Зачем нужна анимация в дизайне
Наряду с градиентами и 3D-элементами, анимация является одним из главных трендов в дизайне, согласно исследованию сервиса Canva. Она привносит не только эмоциональные ощущения во время просмотра, но и делает интерфейс удобнее, так как анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на конверсию: по данным Marketing Sherpa, компания Dell провела email-кампанию с использованием gif-анимаций и добилась конверсии на 109% больше обычного – более чем в два раза. Звучит круто! Но как сделать анимацию?
Инструменты для создания анимации в Фигме
В Фигме есть несколько способов создания анимации. Будем идти от простого к сложному.
Анимации в прототипировании
Прототипирование — это создание схематичного макета сайта или приложения. В Фигме его можно сделать интерактивным: создать несколько последовательных экранов и соединить их, задав анимации перехода.
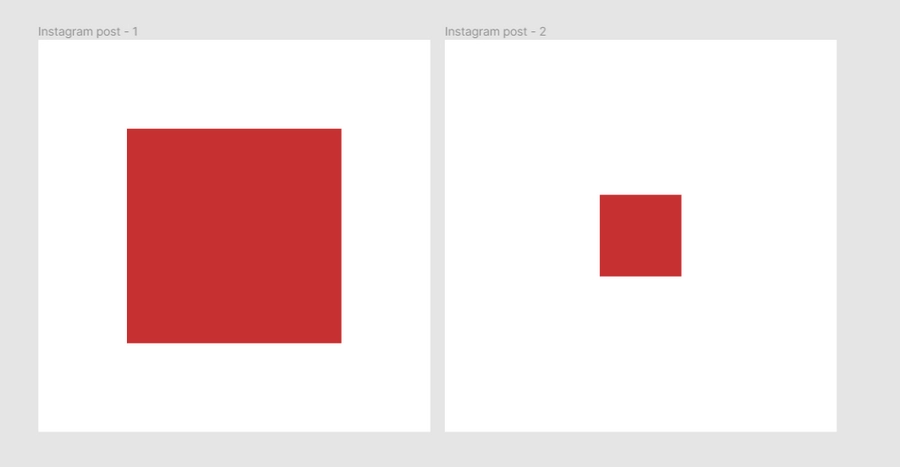
Создадим новый фрейм. Для знакомства с инструментами не обязательно рисовать полноценный интерфейс, достаточно любой фигуры. Нарисуем на нем прямоугольник или, как он обозначается в Фигме, Rectangle. Затем продублируем фрейм и уменьшим размеры нашей фигуры.

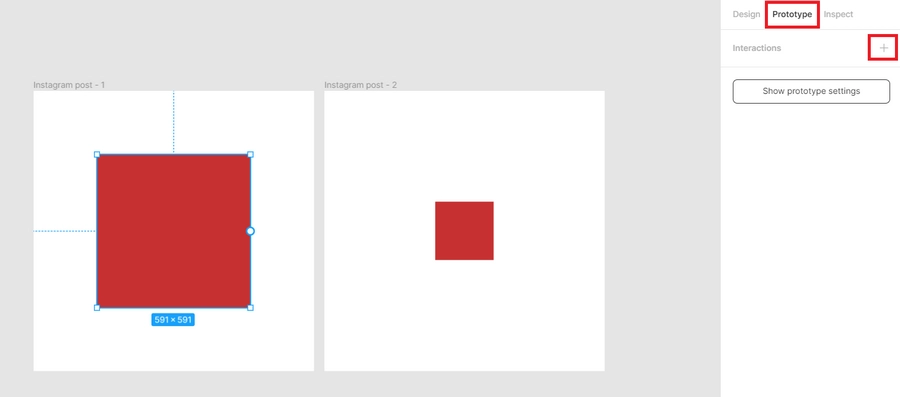
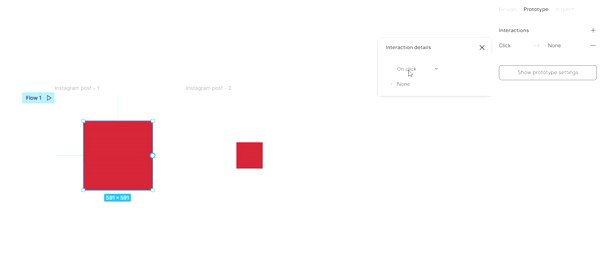
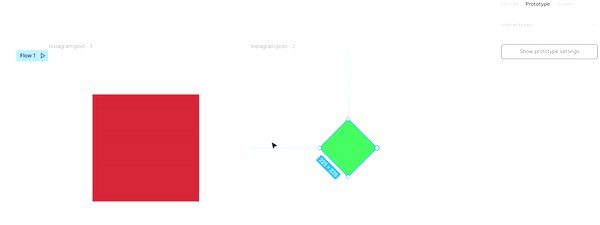
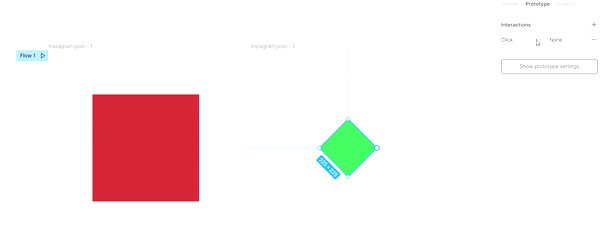
Выделим первый созданный Rectangle и перейдем во вкладку Prototype — она расположена в меню справа. В графе Interaction нажмем кнопку с плюсиком — так мы создадим новые взаимодействия с фигурой.

