Заголовки и подзаголовки на странице сайта помогают читателю понять содержание текста. Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h1–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Объясняем, как правильно поставить теги, зачем они нужны и как не ошибиться.
Теги <h1> – <h6>: что это?
Теги <h1> – <h6> – это элементы разметки HTML, с помощью которых в тексте обозначаются заголовки. Самым важным заголовком является <h1> – чем больше номер, тем ниже важность заголовка.
Язык HTML (от англ. HyperText Markup Language) применяется для описания разметки веб-страниц. Используя теги языка HTML, браузер форматирует текст на странице в удобный для восприятия вид. Соответственно, заголовки с разными тегами браузер выделяет в тексте разным цветом или размером шрифта. Текст, не обозначенный тегами, отображается браузером как обычный.


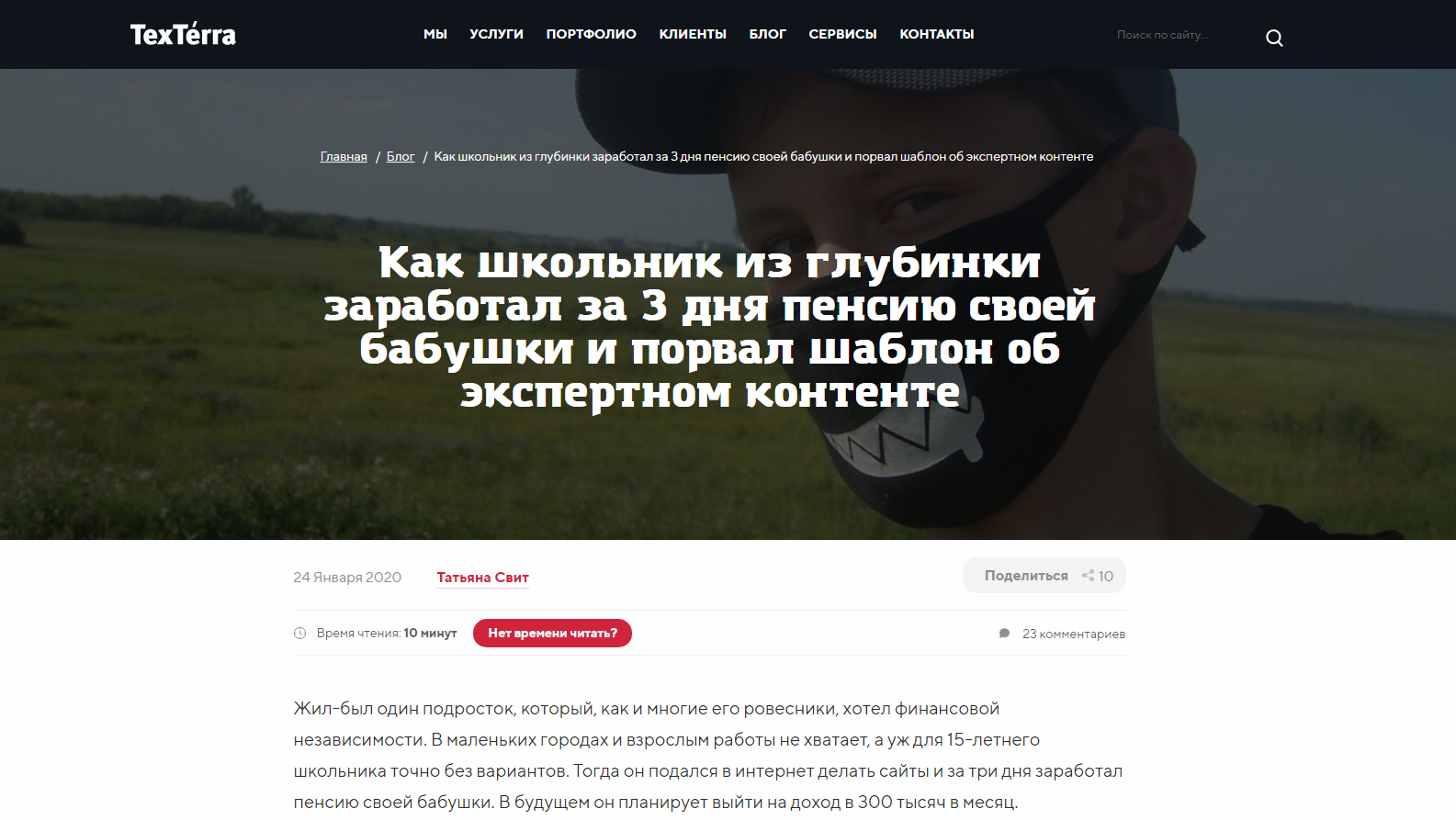
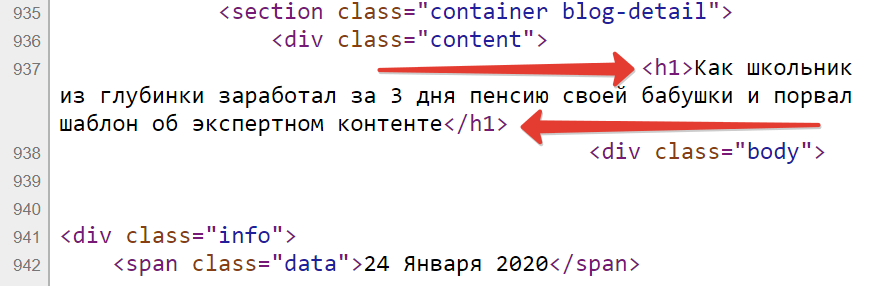
Заголовок на странице и в коде «Текстерры»
С технической точки зрения теги показывают поисковым системам, что заключенная между ними фраза является заголовком. Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
