Figma — удобная и бесплатная программа для дизайна, где можно сделать практически все что угодно: отредактировать изображение, создать коллаж или презентацию и тд.
Программа бесплатная и доступна без VPN — достаточно зайти через свой Google-аккаунт или зарегистрироваться с почтой и паролем.
В этой статье разберем, как работать со шрифтами в Figma.
Какие шрифты выбрать
Выбор шрифта эт , конечно не дело пяти минут. От того, какие шрифты вы будете использовать, зависит восприятие вашего бренда. Попробуйте вспомнить самые успешные мировые бренды, что у вас встает в первую очередь перед глазами? Логотип. А логотип — это в первую очередь именно шрифт.
Святослав Грошев, старший дизайнер TexTera:
«Собственный шрифт — это часть уникального стиля бренда, которая помогает выделиться на рынке и улучшить узнаваемость. Он также сообщает аудитории и конкурентам, что у вашей компании высокая ценность. Но важно не только создать визуально привлекательные шрифты, но и уделять внимание тому, чтобы они были легко читаемыми и адаптированными для различных платформ и устройств. Например, для нас это главная задача. Наша дизайн-команда постоянно следит за трендами в области типографики, чтобы создавать для вас шрифты в ногу со временем».
По умолчанию в Figma установлены все шрифты из Google Fonts — обширной и бесплатной библиотеки. Если вы используете не веб-версию Figma, а приложение для Windows или macOS, то в нем по умолчанию будут доступны и локальные шрифты из этих приложений.
Каких-то собственных шрифтов у Figma нет. И сказать, какие лучше, а какие хуже, тоже нельзя. У каждого шрифта свои задачи и особенности применения. Это сильно зависит от сферы. Например:
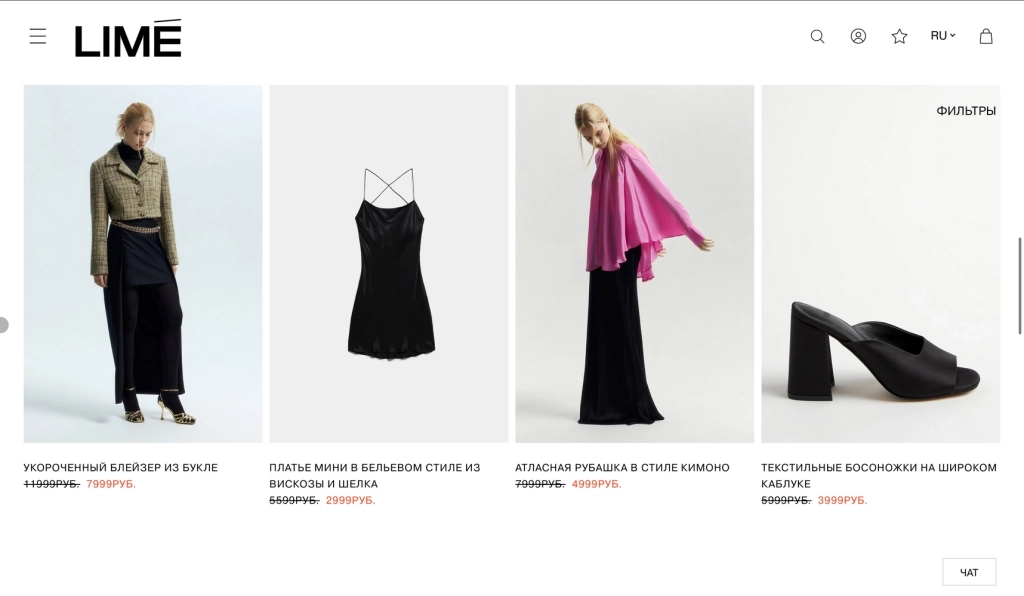
- Для e-commerce уместны изящные и стильные шрифты, которые привлекут внимание: Montserrat, Playfair Display, Prata.
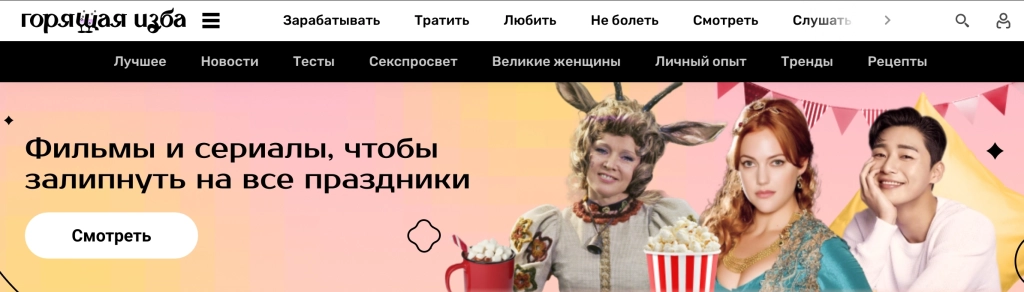
- Для развлекательных сайтов можно выбрать еще более стильные и даже творческие шрифты — Futura Bold, Roboto.
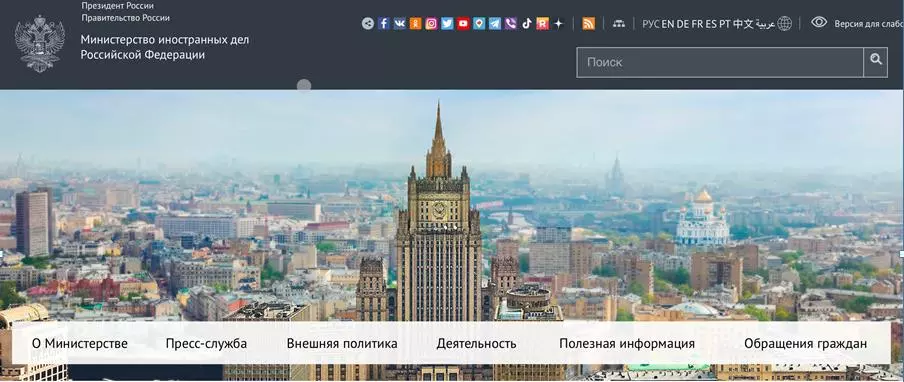
- Для государственного сайта, наоборот, подойдут шрифты, которые передают ощущение серьезности и надежности: Lato, Open Sans.
Сравните, как отличаются шрифты на сайтах интернет-магазина, развлекательного портала и сайта МИД:
Что нужно учесть при сочетании двух и нескольких шрифтов:
- Сочетайте шрифты по толщине
Тонкие шрифты хорошо выглядят рядом с похожими тонкими, а
тонкий шрифт рядом с жирным — менее гармонично:

- Учитывайте назначение шрифта
Для заголовков можно использовать более декоративные и сложные шрифты — так как заголовки занимают меньше места на странице и в них в целом не так много слов. А вот для основного текста лучше выбрать более читаемый и простой шрифт, потому что такого текста на странице обычно много.
- На одной странице сочетайте не более двух, максимум — трех шрифтов
Подбирать пары удобнее с помощью специального плагина (об этом читайте ниже).
Как работать со шрифтами в Figma
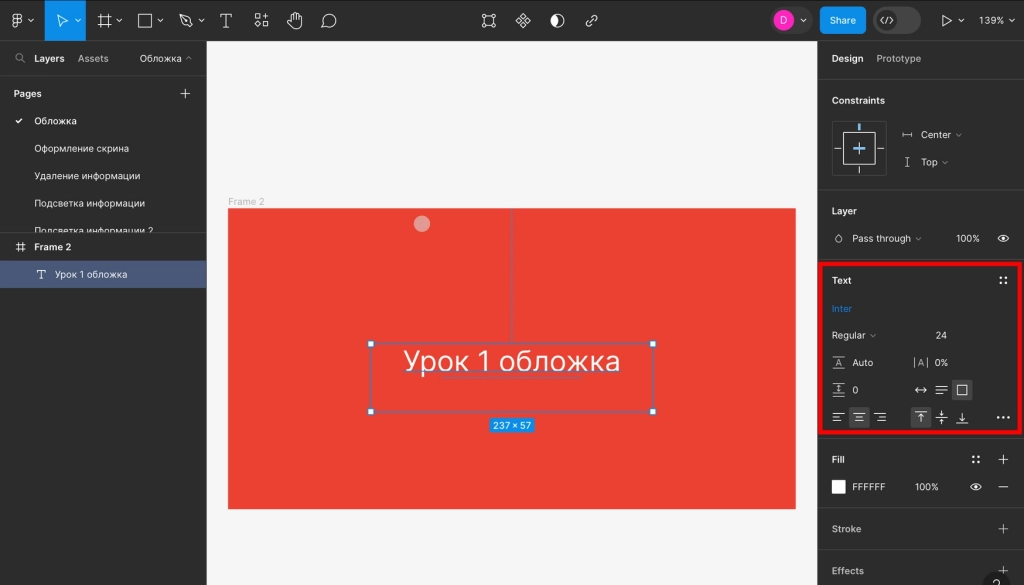
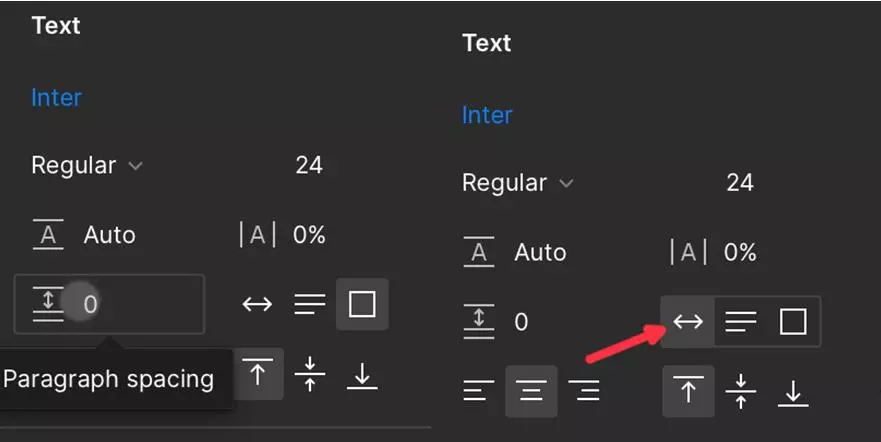
Как и во многих стандартных редакторах, е управление шрифтом интуитивное. Как только вы что-то написали на макете — в правой панели появится меню «Text». Здесь можно управлять начертанием шрифта, его размером икеглем, ориентацией текста.

