В 2019 году Facebook* открыл инструменты для создания AR-масок широкому кругу пользователей. За это время маски превратились из уникального формата контента во вполне обыденный. Большинство крупных брендов уже успели выпустить свои маски, игры и фильтры, но сам инструмент все еще редко встречается в Instagram*-аккаунтах небольших компаний. Мы в TexTerra считаем, что это неправильно: маски могут не только разнообразить страницу в соцсети, но и стать еще одним маркетинговым каналом и дополнительной рекламой.
В этой статье расскажем, как сделать простую маску в Instagram* с помощью официального инструмента Spark AR. Гайд пригодится не только SMM-щикам, но и владельцам компаний: вы увидите, из чего складывается стоимость и насколько сложно изготавливать те или иные виды масок.
Но сначала начнем с теории: что такое маски, зачем они нужны и как их применяют бренды на практике.
Что такое AR-маски
Впервые маски, как формат, появились в Snapchat, а летом 2018 года их добавил к себе Instagram* (Facebook*): сначала инструмент был доступен ограниченному кругу лиц, а через год, в 2019-м, инструмент SparkAR можно было загрузить любому пользователю без подтверждения статуса разработчика. Тогда и начался бум масок в сторис.
Термин AR означает «дополненная реальность» и, в отличии от VR (виртуальной реальности), там действуют другие принципы: различные трехмерные объекты и фильтры накладываются на картинку с объектива смартфона, планшета или ноутбука. Ниже разберем самые популярные форматы масок в Instagram* на основе инструментов, которые предоставляет SparkAR.
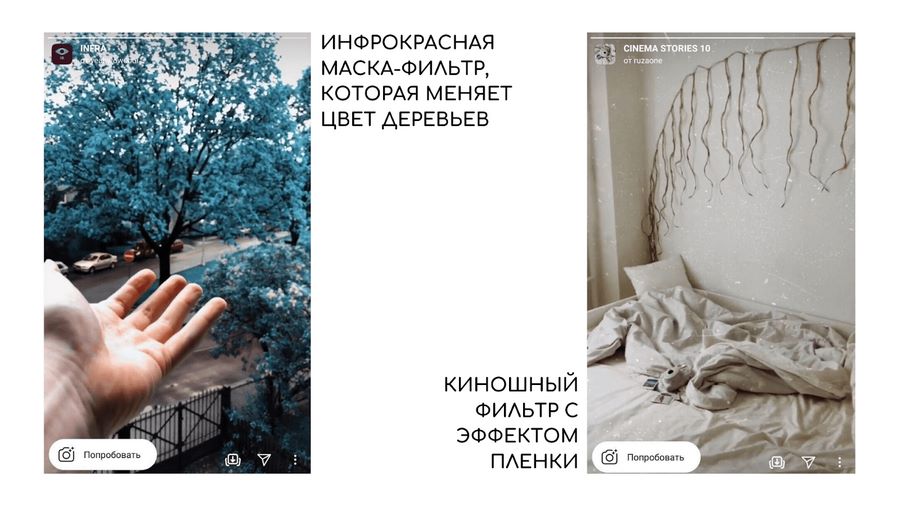
Маски-фильтры
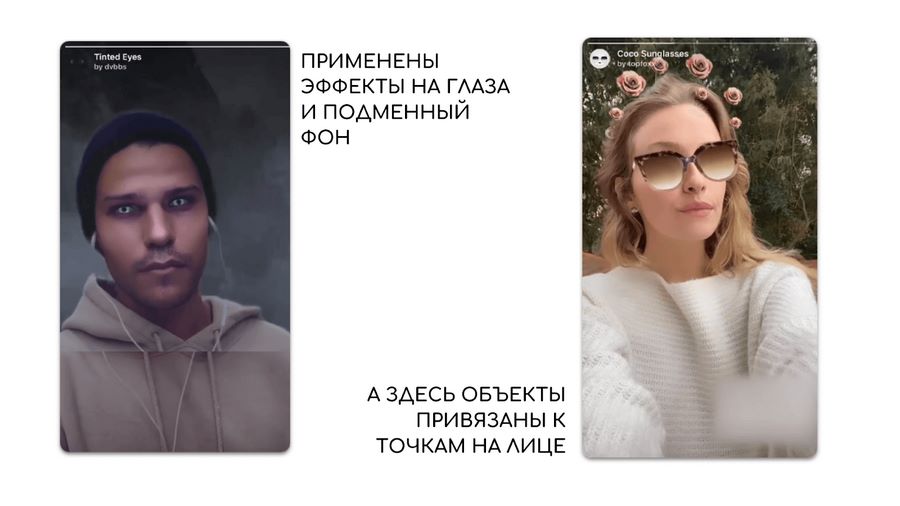
Они накладывают различные эффекты на изображение с объектива камеры. Это могут быть как незначительная корректировка теплоты или контрастности, так и неожиданные инверсии цвета. Работают через инструмент Canvas в SparkAR.
