Задумали создать коммерческий сайт и /или интернет-магазин с нуля? Собрали* 23 самые важные фичи, которые обязательно должны быть на таком сайте.
Все функции из нашего подбора в той или иной степени влияют на пользовательский опыт. Это первое, что нужно учитывать, ведь от того, насколько комфортно людям пользоваться вашим сайтом, будут зависеть ваши продажи.
Удобная навигация с помощью хлебных крошек
Это такая навигационная цепочка, которая отражает иерархию сайта: от главной страницы до самых мелких страниц категорий.
Зачем нужно: помогает быстро найти нужные товары.
Все товары должны быть логично распределены по категориям, причем самые популярные категории важно указать первыми. Распределить разделы — довольно сложная задача. Если не знаете, с чего начать, зовите специалистов, которые помогут сделать сразу так, чтобы сайт попадал в выдачу. За 50 дней мы запускаем уникальные сайты, у которых средняя скорость загрузки страниц составляет 1,5 секунды (для сравнения, обычно по России – 8,7 секунд)
Внимание: задумываться о внедрении хлебных крошек нужно на самых первых этапах разработки будущего сайта, в противном случае внедрять их будет очень сложно
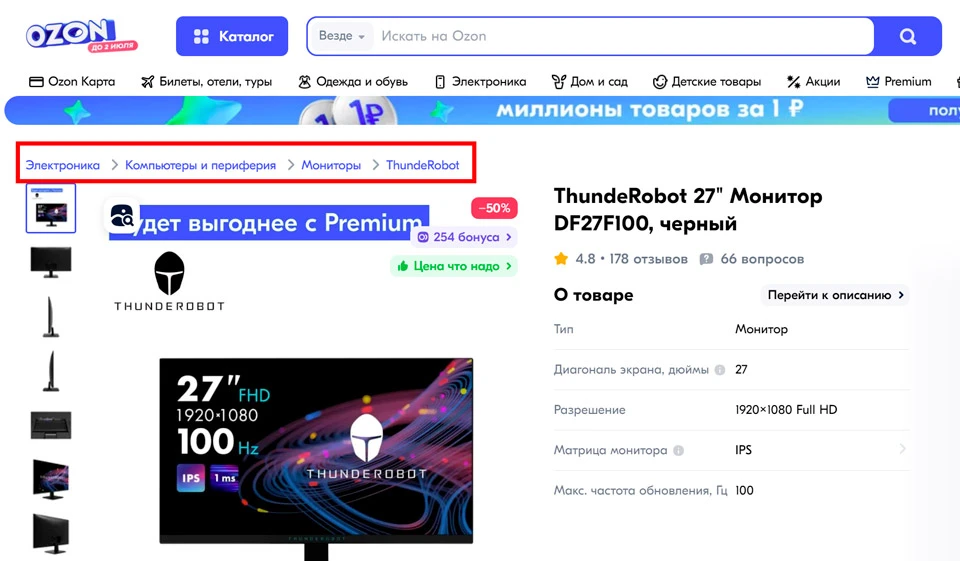
Хлебные крошки используются во многих коммерческих сайтах и интернет-магазинах, например, у Ozon и Wildberries. Вот как они выглядят:

Одни пользователи ищут товары по бренду, другие — по категориям, третьи — по конкретным параметрам (например, функции). В ТЗ на разработку сайта должны предусмотреть все эти варианты.
Хлебные крошки должны корректно работать не только в десктоп-версии сайта, но и в мобильной версии (что означает, что навигационные функции нужно тщательно протестировать), в противном случае пользователь будет быстро уходить со страницы.
Внутренний поиск по сайту
Парадокс, об этой функции очень часто забывают в 2024 году. Однако она очень нужна как информационным, так и коммерческим сайтам. И даже сложно сказать, кому больше.
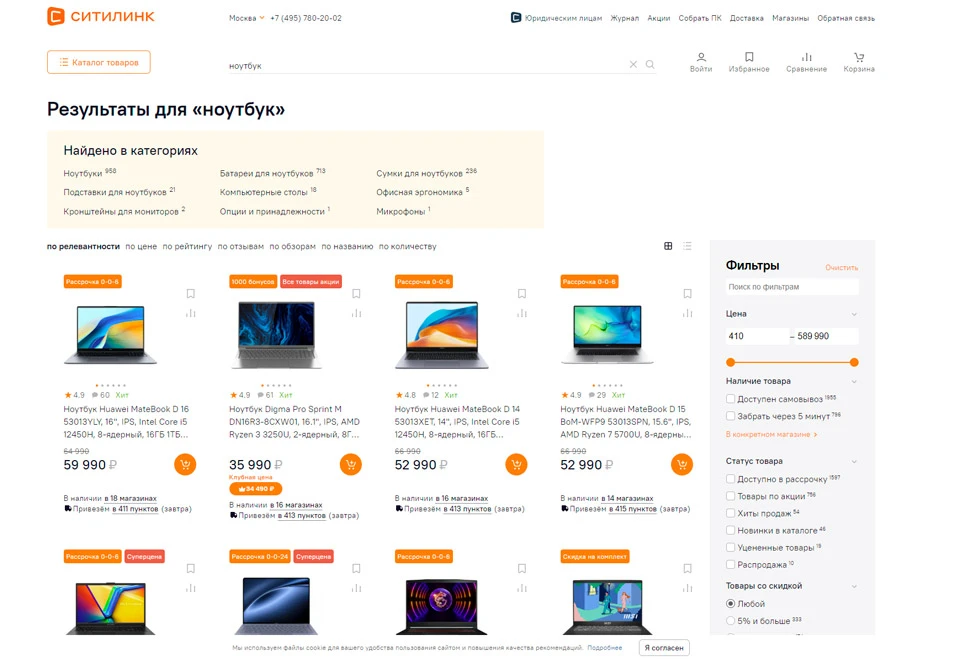
Зачем нужно: позволяет пользователю обойти стандартную навигацию через меню и сразу получить доступ к поисковой строке — то есть искать именно то, что нужно. Например, посмотрите, как устроен удобный внутренний поиск на сайте Citilink.

