Обложку канала можно использовать не только как элемент оформления, но и как инструмент для повышения узнаваемости бренда, личности, рекламы внешних ресурсов, объявления акций, конкурсов и т. д.
В этом гайде я дам всю нужную информацию и покажу инструменты, которые упростят работу над баннером. Дальше – полная свобода творчества. Только вы решаете, как будете реализовывать свою идею.
Итак, поехали!
Требования к фоновому изображению
Перед тем как начать рисовать обложку, учитывайте, что на разных типах устройств загруженное на канал изображение будет отображаться по-разному. Поэтому нужно ориентироваться на размеры, которые предусмотрены видеохостингом:
- Рекомендованный размер картинки: 2560 x 1440 пикселей.
- Минимальный размер: 2048 x 1152 пикселей. Меньше YouTube загрузить не позволяет.
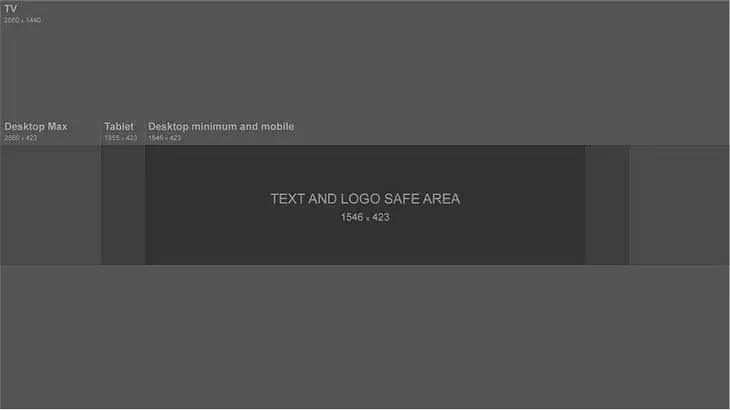
- Минимальный размер «безопасной области», отображаемой на любых устройствах: 1546 x 423 пикселей (мобильные устройства).
- Максимальная ширина с полным отображением «безопасной области»: 2560 x 423 пикселей (десктоп).
- Максимальный размер файла: 6 МБ.
Максимальное разрешение – 2560 x 1440 пикселей. Именно такого размера должна быть картинка, чтобы ее одинаково хорошо было видно как на ТВ, так и на мобильном телефоне.
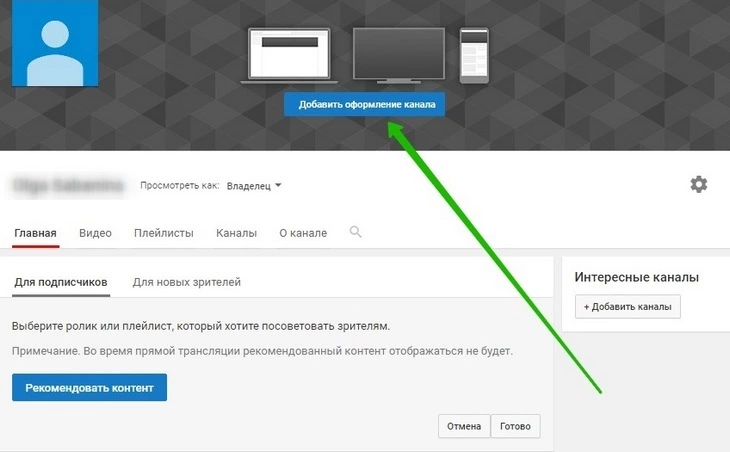
Вы можете в любой момент проверить отображение баннера на всех типах устройств. Для этого перейдите на свой канал и нажмите «Добавить оформление канала».

Добавлять или менять обложку и значок канала можно только с компьютера
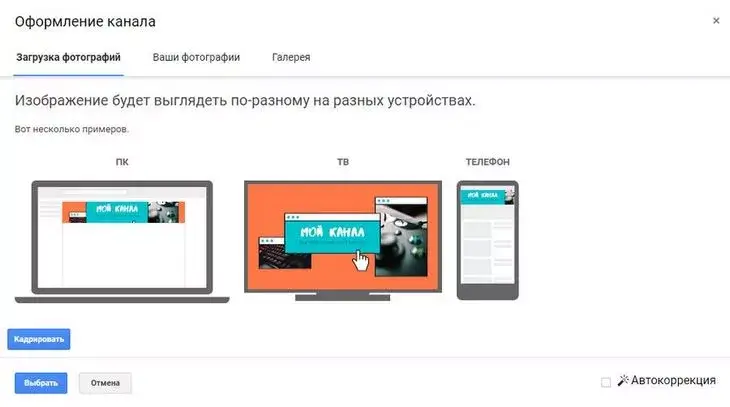
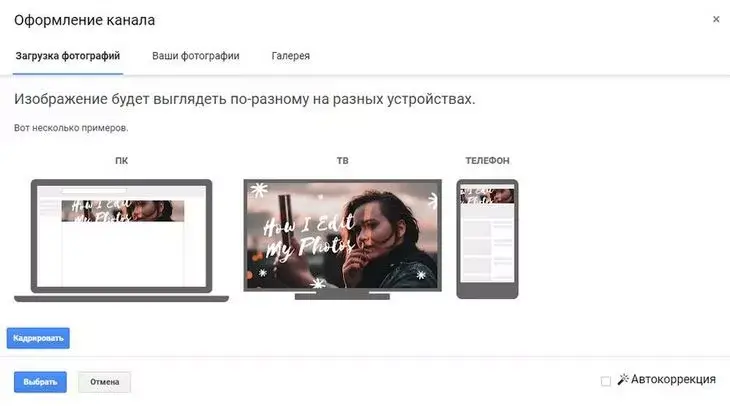
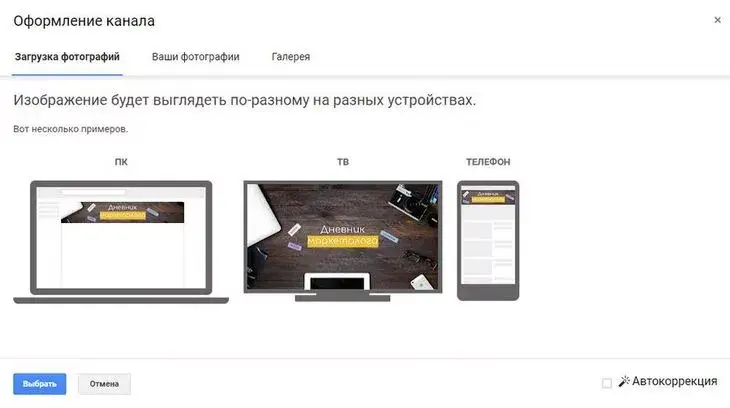
Выберите нужное изображение на компьютере, и сразу после загрузки в окне предварительного просмотра YouTube покажет, как будет отображаться обложка на ПК, ТВ и смартфоне.

Очень удобно и не нужно пользоваться сторонними сервисами
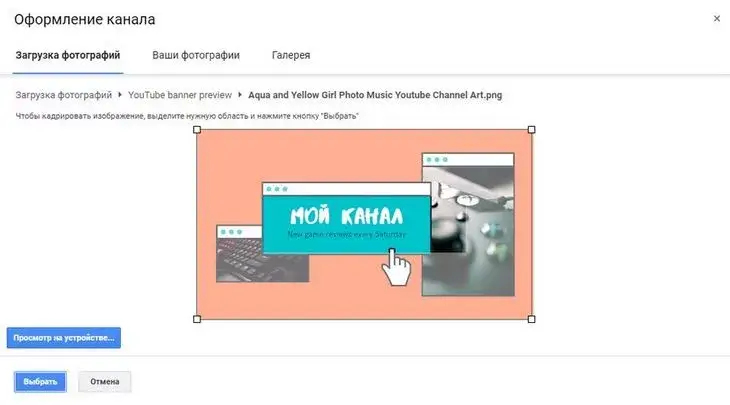
Если нажать «Кадрировать», можно увидеть, какая именно часть попадет в мобильное превью.

Возможность кадрирования сильно ограничена – можно лишь чуть-чуть сместить картинку в нужную область
Чтобы сделать баннер, который будет отображаться одинаково хорошо на всех типах устройств, воспользуйтесь шаблоном. Так вы точно будете знать, что ничего не обрежется у пользователей планшетов и смартфонов.

Шаблон фонового изображения канала можно скачать со страницы официальной справки Google в форматах .png и .psd
Вся самая важная информация должна располагаться в видимой зоне – ориентируйтесь на область просмотра на мобильных телефонах.
Разработка идеи
На баннере важно четко обозначить тематику и рассказать, чем уникален канал. Но название и описание канала – не единственное, что там может быть.
Что еще можно поместить на обложку:
- Расписание выхода роликов. Распространенная практика среди видеоблогеров.
- Информацию об акциях, анонсы мероприятий и т. д. В таком случае обложку часто придется менять, чтобы информация на ней оставалась актуальной.
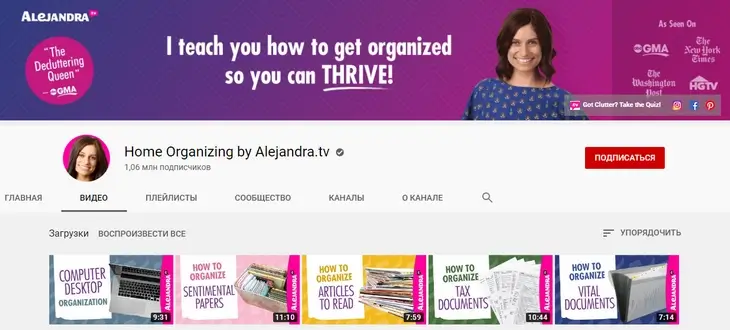
- Поводы для гордости: упоминания в СМИ, награды и т. д. Если вы какая-то видная персона и пришли на YouTube с багажом регалий, почему бы не упомянуть об этом?
- Ссылки на сайт и соцсети. Только если есть реальная необходимость дополнительно пропиарить свои ресурсы, так как на канале можно создать блок с кликабельными ссылками в нижней правой части баннера.
- Призывы к действию (подписаться, перейти по ссылкам). Кстати, вы можете не только добавлять кликабельные ссылки внизу баннера, но и рисовать на обложке стрелочки и указатели, если нужно привлечь к ним особое внимание.
Желательно, чтобы оформление канала имело единый стиль: шрифт и цвета обложки канала не должны отличаться от тех, что используются для аватара и миниатюр видео. Если у вас разработан фирменный стиль, не изменяйте ему при оформлении канала на YouTube: это поможет повысить визуальную узнаваемость бренда.
Как может выглядеть баннер: примеры брендов и блогеров
Реализовать свою задумку можно как угодно, но в основном популярные бренды и видеоблогеры используют следующие типы баннеров:
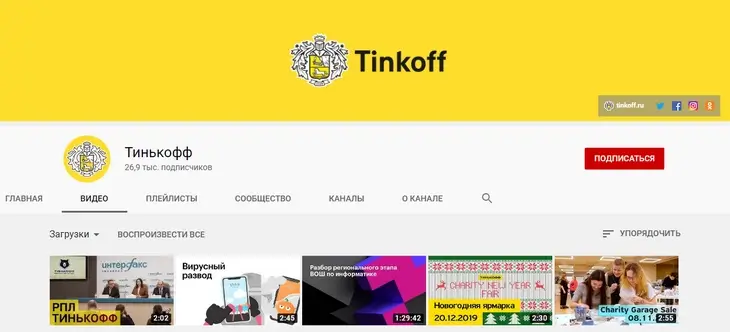
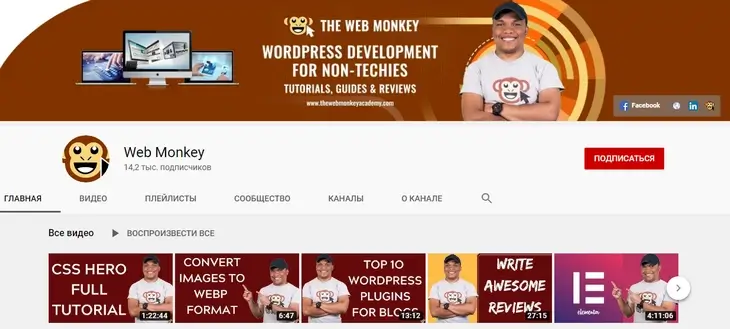
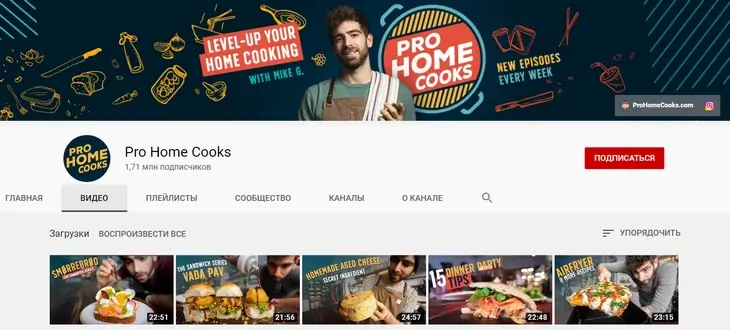
- Минималистичный. На нем лишь логотип, название бренда/имя автора или адрес сайта. Иногда – короткое описание. Фон может быть однотонным и простым – чтобы сконцентрировать внимание на тексте. Можно использовать фирменные цвета или что-то связанное с тематикой (канал о еде – на фоне еда, об аналитике – на фоне графики, диаграммы и т. д.). Создаются такие обложки относительно просто и быстро. Есть возможность лишний раз продемонстрировать логотип. Плюс такую обложку легко оптимизировать для разных устройств.
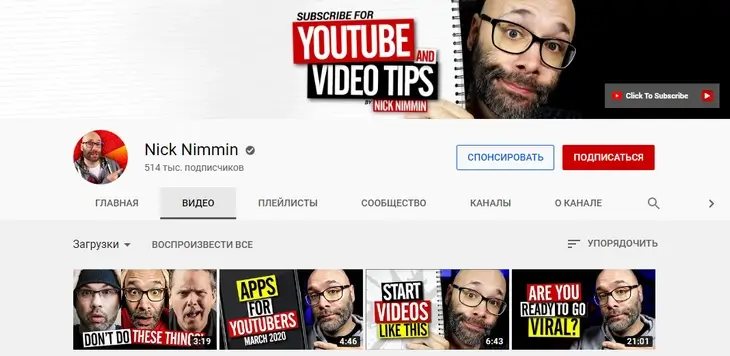
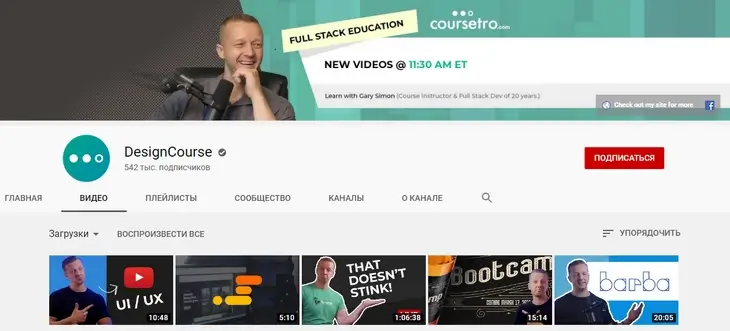
Поместите свое лицо на обложку, чтобы все знали, кто здесь (на канале) хозяин
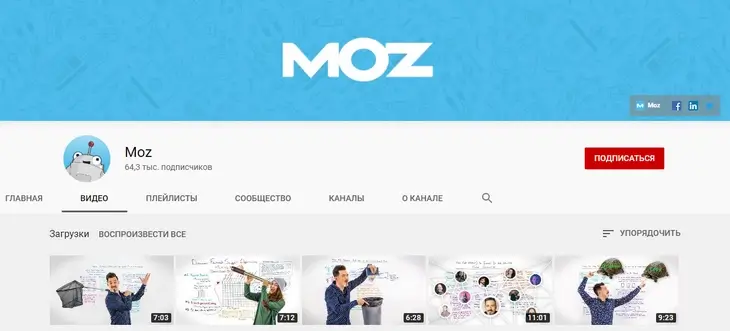
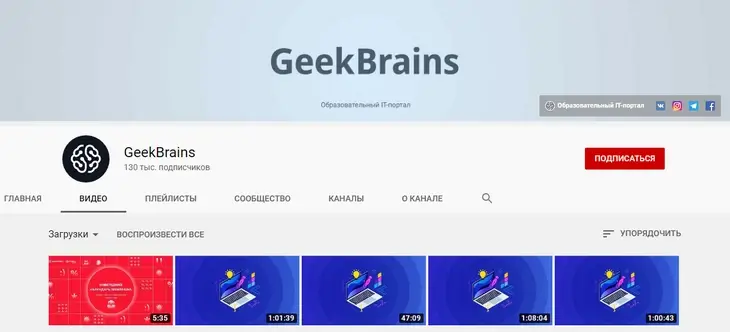
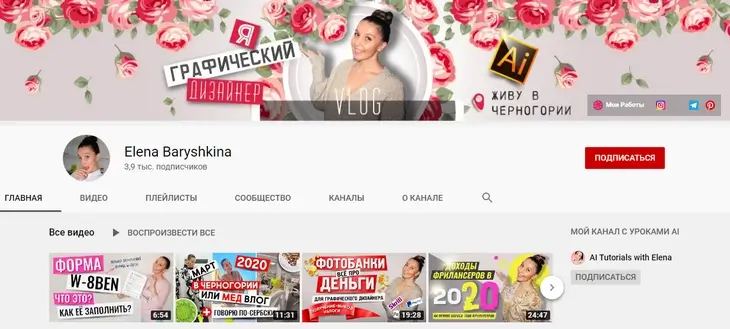
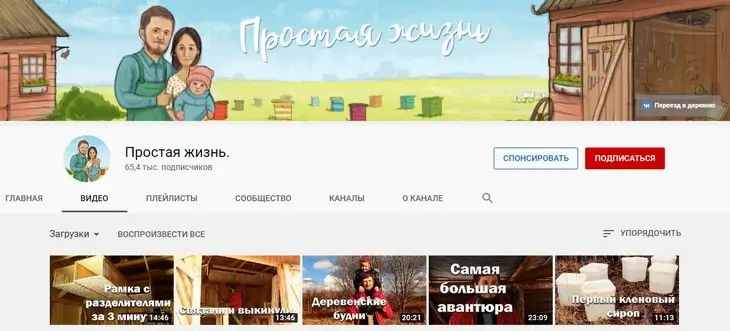
- С тематическим изображением/изображениями (фото, иллюстрации или коллажи). Для художников, рукодельников, дизайнеров – отличная возможность продемонстрировать свои творения. Фото автора канала тоже может присутствовать в общей композиции.
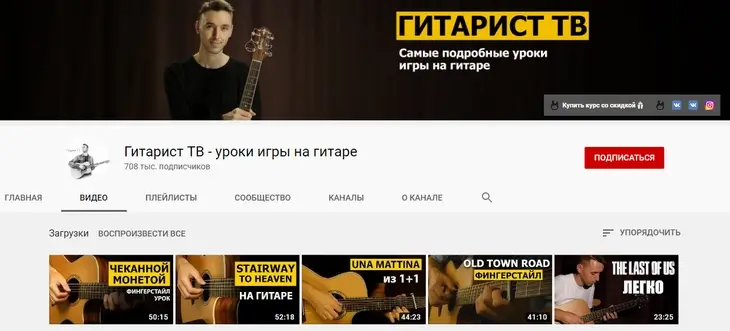
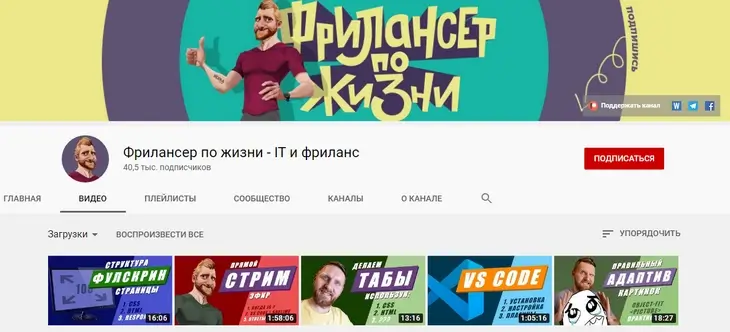
Уже по одному лишь фоновому изображению обложки становится понятно, о чем канал
Классификация типов баннеров не имеет строгого характера. Вы можете экспериментировать с элементами и фонами, как вам захочется, и получать новые и интересные композиции.
Где можно создать баннер
Вариантов масса, вот основные:
- В любом графическом редакторе, в т. ч. онлайн (Adobe Photoshop, GIMP, Pixlr). Требуют определенных навыков, позволяют реализовать практически любую задумку.
- С помощью специализированных сервисов (Canva, Snappa и т. д.). Функциональность ограничена, зато есть большой выбор готовых шаблонов.
Как создать обложку канала онлайн
Онлайн-сервисов для создания обложки для YouTube очень много. Но все они по функциональности не могут сравниться с полноценным графическим редактором вроде «Фотошопа». Тем не менее, если надо сделать быстро и красиво, это лучший вариант, так как все сводится к редактированию готового шаблона. Только будьте готовы к тому, что ваш канал может стать одним из тысяч с похожим оформлением.
К тому же, бесплатная версия онлайн-сервисов еще больше ограничивает их функциональность. К примеру, становятся недоступными кастомные шрифты. Еще хуже, когда скачать готовый вариант можно только с водяным знаком.
Мы остановимся на самых удобных сервисах, предоставляющих наиболее полную функциональность и большое количество шаблонов бесплатно: Canva, Fotor и Snappa.
Canva
Пожалуй, самый известный сервис для создания графики для соцсетей (и не только). Чтобы начать творить, достаточно зарегистрироваться и выбрать нужный шаблон.
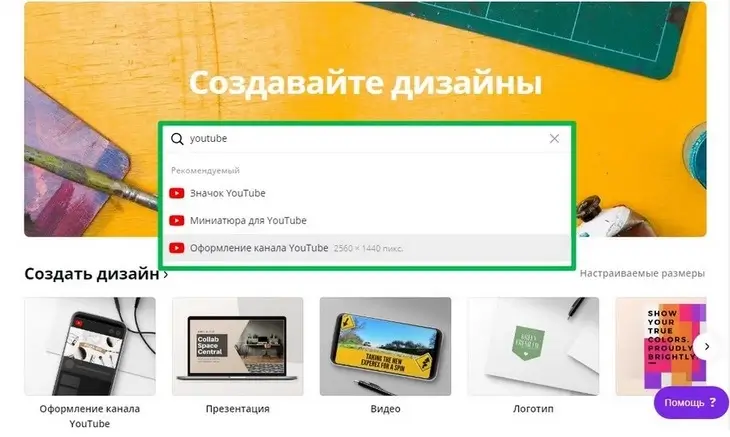
Чтобы долго не искать, воспользуйтесь поиском:

Ищем по запросу «youtube»
Кликаем на «Оформление канала YouTube», и нам предложат выбрать шаблон.

Есть шаблоны на любой вкус, но можно начать с нуля
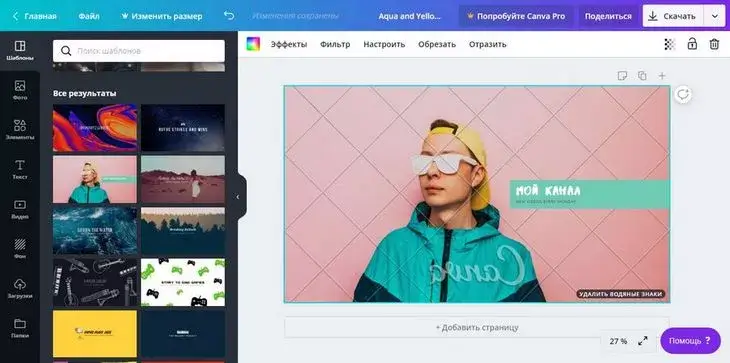
При нажатии на баннер открывается редактор.

Щелкаем на нужный элемент баннера, чтобы его изменить
Здесь можно менять текст, фон и любые другие части шаблона, добавлять новые элементы, загружать собственные картинки и т. д. Подробнее обо всем этом вы можете почитать в нашем подробном гайде по Canva.
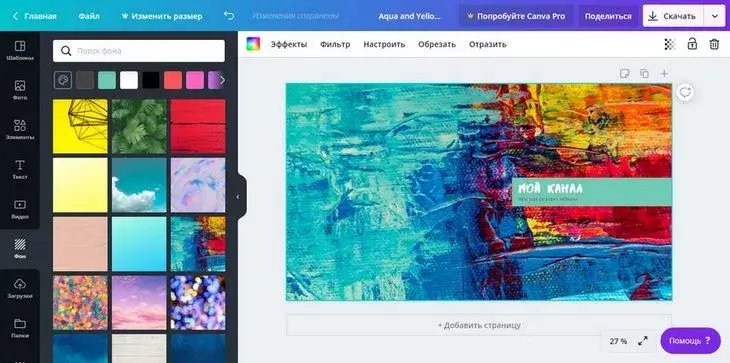
Не всегда готовый баннер можно скачать бесплатно. Как правило, ограничения появляются из-за фоновой картинки, которую легко можно заменить на другую – бесплатную.

Удалила мальчика и выбрала абстрактный фон в соответствующей вкладке левого меню
В чем основные минусы создания баннера в Canva:
- Ограниченный выбор шрифтов.
- Нельзя создать баннер с нуля с использованием сетки.
- Многие шаблоны не оптимизированы под основные типы устройств.
Последний пункт – главное, на что нужно обратить внимание. Старайтесь не выбирать шаблоны с текстом, который выходит за пределы видимой области – обычно их видно сразу, но если есть сомнения, проверьте, загрузив на канал.

Текст полностью отображается только на экране телевизора, а главное – это все-таки мобильные телефоны, планшеты и компьютеры
Fotor
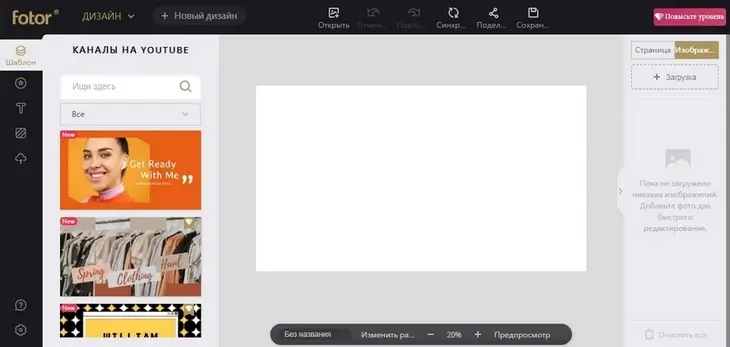
Еще один бесплатный сервис с большим количеством готовых шаблонов. Работает по аналогии с Canva. Минусы те же.
Fotor уступает Canva по одной причине – шаблоны в основном создавались для ТВ и явно не подходят для компьютеров и мобильных телефонов. Чтобы найти подходящий вариант, придется потратить некоторое время.

Уже по первым шаблонам в левой колонке видно, что далеко не все варианты подходят для обложки
Snappa
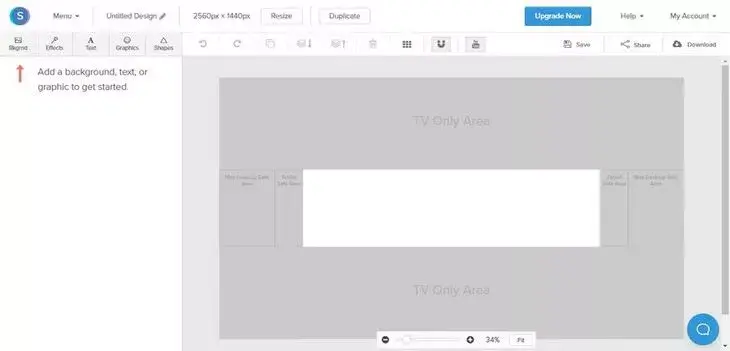
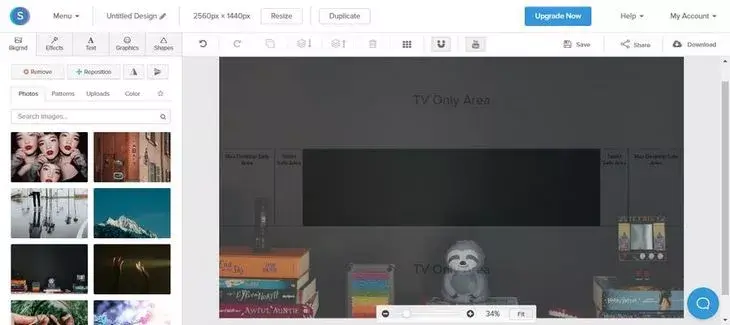
Пожалуй, самый удобный сервис, так как при создании баннеров YouTube с нуля здесь можно ориентироваться на встроенный макет. Это заметно упрощает работу и гарантирует, что вы не выйдете за допустимые рамки.
Бесплатных шаблонов тоже много и все они оптимизированы. Главный минус сервиса – отсутствие кириллических шрифтов. Подключение кастомных шрифтов платное. Поэтому этот сервис больше подойдет тем, кто создает канал для англоязычной аудитории.

Такой удобной разметки у предыдущих сервисов нет
При нажатии на кнопку Bkgrnd, на которую направлена стрелочка, откроется библиотека с фонами, которые можно использовать для обложки. Когда вы выбираете конкретный фон, сервис делает его прозрачным, чтобы была видна разметка и главное – безопасная зона.

Так вы точно не выйдете за границы дозволенного
Создаем обложку с нуля с помощью «Google Презентаций»
Баннер для YouTube также можно сделать в любом редакторе слайдов. Если на компьютере у вас его нет, воспользуйтесь бесплатным сервисом от «Гугл».
Я создам простую обложку для блога про маркетинг, чтобы показать, как можно использовать сервис презентаций в качестве графического редактора.
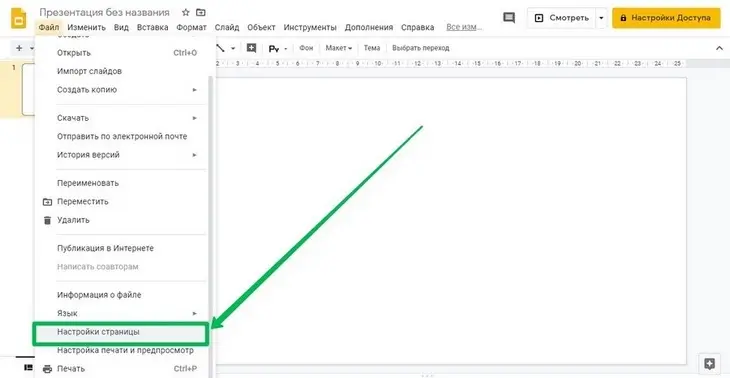
Сперва открываю Google Slides и создаю новый слайд. Удаляю заголовок и подзаголовок со слайда – оставляю рабочую область пустой. Затем меняю ее размер – для этого открываю меню «Файл» и перехожу в «Настройки страницы».

Здесь можно поменять разрешение слайда
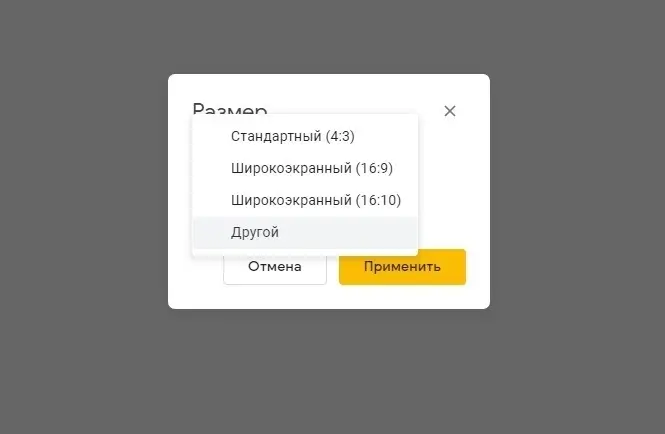
В открывшемся окне выбираю «Другой», чтобы задать собственный размер.

Есть стандартные разрешения, но они нам не подходят
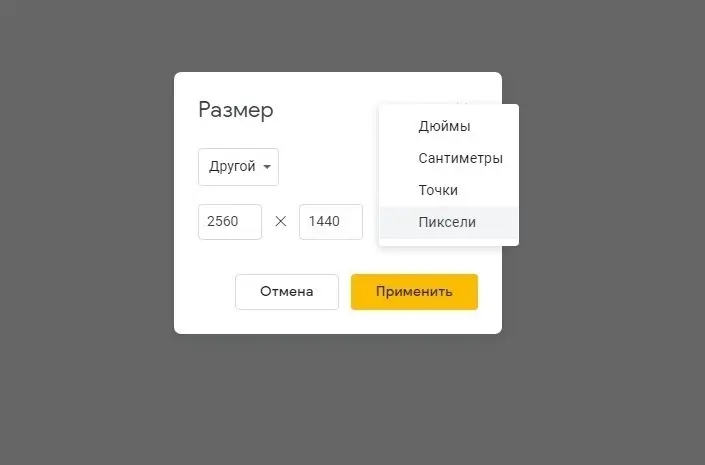
Выбираю в качестве единицы измерения пиксели и ввожу рекомендованные значения ширины и длины.

Ввожу длину и ширину, которую рекомендует YouTube
Чтобы правильно расположить все элементы на баннере, в качестве фона слайда загружаю шаблон со всеми размерами.

Фон – неподвижное изображение, поэтому лучше всего именно так добавлять макет
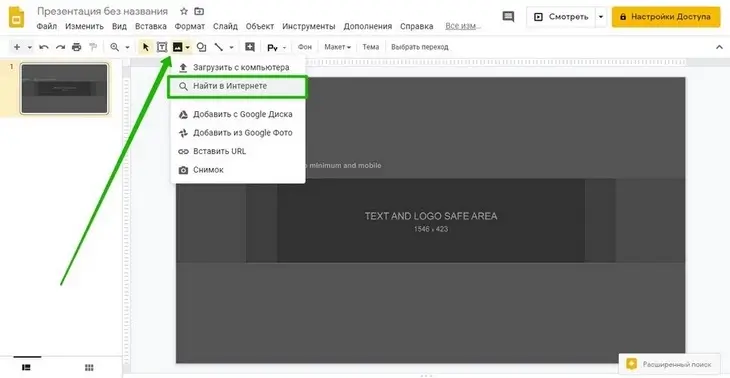
Теперь нужно добавить фоновое изображение шапки. Можно выбрать из своих файлов или воспользоваться быстрым поиском, встроенным в сервис.

Вариантов выбора изображения несколько
При выборе опции «Найти в интернете» открывается вкладка с поиском картинок от «Гугл». Поисковик сразу предупреждает, что использовать можно только те картинки, на которые у вас есть разрешение. К сожалению, в поиске показываются изображения с любых сайтов, и определить, какие из них можно использовать, а какие – нет, невозможно. Для этого придется открывать страницу поиска в новой вкладке и искать стандартным способом.
Перестрахуюсь и возьму изображение с бесплатного фотостока. Если не знаете, где искать, воспользуйтесь нашим списком из 47 источников бесплатных картинок.

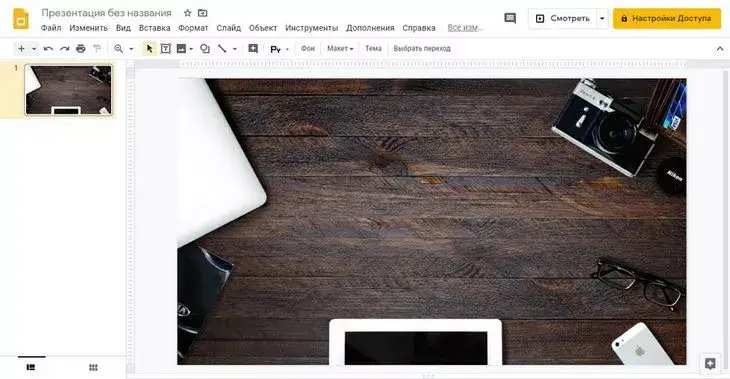
Загружаю картинку и растягиваю ее по размеру шаблона
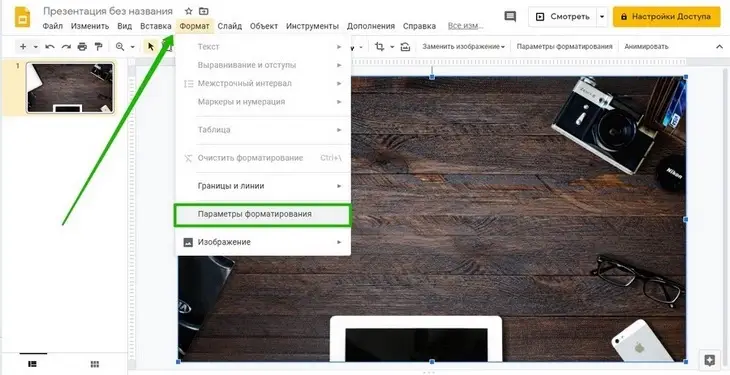
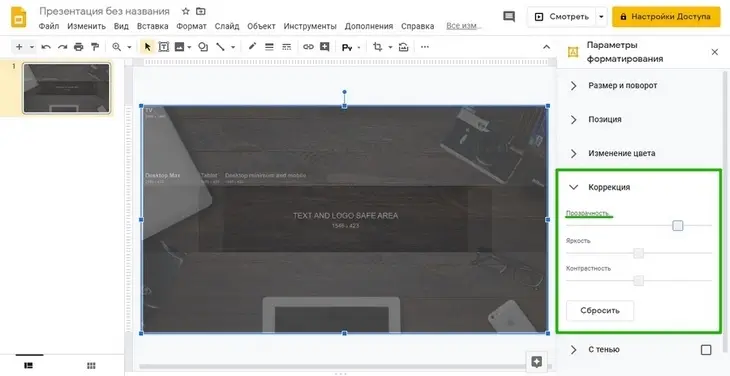
Чтобы стало видно разметку, увеличиваю прозрачность загруженной картинки. Для этого выделяю ее, открываю меню «Формат» и выбираю «Параметры форматирования».

«Параметры форматирования» – вкладка, позволяющая изменять вид изображений, текста, фигур и т. д.
В открывшейся вкладке перемещаю ползунок прозрачности до нужного уровня – пока не станет видно макет на заднем фоне.

После изменения прозрачности вкладку можно закрыть
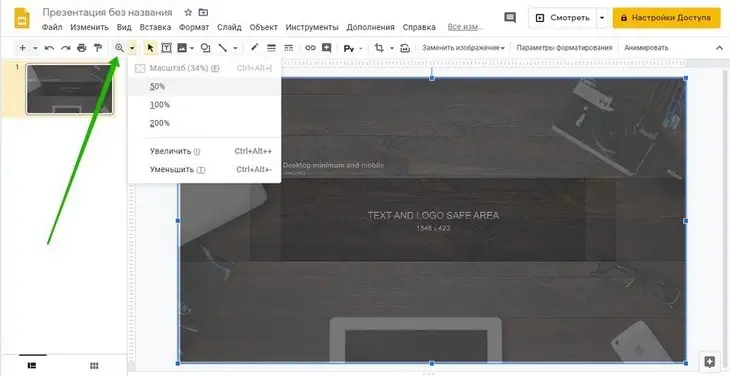
Теперь буду работать исключительно с «безопасной зоной». Чтобы было удобнее, увеличиваю масштаб.

