О чем речь
В салонах красоты предлагают такую услугу – кератиновое выпрямление волос. Нам сейчас неважно, что это такое. Главное, что та же самая процедура называется еще и бразильским выпрямлением волос, и биовыпрямлением волос, и бразильским кератиновым выпрямлением, и кератиновым биовыпрямлением, и т. д.
А теперь предположим, что мы создаем лендинг, посвященный этой услуге. Какой заголовок выберем? Назовем услугу кератиновым выпрямлением, потеряем любительниц бразильского и биовыпрямления. Перечислим все названия через запятую – будем выглядеть глупо.
Такие проблемы в сфере услуг встречаются сплошь и рядом.

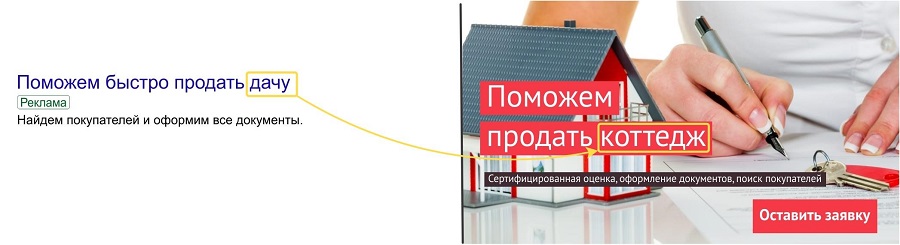
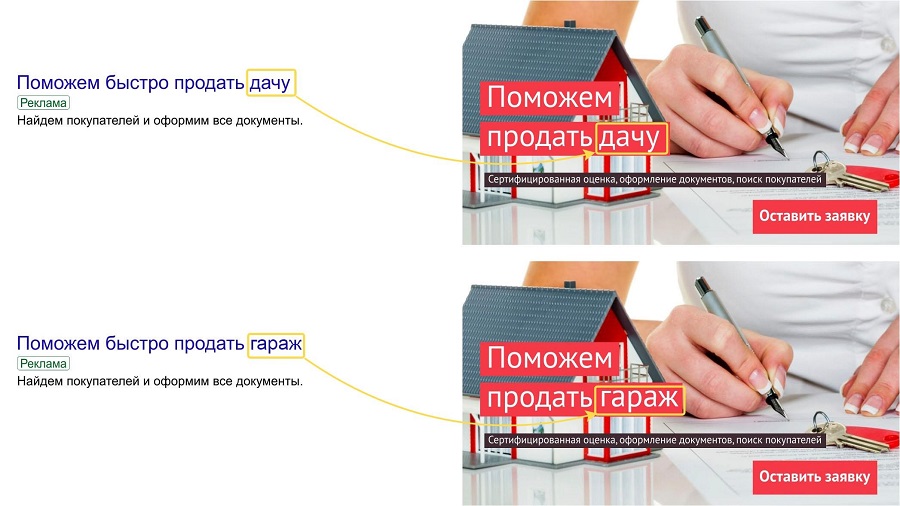
Идея динамического контента в том, чтобы заголовок и другие элементы на странице полностью соответствовали тому, что мы обещаем в объявлении. Если мы говорим «поможем продать дачу», то и в заголовке лендинга будет та же фраза.

Есть три способа создать динамический контент:
- мультилендинг – для каждого объявления рекламной кампании создается отдельная страница с нужным заголовком;
- скрипт – страница остается той же самой, но контент на ней меняется для каждого пользователя;
- сервисы – результат тот же, что и в предыдущем пункте, но вам не придется самостоятельно писать и внедрять скрипт: сервис сделает это за вас. (UPD – многие ранее популярные сервисы уже не работают, поэтому их список был удален из статьи.)
Мультилендинг
Если вы совсем не разбираетесь в программировании, то проще всего полностью скопировать страницу лендинга, а потом поменять нужные элементы. Это долго, но очень просто.
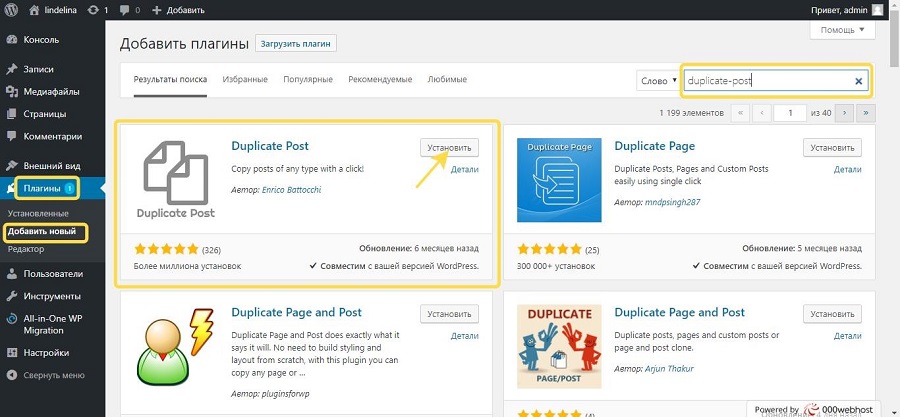
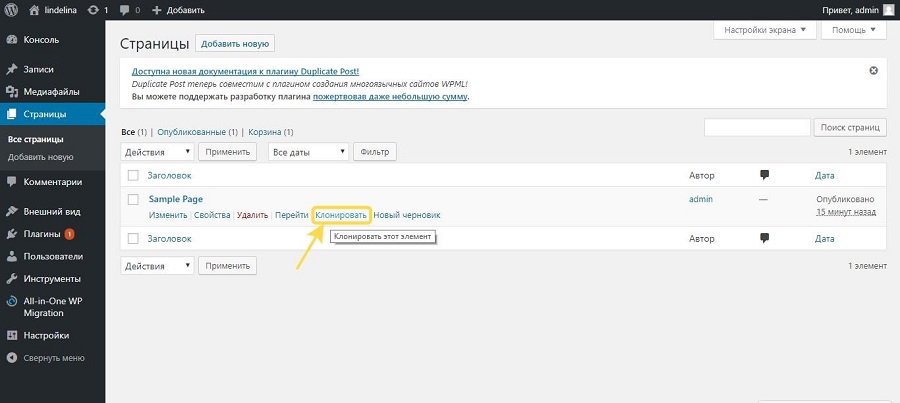
В CMS WordPress скопировать страницу можно в один клик с помощью плагина Duplicate Post.


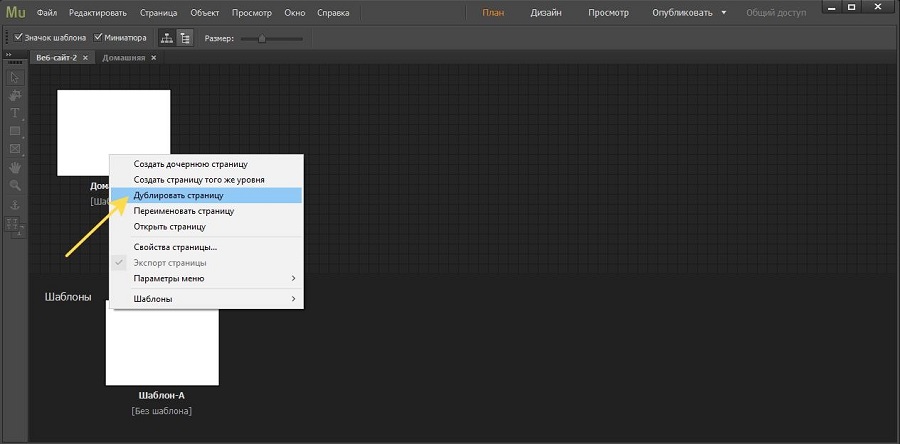
Функция дублирования есть и в визуальном конструкторе Adobe Muse. Вам нужно только один раз создать страницу, после чего ее можно будет неограниченно дублировать.

Обратите внимание: несколько одинаковых страниц, у которых отличается только заголовок, считаются поисковиками дублированным контентом. Поэтому, если вы хотите, чтобы ваш лендинг продвигался в поисковых системах, не забудьте удалить неуникальные страницы, или прописать у них атрибут rel=”canonical”, или поставить запрет на индексирование (в зависимости от вашего случая).
Скрипты
Начальный уровень
Примечание. Этот и следующий метод не работают на Wordpress. Зато они отлично работают, если у вас есть обычная папка с HTML-сайтом и доступ к ее редактированию.
Самый простой способ создать динамический заголовок – это воспользоваться бесплатным инструментом Google Tag Manager. С ним нам не придется (почти) лезть в код сайта и звать на помощь программиста.
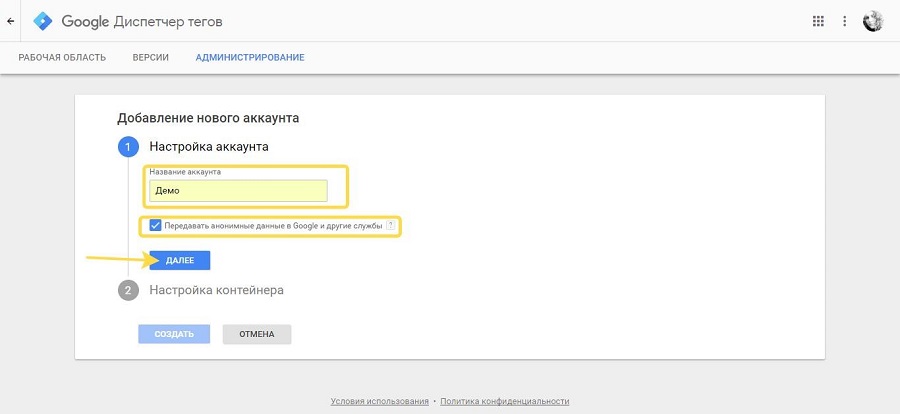
Зайдите под своим логином в «Google Диспетчер тегов» и нажмите «Создать новый аккаунт».
1. На первом этапе нам нужно придумать название для аккаунта и решить, будем ли мы делиться с Google информацией. Вводим данные и нажимаем «Далее».

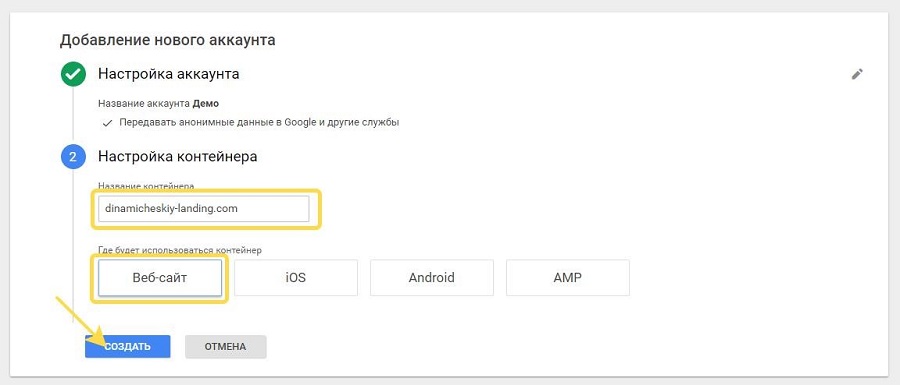
2. Далее присваиваем контейнеру название: адрес нашего сайта. Выбираем место размещения – веб-сайт и нажимаем «Создать».

