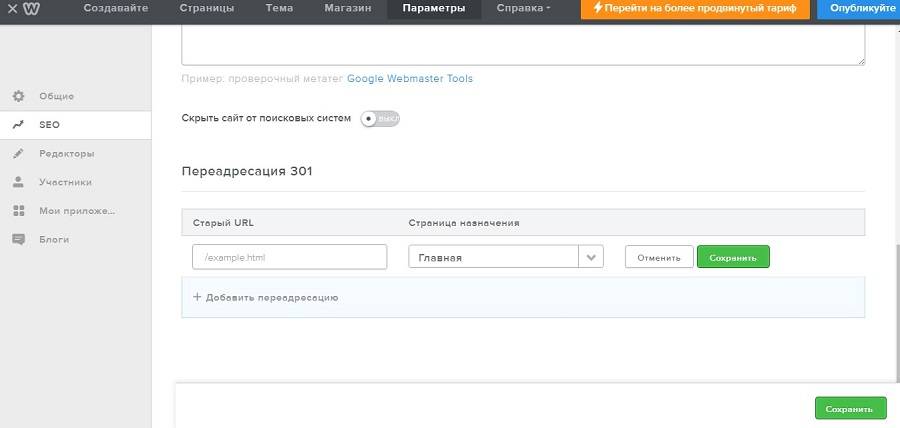
В разделе SEO укажите мета-описание главной страницы сайта. При необходимости добавьте коды в верхний и нижний колонтитулы. Также в разделе SEO можно настроить постоянные редиректы со страниц сайта.

В подразделе «Редакторы» вы можете добавить редакторов и администраторов сайта. В подразделе «Участники» можно выбрать параметры отображения формы регистрации и добавить новых пользователей.
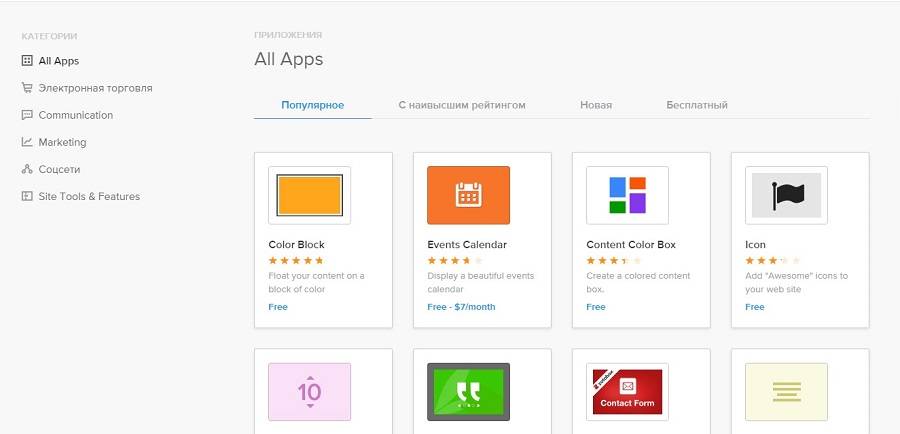
В меню «Мои приложения» можно установить приложения. В каталоге есть платные и бесплатные надстройки, с помощью которых можно расширить функциональность сайта. Например, с помощью приложений вы сможете добавить контактные формы, раздел сайта «ЧаВо», установить на главную страницу слайдер, настроить кнопки скроллинга.
Приложения в каталоге можно сортировать по тематикам, популярности, рейтингу и дате публикации.

6. Подключите модуль электронной торговли
В конструкторе Weebly есть ecommerce-модуль. Его можно подключить, если вы используете один из платных тарифов.
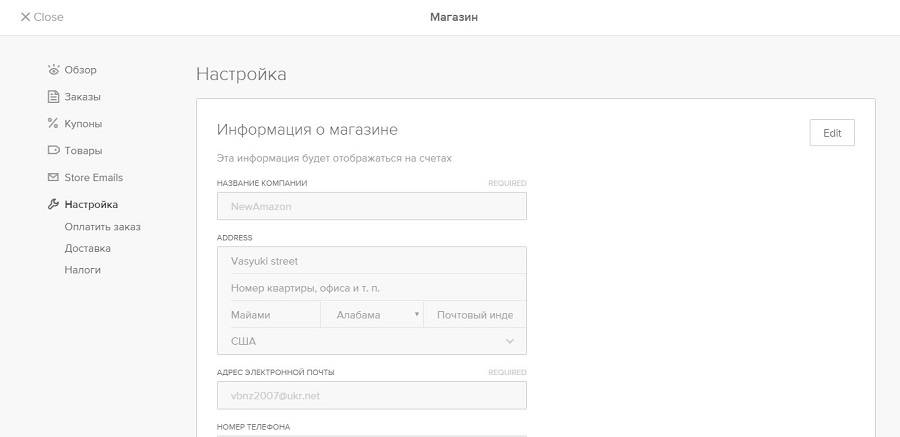
Чтобы включить модуль, в вертикальном меню выберите раздел «Магазин». На странице общих настроек укажите информацию о магазине, добавьте товары и выберите подходящие варианты приема платежей.
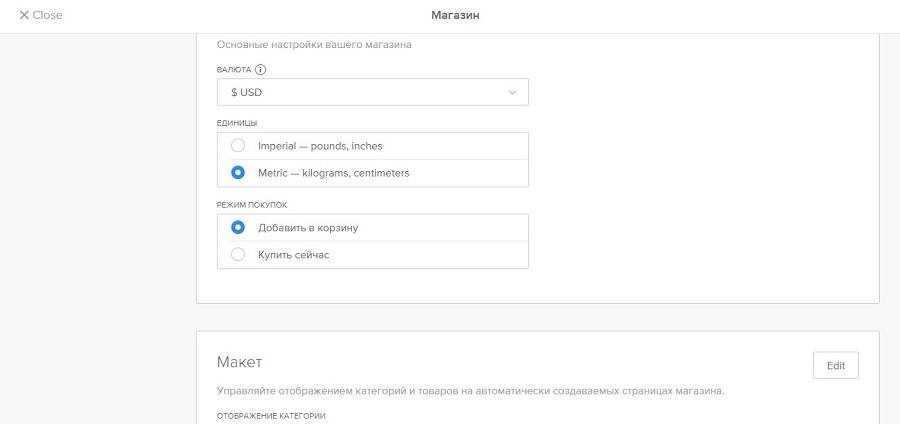
Укажите валюту, в которой вы принимаете платежи, выберите единицы измерения и режим оформления заказа.

В блоке настроек «Макет» укажите предпочтительные параметры отображения товаров на страницах категорий. В блоке «Отслеживание» добавьте идентификатор Google Analytics.
В меню «Заказы» можно отслеживать покупки и управлять их статусами. В разделе «Купоны» можно создать и опубликовать купоны со скидкой на товары. В разделе «Настройки» укажите варианты оплаты, доставки и налоговую информацию.

