Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram*, Wildberries и пр.
Создаем простой градиент в «Фигме»
Логинимся или создаем новый аккаунт в «Фигме». Затем выбираем или создаем объект – фрейм, фигуру или текст, к которому мы хотим добавить градиент.
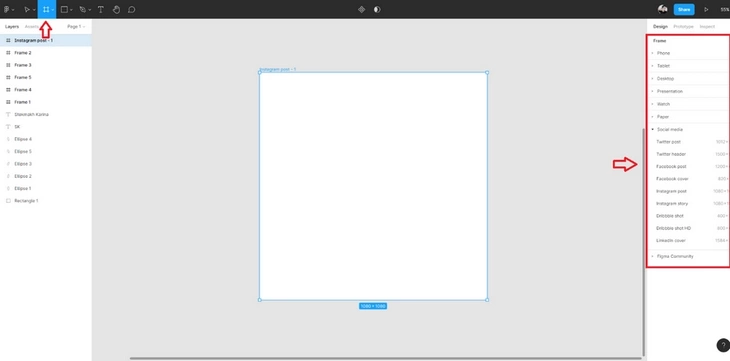
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram*, Wildberries и пр.ернатива – выбираем необходимый размер фрейма в боковом меню).

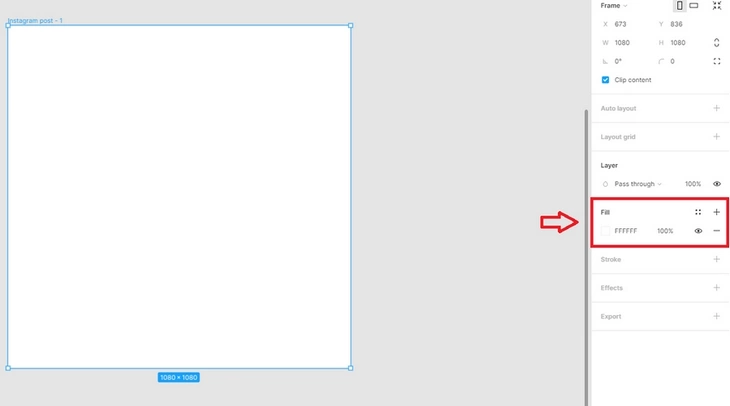
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.

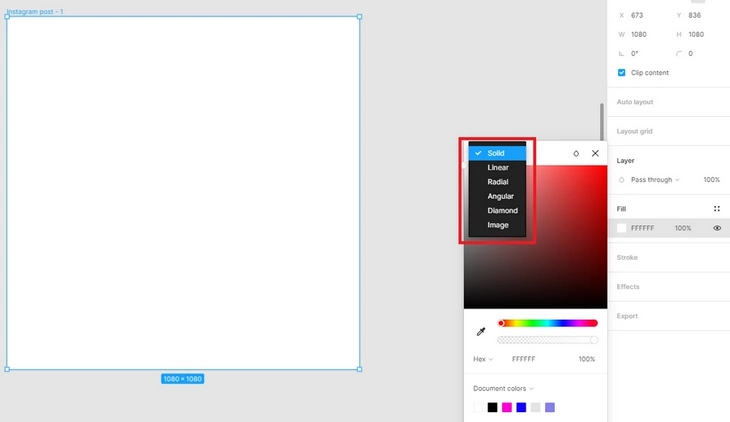
Варианты заливки в «Фигме»:
- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.