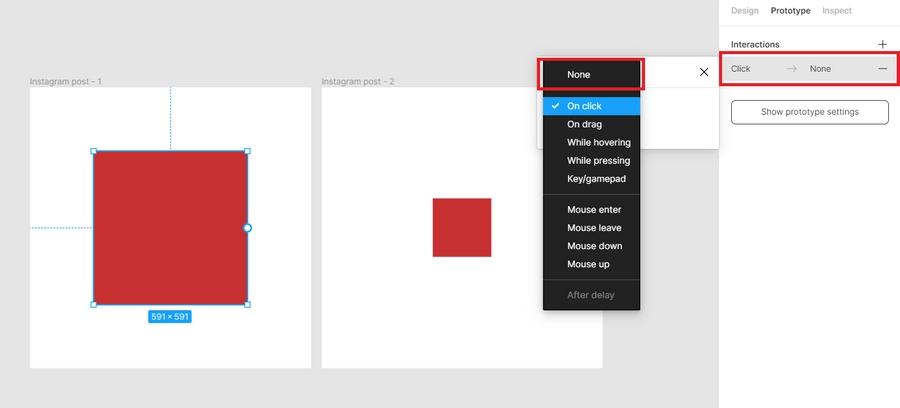
В поле Interactions у нас появится цепочка взаимодействия в виде «Click -> None». Если перевести с английского, то это означает, что при клике на выбранный объект ничего происходить не будет. Кликнем на это поле, затем на первый пункт On click и в выпадающем списке подробнее рассмотрим варианты действий.

В этом списке мы должны выбрать, в каком случае будет происходить действие:
- On click — при клике на объект (если выбран весь фрейм, а не объект, – то при клике на любую область фрейма).
- On drag — при перетаскивании.
- While hovering — при наведении.
- While pressing — при удержании клика.
- Key/gamepad — при нажатии на горячую клавишу.
- Mouse enter — при появлении курсора в области объекта.
- Mouse leave — при покидании объекта курсором.
- Mouse down — в начале клика.
- Mouse up — в конце клика.
Для примера оставим On click.
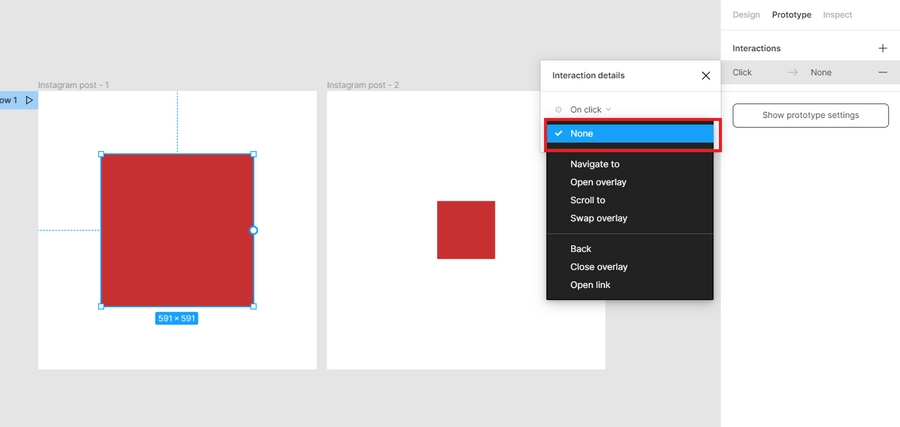
Далее выберем, что будет происходить после совершения выбранного нами события. Для этого нажимаем на список, где написано None, и открываем тем самым список вариантов:

- None — ничего не происходит.
- Navigate to — перейти к (другому объекту/фрейму).
- Open overlay — наложить поверх текущего фрейма.
- Scroll to — пролистать до другого объекта в рамках одного фрейма.
- Swap overlay — заменить один фрейм другим.
- Back — перейти назад.
- Close overlay — закрыть объект, наложенный поверх фрейма с помощью Open Overlay.
- Open link — перейти по ссылке.
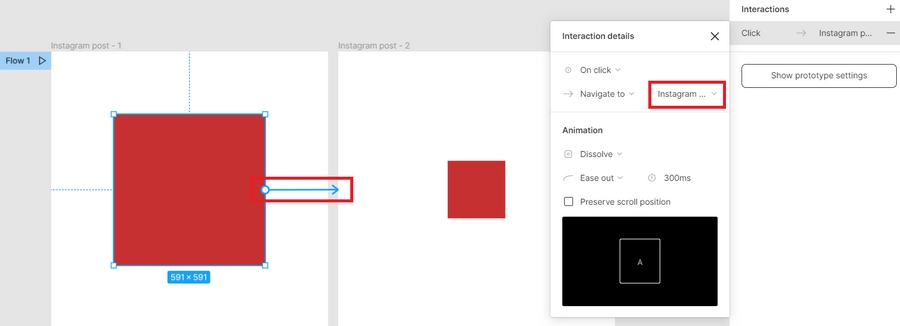
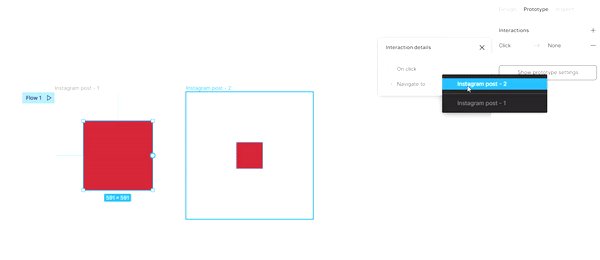
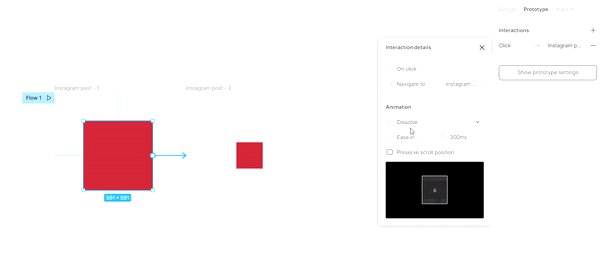
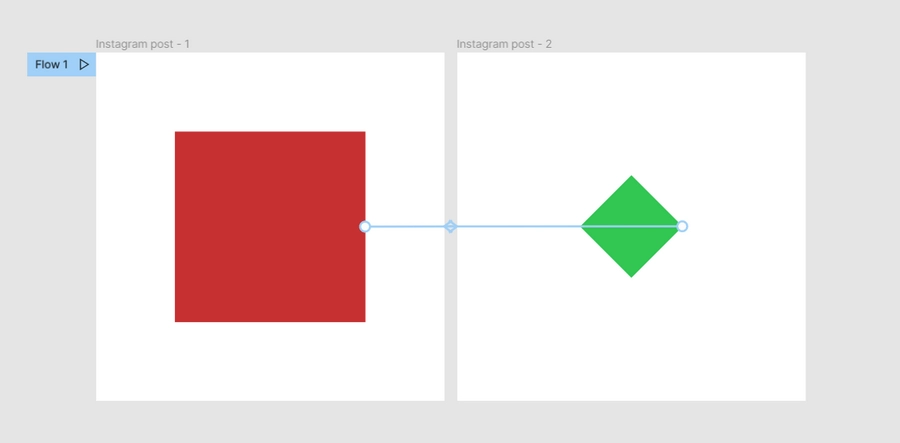
Чтобы наш большой Rectangle из первого фрейма превратился в маленький из второго, укажем в данном меню пункт Navigate to. Поскольку у нас всего два фрейма, Фигма проставляет его автоматом. Если фреймов больше, тогда нужно выбрать его из списка рядом с Navigate to или кликнуть на кружочек на боковой стенке объекта, после чего перетащить появившуюся синюю стрелочку к нужному фрейму.

Таким образом мы указали, что при клике на квадрат необходимо переходить на фрейм с маленьким квадратом.
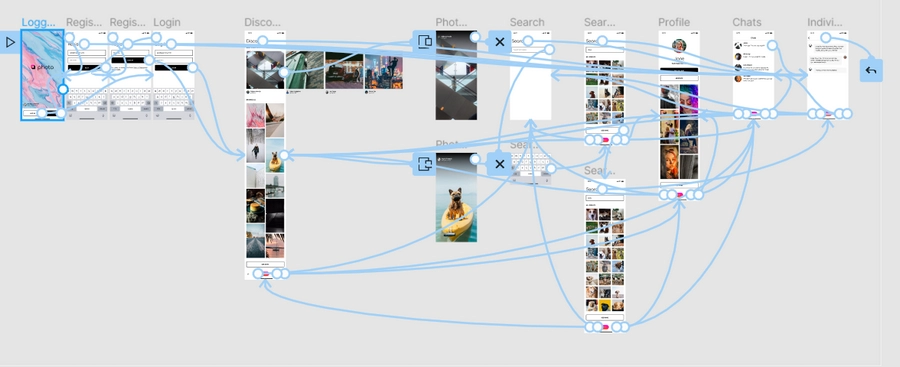
При создании дизайна сайта или приложения у вас есть много различных экранов, кнопок, меню, между которыми можно с помощью этих стрелок задать переключение. В конечном итоге получается целая сеть логических взаимодействий.