Вы создали и настроили сайт с помощью конструктора Weebly. Опубликуйте его с помощью соответствующей кнопки в правом верхнем углу экрана. Если вы выбрали бесплатный тариф, сайт будет доступен на поддомене домена weebly.com. Чтобы перенести сайт на собственный домен и подключить модуль электронной торговли, оплатите один из продвинутых тарифов.
Читайте также: Как создать и раскрутить форум: пошаговый план
Jimdo — простой и гибкий конструктор
Jimdo — популярный SaaS-конструктор, который сочетает простоту создания и управления сайтом с функциональностью и кастомизируемостью ресурсов на традиционных движках. Jimdo подойдет для любого проекта: можно создать интернет-магазинблог, корпоративный ресурс, или портал. Управлять созданными сайтами можно с помощью приложений для iOS и Android.
Как создать сайт на Jimdo
Если вы используете платный тариф, после авторизации на платформе Jimdo можно зарегистрировать новый или подключить принадлежащий вам домен. Если вы пользуетесь бесплатным тарифом, выберите поддомен на домене jimdo.com.
Выберите один из трех типов ресурсов: сайт, блог или магазин. После этого настройте ресурс:
- Выберите и кастомизируйте дизайн-шаблон.
- Создайте статические страницы и подключите блог.
- Уделите внимание общим настройкам и SEO.
- Опубликуйте сайт.
1. Как выбрать и настроить шаблон сайта на Jimdo
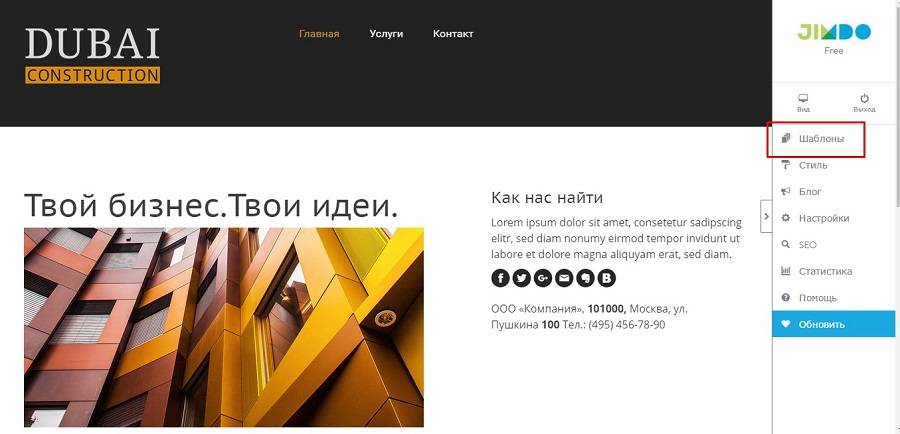
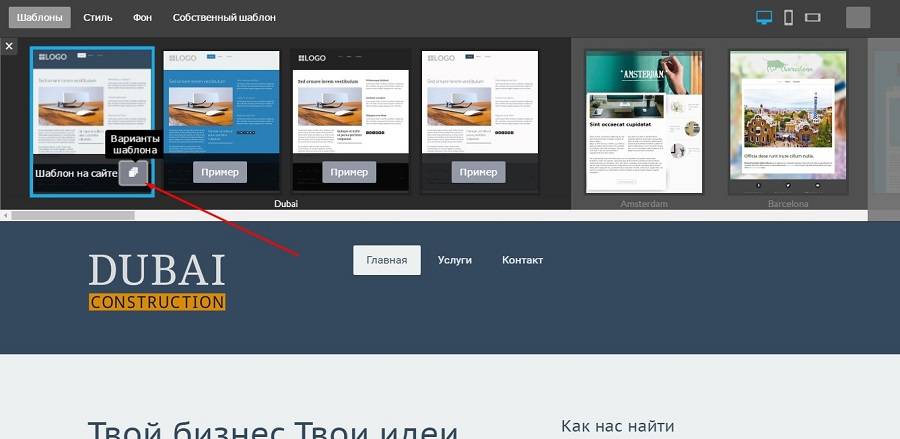
В вертикальном меню в правой части экрана выберите раздел «Шаблоны». Найдите и активируйте подходящую тему.

Вы можете выбрать разные варианты одной темы. Для этого наведите курсор на понравившийся шаблон и нажмите кнопку «Варианты шаблона».

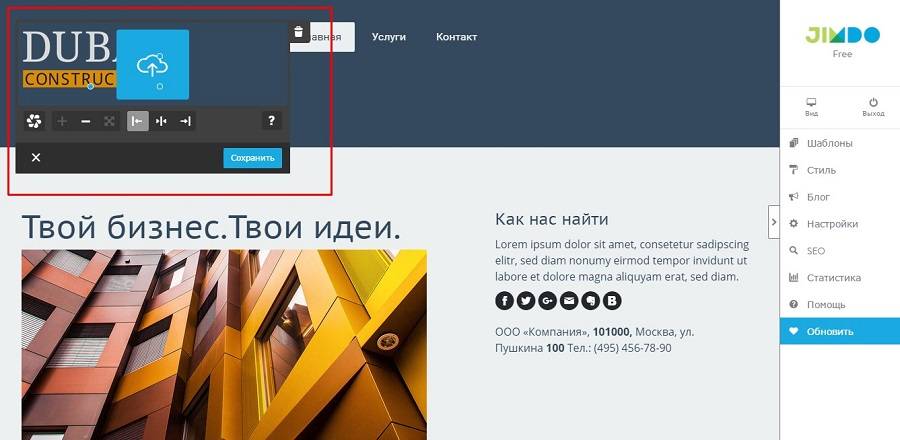
Контент страниц сайтов на Jimdo содержится в блоках или виджетах. Чтобы изменить, удалить или переместить блок, наведите на него курсор мыши и выполните желаемое действие. Например, замените логотип сайта. Наведите указатель на соответствующий виджет и нажмите кнопку загрузки.

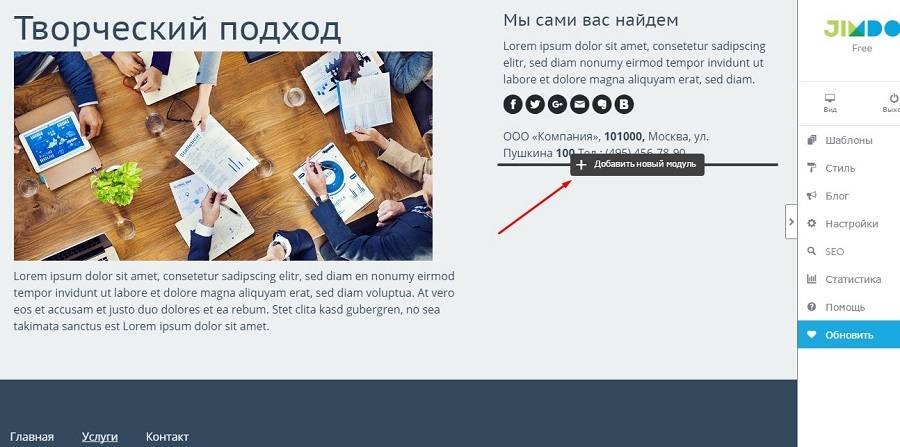
Чтобы добавить на страницу новый виджет, наведите курсор на область страницы выше или ниже существующего блока и нажмите кнопку «Добавить новый модуль». Выберите подходящий элемент, добавьте необходимую информацию и сохраните изменения.

2. Как создать страницы и подключить блог
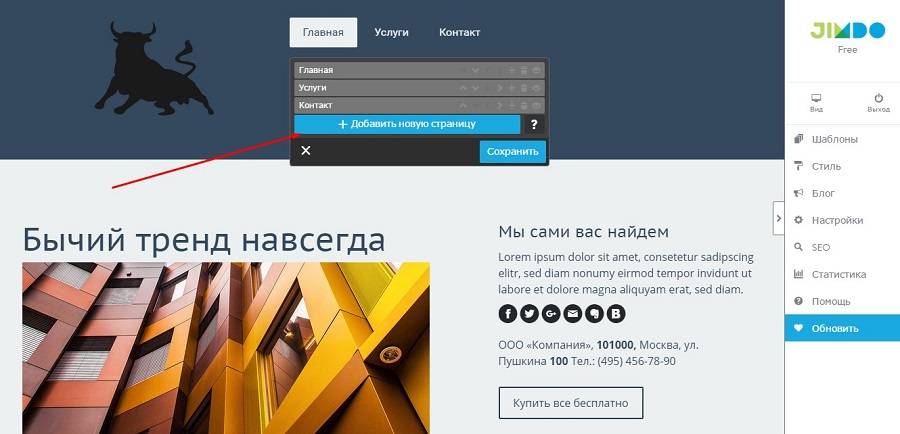
Чтобы создать новую страницу, наведите курсор мыши на меню и нажмите на кнопку «Редактировать навигационное меню». В появившемся меню нажмите кнопку «Добавить новую страницу».

Выберите шаблон страницы или создайте его самостоятельно с помощью виджетов.
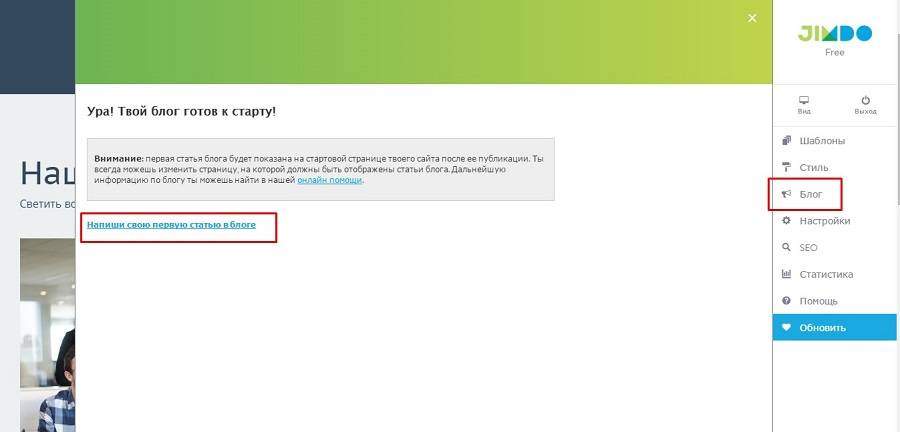
Чтобы подключить блог, выберите соответствующий раздел в меню администратора. Активируйте блог и перейдите по ссылке «Напиши свою первую статью».

