Расскажем, на каких языках программирования создается GUI, надо ли уметь программировать и что для этого нужно вообще. В конце — 10 самых важных советов с принципами разработки пользовательского интерфейса.
GUI в переводе — это графический интерфейс пользователя. Все эти кнопки, иконки, окна, значки, вкладки, которые вы видите на своем компьютере и телефоне…
Когда вы нажимаете на кнопки на экране, выполняется большое количество кода, и именно он связывает каждое нажатие с тем действием, которое затем совершает компьютер.
Что такое графический пользовательский интерфейс (GUI)
До появления GUI пользователям приходилось писать команды в командной строке. Тот, кто хоть раз там работал, понимает, насколько это неудобно и сложно. Представьте, например, на секунду, что вы копируете кучу файлов из одной папки в другую, без перетаскивания, а вручную указывая десятки и сотни команд.
- Интерфейс — это графическая оболочка программы или приложения.
- GUI — это интерфейс, с помощью которого пользователь взаимодействует с визуальными элементами программы.
- Элементы GUI — пиктограммы, значки, окна, кнопки. Эти и другие компоненты выводятся в рабочую область программы, затем пользователь взаимодействует с ними используя указатель, клавиатуру или сенсорный экран.
Графический интерфейс пользователя произвел революцию в компьютерах, сделав их более интуитивными и удобными. Сегодня графические интерфейсы есть у любой программы или приложения, независимо от устройства или операционной системы.
Как создаются GUI
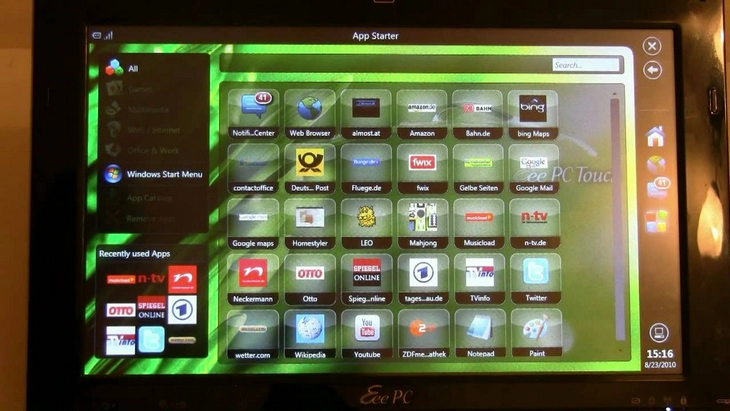
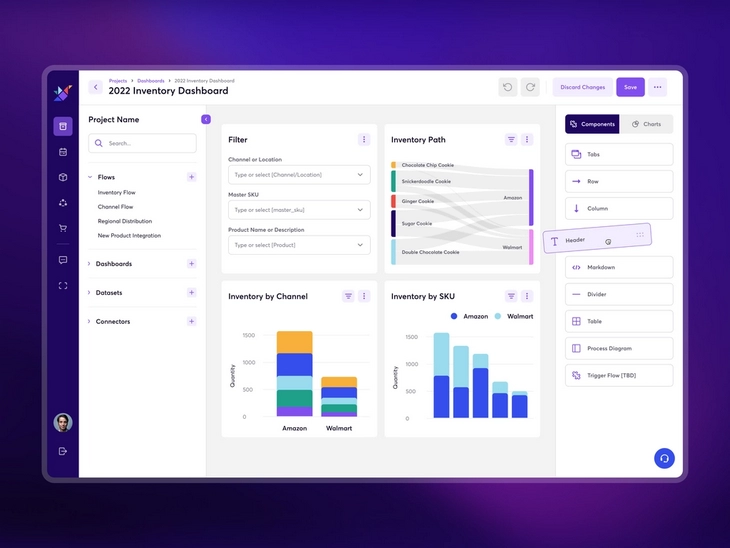
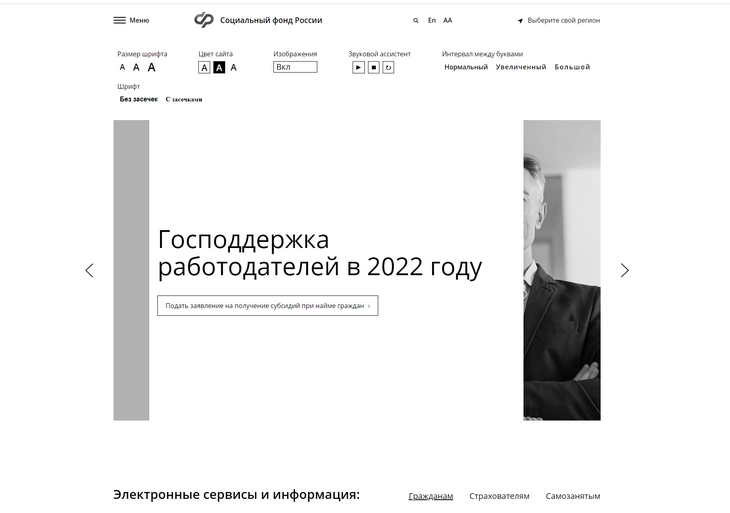
Графические интерфейсы разрабатываются в зависимости от используемых устройств ввода (тачскрин, мышь, клавиатура). Например, для сенсорного экрана (смартфоны и мобильные устройства высокого класса) требуются более крупные значки — вспомните приложения на вашем телефоне или планшете:

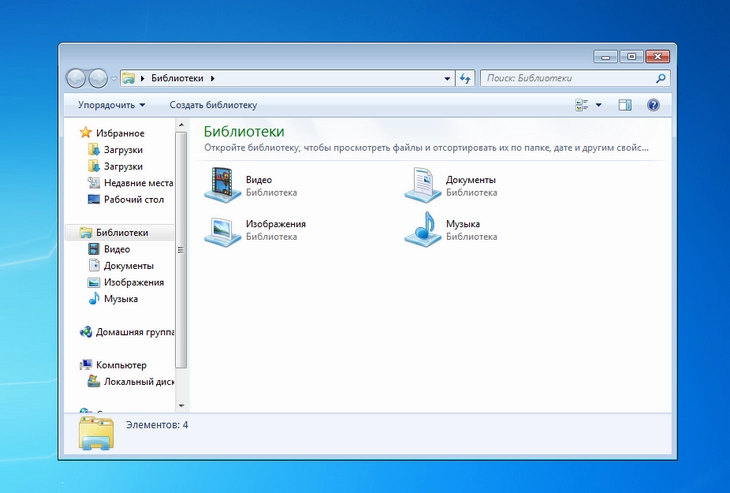
А вот на десктопе вы можете без труда взаимодействовать даже с мелкими иконками и другими элементами GUI — при помощи мыши.
В чем отличия от UI
UI или как его еще называют «пользовательский интерфейс» — это взаимодействие между пользователем и конкретным устройством. Пользователь вводит данные, а затем видит результат в выводе. Разница между UI и GUI в том, что пользовательский интерфейс не обязательно должен быть графическим: бывают интерфейсы скринридеров, интерфейсы командной строки и многие другие.

Таким образом, GUI — это подвид UI.
Элементы GUI: какие бывают
GUI использует, в основном, визуальные элементы. Эти элементы и определяют визуальную часть GUI или то, как мы видим графическую оболочку программы. Ниже мы разберём самые частые элементы графического пользовательского интерфейса.
Окно
Это главный элемент, который отображает информацию на экране. Окном легко манипулировать: его можно открыть или закрыть кликом по иконке. Более того, его можно переместить в любую область путем перетаскивания. В многозадачной среде несколько окон могут быть открыты одновременно, и все они выполняют различные задачи.