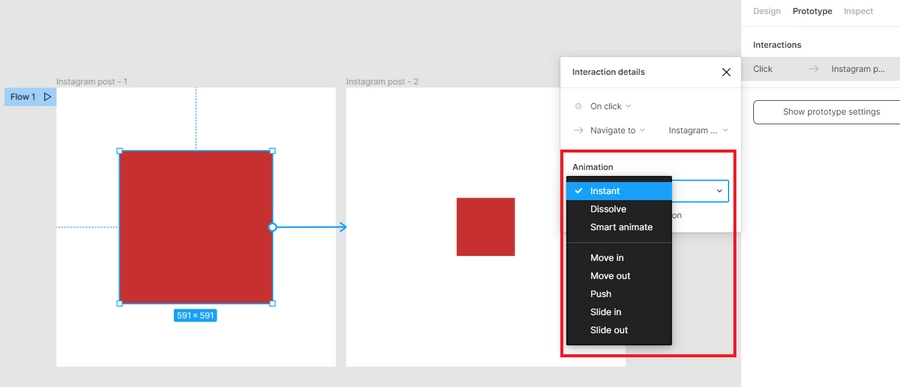
Ниже в меню мы видим заголовок Animation, где мы как раз можем выбрать, каким образом будет происходить переход:

- Instant — мгновенно.
- Dissolve — растворение.
- Smart animate — умная анимация (о ней поговорим ниже).
- Move in — перемещение внутрь.
- Move out — перемещение наружу.
- Push — смахивание.
- Slide in / Slide out — перемещение с растворением.
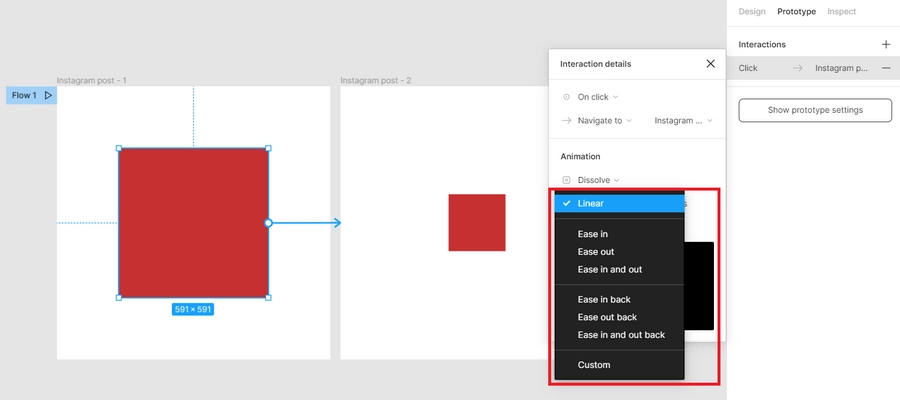
У всех переходов, кроме Instant, можно выбрать степень плавности, с которой он будет происходить, а также продолжительность. Эти настройки находятся ниже выбора типа самого перехода.

- Linear — линейно (плавно).
- Ease in — анимация начнется медленно и будет ускоряться к концу.
- Ease out — анимация начнется быстро и будет замедляться к концу.
- Ease in and out — анимация начнется медленно, ускорится и затем снова замедлится.
- Ease in back — анимация отскакивает назад от исходной точки, а затем ускоряется.
- Ease out back — анимация начинается быстро, затем замедляется и проскакивает вперед от конечной заданной точки.
- Ease in and out back — анимация медленно отскакивает назад от исходной точки, ускоряется и снова замедляется, проскакивая вперед от конечной точки.
- Custom — пользовательский вариант, позволяет вручную установить и настроить плавность.
Попробуем в нашем примере поставить переход Dissolve и плавность Ease in.
Таким образом мы задали анимацию изменения квадрата при клике на него. Запустим ее с помощью кнопки Present в верхнем меню справа или нажав на синюю стрелочку Flow 1 рядом с фреймом.


Так можно создавать интерактивные дизайны, чтобы заказчик не просто смотрел на них, но и взаимодействовал с элементами.