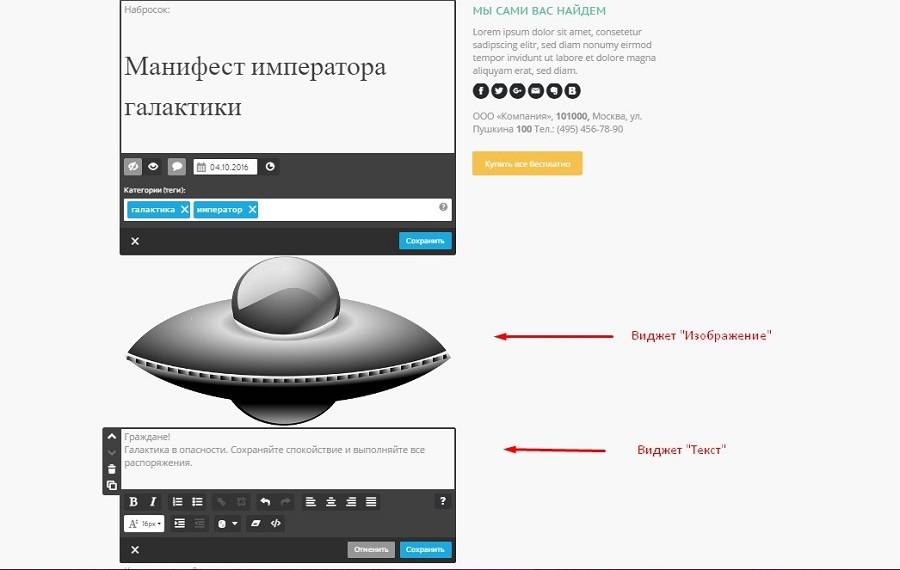
Добавьте на страницу нужные виджеты, например, «Изображение» и «Текст». Добавьте в виджеты контент, сохраните изменения и опубликуйте пост.

С помощью функции «Добавить новый модуль» настройте отображение виджета с анонсами последних публикаций в блоге на статических страницах сайта. Для этого нужно выбрать элемент «Показать блог».
3. Как изменить настройки сайта
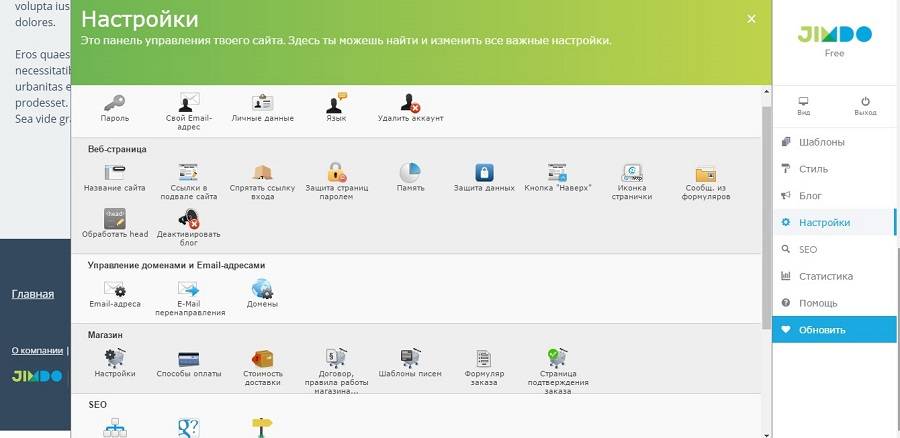
В административном меню выберите раздел «Настройки». На открывшейся странице можно при необходимости изменить параметры сайта. Обратите внимание на следующие возможности:
- В блоке настроек «Веб-страница» добавьте фавикон сайта. По желанию добавьте информацию об авторстве и отредактируйте название сайта. Также вы можете добавить код произвольный код в хедер сайта и скрыть панель авторизации.
- Если вы используете платный тариф, в блоке «Управление доменами и Email-адресами» можно подключить новый домен и до 20 электронных адресов.
- Если вы создаете интернет-магазин, укажите информацию об оплате, доставке и условиях обслуживания в соответствующем блоке настроек.
- Пользователям платных тарифов доступны базовые настройки SEO: автоматическая генерация XML-карты сайта и установки переадресаций.
- В блоке «Приложения» сайт на Jimdo можно интегрировать с Google Analytics и Twitter.
- В разделе Jimdo можно убрать информацию о платформе, на которой работает ресурс. Для этого нужно подключить платный тариф.
Настройки интуитивно понятны, поэтому для работы с ними специальные знания не нужны.

В разделе административного меню SEO владельцы бесплатного тарифа могут добавить мета-теги title и description для главной страницы сайта. Если у вас платный аккаунт, обратите внимание на возможность настроить файл robots.txt, редактировать URL страниц, создать XML-карту сайта. Также воспользуйтесь разделом «Статистика», с помощью которого можно следить за эффективностью сайта.
Ваш сайт будет доступен по выбранному при регистрации URL. Через административную панель вы можете в любой момент изменить настройки или опубликовать новую информацию.
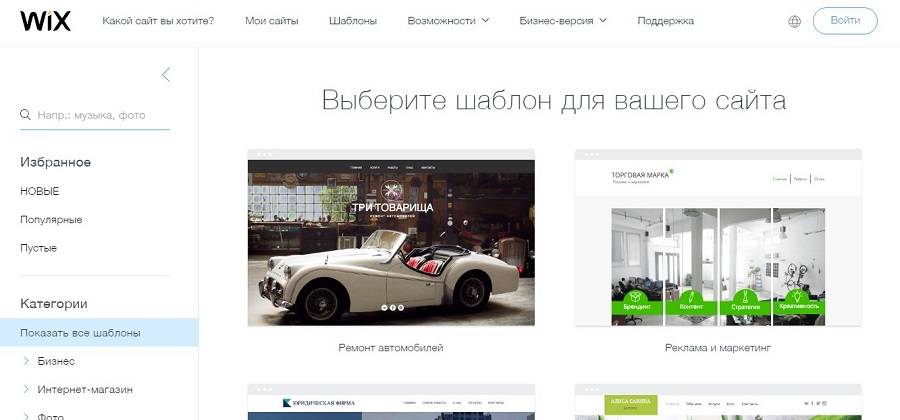
Wix — один из самых популярных конструкторов в рунете
Облачный конструктор сайтов Wix отличается широкой функциональностью и гибкостью настроек. Пользователям доступны сотни дизайн-шаблонов, приложения и плагины. Владельцы платных аккаунтов могут подключить модуль электронной торговли.
Как создать сайт на Wix
Чтобы сделать сайт на платформе Wix, выполните такие действия:
- Выберите и настройте тему.
- Подключите блог.
- Добавьте статические страницы.
- Настройте мобильную версию ресурса.
- Уделите внимание общим настройкам.
1. Как выбрать и настроить тему
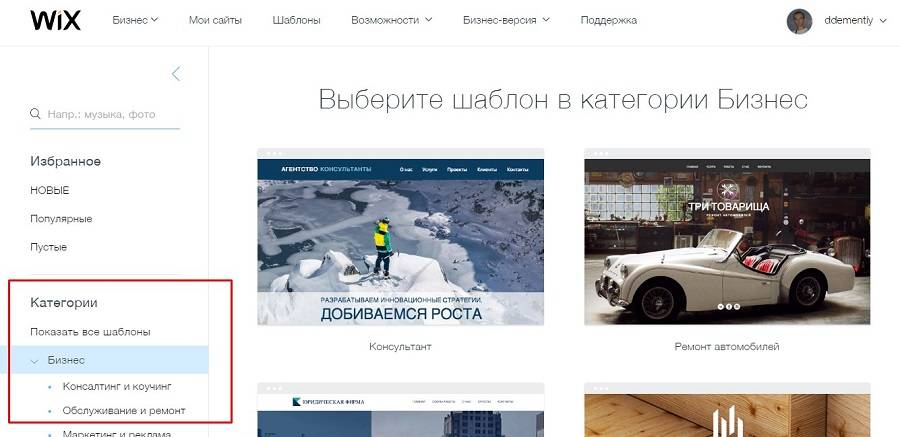
На сайте Wix выберите подходящий тип ресурса. В каталоге шаблонов выберите тему. Обратите внимание, подходящий шаблон можно быстро найти благодаря сортировке по категориям.

