Материал подготовил Кирилл Кольченко, арт-директор Stem Design.
Дизайн решает конкретную задачу и не пытается сказать ничего «сверх». Поэтому смело убирайте из вашей оценки субъективные суждения «нравится – не нравится».Исполнителю же необходимо создавать дизайн, решающий проблему, а не выражающий его личность, а заказчику – трезво оценивать результат и ориентироваться на то, что нужно пользователю.
Дизайн – это не индивидуальный акт творения
…а командная работа разных специалистов. Чем более разные специалисты участвуют в процессе создания проекта, тем эффективнее в итоге будет работать дизайн.
Искусствоведы проводят стилистический анализ художественного произведения, ищут ассоциации, архетипы, которые помогут интерпретировать работу автора. В дизайне сам автор не важен. Не важны его мысли, бессознательное, личное. В том числе поэтому индивидуальная работа почти всегда по качеству уступает групповой.
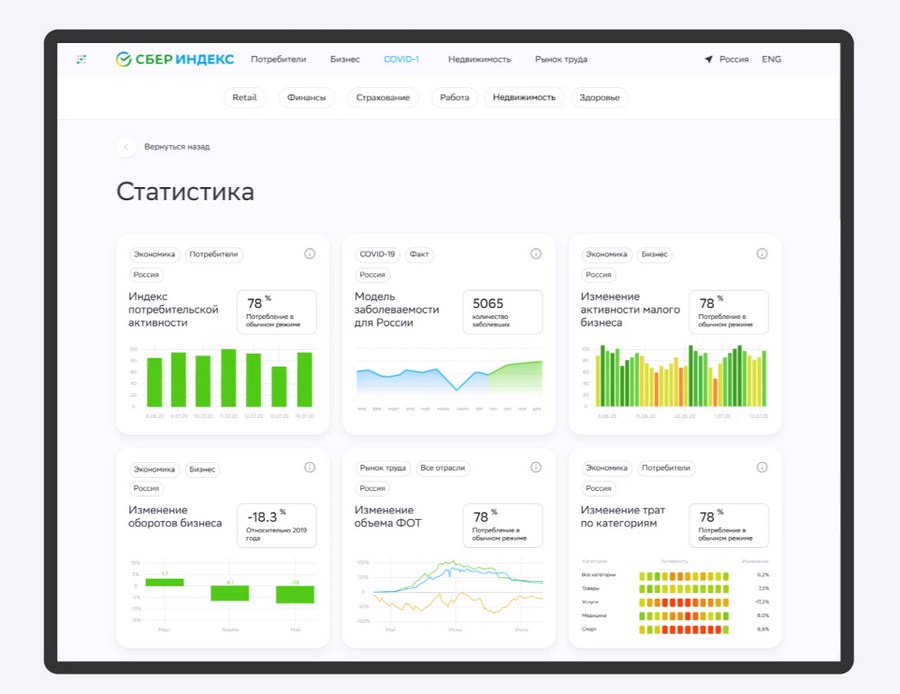
UI-дизайн стоит оценивать прежде всего с точки зрения функциональности: он должен помочь людям в поиске необходимой информации в кратчайшие сроки.
Стив Джобс
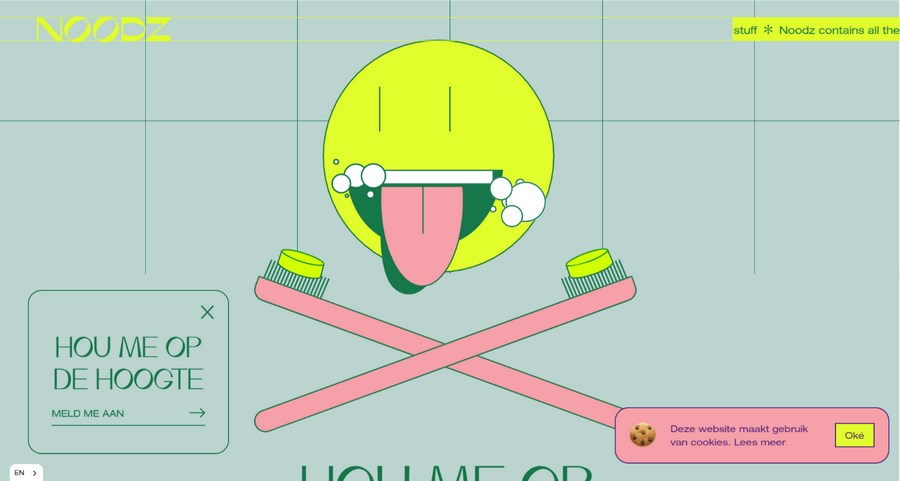
Есть, конечно, и имиджевые сайты, в которых эстетика тоже становится функцией. Такие сайты призваны создавать устойчивую эмоциональную связь между продуктом, брендом и пользователем.