Умная анимация (Smart animate)
Smart animate — это один из типов переходов в Фигме, который самостоятельно анимирует схожие объекты. При этом Фигма учитывает имена объектов и их место в иерархии, распознает различия и только затем применяет переход для анимации между ними.
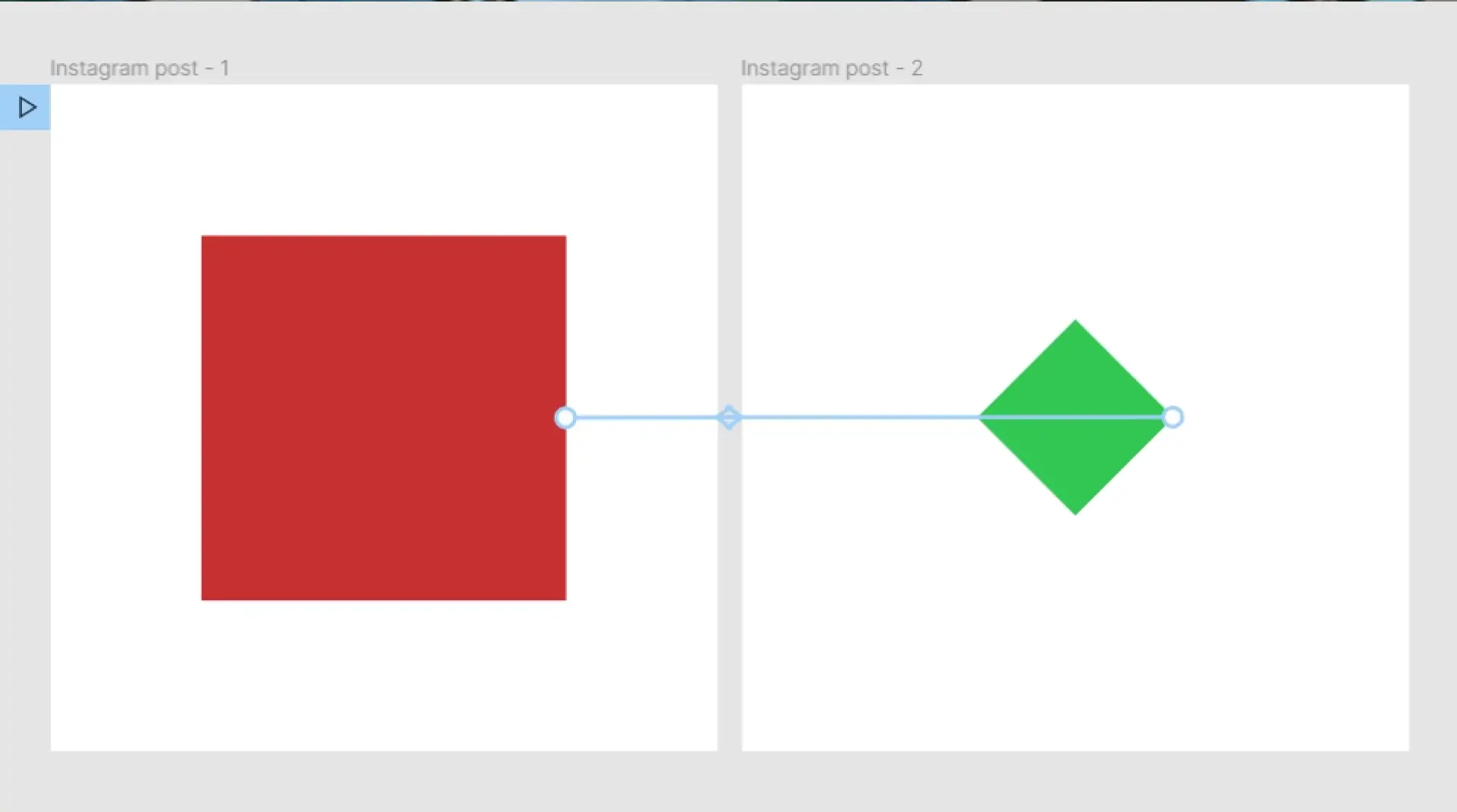
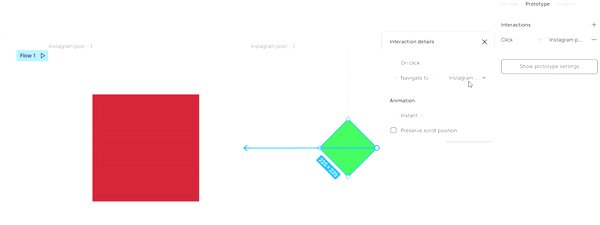
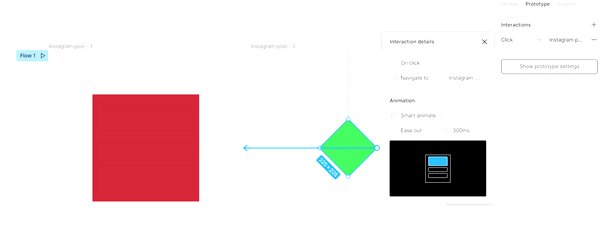
Продолжим работать с нашими квадратами и применим Smart animate. Для разнообразия сделаем второй квадрат зеленым и повернем его на 45 градусов. Затем зададим взаимодействие между квадратами и установим переход Smart animate.


Затем запустим нашу анимацию. Как видите, мы не делали никаких дополнительных настроек, но Фигма сама определила отличия двух фреймов и создала между ними «умный» переход.

Примеры простых анимаций
Изменение кнопки при наведении
Создадим новый фрейм и поместим внутри него кнопку. Для этого формируем Rectangle, добавляем текст и выбираем необходимый цвет — например, фиолетово-розовый градиент. Продублируем этот фрейм и поменяем цвет. В данном случае просто сделаем градиент темнее. Также можно немного увеличить текст.

Выделяем Rectangle у красной кнопки и идем во вкладку Prototype в верхнем правом меню. В качестве действия выбираем While hovering («при наведении»), а в качестве события — Open overlay, чтобы один фрейм перекрывался другим. В качестве перекрывающего фрейма выбираем нашу продублированную темную кнопку.
В блоке Animation выбираем Dissolve и Easy out, чтобы анимация получилась плавной. Теперь смотрим, что получилось:

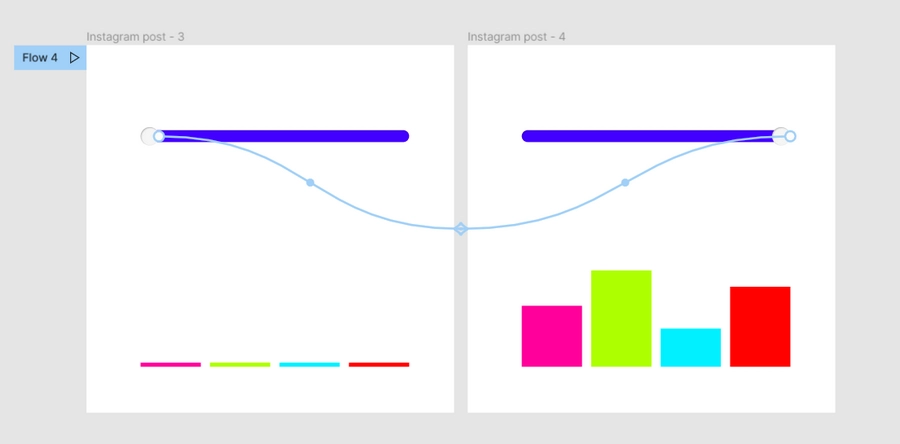
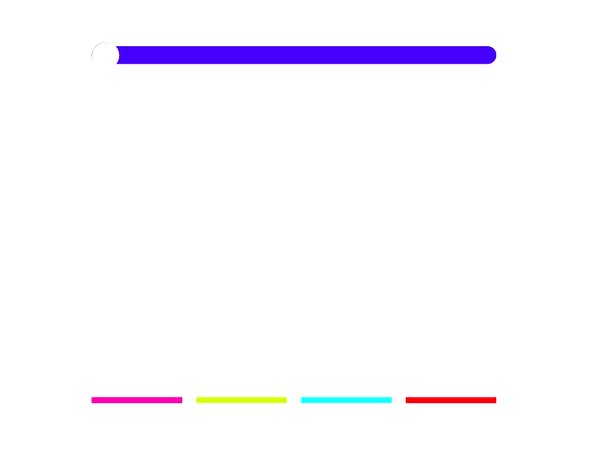
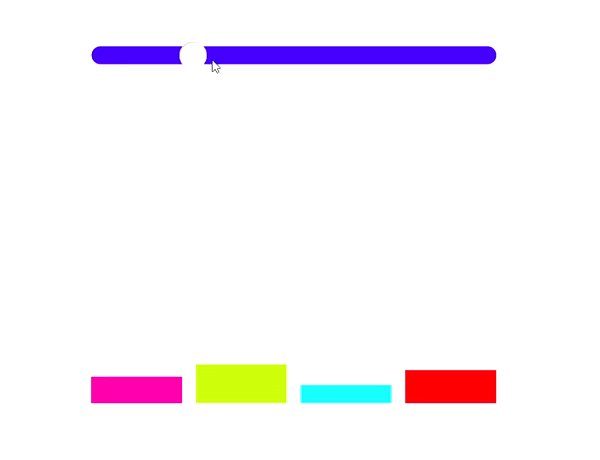
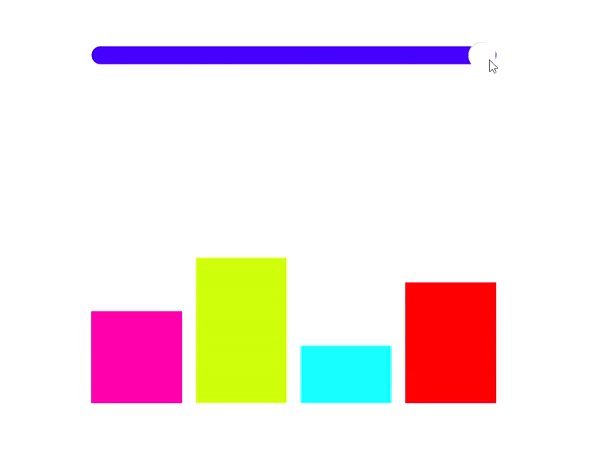
Перетаскивание ползунка
Сделаем ползунок, при перетаскивании которого изменяется высота столбцов под ним. Техника его создания не отличается от той. которая была описана в предыдущем примере. Отличается только способ самой анимации.
Создаем элементы дизайна: с помощью Rectangle – столбцы и сам ползунок с закругленными краями. Эллипсом делаем круг, который будем перетягивать на другую сторону.
Дублируем фрейм, кружочек перетягиваем на другую сторону ползунка, а у столбцов меняем высоту в произвольном порядке.

Выделяем кружочек ползунка и переходим в Prototype. В качестве действия выбираем On drug («при перетаскивании»), а в качестве события — Navigate to. Затем выбираем наш второй фрейм. Тип анимации ставим Smart animate.
Дублируем эти же настройки для нашего второго фрейма, только там в качестве события Navigate to будет первый фрейм. И смотрим, что получилось:

Выпадающее меню
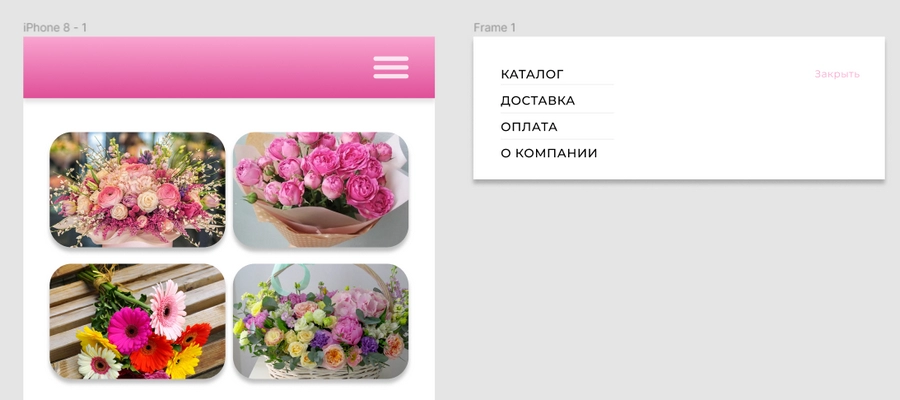
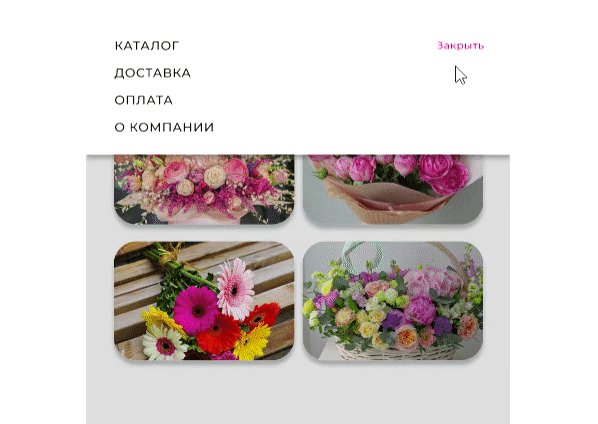
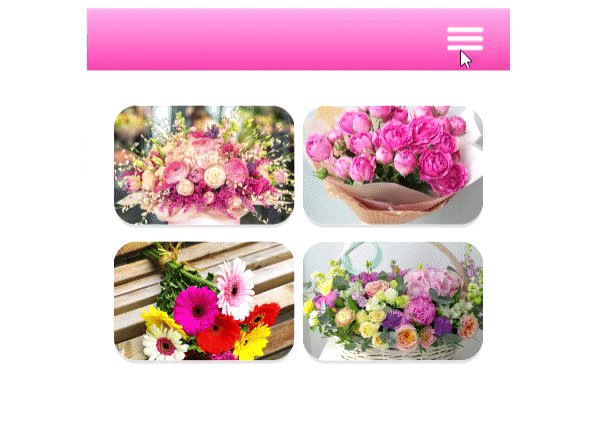
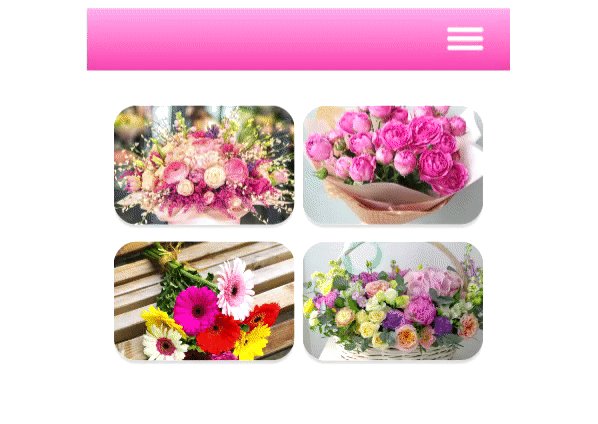
Создадим два фрейма: первый экран и меню, которое будет открываться кликом на иконку с «бургером».

