Думаете, пророчества Цукерберга должны интересовать только производителей и продавцов смартфонов? Они касаются и вас лично. Если вы планируете адаптировать ресурс к мобильному трафику, этот материал для вас. Из него вы узнаете о преимуществах и недостатках адаптивной верстки и мобильных сайтов. Также вы узнаете, что выбрать на перспективу: RWD-сайт или отдельные ресурсы для пользователей мобильных девайсов и десктопов.

Какие стратегии адаптации к мобильному трафику работают сегодня
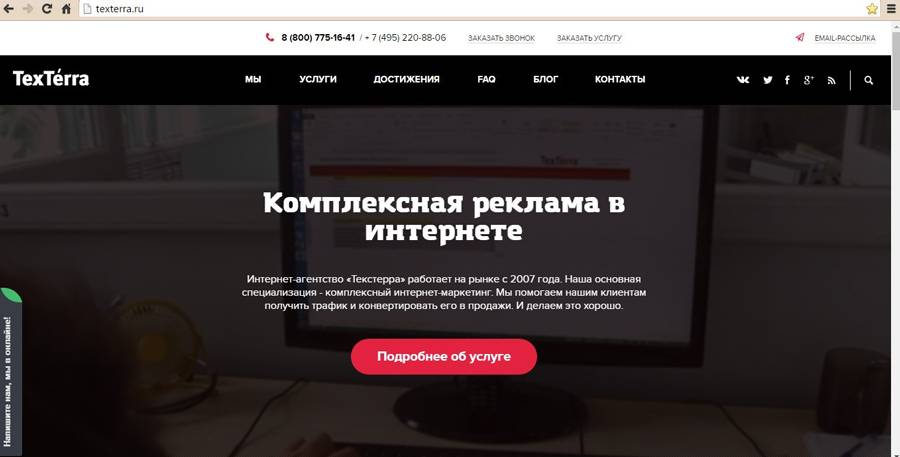
Есть две основные стратегии создания дружественных к мобильным пользователям ресурсов. Первая предполагает использование адаптивной верстки. Страница с RWD (от англ. Responsive Web Design) автоматически подстраивается под размеры экрана посетителя. Благодаря этому ее удобно просматривать на любом устройстве: десктопе, планшетном ПК и смартфоне.
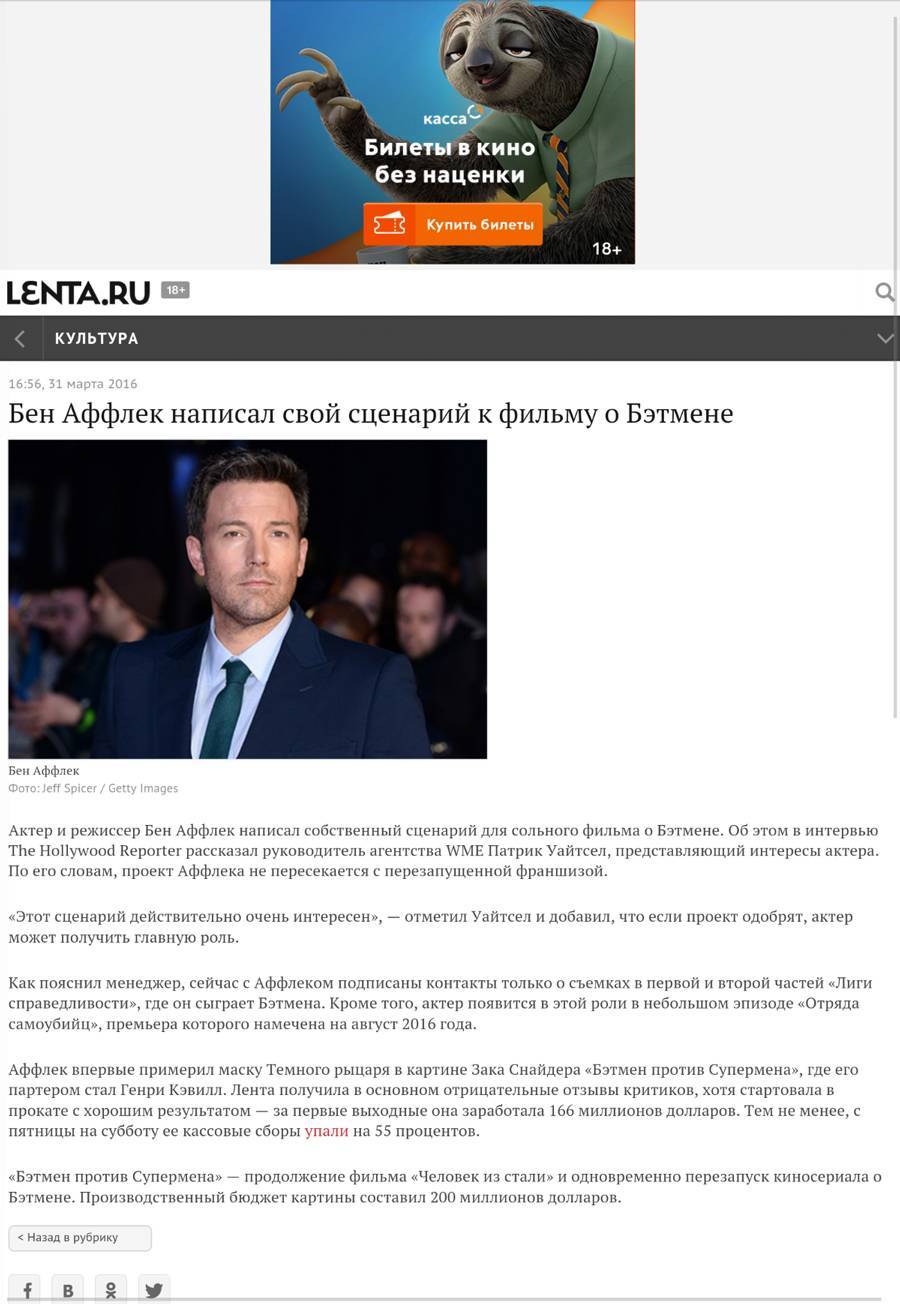
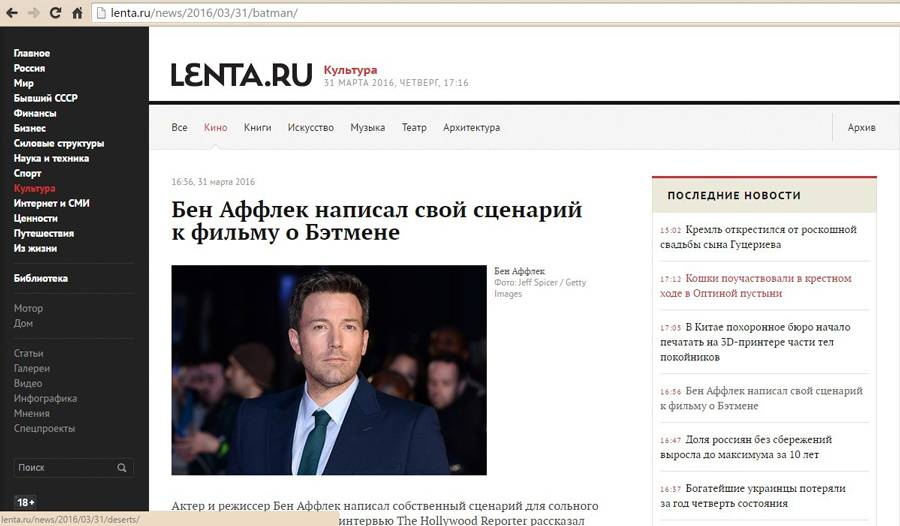
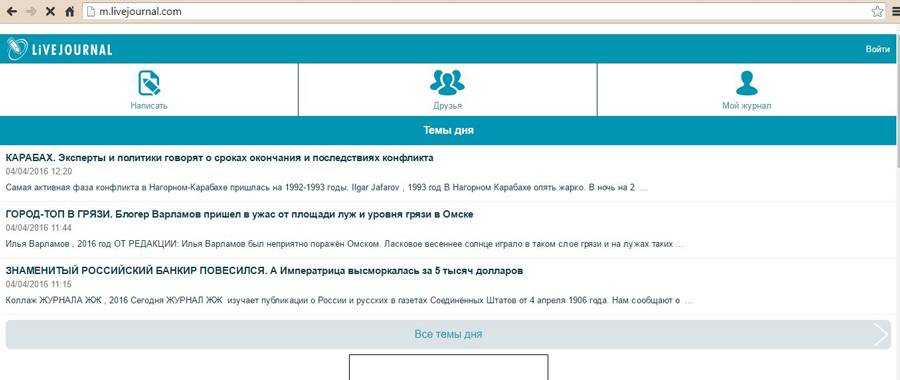
Вторая стратегия предполагает создание для мобильных пользователей отдельного сайта. Он адаптирован исключительно для просмотра на небольших экранах. Поэтому с мобильных версий сайта исчезают многие элементы десктопной версии, включая flash-анимацию и «тяжелую» графику. Мобильные версии имеют отдельный URL. Например, несмотря на использование адаптивного дизайна, «Лента.ру» предлагает пользователям отдельный мобильный сайт. Он находится по адресу m.lenta.ru.

Владельцы десктопов и мобильных девайсов видят разные сайты. Для первых открывается полная версия ресурса, а вторых браузер перенаправляет на мобильную версию.

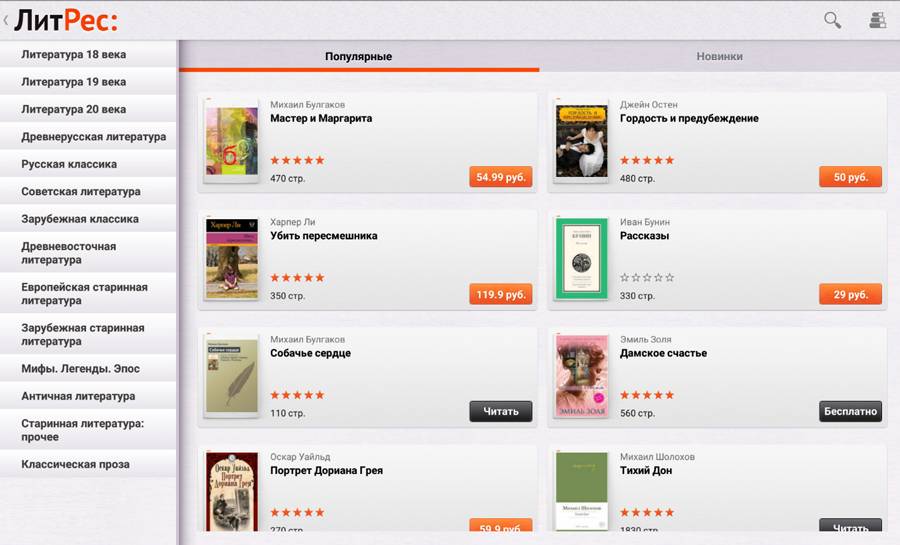
Есть еще один способ адаптации сайтов под мобильный трафик. Вы можете предложить аудитории приложения. Но мобильное приложение обычно дополняет адаптивную верстку или мобильный сайт, а не заменяет их полностью. Например, мобильное приложение «Литрес» удобно использовать для покупок и чтения книг. Но в нем недоступна часть полезной информации, которая есть на сайте магазина.

Кроме того, программа для смартфонов и планшетов не решает проблему адаптации ресурса под нужды мобильной аудитории. Поэтому создание приложений лучше считать тактическим решением, а не отдельной мобильной стратегией.
Адаптивный дизайн: преимущества и недостатки
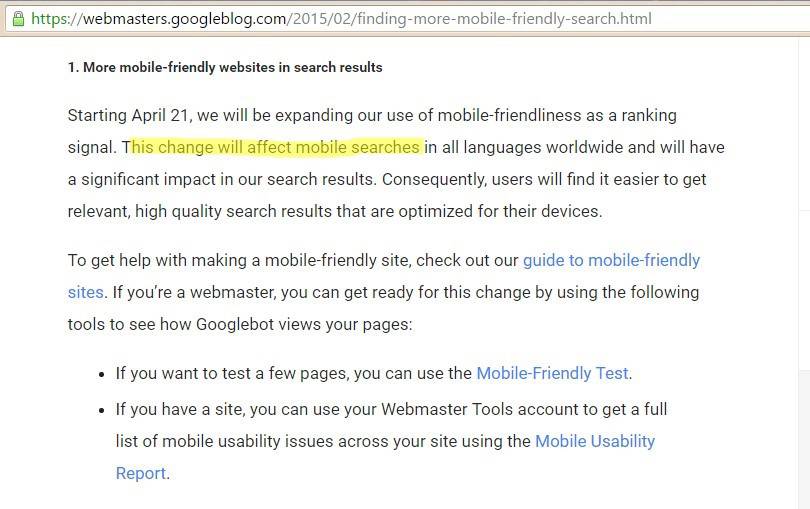
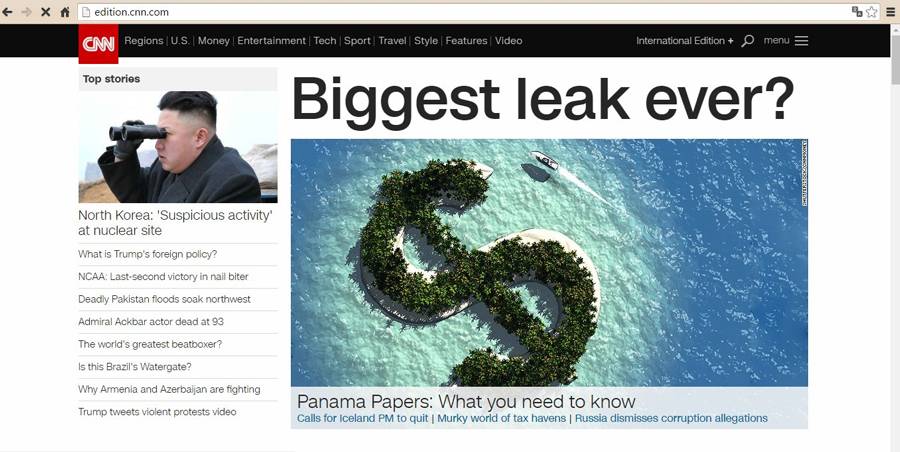
Крупнейшая в мире поисковая система Google рекомендует делать сайты mobile-friendly с помощью адаптивного дизайна («We recommend using responsive web design»). Представьте, что ваш коллега просматривает страницу сайта на смартфоне, а вы открываете ту же страницу на стационарном ПК. При переходе на выбранный URL ваши браузеры загружают одинаковый HTML-код.
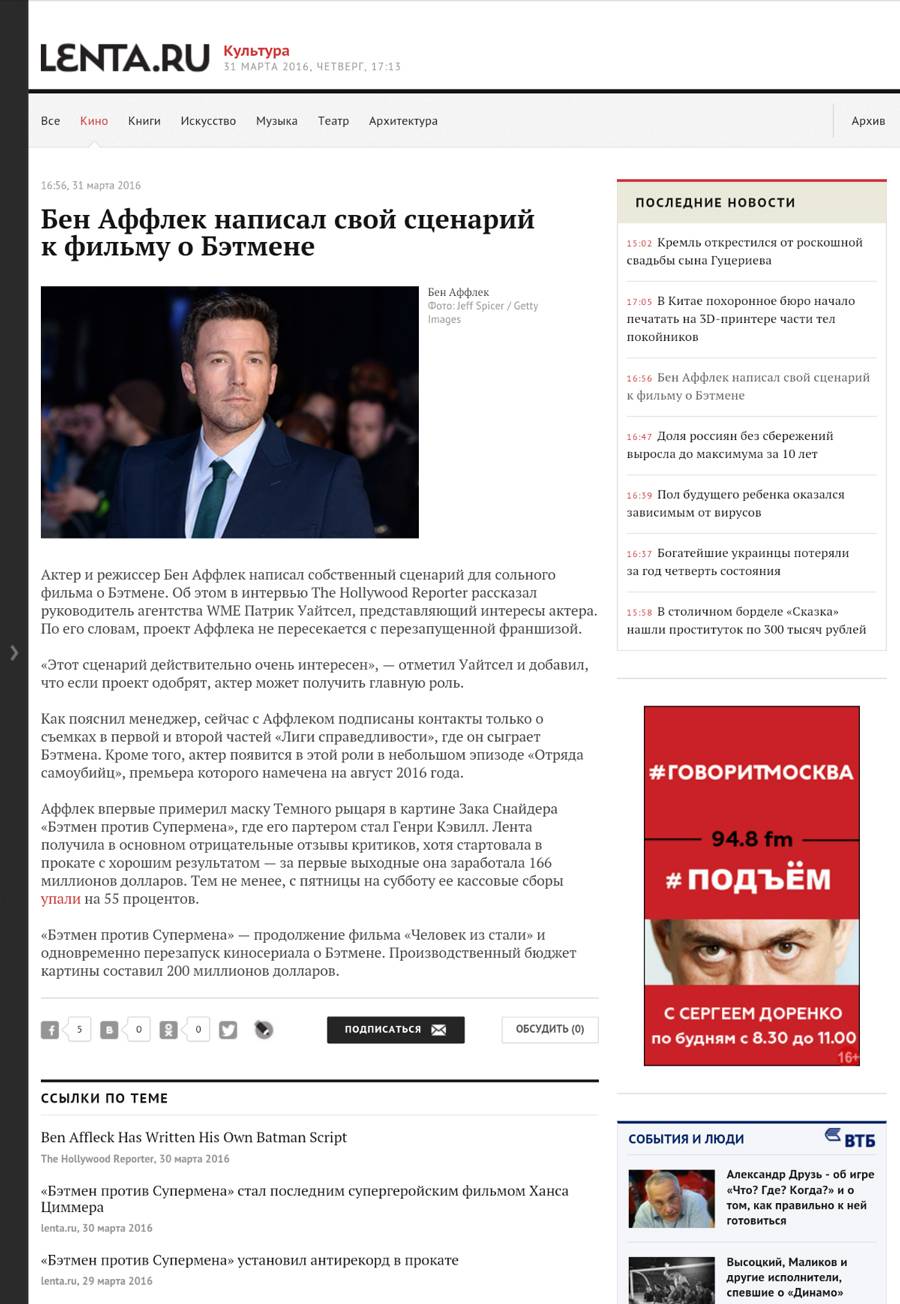
Загруженный код включает метатег viewport (более подробно о нем читайте по ссылке, указанной чуть выше). Он сообщает браузеру о необходимости масштабировать контент страницы в зависимости от ширины экрана. Также он содержит инструкции по масштабированию. Благодаря этому ваш коллега видит сайт так:

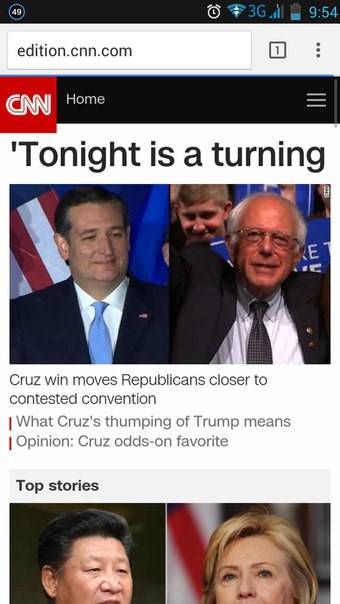
А вы видите сайт так:

Как отмечалось выше, адаптивная верстка гарантирует корректное отображение страницы на экране любого гаджета. Этот метод обеспечивает владельцам сайтов ряд преимуществ:
- Более высокие позиции ресурса в мобильной поисковой выдаче. Здесь нужно отметить две принципиальных позиции. Во-первых, это универсальное преимущество всех стратегий адаптации к мобильному трафику. Поисковые системы считают корректными как RWD или динамический показ, так и мобильную версию сайта. Во-вторых, наличие или отсутствие адаптации под мобильный трафик влияет исключительно на мобильную выдачу. Вот подтверждение от «Яндекса», а вот от Google. Вот еще один четкий ответ от представителя Google (см. Вопрос № 2): адаптация под мобильный трафик влияет только на мобильную выдачу.

