28 мая Google сообщил, что обновляет алгоритм ранжирования. Не волнуйтесь, пока ваш трафик не изменится. Ожидается, что обновление вступит в силу не ранее 2021 года, но лучше заранее разобраться и подготовить сайт к апдейту.
Что ждать от обновления?
Цель этого обновления – сделать так, чтобы user-friendly сайты занимали более высокие строчки рейтинга, чем те, которые не заботятся о своих пользователях.
Если вкратце, обновится набор метрик, по которым Google определяет качество сайта. Они существовали и раньше, но теперь алгоритм будет проверять их еще жестче. Вот эти метрики:
- Отрисовка основного контента.
- Время задержки после первого действия.
- Совокупная оценка сдвига макета.
- Адаптивность.
- Безопасность.
- Наличие HTTPS.
- Отсутствие навязчивой рекламы.
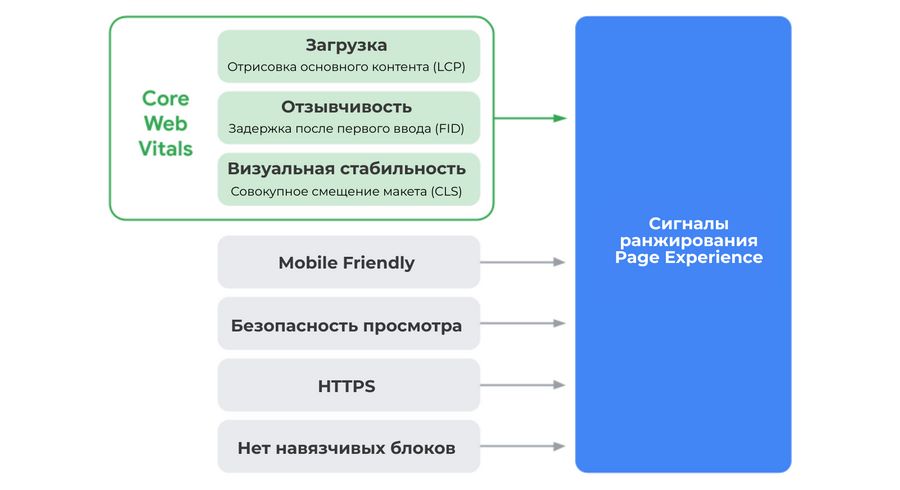
По сути, Google обновляет сигнал ранжирования, который будет поднимать в поиске те сайты, которые нравятся пользователям больше всего. Рассмотрим три основных параметра.
Основные параметры ранжирования (Core Web Vitals)
5 мая 2020 года Google представил обновление первых трех метрик, связанных со скоростью, отзывчивостью и визуальной стабильностью сайта.
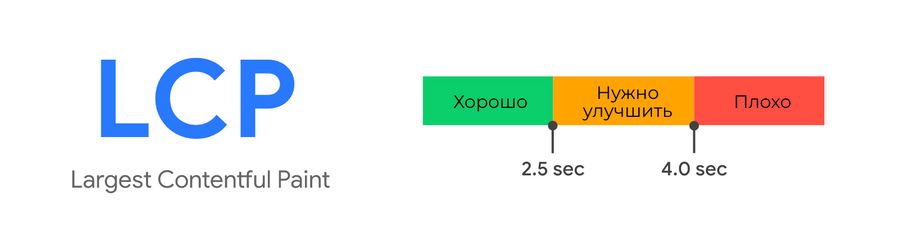
Отрисовка основного контента (LCP)
Измеряет эффективность загрузки визуальной части страницы. Сайты должны стремиться к тому, чтобы скорость загрузки объектов не превышала 2,5 секунд со времени начала обновления страницы.
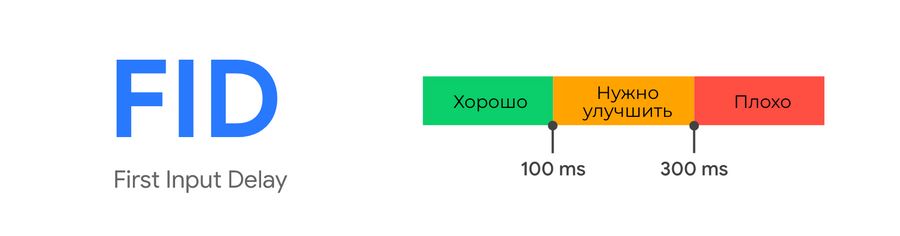
Время задержки после первого действия (FID)
Определяет скорость между нажатием на интерактивный объект страницы и откликом сервера. Для удобной работы значение должно быть менее 100 миллисекунд. FID измеряют с помощью расширения Lighthouse.