Не очень удобно работать с безопасной зоной при таком масштабе
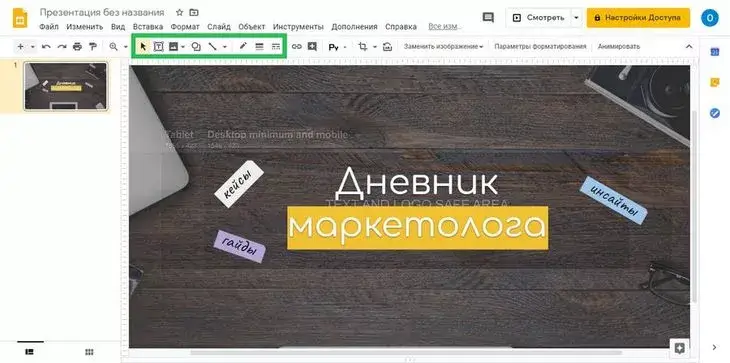
Теперь при помощи кнопочек в верхней панели добавляю и форматирую текст, фигуры – все как при создании обычной презентации. Так как идеи изначально в голове не было, экспериментирую на ходу.

Добавляю название канала и максимально кратко описываю преимущества (ничего кроме фигур и текста в оформлении не используется)
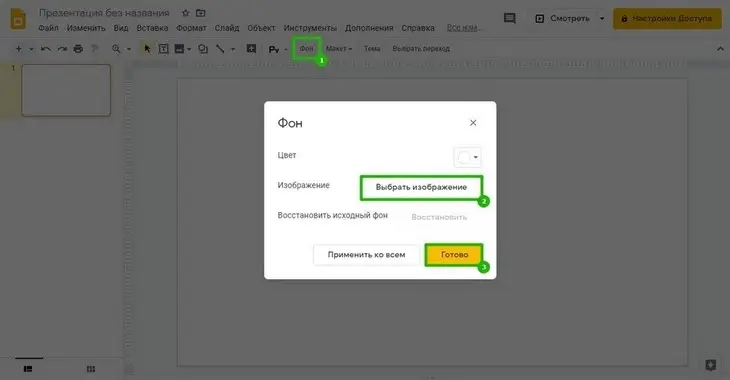
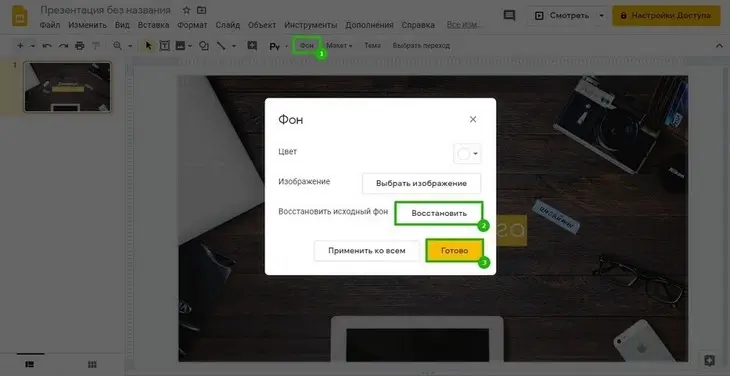
Когда работа закончена, нужно удалить макет, который я использовала – для этого снова жму на кнопку «Фон» и восстанавливаю исходный фон.

После этого макет исчезнет
Прозрачность картинки я вернула к нулевому значению, но вы можете «приглушить» фон, чтобы выделить заголовок и другие важные элементы.
Осталось сохранить баннер, чтобы можно было загрузить его на канал. Для этого подходят форматы .jpg или .png.
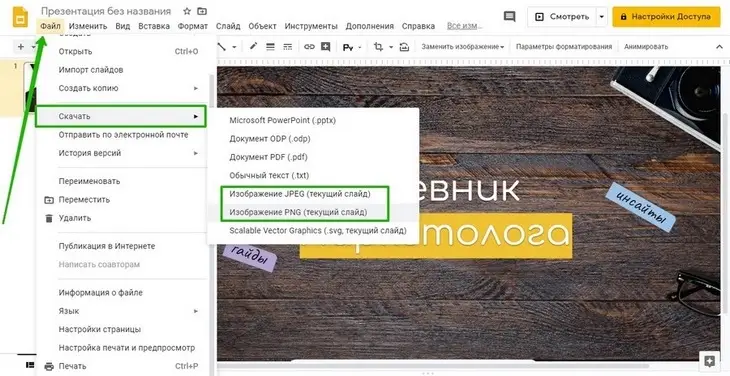
Открываю меню «Файл», затем – «Скачать». Среди предложенных сервисом вариантов как раз есть нужные форматы. О разнице между PNG и JPG мы писали в гиде по форматам графических файлов.

Можно выбрать любой из двух форматов
Вот так выглядит готовый баннер на разных устройствах:

Вполне симпатичненько
Единственный минус использования «Гугл Презентаций» для создания обложек – неудобство перемещения объектов по рабочей области: если захотите передвинуть текст, можете случайно зацепить фоновую картинку, и все «поедет». Со временем можно научиться этого избегать, но если постоянно работаете с графикой, все же лучше освоить один из популярных графических редакторов, поддерживающих слои и сетку.
Тем не менее, «Гугл Презентации» очень просты в использовании и хорошо подходят новичкам, не владеющими «Фотошопом» и его аналогами.
Это все здорово, но я хочу крутой баннер – что делать?
Освоить Photoshop или любой другой графический редактор, предварительно изучив основы теории дизайна. Первое поможет вам создать красивый коллаж, обтравить собственное фото для обложки, соединить отдельные фрагменты в единую композицию, наложить эффекты на изображение и т. д. Второе – сделать все так, чтобы было приятно глазу (для этого, конечно, нужно еще иметь вкус, хотя можно вдохновляться чужими удачными примерами – их в этой статье было много).