По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
Линейный градиент
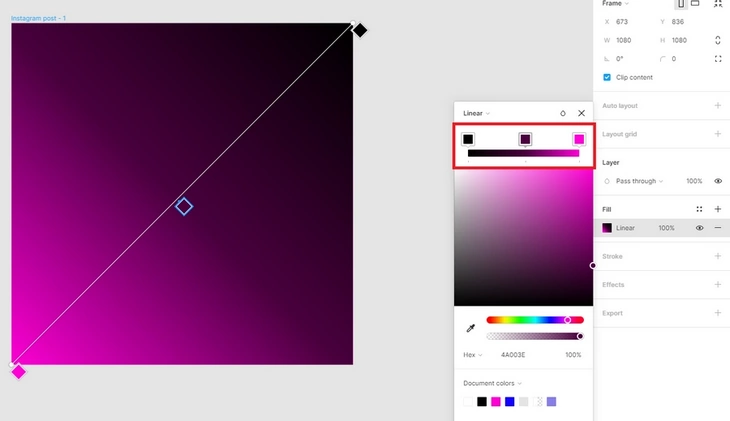
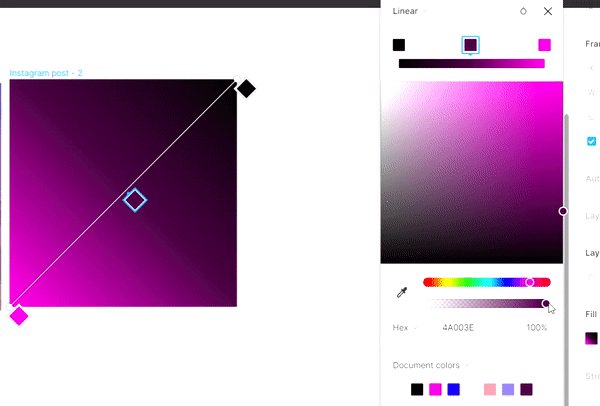
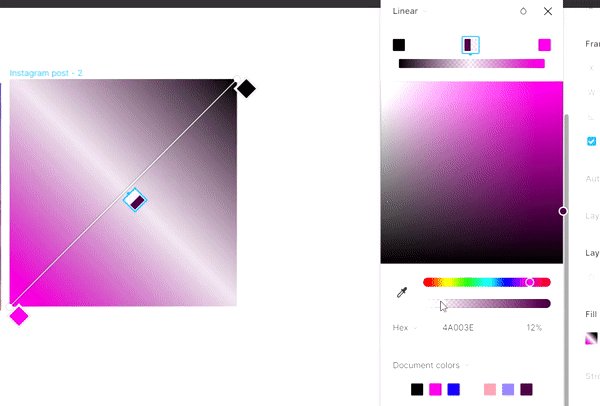
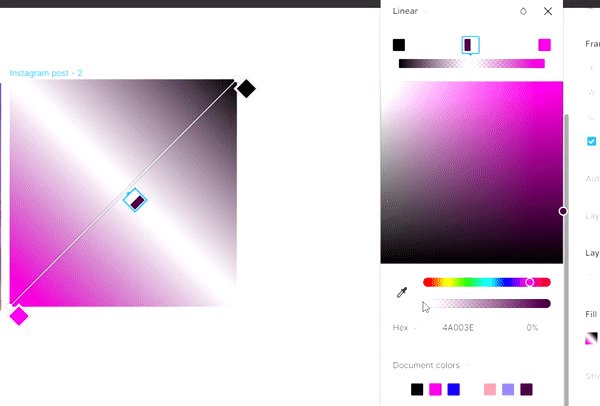
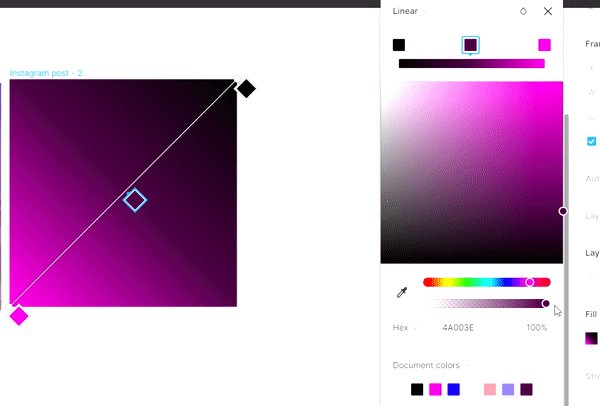
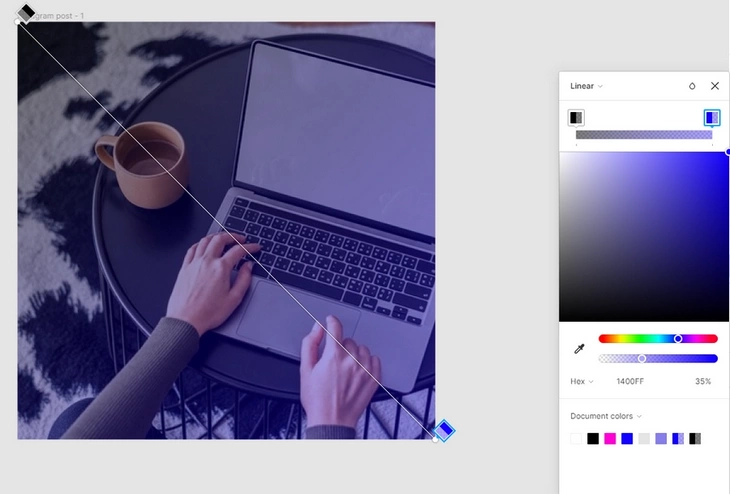
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.

Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.

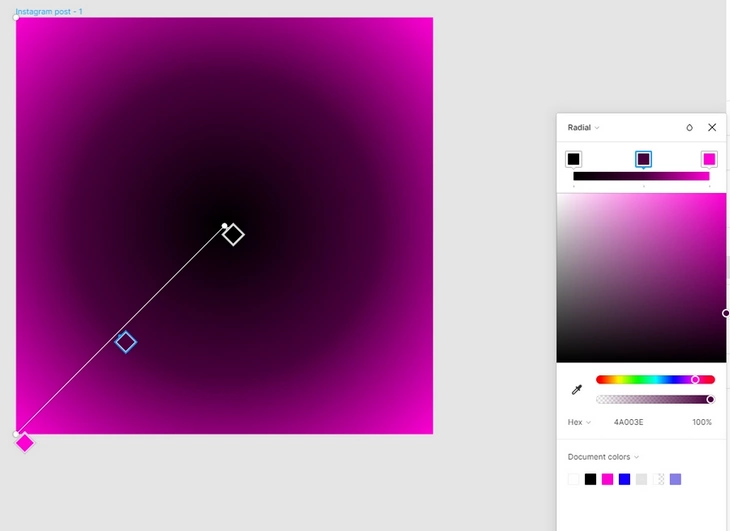
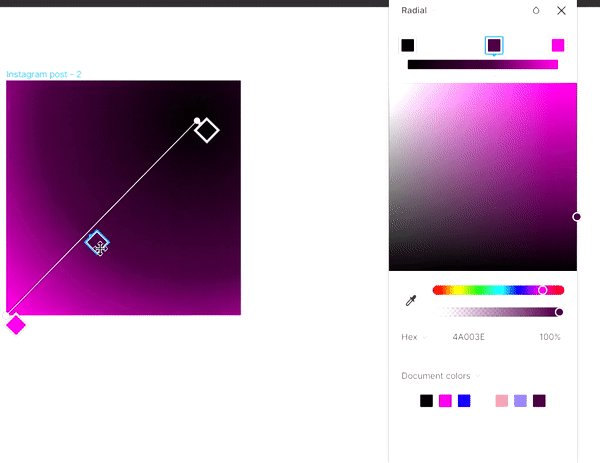
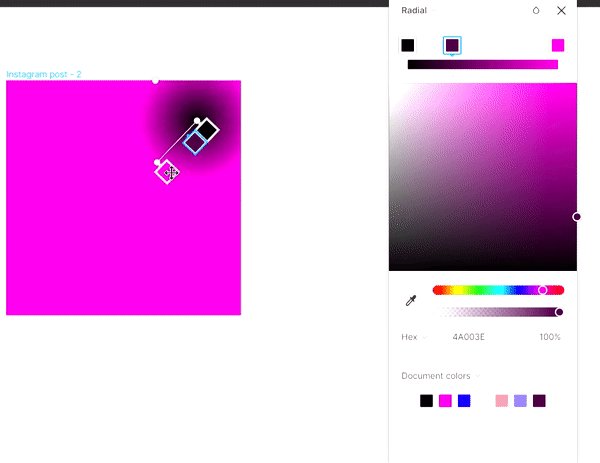
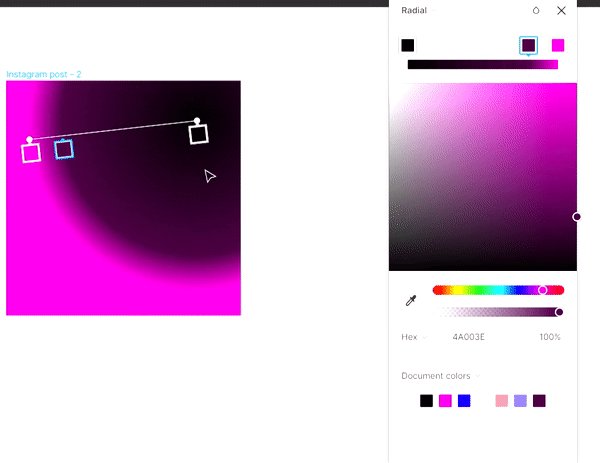
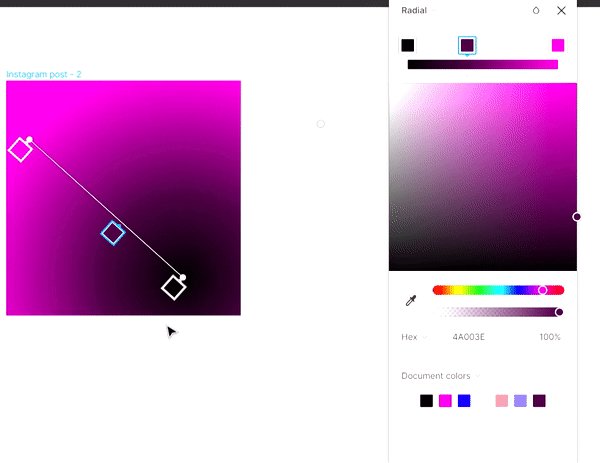
Радиальный (круговой) градиент
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.

Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.

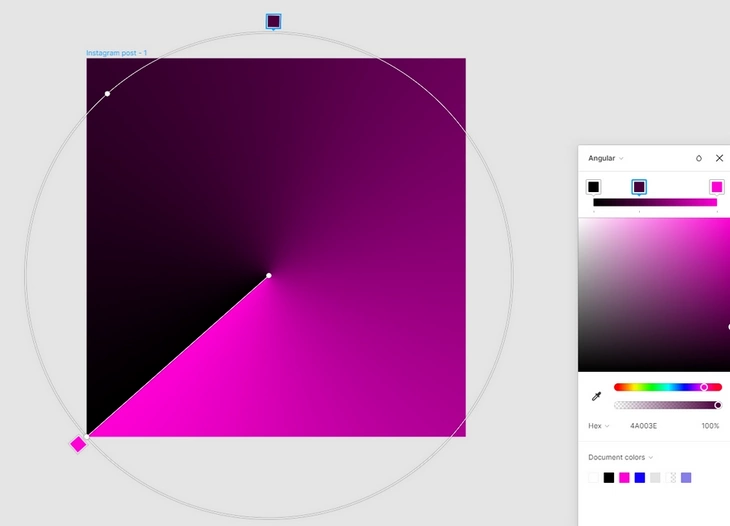
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.