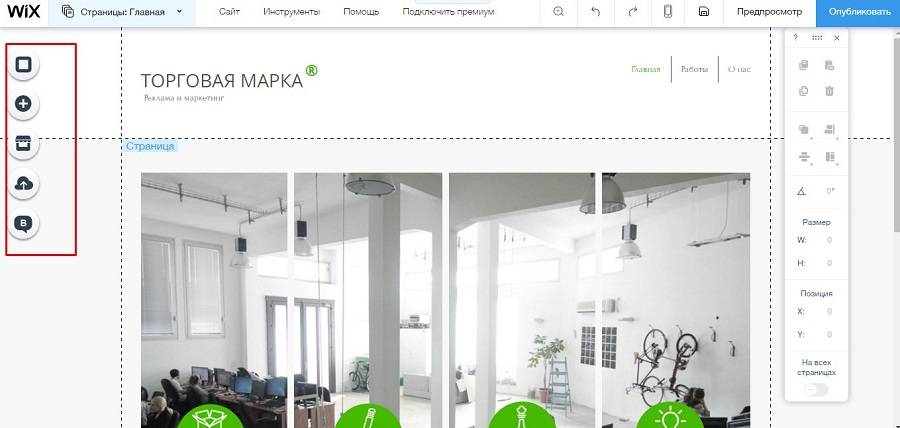
После выбора шаблона перейдите в редактор. Чтобы кастомизировать шаблон, воспользуйтесь вертикальным меню в левой части экрана. Вы можете изменить фон, добавить на страницы виджеты, установить приложения из App Market, загрузить пользовательские фото, видео, документы и шрифты, а также подключить блог.

2. Как подключить блог
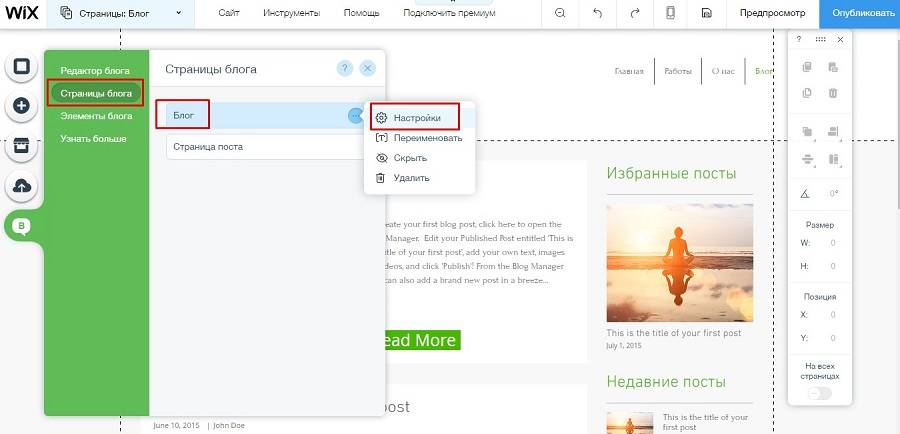
В меню настройки шаблона нажмите на иконку с буквой B и подключите журнал. После этого вы попадете в раздел редактирования блога. Перейдите в меню настроек страниц. Выберите раздел настроек страницы публикаций.

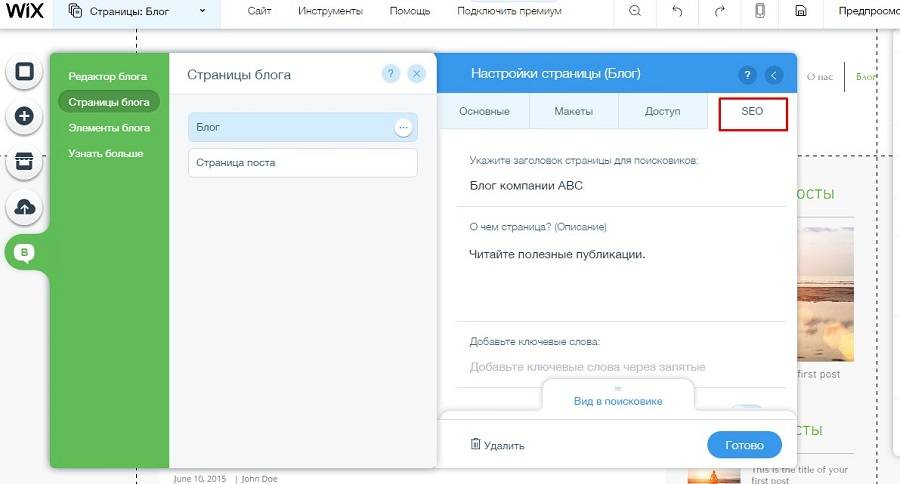
В окне настроек выберите вкладку SEO. Укажите title, description и пользовательский URL. При необходимости измените общие настройки, выберите подходящий макет и настройте доступ к публикациям. Таким же способом настройте страницы постов.

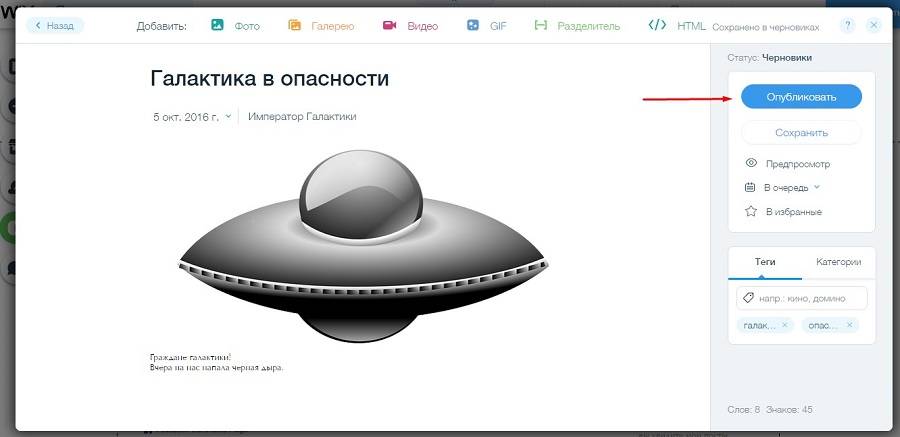
Чтобы опубликовать пост, выберите меню «Редактор блога – Добавить новый пост». Добавьте контент и опубликуйте заметку.

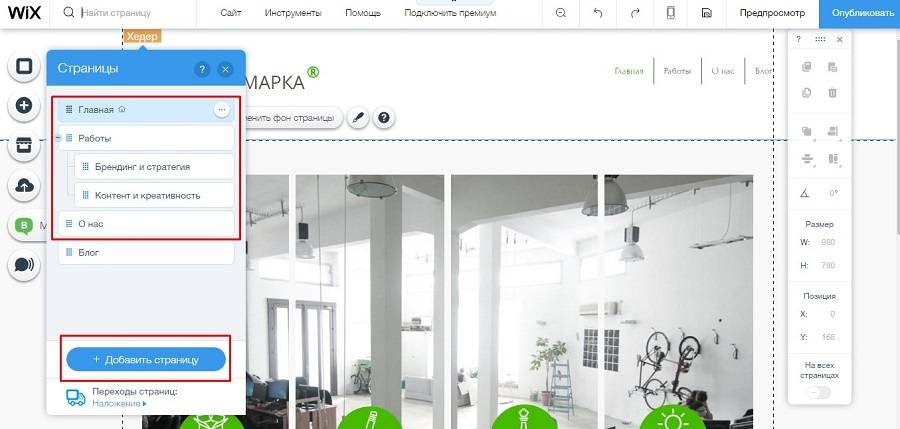
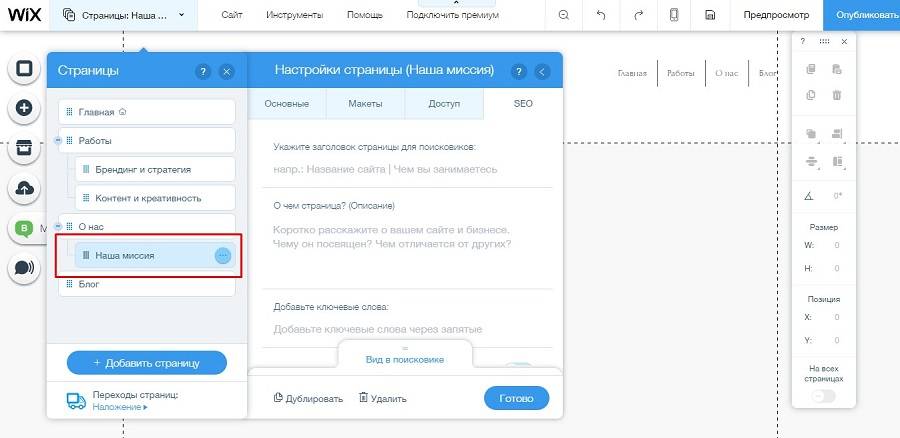
3. Как создать статические страницы
В меню страниц выберите опцию «Добавить страницу». Также вы можете изменить существующие шаблонные разделы.