Любой дизайн имеет свои принципы и ограничения
Если говорить о бренде и айдентике, первым принципом будет последовательность, когда все элементы дизайна образуют единое визуальное целое. Вторым – самобытность, которая определяет уникальность бренда.
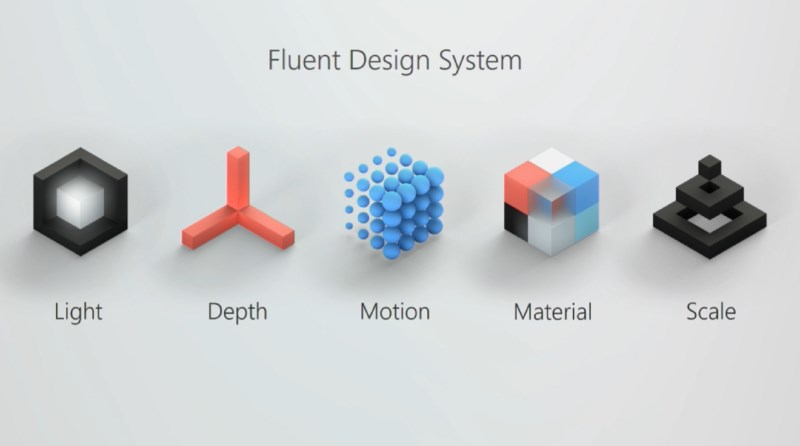
Дизайн-система базируется на 5 составляющих
- Свет помогает пользователю акцентировать внимание на текущем взаимодействии и ближайших к курсору элементах.
- Глубина учитывает расположение элементов в пространстве относительно друг друга.
- Движение является индикацией динамического взаимодействия пользователя с интерфейсом.
- Материал – определяется не только палитрой, но и физическими свойствами материалов.
В дизайне должна быть логика
В отличие от искусства дизайн можно объяснить и разложить «по полочкам».
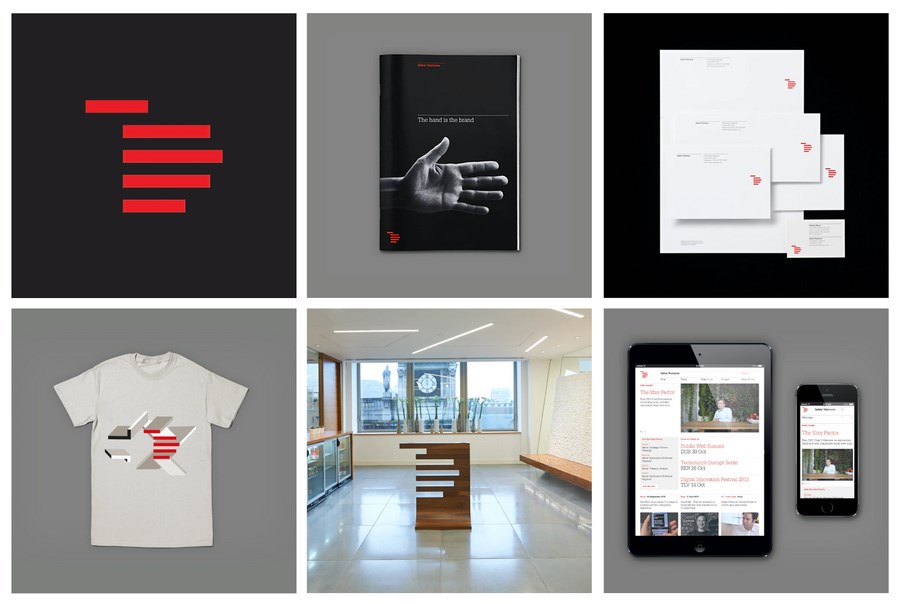
Для примера разберем один из последних кейсов признанной нью-йоркской дизайн-компании Pentagram – фирменный стиль для европейской венчурной компании Index Ventures.