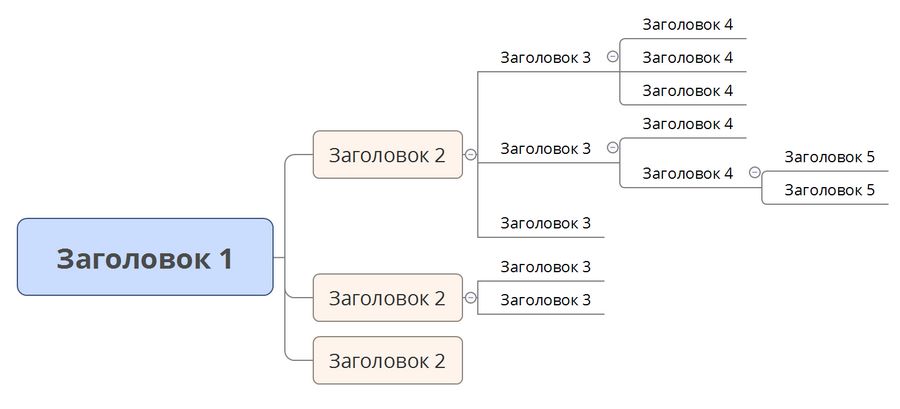
Язык HTML предусматривает шесть уровней заголовков. Этого достаточно для практических целей: на большинстве страниц используется два или три уровня, очень редко встречаются четыре.
Для читателя заголовок раздела выражает его основную мысль. Структура заголовков должна подчиняться логике изложения – от общего к частному.
Примерно так же их воспринимают и поисковые роботы: теги помогают понять о чем говорится в тексте, какие мысли главные, а какие – второстепенные.
Заголовки для пользователей и поисковых систем
Теги заголовков показывают поисковым роботам структуру текста: благодаря им они отличают заголовки от основного текста и определяют степень их важности.
Структурированный текст удобней для чтения, а значит – ценнее для читателя. Правильно составленные заголовки и подзаголовки должны отвечать нескольким условиям:
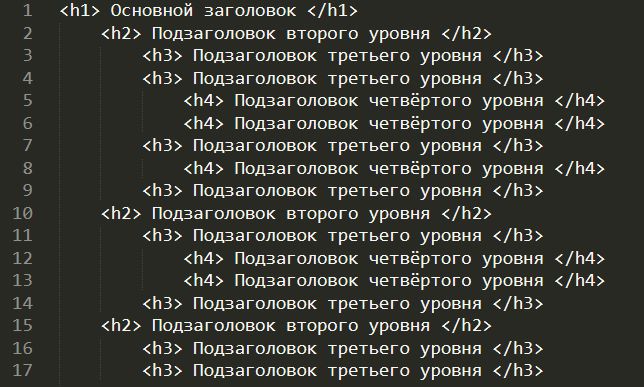
- Тег <h1> присваивается только основному заголовку текста. Несколько заголовков уровня h1 быть не может.