Инструмент со стрелкой вверх и вниз задает интерлиньяж (Paragraph Spacing) — размер отступа между строками. А соседний инструмент со стрелкой по горизонтали задает кернинг — размер между буквами.

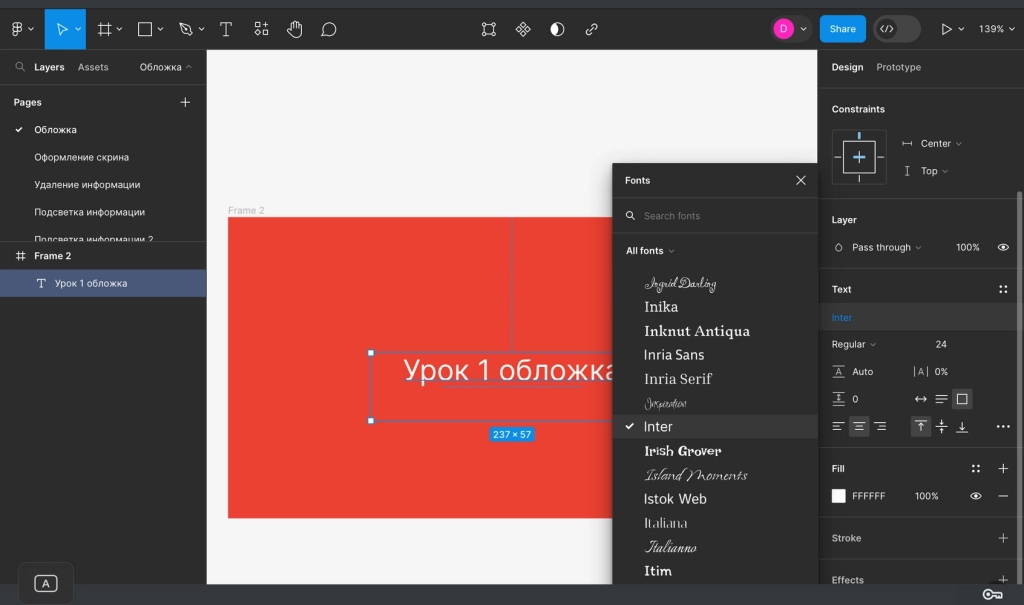
Если нажать «Inter», можно выбрать непосредственно шрифт — из тех, что есть в Figma:

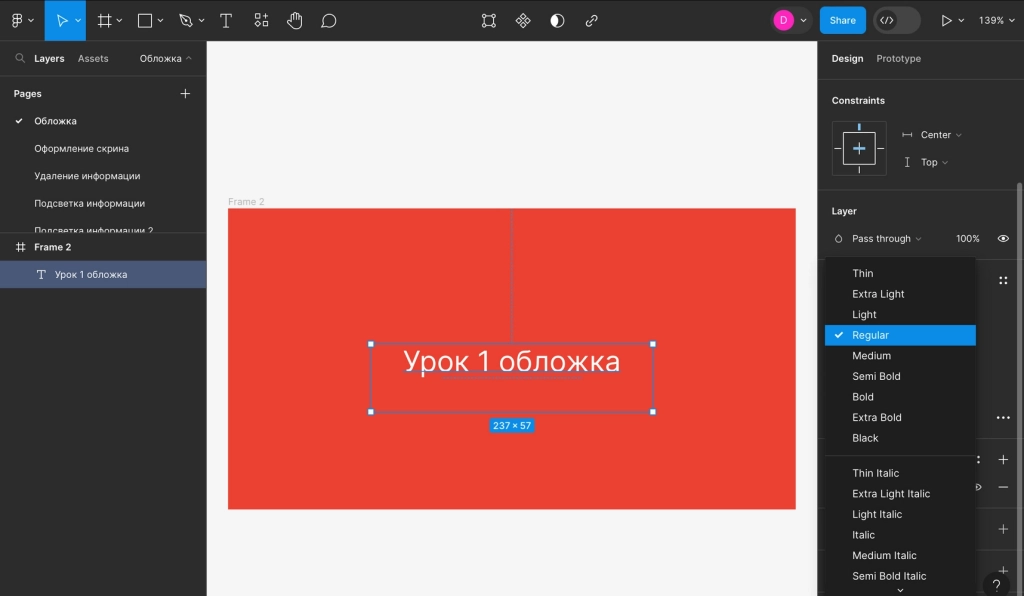
А если нажать «Regular», можно выбрать его начертание: жирное, курсивом, более тонкое.