После тщательного изучения культуры, модели и практики компании дизайнеры Pentagram выяснили, что Index Ventures скорее дает возможности, чем контролирует. Эта философия прослеживается в типе отношений, которые они поддерживают со своими инвестиционными компаниями, что отличает их от других венчурных фондов.
На основе этого принципа Pentagram разработали яркий графический символ, отражающий сильную, целеустремленную культуру и стиль компании. «Рука» служит визуальной метафорой качеств Index Ventures, поддерживающих и вдохновляющих, жизненных и разносторонних. Красные и монохромные цветовые палитры и шрифты, а также асимметричные макеты отражают семейное наследие фирмы и швейцарское происхождение.
Разбирая дизайн на части, мы затрагиваем не только визуальные моменты, но и взаимоотношения с пользователем. Ошибочно считать, что дизайн – это только визуальное отображение философии или принципов бизнеса. Дизайнерское решение может быть глобальным. Например, автомобили «Тесла» – это дизайнерское решение проблемы загрязнения окружающей среды выхлопными газами.
Безусловно, автомобили «Тесла» не были на рынке электрокаров первыми, но функциональное решение в совокупности с эстетической составляющей покорило сердца покупателей.
Дизайн не должен ничего говорить
Очень часто, оценивая дизайн, люди начинают искать тайные смыслы, ассоциации, метафоры. Не стоит этого делать.
У дизайна всегда есть пользователь
В искусстве нет пользователя, но есть зритель. Он не взаимодействует с произведением напрямую, а только по-своему интерпретирует монолог автора. С дизайном иначе: это всегда диалог.
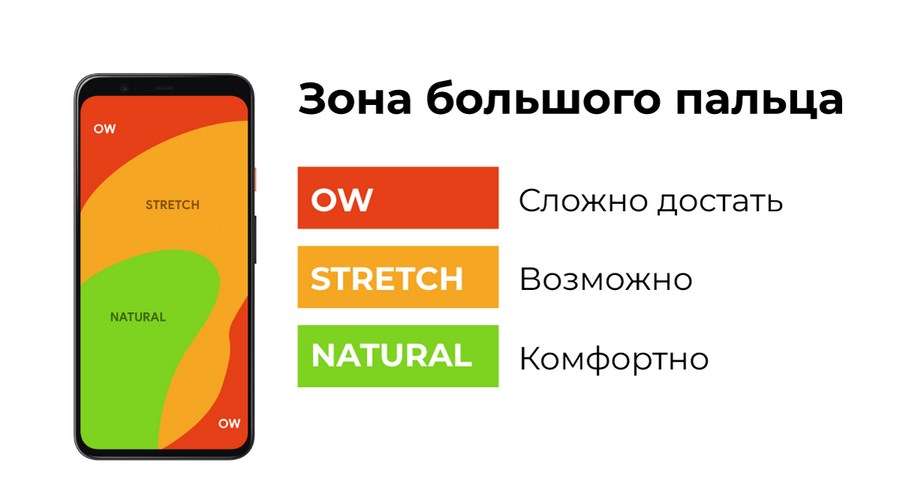
Вот пример такого диалога. В современных мобильных приложениях большая часть кнопок сместилась вниз, в область взаимодействия с большим пальцем.
«Зона большого пальца» – важный элемент в дизайне UX / UI и при разработке мобильных приложений. Специалист создает всю навигацию и важные клики в этой зоне, чтобы пользователь мог легко перемещаться по экрану.
Дизайн может не быть концептуальным
Это нестрашно, если дизайн тривиальный. Даже наоборот, иногда именно это гарантирует то, что дизайн будет понят потребителем и функционален. Не всегда дизайн содержит сложные смыслы, знаки и символы.
Базовые критерии оценки подходят для любого дизайнерского продукта.
Читайте также:
7 навыков, которые вы приобретаете при ведении блога
Контент в пустоту: около 75% россиян не могут понимать текст