Ещё лучше, если вы сможете добавить в поисковую строку рекомендации по самым популярным запросам (что ищут чаще всего в данный момент).
Фильтры товаров
Для магазинов с большим ассортиментом страницы-фильтров являются обязательными. Их смысл в том, чтобы помочь пользователю найти необходимый товар по интересующему его параметру (по характеристикам, размеру, наличию и другой важной информации).
Зачем нужно: улучшает пользовательский опыт, повышает вовлечённость сессии.
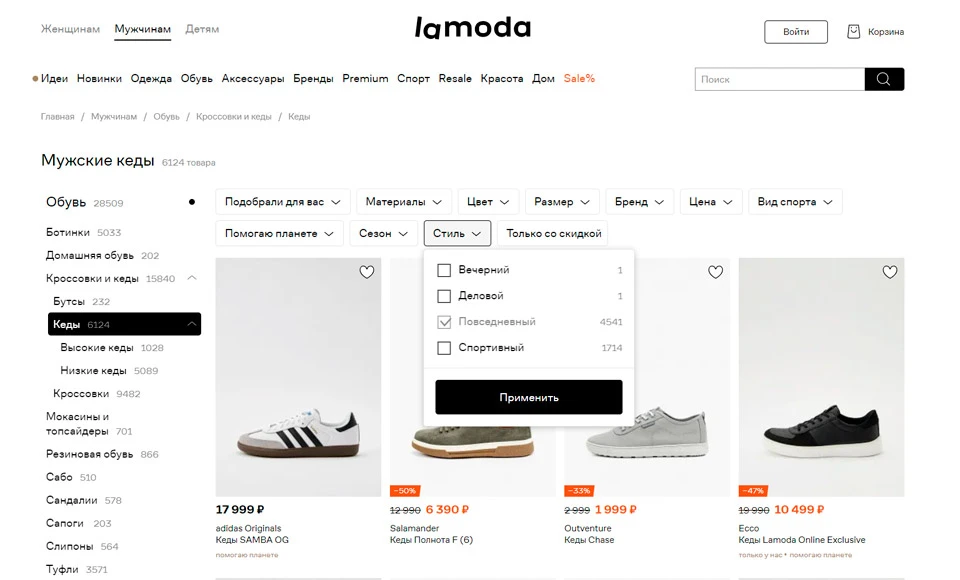
На сайте Lamoda, например, есть фильтры — как стандартные, так и уникальные (например, по экологичности товара и стилю одежды):

Разумно предусмотреть и дополнительные фильтры. Например, доступность товара (наличие), доставка в этот же день.
Навигация в нижнем колонтитуле
Важно подумать о том, как использовать футер для улучшения пользовательского опыта, например — помочь пользователю найти самые популярные товары, или продемонстрировать ему ссылки на полезные материалы в блоге, или показать основные разделы сайта.
Зачем нужно: пользователь найдёт нужную информацию быстрее, перейдёт в необходимый раздел, а, значит, и шансы, что он сделает покупку, будут выше.
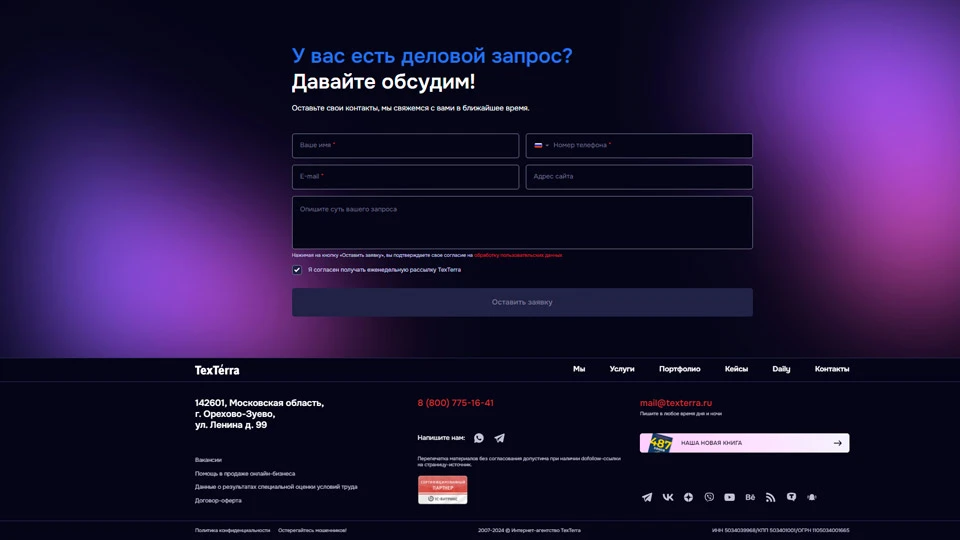
Удобная навигация в нижнем колонтитуле есть, например, на сайте TexTerra. В футере размещены ссылки на ключевые разделы сайта, а так же другая полезная информация.