Чтобы добавлять в браузерную версию Figma свои шрифты — которые вы создали сами и которые есть у вас на компьютере и в виде файлов — нужно установить с официального сайта плагин Figma Font Helper. Но и в библиотеке Figma изначально очень много шрифтов — возможно, вам хватит и их.
Плагины для шрифтов
Плагины — что-то вроде приложений внутри большого приложения Figma. Они делают работу с сервисом удобнее и проще. Их здесь сотни и тысячи.
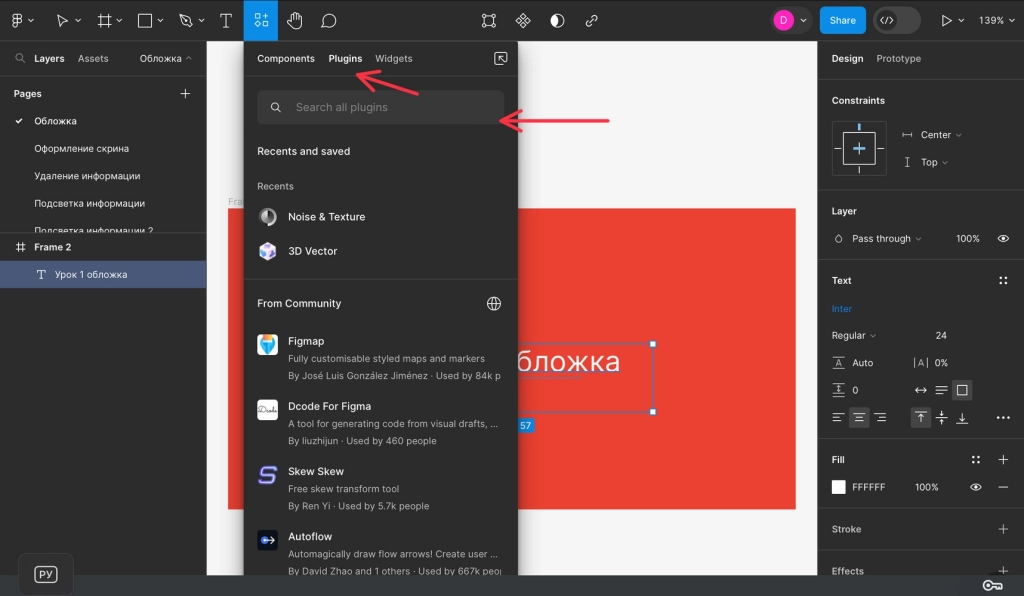
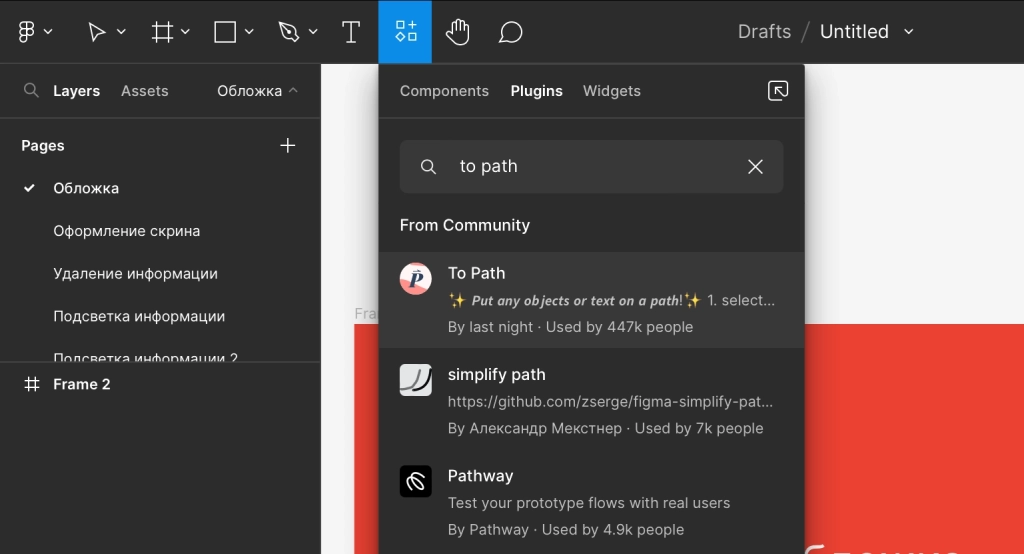
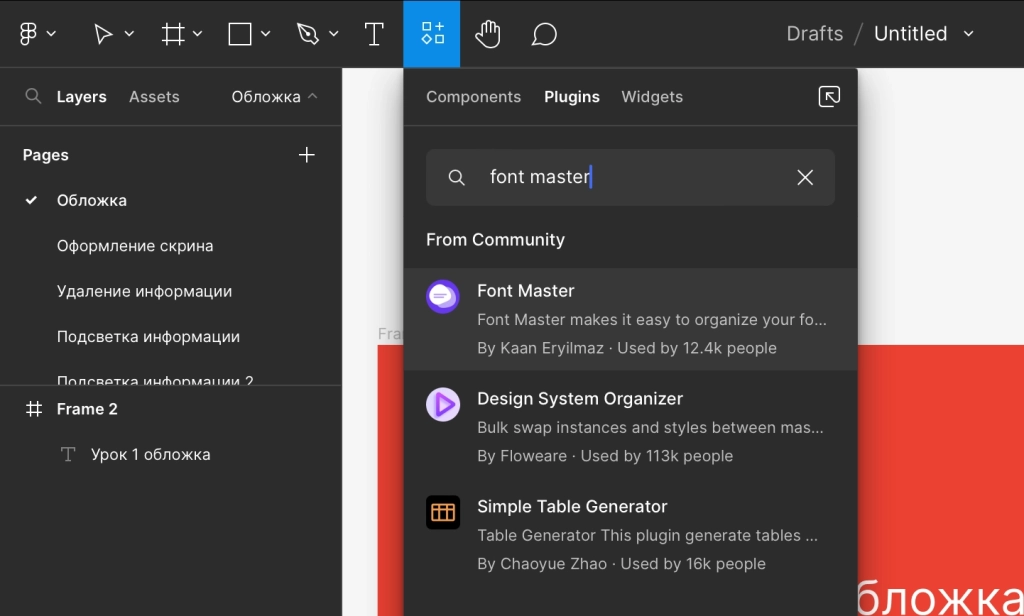
Чтобы установить тот или иной плагин, нажмите на значок с формами на панели управления Figma, затем выберите «Plugins» и введите название нужного плагина.