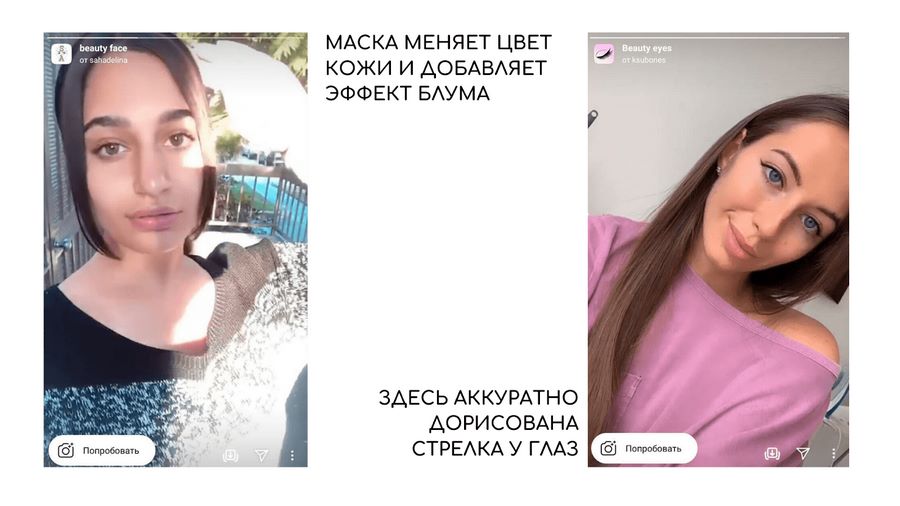
Beauty-маски
Эти маски выравниваю кожу или накладывают различные эффекты: корректируют губы, глаза, брови. Здесь идет работа с фейс-трекером, текстурами и материалами.
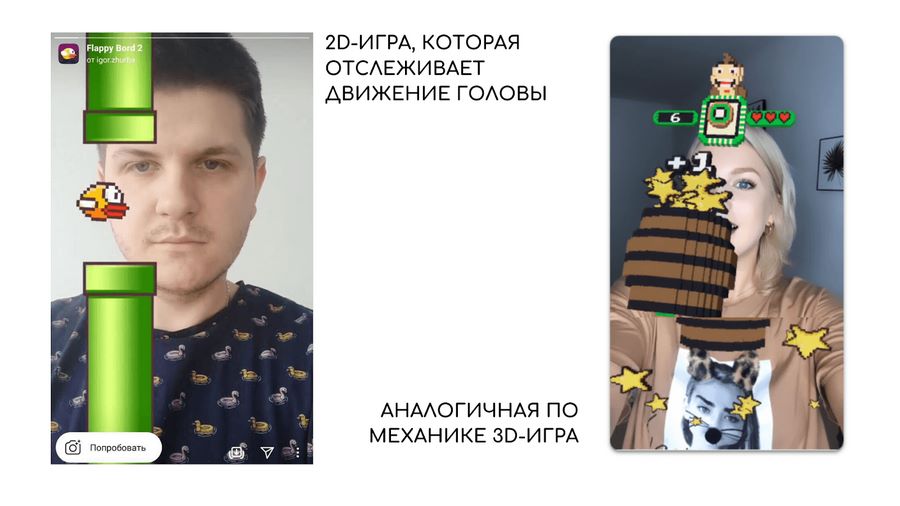
AR-игры
Если маски выше – это больше дизайн и арт, то в AR-играх потребуется написание JavaScript-кода для создания логических скриптов. Можно использовать вручную созданные 2D- и 3D-объекты из внешних редакторов либо воспользоваться базой SparkAR с бесплатными шаблонами.
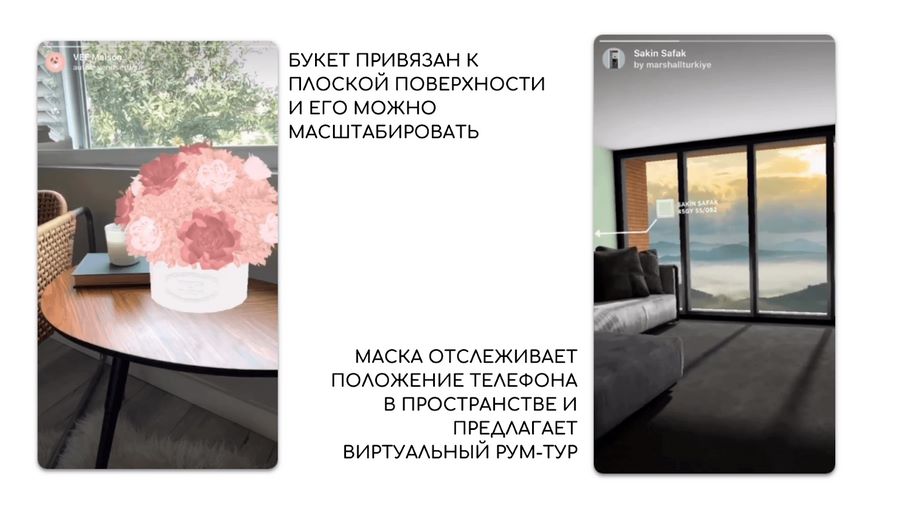
AR-объекты
В отличии от всех масок выше, эти используются для добавления объектов в окружающее пространство: для этого нужен инструмент Plane, который позволяет прикреплять объект к плоским поверхностям или привязывать их к QR-кодам. Для их работы не нужно считывать мимику лица.
Фейс-трекеры
В отличии от бьюти-масок, где фейс-трекер работает с текстурой лица, в этом варианте масок к лицу прикрепляются точки, на которые вешают различные объекты. Здесь обычно меняется (или дополняется) фон и создаются эффекты во время лицевых действий: улыбки, моргания, поворотов головы. Как раз такую маску мы попробуем сделать далее. Но сначала разберем, как маски применяют бренды и компании.