В меню настроек укажите параметры страницы. Чтобы сделать раздел дочерним, расположите его в меню под материнской страницей и сдвиньте с помощью курсора мыши вправо.

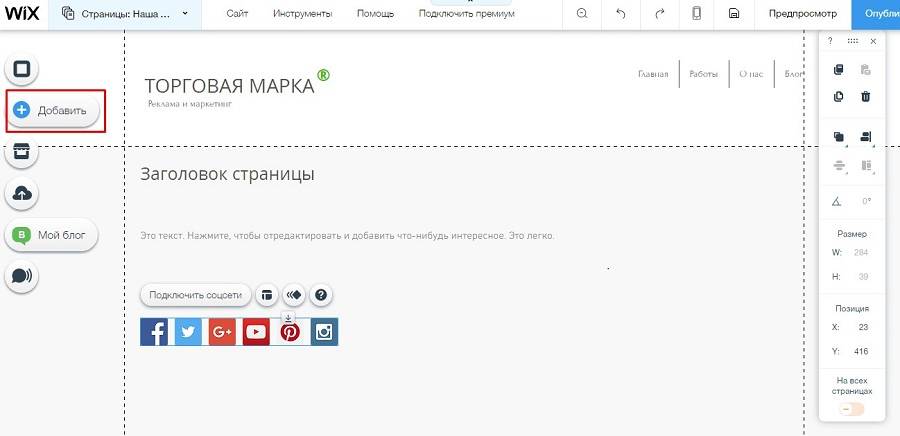
Перейдите на созданную страницу и с помощью меню кастомизации шаблона добавьте на нее виджеты, например, заголовок, текст, изображение, кнопки социальных сетей. С помощью виджетов опубликуйте на странице контент.

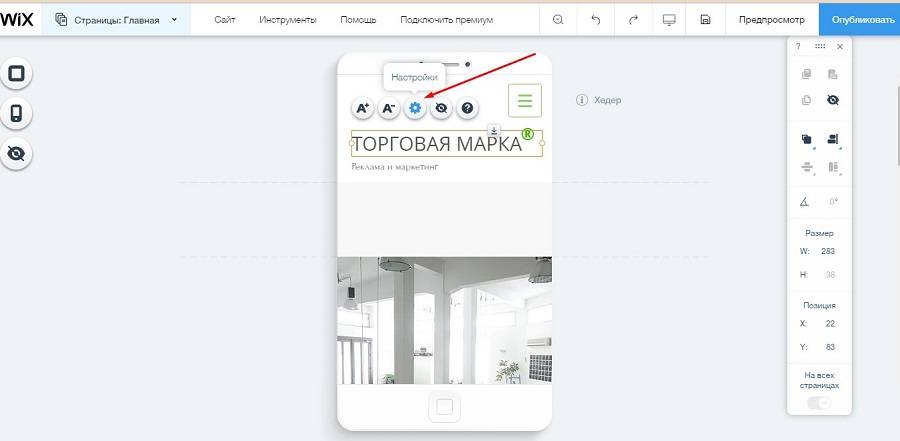
4. Как настроить мобильную версию сайта на Wix
В вертикальном меню выберите опцию «Сайт – Мобильная версия». Чтобы отредактировать или удалить какой-либо элемент, наведите на него курсор и нажмите левую кнопку мыши. Выберите иконку настроек в виде шестеренки.

Если вы скроете тот или иной элемент в мобильной версии сайта, он будет отображаться на страницах для десктопа. То есть с помощью конструктора Wix вы получаете не сайт с адаптивным дизайном, а два ресурса — для больших и маленьких экранов.
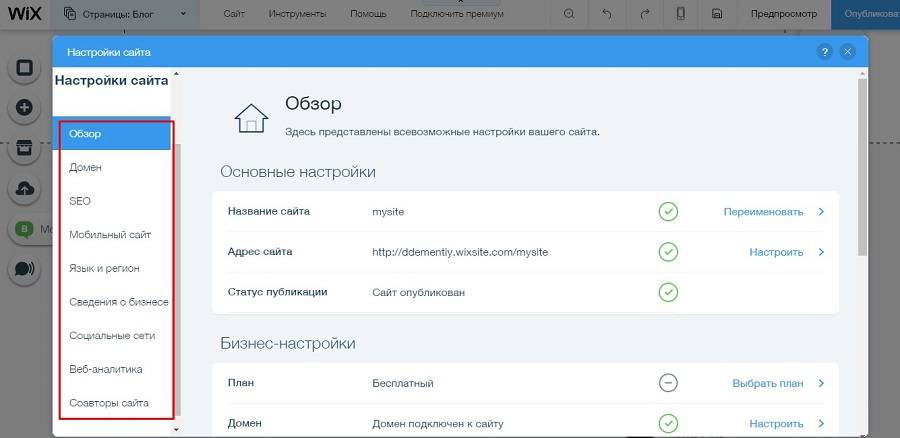
5. Как настроить сайт на Wix
В вертикальном меню выберите раздел «Сайт – Управление сайтом». В разделе «Обзор» указаны общие настройки ресурса. Выберите параметры, которые необходимо изменить.
Обратите внимание на следующие возможности:
- В разделе «Домен» можно подключить принадлежащий вам домен или отредактировать название поддомена на wixsite.com. Владельцы платных аккаунтов могут установить фавикон.
- В разделе SEO убедитесь, что сайт открыт для индексации. По умолчанию эта опцию включена. При необходимости настройте постоянные редиректы. Также в этом разделе можно добавить в хедер коды подтверждения сервисов для вебмастеров.
- В разделе «Социальные сети» можно загрузить фото, которое будет отображаться при публикации ссылок на ресурс в Facebook*.
- В разделе «Веб-аналитика» владельцы премиум-аккаунтов могут подключить сайт к сервису Google Analytics.
- В разделе «Соавторы» можно добавить пользователей, которые получат право редактировать сайт.

После настройки сайта и добавления контента опубликуйте ресурс. Теперь его смогут просматривать пользователи.
Shopify — конструктор интернет-магазинов
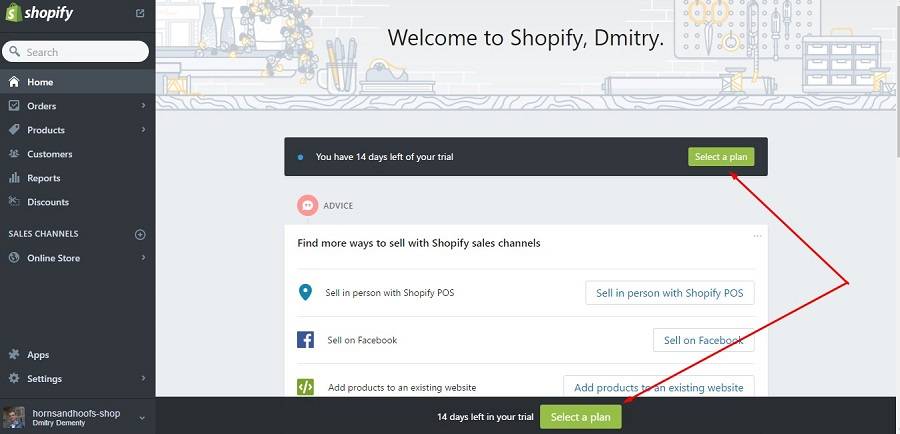
Shopify — облачный сервис для создания интернет-магазинов. Использование платформы платное, но всем пользователям доступен тестовый период 14 дней. Вы можете выбрать тариф и подключить пробный период после регистрации. Для этого воспользуйтесь Select a plan в разделе Home административной панели. Вам придется ввести данные банковской карты.