В GUI предусмотрено несколько типов окон, например, окно-контейнер, окно браузера, окно текстового терминала, дочернее окно, окно сообщения и так далее.
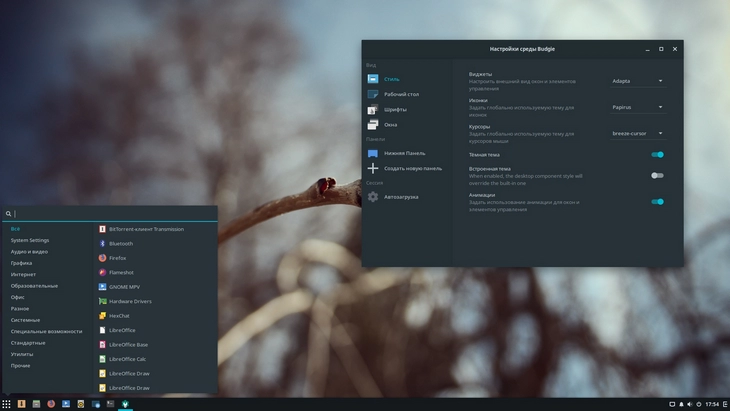
Меню
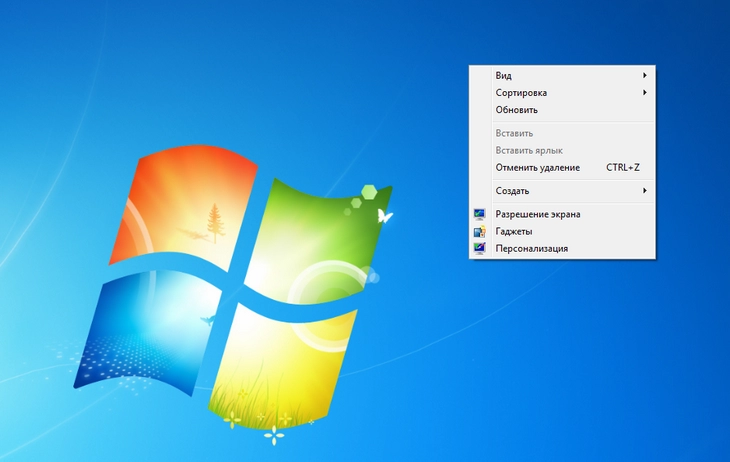
Меню содержит список вариантов и позволяет пользователю выбрать один из них. Строка меню отображается горизонтально по всему экрану, например, как выпадающее меню. Также существует контекстное меню: оно выводится при выполнении конкретного действия:

Иконки
Это миниатюра или маленькое изображение. Обычно иконка связана с конкретным функционалом, например, позволяет быстро запустить программу, открыть видео или изображение.

Элементы управления: виджеты
Виджет — это элемент интерфейса и примитив GUI, выполняющий какое-либо действие или действия. Виджет всегда имеет конкретное функциональное назначение. Например, он отображает календарь и погоду:

Виджетом также может быть и часть интерфейса, в которой собрано сразу несколько графических элементов для выполнения какой-либо задачи.

В виджет можно встроить все что угодно: музыкальный плеер, ящик электронной почты, стоимость акций, курс валюты или внушительную биржевую сводку.
Главное отличие виджета от других элементов в том, что он всегда на виду: его не нужно вызывать на экран какой-то кнопкой или другим способом.
Вкладка
Это небольшой выступ с текстом, который используется для переключения между несколькими экранами или приложениями в режиме одного окна. Ближайшая аналогия — закладка в бумажной книге.

Также к элементам GUI можно отнести: формы, поля ввода (текстовые поля, холсты), кнопки (CTA, значки, плавающие кнопки) и так далее.
Как работает GUI: пример
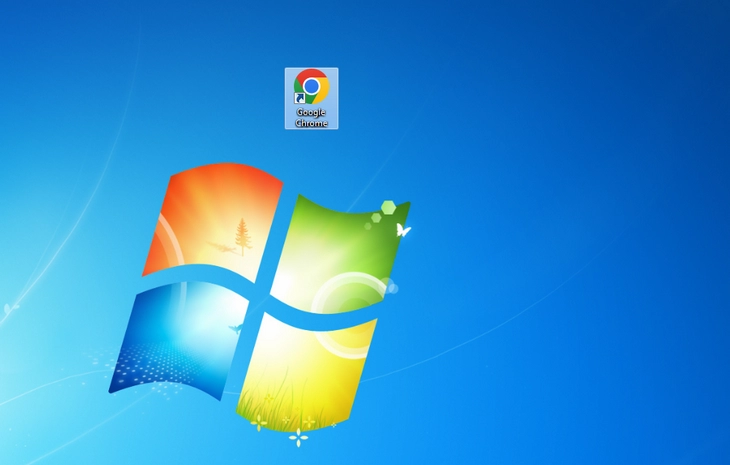
Рассмотрим работу пользовательского интерфейса на примере десктопного устройства с ОС Windows 7. У нас есть рабочий стол, окна, меню. GUI использует окна, значки, меню и кнопки для разных целей. Само действие выполняется с помощью курсора, клавиатуры или сенсорного экрана. Например, мы кликаем на значок и открываем файл или приложение.
Одиночный клик указывает системе выделить значок, а двойной — открыть папку или приложение, представленное значком. Но графический пользовательский интерфейс — это не только красивая картинка: “под капотом” GUI интерпретирует и выполняет команду, представленную конкретным действием.

