Облако может располагаться на любых страницах сайта, например, на главной, если оно используется в качестве навигационного элемента.
Рассмотрим бесплатные сервисы и WordPress-плагины, которые помогут вам создать облако тегов на своем сайте.

Немного теории
Функции, которые может выполнять облако тегов
- Навигация. Облако тегов удобно для навигации новых посетителей вашего сайта: всего за несколько секунд оно позволяет сформировать весьма точное представление о контенте и темах, которые раскрываются на вашем ресурсе.
- Перелинковка. Посетитель с высокой долей вероятности перейдет по интересующему его слову и окажется на новой странице сайта.
- Акцент на главном. Облако тегов позволяет сделать акцент на главных темах сайта и напомнить о других статьях по интересующей посетителя тематике.
Как выглядит облако тегов
Выглядеть облако с ключевыми словами может абсолютно по-разному. Его форма, размеры, шрифты – все это кастомизируется. Самые первые облака тегов были довольно примитивными – в них использовались стандартные, скучные шрифты. Отличался только размер кегля:


Чуть позже появились красивые трехмерные облака, которые создавались при помощи флеша (сейчас эта технология уже неактуальна) или при помощи того же HTML. Сегодня создать красивое и функциональное облако можно буквально в пару кликов. Как это сделать – узнаем далее.

Как создать облако тегов
Сделать это можно как вручную, так и при помощи автоматических инструментов. К последним относятся готовые плагины для CMS и онлайн-сервисы.
Какой именно инструмент использовать для создания облака тегов, зависит от вашего сайта. Если он полностью самописный, возможно, придется прописывать HTML или воспользоваться инструкцией, которую предлагает выбранный вами сервис. Если же сайт работает на одной из популярных CMS, то можно обойтись плагином.
Установка «неродного» вашей CMS облака часто происходит путем интеграции HTML-кода в шаблон сайта.
Облако тегов на WordPress
Облако тегов изначально появилось в CMS WordPress. И по сей день там его можно настроить без всяких плагинов, достаточно активировать облако в виджетах:

Такое облако будет выводить теги, которые были присвоены минимум одной записи на сайте. Добавить это облако меток можно как в подвал, так и в сайдбар.
Конечно, это стандартный, а значит – безликий с точки зрения дизайна блок. Так что он может просто не подойти к дизайну вашего сайта:

Кастомизировать дизайн стандартного облака меток WordPress можно при помощи редактирования системного файла functions.php. Останавливаться подробнее не буду, так как придется кодить и это не совсем простой для обычных пользователей способ. Поэтому для кастомизации стандартного облака меток WordPress я рекомендую использовать сторонние плагины.
В «Текстерре» для вас разработают сайт с хорошим юзабилити и всеми нужными элементами. Мы также помогаем дорабатывать уже существующие сайты и добавлять на них нужную функциональность.
Бесплатные WordPress-плагины для создания интерактивного облака тегов
Плагинов для облака тегов много, но некоторые устарели. Я предлагаю познакомиться только с актуальными расширениями, которые точно работают на последней версии WordPress.
Cool Tag Cloud
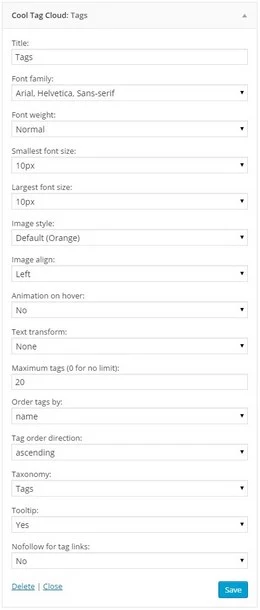
Один из самых популярных плагинов – это Cool Tag Cloud от разработчика WPKube.
С точки зрения функционала плагин вполне неплох, но ничего особо выдающегося здесь нет. Учтите, что дизайн облака Cool Tag Cloud также весьма специфичен и может не вписываться в оформление вашего сайта. Тем не менее, свою главную функцию – создание облака с интерактивными ссылками – плагин выполняет отлично.
Доступно множество настроек: шрифты, размер кегля, стиль изображения, анимация, максимальное количество тегов и пр.

HTML5 Cumulus
Это плагин с многолетней историей. Ранее назывался WP-Cumulus. Созданное с его помощью облако тегов будет правильно выводиться не только в десктопных, но и в мобильных браузерах. Например, так:
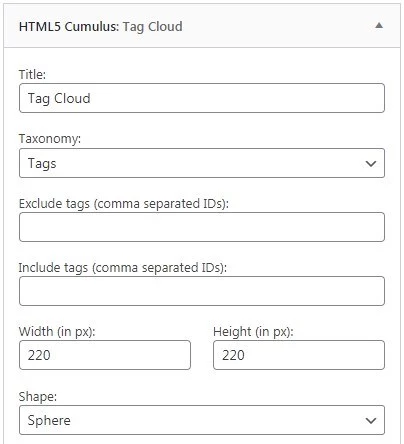
Плагин работает через виджет сайдбара. На выходе мы получаем трехмерное облако тегов с возможностью доскональной настройки:
Чтобы воспользоваться плагином, просто установите его через админку WordPress. Затем откройте раздел «Внешний вид», кликните пункт «Виджеты» и добавьте Cumulus в сайдбар.
Tag Groups
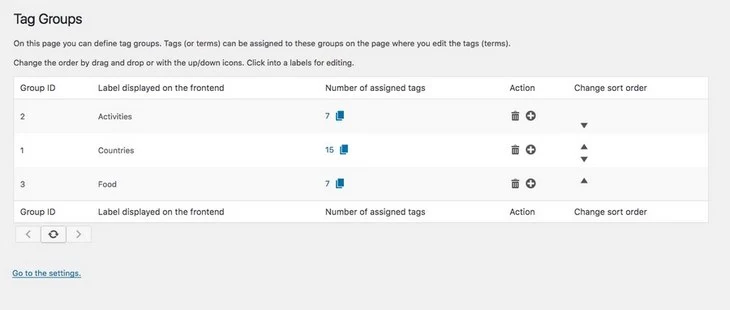
Мощный плагин, позволяющий организовывать теги WordPress в группы (либо в алфавитном порядке) и отображать их в облаке.
К сожалению, плагин не поддерживает кириллицу.
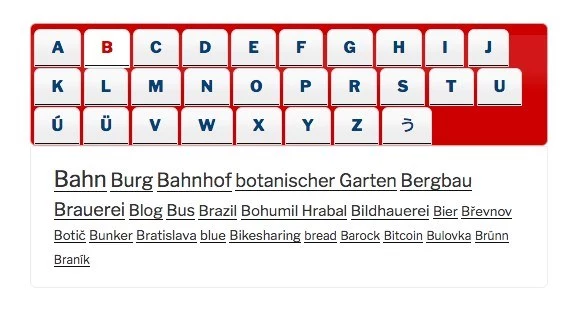
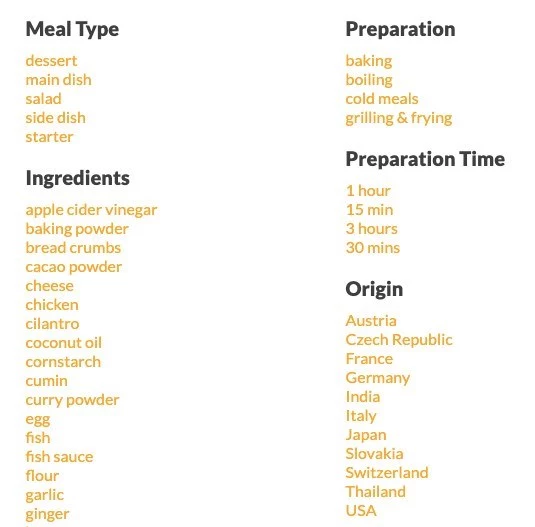
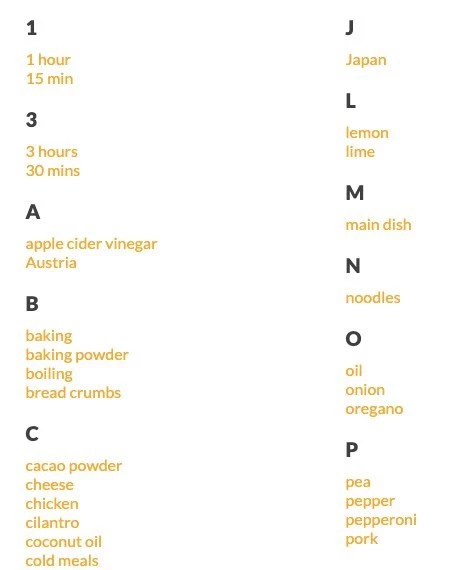
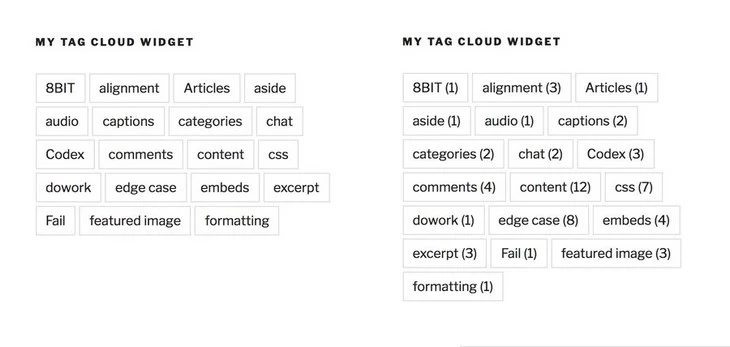
Так выглядит облако Tag Groups на странице (обратите внимание на сортировку по алфавиту):
Всего доступно пять видов облаков (вкладки, «аккордеон», список, алфавитный порядок).

Для тегов в облаке можно настроить:
- Группировку по языку или теме.
- Алфавитный указатель тегов.
- Отображение тегов только выбранных групп.
- Ссылки, текст, размер шрифта или разделитель элементов облака тегов.
Creative Tag Cloud
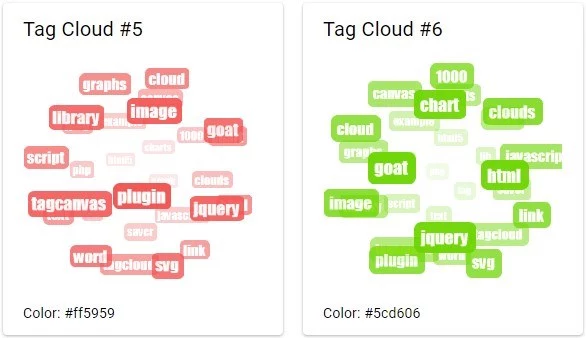
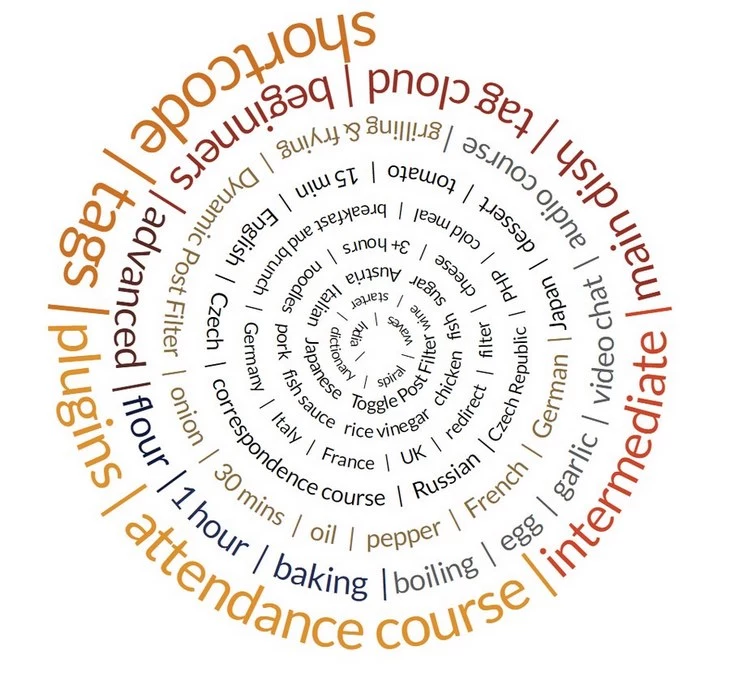
Интересный плагин, который позволит выделить ваш WordPress-сайт при помощи красочного облака тегов. Необычное отображение тегов в облаке – волнообразное или спиральное:
Созданные облака можно вставлять в посты или использовать на страницах. Просто вставлять их через виджет или проставлять на странице/в посте шорткодом.
В настройках плагина довольно много параметров, с которыми нужно будет экспериментировать (размер слов, количество циклов, расстояние между тегами). Можно менять цвета: плагин поставляется с палитрой по умолчанию, которую можно активировать прямо в виджете или добавив color=1 в шорткод. Естественно, понадобятся базовые знания CSS, чтобы работать с пользовательскими цветами.
3D Tag Cloud
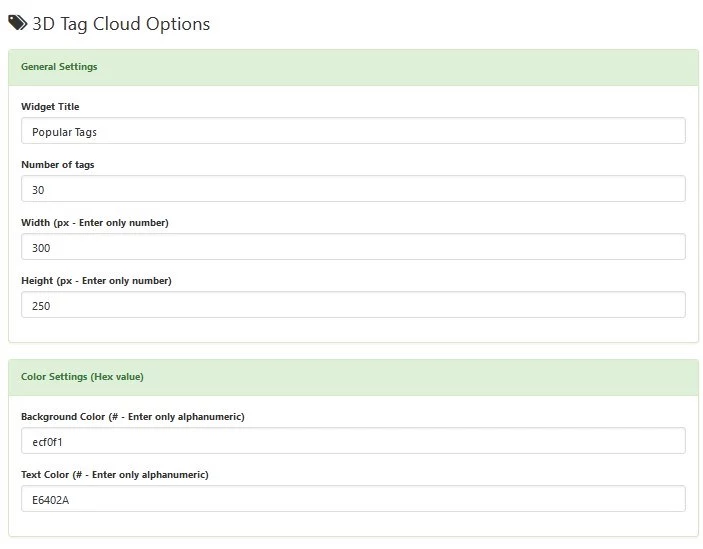
3D Tag Cloud позволяет создать вращающиеся (трехмерные) теги на любой странице вашего сайта.

В новой версии (в панели администратора) добавлены новые параметры:


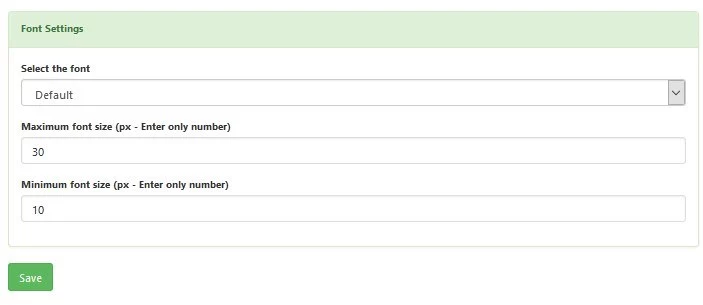
Плагин позволяет кастомизировать:
- Название облака тегов.
- Количество отображаемых тегов.
- Высоту и ширину виджета.
- Цвет фона.
- Цвет текста.
- Шрифт.
- Максимальный размер шрифта.
- Минимальный размер шрифта.
Чтобы получить симпатичное облако, так же, как и с предыдущим плагином, придется основательно поэкспериментировать с настройками.
Categorized Tag Cloud
Categorized Tag Cloud, или «Облако категоризированных тегов» – это плагин для WordPress, позволяющий создать облако с ручным добавлением тегов. Размещение – только в сайдбаре.

Слова внутри облака фильтруются по категориям + можно удалить все ненужные теги и добиться максимальной релеватности контенту своего сайта.
Настроить можно следующие параметры:
- фильтры категорий;
- количество отображаемых тегов;
- цвета тегов (фиксированные или случайные);
- цвет при наведении на тег;
- наименьший и наибольший размер шрифта.
Бесплатные сервисы для создания дизайнерского облака тегов
Эти сервисы позволяют создать «автономное» облако тегов. На выходе вы получите так называемые SVG-фигуры (SVG – это формат векторной графики).
По умолчанию слова в таком облаке будут некликабельными. Но есть как минимум три способа сделать их интерактивными:
- первый способ – использовать SVG-элемент <a>. Его нужно добавить в разметку – просто оберните интересующий вас элемент в <a>, и получите кликабельное слово в облаке;
- использовать карты изображений;
- использовать свойство Clip-path.
Чтобы пользоваться такими инструментами и создавать облако слов, не обязательно даже иметь доступ к админке сайта. Как правило, редактирование происходит прямо на сайте сервиса, а все изменения вы видите практически в реальном времени. Затем готовое облако вы можете повесить на главную страницу в качестве изображения.
Word Cloud Generator
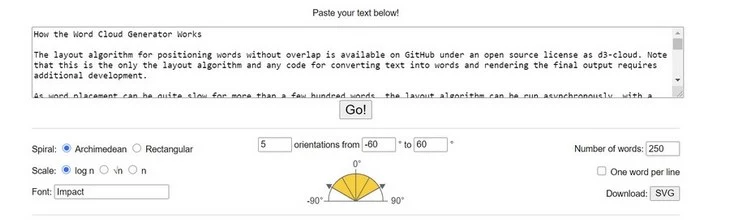
Чтобы начать редактировать свое первое облако, необязательно даже регистрироваться, указывать e-mail или что-то еще. Достаточно открыть сайт и указать список всех ключевых слов, при необходимости – настроить отображение облака:

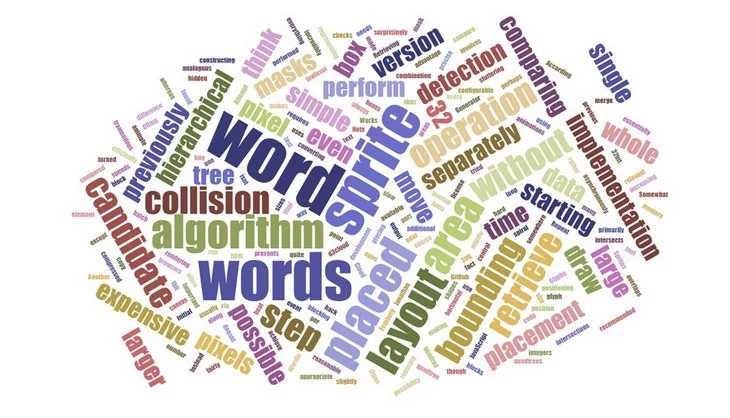
На выходе получим примерно такое облако:

Сервис полностью поддерживает кириллицу и позволяет настраивать угол (ориентацию) слов по отношению друг к другу. Также доступна настройка шрифта, общего количество слов, можно указать одно слово на линию.
После того, как мы закончили настраивать созданное облако, его необходимо сохранить и добавить на свой сайт (в качестве изображения на одной из страниц, например).
Tagxedo
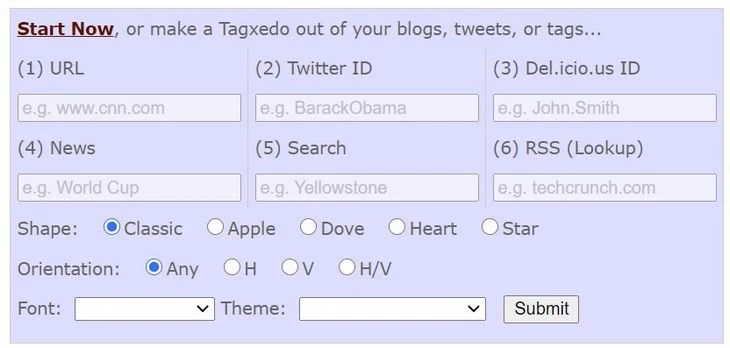
Незамысловатый, но функциональный сервис. Продуманный интерфейс с минимальным функционалом. На старте предлагает создать обычное облако слов или облако из ваших блогов, твитов, меток:

Доступно более десятка оригинальных тем. Кроме этого, можно настроить десяток других параметров: ориентацию слов, форму, шрифт.

Единственный, но значимый недостаток – сервис не работает в Google Chrome, так как в нем отсутствует поддержка технологии Silverlight.
Wordart
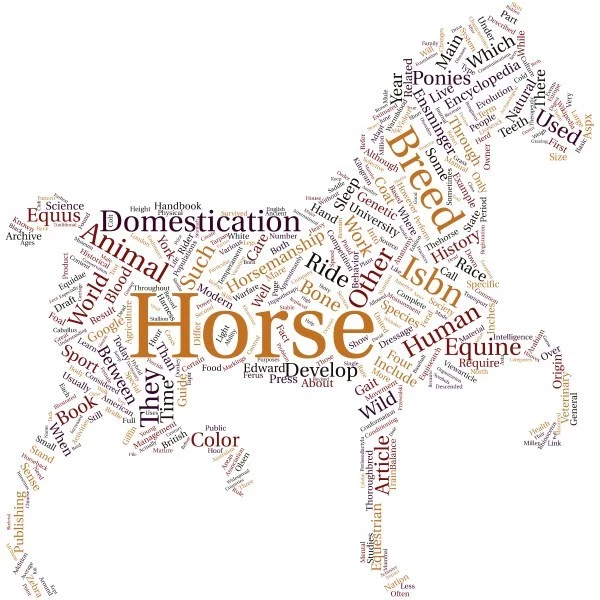
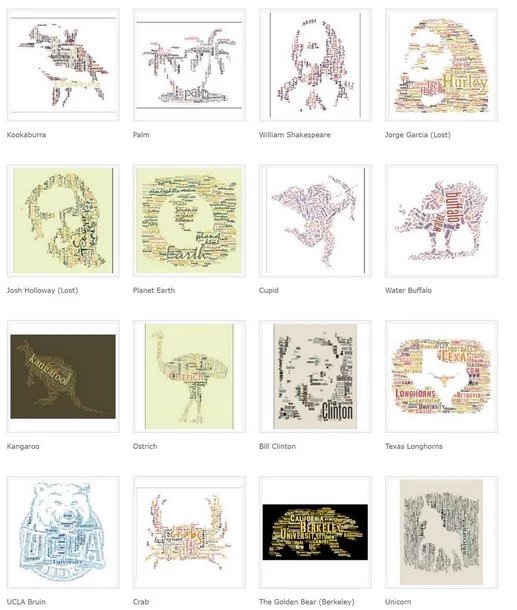
Еще один простой и удобный онлайн-конструктор облака слов, позволяющий создавать их в самых неожиданных формах и сочетаниях:
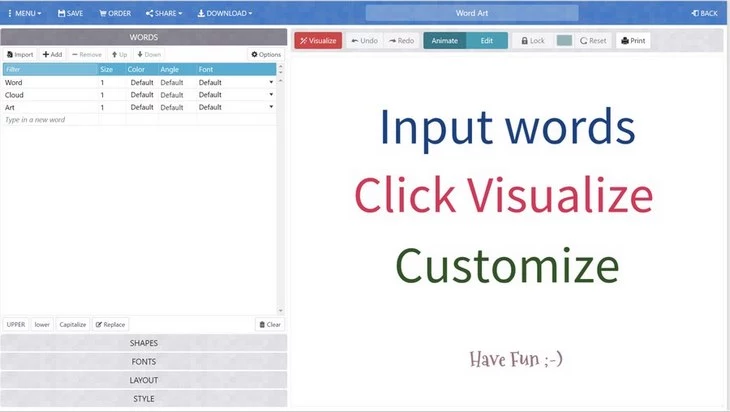
Чтобы создать собственное облако слов, выбираем пункт Create now и сразу попадаем в интерфейс конструктора:

Как видим, интерфейс здесь – один из самых сложных, даже по сравнению с ранее рассмотренными нами сервисами. Давайте разберемся с разделами и настройками подробнее.
Самый интересный – Shapes: здесь мы можем выбрать форму конечного облака (а еще добавить свое изображение и сделать из него облако). Здесь очень разнообразная коллекция форм облаков. Например, вот формы по рождественской тематике:

Кстати, Wordart, на моей памяти, – единственный сервис, позволяющий создать полноценное анимированное облако меток.
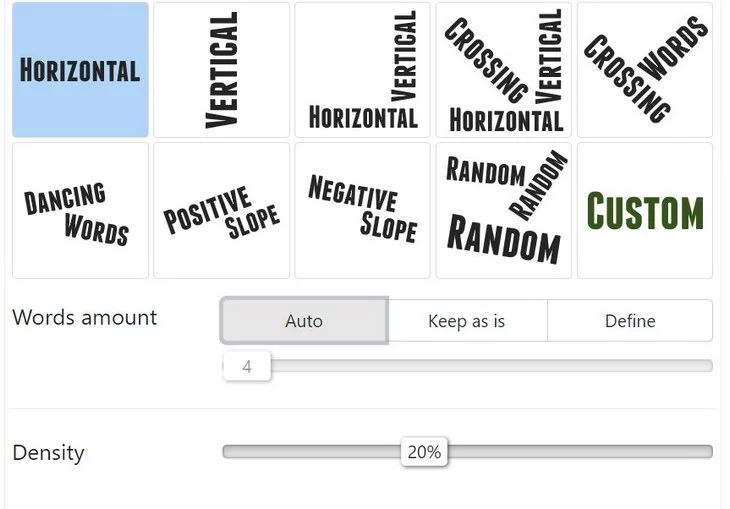
В Layout можно кастомизировать ориентацию (угол) слов:

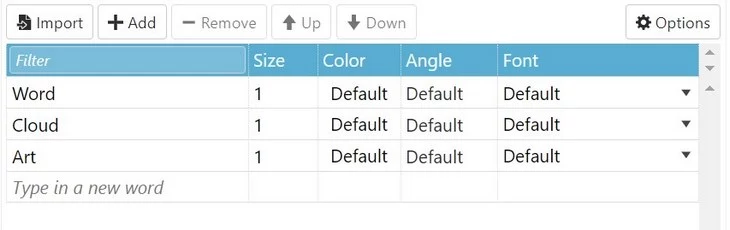
В Words вносим новые слова, их можно указать не только вручную, но и импортировать из уже существующего документа:

По-настоящему здорово, что для всех элементов можно назначить различный размер (индивидуальный), а также изменить цветовое сочетание.
Завершив формирование облака при помощи настроек, можно выбирать пункт Visualize.
Кстати, здесь также есть магазин, где можно заказать, например, футболку или постер с вашим облаком. К сожалению, кириллицу сервис пока еще не поддерживает, что значительно ограничивает использование инструмента для русскоязычных пользователей.
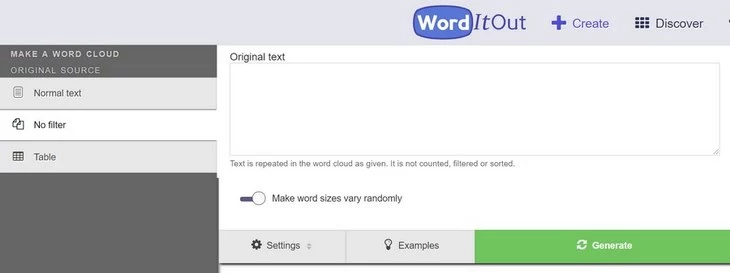
Word it out
Самый «спартанский» сервис. Здесь нет сотен шаблонов, огромного количества настроек и других плюшек. Зато сервис легкий и ничем не перегружен. Он позволит создать самое простое облако тегов, небольшого размера, но с весьма симпатичным шрифтом. Достаточно ввести все слова в поле Original Text:

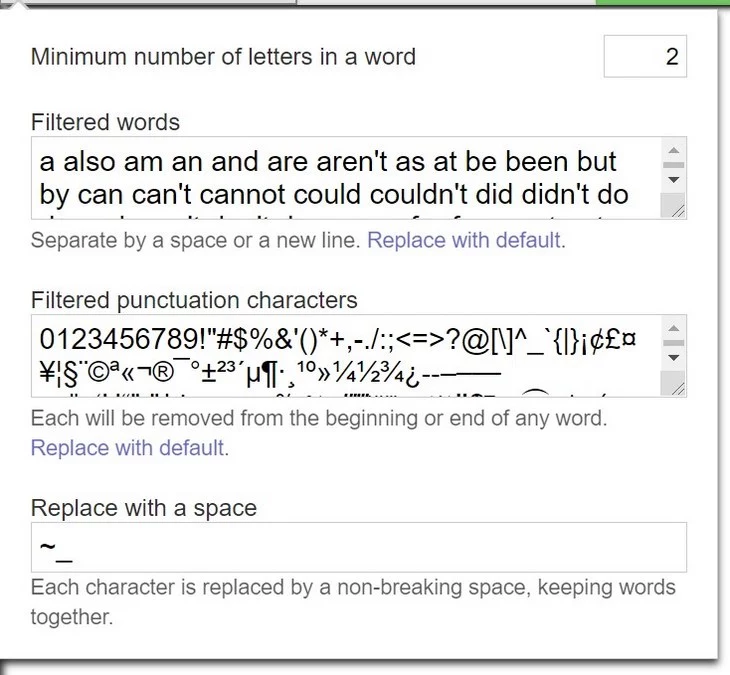
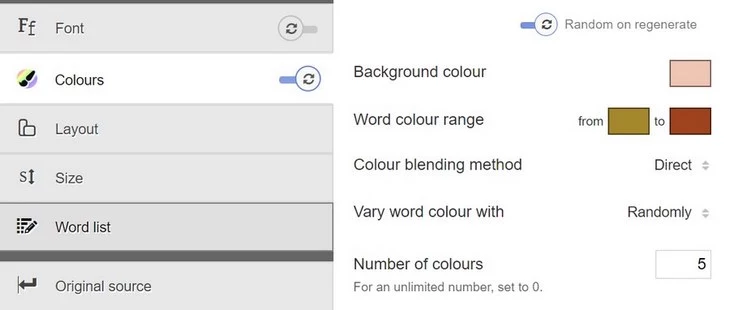
Настройки есть, но их немного. Можно указать минимальное количество букв в слове, фильтрованные слова и символы пунктуации, которые не будут использоваться в облаке:

Можно поменять: цвет фона, цвет слов. Есть поддержка кириллицы.
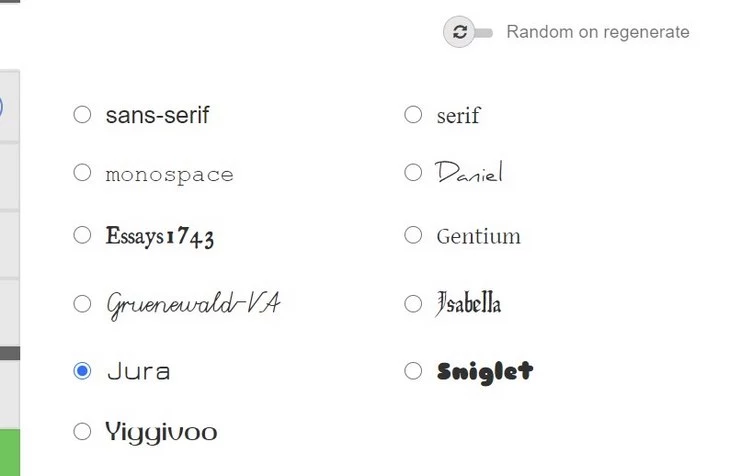
Доступны следующие шрифты:

Так выглядят остальные настройки:

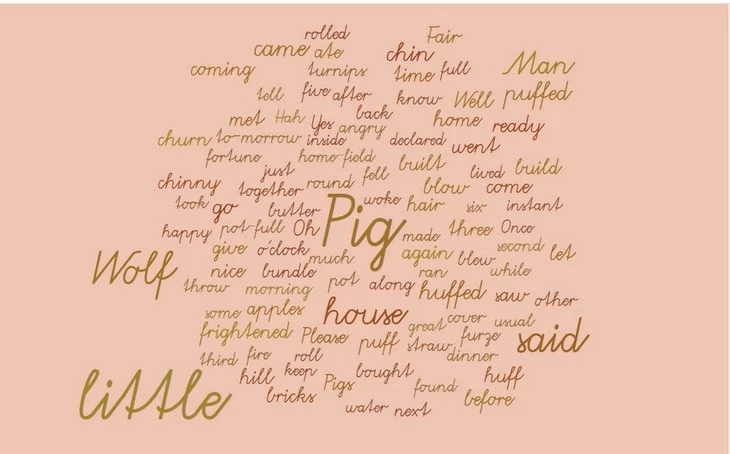
После ввода всех ключевых слов выбираем пункт Generate и наблюдаем результат:

Послесловие
Облако меток как элемент сайта многие считают весьма устаревшим. Обычно говорят, что его функционал полностью заменил поиск по сайту. Но по-моему, это абсолютно не так. Почему? Допустим, вы видите перед собой поисковую строку на каком-либо тематическом ресурсе. Мотивирует ли она вас ввести какую-либо фразу и что-то поискать? Я очень сильно в этом сомневаюсь. Другое дело – облако тегов. Оно притягивает наш взгляд, заставляет изучать содержимое и на каком-то неведомом уровне «заставляет» кликнуть по интересующему слову. Немаловажно, что для поиска ничего не нужно вводить – все и так как на ладони.
Таким образом, облако тегов не является заменой поисковой строки на сайте. Это совсем другой инструмент, с другим функционалом, который при грамотном использовании улучшит поведенческие факторы вашей аудитории. Как минимум, увидев красивое облако меток, посетитель задержится на странице, чтобы изучить его подробнее. А это уже прямое влияние на метрику «Время на сайте».