В футере должно быть то, что чаще всего ищут пользователи.
Видеоролики о товарах
Добавление видео в карточки товаров — это отлично! Это конвертит. Тоже самое можно сказать и о 3D-просмотре товара. Вот как это выглядят на сайте интернет-магазина «Эльдорадо»:

Зачем нужно: задерживает пользователя в карточке товара, повышает конверсию.
Видео одинаково хорошо привлекает аудиторию разных возрастов. Его наличие — ваше преимущество перед конкурентами.
Сравнение товаров
Особенно актуально для сайтов с большим ассортиментов товаров разных категорий. Очень многие покупатели хотят сравнить характеристики интересующих их товаров перед оплатой. Дайте им такую возможность!
Зачем нужно: когда пользователь видит функцию сравнения, он автоматически задерживается на странице. Удобнее сравнивать характеристики товара, что называется, не отходя от кассы, в одном месте, а не переключаясь между десятками вкладок в браузере одновременно.
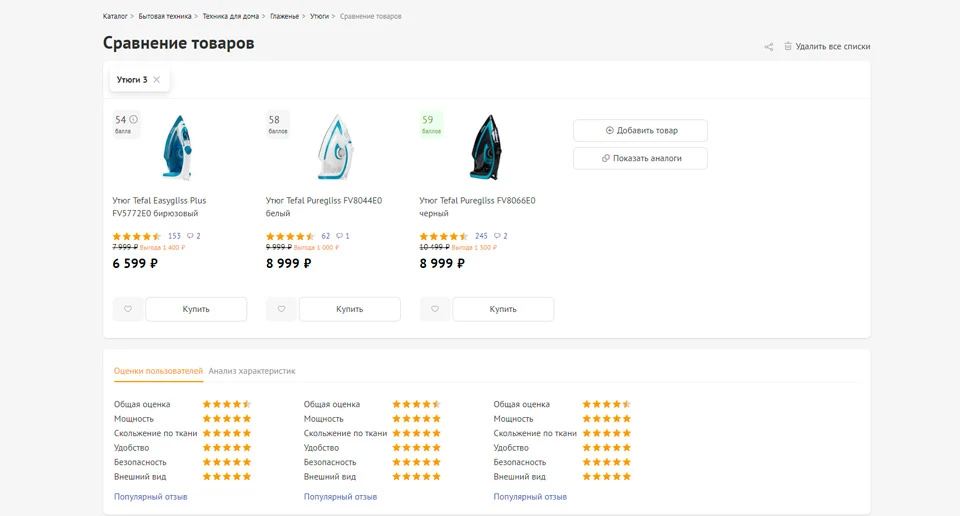
Вот как эта функция реализована на сайте DNS:

Можно пойти ещё дальше и добавить функцию сравнения не только на сайт, но и в мобильное приложение.
Отзывы о товарах
Возможность публиковать отзывы, обзоры, рейтинги товаров — одна из самых нужных функций на сайте интернет-магазина. Это UGC (пользовательский контент), и он реально помогает продавать.
Зачем нужно: повышает доверие к продукции и компании, влияет на вовлеченность и конверсию, увеличивает время на сайте.

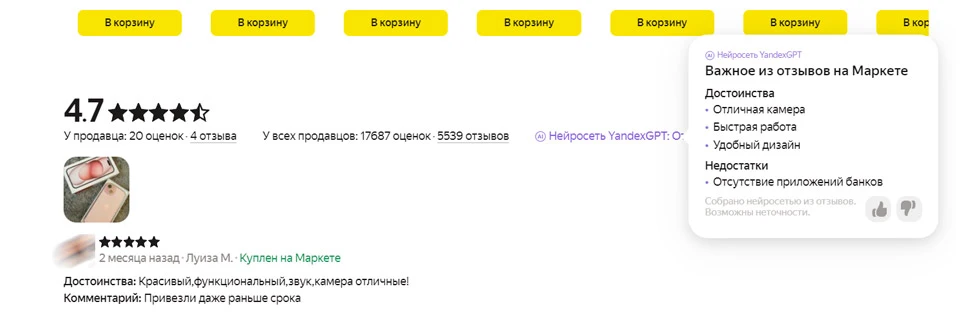
Если на интересующий пользователя товар есть отзывы, то увеличивает шанс покупки. Отзывы позволяют пользователям понять, соответствует или не соответствует товар его потребностям. Стандартные отзывы — контент, написанный пользователем (UGC). но уже сейчас некоторые крупные компании экспериментируют с нейросетями. Например, сайт Яндекс Маркета выводит отзывы, сгенерированные нейросетью на основе агрегированной информации из большого количества пользовательских отзывов.