Как бренды и компании применяют AR-маски в Instagram*
Есть два ярко выраженных направления форматов масок для брендов – это развлекательный (и потенциально вирусный) контент либо реклама продукции.
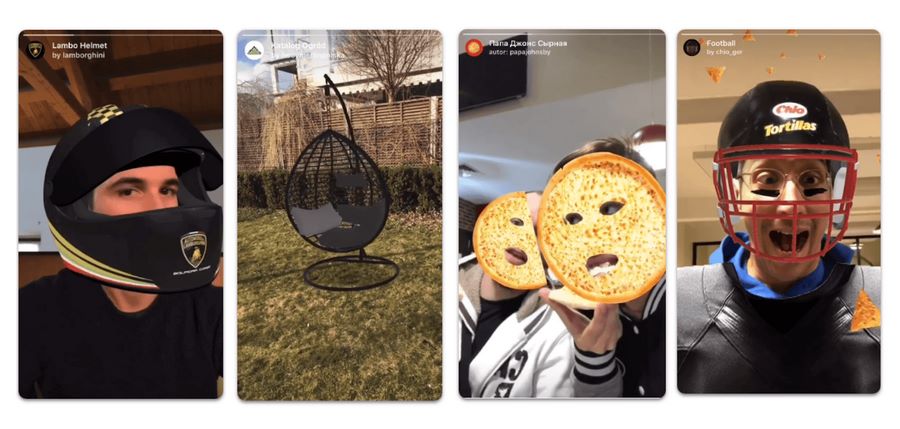
К примеру, сеть хозяйственных гипермаркетов Leroy Merlin предлагает разместить трехмерную копию летнего кресла (и другой мебели) на участке, а производитель снеков Chio с помощью фейс-трекера продвигает свой бренд и американский футбол. Из забавного: «Папа Джонс» прикрепляет пиццу на лицо пользователей, а Lamborgini предлагает померить фирменный спортивный шлем.
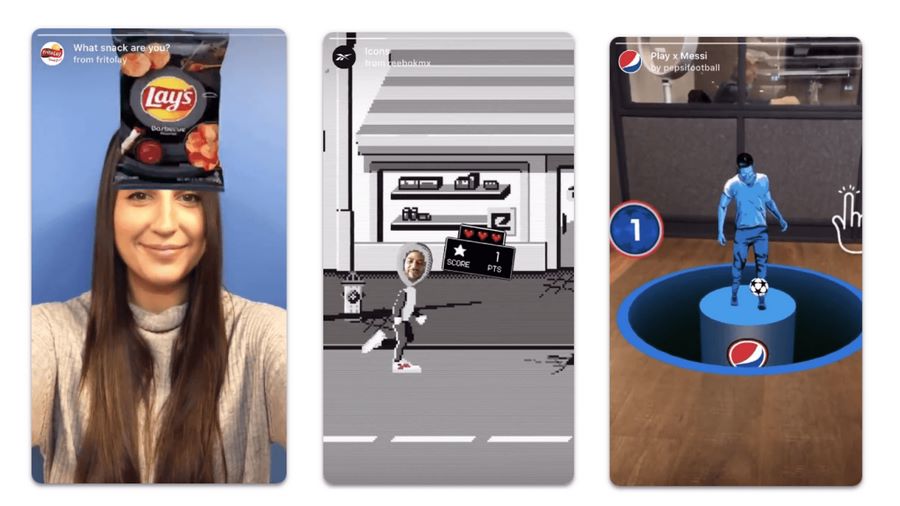
Игры для продвижения тоже используют. Так поступил Reebok, сделав адаптацию раннера, где нужно прыгать через уличные препятствия, а Pepsi совместно с Месси выпустил игру, где нужно набивать мяч, тапая по экрану. Проще и эффектней всего смотрится Lay's, который сделал обычный рандомайзер – он поможет выбрать чипсы на вечер.
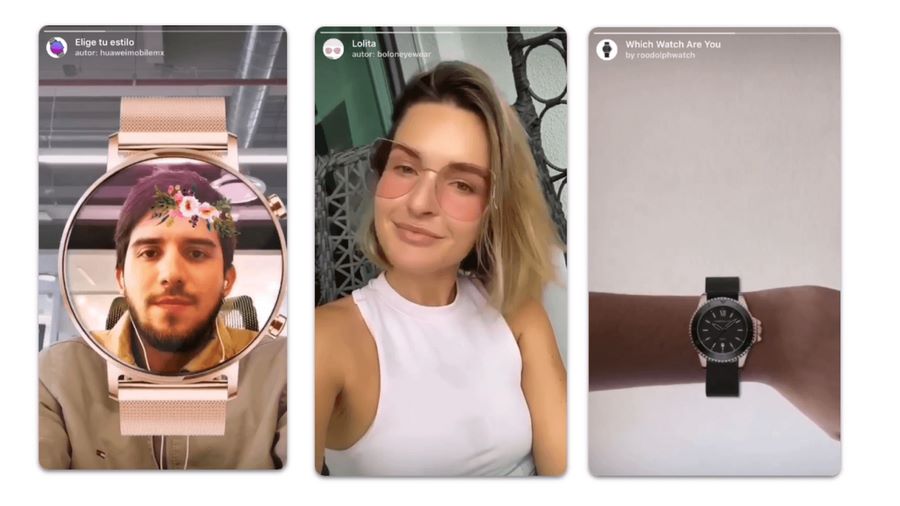
Виртуализация брендовых вещей – это хорошая возможность примерить продукцию, не выходя из дома. В основном, компании делают ставку на демонстрацию аксессуаров, так как хороших инструментов для трекинга тела в редакторе еще нет (обещают скоро добавить считывание рук в пространстве).
Поэтому брендам, которые делают украшения, косметику, очки и головные уборы, удобнее всего продвигаться через AR. Так, например, поступили бренды аксессуаров Bolon Eyewear и DKNY. А вот производителем смарт-часов Huawei и швейцарских часов Rodolphe пришлось исхитриться: первый сделал фильтры для лица в тематике линз, а второй прикрутил рандомайзер, который просто прикреплен к экрану, а не к лицу.
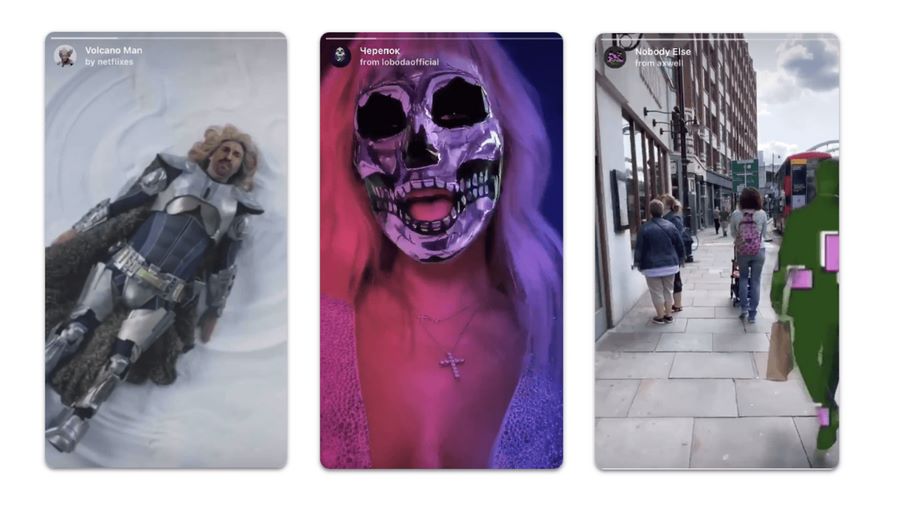
Креативней всех маски используют музыканты, блогеры и телевидение. Например, Netflix к премьере фильма про Евровидение выпустил тематическую маску, где можно стать героем клипа. Также к релизу мультфильма «Камуфляж и шпионаж» они подготовили модель трехмерного голубя, который прогуливается по поверхности и подозрительно осматривает помещение. Музыканты выпускают тематические маски для альбомов или маскоты – так сделала Loboda, Green Day, Pink Floyd и другие.
Делаем простую маску в Instagram* за 30 минут
Давайте приступим! Начнем с теории. Spark AR – это инструмент для интеграции масок в Instagram*. Важно понимать, что само рисование масок и создание трехмерных объектов придется делать через Photoshop или Blender. Но прикрепить на лицо надпись, орнамент или сделать эффект не сложно. Я покажу в рамках одного примера, как это работает, но охватить весь инструментарий в одном материале не получится – функций и возможностей у программы много.
Для начала вам потребуется скачать дистрибутив Spark AR через официальный сайт Facebook*, он поддерживает Windows и MacOS.
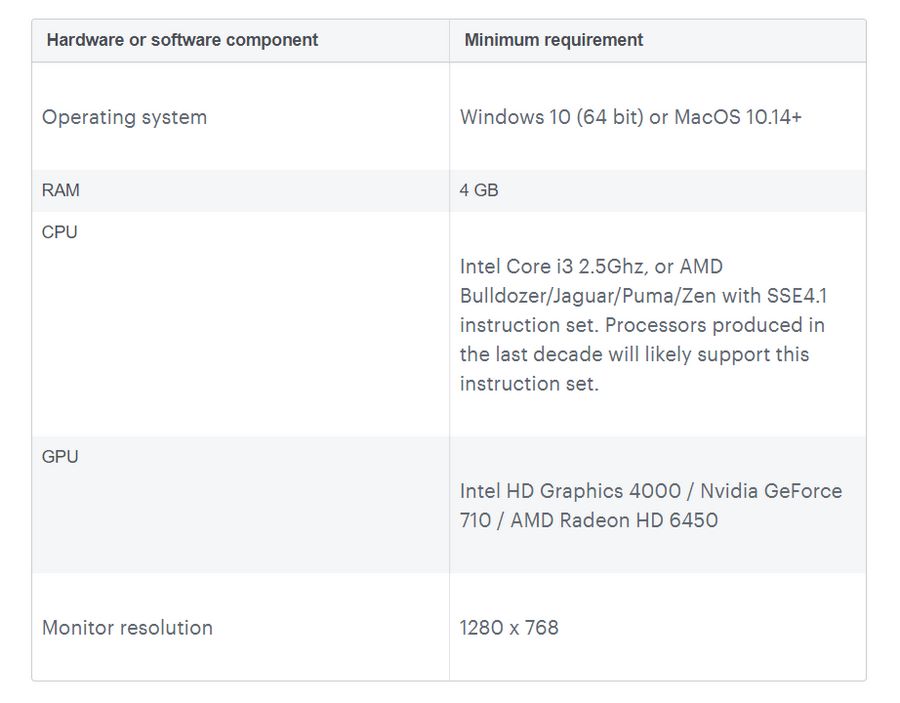
Кстати, обратите внимание на минимальные системные требования. Лично мне не удалось запустить программу на ноутбуке с дискретной видеокартой GT640m, а на новой Vega 8 и железе MacBook 2012 года все пошло без проблем. Если у вас Spark AR не запускается или запускается с белым экраном без интерфейса, то, скорее всего, нужно обновить драйверы видеокарты. Если это не помогло, значит железо компьютера не поддерживает архитектуру программы.
Итак, заходим в программу. Сначала вас попросят войти или привязать аккаунт к Facebook* или создать новый. Выбирайте, что удобно, но помните, что при выгрузке маски она привязывается к профилю, с которого вы зашли.
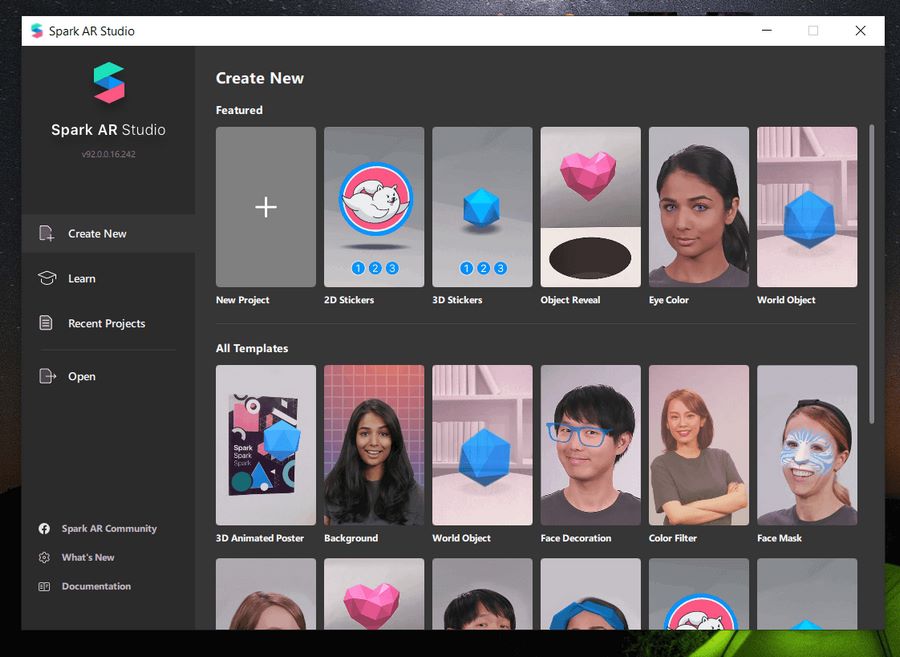
Перед вами откроется окно выбора проекта. Здесь можно сделать новый с нуля или выбрать шаблоны: стикеры, трехмерные плакаты, исчезающие объекты, маски, фильтры и другие AR-форматы.
Мы начнем с чистого лица и выберем New Project.
Перед вами появится окно выбора трекера для загрузки проекта. Выбираем Face Trekking и после него откроется интерфейс редактирования Spark AR с несколькими окнами. Пока что все непонятно, но давайте осмотримся – на самом деле интерфейс простой, в нем нужно только разобраться.
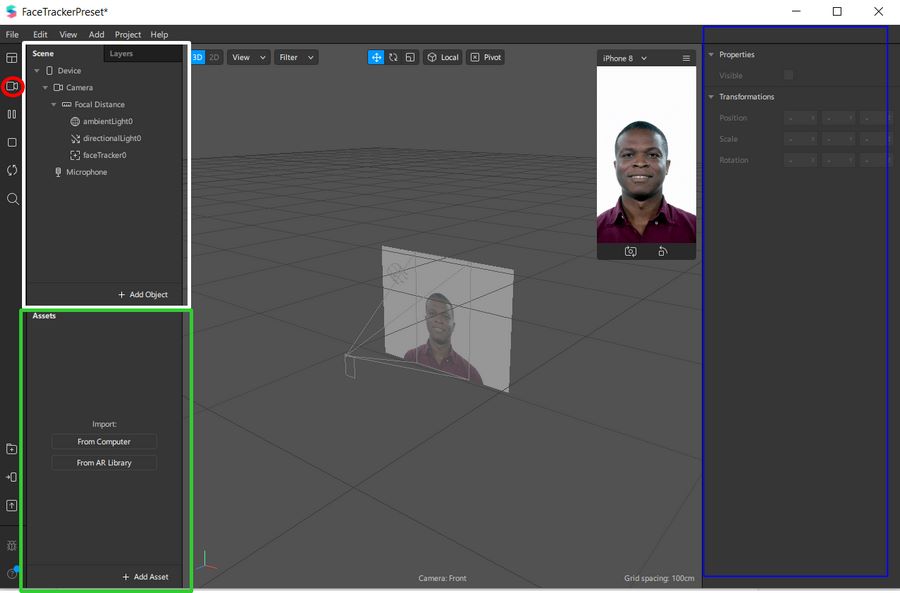
Слева (выделил белым квадратом) находится Scene и Layers – здесь вы будете работать с базовыми механиками сцены и слоями (фонами и объектами), добавлять трекеры лица и рамки. В Assets (выделил зеленым) будут находиться все креативы, которые вы загрузите или создадите – трехмерные, двухмерные и другие объекты. Настройка конкретных текстур, материалов и эффектов из Assets будет в правом окне – я выделил его синим.