Как работать с Shopify
После выбора тарифа настройте магазин:
- Выберите и кастомизируйте тему.
- Создайте страницы и публикации в блоге.
- Добавьте товары.
- Укажите общие настройки, включая платежную информацию и сведения о доставке.
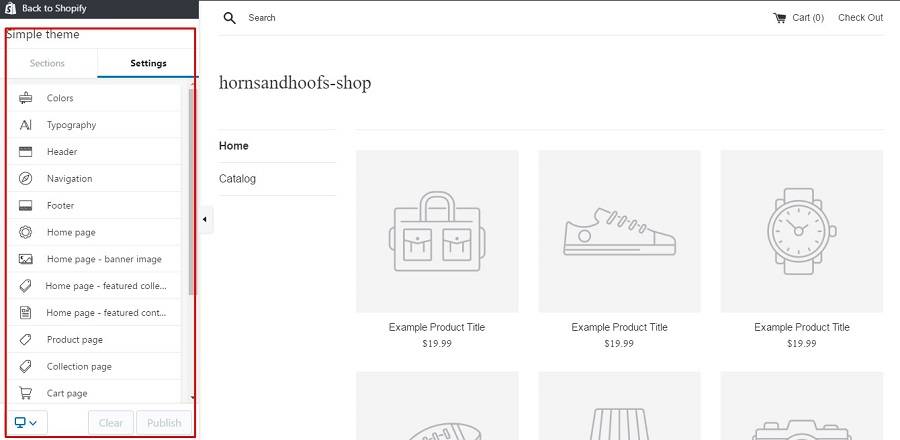
1. Как настроить внешний вид магазина на Shopify
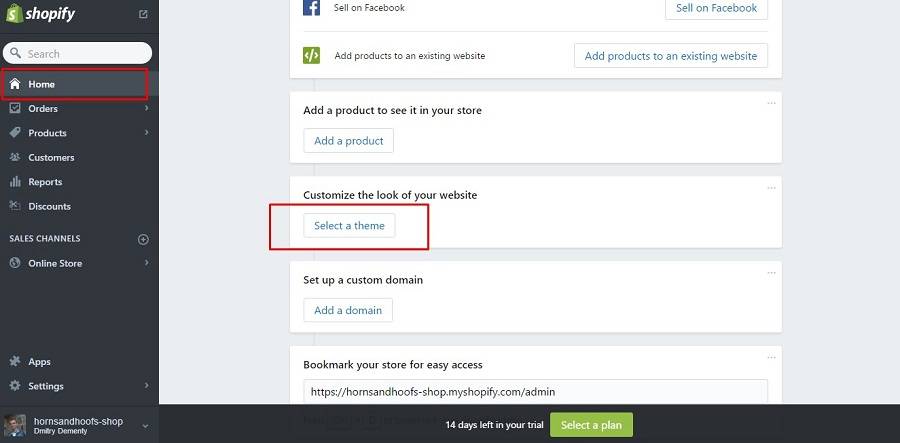
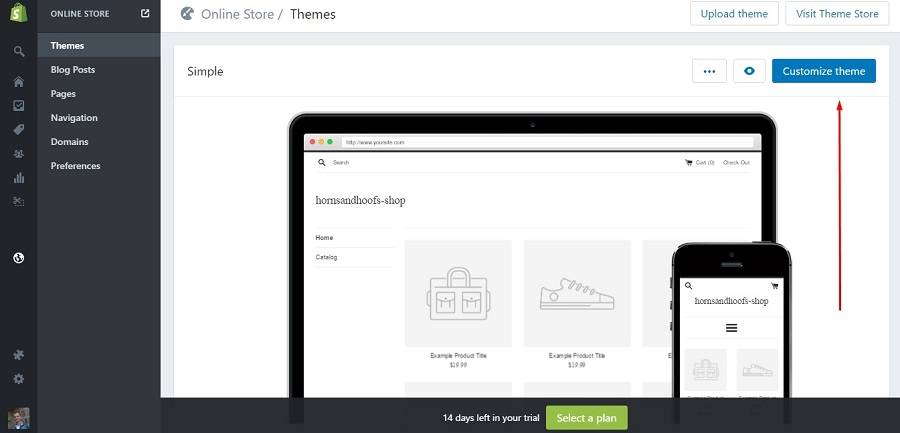
В разделе Home административной панели нажмите кнопку Select a theme. Вы попадете в раздел выбора и редактирования тем. Перейдите в магазин по ссылке Visit Theme Store.

Для поиска подходящей темы в магазине воспользуйтесь фильтрами по цене и популярности. Также вы можете просмотреть только платные или только бесплатные темы. Установите и активируйте выбранный дизайн-шаблон. В административной панели нажмите кнопку Customize Theme.

Доступные настройки зависят от выбранной темы. Обратите внимание на возможность настроить элементы страниц сайта: добавить баннер или слайдер на главную, выбрать категории продуктов, которые отображаются по умолчанию.
Загрузите логотип и фавикон сайта, настройте отображение навигационного меню, добавьте ссылки на профили магазина в социальных сетях, при необходимости измените шрифты, цвет фона и ссылок.
Меню доступных настроек темы находится в левой части экрана.

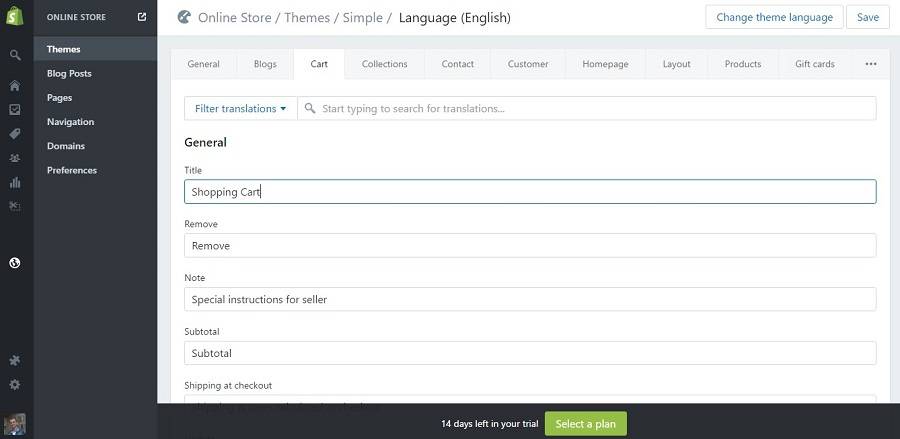
После настройки внешнего вида вернитесь в административную панель. В выпадающем меню выберите опцию Edit Language. Вручную русифицируйте установленную тему.

2. Как создать статические страницы и публикации в блоге
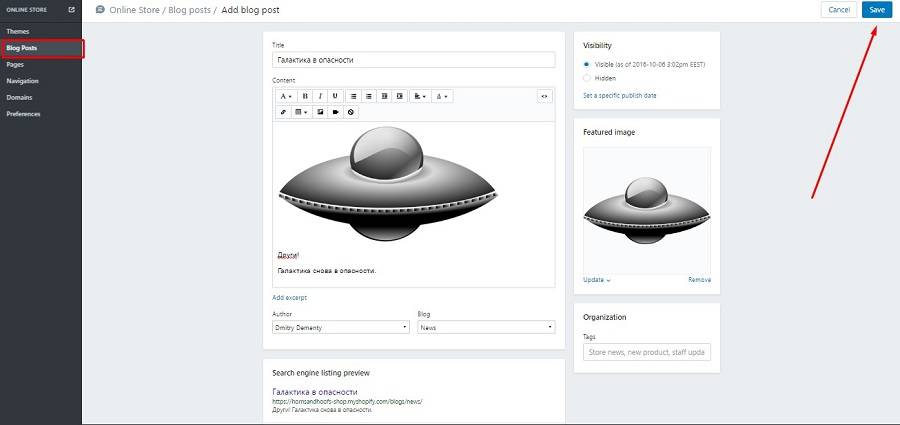
Выберите меню Blog Posts – Create Blog Post. С помощью визуального редактора добавьте контент. Выберите существующую или добавьте новую категорию. Укажите title, description и пользовательский URL. Нажмите кнопку Save, чтобы опубликовать пост в блоге.