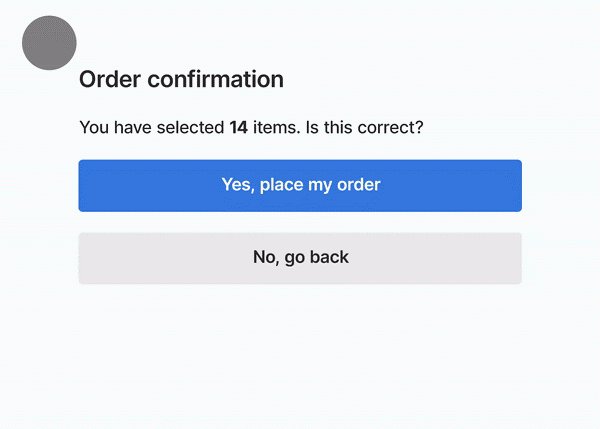
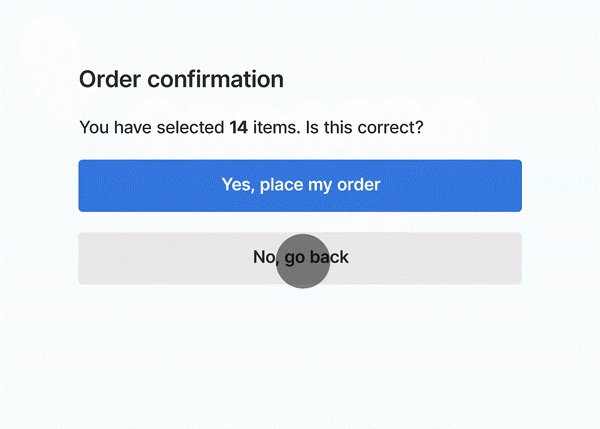
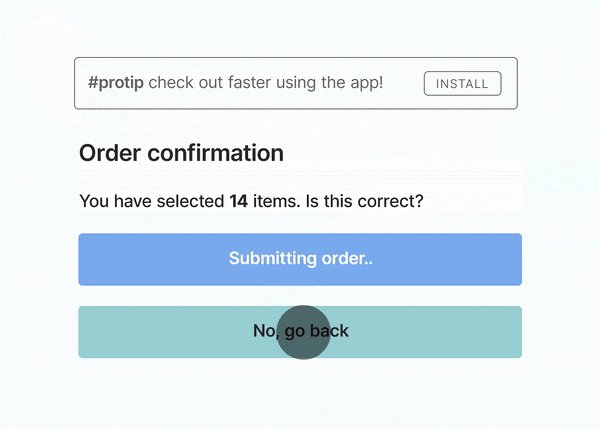
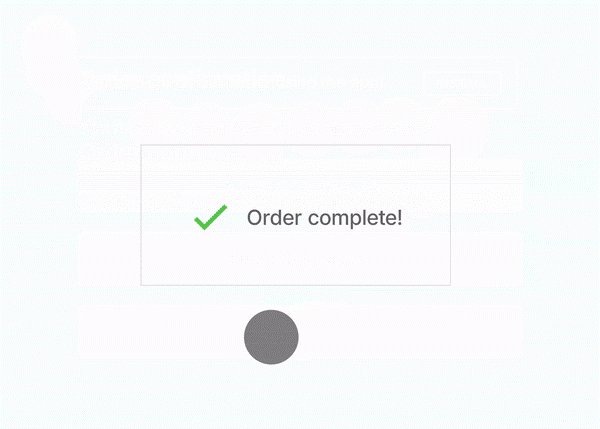
Совокупная оценка сдвига макета (CLS)
Измеряет стабильность страницы, т. е. отсутствие изменений без какого-то воздействия. Например, исчезает какой-то объект на странице или внезапно сдвигается текст.
Как видно на гифке выше, пользователь пытался нажать «Нет, вернуться назад», но из-за того, что сверху выскочила панель установки, она столкнула всю страницу вниз и заставила пользователя случайно нажать «Да, разместить мой заказ». В итоге, негатив, злость, бан навсегда.
Рекомендуемый сдвиг страницы по CLS – менее 0,1 мм. В идеале, страница должна быть неподвижной. Проверить значение можно также с помощью расширения Lighthouse.
Существующие параметры Google Page Experience
Показатели оценивания сайта Core Web Vitals – не единственные параметры, которые затронет апдейт. Он также будет включать в себя существующие веб-показатели:
- Mobile-Friendly. Сайт должен иметь адаптивную верстку под мобильные устройства. Новичкам рекомендуем изучить полное руководство по адаптации.
- Безопасный просмотр. Наличие или отсутствие вредоносных программ и вводящего в заблуждение контента.
- HTTPS. Расширение протокола HTTP для поддержки шифрования в целях повышения безопасности.
- Отсутствие навязчивой рекламы. Вебмастерам следует избегать показа всплывающих окон, которые перекрывают основное содержимое страницы.
Зачем готовиться к обновлению Page Experience?
Факторы Page Experience столь же важны, как и качественный релевантный контент. В Google сами признаются, что не стоит прекращать писать полезные статьи и бросаться в адаптацию и анализ.
С другой стороны, если ваш контент такого же качества и релевантности, что и у конкурента, но ваши показатели восприятия страниц ниже, то сайт конкурента, скорее всего, превзойдет ваш. В общем, придерживайтесь «золотой середины».
Полезные материалы
Хоть Google и обещает предупредить за полгода об обновлении Page Experience, рекомендуем подготовиться заранее и оптимизировать работу сайта. Мы в TexTerra накопили уйму материала для вебмастеров. Читайте, применяйте в работе: