Вы заказали сайт, но не знаете, на что именно обращать внимание при приемке работ? Спокойно! Сегодня разберем этот вопрос детально и точно узнаем, что именно нужно учитывать при разработке нового сайта, и что проверять, когда получаете готовый проект.
Введение
В рамках данной статьи я буду говорить о технических моментах, на которые нужно обращать внимание при разработке сайта. Не буду упоминать, что создание сайта начинается с постановки цели, определения ЦА, создания контента и анализа конкурентов по SERP. Это другая история.
Итак, первым делом нужно определиться с типом сайта.
Тип сайта
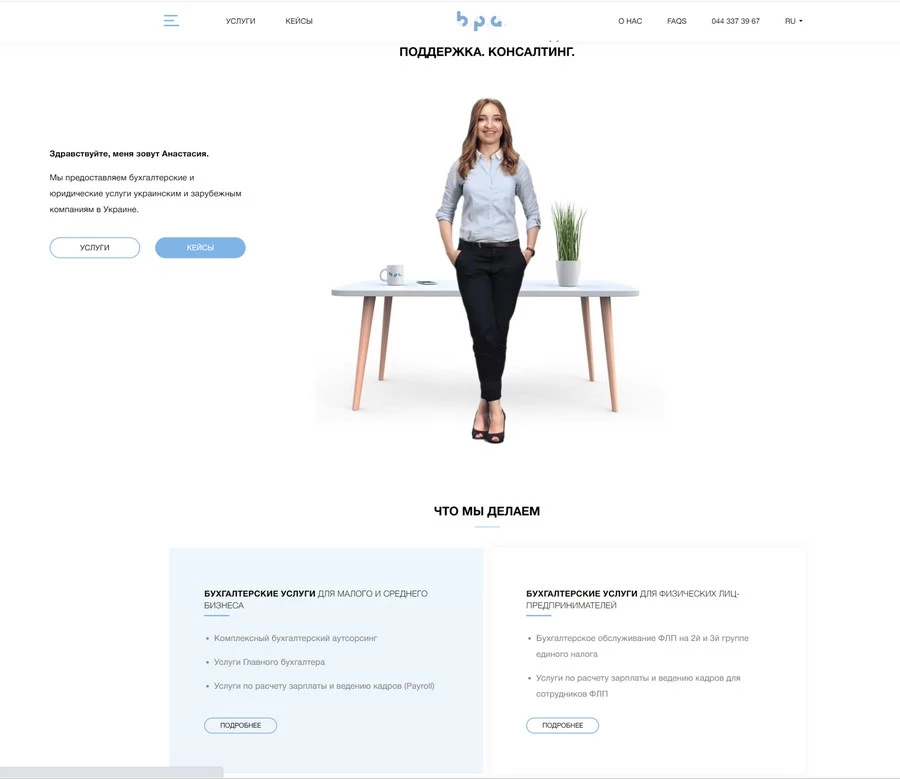
Что выбрать: интернет магазин, лендинг, блог? Здесь необходимо отталкиваться от общих целей проекта и задач, которые стоят перед ним. Например, вот сайт-визитка частного специалиста:

Основные сценарии использования распространенных типов сайтов следующие.
- Интернет-магазин. Ваша компания планирует использовать сайт для продажи товаров по всей России или в нескольких регионах. Вы планируете использовать контекстную рекламу: продвижение на тематических сайтах и «в поиске», в социальных сетях. Ваша компания имеет сложившуюся репутацию и хочет сформировать продолжительные бизнес-отношения с аудиторией.
- Сайт персоны / специалиста. Вы специалист с именем в своем городе или в нескольких регионах. Вы хотите публиковать новости, анонсировать встречи, показывать собственные работы и находить новых клиентов. Это вариант для тех, кто развивает собственный бренд. Подойдет для специалистов любого профиля – от фотографов и врачей до писателей и бизнес-тренеров.
- B2B-сайт. Ваша компания нацелена на работу с дистрибьюторами, дилерами, иными партнерами, но вы не хотите забывать и о розничных клиентах. Вам необходимо публиковать несколько каталогов, предоставлять высококлассный сервис и выставлять счета сразу с документами. Длинный цикл сделки – характерная черта вашей работы.
- Лендинг. Вы хотите привлекать новых клиентов по любым каналам интернет-рекламы, включая заявки из социальных сетей. Ваш бизнес нацелен на реализацию товаров так называемого ежедневного спроса с ограниченным числом позиций.
Пример необычного лендинга:

- Личный блог. Вы хотите «подогреть» аудиторию перед запуском интернет-магазина или другого коммерческого проекта. Вы ищете площадку для грамотного контент-маркетинга с дальнейшим преобразованием постоянных читателей в конверсии, либо просто хотите собрать постоянную аудиторию, рассказывая о своей работе, без коммерческого элемента. Вы хотите быть полезным читателю и создать собственное имя в сети.
Интеграции. Какие сервисы подключать и нужно ли
Здесь сложно дать общие рекомендации, так как у вас как у заказчика наверняка имеются собственные требования по интеграциям.
Обычно интернет-магазины интегрируют с готовыми CRM, а также со сторонними сервисами. Их еще называют внешними.
Для многих российских интернет-магазинов важна, но не обязательна, интеграция с решениями «1C». Что касается CRM, то самый частый вариант – это «Битрикс24», Sales Creatio, «Мегаплан», amoCRM. Подробное сравнение всех CRM вы можете найти в нашем блоге.
Современный сайт не может быть полностью изолированным. При помощи интеграций разработчики автоматизируют многие «сложные» действия на сайте, например, авторизацию через социальную сеть, расчет доставки, возможность оплатить заказ картой.
Интеграция происходит при помощи так называемого API. Этот интерфейс соединяет ваш сайт с остальным миром, позволяет выполнять даже сложные действия без перехода на другие сайты. Благодаря интеграциям с внешними сервисами посетитель вашего сайта, не покидая его, может выполнить все необходимые задачи. Например, рассчитать цену доставки до своего региона
В качестве внешних сервисов обычно выступают онлайн-чаты, службы подсказок, сервисы расчета доставки / расчета оплаты, иные калькуляторы, собственные системы учета товара, смс-рассылки.
При приемке сайта не следует спешить. Обязательно проверяйте работоспособность каждого внешнего сервиса вручную – от функционала простых инструментов (авторизации через социальные сети, например) до работоспособности синхронизации сайта с CRM.
Домен и хостинг
Домен
Домен играет первостепенную роль не только в узнаваемости вашей компании, но и в создании дальнейшей стратегии оптимизации / продвижения.
Можно очень долго рассказывать о тонкостях выбора домена, но я сведу все к трем основным факторам.
- Релевантность ГЕО. Здесь без вариантов: доменная зона должна соответствовать региону, где вы ведете бизнес.
- Релевантность названию компании. Если доменное имя полностью повторяет имя компании, это отличный сценарий. Но только при условии, что название компании удачное и короткое, а не «ООО Рекламные интеграция имени Леопольда Манимейкера».
- Краткость. Чем короче доменное имя, тем оно ценнее. Естественно, все звучные и короткие домены (kniga.ru, reklama.ru, alo.ru) уже заняты киберсквоттерами и реальными компаниями. Но даже в 2021 году можно найти приемлемый вариант. Я не рекомендую использовать доменные имена, состоящие из 2 и более слов, так как они, чаще всего, абсолютно нечитаемы.
Естественно, не стоит соглашаться на первое попавшееся доменное имя, которое предложит исполнитель. Домен нужно выбирать максимально осторожно и тщательно.
Появилось много новых доменных зон:

Выбор коротких звучных доменов стал гораздо более реальным. Тем не менее, до сих пор самыми ценными являются доменные зоны .RU и .COM. Доменные зоны .РФ я бы не советовал рассматривать вообще.
Обязательно учитывайте, что предлагаемый вам домен должен быть доступен не только «в прямом вхождении», как выражаются SEO-шники, но и со всеми вариациями. Например, доменное имя zona.com должно быть свободным по адресам:
- www.zona.com
- http://zona.com
- https://zona.com
- http://www.zona.com
- https://www.zona.com
В противном случае, если кто-то уже занял ваше доменное имя с www, например, в дальнейшем у вас возникнут проблемы при настройке зеркал.
Хостинг
Что касается хостинга, здесь можно выделить 2 подхода. Если бюджет ограничен, начать можно со стартовых тарифных планов, тем более, первые годы после запуска любой, даже качественный и полезный сайт, редко получает большой трафик.
Второй подход более расточительный: вы сразу покупаете, например, выделенный сервер и переплачиваете долго, пока сайт не раскрутится. Особых преимуществ второго подхода я не вижу, так что решить здесь должны вы сами.

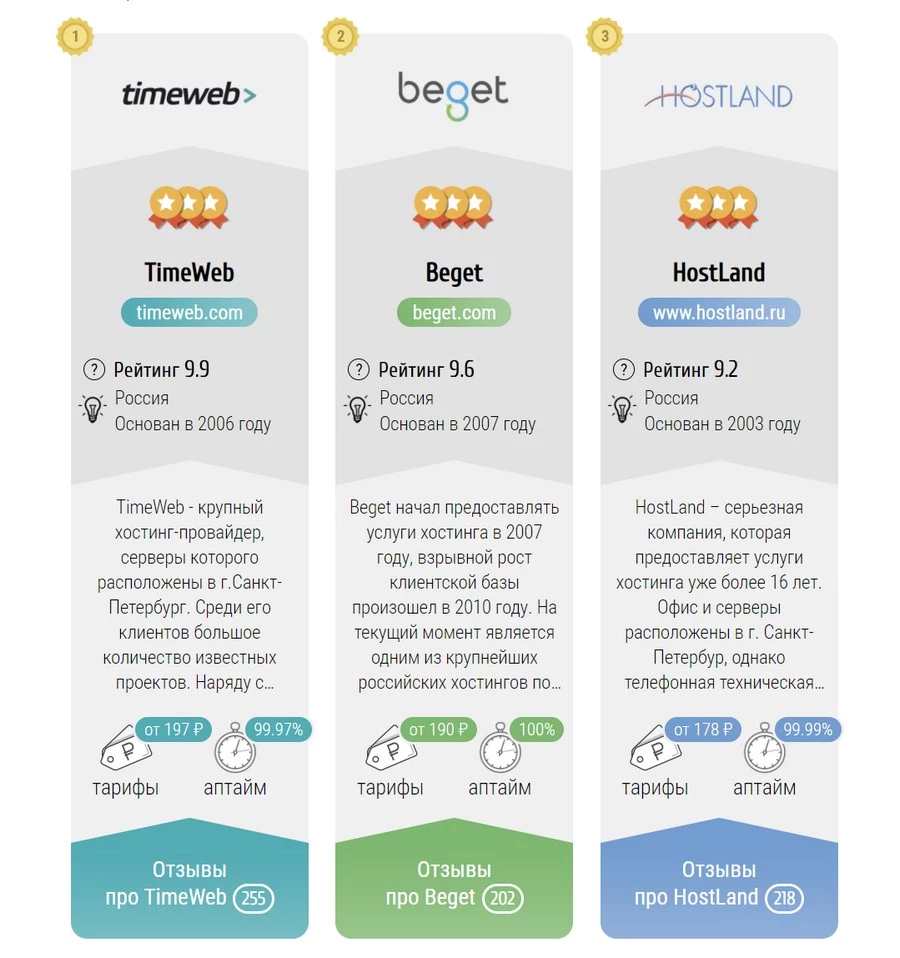
Что касается непосредственного выбора хостера, здесь все просто: он должен быть надежным и быстрым как автомат Калашникова. Бесперебойную работу сайта могут обеспечить только проверенные и надежные хостинги. Вы можете выбрать любой из этого списка, так как все эти хостеры имеют сотни (а некоторые – тысячи) положительных отзывов:
- REG.RU;
- Beget;
- Sprinthost;
- Timeweb;
- Mchost;
- Fornex;
- Sprintbox;
- Fozzy.com;
- AdminVPS;
- Ispserver.
При выборе хостера внимание уделяйте его возрасту. Смотрите, когда основана компания, сколько лет она работает в России.

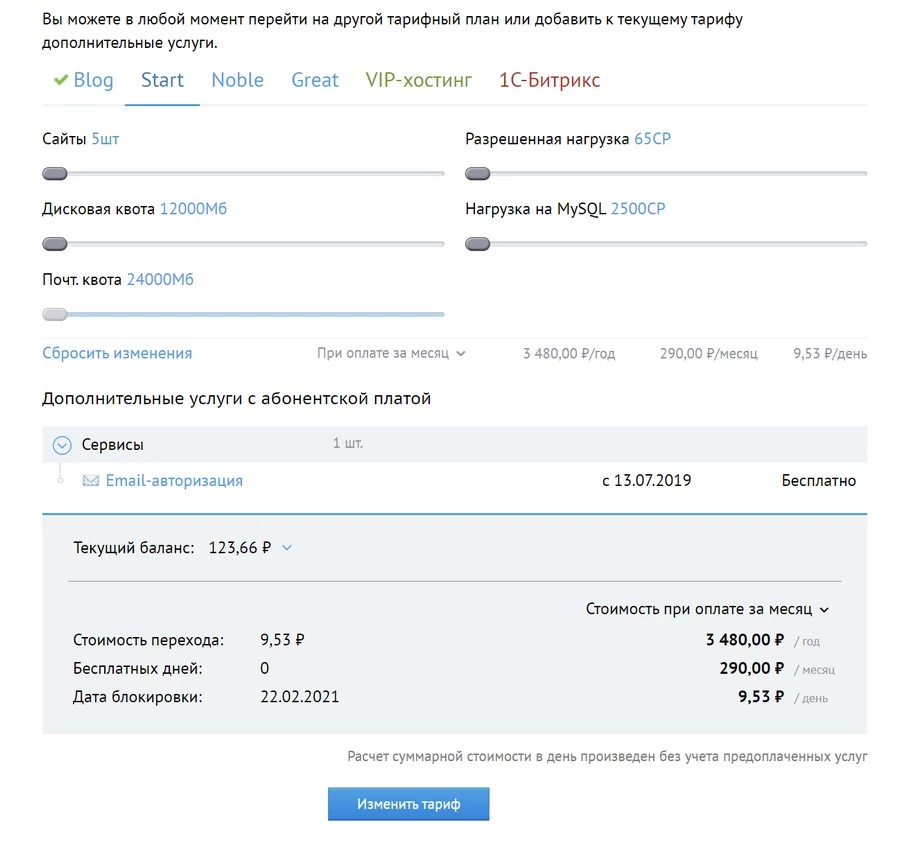
При выборе хостинга убедитесь, что он поддерживает минимальный набор технологий: ASP, MySQL, Perl, htaccess, PHP, CGI. При приемке сайта уточните существующую дисковую квоту: хватит ли ее, чтобы полностью развернуть сайт? Обратите внимание на лимиты по трафику, суммарному числу сайтов, базам данных.
Кстати, в нашем блоге есть интересные статьи про выбор доменного имени и хостинга. Обязательно ознакомьтесь с ними подробнее и без спешки.
Продвижение
В 2021 года существует несколько способов продвижения сайта. Наиболее распространены:
- SEO-оптимизация (SEO-продвижение);
- контекстная реклама;
- отраслевые / новостные агрегаторы;
- PR в интернет СМИ;
- внешний контент-маркетинг;
- видеопродакшн и видеореклама;
- e-mail-маркетинг;
- вирусная реклама.
Про SEO нужно рассказать чуть подробнее, так как именно этот способ гарантирует генерацию трафика в долгосрочной перспективе. Достаточно однажды настроить его правильно, чтобы потом получать новых посетителей. Поисковая оптимизация – целый комплекс действий, связанных как с внешней, так и с внутренней работой над сайтом.
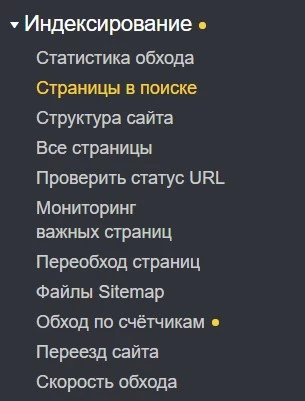
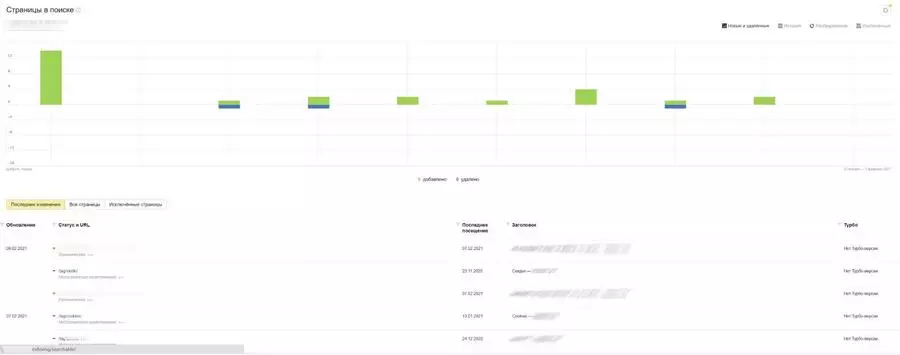
Чтобы Google и «Яндекс» хорошо ранжировали страницы вашего сайта, необходимо убедиться в том, что была проведена первоначальная seo-оптимизация. Если сайт новый и не имеет большого количества страниц, проверить индексацию можно в интерфейсе «Яндекс.Вебмастер»:
или Google Search Console:

Сбор семантического ядра
О семантике нужно сказать отдельно. Именно на начальном этапе разработки сайта закладывается главное семантическое ядро, которое должно стать трамплином к получению первого (и абсолютно бесплатного, что немаловажно) трафика из поисковых систем. Обязательно оценивайте собранное семантическое ядро. Чем объемнее оно будет, тем лучше.
Обращайте внимание на наличие нецелевых поисковых фраз, даже если они единичные – это не очень хороший знак, так как становится понятно, что семантика собиралась автоматическими инструментами. Это не есть хорошо.
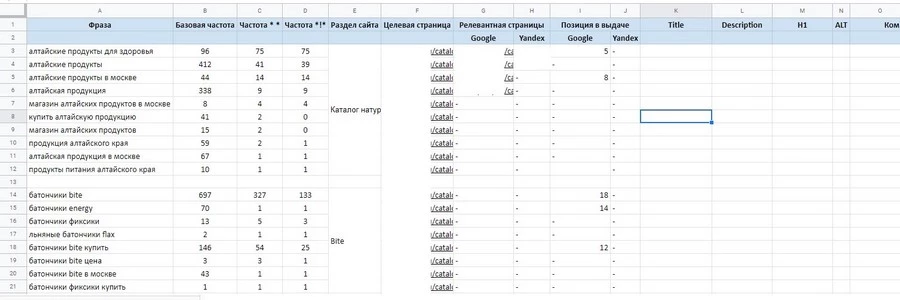
Отдельный плюс, если уже проведена кластеризация семантики. Кластеры помогут более отчетливо представить структурную модель сайта на ближайшее будущее. Желательно, чтобы вам отдали карту семантики – этот документ обычно оформлен в формате таблицы и содержит несколько обязательных разделов:
- URL;
- название веб-страницы;
- поисковая фраза;
- частотность в определенном городе / регионе;
- title / description /заголовки H1, H2, H3.
Назначение семантической карты – планирование и упорядочение новых страниц на сайте.

Во многих случаях требуется большое количество новых страниц под определенные запросы, но сделать это сию минуту невозможно. Качественная карта релевантности позволит упорядочить всю информацию по новым страницам на сайте и провести грамотное планирование новых материалов.
Структура сайта
Структура сайта должна быть тесно связана с SEO-оптимизацией. Здесь правило одно: построение всех страниц должно подаваться понятной логике, а юзабилити должно быть максимально продуманным и удобным.
Приведу пример: не стоит принимать сайт, если для открытия каталога товаров нужно совершить более 3 кликов.
Рекомендую придерживаться 4 правил создания структуры нового сайта:
- удобная навигация – хлебные крошки, блоки рекомендаций, блоки сопутствующих товаров, функциональная шапка и продуманное меню;
- интуитивно понятный структурный «скелет», особенно если мы говорим об интернет-магазине. Названия категорий / разделов / меток / тегов также играют большую роль для SEO. Смотрите, чтобы названия были абсолютно читаемыми и понятными для нового посетителя и не трактовались двояко;
- продуманная вложенность страниц – не нужно чинить посетителю препятствия в виде неудобных элементов навигации;
- иерархия в каталоге должна соблюдаться беспрекословно. Это значит, что все основные разделы должны соответствовать своим подразделам, категории – своим подкатегориям и так далее.
Обязательно обращайте внимание также на то, как работает сортировка и фильтры в каталоге товаров.
Текстовое наполнение страниц
Принимать или нет пустой сайт – дело ваше. Лучше этого не делать: текст должен быть хотя бы на главных страницах и разделах сайта. Наличие уникального и полезного текста —важнейшее условие для индексации новой страницы.
Обязательно обращайте внимание на то:
- как текстовой контент выводится на страницу;
- какие используются шрифты;
- все ли в порядке с фоном;
- читаем ли текст вообще.
Прочитайте хотя бы полстраницы текста и обратите внимание на то, как быстро устают глаза.

Изображения и тексты на страницах должны быть полностью уникальными. Обратите внимание на качество текстов. По ним посетители судят о вашей компании.
Сегодня студии часто оставляют текстовое наполнение на усмотрение заказчика. Я бы не рекомендовал такой подход, ведь тексты нужно создавать с прицелом на дизайн сайта, настраивать шрифты, размер букв. Во многих случаях для этого понадобится помощь программиста, поэтому нет смысла переплачивать. Так что лучше сразу заказать тексты на основные разделы сайта. К тому же, если вам уже собрали начальное семантическое ядро, эти же специалисты сами подберут не только контент для страниц, но и другие сопутствующие данные. Например, заполнят метатеги.
Выбранная CMS
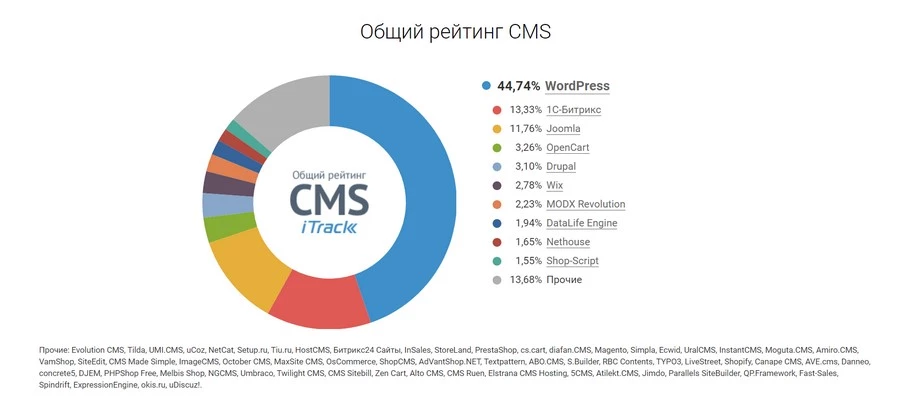
Проследите за тем, что система управления контентом выбрана корректно, в соответствии со спецификой вашего проекта.
Конструкторы или самописные решения? В большинстве случаев конструкторы – более подходящий кандидат. Да, самописные движки могут быть весьма удобными, функциональными и учитывать специфику деятельности вашей компании. Их недостаток в том, что для внесения любых изменений в работу сайта придется обращаться к специалистам, причем желательно к тем, кто и создавал движок.
Не стоит думать, что конструкторы – это ограниченное решение. Сегодня их можно интегрировать практически с любыми популярными сервисами. Огромное количество расширений и плагинов позволяют привнести в движок сайта даже специфический функционал. Например, встроить в интернет-магазин скидочную систему для разных типов клиентов.

Далее предлагаю ознакомиться с самыми распространенными сценариями использования той или иной CMS.
- WordPress – для блогов и небольших статейников. В последние годы движок стал более универсальным, а сегодня на нем создаются даже магазины и новостные порталы.
- Drupal – похож на WordPress, но более тяжелый, позволяющий создавать даже сайты со сложным функционалом.
- Opencart – бесплатное и популярное решение для интернет-магазинов, хотя платные аналоги во многом удобнее. Среди достойных бесплатных движков, для создания интернет-магазинов также можно выделить Prestashop.
- Umi.CMS – продуманная система для создания полноценного магазина любого уровня.
- Shop-script – коммерческая CMS с открытым кодом, нацеленная на специфику именно российских интернет-магазинов. Удобный и продуманный движок.
- «1С Битрикс» – тяжелая, где-то неповоротливая, но продуманная система управления сайтом. Ее можно использовать для решения задач практически любого типа, но для слишком простых проектов, например, личного блога, «1С Битрикс» все-таки не подходит. Идеальный выбор для тяжеловесных коммерческих сайтов и магазинов с большим потоком ежедневных заказов.
- Joomla – легкий движок для небольших сайтов некоммерческого типа.
- DLE – интуитивно понятный и функциональный движок для блогов и других не очень больших сайтов.
Мобильная версия или адаптивный шаблон
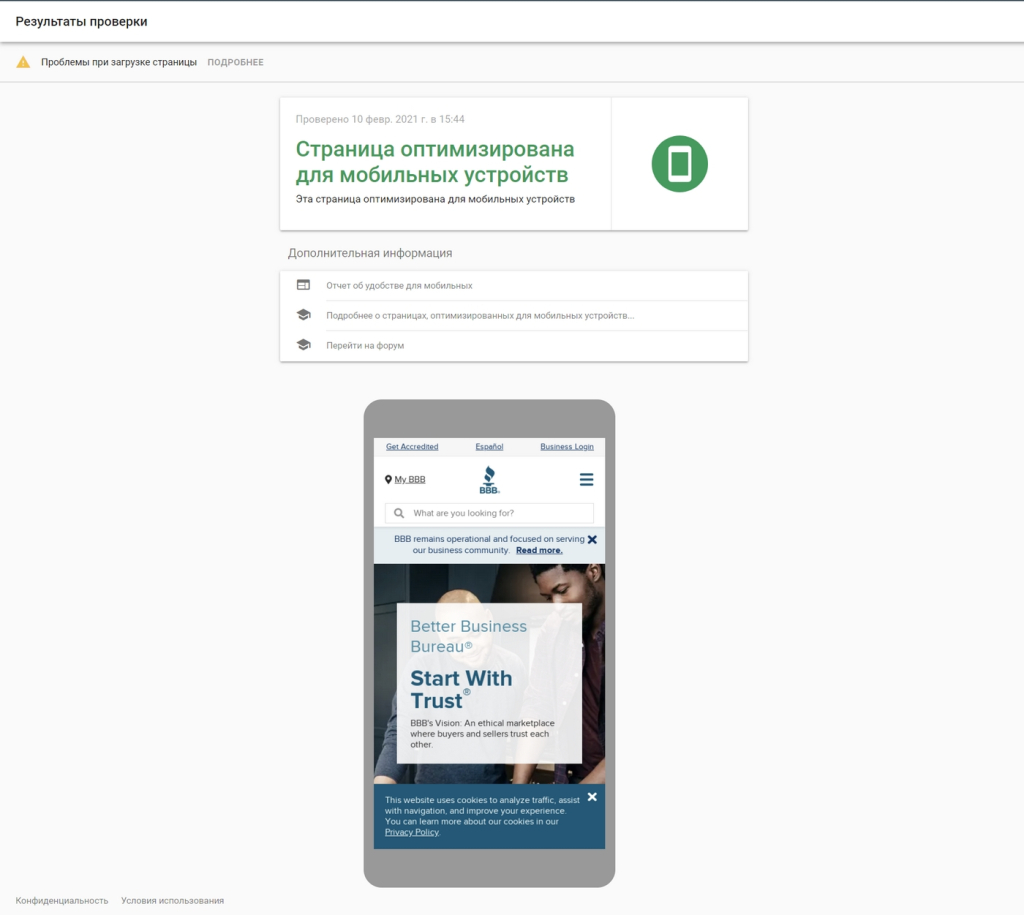
Мобильные устройства в особом приоритете у Google и «Яндекса». Здесь 2 варианта развития событий: вам изначально разрабатывают полноценную мобильную версию или просто задействуют адаптивный шаблон. При приемке сайта обязательно проверяйте, как он открывается на экранах разных смартфонов. Смотрите также, как он выводится на экране планшета.
Чтобы узнать, насколько сайт адаптивен для мобильных устройств, используем сервис Google:

Что касается того, как сайт выводится на экраны смартфонов и других мобильных устройств, то увидеть это можно в адаптивном просмотре в Google Chrome (родной инспектор). Там же можно найти готовые паттерны под разные экраны.
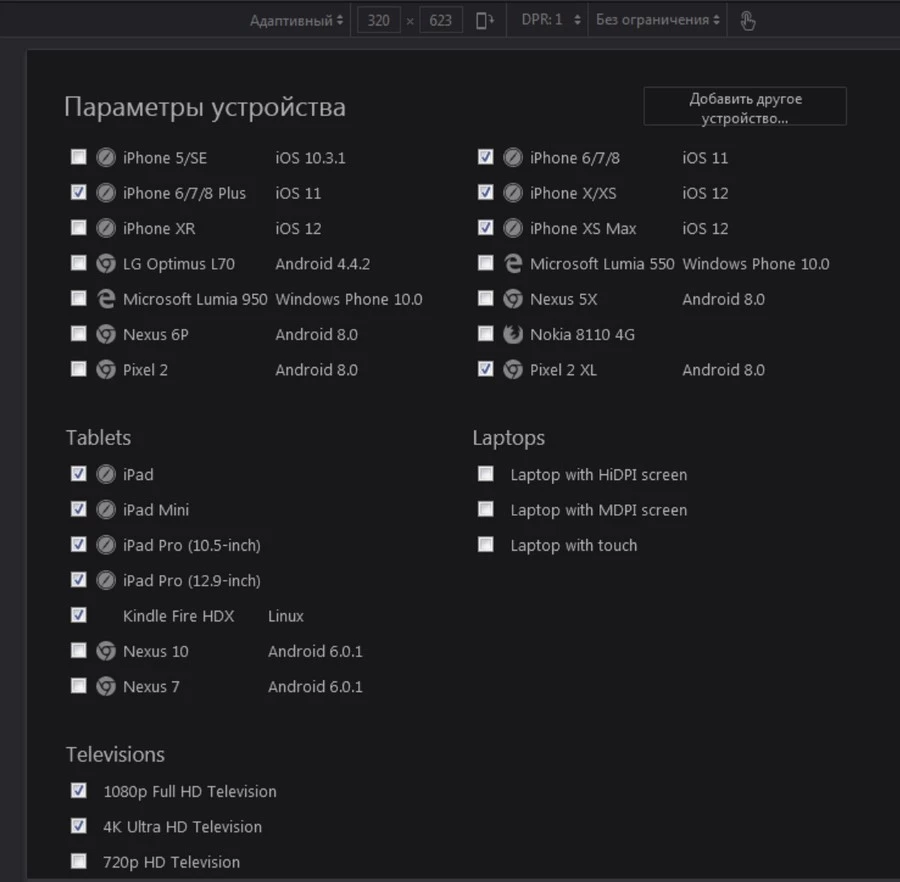
Если не хотите ковыряться с инспектором, есть готовые решения. Например, если вам нужно просмотреть сайт на мобильных устройствах iOS, можно воспользоваться инспектором браузера Firefox Developer Edition. Он позволяет просмотреть сайт в достаточно крупном спектре устройств, в том числе даже с телевизора 4К:

Есть еще сервис iloveadaptive, который показывает, как сайт будет выглядеть не только на устройствах Apple, но и на Android-смартфонах Samsung.
Сложности с загрузкой страниц
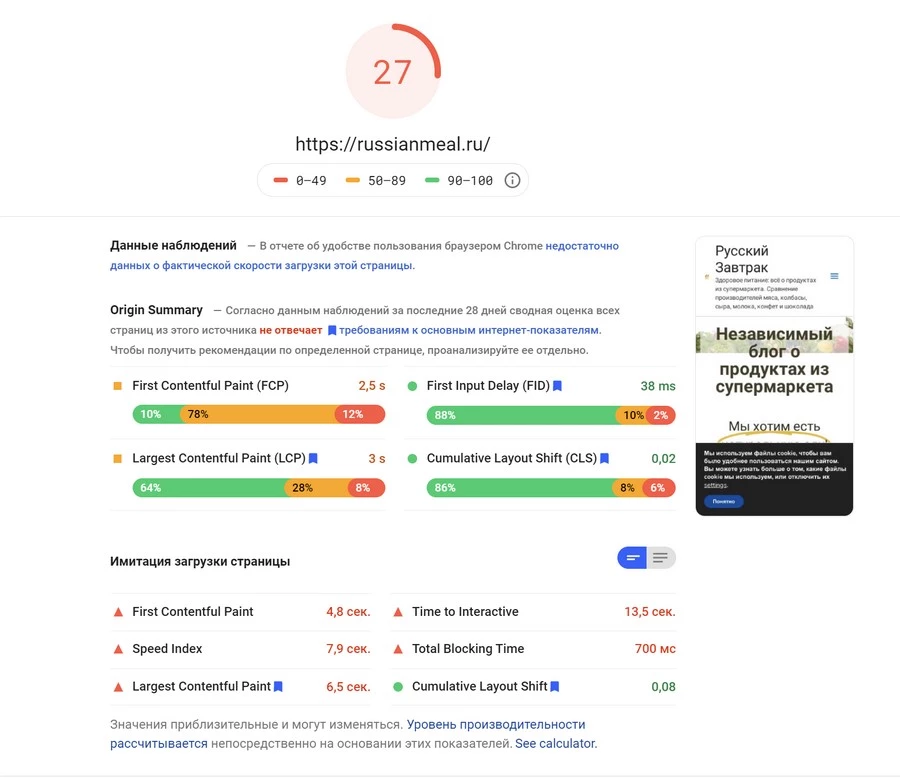
Если принимаемый сайт загружается слишком долго, необходимо установить причину этой аномалии. Для диагностики я рекомендую использовать инструмент PageSpeed Insights. Просто указываем домен и выбираем пункт «Проверить». Если со скоростью загрузки сайта имеются проблемы, вы увидите их в подробном отчете:

Я бы не советовал принимать сайт, скорость загрузки которого не дотягивает до «зеленой зоны» PageSpeed Insight (начинается от 90 баллов).
Человекопонятные ссылки
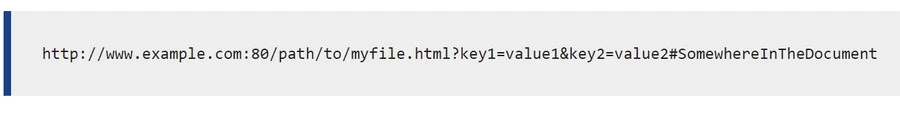
Это важный элемент сайта, влияющий на итоговое юзабилити. Всегда приятнее видеть в ссылке знакомые слова, а не просто набор символов:

Так называемый семантический или человекопонятный URL – это ссылка, которую легко воспринимает человек. Наличие человекопонятных ссылок способно не только улучшить пользовательский опыт, но и повлиять на ранжирование вашего ресурса в результатах SERP.
Человекопонятные ссылки привлекают внимание, улучшают навигацию, а еще в тексте ссылки можно использовать транслитерированные ключевые слова, по которым продвигается сама страница.
При приемке сайта обратите внимание на то, как именно отображаются ссылки. Для этого просто откройте разные страницы сайта и обратите внимание на адресную строку браузера:
Здесь, кстати, раскрывается еще одно преимущество готовых систем управления контентом (CMS): в них семантические URL можно настраивать буквально одним кликом.
Валидность кода
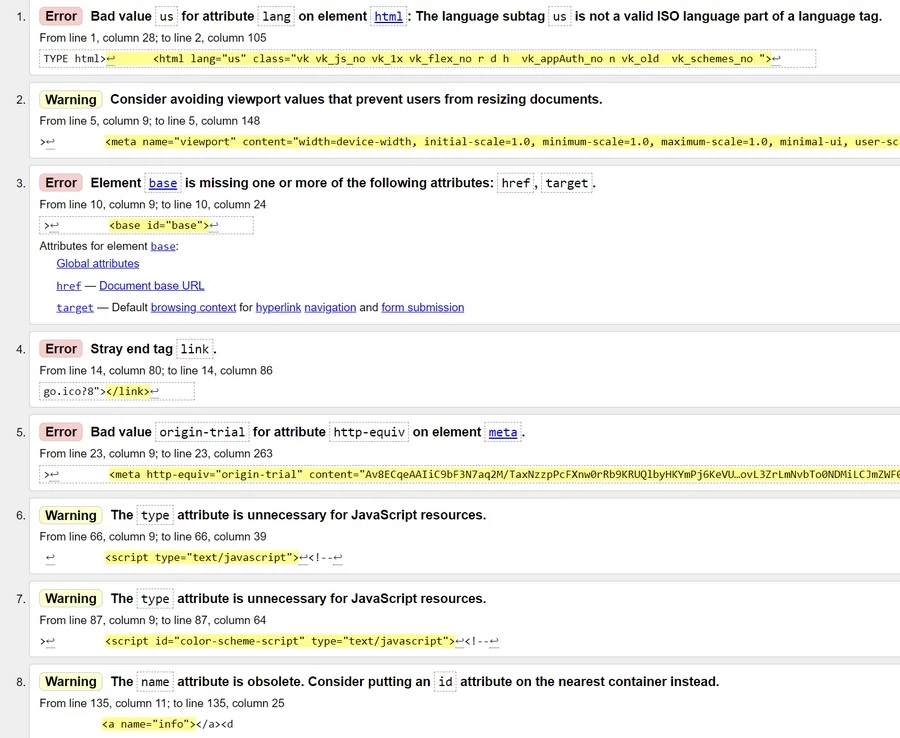
Чтобы проверить, действителен ли код вашего сайта, и найти ошибки, используйте The W3C Markup Validation Service. Он позволяет проверить как весь сайт целиком, так и отдельные страницы:

Если код вашего сайта не валиден, это негативно скажется на факторах его работы.
Наличие SSL сертификата. Поддержка https протокола
Если ваш сайт будет работать с персональными данными, он должен отвечать всем требованиям безопасности. Принимая сайт, проследите за тем, чтобы в адресной строке отображался замок:

Сайты, использующие HTTP-протокол, считаются небезопасными и помечаются соответствующим образом в результатах поиска:
Известно также, что сайты без SSL-сертификата ранжируются ниже, чем ресурсы, имеющие такой сертификат.
Микроразметка
Микроразметка – это специальный код, который помогает краулерам (они же поисковые «пауки» или роботы) эффективно распознавать контент, который размещен на странице. Благодаря микроразметке повышается релевантность результатов поиска по каждому вводимой пользователем запросу.
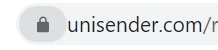
Внедрять микроразметку необходимо на начальных этапах разработки сайта, а не тогда, когда он уже запущен. Проверить наличие микроразметки, с точки зрения Google-бота, поможет этот инструмент:

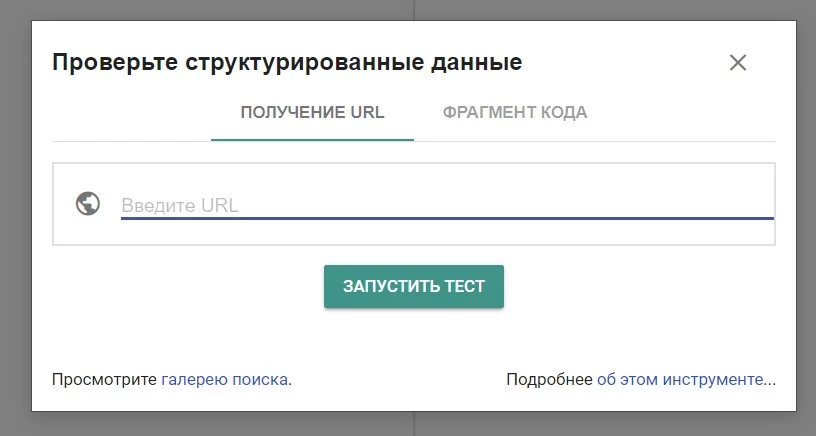
У «Яндекса» также есть похожий сервис:

Карта сайта
Sitemap – специальный файл, который содержит все URL, расположенные в иерархической последовательности. Есть два вида карт сайта: так называемая пользовательская в виде html-файла и карта сайта для поисковых роботов в xml формате.
Первый вид карты ускоряет индексацию новых страниц сайта, помогая краулерам, второй используется для улучшения пользовательского опыта и взаимодействия с основными разделами сайта. Проверяя наличие карты сайта, не забывайте о том, что в файле robots.txt также должна быть ссылка на xml-карту сайта.
Метатеги
Следует удостовериться, что все важные страницы сайта имеют заполненные метатеги: title, description и заголовки. Эти HTML-теги предназначаются поисковым роботам, которые таким образом получают дополнительную служебную информацию. Эти данные, в свою очередь, уже используются для более эффективного ранжирования.
Корректно заполненные теги позволяют краулерам правильно идентифицировать тематическую принадлежность страницы, кроме этого, метатеги анализируют и браузеры – для корректного вывода того или иного типа контента на экран.
Счетчики аналитики
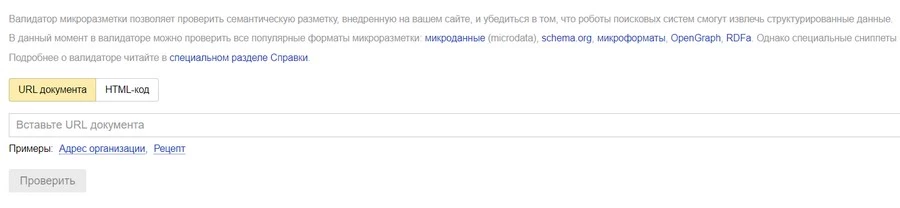
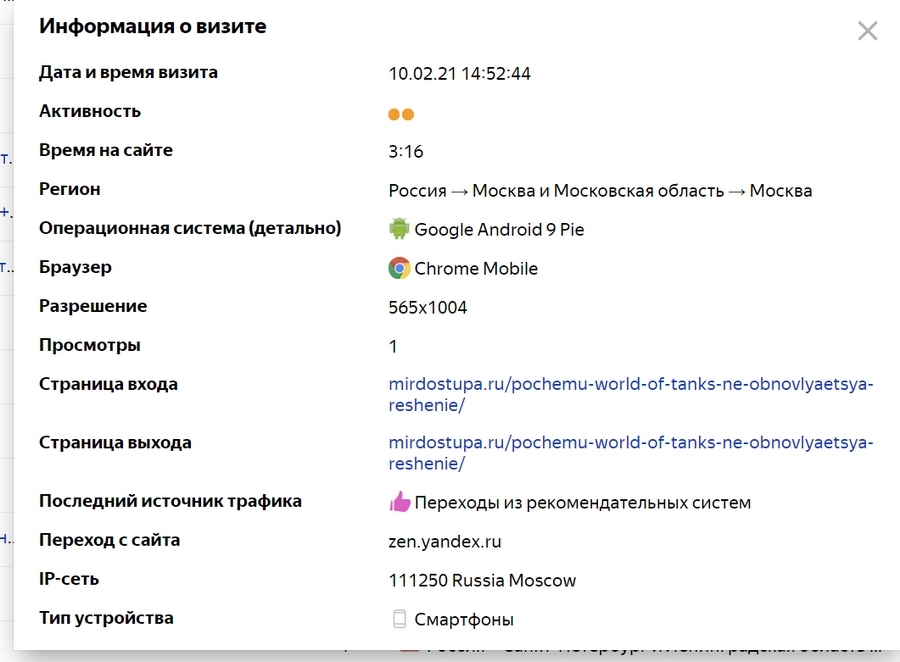
При приеме сайта убедитесь, что на нем установлены счетчики «Яндекс.Метрики» и «Google Аналитики». Этот набор – абсолютный мастхэв для каждого сайта, и особенно для интернет-магазина. Веб-аналитика позволяет отслеживать сотни параметров, включая вовлеченность аудитории, конверсии, поведенческие факторы, трафик, цели. Эти сервисы позволяют анализировать практически все технически доступные сегодня данные о ваших посетителях.
Пример информации о визите в «Вебвизоре», «Яндекс.Метрике»:

Оценка готового сайта
Как объективно проанализировать результат работ при приемке сайта? Вопрос непростой, но очень важный. Вот хронологический чек-лист:
- убедитесь, что тип сайта соответствует вашей задумке;
- убедитесь, что домен подойдет компании;
- узнайте, на какой CMS работает сайт;
- узнайте, какие внешние сервисы подключены, протестируйте их работоспособность;
- поинтересуйтесь, на каком хостинге «гнездится» сайт, хватит ли возможностей выбранного ТП;
- узнайте, кто регистратор домена, и до какой даты он оплачен;
- узнайте, установлен ли SSL-сертификат;
- поинтересуйтесь, проводилась ли стартовая SEO-оптимизация;
- узнайте, в каком состоянии находится семантика сайта, есть ли карта релевантности;
- спросите и проверьте сами, заполнены ли контентом основные страницы сайта;
- узнайте, есть ли сложности с загрузкой страниц, как быстро они загружаются;
- узнайте, каким образом реализована мобильная версия, либо адаптивный шаблон;
- узнайте, используется ли семантический URL;
- узнайте, внедрена ли микроразметка;
- узнайте, есть ли карта у сайта, все ли в порядке с директивами в robots.txt;
- узнайте, установлены ли счетчики веб-аналитики.
Вывод
Предлагаю план, который поможет усвоить этапы разработки нового сайта:
- определение задачи сайта;
- формирование ТЗ для исполнителя (для дизайнера, разработчика, оптимизатора);
- создание прототипа;
- создание макета;
- верстка;
- кодинг;
- контентная работа;
- привлечение тестировщика;
- приемка.
Возьмем на себя все работы по созданию сайта и техническую поддержку: проработаем SEO, создадим уникальный дизайн, продумаем UX, напишем живой экспертный контент и так далее.