Таким образом, через доступный широкому кругу пользователей визуальный язык, осуществляется взаимодействие человека и системы.
Преимущества и недостатки графического интерфейса
Вот главные плюсы GUI для пользователя:
- Проще в освоении и использовании, чем интерфейс командной строки или комбинированные интерфейсы.
- Эстетичный.
- Поиск документов и файлов упрощается благодаря визуальному отображению.
Теперь плюсы GUI для разработчика:
- Можно задать любую функциональность.
- Быстрее, чем интерфейс командной строки (визуальные элементы, а не запоминание команд).
Но есть у GUI и минусы. Для разработчика:
- Меньшая гибкость. Это означает, что можно выполнять только заранее запрограммированные инструкции.
- Функциональность системы не может быть скорректирована или адаптирована.
- Разработчикам сравнительно сложно создать интуитивно понятный графический интерфейс пользователя;
- Некоторые команды выполняются дольше.
Для пользователя минусов три:
- Может потребоваться производительный компьютер.
- Графические интерфейсы работают медленнее, чем интерфейсы, основанные только на командных строках.
- GUI требует много места для хранения данных в системе.
Примеры графических интерфейсов пользователя
Существует множество различных типов и версий графических интерфейсов. Собственные системные GUI вы встретите на разных операционных системах:
- MacOS
- Windows 10
- Android
- iOS
- Chrome OS

На каких языках программирования строится GUI
Какие языки, технологии и другие инструменты понадобятся для создания GUI? Самые разные! И все зависит от задачи, например, для высокопроизводительного программирования GUI в играх, лучший вариант — C и C++, но для создания интерфейса на этой парочке — потребуется много усилий, опыта и времени.
Разработка для Web
Это все что касается веб-приложений. Без пользовательского интерфейса — сложно представить любой сайт.
Для создания GUI в вебе активно используются три технологии:
- HTML (структура страниц).
- Основы CSS (внешний вид).
- Основы JavaScript (в вебе при помощи этого языка программируется функциональность элементов страницы).
Важно изучить ООП-подход. Используется он не только в JavaScript. Но конкретно, при создании GUI, объектно-ориентированное программирование пригодится при работе с localStorage и методами JSON, например.
В зависимости от задачи, при работе в вебе может понадобится десяток разнообразных технологий. Например:
- jQuery и JQuery-ui.
- Vue.
- React.
- Angular.
Java
Объектно-ориентированный язык на основе классов. Java в большей степени ориентирован на кросс-платформенный подход, поэтому GUI-пакеты доступны (в основном) на устройствах с поддержкой Java.