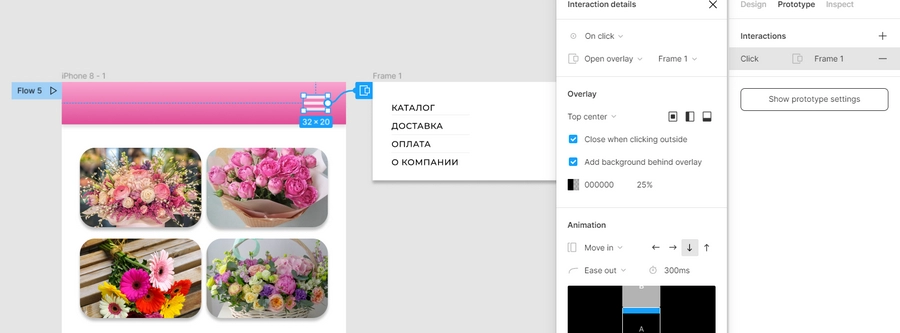
Выделяем нашу иконку «бургера» и переходим в Prototype. В качестве действия выбираем On click («при клике»), а в качестве события — Open overlay, поскольку нам необходимо разместить меню поверх экрана. Целевой фрейм — наше меню.
В блоке Overlay настраиваем, откуда меню будет начинаться. В данном случае выбираем Top center — центр верха. Также здесь нам предлагается добавить две настройки — «Закрыть при клике в свободную область» (Close when clicking outside) и определить фон за всплывающим окном (Add background behind overlay). Тип анимации выбираем Move in и справа выбираем стрелочку, с какой стороны будет появляться меню. В нашем случае – сверху вниз.

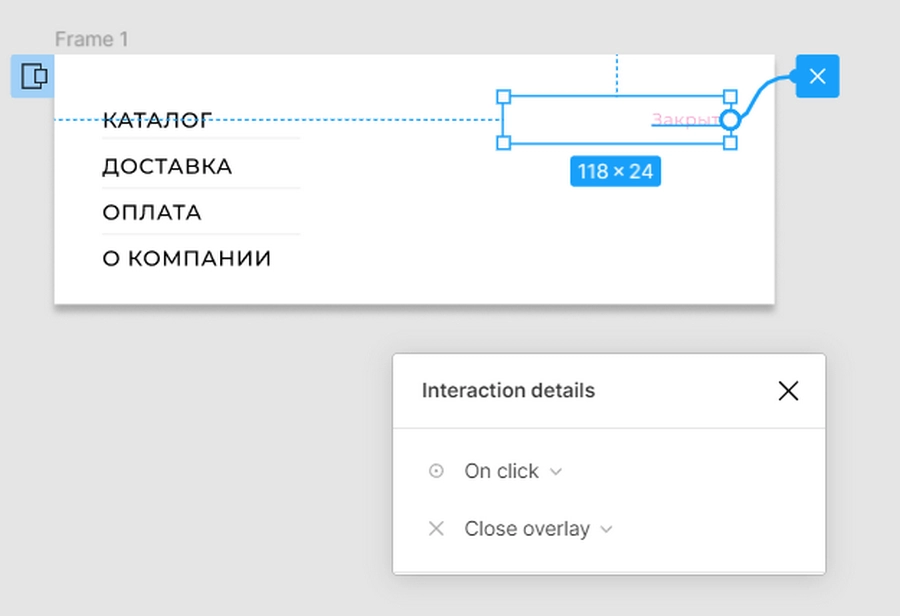
Для того, чтобы можно было закрыть меню, кликнув по кнопке «Закрыть», выделим этот текст и добавим ему взаимодействие. Выбираем, что при клике будет закрываться заданный нами ранее Overlay.

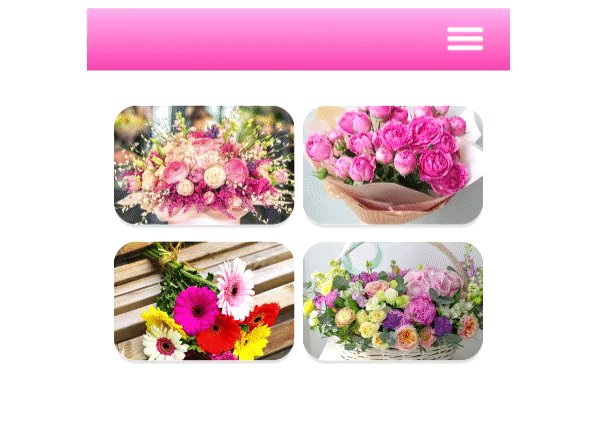
Переходим в режим презентации и смотрим работу нашего «бургер-меню».

Как мы видим, благодаря двум настройкам в Overlay, при появлении меню фон затемняется, а закрыть его можно не только с помощью кнопки «Закрыть», но и просто кликнув в свободную область.
Итоги
Мы рассмотрели инструменты Фигмы, позволяющие создавать анимации и интерактивные интерфейсы. Надеюсь, что статья поможет вам увеличить «скилл» в дизайне и откроет новые возможности использования Фигмы.