Важно, чтобы пользователь мог добавить в отзыв не только текст, но и изображение, а также видео.
Щедрая политика возврата
Хотите повысить доверие покупателя к магазину? Сделайте возможность вернуть товар в течении продолжительного времени после покупки.
Зачем нужно: влияет на лояльность к бренду, привлекает новую аудиторию, даёт очки в пользу вашего интернет-магазина при сравнении с другими площадками.
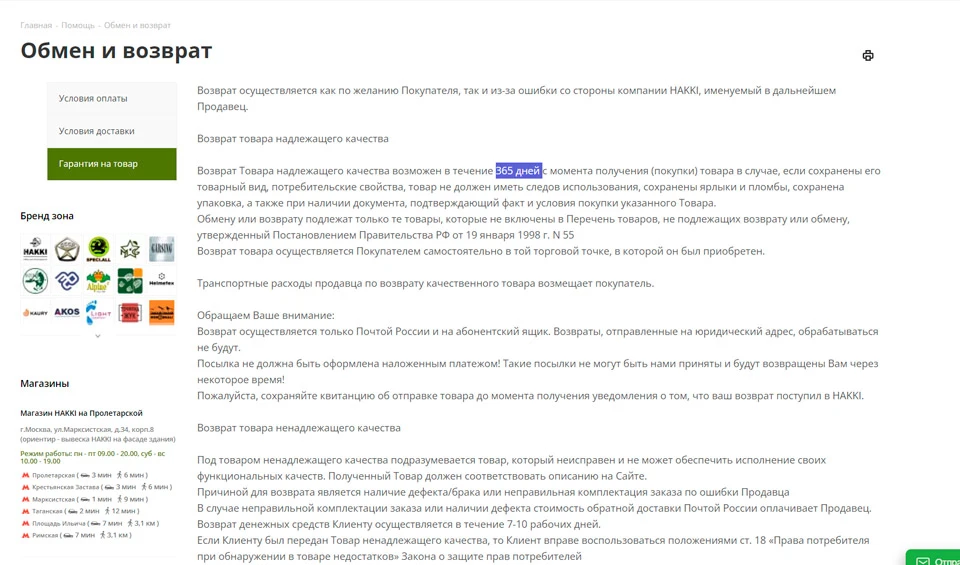
Сделайте процедуру возврата максимально простой. Например, как в Lamoda — этот магазин позволяет вернуть товар в течение двух лет (можно написать, что товар не устроил по качеству). Щедрая политика возврата есть и в интернет-магазине HAKKI — они предоставляют возможность вернуть товар в течение 365 дней со дня покупки:

FAQ-блок
Это блок, где собраны самые часто задаваемые вопросы. Например, о конкретной категории товара или о работе интернет-магазина.
Зачем нужно: улучшает поведенческие факторы на странице, высвобождает ресурсы суппорта. увеличивает количество продаж.
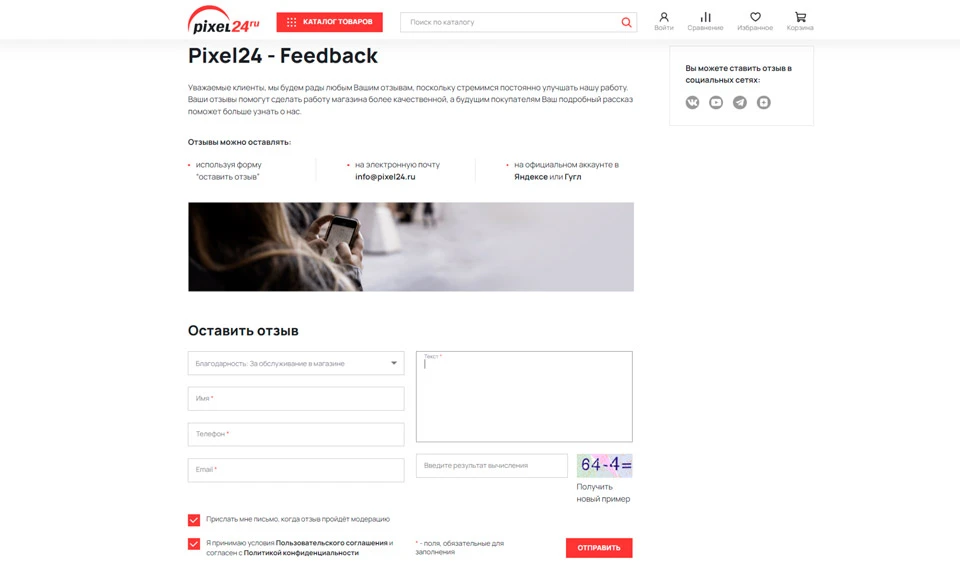
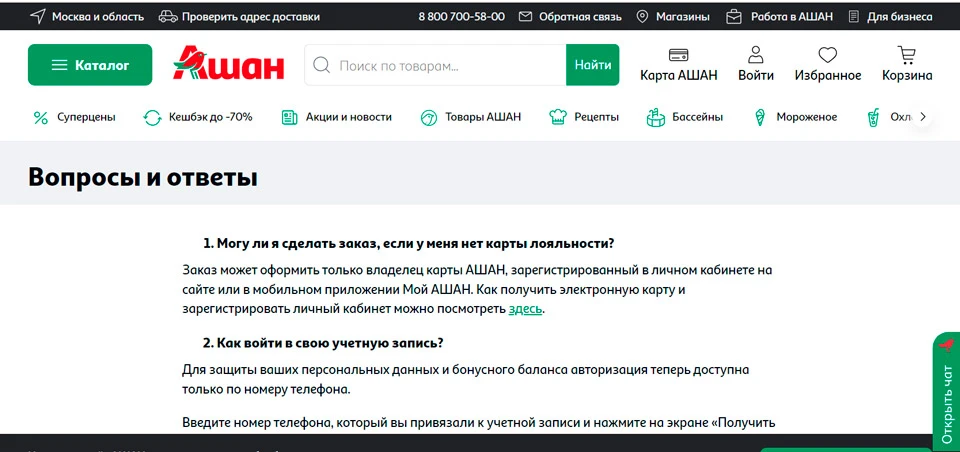
Блок часто задаваемых вопросов есть на многих сайтах. например, на сайте Ашана:

Простое оформление заказа
Запутанное пользовательское путешествие на сайте — это геометрический рост отказов на коммерческих страницах, падение коэффициента конверсии.
Зачем нужно: улучшает пользовательский опыт, увеличивает количество конверсий (ведь любой пользователь может сделать заказ товара даже без регистрации).
Если вы требуете от пользователя слишком большое количество разных действий, указание излишне подробной информации, то велика вероятность, что он предпочтет заказать товар в другом магазине, а но не у вас.
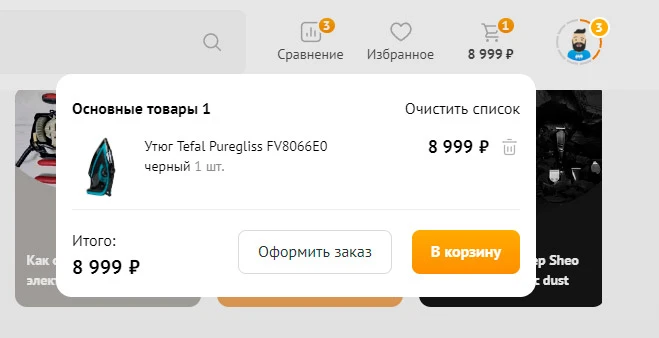
Позаботьтесь о том, чтобы покупатели могли легко найти корзину для оформления заказа. DNS отлично справляется с этой задачей: иконка корзины есть на любой странице сайта. Кроме того появляется вот такое уведомление каждый раз, когда пользователь добавляет новый товар в корзину:

Оформить заказ в статусе гостя — ещё одна полезная возможность, которую важно иметь на сайте, ведь многие пользователи просто не доходят до регистрации. Одни люди не любят оставлять свои данные, другие не хотят тратить на это время — причины не регистрироваться у каждого свои. Вот почему важно запустить возможность оформления заказа в качестве гостя.
Несколько вариантов оплаты
Еще один способ упростить процесс оформления заказа — предложить покупателям несколько вариантов оплаты.
Зачем нужно: улучшение пользовательского опыта. Например, потенциальный покупатель хочет оплатить QR-кодом или через ЮMoney, так как у него либо нет карты, либо он не хочет светить ее данные, опасаясь мошенничества. И такой покупатель конечно же предпочтет тот магазин, который позволит оплатить ему вышеуказанными способами.
Чем больше вариантов оплаты будет, тем лучше. Предусмотрите возможность оплаты:
- картой (весь заказ сразу или по частям);
- системой быстрых платежей;
- Яндекс Пэй;
- Электронными кошельками:
- QR-кодом;
- в кредит и/или в рассрочку.
Интеграция SSO
Чтобы помочь пользователю быстрее создавать новые аккаунты и входить в систему, интегрируйте единый вход (Single sign-on SSO). Практически на всех сайтах крупных зарубежных интернет-магазинов и маркетплейсов есть поддержка этой технологии.
Зачем нужно: улучшает пользовательский опыт. Пользователь сможет быстрее создать учётную запись на сайте, быстрее пройти авторизацию.
Технология Single Sign-On доступна, например, в российском магазине Пачка.

Центр помощи
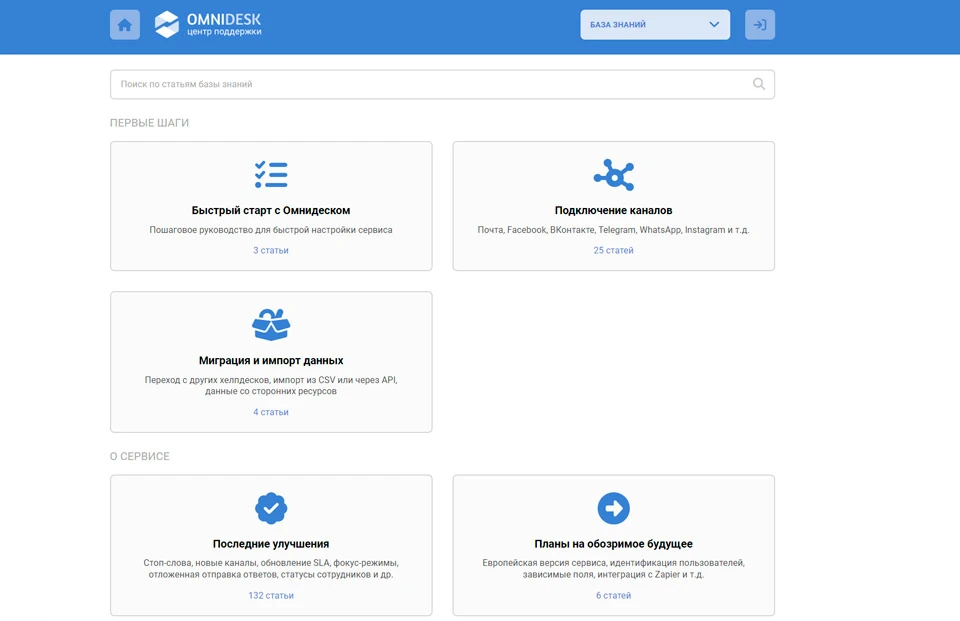
В дополнение к FAQ на страницах товаров и в магазине подумайте о добавлении центра помощи. По сути это такая база знаний, где все вопросы структурированы по темам и на все аются подробные ответы.
Зачем нужно: снижает нагрузку на саппорт сайта, позволяет уведомлять покупателей о доставке, оплате, особенностях работы коммерческого сайта, интернет-магазина.
Центр помощи должен охватывать все общие вопросы: конфиденциальность, безопасность, платежи, доставка, возврата, а также любые другие проблемы, связанные с покупкой.