Java также имеет графическую библиотеку, которая поддерживает как двухмерную так и трехмерную графику.
Одним из недостатков разработки GUI кода на Java является низкая скорость. И именно по этой причине не так много графических интерфейсов создаются целиком на Java. Характерный пример — Minecraft. Интерфейс этой игры создан с использованием Java, и заметно, что производительность игры может сильно меняться в зависимости от конфигурации машины (процессор и оперативная память, в первую очередь).
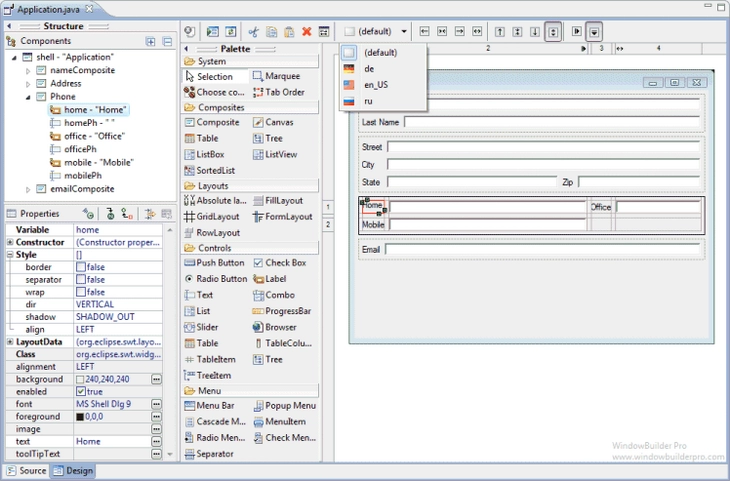
Но, используя IDE (интегрированная среда разработки — комплекс инструментов для создания ПО), даже на Java вы можете легко разработать отзывчивый и красивый GUI, а также сэкономить немало времени.
C или C++
Эти языки всё так же остаются одними из самых популярных во всем мире. C и C++ очень хорошо подойдут для создания графических интерфейсов и рендеринга графики. Но есть и ограничения, в первую очередь, компилируемая природа этих двух языков, которая затрудняет их освоение новичками.

Python
Python поддерживает различные виды программирования (от объектно-ориентированного до процедурного), Кроме того язык интерпретируемый и обладает элементарным синтаксисом. Всё это особенно привлекательно для начинающих программистов.