- Необходимо соблюдать иерархию. Например, заголовки уровня h3 могут использоваться только после h2. Здесь работает принцип матрешки.
- Заголовки должны показывать читателю (и поисковику), о чем идет речь в разделе. Здесь редко уместны аллегории, метафоры и иносказания.
- Ключевые слова используются не в ущерб смыслу заголовка.
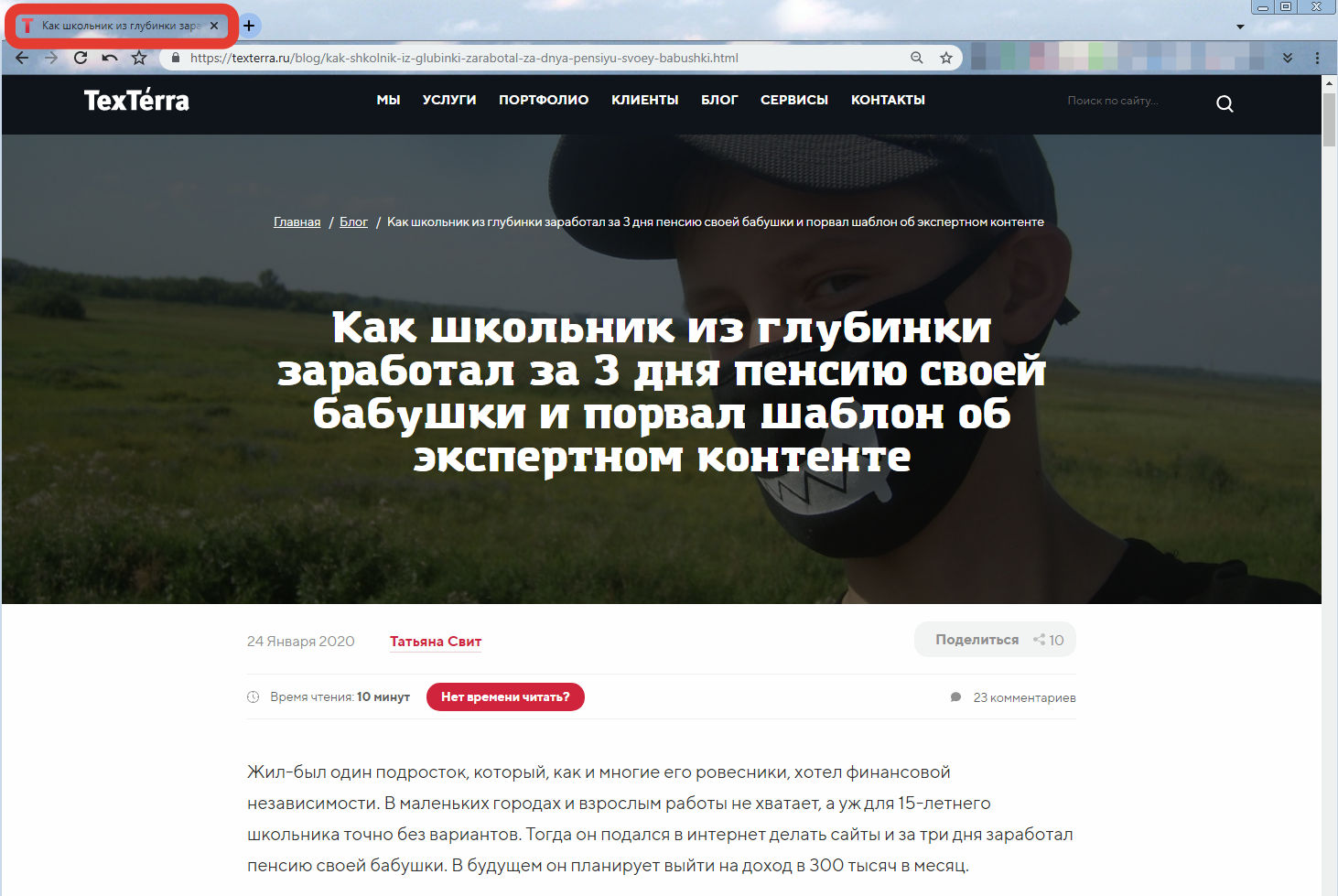
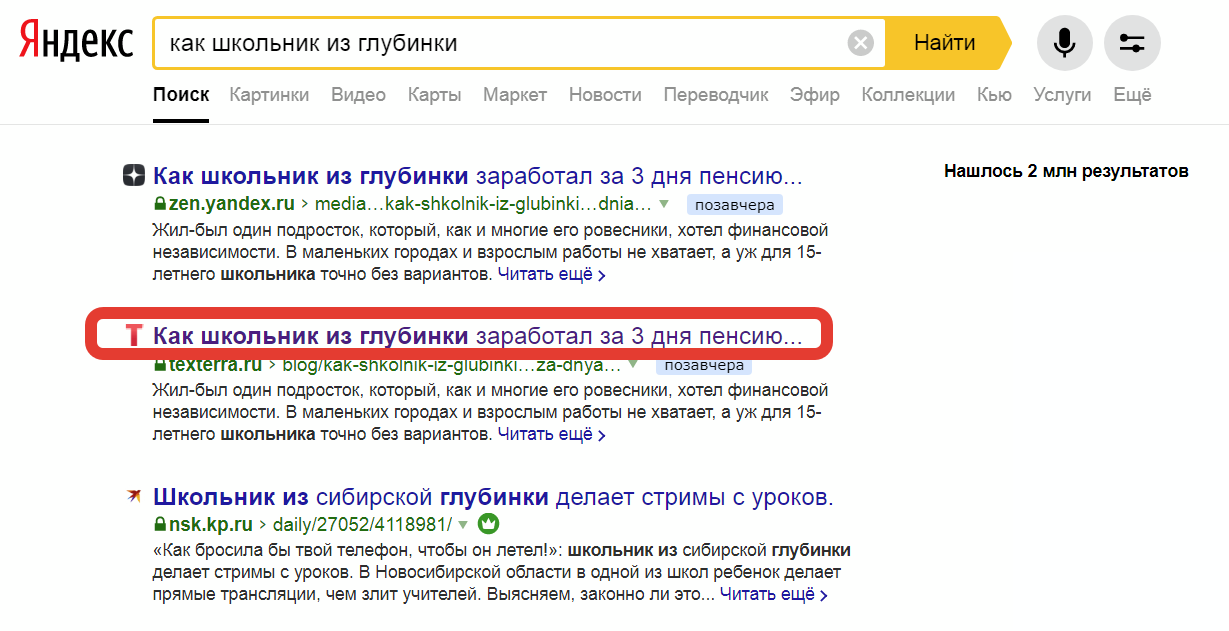
Тег <title> очень похож по выполняемым функциям на <h1>: это тоже заголовок страницы. Пользователь может видеть <title> в строчке вкладки браузера и в сниппете поисковой выдачи.


Title в названии вкладки браузера и в сниппете