Наличие центра помощи избавляет саппорт от потребности отвечать на часто повторяющиеся вопросы. Вместо этого живые сотрудники сосредоточатся на решении действительно сложных проблем с заказами.
Отслеживание заказов
Как только пользователь оформит заказ, одним из главных вопросом для него станет: «Когда доставят мой заказ?». И сайт должен дать ему все инструменты, чтобы решить эту проблему.
Зачем нужно: покупатель может легко проверить текущий статус заказа на сайте. Это удобно. Не нужно регистрироваться, не нужно проходить авторизацию — проверить заказ можно с любого устройства.
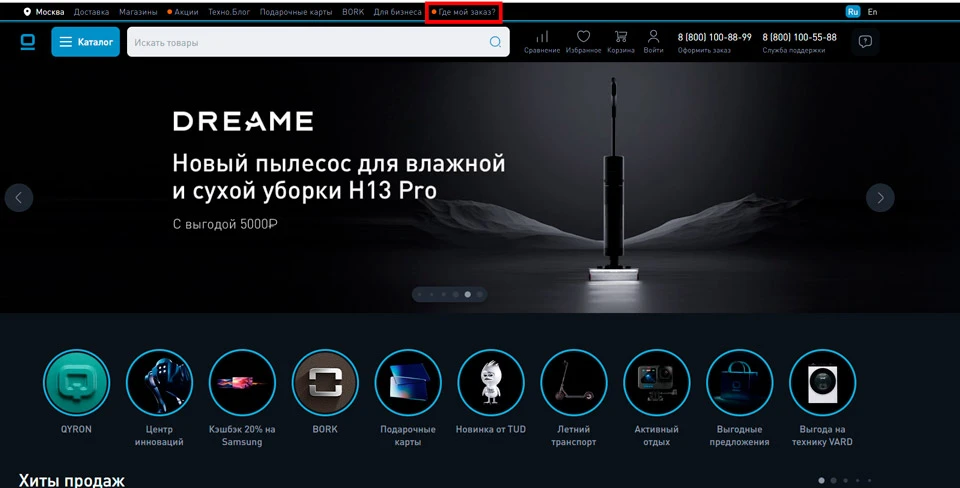
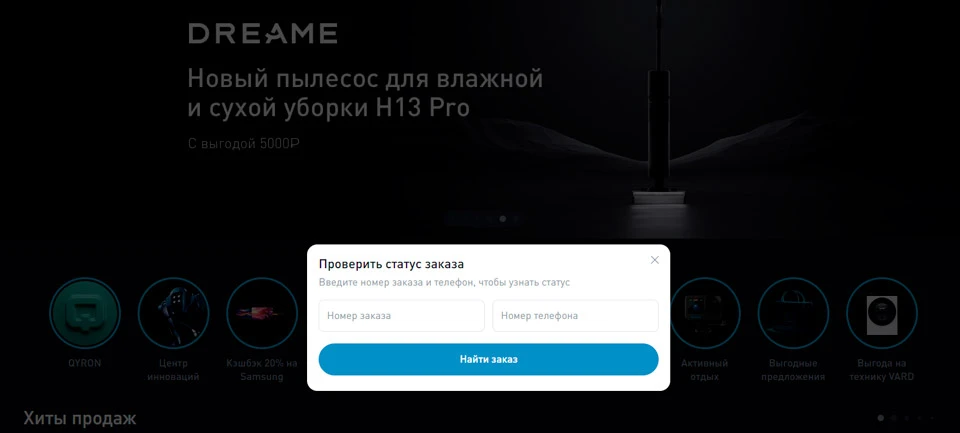
Вот пример интернет-магазина, где эта возможность вынесена прямо в хедер сайта.
Есть страница отслеживания заказов, которая не требует от клиентов входа в систему
Мобильное приложение
Помимо удобного для мобильных устройств сайта, на который покупатели могут зайти с любого устройства (через веб-браузер), важно также создать самостоятельное мобильное приложение.
Зачем нужно: возможность получить доступ к каталогу товаров в пару тапов. Пользователь может получать уведомления (включая пуши) о проводимых акциях, изменениях цен, пополнении стока и так далее. И, конечно, какой бы хорошо не был оптимизированный сайт, мобильное приложение всегда удобнее для смартфонов. Заказывать через него гораздо проще — отсюда имеем рост конверсий (для интернет-магазинов, которые ранее не имели мобильного приложения).
Еще один бонус — мобильное приложение лишний раз позволит напомнить о вашем магазине через визуальную айдентику: логотип, эмблему, название.

Благодаря мобильному приложению не нужно ждать, пока пользователь откроет браузер, приложение соцсети, электронную почту. Сообщение о распродаже будет отправлено через собственное приложение интернет-магазина (уведомлением), а это гораздо эффективнее, чем уведомление в браузере (выше открываемость, лучше вовлечение).
Подписаться на рассылку
Кажется, что всплывающая форма подписки на рассылку всем уже давно надоела, но на деле она по-прежнему работает и может приносить стабильный поток лидов, а затем и конверсий.
Зачем нужно: позволяет подтолкнуть к конверсии, если другие способы не смогли это сделать. Можно таргетироваться на отдельные сегменты аудитории, например, по социально-демографическим параметрам.
Когда вы получили адрес электронной почты — вы получили ещё +1 канал связи с потенциальным покупателем.