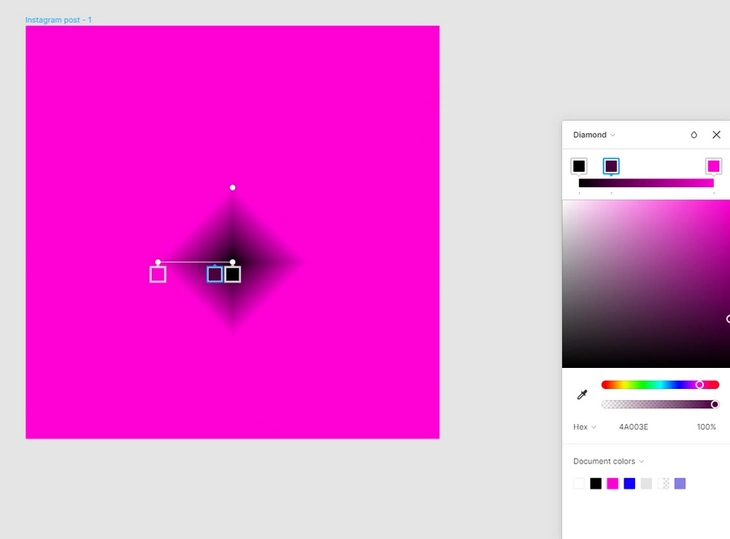
Градиент в виде кристалла
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.

Как добавить градиент на фото
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:
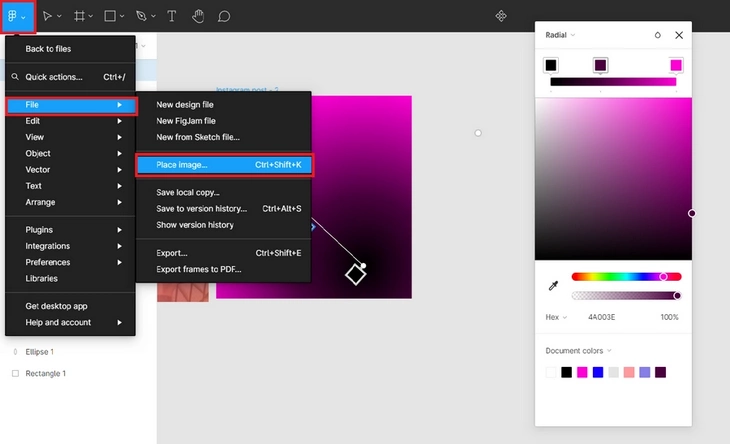
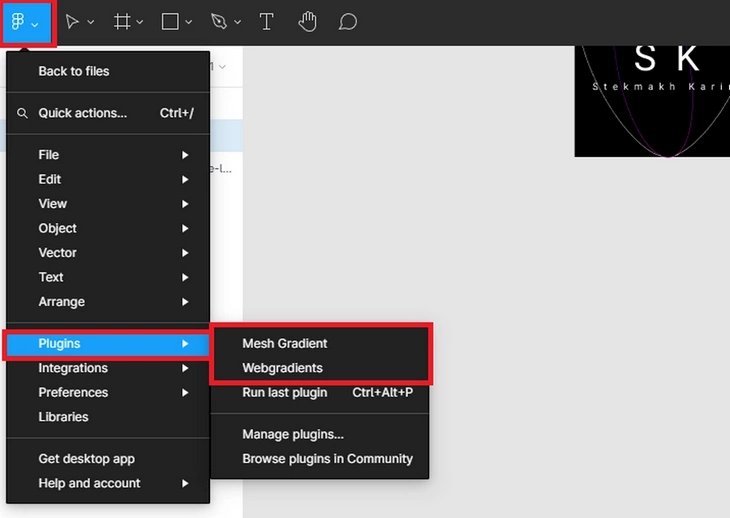
- Нажать на кнопку меню сверху слева, как показано на скриншоте. Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку.
- Воспользоваться сочетанием клавиш Ctrl+Shift+K и точно так же выбрать в окошке вашу картинку.
- Перетащить картинку из папки прямиком в рабочую область «Фигмы».

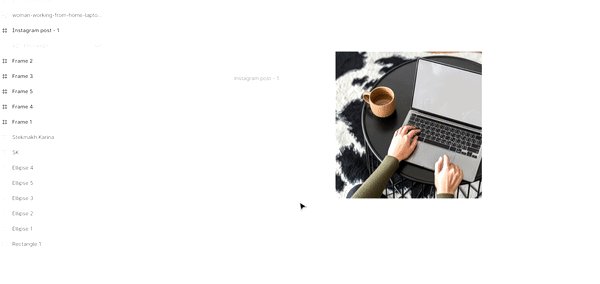
После того, как картинка появилась в рабочей области «Фигмы», мы можем перетащить ее внутрь созданного фрейма. Если разрешение картинки больше разрешения фрейма, то она будет выглядеть обрезанной. Чтобы подогнать размеры под фрейм, достаточно потянуть за уголки картинки и дотянуть их до уголков фрейма. Для удобства можно тянуть уголки, зажав кнопку Shift, тогда сохранятся пропорции и не нужно будет тянуть каждый уголок по отдельности.
Чтобы убедиться, что картинка поместилась без пустых мест, увеличиваем рабочую область и подгоняем ее под необходимые размеры. Когда будет достигнута граница фрейма, «Фигма» сама подскажет красными направляющими или автоматической подгонкой.

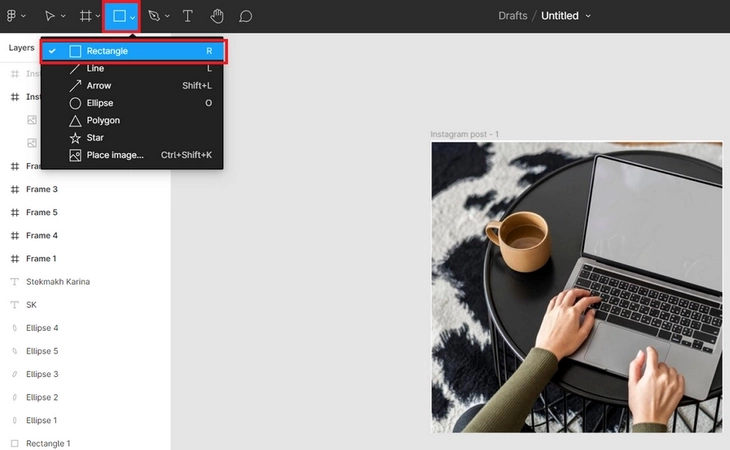
Приступаем к наложению градиента. Для этого создаем новую фигуру «Rectangle» с помощью горячей клавиши R или нажав на квадрат в меню сверху.

Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.

У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.

Сложные градиенты в «Фигме»
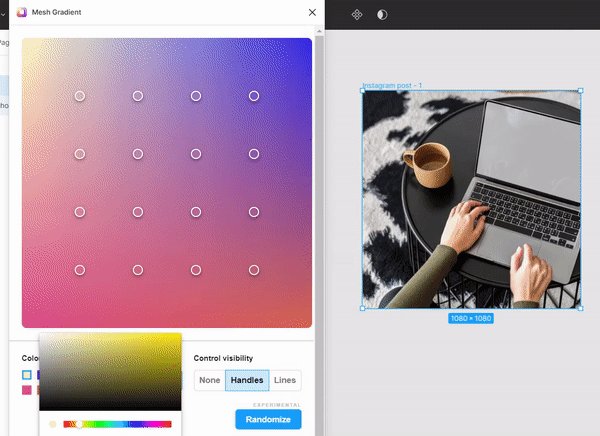
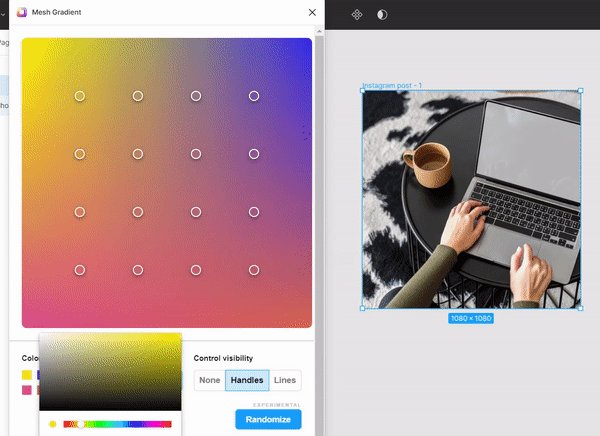
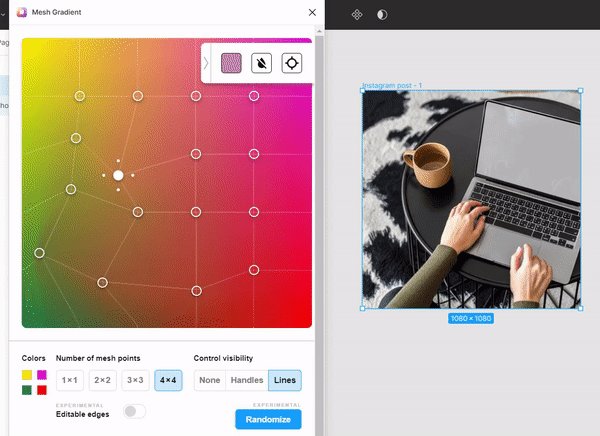
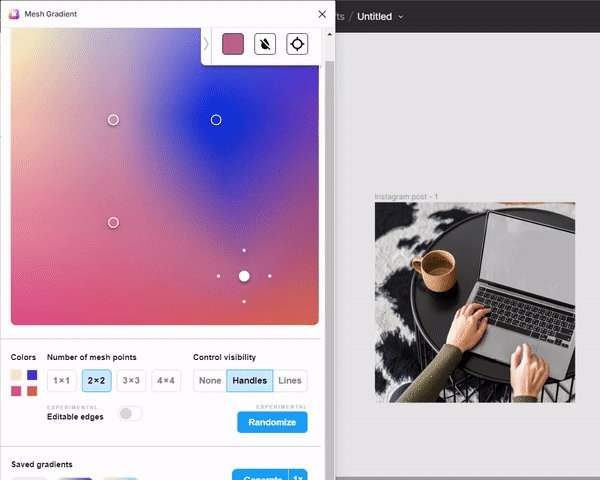
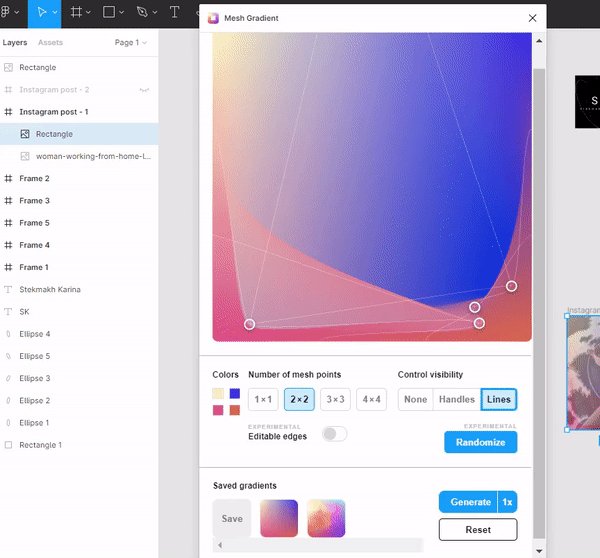
Для создания более сложного градиента можно воспользоваться бесплатным плагином Mesh Gradient для «Фигмы». Установите его, нажав «Install» в правом верхнем углу, а затем выберите фигуру и запустите плагин в меню.