Python активно используется для разработки GUI. Не в последнюю очередь благодаря большому количеству готовых модулей, быстрой разработке и быстрому тестированию. Всё вышеперечисленное делает Python хорошим выбором для разработки GUI.
Большинство начинающих разработчиков выбирают Python в качестве инструмента разработки GUI из-за его одноименной библиотеки. Библиотека GUI — это готовый шаблон или программа, которую могут использовать разработчики для создания своих приложений. В ней есть виджеты / фреймворки, которые могут работать на большинстве платформ и операционных систем.
- Программирование GUI с помощью Python — не самый универсальный вариант. Да, Python — хороший язык для бэкэнда (который будет управляться фронтом).
- Python даже может генерировать HTML и JavaScript с помощью шаблонов и библиотек.
- Вы даже можете программировать в браузере на Python с помощью Brython или Sculpt, например. Но то же самое можно сказать и о десятке других языков программирования
Далее — рассмотрим фреймворки Python именно для создания GUI.
PyQt
Кроссплатформенный фреймворк, полностью написан на C++, имеет множество инструментов для разработки API. Существует также его некоммерческая версия PySide и инструмент PyGUI. Все это позволяет создавать отзывчивые и красивые графические интерфейсы.
Tkinter
Это инструмент, который может выводить и запускать скрипты Python в формате графического интерфейса. Он совместим с большинством Unix-платформ, таких как macOS и Windows.
Py-Series ++
Вообще существует множество GUI-фреймворков, которые начинаются с «Py», поэтому их коротко называют Py-Series. Pyforms — один из них. Этот фреймворк позволяет повторно использовать ранее написанный код, без всяких ограничений.
Dabo и CEF Python
Первый предназначен для WxPython, а второй — для Windows, Linux-систем и Mac OS. Эти фреймворки лучше всего подходят именно для кросс-платформенных приложений.
Таким образом, для создания пользовательского графического интерфейса можно использовать множество библиотек и фреймворков.
Выбор лучшего языка программирования для графического интерфейса зависит от вашего опыта и потребностей.
- Если для вас главное графика и дизайн, то хорошим вариантом будет Java.
- Если в приоритете скорость, то C или C++.
- Java лучше всего подходит для веб-приложений.
- Python больше всего подойдет для мобильных или настольных приложений.
Итог
Создавать графический интерфейс для приложения с нуля невероятно сложно. TexTerra может облегчить вашу задачу — у нас вы можете заказать разработку приложения, и наши специалисты возьмут на себя ваши хлопоты.
Артем Алейник, руководитель отдела UX/UI TexTerra:
«Важно понимать, что графический интерфейс отвечает за создание точек пересечения потребностей пользователя и функциональных возможностей системы. Задача дизайнера, создающего GUI, визуализировать это пересечение таким образом, чтобы максимально избежать проблем с восприятием содержимого и сложностей для пользователя при взаимодействии с интерфейсом. Поэтому при такой работе во главу угла ставится понимание архитектуры проекта и задач, которые перед ним стоят, а уже на основании этого происходит применение решений по стилизации».
Нужно ли уметь программировать для создания графического интерфейса пользователя
Не обязательно, но такой опыт может быть полезным.
GUI создает не один специалист. Дизайнер принимает крайне серьезное участие в создании GUI, он рисует и отдает макеты разработчику. Но сам дизайнер не обязан уметь программировать, ему гораздо полезнее иметь понимание логики работы продукта, бизнес-процессов и связи состояний интерфейса между собой, а также — уметь согласовывать свои действия с разработчиками.
Мы спросили разработчиков, которые программируют GUI, какой язык, технологии, инструменты лучше выбирать для этой цели.
Андрей, фулстек из Москвы, стаж C++ более 10 лет:
«C++ совсем не плохой выбор для создания графических интерфейсов. Я создаю все виды графических интерфейсов на C++ с помощью Qt, уже много лет. Я не задействую Qt Designer или QML, а просто реализую код GUI на C++ (с помощью Qt Widgets). Некоторые современные графические интерфейсы действительно причудливые, с детальной графикой, разработанной профессиональными дизайнерами. Такие приходится разворачивать на C++, по дизайнерским эскизам, вместе с чужими шрифтами и изображениями. А еще у меня был кейс, когда GUI был реализован на HTML5 / Angular, а затем я переделывал его на C++ и Qt (руководство было недовольно первой версией). В итоге: моя версия потребовала меньше усилий на разработку и легче адаптировалась к запросам клиентов. Я также делал GUI на Java, Python и некоторых других языках и фреймворках, но никогда не имел такой же эффективности и свободы, как на С++. Так что, с моей точки зрения, разработка графических интерфейсов с помощью C++ и Qt — лучшее комбо».
Мы спросили еще одного разработчика, который создает и программирует GUI о том, насколько сложно разрабатывать графический пользовательский интерфейс и какие подводные камни могут ждать программиста в этом деле.
Кирилл, дизайнер, разработчик на C, C++, Java, Python:
Это не слишком сложно для опытного кодера. Но, если вы новичок, — все гораздо хуже. Программирование GUI заставляет вас работать задом наперед: оно выворачивает вашу программу наизнанку. И вместо того, чтобы вы отдавали команды ОС, теперь сама ОС посылает вам события, на которые вы должны реагировать.
Если вы хотите заниматься UI, вам также придется освоить многопоточность и научиться писать многопоточные программы. Существует правило: «обновлять пользовательский интерфейс только из потока пользовательского интерфейса». Так что — вам придется придумать способы передачи данных между потоком GUI и рабочими потоками.
Обратите внимание: Qt абстрагируется от некоторых вещей. Например, цикл событий, скорее всего, будет находиться в библиотеке, а не в самом коде. Но он по-прежнему работает одинаково: когда он получает событие для GUI, он вызовет функцию обработчика и передаст все соответствующие параметры. Если ваш обработчик событий выполняет слишком много работы, он заблокирует цикл. И это лишь самая верхушка айсберга, с которым вам предстоит столкнуться.
Что нужно для создания GUI
Это во многом зависит от программы, которую вы создаете. А также — от языка и платформы, на которой будет работать программа.
Если важно работать с кнопками, меню, окнами и тому подобным, в среде разработки, то лучшим вариантом для новичка будут готовые библиотеки (см. выше). Многие из них бесплатные. Преимущества библиотек:
- Многие из них доступны для большинства платформ и языков.
- Многие из них имеют хорошую документацию.
- Некоторые имеют широкую поддержку сообщества.
- Имеют готовые графические инструменты и модули, которые помогут разработать первый графический интерфейс.

Основная проблема заключается в том, что очень легко нарисовать экран и считать работу выполненной, но хороший GUI — это гораздо больше:
- Вам нужно понять, как мыслят люди и затем отобразить этот процесс в GUI. Это самая распространенная причина неудач: программисты не понимают пользователей.
- Вы должны учитывать все варианты поведения программы. Например, сохранение файла может закончиться неудачей по многим причинам (может выйти из строя сеть, программа зависнет или пользователь забудет заполнить какое-то поле). С помощью хорошего дизайна можно подсказать пользователю, что делать дальше, чтобы решить нестандартную проблему. Все это обязательно учитывается в хорошем дизайне.
- Визуальная часть и дизайн GUI должны определяться всем процессом использования продукта, для которого создается GUI, а не только цветовыми предпочтениями дизайнера.
Существуют и другие трудности. Например, сложности процесса разработки:
- UI-библиотеки имеют свои ограничения.
- Может понадобиться работать с различными устройствами или разными методами ввода.
- Может понадобится работать с разными размерами экранов.
Или трудности в бизнес-процессах:
- При ограниченных ресурсах вам, возможно, придется идти на компромиссы.
GUI, хороший для одного человека, будет плохим для другого: у каждого из нас есть свои предпочтения, ожидания, уровень понимания, предыдущий опыт — нет двух одинаковых пользователей. И дизайн сайта может значительно отличаться от дизайна мобильного приложения, даже если это одна компания. Все зависит от конкретной задачи.
Любой GUI, работающий одинаково в нескольких разных условиях, потребует гораздо больше усилий от разработчика.
Топ-10 советов для создания отзывчивого и удобного GUI
Мы подходим к самому главному — к принципам создания пользовательского интерфейса. Вот главные из них:
Совет 1: Перегруженность лишними элементами
Профессиональный интерфейс вполне может быть сложным, но это не значит, что он плохой. Каждый элемент на своем месте должен быть оправдан. И не перегружайте GUI излишними компонентами или разными видами контента на каждом экране сайта / программы / приложения:

GIF-файлы, яркие цвета, множество шрифтов и кнопок могут запутать пользователя и заставить его покинуть страницу или экран. Сделайте все простым и понятным.
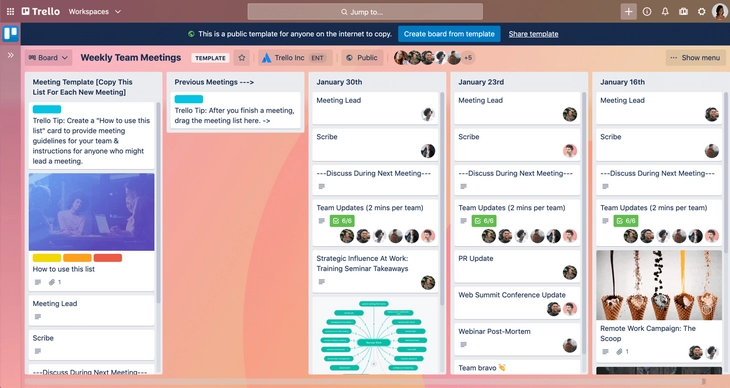
Совет 2: Сделайте пользовательский интерфейс понятным
Интерфейс должен предоставлять понятные, возможно даже привычные для целевой аудитории продукта инструменты. Например, менеджеры сидят в Trello, в нем они могут следить за текущим этапом задачи, контролировать дедлайны, смотреть важные напоминания:

GUI должен быть понятным для всех пользователей, для которых он создается.
Совет 3: Подумайте о стилистике
Стилистика — это цвета, иконки, типографика, изображения. Все это очень важно. Отдельно нужно разрабатывать цветовые профили. И прежде чем использовать в GUI какой-либо цвет, проведите исследования. Выбирайте сочетание в зависимости от целей вашей страницы / экрана. Также большое значение играет отрасль продукта и его особенности.
Совет 4: Заимствование удачных решений
Чтобы дизайн соответствовал потребностям бизнеса или целям конкретного продукта, пользовательский графический интерфейс должен быть предсказуемым.