3. Принимаем условия пользовательского соглашения и идем дальше.
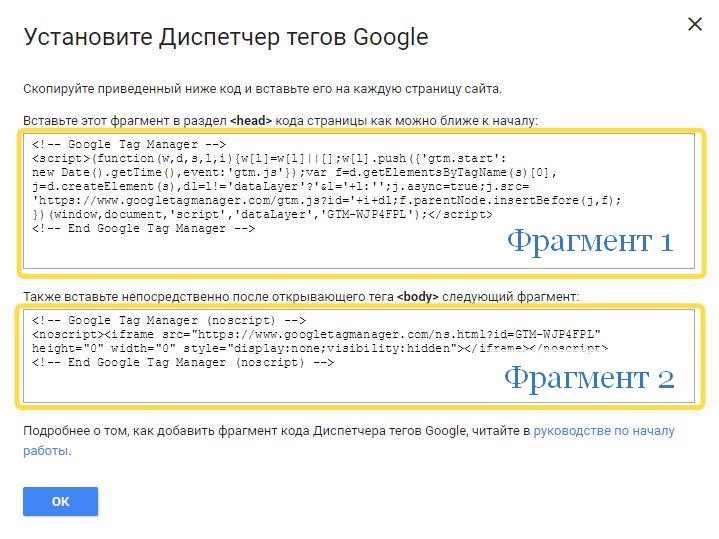
4. На этом шаге нам покажут код, который нужно вставить на сайт. Оставьте эту вкладку открытой. Если вы случайно ее закроете, вернитесь на основную страницу Google Tag Manager, найдите свой контейнер и нажмите на шестеренку. В открывшемся меню выберите пункт «Установить Диспетчер тегов Google».

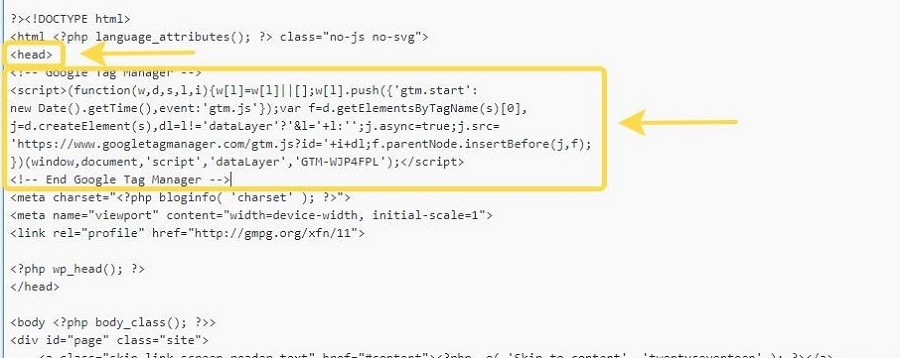
5. Вот тут нам придется немного подкорректировать код сайта. Спокойно, тут сложно что-то испортить. Откройте файл главной страницы своего сайта (скорее всего, он называется index с различными расширениями). В коде страницы отыщите открывающий тег <head>. Сразу после него вставьте скопированный фрагмент.

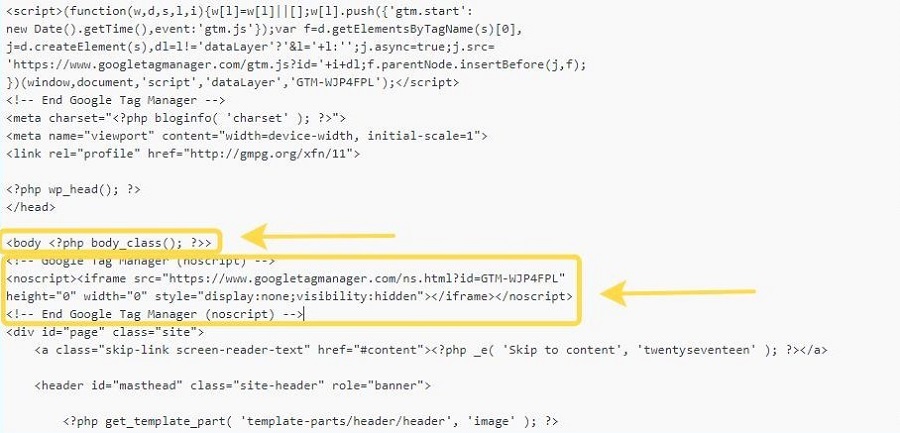
6. Вернитесь на вкладку диспетчера тегов и скопируйте Фрагмент 2. А в файле отыщите открывающий тег <body>. Сразу после него вставьте скопированный фрагмент.