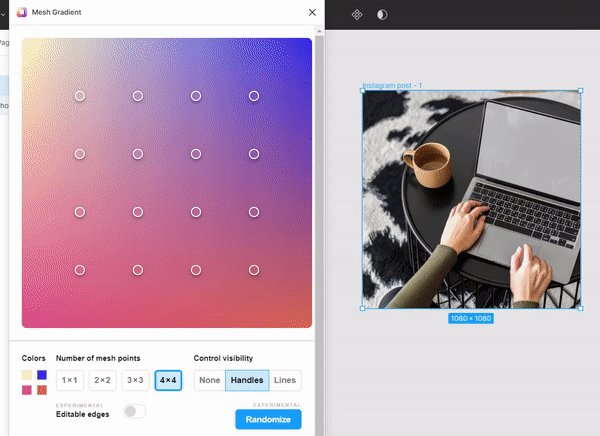
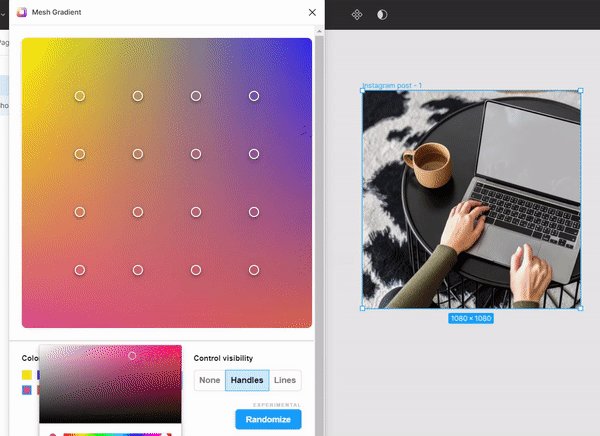
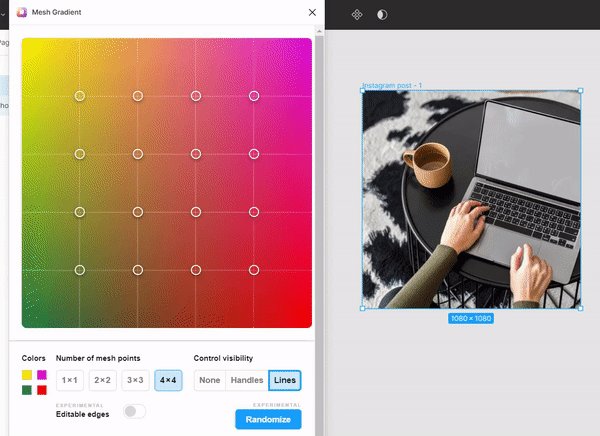
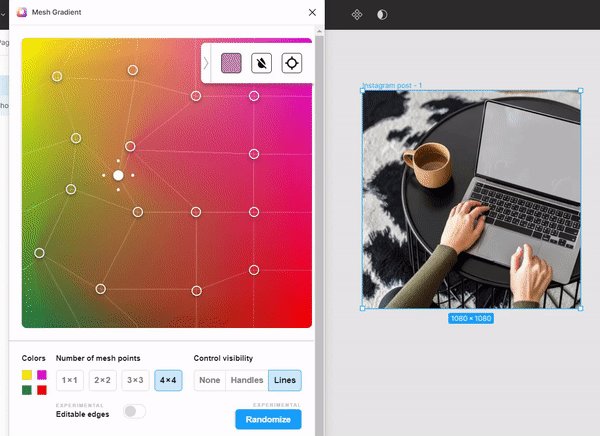
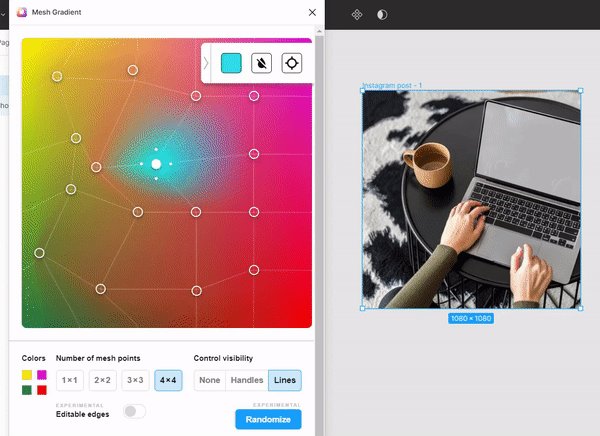
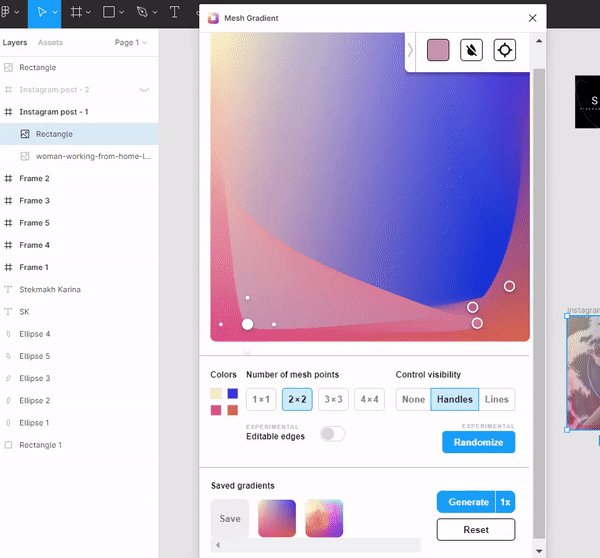
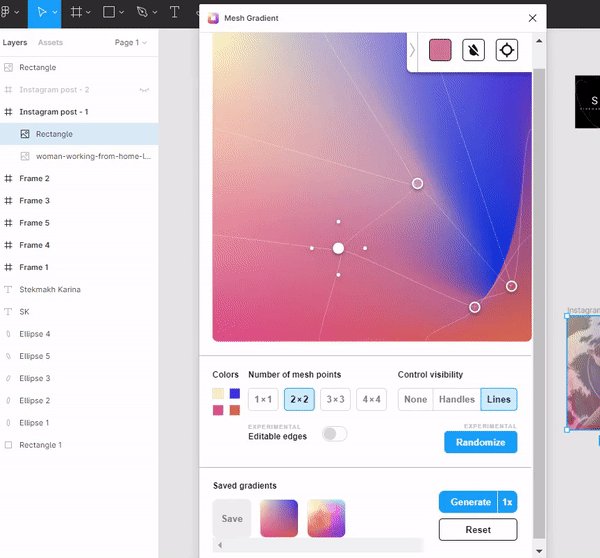
Плагин имеет различные настройки для создания градиентов. При открытии вы увидите градиент и четыре точки на нем, так называемые «Mesh points». Эти точки позволяют выбрать дополнительные цвета и направления для градиента. Плагин позволяет разместить на поле до 16 точек. Чтобы добавить дополнительный цвет, нужно нажать на точку и выбрать цвет.
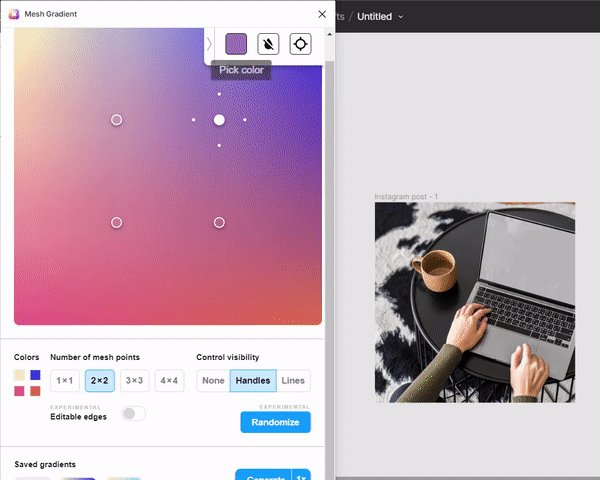
Ниже слева располагаются основные цвета градиента — по одному на каждый угол.