Используйте понятные аналогии и метафоры, не изобретайте велосипед и сделайте стиль единым. На каждом этапе процесса проектирования различные методы UX должны удерживать усилия по разработке продукта на верном пути (и обязательно в согласии с истинными, а не воображаемыми потребностями пользователей).
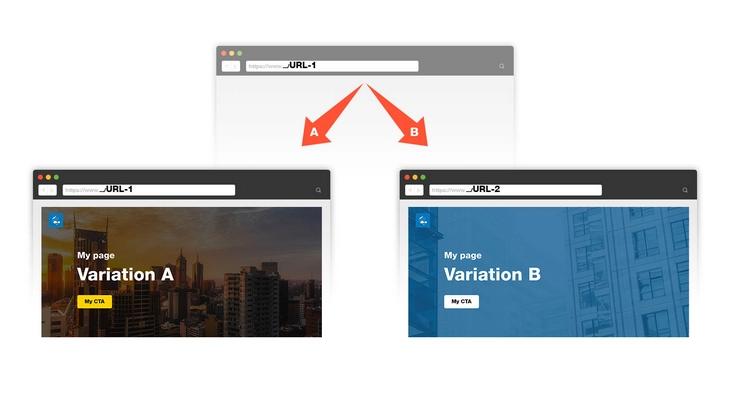
Совет 5: Проводите A/B-тестирование
При создании дизайна пользовательского интерфейса для любого продукта, важно убедиться, что в итоге используется наилучший вариант.

Совет 6: Сокращайте текст
Сейчас пользователи не читают текст на сайтах, в программах или мобильных приложениях, они его «сканируют».

Структурирование — самое главное. Минимум, это подзаголовки, абзацы, жирный текст. Полезно использовать буллиты, чтобы улучшить читабельность и добавить структуру.
Для контентной части: можно добавлять врезки (там где они уместны).
Обязательно нужна версия интерфейса, доступная для людей с различными нарушениями зрения. Об этом — следующее Совет.
Совет 7: Позаботьтесь о пользователях с ограниченными возможностями
По независимым отраслевым исследованиям около 8% пользователей имеют проблемы с усталостью глаз и затуманенным зрением. Однако встречаются и более серьезные диагнозы органов зрения, которые могут помешать пользователям комфортно пользоваться вашей программой или приложением.

Совет 8: Проверьте размещение кнопок
Кнопки — это CTA-элемент. Если кнопка не продумана (функционально и визуально), то ее кликабельность будет низкой. Все кнопки должны иметь логическую подводку из содержимого страницы, чтобы пользователь уже имел повод начать взаимодействие.
Чтобы повысить эффективность страниц, размещайте кнопки попеременно с информационными и блоками-изображениями.
Совет 9: Дайте пользователям возможность отменить свои действия
Иногда мы непроизвольно нажимаем на ненужную кнопку и попадаем на страницы, которые нам не нужны.

Сделайте действия обратимыми — это поможет пользователю быстрее освоить приложение. Кстати, это третья «Эвристика» Нормана*.
Обязательно изучите 10 принципов интерактивного дизайна Нормана:
- Видимость состояния системы.
- Совпадение между системой и реальным миром.
- Контроль и свобода пользователя.
- Согласованность и стандарты.
- Предотвратимость ошибок.
- Распознавание, а не вспоминание.
- Гибкость и эффективность использования.
- Эстетичный и минималистичный дизайн.
- Помощь пользователям в устранении ошибок.
- Помощь и документация.
*Якоб Нильсен определил 10 эвристик юзабилити — общих принципов юзабилити, которые создают лучший пользовательский опыт. Считайте их правилами при разработке GUI, следовать которым — обязательно.
Совет 10: Снижайте нагрузку на память
Размещайте информацию, которая помогает пользователю выполнить действие, на одном экране со всем функционалом, который позволяет это сделать.

Чем больше приходится запоминать — тем меньше уверенности в правильности выполняемых действий и тем хуже пользователю удается сконцентрироваться
Не заставляйте пользователя запоминать много информации для выполнения простой задачи.
Резюме
Чтобы создать хороший GUI, лучше всего следовать такому алгоритму:
- Определите цели создания сайта / программы / мобильного приложения / иного продукта.
- Проведите исследование целевой аудитории;
- Разработайте визуальный язык: цвета, шрифты, геймификацию;
- Создайте пробные версии пользовательского интерфейса;
- Протестируйте их.
- Не забывайте про обратную связь от пользователей после релиза.
Читайте также:
Разработка дизайна интерфейса терминалов
Разработка интерфейса для динамичного 3D-шутера
Роль акцентов в дизайне интерфейса: 12 способов выделить главное