Когда плагин появится, кликните на него и нажмите «Run». Второй вариант — скачивать их по прямой ссылке и затем устанавливать (на приведенные ниже плагины мы даем ссылки).
Разберем, какие плагины нужны для работы со шрифтами.
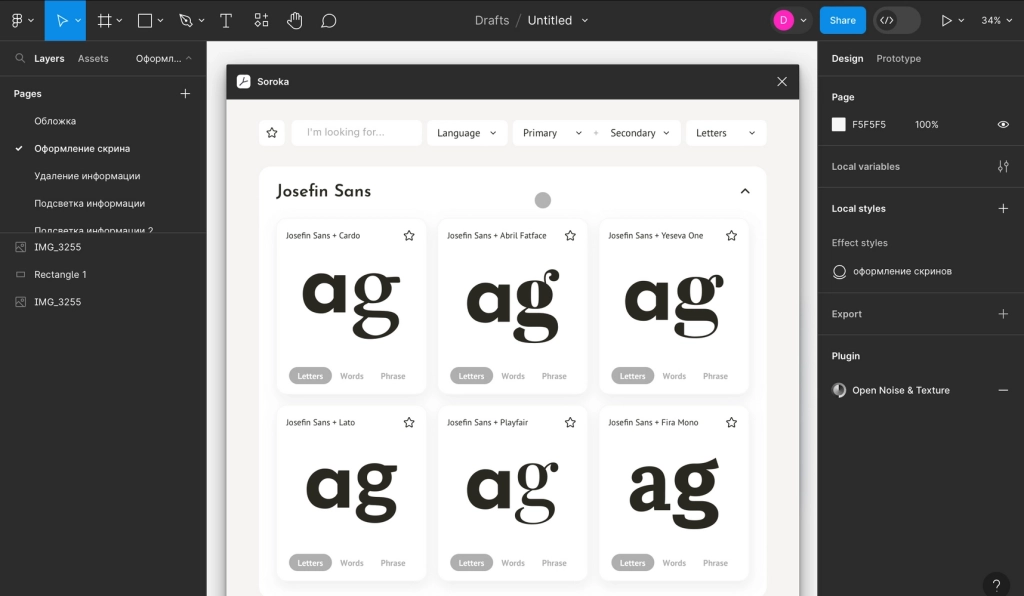
Плагин Soroka
Скачать его можно здесь. Этот плагин позволяет подбирать шрифтовые пары (о гармоничных сочетаниях мы писали в начале статьи).

В Soroka содержатся сочетания бесплатных шрифтов из Google Fonts и он сразу показывает, как они будут выглядеть:

Похожим образом работает плагин Accidentally Great Font Pairings — он создает удачные случайные пары шрифтов.
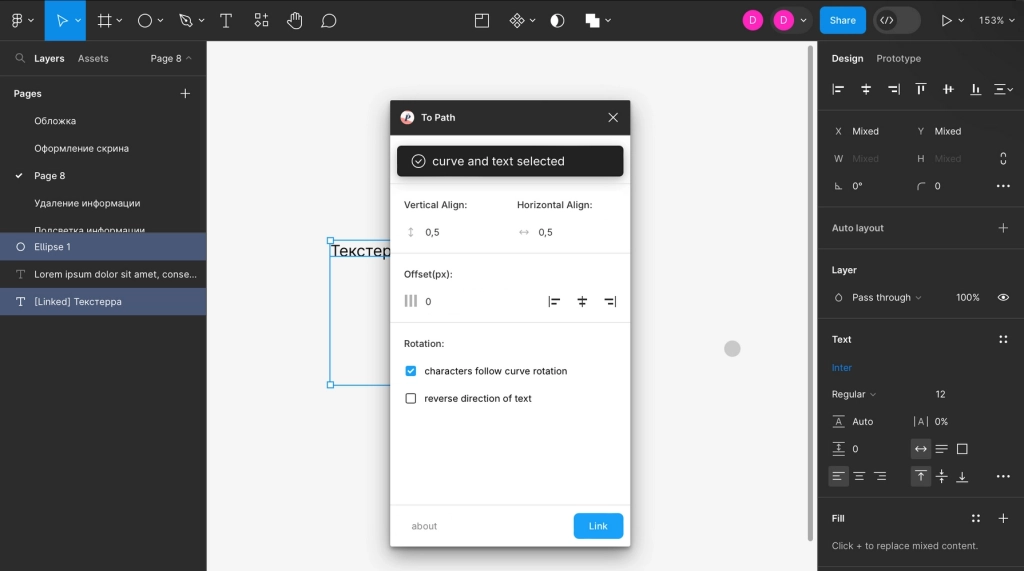
Плагин To Path
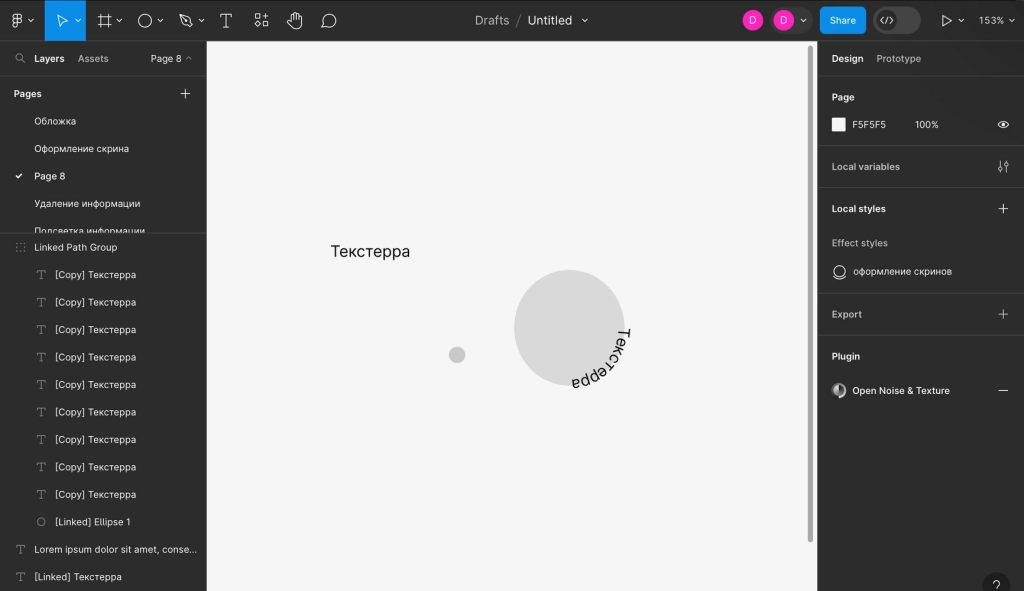
Скачать его можно здесь. Плагин располагает текст, который вы выделили, на кривой или с краю стандартной фигуры.

