Наблюдение от Капитана Очевидность: вы сейчас находитесь на сайте. Неважно, что вы сейчас сделаете – продолжите читать эту статью или закроете вкладку…
Да пошутил я насчет «неважно». Не закрывайте, пожалуйста!
В любом случае все ваши действия – взаимодействие с интерфейсом сайта и браузера. В статье вы узнаете про 10 примеров интерфейсных решений сайта. По моему мнению, они удачные, но вам решать, так ли это.
1. Сбербанк Онлайн
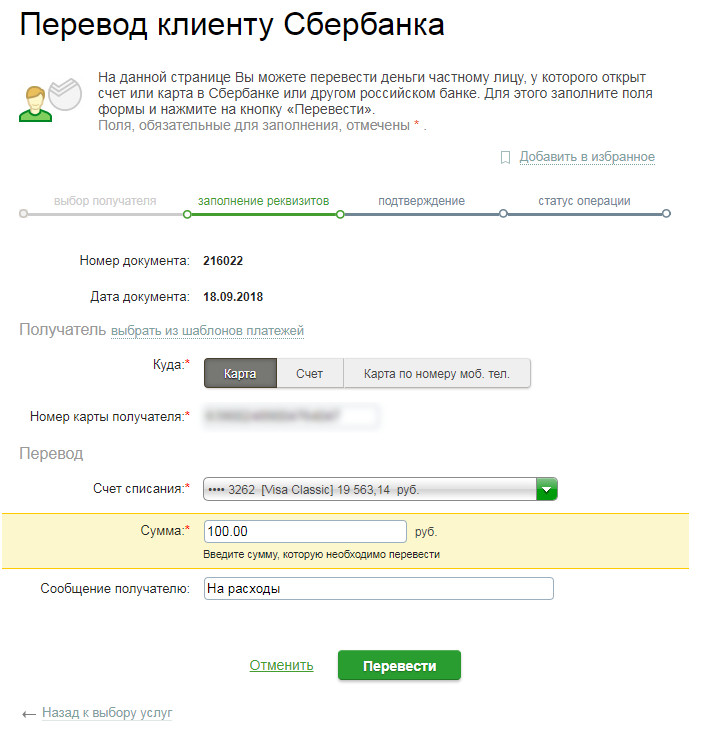
Люблю и пользуюсь этой системой, но один момент в ней нравится больше всего. Сейчас расскажу. При переводе клиенту «Сбербанка» вы заполняете реквизиты:

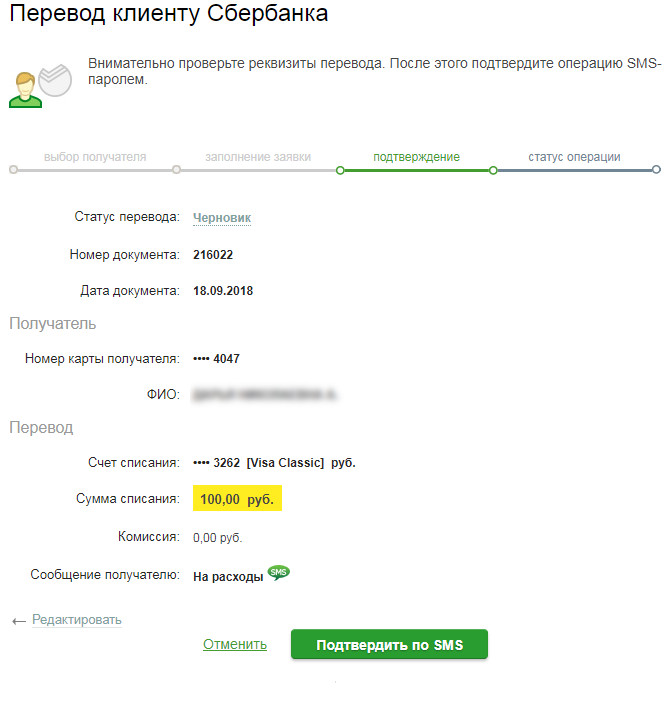
Затем нажимаете кнопку «Перевести» и видите следующее окно:

В поле «ФИО» показывается, кому вы собираетесь перевести деньги. Согласитесь, при наборе 18-значного номера карты можно допустить ошибку в цифрах и отослать деньги (и не 100 рублей, как на скриншоте) просто не туда. Если же вы сообщаете свой номер по памяти, ошибиться проще простого!
Однажды я неправильно сообщил номер своей карты – мне перезвонили и сказали, что чуть не сделали перевод не тому человеку.
2. Викиум
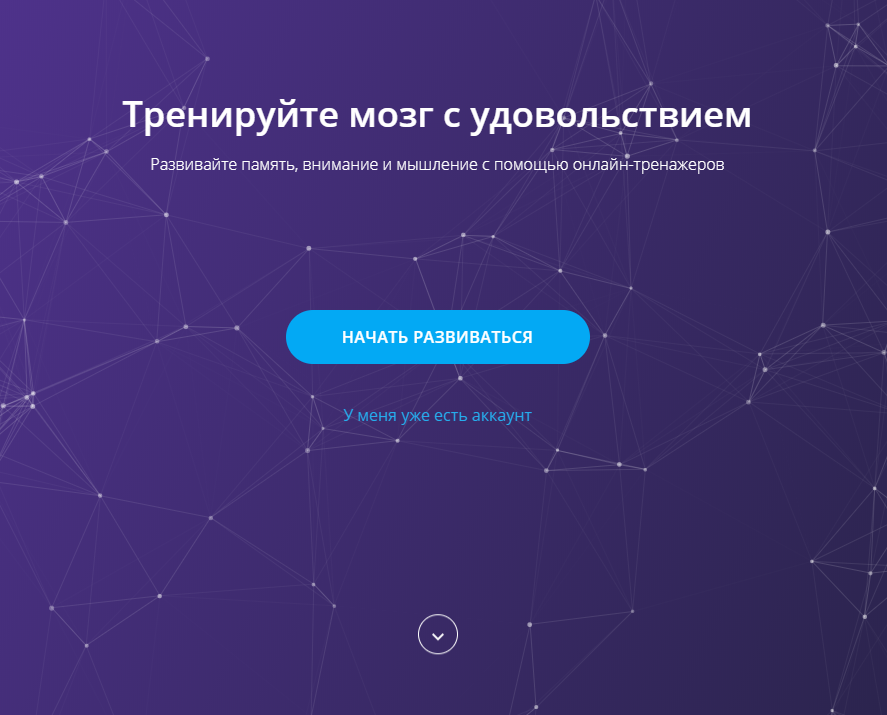
Этот онлайн-сервис прокачки мозга начинает радовать уже с первого экрана. Вместо дежурного названия кнопки «Зарегистрироваться» (ссылка «У меня уже есть аккаунт» не дает ошибиться ее предназначении) есть мотивирующая «Начать развиваться»:

То, что идет после нажатия кнопки, тривиальным никак не назвать:
Вы не просто регистрируетесь в системе: она строит для вас индивидуальную программу обучения, исходя из тех навыков, которые вы хотите развить.
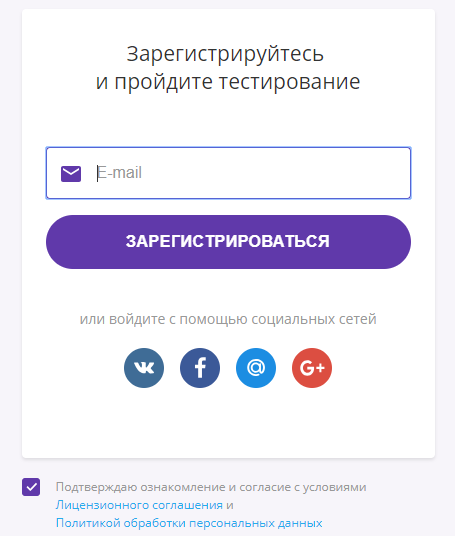
В конце – регистрация по электронной почте или через соцсети:

Такие системы как «Викиум», Lingualeo и похожие на них благодаря своему интерфейсу как бы говорят пользователю: «Я – твой друг, я помогу тебе достичь твоих целей, буду поправлять тебя там, где ты сделал ошибку, и хвалить за любые твои успехи». Это основа эффективного онлайн-обучения (и не только).
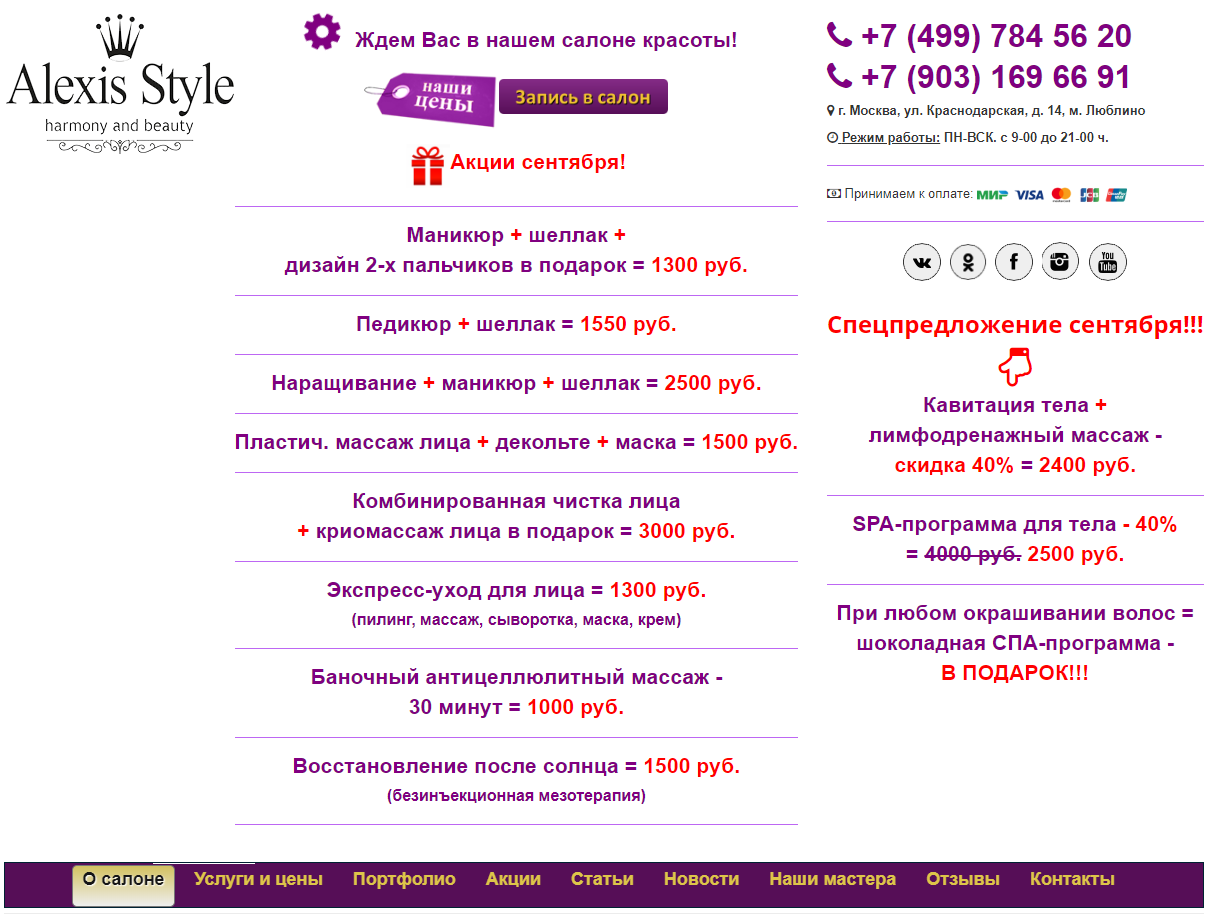
3. Alexis Style
В интерфейсе главной страницы меня удивило то, что салон красоты сразу «раскрывает все свои карты». Шапка сайта получается огромной, но при этом очень информативной:

И в самом низу идет панель меню! Считаю интерфейсное решение «цены и акции сразу» удачным – пользователь (а если точнее – пользовательница) видит всю нужную информацию и может принять решение пойти на процедуры, исходя из цены как минимум. Женщинам, безусловно, виднее, к какому мастеру идти.
4. Сервис PDF.io
В этом сервисе есть все, что вы хотели сделать с файлами в формате *.pdf. Лаконичный интерфейс без долгих описаний – просто инструменты.
Здесь еще можно и язык на русский поменять, хотя все и так понятно
Все, что умеет сервис, вы можете делать в десктопном Acrobat Pro DC от Adobe, но уже за деньги. Поэтому я полностью согласен с характеристикой сервиса, данной разработчиками: «Незаменимые онлайн инструменты для работы c PDF».
5. Википедия
Не представляю себе людей, которые ни разу не работали в «Википедии». Кто-то даже писал или модерировал статьи из этой энциклопедии.
А знали ли вы, что любую статью оттуда можно скачать в формате PDF?
Файл со статьей без проблем скачивается, несмотря на проблемы, озвученные «Википедией»
Полученный документ выглядит так:
Удобно читаемый документ со структурой от «Википедии»
Вам нужно сделать подборку статей, чтобы прочитать их без интернета? Пользуйтесь возможностью создания PDF в «Википедии». А с помощью PDF.io вы можете объединить их в один файл!
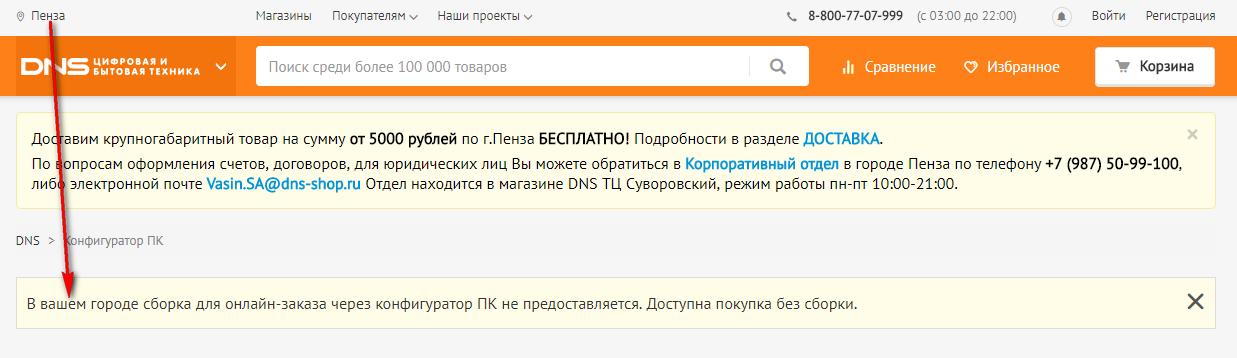
6. DNS Shop
У DNS есть отличный инструмент – конфигурация компьютера, когда вы можете самостоятельно подобрать комплектующие:
Если что-то будет неясно, ссылка на инструкцию пользователя поможет разобраться
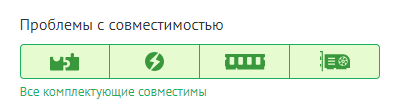
Тут для меня было странным, почему не поставили блок питания сразу же после процессора и материнской платы в выборе. В этом случае не было бы уведомлений о несовместимости.
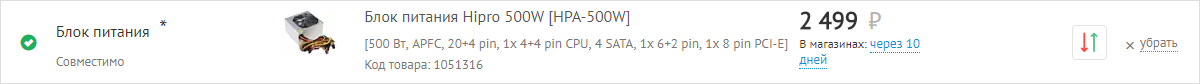
Вот я выбрал мощный БП для своей конфигурации:

И все стало хорошо:

Радостно от того, что есть такие сервисы. Грустно от того, что:

7. Лабиринт
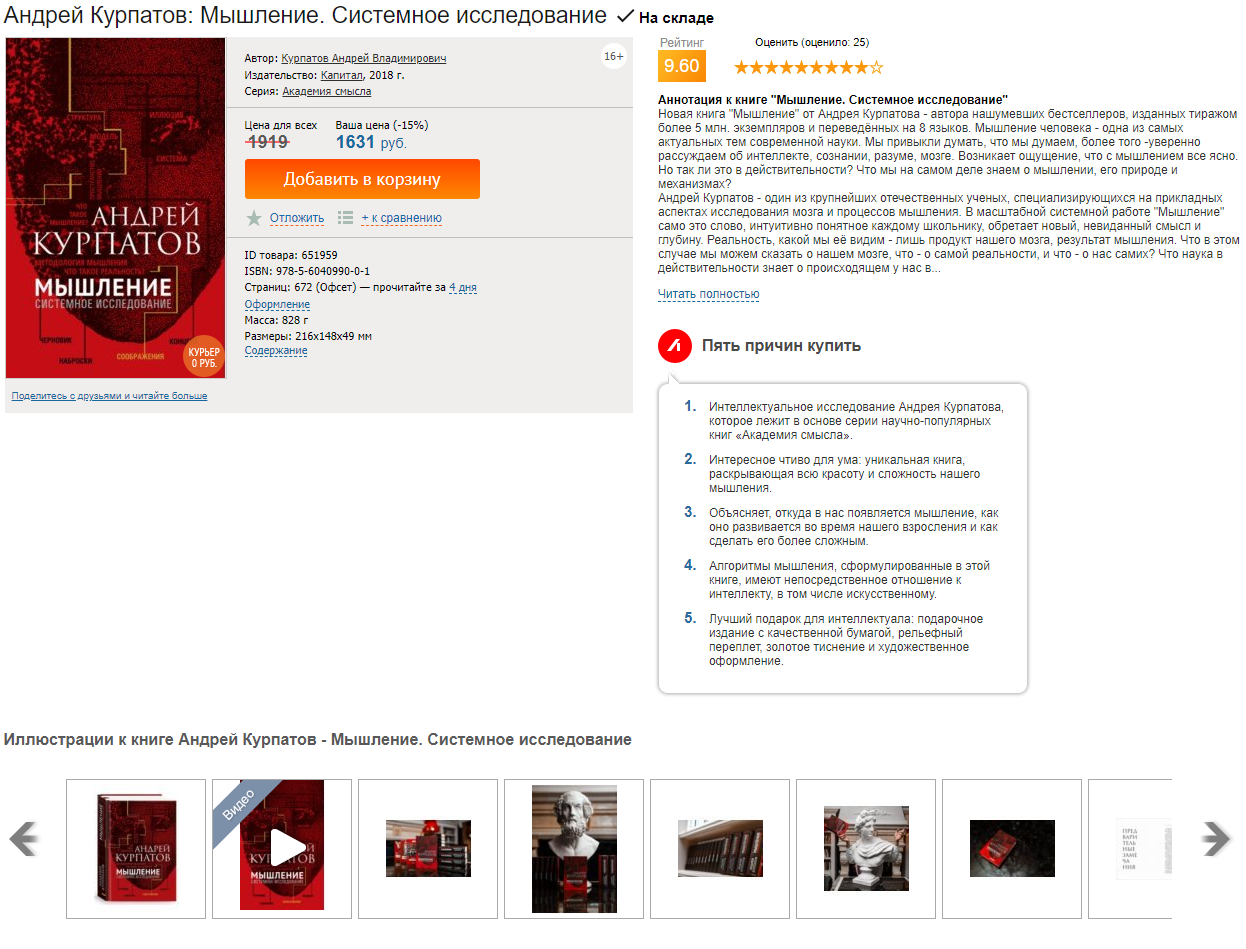
Магазин серьезно подходит к интерфейсу карточек своих книг:
1. «Оформление»: понять, твердая или мягкая обложка будет у книги, есть ли иллюстрации, закладка и т. п.
2. «Содержание»: посмотреть, о чем и насколько подробно написано в книге.
Иллюстрации и видео к некоторым книгам – бесценно:

С недавнего времени к параметрам описания добавилось время на прочтение книги с настраиваемыми параметрами:
Вы узнаете, за сколько прочтете книгу, исходя из ежедневного объема чтения
Впервые я увидел подобное в статьях «Текстерры» и уже тогда оценил, насколько это удобно – смогу ли прямо сейчас прочесть материал или лучше оставить на вечер.
Теперь это реализовано и в «Лабиринте». Когда у тебя две сотни книг в очереди на прочтение, такая опция становится очень полезной.
8. Мебель «Москва»
Я за жизнь успел купить много разной мебели. Где-то сотрудник магазина делал 3D-эскиз при нас с женой, иногда мы сами рисовали проект мебели.
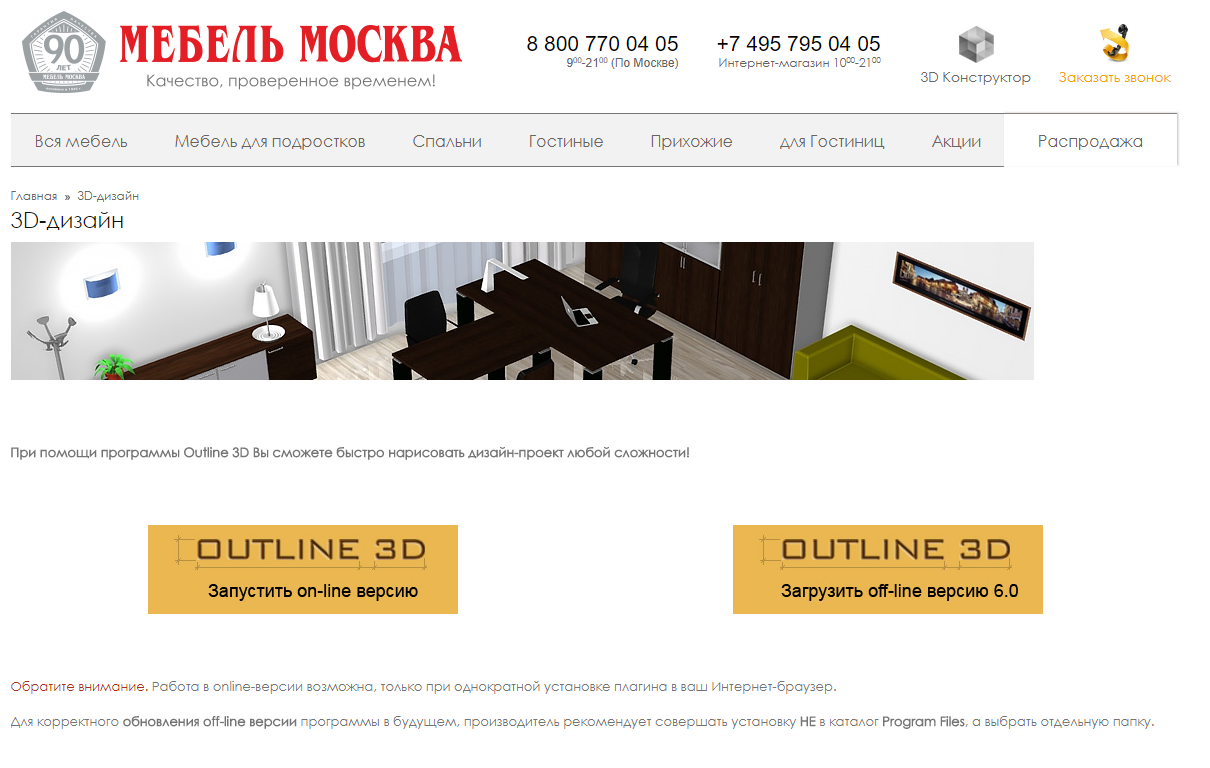
Тут компания сделала раздел на сайте, где можно скачать онлайн или офлайн-версию программы для проектирования дизайна:

При скачивании online-версии вы откроете это окно:

Нажатие по кнопке скачивания офлайн-версии сразу запускает процесс сохранения дистрибутива программы в нужное место.
Интерфейс порадовал двумя вещами:
1. Тем, что такая программа есть на сайте в принципе (это же так логично!).
2. Версия для браузера и для ПК – это учет интересов сразу двух сегментов целевой аудитории.
9. Pocketbook
Фильтр выбора товара прямо на главной странице – классно! Имея в принципе небольшой ассортимент, Pocketbook может позволить себе такое решение:
Не просто просмотр ридеров, а их подбор. Сразу же
Чуть ниже нам предлагают подобрать ридер. И дальше выбор каждого параметра отражается на отображении устройства:
В конце список всех выбранных параметров и список устройств, которые под них подходят
Как владелец ридера Pocketbook 911 и автор этой статьи, скажу – и девайс отличный, и сайт.
10. Wisellshop
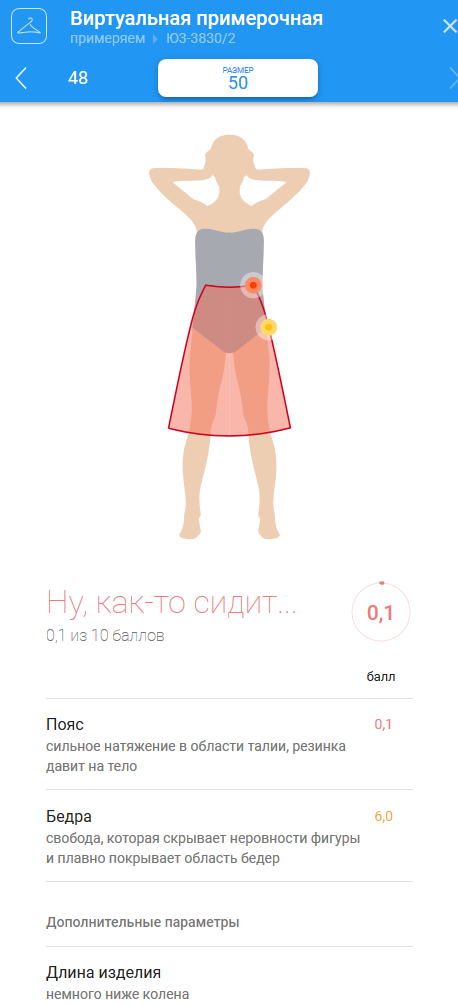
Для некоторых изделий в карточке доступна кнопка «Примерить онлайн». Вот как она работает:
Указывайте свои «90-60-90» и узнавайте, будет ли вещь «сидеть»
Я ввел параметры виртуальной мадам и получил такое:

Результат записывается и в карточке товара:

О грустном: Facebook* и его интерфейс
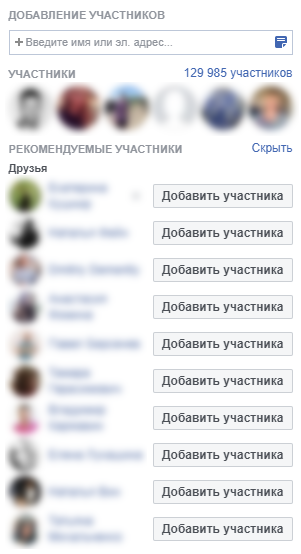
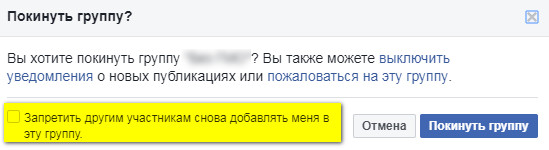
К этой соцсети по части взаимодействия с пользователями есть много вопросов. Один из них – «Добавление участников» в группах:

Дело даже не в том, что можно поменять название на «Пригласить участников», как это раньше было во «ВКонтакте». Просто однажды ты заходишь в Facebook* и понимаешь, что тебя добавили в совсем не нужную тебе группу, не спросив на то согласия.
Все, что вы можете в этой ситуации:

Интерфейсы сайтов должны быть такими, чтобы не только не заставляли меня думать (спасибо Стивену Кругу за это), но и не вызывали такое негодование, доводящее до создания петиции.
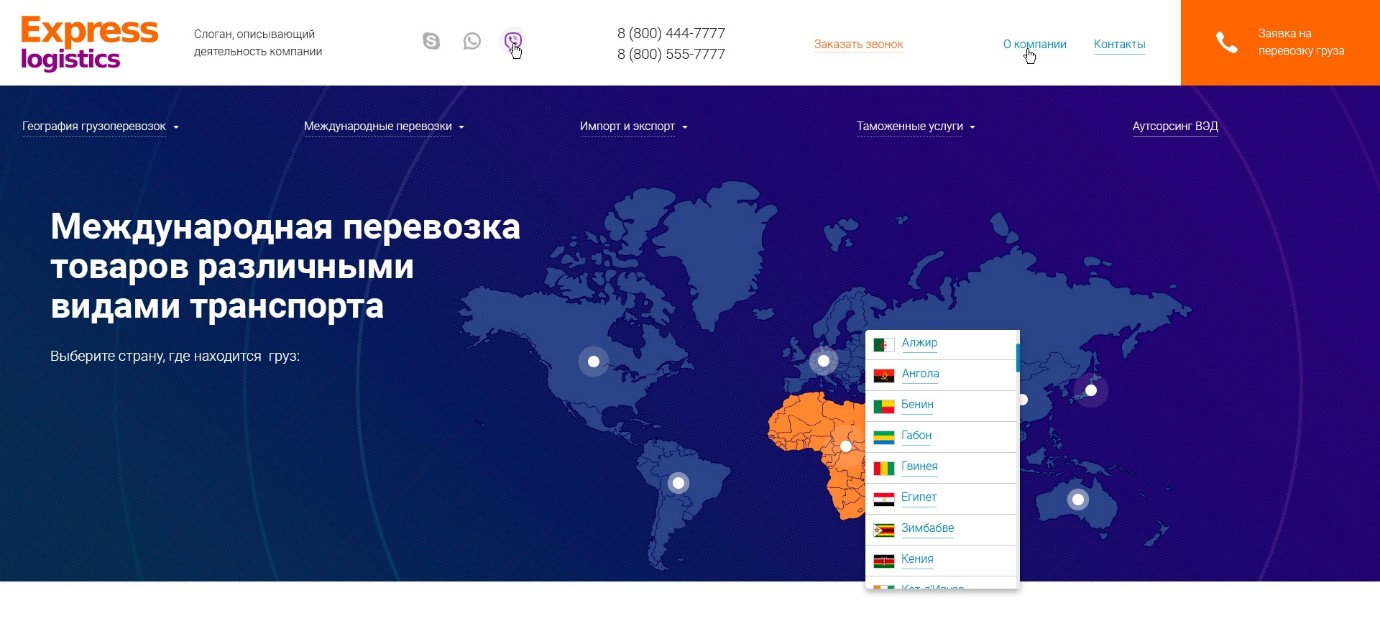
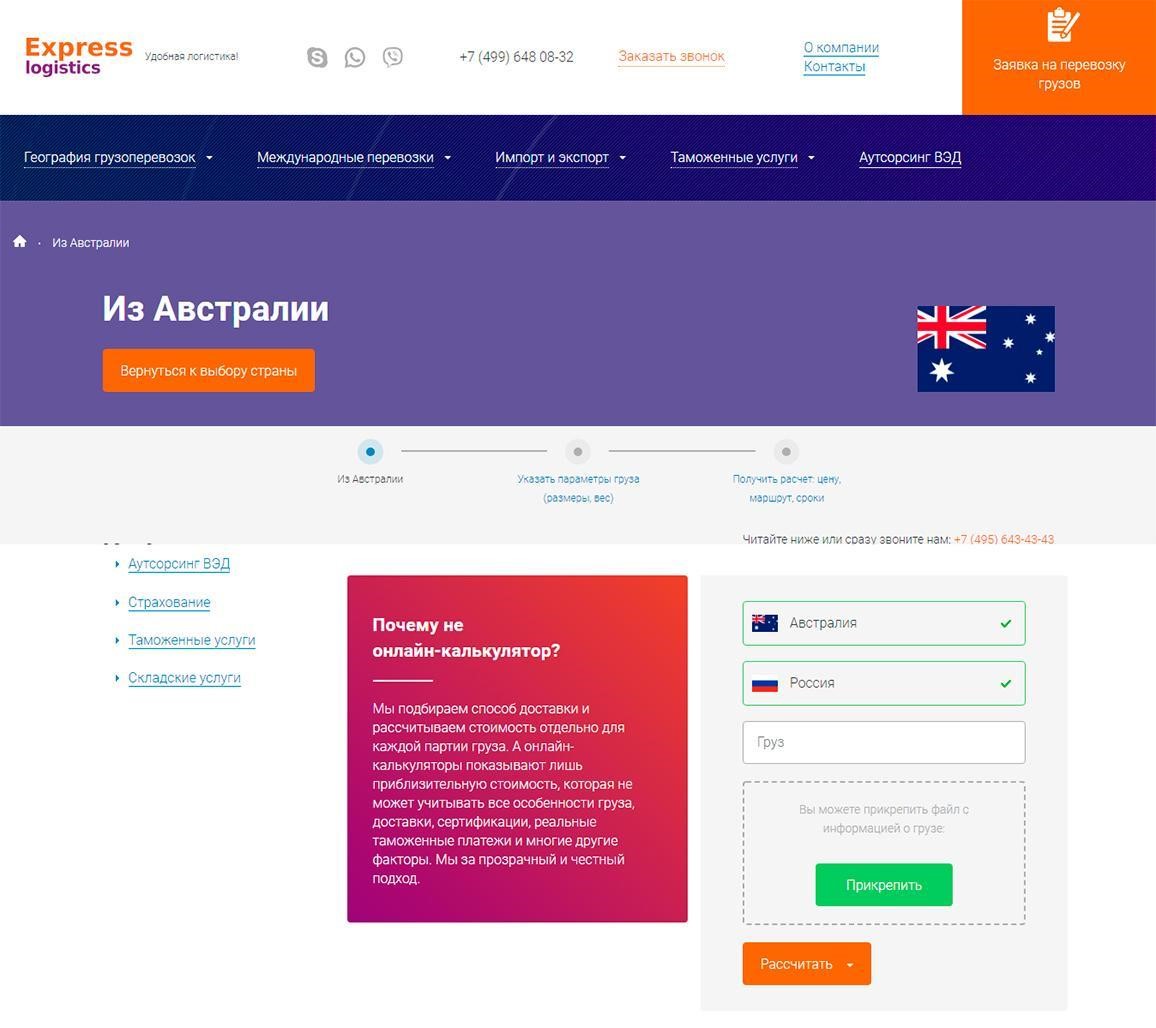
11. Express logistics
В таких «суровых» B2B-нишах, как международные перевозки, нечасто встретишь интерактивные интерфейсные решения. Поэтому нам показалось хорошей идеей разместить на первом экране главной страницы сайта транспортно-логистической компании векторную карту мира с интерактивными элементами.

Работает это так — клиент выбирает часть континент, куда ему нужно отправить или забрать груз. По клику всплывает список направлений, по которым компания может организовать грузоперевозку. А если нажать на страну, откроется страница расчета стоимости услуг по этому направлению.

Такая карта удобна тем, что потенциальному клиенту не нужно бродить по сайту в поисках решения своей задачи — путь с главной страницы занимает пару кликов.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