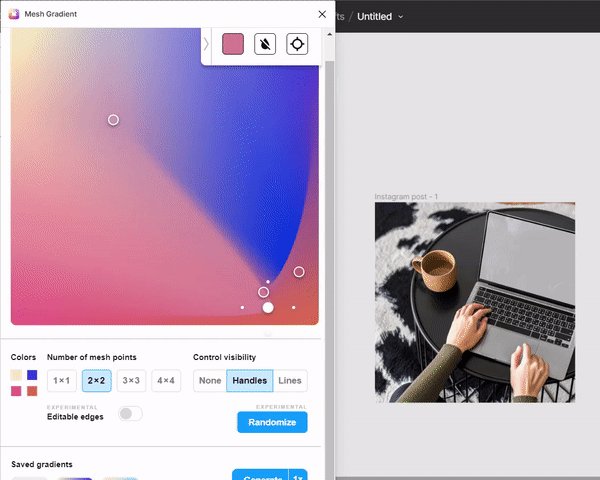
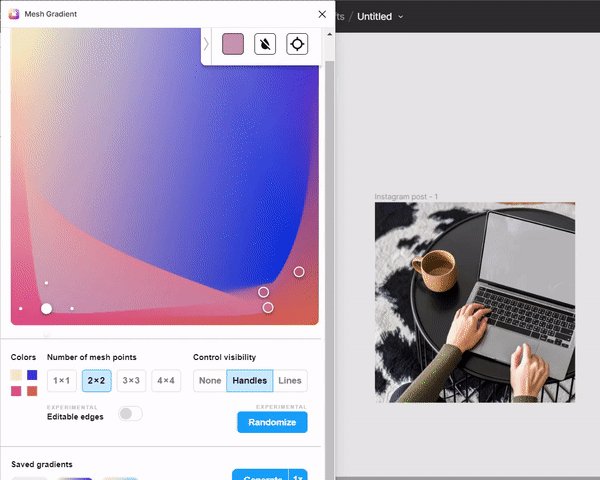
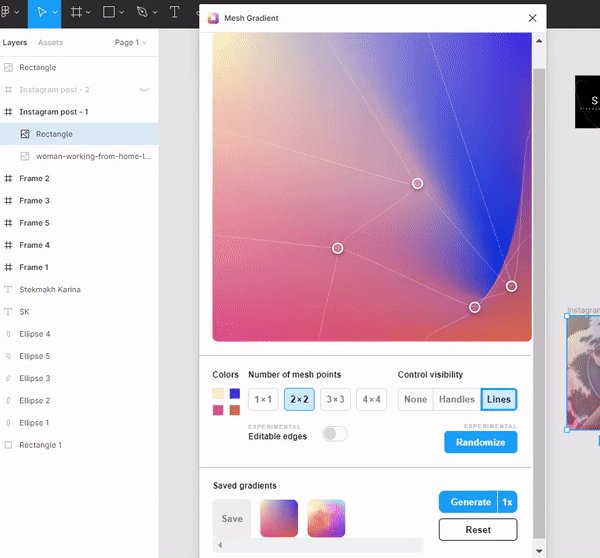
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).