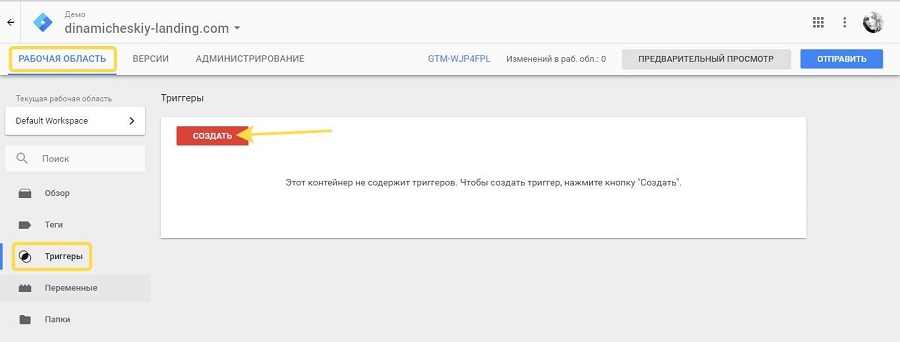
7. Все. На этом работа с кодом закончена. Возвращаемся в «Диспетчер тегов». Открываем раздел «Рабочая область», выбираем в меню слева пункт «Триггеры» и создаем новый.

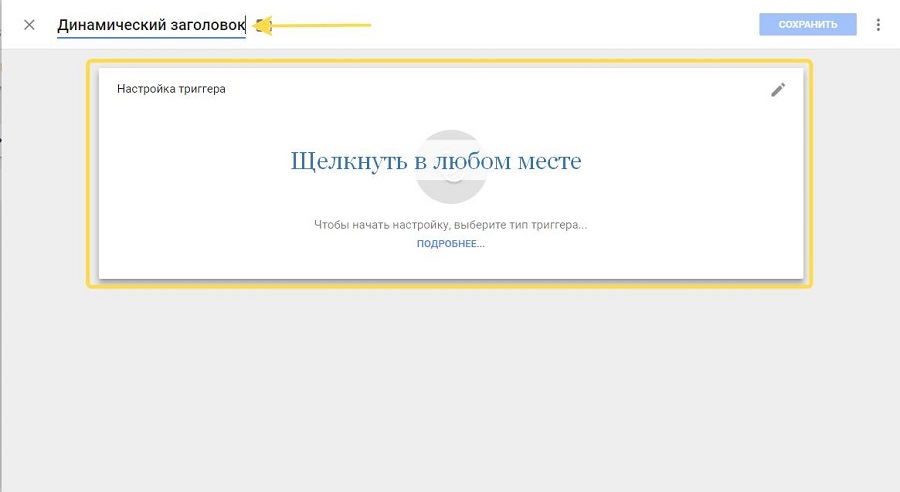
8. Присвойте какое-нибудь название триггеру и щелкните в любом месте окна «Настройка триггера».

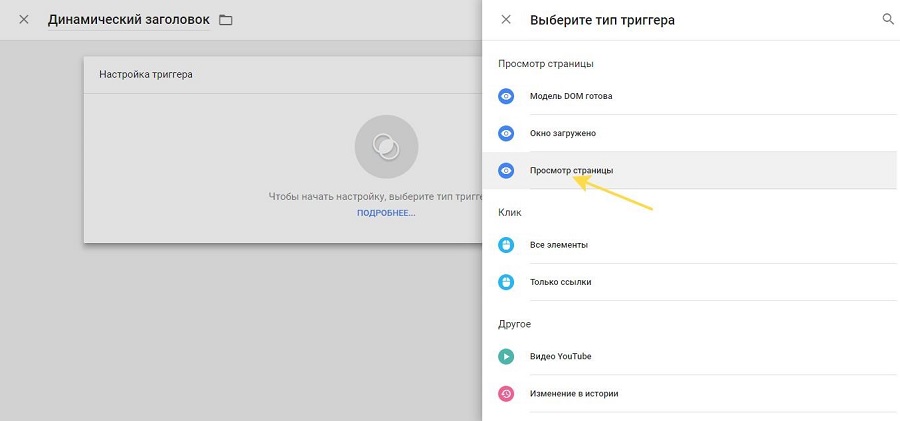
9. Выбираем тип триггера – «Просмотр страницы».

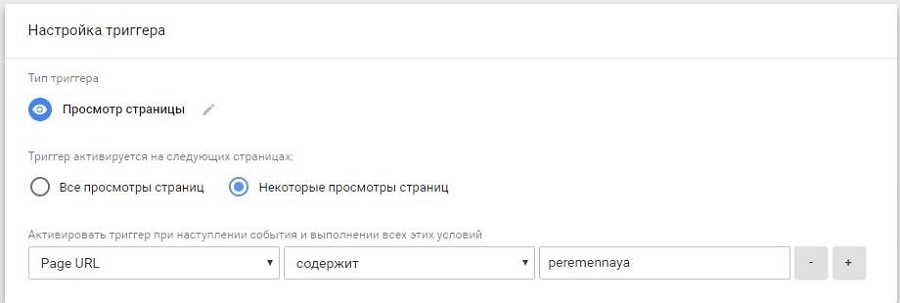
10. Настраиваем триггер:
- Некоторые просмотры.
- Page URL.
- Содержит.
- В последнем поле введите какую-нибудь понятную вам англоязычную метку. Она будет использоваться в ссылке на страницу. Например «dynamic_header».
Нажмите «Сохранить».

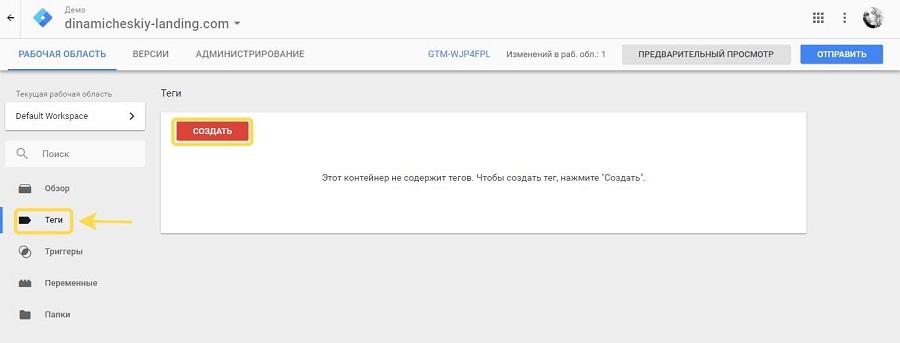
11. Возвращаемся в рабочую область, переходим в раздел «Теги» и нажимаем «Создать».

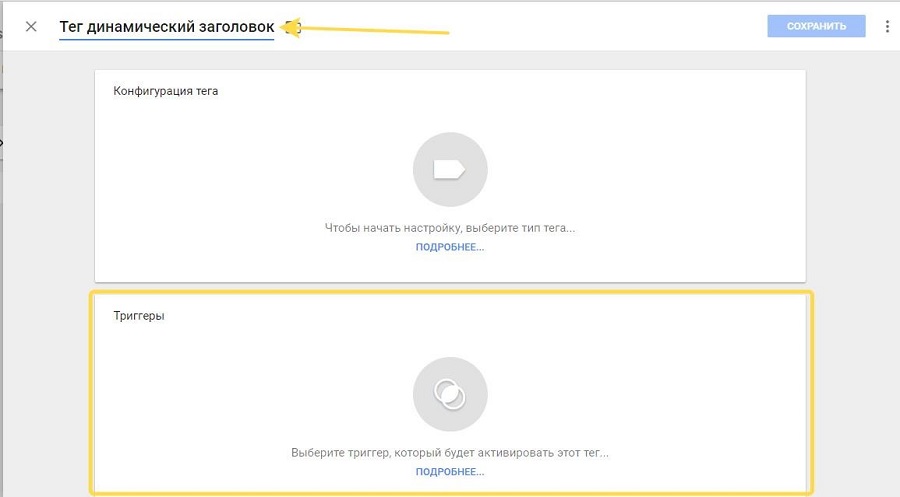
12. Присвойте какое-нибудь имя своему тегу и щелкните окно «Триггеры».

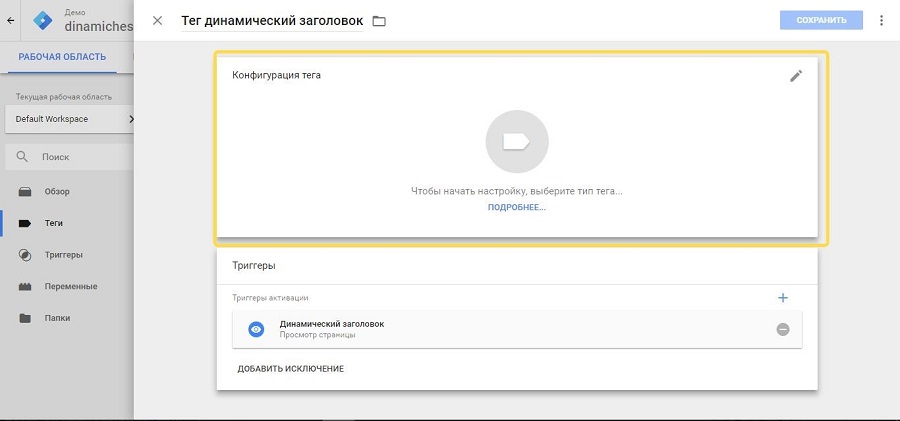
13. Выберите триггер, который мы создали на прошлом этапе.

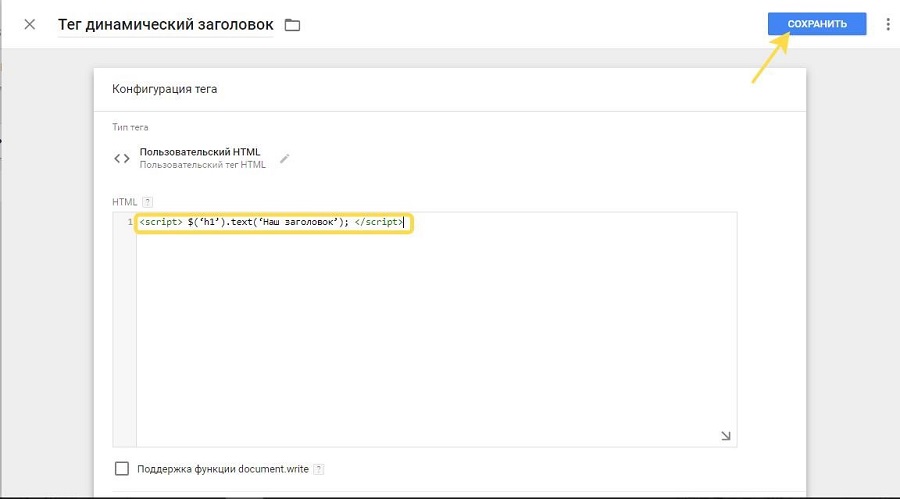
14. Щелкаем окошко «Конфигурация тега».

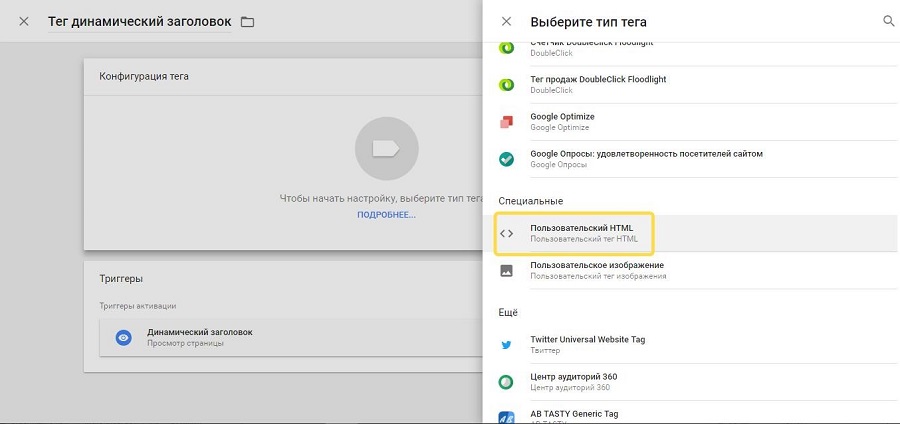
15. Выбираем тип тега – «Пользовательский HTML».

16. Вставляем в окошко скрипт <script> $('h1').text('Наш заголовок'); </script>
«Наш заголовок» поменяйте на нужный текст и нажмите «Сохранить».

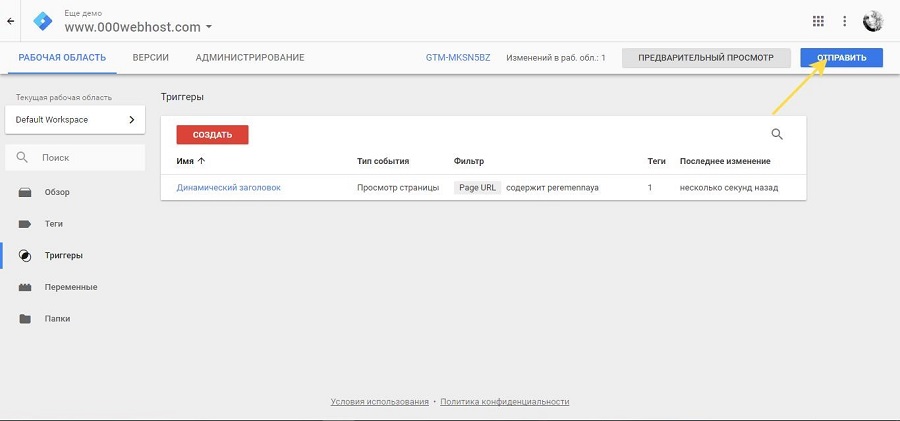
17. Нажмите «Отправить».

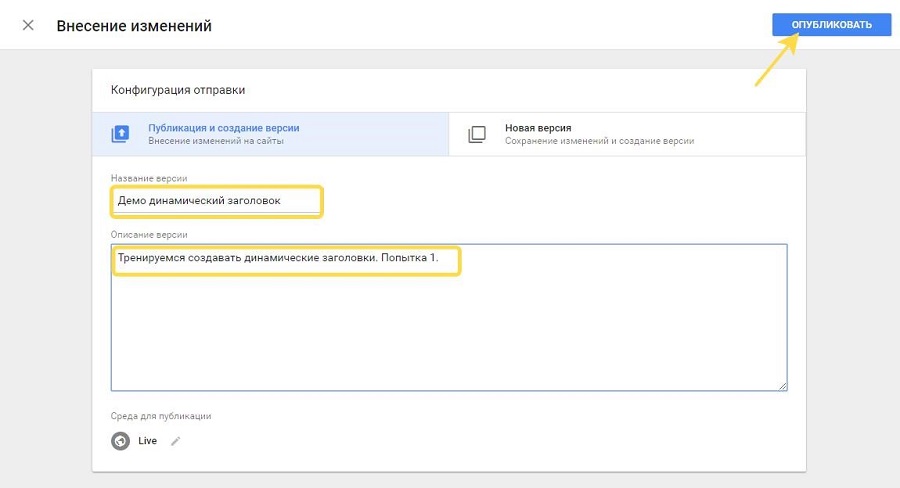
18. Придумайте название и описание версии, нажмите «Опубликовать».

Все. Мы закончили. Теперь, чтобы запустить работу скрипта, нам нужно добавить к ссылке на страницу метку, которую вы указали при создании триггера: http://мой.сайт/?peremennaya . Метку можно использовать совместно с utm-метками, например, в метке utm_term или utm_content. Выглядеть это будет так: http://мой сайт/?utm_source=demo&utm_medium=demo&utm_term=peremennaya&utm_campaign=demo
Усложненный вариант
В усложненном варианте нам придется еще немного подредактировать код сайта. Этот вариант нужен, если у вас на странице несколько заголовков H1 или вы хотите поменять не только заголовок, но и текст, кнопку или картинку.
Найдите в коде нужный элемент и добавьте к нему тег <div id="identifier">…</div> (слово identifier можно заменить на другую понятную вам метку).
Например, нам нужно заменить абзац текста. Находим его в коде:
<p>Сертифицированная оценка, поиск покупателей, срочный выкуп</p> и добавляем атрибут. Получится: <div id="identifier"><p>Сертифицированная оценка, поиск покупателей, срочный выкуп</p></div>.
Теперь мы вернемся в Google Tag Manager. При создании тега (пункт 16 из предыдущего списка) вставим такой скрипт:
<script>
document.getElementById('identifier').innerHTML='Другой текст для абзаца';
</script>
Готово. Теперь текст будет меняться.
Продвинутый вариант
Примечание. Метод подходит для Wordpress
Примечание 2. Я помню, что обещала писать не для программистов. Но увы, бесплатно на Wordpress динамический заголовок можно создать только так.
Откройте редактор кода и в нужное место вставьте код из таблицы. Сам код несложный, главная проблема в том, чтобы найти это самое нужное место. А это сильно зависит от того, какой шаблон вы используете. Увы, если вставить код не туда, то ваш сайт может перестать работать. Мне не удалось найти плагин, который действительно хорошо справлялся бы с этой задачей, а потому могу посоветовать только найти программиста, дать ему этот скрипт и попросить вставить его на ваш сайт.
?php
$vstr = $_GET['utm_content'];
if($vstr == 'nz1') {$v_text = 'новый заголовок 1';}
elseif($vstr == 'nz2') {$v_text = 'новый заголовок 2';}
elseif($vstr == 'nz3') {$v_text = 'новый заголовок 3';}
else{$v_text = 'заголовок по умолчанию';}
?>
Чтобы создать больше заголовков, скопируйте пятую строку и вставьте ее перед шестой нужное количество раз. Обратите внимание, что nz1, nz2 и т.д – это метки. Они должны быть уникальными для каждого заголовка. Эти метки мы позже будем вставлять в URL.
В строку 6 вставьте заголовок, который будет использоваться по умолчанию, если на сайт переходят напрямую.
На месте заголовка страницы вставляется код:
<h1> <span class="multi-title"><?php echo $v_text; ?></span> </h1>.
Дело за малым. Нам осталось только скомпоновать URL c utm-метками. Метки, которые мы прописали в скрипте, будем добавлять к разделу utm_content. Ссылка будет выглядеть так:
http://мойсайт.ру?utm_medium=demo&utm_source=demo&utm_campaign=demo&utm_content=nz1&utm_dh=demo
Если вы не используете utm, то адрес страницы может иметь следующий вид:
http://мойсайт.ру/лендинг/?perem=nz1
В этом случае поменяйте переменную 'utm_content' во второй строке кода на любое слово латиницей (в нашем случае это будет perem).
Но не все лендинги можно делать самому
В случае сложных проектов стоит поручить это дело опытному исполнителю. В качестве примера – мультилендинг, который мы сделали для компании Glass Decor, работающей в узкой нише – изготовлении декорированных стеклянных бутылок премиум-класса. ЦА клиента – производители алкогольных и безалкогольных напитков. Компания принимает только оптовые заказы. В России сбыт продукции уже налажен, планировался выход на китайский рынок.
Какие задачи нужно было решить:
- Рассказать о методах премиального декора бутылок.
- Красиво презентовать продукцию клиента (более 10 видов оригинальных бутылок).
- Создать имидж солидной компании, с которой можно и нужно сотрудничать.
Лендинг решили сделать мультиязычным (на китайском и английском, так как в КНР работают много интернациональных компаний с англоговорящими менеджерами). Казалось бы, задача простая – написать и текст и перевести его на нужные языки. Но, перефразируя известную пословицу, что русскому хорошо, то китайцу – плохая конверсия. Потому что китайские продающие сайты заметно отличаются от наших:
- Во-первых, стильная лаконичность тут не в почете. Китайские лендинги делают в лучших традициях «дорогобогато», с обилием мультимедийных элементов.
- Во-вторых, здесь нет привычных нам CTA-кнопок вроде «Оставить заявку» или «Заказать обратный звонок». Типичный китаец не будет ждать, пока ему перезвонят, он найдет контакты компании в соцсетях или мессенджерах и сам напишет, куда надо.
- В-третьих, китайцы используют технологии на полную катушку. Многие продающие сайты размещают на видном месте QR-коды, чтобы потенциальный клиент сразу просканировал его и добавил контакт компании к себе. Никаких лишних телодвижений.

Чтобы лендинг конвертировал, его нужно было «заточить» под особенности восприятия китайской ЦА. Для этого наш UX-специалист изучила более 50 китайских сайтов в смежной тематике. У китайцев есть свой поисковик – Baidu. «Гуглом» там почти не пользуются. Поэтому релевантные сайты искали именно через Baidu.
Как мы это делали
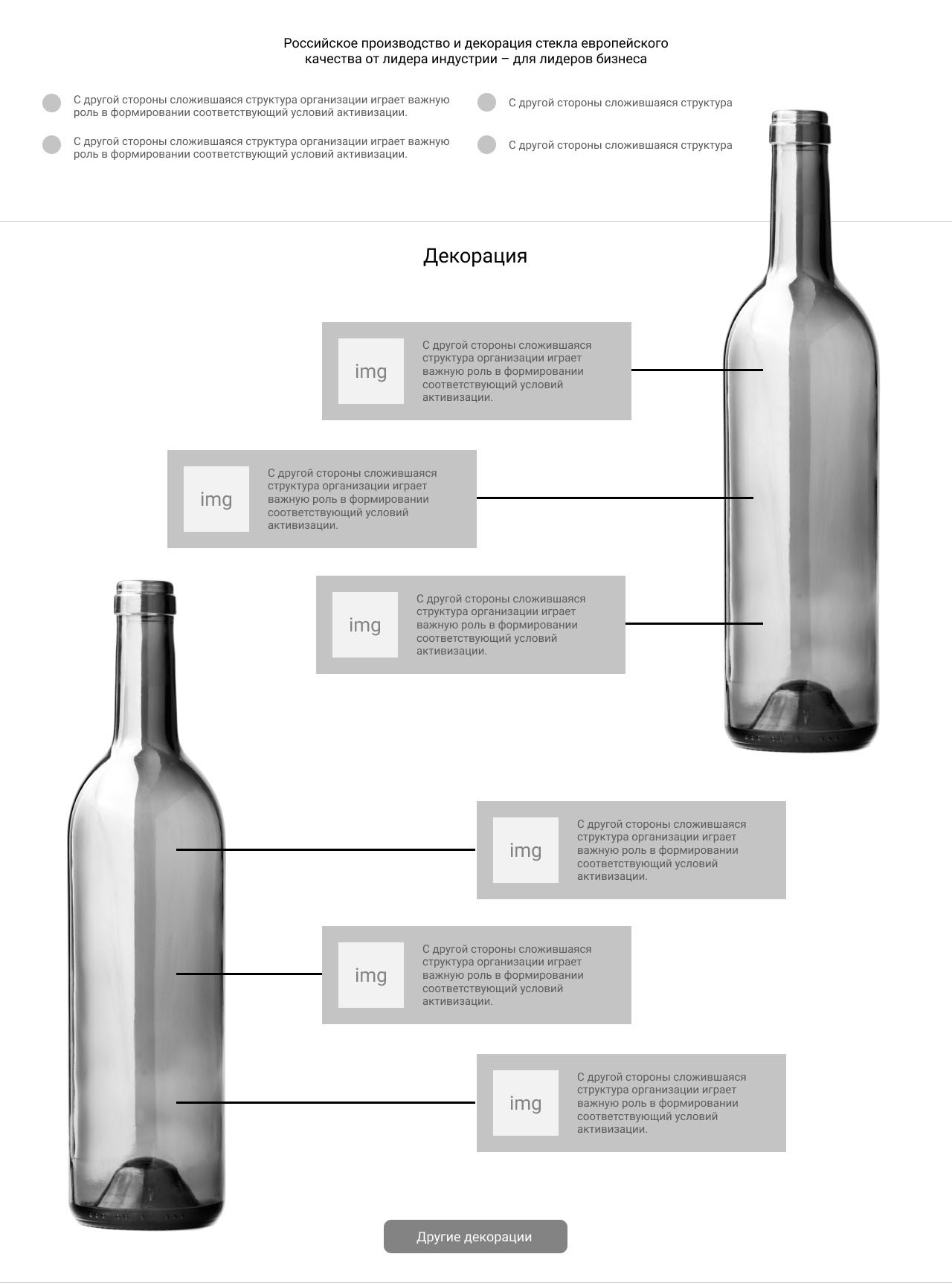
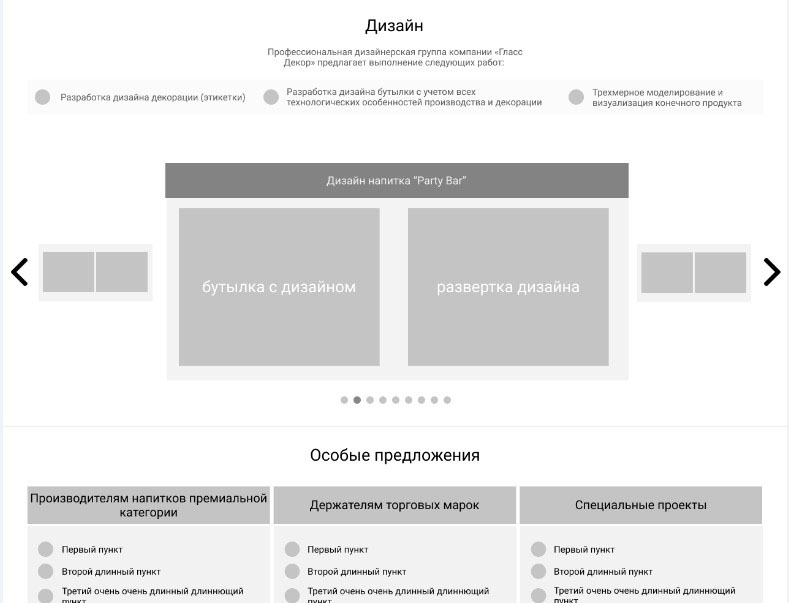
Сначала мы обсудили с клиентом концепцию лендинга. Решили показать «товар лицом», разместив на двух экранах увеличенные изображения декорированных бутылок.


Прототип будущего сайта мы делали в сервисе Figma. Если говорить о различиях между наброском и итоговым вариантом, то последний короче примерно на 30 %, но более концентрированный в плане информации.
Получился яркий и подробный лендинг, который закрывает все основные вопросы ЦА («почему это выгодно», «сколько стоит», «где купить», «почему вам можно доверять». В нем реализованы непривычные для русскоязычных лендингов решения: боковой блок с контактами в китайских мессенджерах QQ и WeChat и QR-код в футере.
Сначала мы сверстали сайт на китайском языке, а затем продублировали его на английском. Китайский текст гораздо компактнее, чем английский. Нужно было подогнать верстку, сохранив все элементы китайской версии.
А насколько вообще эффективен динамический контент?
Сложно сказать. Я не нашла каких-нибудь глобальных исследований по этому вопросу. Но во всех кейсах, которые я видела, действительно отмечают увеличение конверсии. У кого-то на пять процентов, у кого-то – на сто. С другой стороны, неудачные кейсы вообще встречаются нечасто.
В порядке личного мнения могу сказать, что скорее всего динамический контент будет эффективен в секторе услуг, а не товаров. И в сферах, где людям свойственно принимать импульсивные решения.
За помощью в создании мультилендингов можете обращаться в «Текстерру».