Часто заголовок текста и тайтл делают одинаковыми, хотя функции у них разные. Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h1) всегда виден читателю целиком и может быть любой длины.
Как обозначить заголовок на практике
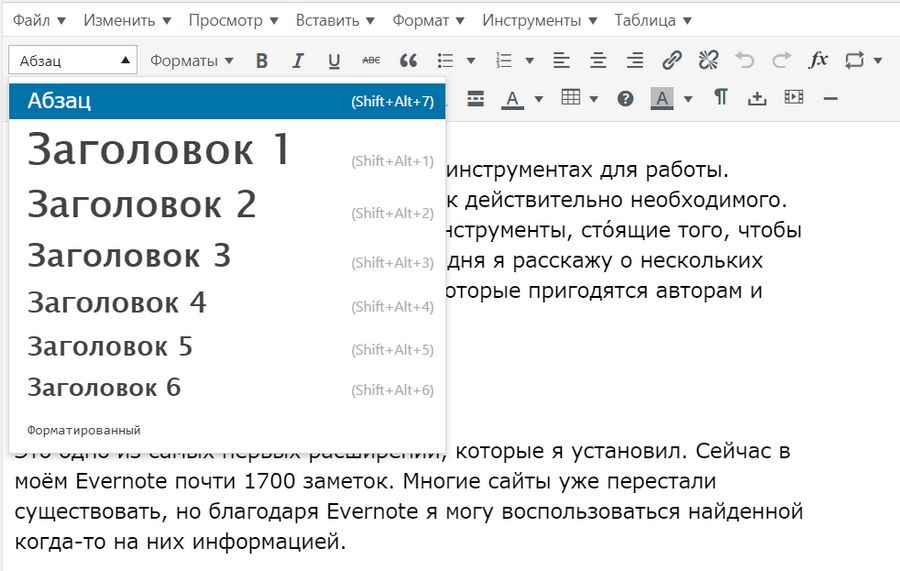
Все популярные CMS располагают инструментами, с помощью которых создаются заголовки. В WordPress вы просто выделяете текст заголовка, а затем из выпадающего списка выбираете нужный вариант или используете горячие клавиши. CMS сама проставляет теги в код страницы, при этом к заголовку применяются соответствующие визуальные стили – шрифт, размер, цвет и так далее.