- Удобный мониторинг сайта с помощью систем аналитики. Если вы используете RWD или RESS, с помощью Google Analytics и «Яндекс.Метрики» можно следить за эффективностью сайта для всех типов трафика.
- Экономия средств. Адаптивная верстка обойдется вам дешевле, чем создание и содержание отдельной версии ресурса для мобильных девайсов.
- Отсутствие необходимости настраивать редиректы. Как сказано выше, при использовании RWD браузер автоматически адаптирует к экрану страницу, расположенную по одному адресу.
- Простота управления. Чтобы показать контент владельцам десктопов и мобильных гаджетов, достаточно один раз сверстать и опубликовать статью.
- Отсутствие дублей контента. Все пользователи посещают страницу, расположенную по одному адресу.
- Простота реализации. Фреймворки типа Bootstrap значительно упрощают работу веб-разработчиков. Более того, даже если вы ничего не понимаете в коде, можно воспользоваться плагинами для популярных CMS. Например, чтобы сделать дизайн сайта на WordPress отзывчивым, установите плагин WPtouch.
Как видите, Google не зря рекомендует RWD для адаптации ресурсов к мобильному трафику. Значит ли это, что отзывчивый дизайн можно считать панацеей? Нет, так как…
… адаптивная верстка имеет недостатки
Если вы решили внедрить отзывчивый дизайн, приготовьтесь решать проблемы. Ниже перечислены основные из них.
Потребности аудитории не учитываются
Адаптивная верстка не полностью учитывает нужды мобильных пользователей. Она решает проблему корректного отображения контента. Но кто сказал, что владелец смартфона, толкающийся в вагоне метро или рассматривающий товары в гипермаркете, нуждается в том же контенте, что и удобно расположившийся за столом владелец десктопа или развалившийся на диване пользователь планшета? Мобильные пользователи нуждаются в снэк-контенте. Сложно представить, чтобы они регулярно читали со смартфонов лонгриды, правда?
Страдает юзабилити и пользовательский опыт
Некачественно реализованная адаптивная верстка ухудшает опыт посетителей, которые заходят на ваш сайт с десктопа. Вот некоторые претензии к RWD-сайтам, найденные на форумах и в блогах веб-разработчиков и вебмастеров:
- Большие яркие кнопки отлично смотрятся на экранах мобильных девайсов. Но они кажутся нелепыми на экранах десктопов.
- Большой кегль хорошо выглядит на мобильных экранах. Но на экранах десктопов он смотрится неудачно.
- Иконки с изображениями вместо текстового меню также неудачно выглядят на большом экране.
- Изображения, занимающие половину экрана, не годятся для десктопов.
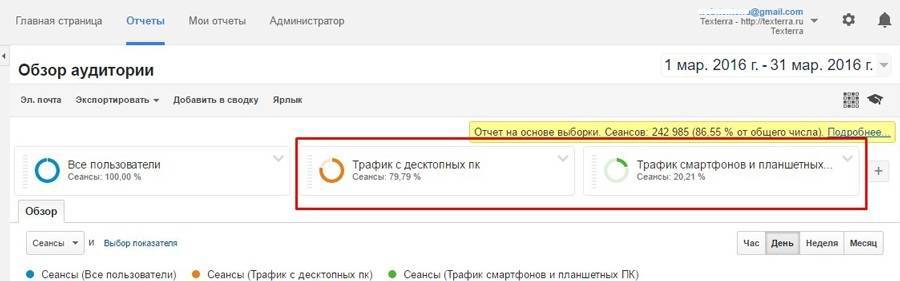
Получается, большинство страдает из-за меньшинства. Почему так, если мобильный трафик превысил или вот-вот превысит трафик со стационарных устройств? Когда поисковые системы и сервисы аналитики говорят о паритете мобильного и стационарного интернета, речь идет о глобальных тенденциях. Для отдельных сайтов пропорции стационарного и мобильного трафика могут отличаться. Например, вот данные по нашему ресурсу.

Ради справедливости стоит еще раз подчеркнуть, что большая часть этих проблем связана с типичными ошибками и шаблонными подходами к работе дизайнеров, а не с технологией адаптивной верстки.
Страницы долго загружаются, создается избыточная нагрузка на «железо»
Использование адаптивной верстки не решает проблему скорости загрузки страниц. Как сказано выше, браузеры на десктопах и смартфонах загружают одинаковый HTML-код, но отображают его по-разному.
Факт остается фактом: чтобы открыть страницу, мобильный телефон и стационарный компьютер загружают одинаковый объем информации и совершают одинаковый объем вычислений, который нагружает процессор. Подключенный к быстрому интернету десктоп с мощным «железом» справляется с этой задачей на ура. А как себя чувствует смартфон с менее мощным процессором? Если вы подключаетесь к интернету не через офисный Wi-Fi, а через мобильные сети, объем загружаемой информации играет критически важную роль.
Отсутствие выбора
Владельцы мобильных девайсов с большими экранами часто переходят с мобильной на стандартную версию сайта. Если вы используете RWD, пользователи лишаются выбора.

Как видите, у адаптивного дизайна достаточно серьезных недостатков. Некоторые из них можно устранить, о чем пойдет речь ниже. Но сначала нужно рассмотреть альтернативную стратегию адаптации ресурса под мобильный трафик.
Мобильная версия сайта: за и против
Эта стратегия предполагает создание двух разных сайтов. Базовая версия открывается на экранах десктопов, а мобильный вариант предназначен для просмотра с планшетов и смартфонов. Определение устройства пользователя и перенаправление на нужную версию ресурса происходит на стороне сервера. В качестве примера обратите внимание на отмеченные выше стационарную и мобильную версии «Ленты.ру».
Преимущества мобильного сайта
Мобильная версия обеспечивает более высокие позиции в поисковой выдаче для смартфонов и планшетов, как и RWD-ресурс. Кроме того, мобильный сайт имеет несколько важных преимуществ перед ресурсом с адаптивным дизайном:
- Вы можете создавать и публиковать контент, предназначенный только для мобильных пользователей.
- Меню, навигацию и другие элементы дизайна можно полностью адаптировать к нуждам мобильных пользователей. Вам не нужно думать о юзабилити ресурса с точки зрения владельца десктопа.

- Экономия трафика и ресурсов устройства. Это очень важное преимущество, если значительную долю трафика вам обеспечивают по-настоящему мобильная аудитория: владельцы смартфонов, пользующиеся интернетом на ходу.
Выбор мобильной версии сайта позволяет сосредоточиться исключительно на мобильном опыте. Более того, вам не нужно думать, как мобильная стратегия влияет на пользователей, которые захотят на ресурс со стационарных ПК. Но перед окончательным выбором стратегии оцените…
… недостатки мобильной версии сайта
Мобильная версия имеет целый ряд серьезных недостатков.
Мобильный сайт подходит не для всех мобильных устройств
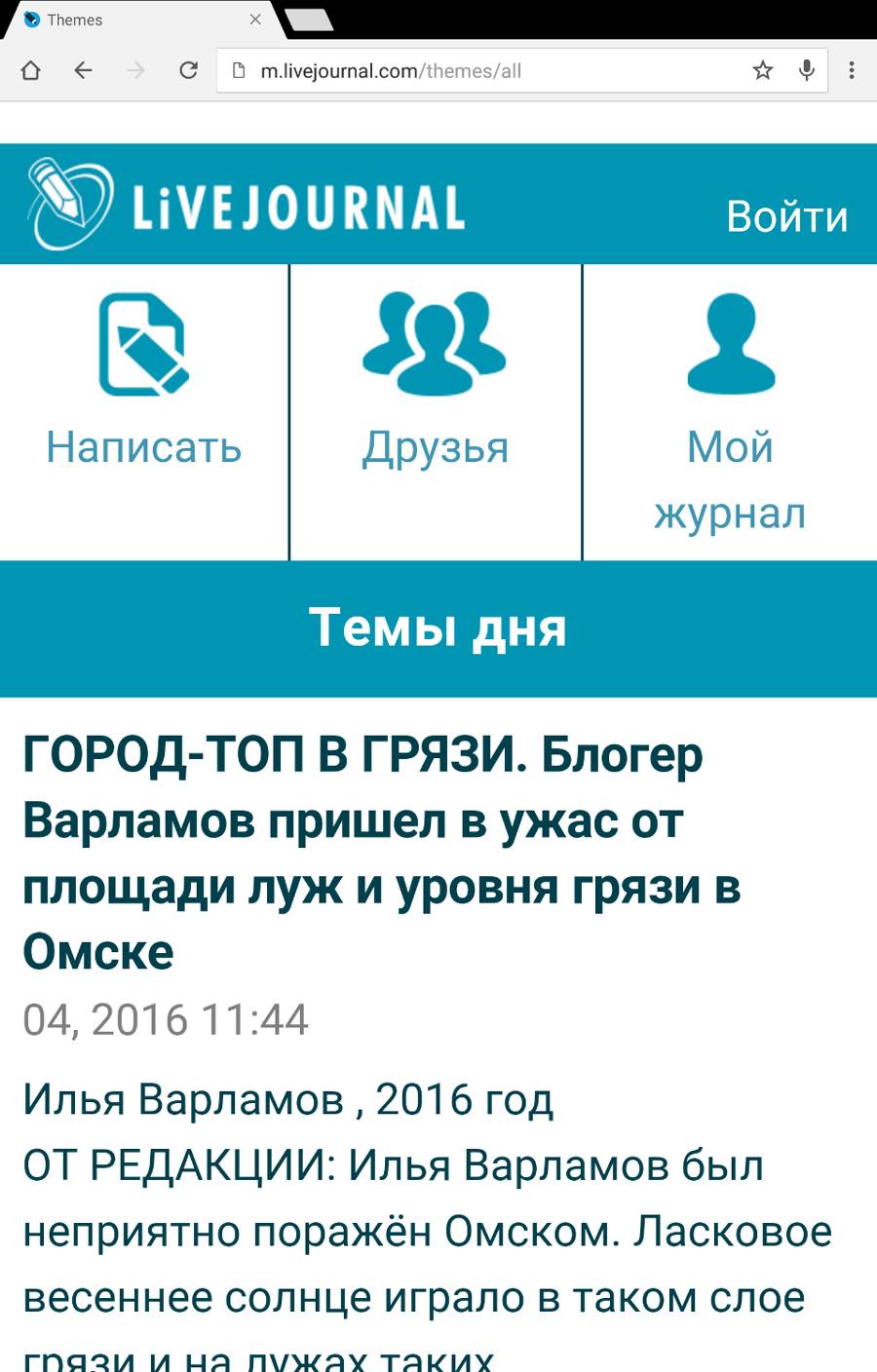
Как вы помните, RWD гарантирует корректное отображение ресурса на экране любого девайса. Мобильные сайты также корректно открываются с любого устройства. Однако мобильная версия обычно смотрится нелепо на экране десктопа. Более того, большинство мобильных сайтов невозможно использовать на планшетах с большим экраном. Посмотрите, как выглядит мобильная версия «Живого Журнала» на экране 10”:
Управлять двумя сайтами сложнее, чем одним
Вам придется дважды публиковать контент. А если вы хотите полностью учитывать нужды мобильной аудитории, придется еще и создавать две разных публикации. Также вам нужно обеспечить корректное перенаправление пользователей в зависимости от типа устройства.
Кроме того, приготовьтесь следить за эффективностью двух разных сайтов.
Дополнительные расходы
Для мобильного сайта понадобится отдельный домен. Также может потребоваться смена хостинг-плана. Не забывайте про расходы на разработку и обновления мобильной версии ресурса.
Проблемы с дублированием контента
Представьте, что опубликовали на основном сайте классную статью. Если вы тут же опубликуете ее на мобильном сайте, он будет пессимизирован за воровство контента. Чтобы решить проблему, вам придется потрудиться: информировать «Яндекс» и Google о родственности основной и мобильной версии ресурса с помощью атрибутов rel=alternate и rel=canonical.
Кастрированная функциональность и контент
Выше сказано, что к недостаткам адаптивного дизайна относится невозможность полностью учитывать нужды мобильной аудитории. Но кто сказал, что потребности владельцев смартфонов и планшетов всегда отличаются от потребностей пользователей десктопов?
Этот вопрос подвергает сомнению философию мобильных сайтов. На практике она сводится к сокращению функций, упрощению меню и навигации и превращению нормального контента в инструкцию для первоклассников. Даже если посетитель хочет и может воспользоваться полной функциональностью ресурса и получить исчерпывающую информацию, мобильная версия сайта по умолчанию лишает его этой возможности.
В теории проблема решается ссылкой на полную версию сайта. Но некоторые посетители наверняка предпочтут искать необходимую информацию и функции на сайтах-конкурентах с RWD.
Как видите, кроме важных преимуществ, обе основные стратегии адаптации сайта к мобильному трафику имеют серьезные недостатки. Возможно, стоит поискать альтернативный подход?
Динамический показ: шах или мат мобильному сайту?
Динамический показ или RESS — это улучшенный вариант адаптивного дизайна. Он работает так: после запроса к URL сервер определяет характеристики устройства посетителя. Затем браузер получает HTML-код страницы, адаптированной к просмотру на конкретном экране. Благодаря динамическому показу устраняется один из главных недостатков RWD: большой расход трафика и нагрузка на устройство пользователя.
Когда вы заходите на сайт с RESS со смартфона и десктопа, ваши браузеры загружают разный код. При этом вы получаете всю информацию, содержащуюся на странице. Более того, вы можете адаптировать навигацию, меню, дизайн и контент страниц к нуждам владельцев конкретных девайсов. Самый простой пример адаптации контента: благодаря определению сервером устройства пользователя вы можете показывать владельцам девайсов под управлением iOS и Android ссылки на скачивание приложений в App Store и Google Play соответственно.
Корректную работу сайтов с RESS обеспечивает HTTP-заголовок Vary, содержащийся в ответе сервера на запрос. С его помощью браузер загружает соответствующий характеристикам устройства HTML-код. Также благодаря HTTP-заголовку Vary поисковые системы определяют мобильную дружественность ресурса.
RESS используют SlideShare, CNN, WordPress.com и другие сайты. Например, если вы откроете сайт CNN со стационарного компьютера, в коде страницы будет JavaScript.