Ну, а центральное поле – это общий вид вашего проекта. В правом верхнем углу находится превью – то, как маска будет выглядеть на лице пользователя. Нажав на Video (красный круг) в левом углу, вы можете переключить вид на веб-камеру компьютера и тестировать сразу на своем лице (или на котике, если он у вас есть).
Но, чтобы что-то тестировать, надо сначала это сделать. Давайте начнем!
Шаг 1. Добавляем трекинг лица и слой для маски
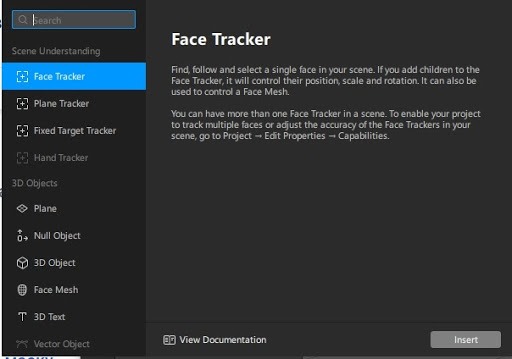
Чтобы наша будущая маска была прикреплена к положению лица в пространстве, нужно добавить фейс-трекер. Делается это так: в блоке Scene внизу нажимаем на Add Object и выбираем Face Tracker.
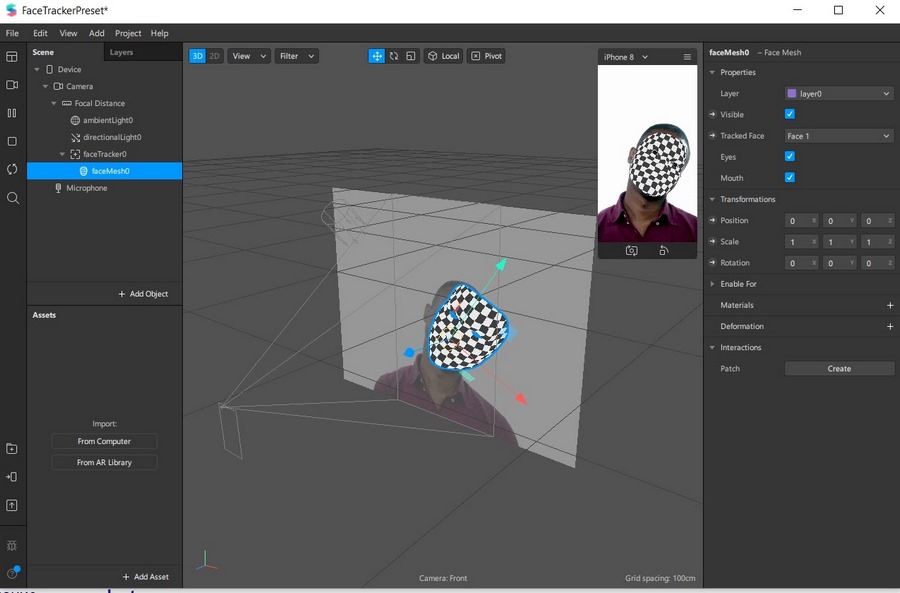
Как только вы добавите Face Tracker, на главном экране появится ось координат, которая будет привязана к центру. В левом верхнем блоке Scene добавится подпункт FaceTreaker0.
Теперь к этому фейс-трекеру нам нужно добавить маску слоя (текстуру). Для этого кликните по FaceTreaker0 и снова нажмите кнопку Add Object, где выберите Face Mash.
В итоге появится квадратная сетка на оси координат. Это уже практически готовая маска: она умеет определять лицо и накладывать на него текстуру. Теперь осталось только все настроить!
Шаг 2. Настраиваем маску
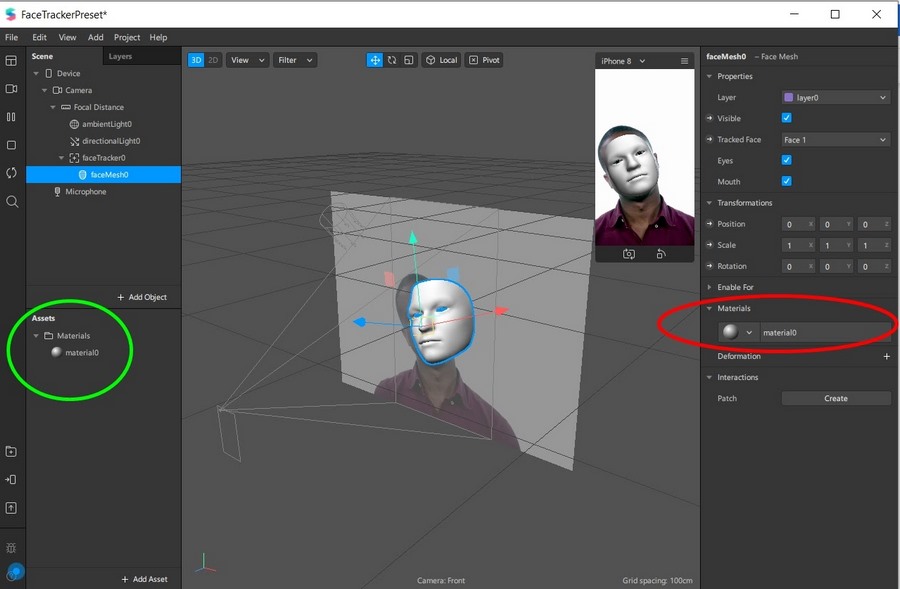
Давайте настроим материал. По клику по FaceMesh0 у вас откроется столбец справа от центрального. Там можно убрать глаза или рот, чтобы сделать текстуру сплошной (пункты Eyes и Mouth). Но оставим все как есть и кликнем по пункту Materials (красный круг) – маска из бело-черных квадратов станет серой. Теперь вы можете настраивать этот материал как вам угодно. Например, менять его цвет и свойства.
