Простыми словами, Interaction to Next Paint (INP) — это числовой показатель, демонстрирующий отклик веб-страницы на взаимодействие.
Чем ниже будет INP, тем отзывчивее и быстрее страница в плане ответа на запросы пользователя. Соответственно, чем выше, — тем медленнее сайт и тем хуже для пользователя (пример: нажимаешь кнопку и ничего не происходит).
Отслеживая INP, можно найти проблемные места и улучшить сайт, повысить вовлеченность пользователей, прокачать конверсионность страниц.
Почему INP важен для коммерческих и контентных сайтов
Сайт, который не реагирует на действия пользователей, — бесполезен и даже опасен для репутации бренда. В 2023 году пользователи ожидают от сайтов и других веб-приложений отклика, близкого к реальному времени!
Сайт с высокими показателями INP, с большей вероятностью, будет удерживать пользователя эффективнее и дольше, и такая страница будет лучше конвертить.
Александр Белов, ведущий аналитик TexTerra:
«INP — это очевидный шаг в сторону поведенческих факторов и, с учетом всех патентов от Google, скоро нас ждет еще больше подобных нововведений. Сам показатель INP рассчитывается по действиям (щелчок мышью, прикосновение к устройству с сенсорным экраном, нажатие клавиши на физической или экранной клавиатуре) — что позволяет более точно определять время отображения важных элементов интерфейса, а самое главное — отклик на них. Поскольку одно дело отобразить что-то на экране, а другое — предоставить не просто работающий, но и быстрый функционал».
Как работает Interaction to Next Paint
INP рассчитывается очень просто: путем деления общего количества пользователей, взаимодействующих с сайтом в течение первых пяти секунд, на общее число пользователей, посетивших сайт.
Взаимодействие — это клик по ссылке, скролл страницы, заполнение формы и ее отправка.
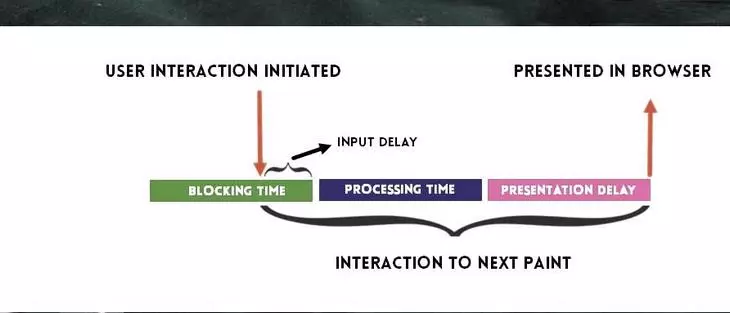
INP измеряет, как долго пользователям приходится ждать между выполнением какого-либо действия и появлением результата на странице. Другими словами, INP показывает отзывчивость сайта.
Чем ниже значение INP — тем более производительный сайт. Взаимодействие с элементами на странице и отрисовка результата — максимально быстрые, значит, пользователь точно задержится на странице.
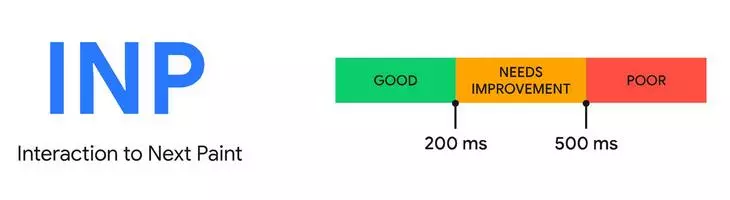
Хорошее значение INP находится в диапазоне от 75 до 150 миллисекунд:

- На уровне 200 миллисекунд и ниже — страница обладает хорошей отзывчивостью.
- Выше 200 и ниже 500 миллисекунд — скорость отклика страницы нуждается в улучшении.
- Выше 500 миллисекунд — страница имеет плохую отзывчивость.
Факторы, которые влияют на Interaction to Next Paint
INP учитывает время, затрачиваемое браузером на:
- Обработку JS.
- Выполнение обработчиков событий.
- Перерисовку DOM после изменений.
- Перерисовку стилей.
- Рендеринг результатов взаимодействия.

Таким образом, тщательный анализ INP позволяет выявить типичные косяки кривых сайтов:
- Чрезмерное время выполнения JavaScript.
- Неоправданно большое количество изменений в DOM.
- Усложнение стилей.
- Низкая производительность сети, замедляющая работу ресурсов страницы.
Александр Белов, ведущий аналитик, TexTerra:
«Отслеживание INP с течением времени — очень полезно. Ведь анализ этой метрики поможет определить регресс производительности, который в общем ухудшает пользовательский опыт.
Не стоит анализировать INP изолированно, проверяйте показатель вместе другими метриками: LCP (Largest Contentful Paint) и FID (First Input Delay). В совокупности они дадут вам целостное представление об отзывчивости и производительности вашего сайта.
Создавая сайты, мы уделяем этому особое внимание . Вот здесь title="Reddit — тяжелый сайт. Высокий трафик, проблемы с инфраструктурой, производительность CDN и сетевые факторы. Но INP — не страдает" alt="Reddit — пример хорошего INP" width="730" height="372".
Как повысить INP на своем сайте
Совет банален, но для повышения INP нужно много и долго работать. Главная задача — оптимизация скорости отклика веб-страницы. Помните, что показатель использует для замера скорости реакции сайта на действие. А это значит, что нужно заняться:
- Минимизацией ненужных стилей;
- Минимизацией HTML;
- Минимизацией JS;
- Сокращением HTTP-запросов;
- Минимизацией размеров файлов изображений;
- Добавлением кэширование браузера;
- Настройкой CDN.
Вот 7 конкретных действий, которые позволят снизить INP на любом сайте, как минимум, в два раза:
- Уберите весь ненужный JS и сократите выполнение обязательного кода — неоптимизированный JS повышает Interaction to Next Paint. Удалите ненужные скрипты и оптимизируйте те, которые вам нужны.
- Отложите выполнение JS-кода за пределами экрана — для отсрочки выполнения можно включить т.н. “ленивую загрузку”. LazyLoad позволит загружать JS в фоновом режиме после рендеринга страницы.
- Минимизируйте смещения макета — сдвиги макета происходят, когда элементы изменяют размер или перемещаются во время загрузки страницы.Все перечисленное негативно влияет на метрику Interaction to Next Paint. Запустите DevTools, например, все смещения макета будут у вас на ладони.
- Размещайте контент локально — локальное размещение изображений, скриптов и стилей на собственном сервере снизит Interaction to Next Paint.
- Включите Service Workers, Keep-Alive и TCP Fast Open в браузере — это поможет понизить INP.
- Кэшируйте ресурсы — в первую очередь, речь идет об изображениях и скриптах, ведь они всегда обладают продолжительным временем кэширования. Цель: быстрая загрузка таких файлов из кэша.
- Сократите до минимума все соединения — чтобы найти непроизводительные и медленные соединения, используйте соответствующие инструментальные средства. Если удалить соединения нельзя — пытайтесь объединить их.
Сокращение времени выполнения JavaScript, оптимизация CSS и загрузки изображений — самые действенные методы снижения Interaction to Next Paint
Где и как проверить. Что учитывать при измерении INP
Для проверки INP осенью 2023 года можно использовать, как минимум, пять инструментов:
- Тест DebugBear.
- Google PageSpeed Insights
- Расширение Site Speed для Google Chrome.
- Google Search Console.
- Web Vitals library.
Кстати, многие сервисы для мониторинга производительности фронтенда уже имеют отслеживание INP (Lighthouse, Web Vitals, Speedline, SpeedCurve).
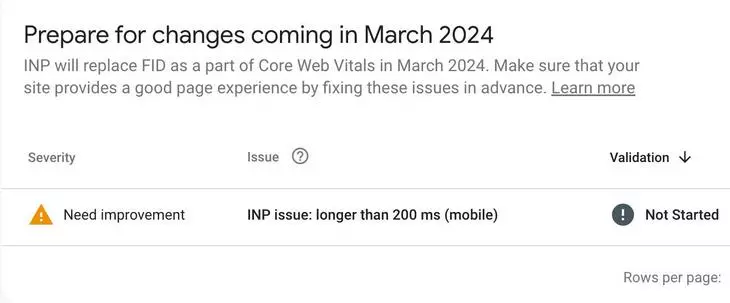
Также, если у вашего сайта слишком высокое время Interaction to Next Paint, вы увидите это в панели Google Search Console:

Измеряя и отслеживая метрику важно учитывать ее особенности:
- На INP влияет производительность как фронт- так и бэкенда сайта. Оптимизация кода и ресурсов — вот ключ к снижению показателя.
- Модульные тесты — отличный метод измерения и отслеживания INP во времени. Так вы сможете найти регресс производительности на раннем этапе.
- INP можно замерять не только на веб-страницах, но и в других веб-приложениях.
- INP нацелен на короткий промежуток времени (около 100 мс). Именно в этот период пользователи воспринимают действия как мгновенные. После 100 миллисекунд — задержки становятся заметными.
Александр Белов, ведущий аналитик, Теx Terra:«Настройка кэширования на сайте может значительно улучшить INP — за счет исключения задержек при повторных взаимодействиях. Но при этом очень важно вовремя аннулировать кэш!».
Бонус: в чем разница между показателями INP и Time on Page
Не стоит путать INP с Time on Page. Хотя оба показатели и применяются для замеров вовлеченности пользователей на сайте. Однако, между этими двумя показателями существуют некоторые ключевые различия.
Метрики INP и Time on Page измеряют совершенно разные вещи:
- Interaction to Next Paint — измеряет отзывчивость веб-страницы или иного веб-приложения после взаимодействия пользователя.
- Time on Page — измеряет, сколько времени пользователь проводит на конкретной странице. Отслеживает общее время с момента загрузки страницы до момента перехода пользователя на другую страницу.
Главное, что отличает обе метрики:
- Interaction to Next Paint:
- Фокусируется на быстродействии после взаимодействия;
- Измеряет время от момента взаимодействия до следующего действия пользователя;
- Показывает, насколько быстро или с задержкой происходит взаимодействие;
- Ценные сведения могут дать и отдельные показатели INP для конкретных взаимодействий (например, INP отправки формы).
- Time on Page:
- Фокусируется на времени, которое пользователь провел на конкретной странице.
- Показывает, насколько интересен контент на странице.
Оба показателя могут быть полезны, но они измеряют разные (хотя иногда и связанные) аспекты пользовательского опыта. Так страница может иметь хороший показатель INP, но очень низкий показатель Time on Page — если пользователи быстро теряют интерес к ней после загрузки.
Сценарий наоборот также возможен: страница может иметь высокий показатель Time on Page, но низкий INP (если взаимодействие с пользователем происходит с задержкой, несмотря на интересный контент).
Коротко о главном
- Метрика придумана Google.
- Измерение INP производится благодаря API Navigation Timing, который есть во всех браузерах.
- INP ориентирован только на измерение отзывчивости на ввод.
- Приложения на базе React часто имеют более высокие значения INP. Ведь React перестраивает виртуальную DOM — после изменения состояния.
- На INP влияет не только JS-код, но и другие ресурсы (стили, изображения, медиаконтент). Оптимизация этих ресурсов (через сжатие, минимизацию кода и настройку кэширования) может снизить INP.
- Сетевая задержка для внешних ресурсов — это плохо. Повышение производительности сети, использование CDN или более ранняя загрузка критически важных ресурсов = лучший INP.
- INP коррелирует с показателем Time to Interactive (TTI) (но не совпадает с ним). TTI — учитывает только загрузку содержимого, расположенного выше страницы, а не только следующую за пользовательским взаимодействием отрисовку.
Читайте также:

