Совет № 1: узнайте секрет эффективности интерактивной графики
Человек воспринимает визуальную информацию в 60000 раз быстрее по сравнению с текстом. Вот еще несколько факторов, определяющих эффективность инфографики:
- Почти половина нейронов головного мозга человека задействованы в обработке визуальной информации.
- 70 % сенсорных рецепторов находятся в глазах.
- Сегодня человек ежедневно потребляет в 5 раз больше информации, чем в середине 80-х годов XX столетия.
- Среднестатистический посетитель сайта читает только 28 % слов, которые опубликованы на странице.
- Инфографика помогает преодолеть защиту от информационного шума, так как визуальный контент на 80 % увеличивает мотивацию посетителя читать ваш материал.
- Медицинские специалисты установили, что человек усваивает только 70 % информации из инструкций лекарственных средств, которые содержат только текст. Если в инструкцию добавить картинки, человек усваивает 95 % информации.
- Люди выполняют инструкции с иллюстрациями на 323 % лучше, чем инструкции без иллюстраций.

- Человек запоминает 10 % информации, которую слышит. Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
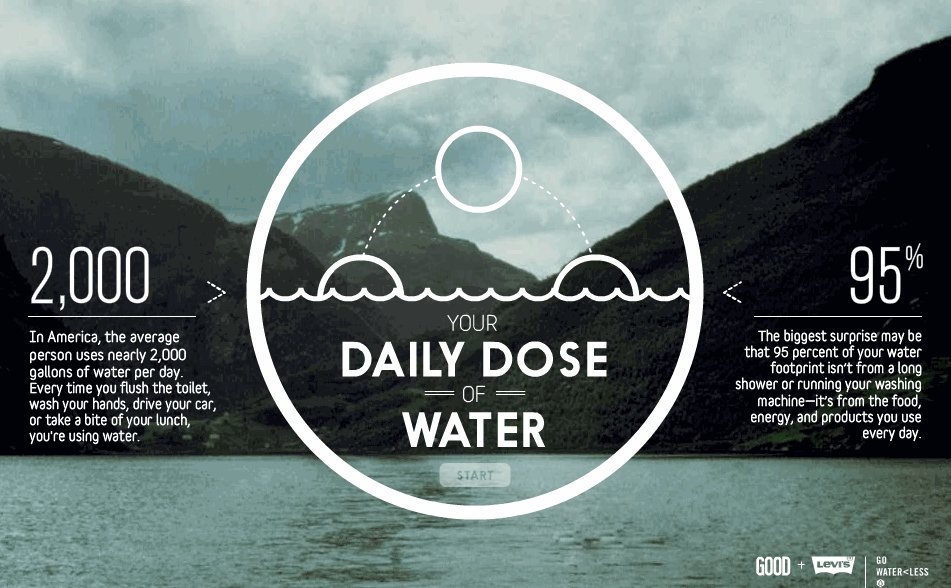
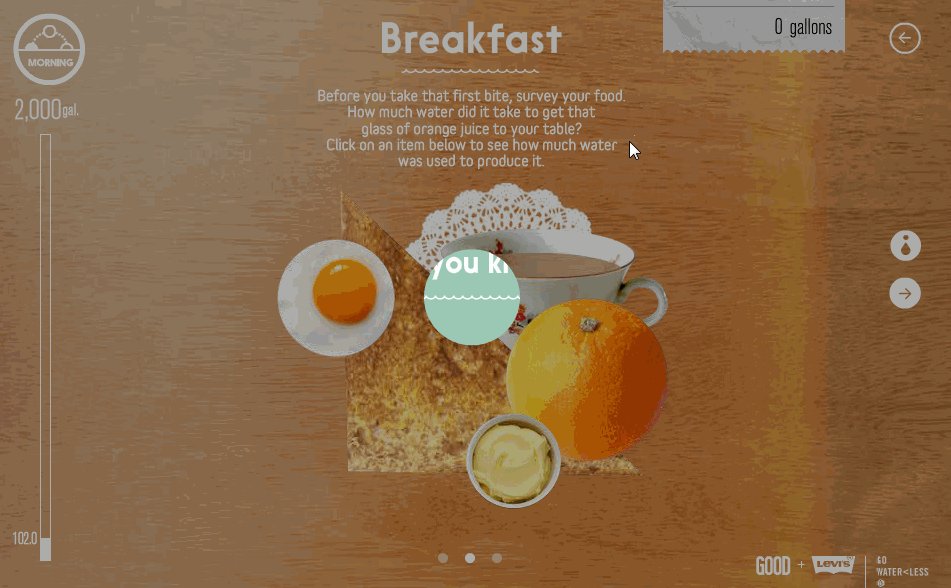
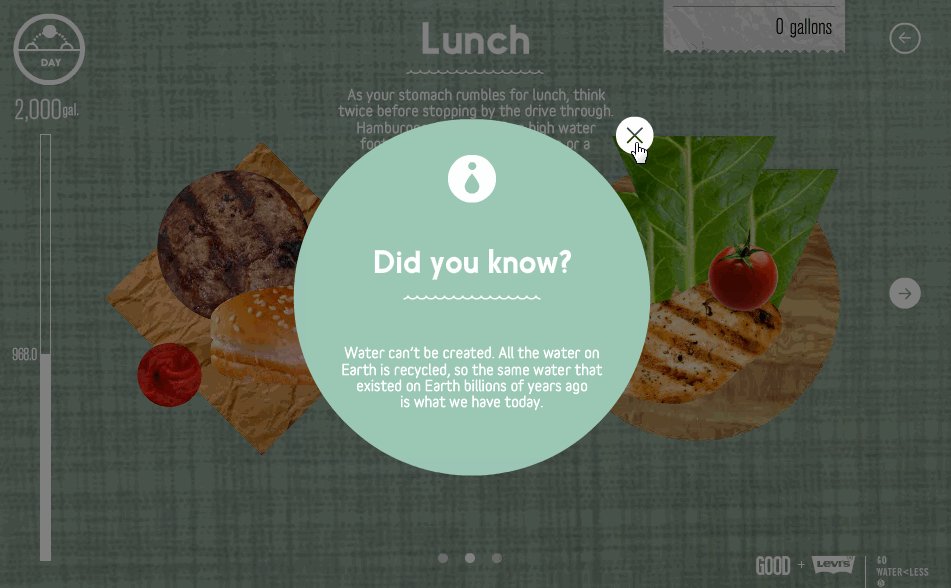
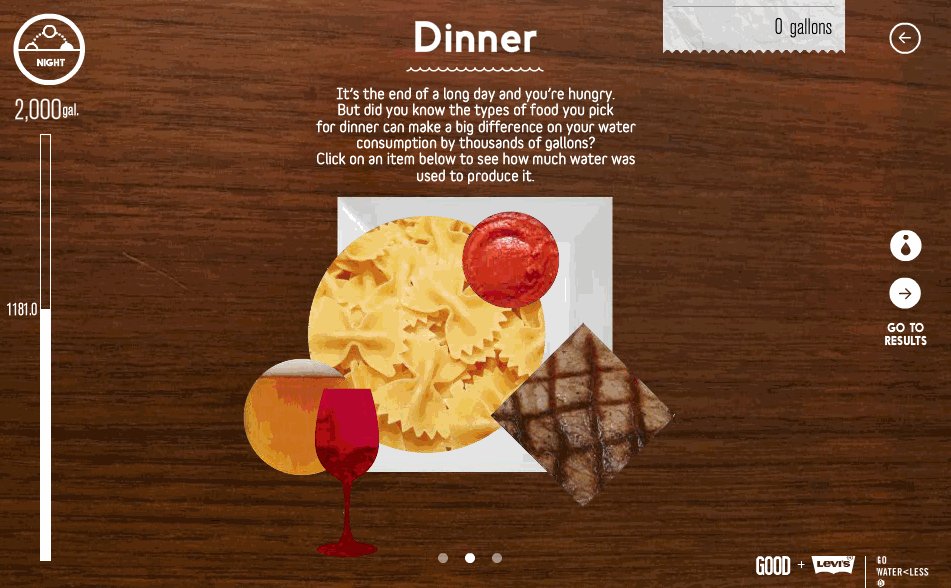
Обратите внимание на последний фактор. Люди запоминают 80 % того, что видят и делают. В этом случае объединяются два канала восприятия информации: визуальный и кинестетический. Секрет эффективности интерактивной инфографики как раз заключается в активации визуального и кинестетического канала восприятия.
Иными словами, интерактивная инфографика заставляет человека совершать какие-либо целенаправленные действия во время чтения. Это значительно облегчает передачу и усвоение информации.
Совет № 2: заставьте пользователя прокручивать страницу
Многие интернет-пользователи страдают от гиподинамии. Раз уж они не хотят делать зарядку и гулять по парку, заставьте их хотя бы двигать пальцем. Это повысит интерактивность вашей графики.
С помощью скроллинга пользователь может активировать анимацию и переходить от слайда к слайду. В этом случае он точно докрутит инфографику до конца, так как ему будет жалко бросать начатое на полпути. Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.
Совет № 3: используйте пагинацию
Пагинация — это структурирование информации с помощью страниц. Этот способ повышения интерактивности графики практически не отличается от скроллинга. Чтобы просмотреть следующую страницу, пользователю придется пошевелить пальцем и нажать на клавишу мыши.
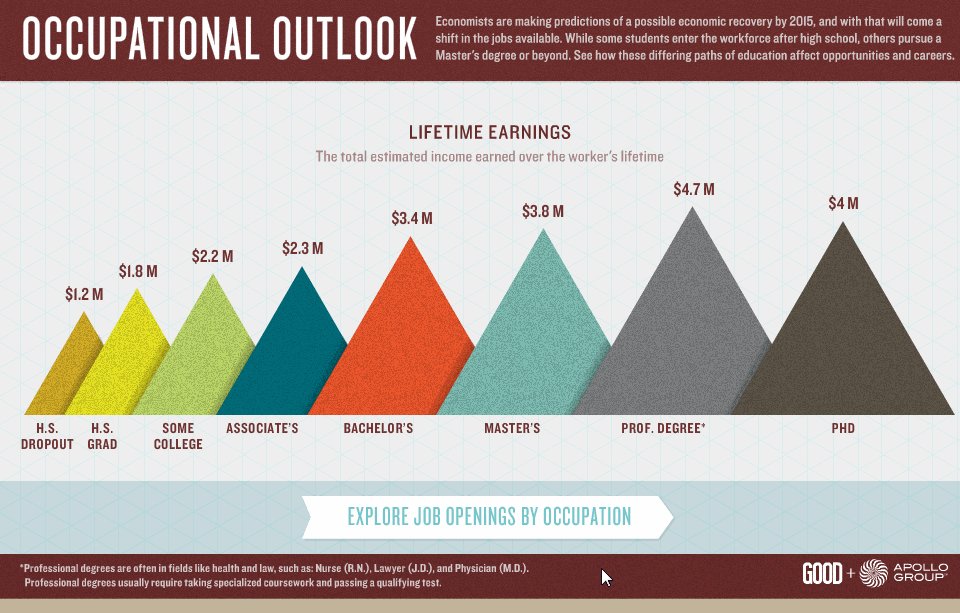
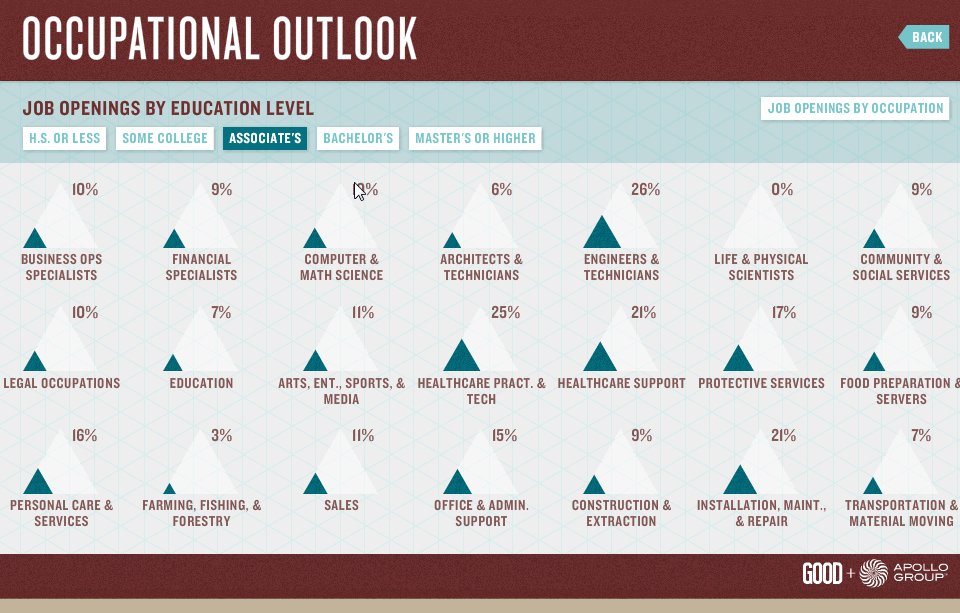
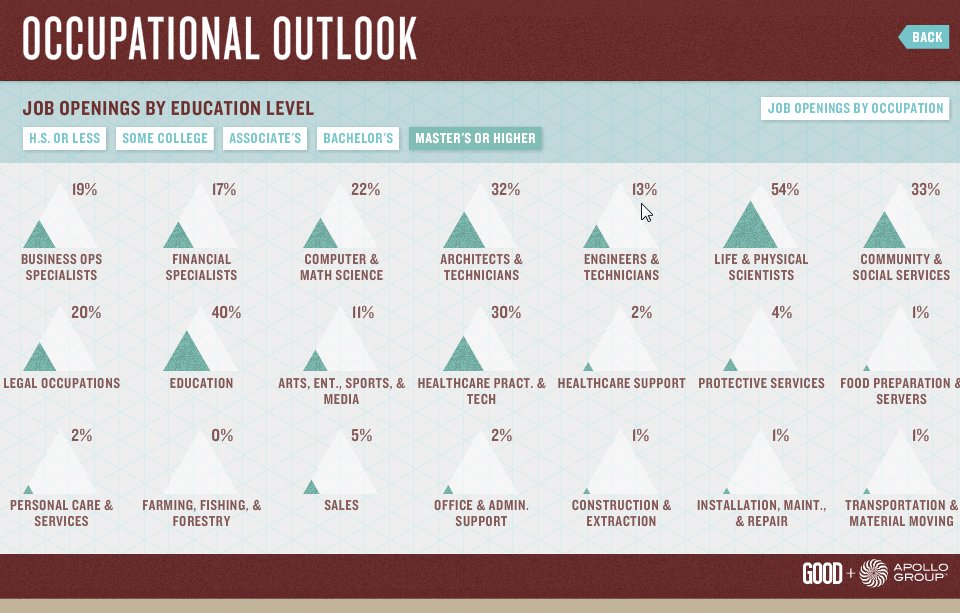
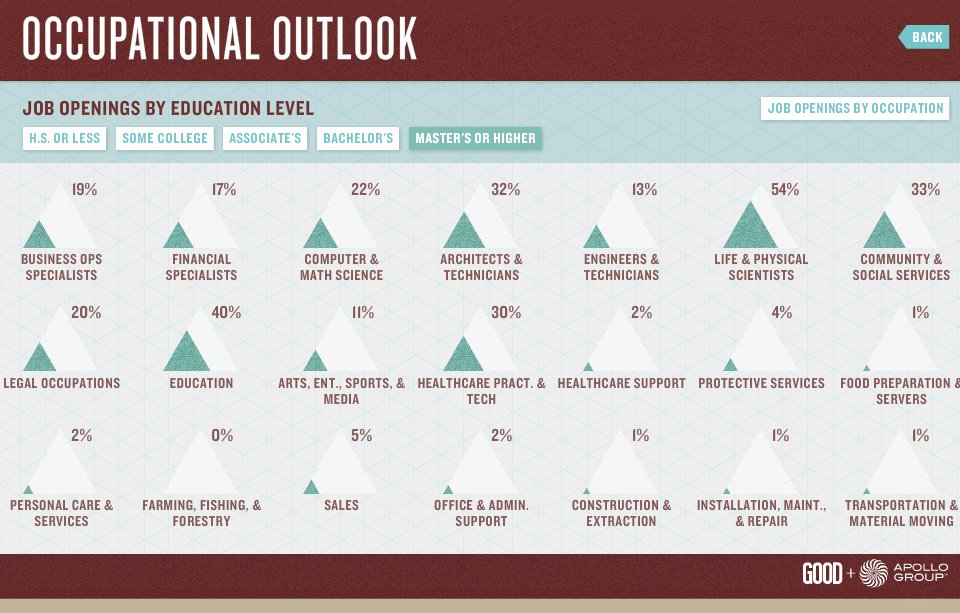
Обратите внимание на инфографику, приведенную чуть ниже. Ее создатели использовали пагинацию и другие способы повышения интерактивности. Чтобы посмотреть ее целиком, кликните по картинке.
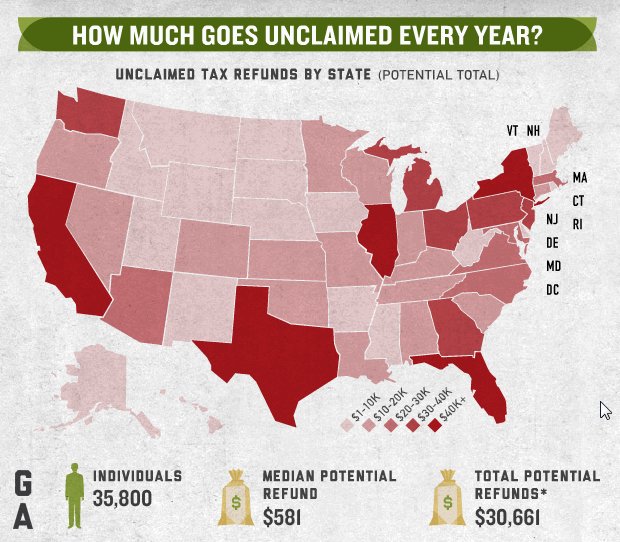
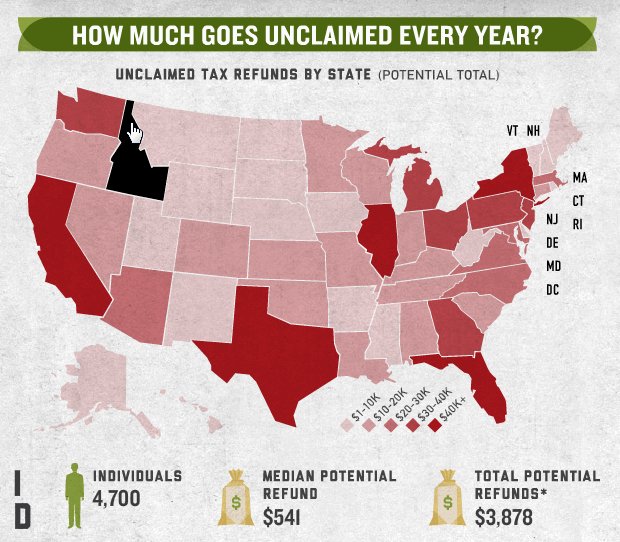
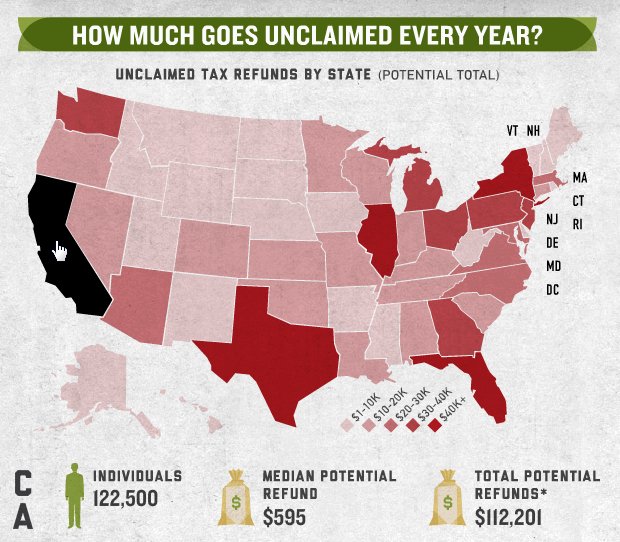
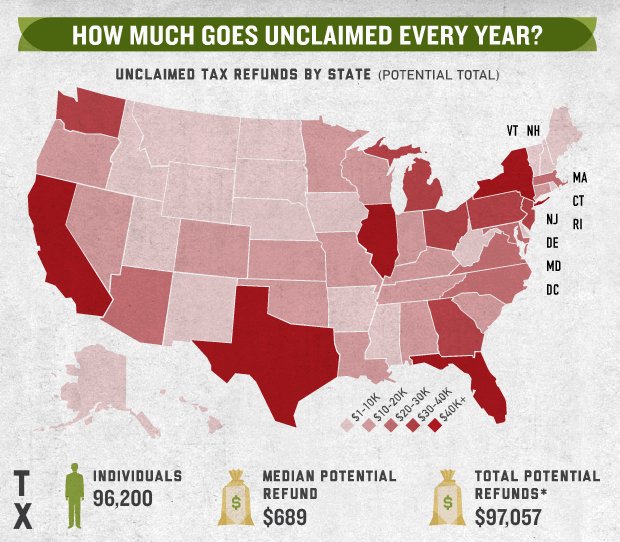
Совет № 4: Позвольте пользователям выделять элементы графики и получать дополнительную информацию
Лучшие образцы инфографики представляют собой один небольшой график, который можно читать часами. Это достигается благодаря возможности выделения элементов и получения сведений о них.
Чуть ниже приведен пример реализации этого решения. Информация о величине невостребованного возмещения по налогам в разрезе штатов могла бы занять 50 слайдов. Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.
А создатели следующей графики объединили два подхода: пагинацию и выделение элементов графики для получения дополнительных сведений. Чтобы посмотреть ее целиком, кликните по картинке.
Совет № 5: позвольте получать дополнительные сведения с помощью кликов
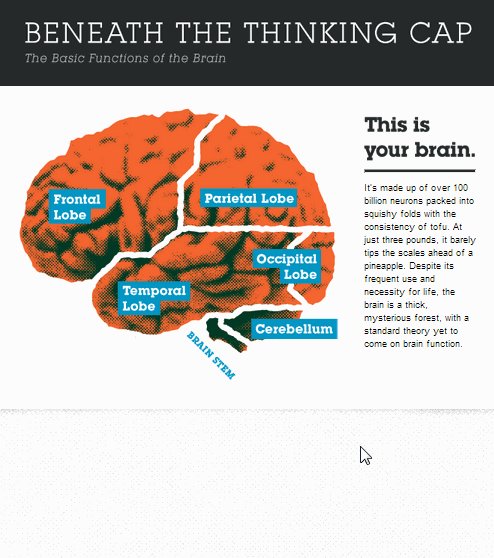
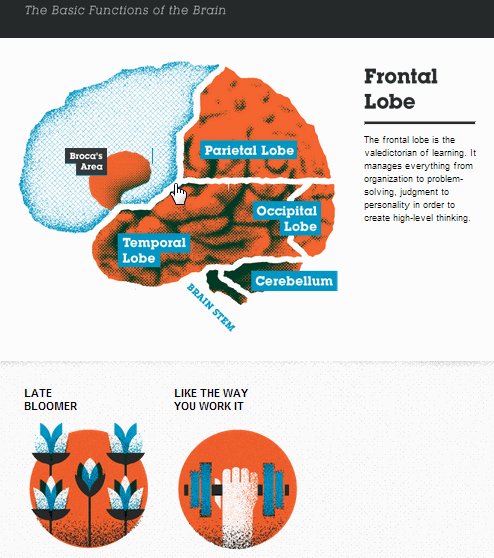
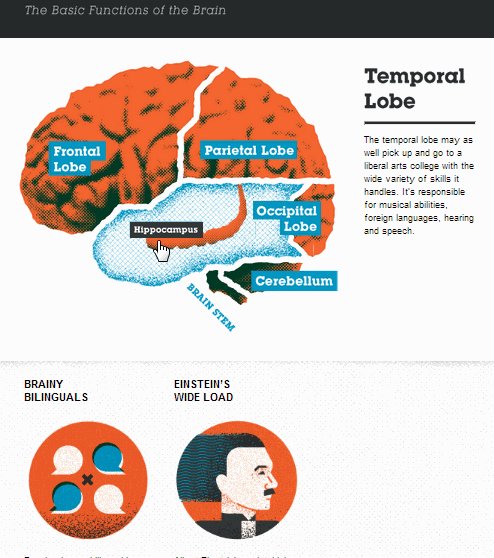
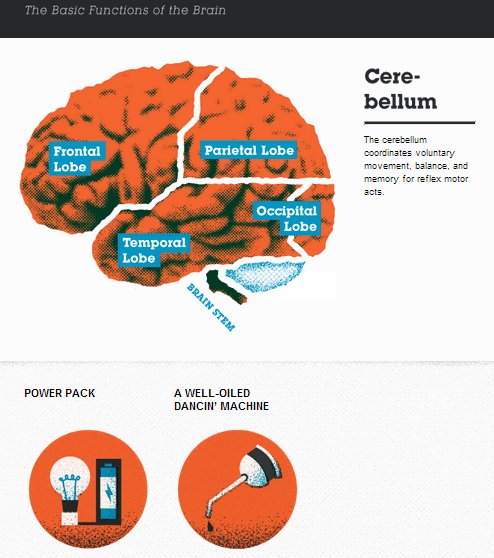
Это еще один простой и эффективный способ заставить пользователя действовать ради получения необходимых сведений. Создатели интерактивной карты мозга стимулируют пользователей нажимать на рисунок мозга и читать о функциях его отделов.