В нижнем углу слева (зеленый круг) появилась папка Assets, где отображается ваш материал Material0. Кликните по нему, и блок слева сменится на настройки этого материала.
Здесь тоже рекомендую покликать по всем пунктам, чтобы разобраться. Например, если нажать на Specular, то на текстуре появится отражающий блеск, а в Render Options можно настроить глубину и прозрачность текстуры. Эти основы используются для создания бьюти-масок.
Шаг 3. Создаем маску в фоторедакторе
Теперь нам нужно придумать текстуру, которая будет появляться на лице. Нам потребуется шаблон и любой фоторедактор, который умеет работать со слоями (Adobe Photoshop, GIMP или любой подходящий онлайн-редактор). Почитайте наш гайд по Photoshop, если хотите разобраться в этой теме глубже.
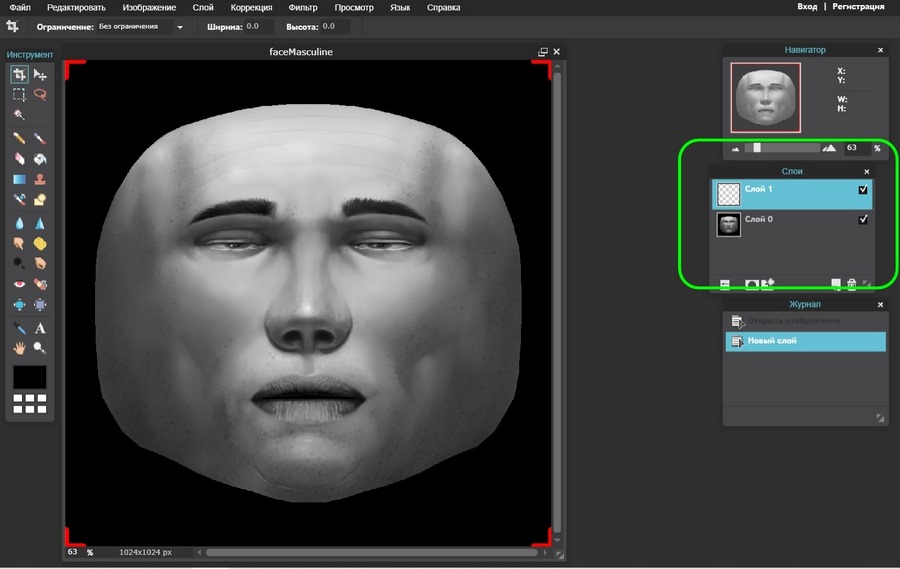
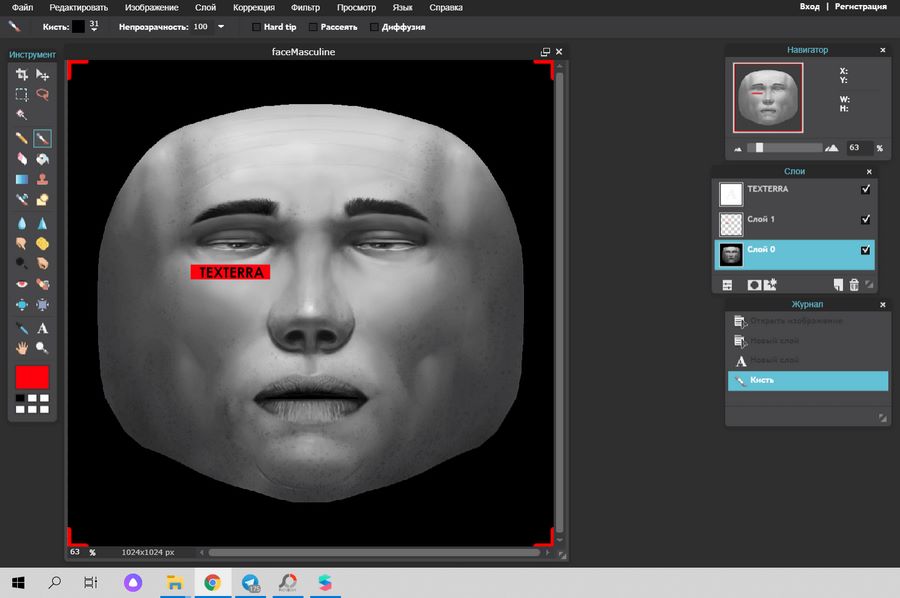
Чтобы изображения на лице корректно отображались, нам нужны шаблоны для лица. Качаем их с сайта Spark AR и в распакованной папке находим Texture, а в ней – faceFeminine или faceMasculine. Загружайте любую в фоторедактор и создавайте новый слой. Я пользовался онлайн-фотошопом и отметил блок со слоями зеленым цветом на скриншоте ниже.