В коде страницы, загруженной со смартфона, JavaScript отсутствует.

Почему Google рекомендует адаптивный дизайн, если есть улучшенный вариант? Почему владельцы сайтов массово не внедряют динамический показ? Как любой другой инструмент, RESS имеет недостатки:
- Для определения устройства или браузера пользователя информация о нем должна быть на сервере. Чтобы не вносить информацию о каждом новом устройстве или каждом обновлении браузера, придется воспользоваться сервисом определения девайсов, например, Netbuiscuits. А это связано с дополнительными расходами.
- Динамический показ повышает нагрузку на сервер. Из-за этого может увеличится время загрузки страниц. Для решения проблемы придется увеличить расходы на хостинг.
- Чтобы сделать разную верстку и контент для владельцев разных устройств, потребуются дополнительный ресурсы.
Google рекомендует RWD, а не RESS, из-за ресурсозатратности второго инструмента. Чтобы обеспечить динамический показ, придется решать проблему определения устройств пользователей, увеличивать расходы на хостинг и тратить время и деньги на создание разного HTML-кода для одного URL. Позволить себе дополнительные затраты может далеко не каждый проект. Поэтому в настоящее время RESS нельзя назвать матом и даже шахом мобильным сайтам и адаптивному дизайну.
Как влияет на выбор стратегии эволюция мобильных экранов
Какими будут экраны смартфонов и планшетов в будущем? На этот вопрос пусть отвечают писатели-фантасты и инженеры-новаторы. А маркетологам для выбора стратегии адаптации к мобильному трафику нужно учитывать тенденции развития технологий, существующие уже сегодня. С экранами мобильных девайсов действительно происходят метаморфозы.
Дисплеи становятся гибкими
Это стало возможным благодаря использованию органических светодиодов. Массовое производство планшетов и смартфонов, экраны которых можно сложить пополам или свернуть в трубочку, еще не началось. Производители говорят, что это вопрос нескольких лет. Но пользователям уже доступны устройства с изогнутыми или стекающими экранами.

Изогнутая область экрана используется для служебных уведомлений и управления устройством, а не для отображения страниц сайтов и приложений. Таким образом, существующие изогнутые экраны не влияют на веб-дизайн.
Изменится ли ситуация, если все мобильные девайсы будут оснащаться складывающимися или сворачиваемыми экранами? Однозначно ответить невозможно. С одной стороны, владельцы смартфонов будут чаще просматривать сайты на увеличенном экране. С другой стороны, потребность получить какую-то информацию на ходу не исчезнет. Поэтому пользователи будут часто запускать браузер, не разворачивая или не раскладывая экран. Соответственно, мобильные сайты и сайты с адаптивной версткой останутся актуальными.
Смартфоны, планшеты и носимые устройства создают дополненную реальность
Простой пример: если во время путешествия посмотреть на улицу незнакомого города, можно увидеть красивые здания и памятники. Если посмотреть на эту же улицу через Google Glass или Samsung Gear VR, можно увидеть красивые здания и получить информацию о них.
Устройства с функцией дополненной реальности влияют на веб-дизайн уже сегодня? Нет. Возможно, ситуация изменится в ближайшем будущем, но пока говорить не о чем.