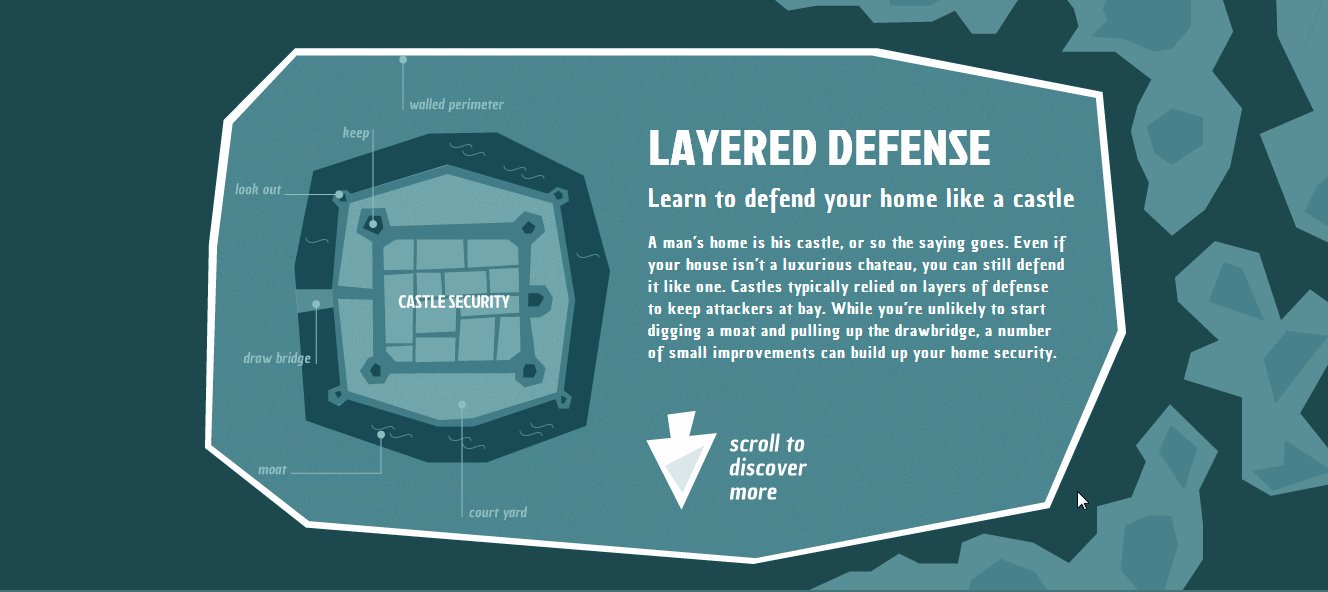
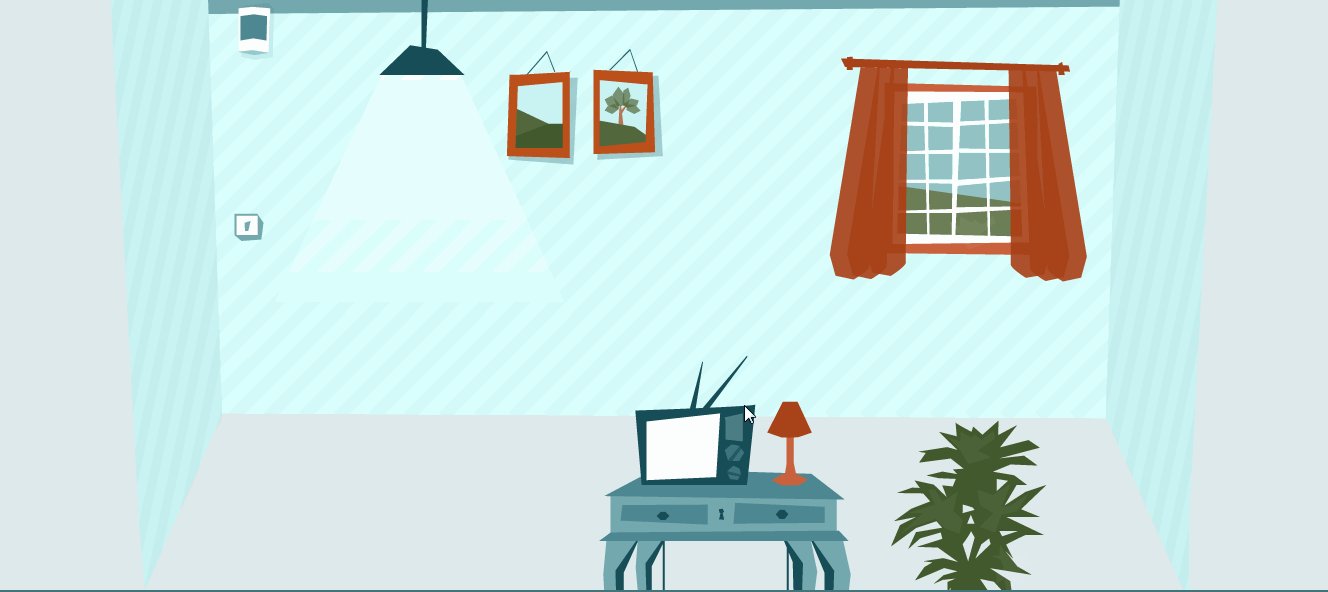
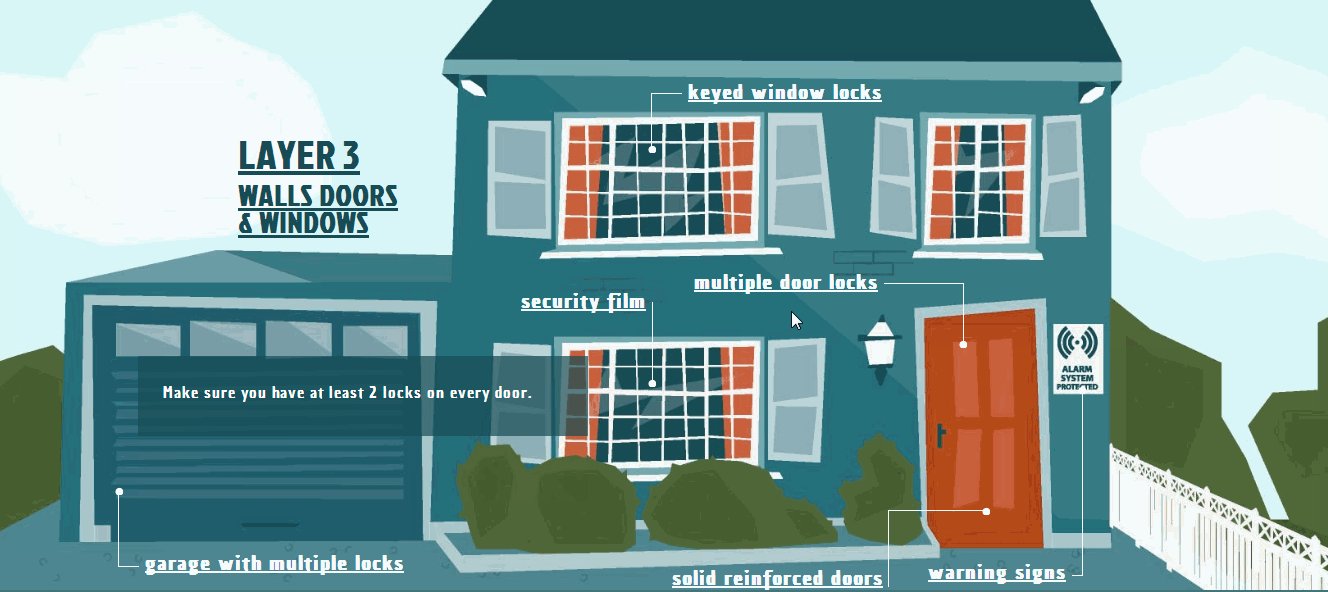
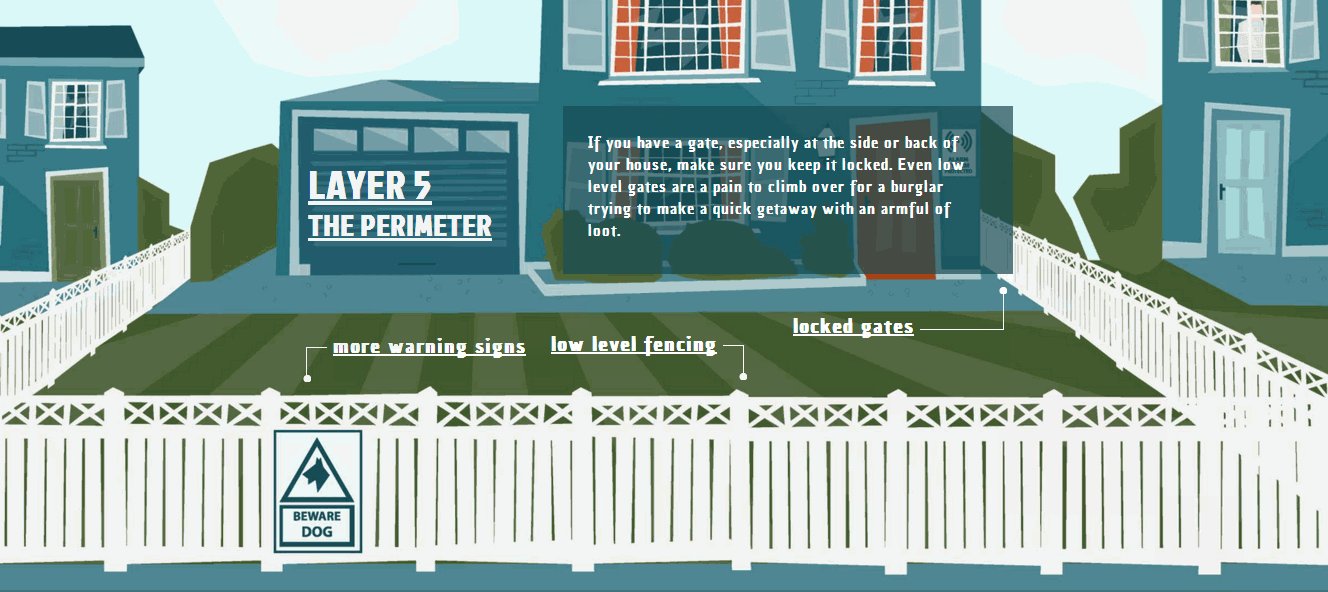
Создателям инфографики о безопасности жилья удалось объединить клики и скроллинг. В результате получился познавательный интерактивный гайд для домовладельцев.
Совет № 6: используйте данные о клиенте
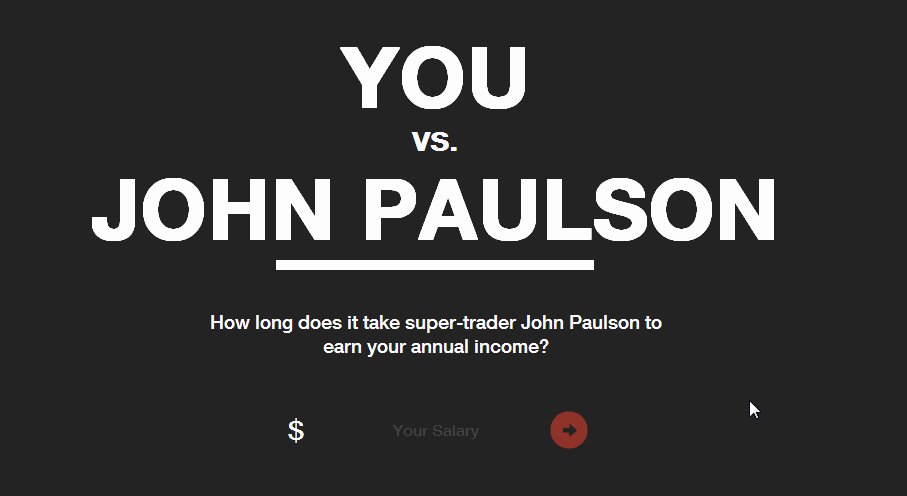
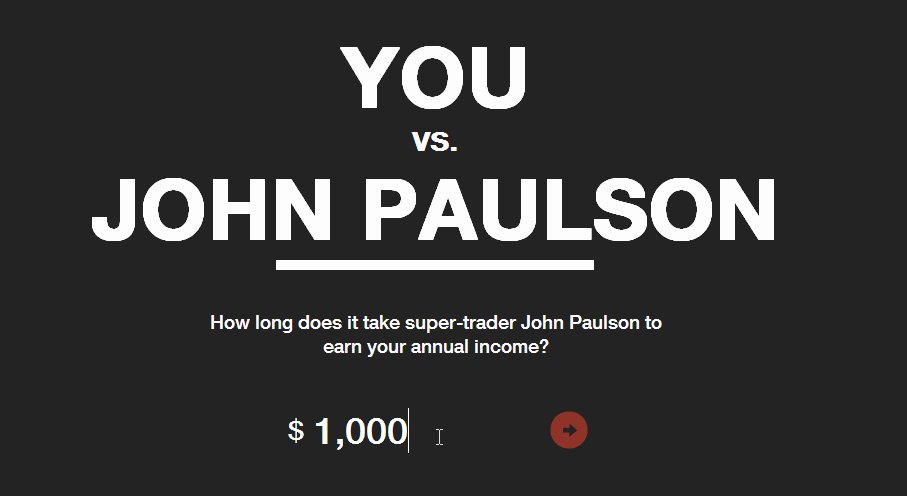
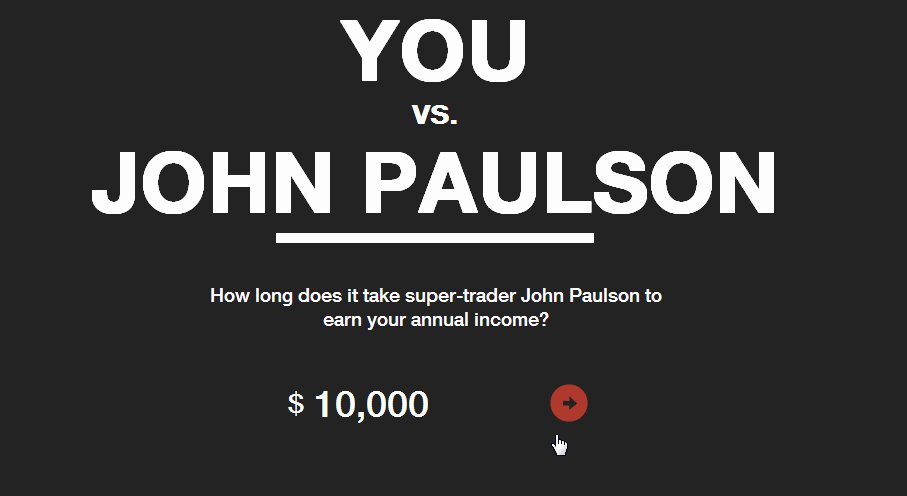
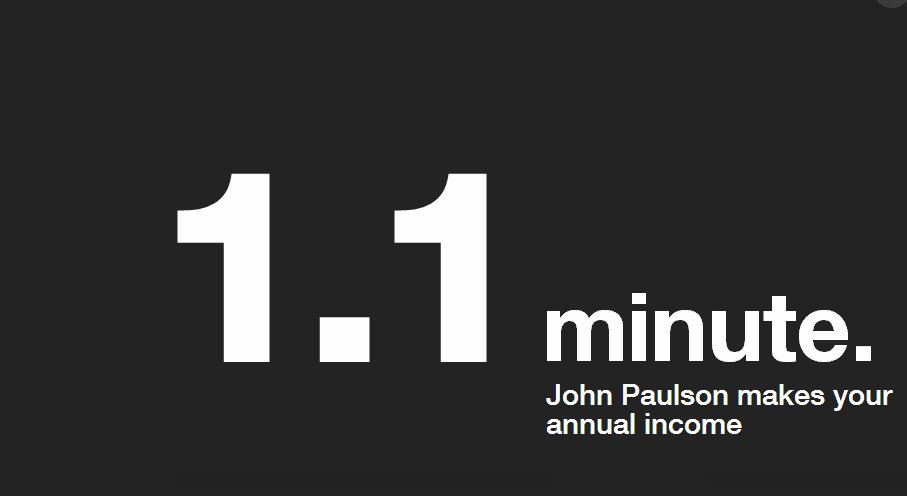
Попросите пользователя предоставить какие-либо сведения и используйте их в инфографике. Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.

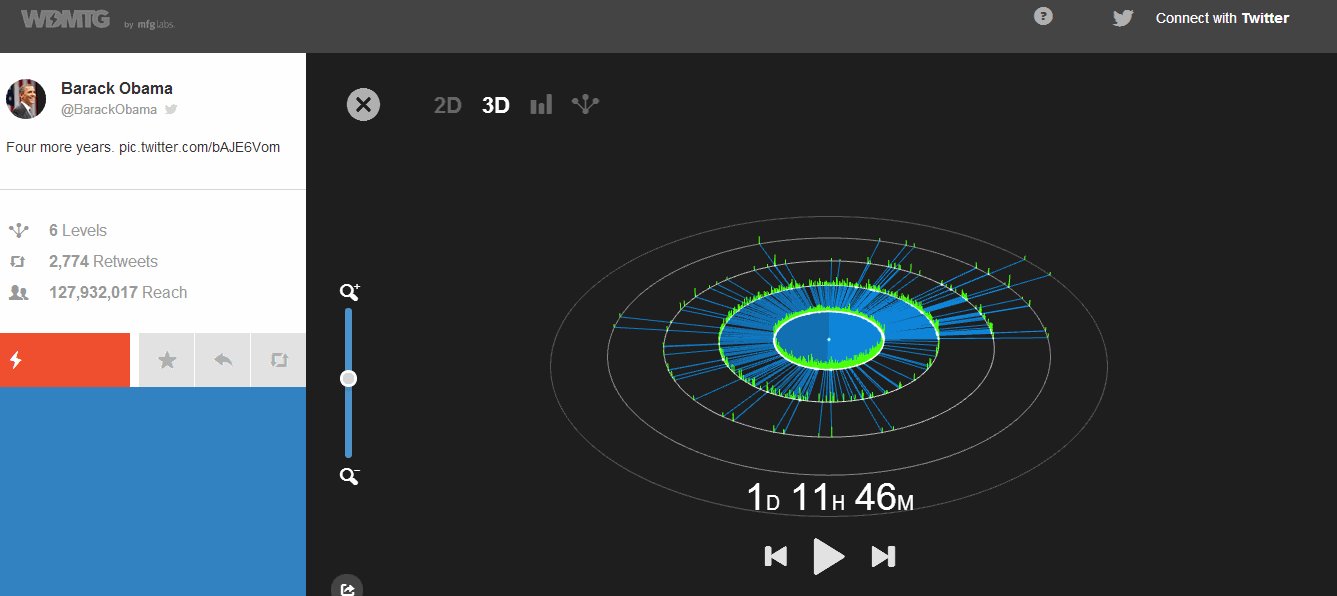
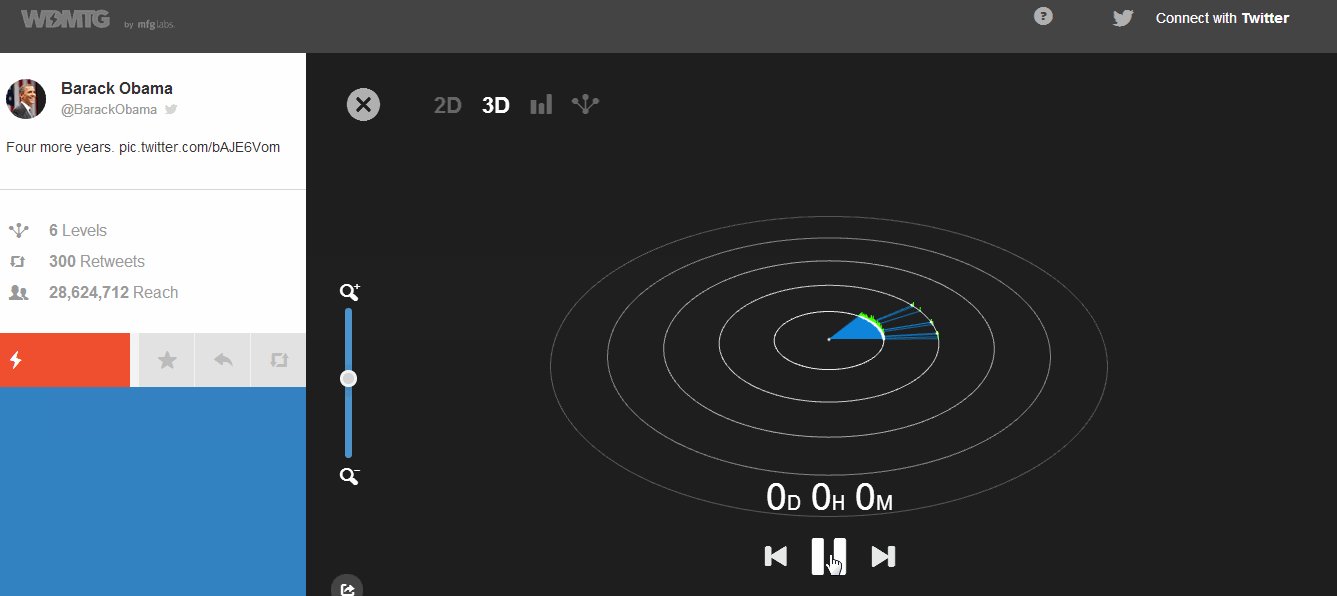
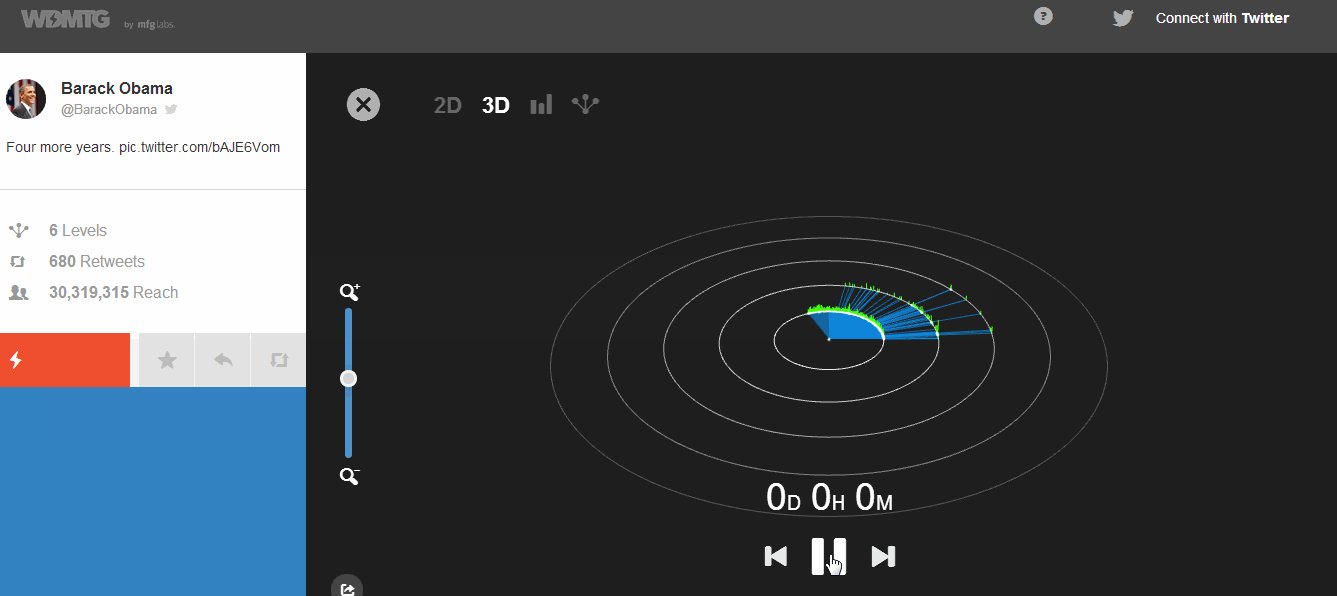
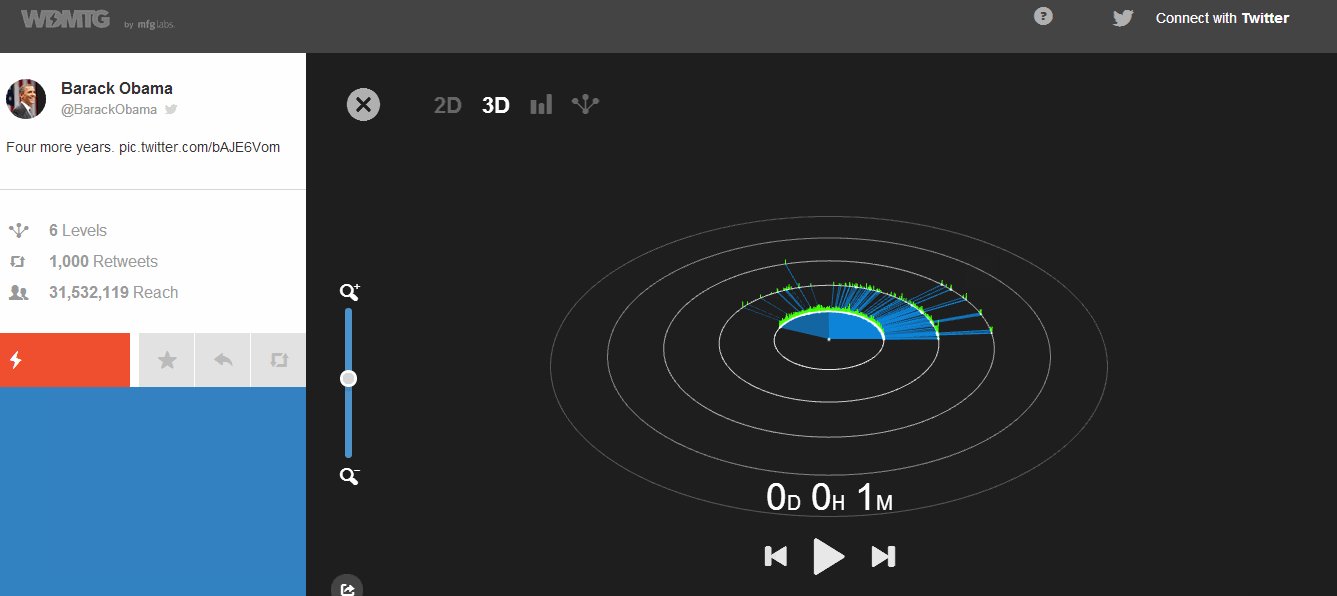
Вот еще один пример использования данных клиента. Веб-приложение создает графическую модель, которая показывает сферу распространения твитов того или иного пользователя сервиса микроблогов.

Совет № 7: изучите CSS3-переходы, трансформации, анимации, фильтры
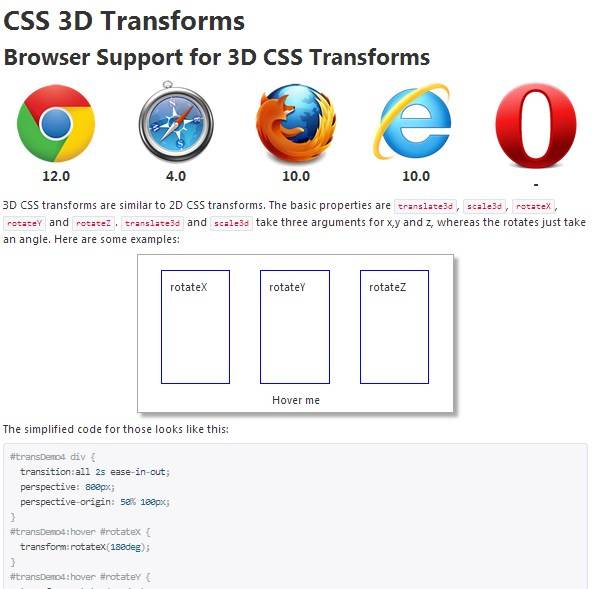
Рост популярности интерактивной инфографики коррелирует с аналогичным ростом числа руководств и учебников по CCS3-переходам, анимации и другим свойствам и возможностям. На этом англоязычном сайте вы найдете подробные обзоры и руководства по использованию CSS-переходов, анимации, трансформации включая 3D, а также фильтров. Полезную информацию на русском языке можно получить в онлайне-учебнике HTML5.

Совет № 8: попробуйте эти классные переходы
На этом сайте вы найдете коллекцию переходов, которую можно использовать при создании инфографики.

Совет № 9: воспользуйтесь библиотекой JavaScript для создания D3-объектов
Эта библиотека позволит вам анимировать данные множеством способов с помощью HTML, SVG и CSS. Библиотеку можно использовать абсолютно бесплатно. Кто знает о существовании этой библиотеки, никогда не станет создавать статичную графику.
Интерактивность нужна для вовлечения читателя
Самый простой способ вовлечения посетителя сайта — воспользоваться его любопытством и заставить покрутить колесико мышки. Однако по-настоящему интерактивная инфографика невозможна без действительно ценной и полезной информации. Помните об этом, создавая визуальный контент.
Адаптация материала 8 pro tips for creating interactive infographics by Luke Klum.