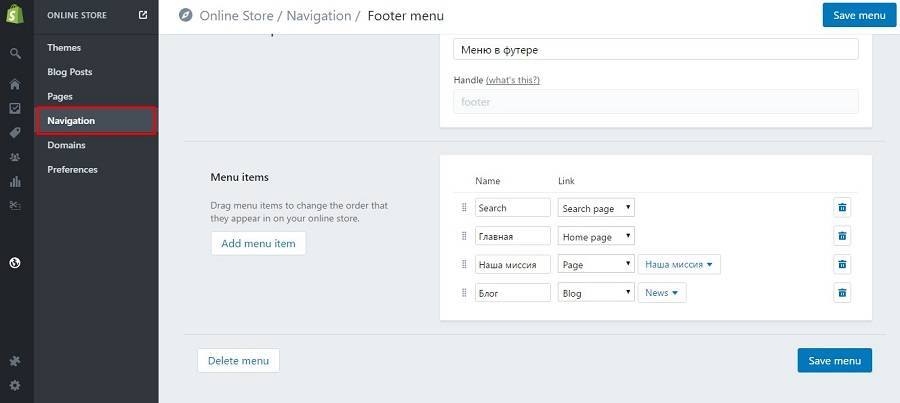
Чтобы добавить страницу, выберите меню Pages и нажмите кнопку Add Pages. Добавьте контент и опубликуйте страницу. Перейдите в меню Navigation, чтобы добавить ссылки на блог и статические страницы в навигационное меню.
Чтобы изменить существующие меню, воспользуйтесь кнопками Edit Menu. Добавьте в навигацию нужные страницы и сохраните изменения.

3. Как добавить товары
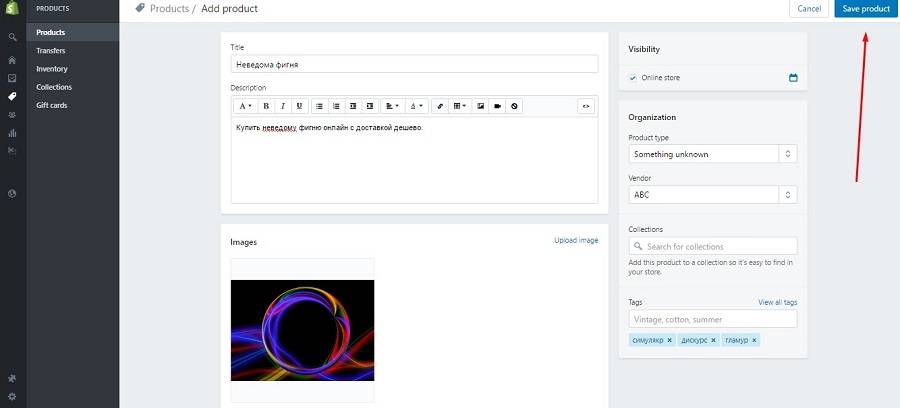
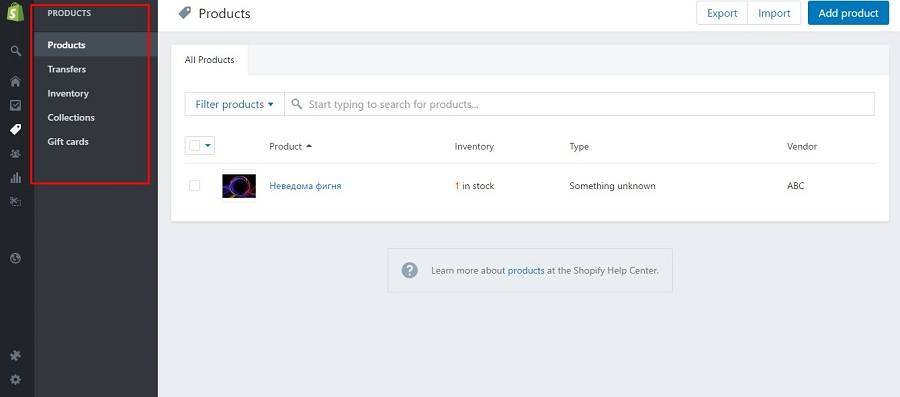
В административной панели выберите раздел Products. Перейдите по ссылке Import Products, чтобы импортировать товары из файла csv, а также с платформ Ebay и Magento. Нажмите кнопку Add product, чтобы добавить товар вручную.
На странице редактирования карточки товара добавьте название, описание, изображения. Укажите цену, вес, количество товара на складе и другие характеристики продукта. Отредактируйте title и description, при необходимости измените URL. Укажите категорию товара, производителя и метки. Нажмите кнопку Save Product, чтобы опубликовать карточку.

В разделе Products используйте подразделы Transfers, Inventory, Collections и Gift Cards. С их помощью вы можете фиксировать поступления на склад, оценивать запасы, систематизировать продукты в коллекции и предлагать покупателям подарочные карты соответственно.

4. Какие базовые настройки Shopify требуют внимания
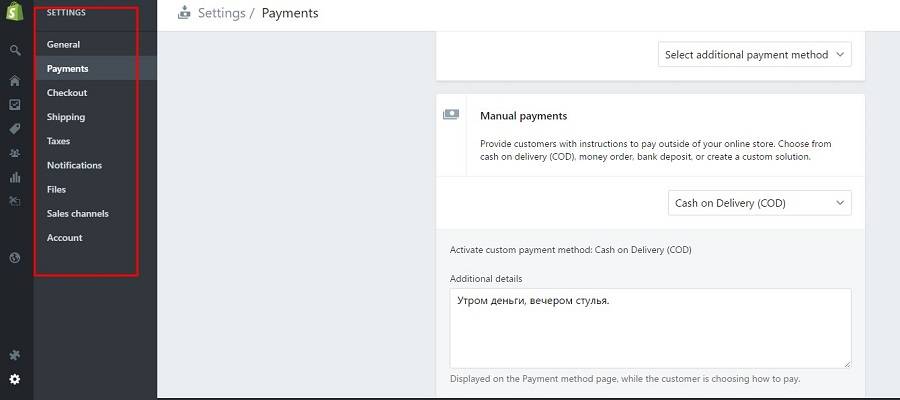
В разделе Online Store выберите подраздел Preferences. Здесь можно указать title и description для главной страницы, добавить код Google Analytics и пиксель ретаргетинга Facebook*. В разделе Settings укажите платежные данные, информацию о доставке и другие необходимые сведения. Обратите внимание, в подразделе Payments можно подключить прием платежей с помощью банковской карты, а также оплату наличными при получении товара.
<
Через раздел административной панели Apps перейдите в магазин приложений. Здесь можно купить или установить бесплатно полезные надстройки, которые расширяют функциональность сайта на платформе Shopify. Обратите внимание на следующие приложения:
- SEO Image Optimizer автоматически заполняет атрибут Alt. Это повышает видимость изображений в поиске.
- Quick View. Этот модуль добавляет на сайт функцию быстрого просмотра товаров.
- Social Login. Платное приложение, благодаря которому пользователи смогут авторизоваться на сайте через профили в соцсетях.
- SEO Manager. Комплексный SEO-плагин. Платное решение, с помощью которого можно повысить видимость ресурса в поиске.
- Tawk.to. Бесплатный онлайн-чат для общения с покупателями.
В административной панели можно учитывать покупателей, отслеживать эффективность магазина и организовывать распродажи. Эта функциональность доступна в разделах Customers, Reports и Discounts соответственно.
После выбора настроек и публикации продуктов проверьте, как работает сайт.
Практические преимущества и недостатки конструкторов по сравнению с CMS
У облачных платформ есть преимущества и недостатки по сравнению с традиционными движками. Основные преимущества конструкторов представлены ниже.
1. Облачные платформы проще использовать
Это очевидный плюс конструктора перед движком. Если вы выбрали облачную платформу, то получаете практически готовый сайт сразу после регистрации. Вы можете публиковать контент уже через пять минут.
С CMS придется возиться дольше, даже если хостер установил ее на сервер. Перед публикацией контента вы потратите много времени на решение технических задач: настройку карты сайта и файла robots.txt, обеспечение SEO-дружественности, созданию резервных копий БД, защите от взлома и многих других. При использовании конструктора большую часть технических задач берет на себя провайдер услуги.
2. Сайты на конструкторах защищены от ваших творческих порывов
При работе с конструктором у вас практически нет шансов положить сайт при очередной 36 вещей, которые обязан знать каждый начинающий блогер. Платформы предоставляют ограниченный доступ к бэк-энду, поэтому вы вряд ли что-то сломаете.
Вам завидуют владельцы сайта на обычных движках. Им часто приходится писать в службу поддержки хостера с просьбой откатить ресурс до стабильной версии.
3. Конструкторы обладают широкой базовой функциональностью
Чтобы подключить ту или иную функцию, вам достаточно активировать ее в административной панели или перетащить виджет на страницу. В популярных CMS с открытым кодом, например, WordPress или Joomla!, для расширения функциональности придется самостоятельно найти или установить плагин.
4. В популярных конструкторах можно произвольно редактировать макеты страниц
Фактически, вы можете создать страницу самостоятельно с помощью доступных виджетов. А в дизайн-шаблонах популярных движков вы ограничены выбором готовых макетов страниц. Вы также можете добавлять виджеты, но эта возможность ограничена структурой шаблона.
Например, конструктор Weebly позволяет добавить любой виджет на любой участок страницы. А в WordPress вы можете добавить элемент только в существующие в теме зоны виджетов.
5. Экономия
Даже если вы пользуетесь платным тарифом, сайт обойдется вам дешевле по сравнению с платными движками со студийным дизайном. Но при использовании популярных CMS с открытым кодом вы тоже можете не платить за сайт ни копейки.
Есть ли у конструкторов недостатки? Конечно, вот основные:
1. Вы не полностью контролируете сайт
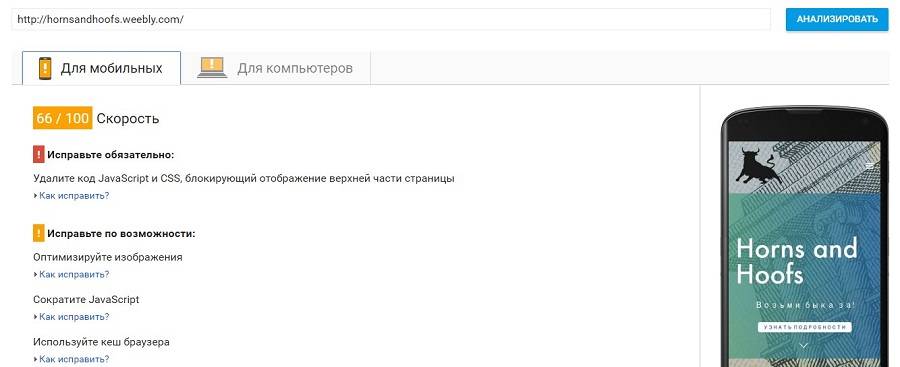
О чем идет речь? Обратите внимание на иллюстрацию с результатами проверки скорости загрузки сайта на Weebly.