Вот как он работает. Нарисуйте кривую или форму, затем напишите любой текст.

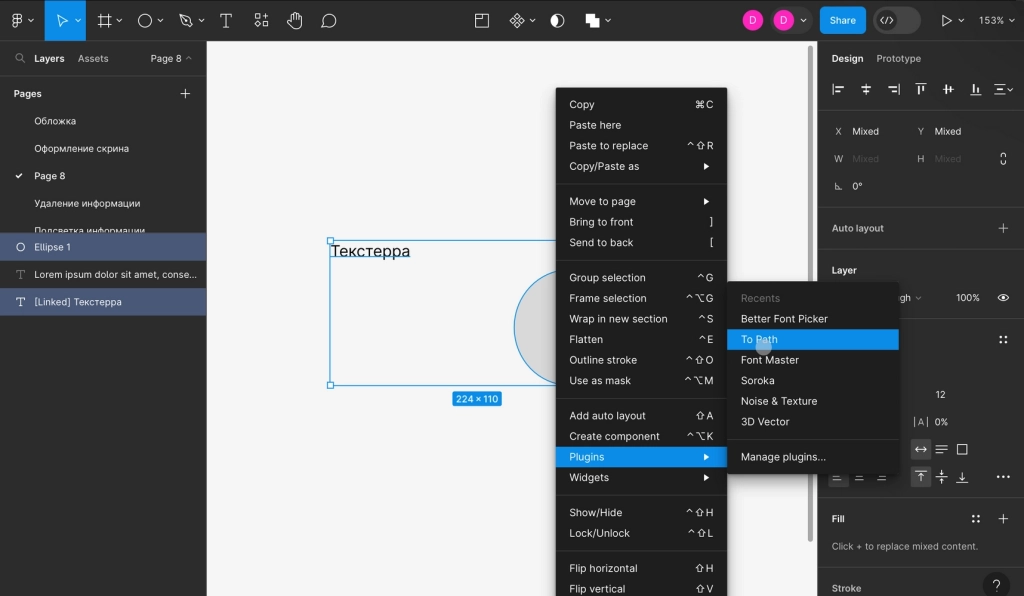
Выделите все эти объекты и нажмите на них правой кнопки мыши. выберите «Plugins» и затем «To Path».

Появится вот такое окно:

Нажмите в нем на «Link». Плагин разместит текст по краю фигуры.

Ещё один плагин из этой же сферы — Circular Text, который, как понятно из названия, создает текст по кругу.
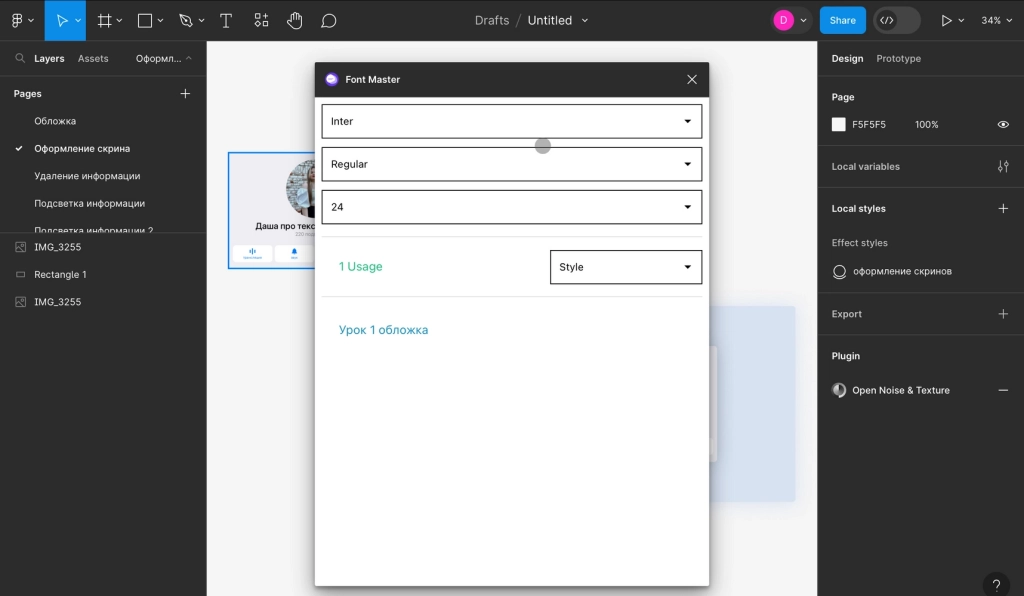
Плагин Font Master
Скачать его можно здесь. Когда мы выбираем те или иные цвета в Figma, очень легко следить за ними — достаточно выделить все объекты и посмотреть на панель справа, где и будут эти цвета.
Также можно сделать и с настройками текста — будут показываться используемый шрифт, интерлиньяж, кернинг и другие настройки. Поможет Font Master.

Вот как будет выглядеть работа после установки плагина. Окно с информацией об используемых шрифтах можно перемещать:

Бонус: горячие клавиши в Figma для работы со шрифтами
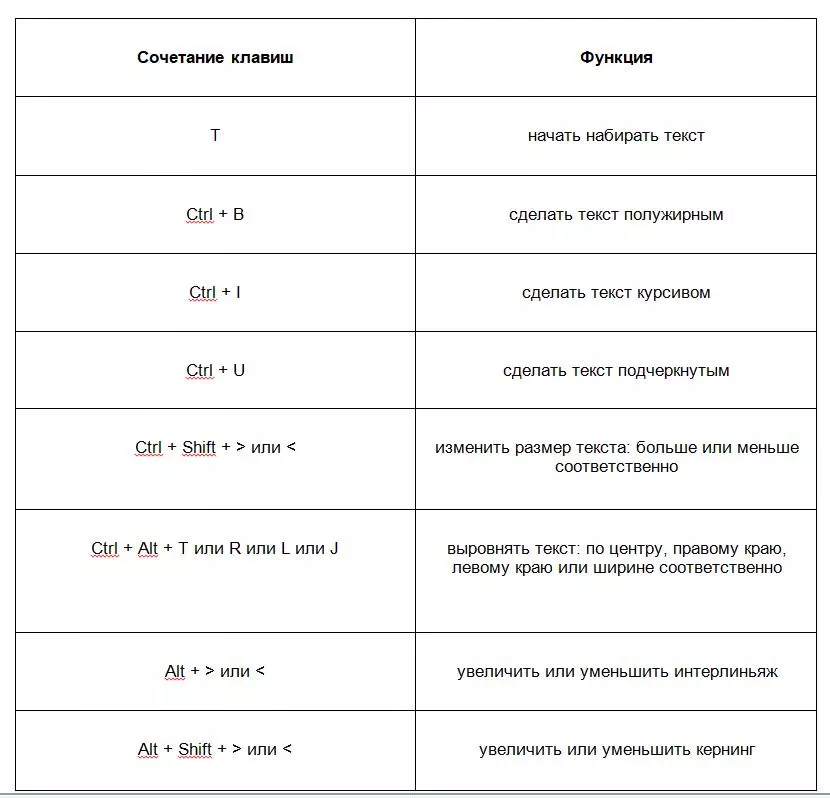
Горячие клавиши помогут удобнее управлять Figma. Запоминать их не обязательно — сохраняйте статью в закладки и открывайте при необходимости. Эта таблица актуальна для Windows, но на macOS все примерно так же — просто в большинстве случаев вместо Ctrl используется клавиша Command (⌘).

Читайте также:
7 самых полезных плагинов Figma на 2023 год