Из этой статьи вы узнаете, как сделать страницу с вечной прокруткой SEO-дружественной.

Почему поисковики не любят бесконечный скроллинг
Если у вас есть аккаунт в социальных сетях Facebook* или «Вконтакте», вы знаете, что такое бесконечный скроллинг. Считаете себя социопатом и не пользуетесь социальными сетями? Тогда посетите наш блог и попробуйте прокрутить страницу вниз. Это и есть бесконечная прокрутка.
Бесконечный скроллинг — это функция в веб-дизайне, которая обеспечивает возможность прокручивать страницу вниз и просматривать контент, не открывая новую страницу. Когда пользователь скролит, страница автоматически загружает новый контент. Это создает впечатление, что страница никогда не заканчивается.
Функция бесконечной прокрутки обычно реализуется с помощью JavaScript. Скрипты загружают новый контент, когда пользователь прокручивает страницу до определенной разработчиком точки. Обычно эта точка расположена выше видимой нижней части страницы. Это позволяет оптимизировать время загрузки контента.

Поисковые роботы не любят бесконечный скроллинг, так как он реализуется с помощью JavaScript. Мэтт Каттс утверждает, что в некоторых случаях Google может получать доступ к контенту, созданному с помощью JavaScript или AJAX. Остается продолжить его мысль и предположить, что в других случаях поисковик не может получать доступ к контенту. Верность предположения подтверждается следующей цитатой из руководства для веб-мастеров:
Если из-за таких элементов, как JavaScript, файлы cookie, идентификаторы сеансов, фреймы, DHTML или Flash, не удается просмотреть весь сайт с помощью текстового браузера, то и сканерам поисковых систем, скорее всего, тоже будет трудно его обработать.
Поисковые роботы обязательно индексируют контент в формате HTML. Однако они обычно не индексируют контент, загружаемый с помощью JavaScript. Роботы пока еще не стали людьми, поэтому они не повторяют поведение живых пользователей, способных скролить ленту в социальной сети часами.
Что делать, если вы не хотите в угоду роботам лишать посетителей сайта возможности бесконечно прокручивать страницы? Читайте ниже.
Как угодить поисковикам, не отказываясь от бесконечной прокрутки
Google подсказал владельцам сайтов способ, который позволяет сохранить бесконечный скроллинг и обеспечить роботам возможность индексировать контент. Суть этого способа заключается в следующем: создавая страницу с бесконечной прокруткой, вебмастер должен объединить контент в блоки, каждый из которых имеет признаки полноценной веб-страницы. Речь идет о собственном URL и заголовке. В этом случае живые пользователи видят на экране страницу, которую можно прокручивать бесконечно. А поисковики «видят» серию страниц, к каждой из которых они легко получают доступ.
Чтобы реализовать эту идею, воспользуйтесь пошаговым планом:
1. Объедините контент в блоки
Придумайте логичный способ объединения контента, который отображается на странице с бесконечным скроллингом, в блоки. Например, если речь идет о блоге, вы можете объединить контент в блоки по датам публикации.
Убедитесь, что величина блоков обеспечивает оптимальное время загрузки контента. Вероятно, объединение в блоки по месяцам будет наиболее удобным, если вы публикуете по одному посту в день. А если вы публикуете 20 статей в день, то объедините контент в блоки по дням. Убедитесь, что содержимое блоков не дублируется.
2. Создайте структуру URL
Структура URL должна отражать последовательность отображения публикаций. Иными словами, URL должны быть логично связаны друг с другом. Google рекомендует использовать следующие структуры:
- primer.ru/articles?lastid=1, primer.ru/articles?lastid=2 и так далее.
- primer.ru/articles#1, primer.ru/articles#2 и так далее.
Поисковик не рекомендует строить структуру URL на основе хронологических параметров, так как это уменьшает ценность страницы с точки зрения роботов. Также Google рекомендует использовать URL, понятные для человека.
3. Используйте атрибуты rel="next" и rel="prev"
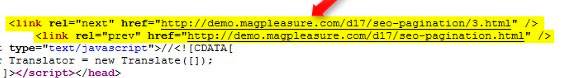
Включите атрибуты rel="next" и rel="prev" в заголовок страницы. Это позволяет поисковым роботам понимать связь между URL и индексировать их последовательно. Атрибуты rel="next" и rel="prev" должны быть опубликованы между тегами <head> и </head>.

4. Используйте технологию pushState
PushState — это технология HTML 5, регулирующая загрузку контента. Эта функция обеспечивает отображение содержимого в последовательности, определенной структурой URL. Иными словами, с помощью pushState страница сообщает браузеру, что загружать и отображать.
Также вы можете использовать технологию replaceState. Эта функция обеспечивает возможность адаптировать отображение контента к поведению пользователя. Например, посетитель может скролить страницу вверх и просмотреть контент без повторной загрузки.
5. Помните о требованиях поисковых систем
Поисковики ценят страницы, содержащие хороший контент. Помните об этом, создавая страницу с бесконечной прокруткой. Каждый блок, имеющий собственный URL, должен содержать полезный контент.
Соблюдайте другие требования поисковых систем. Обеспечьте пользователям удобную навигацию, ссылайтесь на полезные для посетителей веб-страницы, не злоупотребляйте ключевыми словами.
Единство и борьба противоположностей
Этот закон диалектики был сформулирован задолго до появления поисковых систем и SEO. Однако он очень хорошо описывает конфликт, с которым сталкиваются владельцы сайтов. Пользователи любят бесконечную прокрутку. Поисковые роботы ее не любят. Но роботы должны любить все, что любят живые пользователи. Чтобы помочь роботам разрешить это противоречие, используйте описанный выше метод создания SEO-дружественной страницы с бесконечным скроллингом.
Адаптация материала How to Create an SEO Friendly Infinite Scrolling Page by Neil Patel.
Читайте также
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