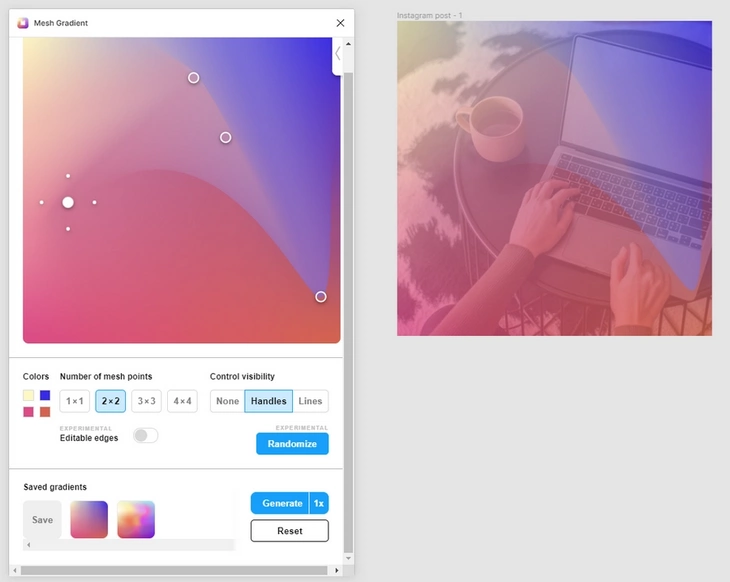
Кнопки в пункте «Control Visibility» управляют появлением Mesh points и направляющих линий. Это сделано для удобства создания новых направлений в градиенте. Выбрав параметр «None», можно посмотреть на готовый градиент прежде, чем сформировать его.

После создания нужного эффекта нажимаем «Generate». Таким образом вы сформируете готовый объект в виде квадрата с созданным градиентом. Остается только переместить его на картинку и уменьшить прозрачность для красивого эффекта или использовать как самостоятельный дизайн.

Webgradients для подбора идеальных сочетаний цветов градиента
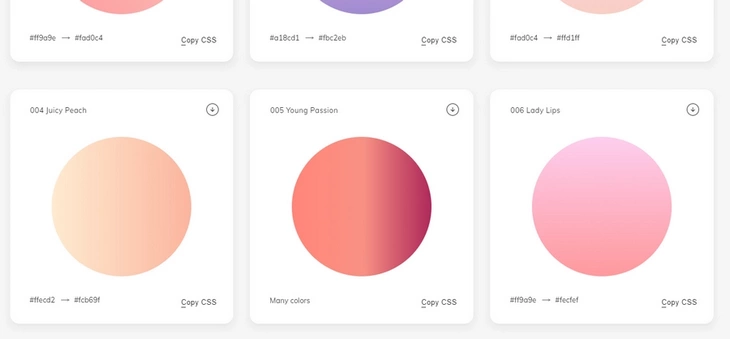
Чтобы не ломать голову при отсутствии вдохновения, воспользуйтесь сервисами по подбору готовых градиентов. Например, отличный вариант — Webgradients.com. Он содержит бесплатную коллекцию из более чем 180 линейных градиентов. Использованные цвета указаны под каждым кружочком. Кликнув на любой из них, вы увидите градиент в полном размере.

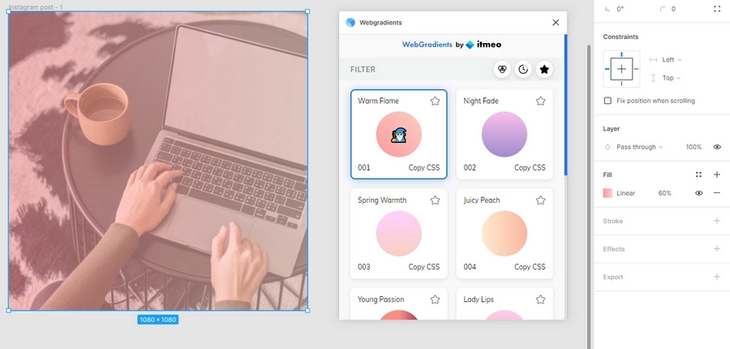
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.

Полагаю, статья помогла вам не только открыть новый инструмент для работы с креативом, но и добавила несколько идей в «копилку».
*Instagram принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