От трехмерных изображений к объемным голограммам
Смартфоны и планшеты уже умеют воспроизводить 3D-изображения. Что дальше? Некоторые производители разрабатывают системы, которые позволят оснастить смартфоны и планшеты проекторами голограмм.
Стоит ли веб-дизайнерам и владельцам сайтов уже сейчас думать, как адаптировать свои ресурсы к голографическому интернету? Разве что на досуге.
А как насчет интернета без экранов?
Знаете, к чему ведет рост популярности носимых девайсов и развитие интернета вещей? Люди будут чаще выходить в Сеть с помощью устройств с очень маленьким экраном. Но это еще не все.
Подумайте, зачем вообще нужен дисплей умной кофеварке или стиральной машине? Такие приборы проще научить воспринимать голосовые команды и передавать информацию с помощью синтезатора голоса. Соответственно, когда-нибудь для адаптации к мобильному трафику все сайты будут передавать сведения без экрана. Они будут говорить с посетителями. Но пока на выбор стратегии эта перспектива не влияет.

Как вы уже догадались, фантазировать на тему мобильных экранов и интернета будущего можно практически бесконечно. Имеют ли фантазии практический смысл для владельцев сайтов и маркетологов в контексте выбора стратегии адаптации к мобильному трафику? Нет.
Смотрите сами: даже если через несколько месяцев в продаже появятся смартфоны и планшеты с раскладывающимися или сворачиваемыми экранами, потребность в мобильных или адаптивных сайтах останется. Люди будут с удовольствием использовать фантастические дисплеи, чтобы смотреть видео или играть в игры. А чтобы найти адрес ближайшей аптеки или прочитать отзывы о кафе, большой экран не нужен.
Какую стратегию выбрать
Для начала взгляните на таблицу. С ее помощью можно быстро оценить основные инструменты адаптации сайта к мобильному трафику.
|
Характеристика /Стратегия |
Адаптивная верстка |
Мобильный сайт |
Динамический показ |
|
Простота внедрения |
Реализуется легко. Есть готовые решения: адаптивные шаблоны и плагины для популярных CMS, фреймворки типа Bootstrap для веб-разработчиков. |
Есть готовые решения. Но обычно речь идет о разработке нового сайта. |
Сложности внедрения связаны с проблемой определения устройств пользователей. Опционально можно делать разную верстку страниц и разный контент для владельцев разных девайсов. |
|
Расходы |
Необходимо оплатить услуги веб-разработчиков. Для пользователей популярных CMS есть готовые бесплатные решения. |
Необходимо оплатить услуги веб-разработчиков, приобрести отдельное доменное имя и выбрать подходящий хостинг-план. Если для мобильного сайта создается отдельный контент, потребуются дополнительные расходы. |
Придется оплачивать услуги разработчиков, тратить ресурсы на несколько вариантов верстки и разный контент. Также придется использовать платный сервис определения пользовательских устройств и оплачивать хостинг, устойчивый к нагрузкам. |
|
Влияние на опыт мобильных пользователей |
Сайтом удобно пользоваться. Могут быть проблемы со скоростью загрузки страниц и нагрузкой на «железо» смартфонов. |
Сайтом удобно пользоваться. Если на мобильном сайте нет полной информации, потребности некоторых посетителей останутся неудовлетворенными. |
Сайтом удобно пользоваться. Проблемы могут возникнуть при некорректном определении устройства пользователя. |
|
Влияние на опыт пользователей десктопов |
Некачественная адаптивная верстка может оказать негативное влияние на пользовательский опыт. Преимущественно речь идет об эстетических характеристиках ресурса, а функциональность не страдает. |
Негативное влияние на опыт пользователя. Мобильные сайты не предназначены для посещения с десктопов. Более того, иногда мобильные версии невозможно использовать с помощью мобильных девайсов с большими экранами. |
Теоретически может быть негативное влияние при некорректном определении устройства пользователя. |
|
Простота управления |
Управлять просто, дополнительные действия не требуются. |
Придется управлять двумя сайтами. |
Если используется разная верстка и публикуется разный контент, управлять сложно. |
По законам жанра, дальше должна идти нейтральная формулировка о необходимости выбора мобильной стратегии в соответствии с особенностями конкретного проекта. Но в этой статье такой формулировки не будет.
Да, особенности проекта и нужды его аудитории учитывать необходимо. Да, основные стратегии адаптации к мобильному трафику имеют преимущества и недостатки. Да, каждая из стратегий имеет сторонников и противников. Например, основатель Nielsen Norman Group Якоб Нильсен не любит адаптивный дизайн и рекомендует делать мобильную версию сайта. А автор бестселлера «Изучаем HTML 5» Брюс Лоусон рекомендует использовать RWD и отказаться от мобильных сайтов. Но это теория.
А что, если посмотреть на проблему с точки зрения среднестатистического практика: блоггера, предпринимателя от сохи, владельца небольшого медицинского центра? Для него важно быстро адаптировать ресурс под мобильный трафик с минимальными расходами и затратами времени на обслуживание. Вот вам авторская позиция: в настоящее время и в ближайшей перспективе при прочих равных для большинства проектов оптимальной стратегией будет внедрение адаптивного дизайна. Основным конкурентом RWD выступает не мобильный сайт, а динамический показ.
А как насчет перспективы появления новых экранов и технологий, о которых говорит Цукерберг? Судя по актуальным тенденциям, потребность получать информацию на ходу не исчезнет. Значит, сайты нужно тем или иным способом адаптировать к использованию на маленьких экранах. Каким будет веб-дизайн, когда людям в головы вставят чипы и человечество погрузится в виртуальную реальность? В настоящее время этот вопрос неактуален. Не согласны? Аргументируйте.