Кстати, еще один способ, с помощью которого можно получить имейлы — добавить форму подписки в футер сайта. Важно не просто добавить форму, но и сделать в ней упоминание специальной акции (скидки, распродажи, например).
Чат-боты
Доход 24 часа в сутки, 7 дней в неделю, в течение всего года. Это одно из главных преимуществ интернет-магазина. Но это также означает, что покупатели должны получать поддержку беспрерывно (в идеале круглосуточно). С последней задачей как раз и справляются чат-боты.
Зачем нужно: пользователь может получить нужную ему информацию в любое время дня и за считанные секунды, не нужно ждать ответа живого сотрудника службы поддержки.
Чат-боты выполняют в ту же функцию, что и центр помощи или блок FAQ. Они просто дают ответ на часто задаваемые вопросы: оплата, доставка, выбор товара. Также магазины используют чат-ботов, чтобы перевести клиента на нужную страницу сайта, либо живого сотрудника поддержки.
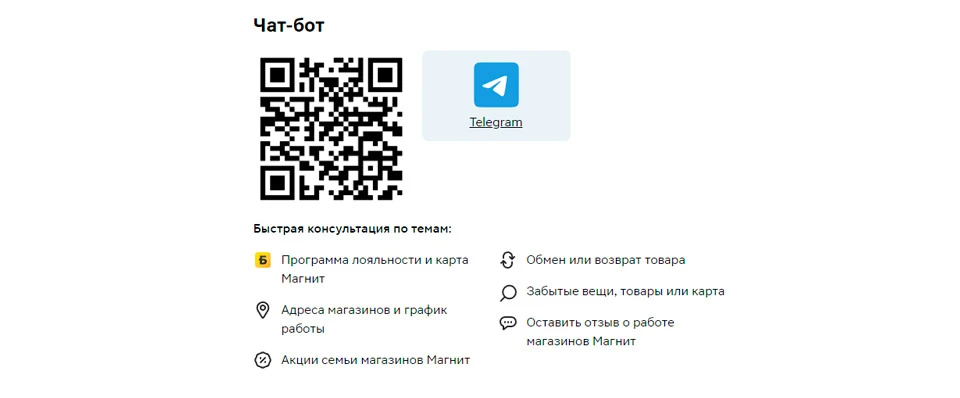
Вот пример. «Магнит» придумал чат-бота, который даёт ответы на самые часто задаваемые вопросы: программа лояльности, акции, обмен и возврат, отзывы.

Система купонов
Поле с вводом купона появляется на странице оплаты. Такая возможность позволяет экономить, а за крупными купонами даже ведётся настоящая охота.
Зачем нужно: увеличивает коэффициент конверсии, привлекает новых клиентов. Мотивируют делать заказы текущих клиентов. Повышает лояльность среди целевой аудитории магазина.
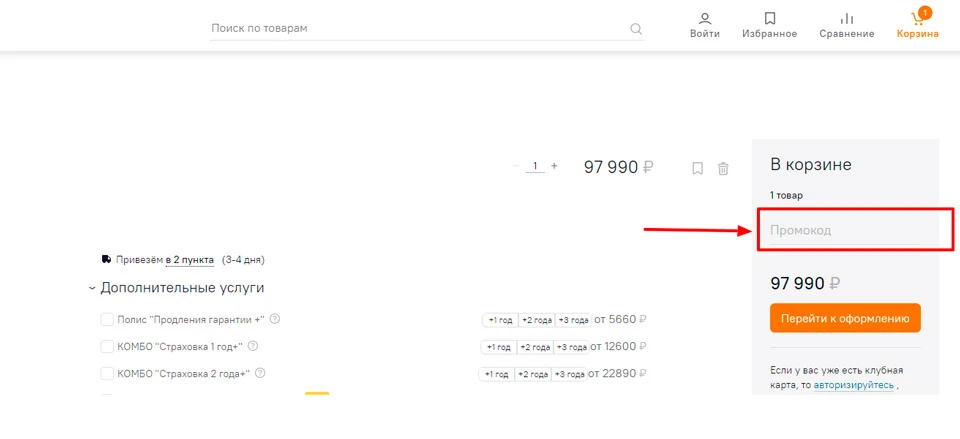
Вот как выглядит возможность указать код купона на сайте Ситилинк:

Программа лояльности
Хотите перевести удержание аудитории на новый уровень? Разработайте программу лояльности! Она приносит выгоду не только магазину, но и покупателю. Наличие программы лояльности — один из самых эффективных способов побудить людей совершать покупки в магазине снова и снова.

Зачем нужно: работает по той же схеме, что и коды.
Некоторые партнерские программы позволяют зарабатывать реальные деньги. Другие — накапливать баллы за покупку. Третьи — дают доступ к эксклюзивные товарам. Вам нужно выбрать то, что интереснее и полезнее для вашей ЦА.
Карусели
Хотя некоторые маркетологи выступают против слайдеров и каруселей, мы все же не можем с ними согласиться, ведь неспроста эти форматы используют самые успешные интернет-магазины мира.
Зачем нужно: позволяет продемонстрировать товар в выгодной части страницы. Кроме того в карусель можно добавить информацию об акциях, скидках, распродажах.
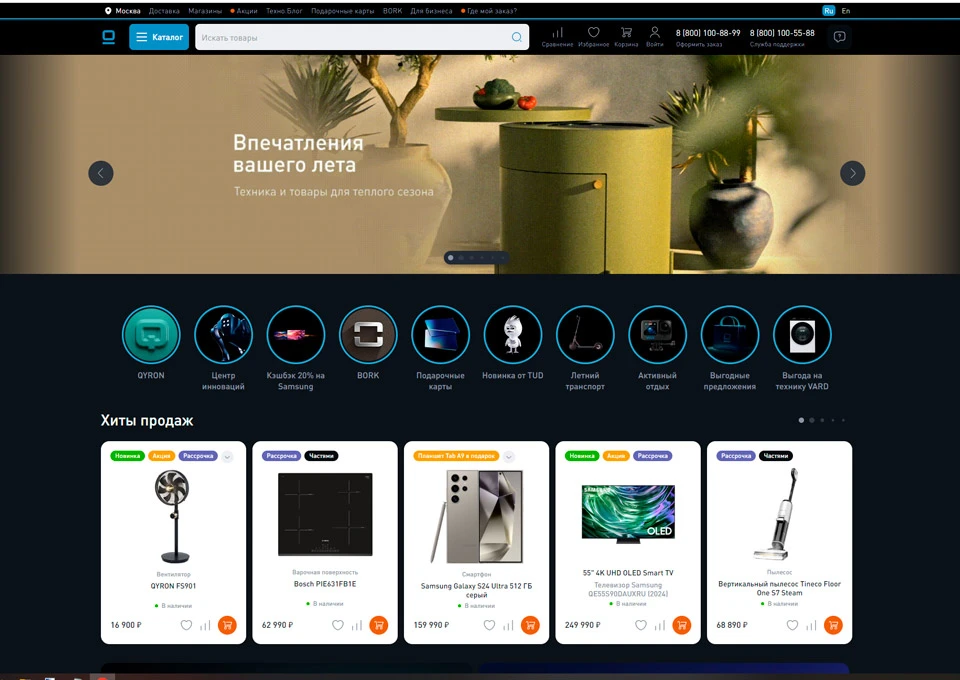
Вот как выглядит карусель на главной сайта Технопарка:

Адрес магазина в хедере
Когда у компании кроме коммерческого сайта есть еще и оффлайн точки продаж, можно стимулировать спрос и конкретно для них. Достаточно добавить информацию об адресе магазина в шапку.
Зачем нужно: экономит время пользователя, он может сразу увидеть адрес магазина — без перехода по дополнительным страницам.

Магазин Яркий фотомаркет спрашивает местонахождение пользователя, чтобы он видел актуальный каталог, наличие и прайс.

Политики в отношении персональных данных
Российский интернет-магазин должен иметь опубликованную политику ПДн (уведомляющую посетителей о данных, собранных о них на сайте интернет-магазина с помощью файлов cookie и других методов).
Зачем нужно: соблюдение требований законодательства РФ.

Документ должен содержать информацию о целях сбора и обработки данных, правовых основаниях, объёме и категориях обрабатываемых данных, порядке и условиях обработки, актуализации, исправлении, удалении и уничтожении данных, а также ответах на запросы субъектов о доступе к их данным.
Важно также получение согласия пользователя на обработку его персональных данных. Это необходимо для законного сбора и использования личной информации покупателя.
Магазин должен уведомить Роскомнадзор о начале обработки персональных данных своих клиентов.
Хорошо, если пользователь сразу видит всплывающее окно, уведомляющее его об использовании файлов cookie. После этого у посетителей есть возможность принять политику, узнать о ней больше или настроить параметры использования файлов cookie.
Но можно сделать еще проще:

Партнерская программа
Предложите партнерскую программу, чтобы заинтересовать аудиторию, так об интернет-магазине будут говорить не только сами покупатели, но и более широкая аудитория (например, пользователи, которые хотят заработать).
Зачем нужно: дополнительное вовлечение пользователей, рост лояльности к бренду, привлечение новой аудитории.
Крупные ритейлеры предлагают партнерскую программу, чтобы получать послов бренда. Мелкие — не отстают. Вот, например, партнерская программа у магазина Майшоп:

Самые активные партнеры должны получать бонусы от магазина.
Коротко о главном
- Главный приоритет — бесшовный пользовательский опыт (на всех устройствах, на всех платформах).
- Навигация должна быть интуитивно понятной, функция поиска по сайту — продуманной, а контент — легкодоступным во всех разделах сайта.
- Карточки товаров должны быть подробными, захватывающими, с использованием UGC. Пользовательский контент — не только отзывы, это и фотографий, видео, комментарии.
- AR и VR технологии уже на пороге. Пора подготовить сайт к их внедрению. Виртуальная реальность произведет революцию и в том, как покупатели взаимодействуют с товарами в интернете.
- Растет обеспокоенность по поводу соблюдения конфиденциальности данных. На сайте должна быть опубликован политика в отношении персональных данных.
- Сделайте акцент на безопасных вариантах оплаты. Чем они будут разнообразнее, тем лучше для пользователя.
Успех любого сайта в конечном итоге зависит от того, насколько он оправдывает ожидания клиента.
Хотите рабочий сайт? Тогда звоните нам по бесплатному телефону 8 (800) 775-16-41, пишите нам на почту mail@texterra.ru или, если вам удобнее общаться в мессенджерах, ждем ваших сообщений в Telegram и в WhatsApp. Наши специалисты разработают для вас новый сайт и контент-стратегию.
* Материал написан по мотивам статьи «29 Must-Have Features For Ecommerce Websites»
Читайте также:
Как собрать функциональные требования к будущему сайту