Если бы сайт работал на WordPress или другой CMS, вы бы быстро настроили кэширование, установили бы плагин для оптимизации фото на лету при загрузке, удалили бы CSS и JavaScript. При использовании большинства конструкторов вы сможете разве что оптимизировать фото перед загрузкой с помощью сторонних сервисов. У вас нет доступа под капот, поэтому улучшить технические параметры сайта вряд ли удастся.
2. Для полноценной поисковой оптимизации придется использовать платный тариф
В бесплатных планах у вас нет доступа к настройкам карты сайтаи файла robots.txt. В некоторых конструкторах бесплатный тариф не позволяет даже указать произвольные title и description для внутренних страниц. Как быть с запретом индексации страниц категорий? Как сделать неканоническими страницы пагинации?
Если провайдер услуги не ответил на эти и подобные вопросы при разработке конструктора, у вас тоже не будет такой возможности. В отличие от конструкторов, вы можете легко адаптировать сайты на CMS к требованиям поисковиков с помощью встроенных функций и дополнительных модулей.
3. Для доступа к полной функциональности конструктора придется выбрать платный тариф
Большинство SaaS-платформ работают по модели freemium. Вы можете бесплатно пользоваться базовыми функциями. Хотите получить доступ ко всей функциональности? Хотя бы удалить ссылку «Сайт сделан на такой-то платформе»? Введите данные платежной карты.
Популярные движки с открытым кодом полностью бесплатны. Конечно, вы можете потратить деньги на платный плагин или тему. Но большинство задач можно решить с помощью бесплатных инструментов.
4. Сайт может выглядеть жалко
Это происходит, когда неопытный пользователь добавляет виджеты на пустую страницу. Из-за отсутствия жесткого шаблона новичок может опубликовать в центре страницы слайдер, форму подписки и полезные ссылки, а в сайдбар запихнуть основной контент.
Сайты на CMS могут выглядеть шаблонно, лаконично, даже серо. Но они практически не бывают нелепыми. Пользователю придется очень сильно постараться, чтобы нарушить структуру страницы до такой степени, чтобы ухудшить функциональность сайта.
5. Вы привязываетесь к провайдеру услуг
Вы можете перенести сайт на Drupal на другой хостинг. Если возникнет необходимость, вы можете даже поменять CMS. Если вы используете Wix или другой конструктор, такой возможности у вас нет.

Вместо вывода, или Что лучше: CMS или конструктор сайта
Интерес пользователей поисковых систем к конструкторам сайтов растет, а к некоторым CMS падает. Стоит ли на этом основании делать вывод, что традиционные движки уступят место облачным платформам?
Однозначного ответа на этот вопрос у меня нет. После знакомства с популярными SaaS-конструкторами появились тезисы. Это не прогноз развития отрасли веб-строительства, а фиксация ее текущего состояния с точки зрения пользователя.
Тезис № 1: SaaS-конструкторы — это другой опыт и подход
Здесь можно использовать аналогию со строительством. Когда вы пользуетесь CMS, строительство начинается с нуля. Вы сами строите фундамент, выбираете материалы, возводите стены и крышу. Потом вы занимаетесь отделкой и оборудованием.
Когда вы выбираете конструктор, часть работы делают за вас поставщики услуги. Они строят фундамент, возводят несущие стены и крышу. Вы получаете набор материалов для отделки и оборудования здания. Теоретически вы можете передвигать стены и изменять их форму, но это не имеет практического смысла.
При использовании конструктора вы можете сразу сосредоточиться на внешнем виде и контенте сайта.
Тезис № 2: сайт может сделать школьник
С WordPress хорошо справится смышленый, усидчивый и внимательный к мелочам старшеклассник. С конструкторами сайтов могут работать ученики младшей школы. Вы еще тратите деньги на самописные студийные движки, с которыми могут работать только разработчики? Лучше поддержите какой-нибудь благотворительный фонд.
Тезис № 3: создание сайта — это не про движок или конструктор
Рис можно есть ложкой, вилкой или палочками. Если вы очень голодны, можно есть руками. А ваш пес справится с миской риса даже без рук. Так и с сайтами: цель можно достичь с помощью разных инструментов.
Да, это утрированный пример. Да, даже универсальные CMS и конструкторы имеют специфику и особенности использования. Но это детали.
Не теряйте за деревьями лес. Создание сайта — это про ценность для пользователя, актуальность, функциональность, контент. По большому счету, платформа не имеет значения, если она обеспечивает возможность публиковать информацию, а ваши пользователи могут эту информацию комфортно потреблять.
Иными словами, вы можете сделать популярный и востребованный сайт на Joomla! или Wix. А ресурс на платном движке с эксклюзивным дизайном от дорогой студии может покрыться виртуальной пылью из-за отсутствия трафика.
Тезис № 4: конструкторы не заменят CMS, движки не изживут облачные платформы
Всегда будет спрос как на конструкторы, так и на традиционные движки. Более того, давно существуют так называемые CMF (Content Management Framework). Они сочетают свойства движков и облачных платформ. Простой пример — Drupal.
Поэтому не стоит отказываться от Joomla! или выбирать Weebly только из-за каких-то графиков в Google Trends. В перспективе актуальными будут те системы, с помощью которых вы сможете удовлетворять потребности аудитории.
Тезис № 5: выбирать движок или конструктор надо с учетом личных предпочтений и опыта
Практически все популярные CMS и SaaS-платформы идут по пути универсализации. Помните, с чего начинался WordPress? Это был классический движок для блогов. Сегодня на этой CMS можно реализовать практически любой проект.
Кто-то говорит, что для корпоративного сайта лучше подходит «Битрикс» или «самопис»? Не верьте. Кому-то не хватает функциональности, чтобы развивать сайт СМИ или другой контент-проект? Плохому танцору вечно что-то мешает. Где-то слышали, что WordPress не очень подходит для интернет-магазинов? На этом движке успешно работают тысячи ecommerce-сайтов.
Не стоит оценивать CMS и конструкторы по шкале «хороший – плохой». Движок или облачная платформа — это инструмент. Оценивать его лучше с помощью таких вопросов:
- Могу ли я решить стоящие задачи с помощью данной CMS или SaaS-платформы? В этот вопрос входит оценка технических характеристик.
- Нравится ли мне этот движок?
- Умею ли я пользоваться этим инструментом? Смогу и захочу ли я с ним разобраться?
Если вы положительно отвечаете на все вопросы при оценке движка или конструктора, смело его используйте. Помните, вы выбираете не цель, а средство ее достижения. А в качестве бонуса вот вам подробный обзор популярных конструкторов со сравнительной таблицей.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