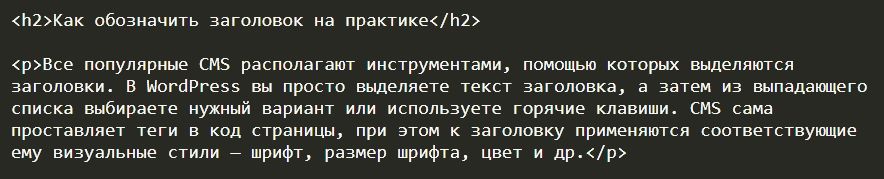
Второй вариант – обозначить заголовки тегами в коде: перед заголовком ставится открывающий тег, а после заголовка – закрывающий, который обозначается косой чертой:
Визуальное оформление заголовков
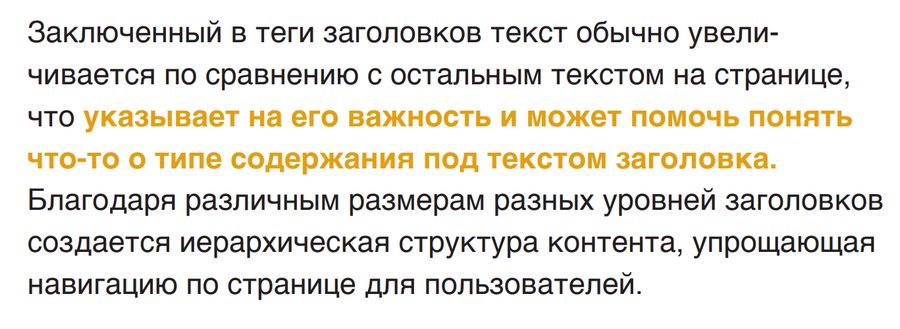
Читатель и поисковики видят текст по-разному: для читателя заголовок – это строка, выделяющаяся на фоне основного текста; для поисковика – текст, заключенный между открывающим и закрывающим тегами.
Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне. Но бывает и такое, что фраза, набранная крупным шрифтом, не воспринимается поисковым роботом как заголовок.
Важно не устраивать путаницу:
- не используйте теги заголовков для выделения текста;
- проследите, чтобы заголовки выглядели как заголовки, а не как обычный текст, выделенный жирным шрифтом: такое часто происходит с заголовками низшего уровня, начиная с <h4>.
Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта.
Ошибки в использовании тегов
Если для вас важно, как ваш сайт ранжируется поисковиками, не допускайте ошибок в использовании тегов. Вот их список:
- несколько заголовков <h1> на одной странице;
- нарушение иерархии заголовков, например внутри раздела <h3> использован тег <h2>;
- применение тегов не к тексту, а к другим элементам – например к изображениям.
Грубые ошибки в использовании тегов приводят к тому, что браузер неправильно отображает страницу. Одна из причин в том, что они по-разному интерпретируют нестандартный код. Особенно это касается браузеров устаревших версий, которые не поддерживают HTML5. В результате заголовки могут отображаться совсем не так, как задумано, и это запутает читателя.
Запомним главное
Заголовки и подзаголовки на странице структурируют текст, выделяют главную мысль и помогают читателю быстро и правильно интерпретировать информацию. Читабельность улучшает пользовательский опыт и поэтому учитывается поисковыми системами: они ранжируют удобные для чтения страницы выше.
Чтобы найти на сайте ошибки, необходимо проверить его самостоятельно, пользуясь инструментами проверки валидности HTML или заказав SEO-аудит у профессионалов, которые проверят ресурс на соответствие требованиям поисковиков.
Читатель отличает заголовки визуально, а для поисковиков они выделяются тегами <h1> – <h6>. Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Используя на своем сайте теги <h1> – <h6>, вы повышаете его качество с точки зрения SEO и заботитесь о читателе.