В этом гайде я просто добавлю надпись TexTerra под левый глаз и сделаю красную цветную подложку. Вы же можете рисовать различные маски и накладывать любые текстуры (хоть пиццу :-)). Главное – при сохранение удалите слой с faceFeminine или faceMasculine и сохраните файл в PNG-формате c прозрачным фоном.
Далее закрываем фоторедактор и возвращаемся к нашему проекту в Spark AR.
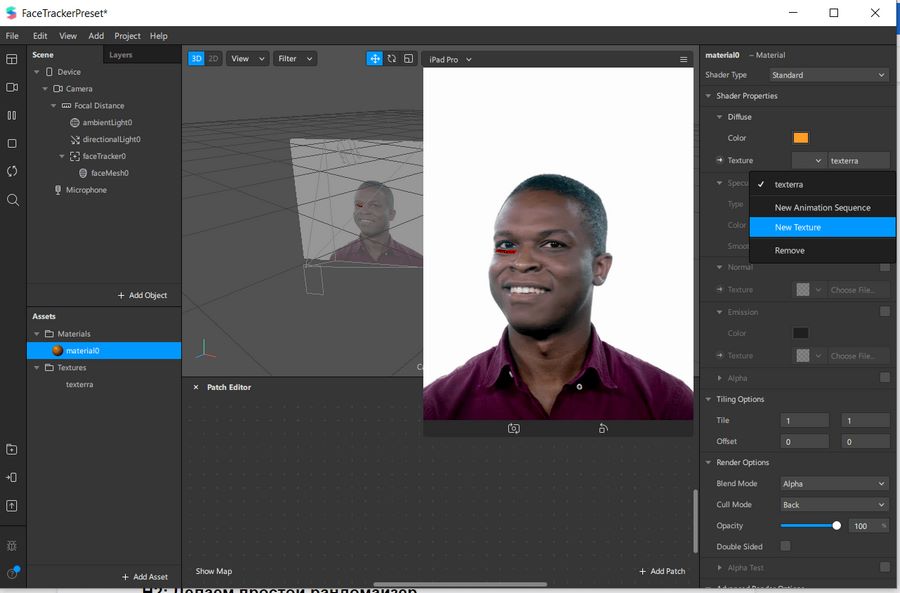
Для того чтобы загрузить нашу маску лица, нужно в окне слева выбрать Material0 и в окне справа найти вкладку Diffuse, а в ней – Texture и New Texture. Кликайте по ней и выбирайте сохраненный файл. Все! Текстура добавлена на лицо и, по сути, ваша первая маска готова.
Но я хочу добавить фон и прикрепить несколько объектов вокруг головы. Сейчас расскажу, как это сделать.
Шаг 5. Добавляем анимацию
В Spark AR можно добавлять анимацию, но просто так взять и закинуть гифку не получится: ее потребуется сначала разбить на кадры. Я нашел простую гифку огня на прозрачном фоне и загрузил ее на сервис Ezgif, чтобы разбить на кадры и сохранить в PNG. Spark AR позволяет загрузить эти картинки, настроить фреймрейт и рандом. Сейчас покажу, как это делается.
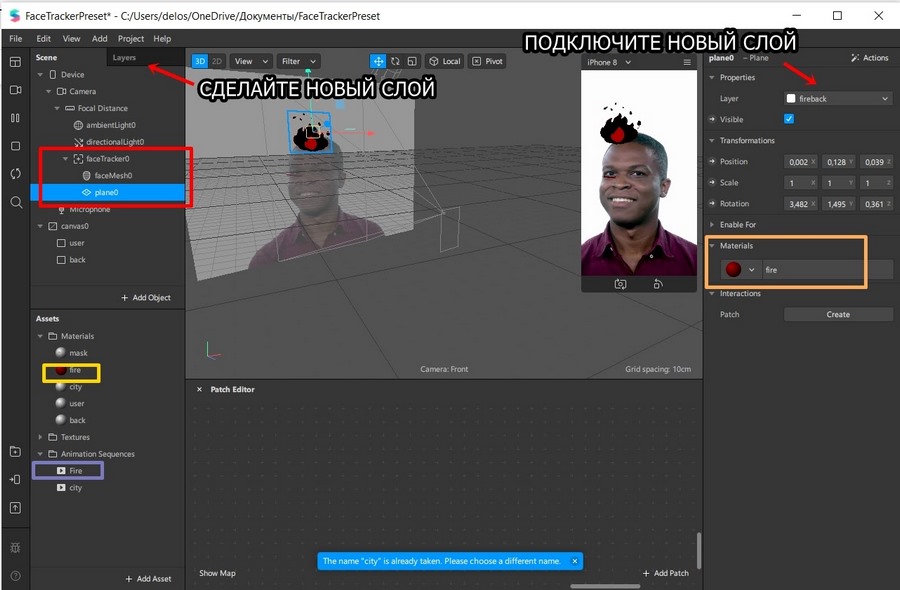
В текущем Face Tracker кликаем по Add Object (или правой кнопкой мыши) и добавляем Plane (красное окно), а во вкладке Layers создаем новый фон и называем его Fireback. В итоге у нас получится новая ось координат, которую я помещу на лоб в превью.
Теперь выбираем Plane0 и слева в окне (оранжевое) создаем новый материал. Переименовываем его во вкладке внизу в fire (желтый).
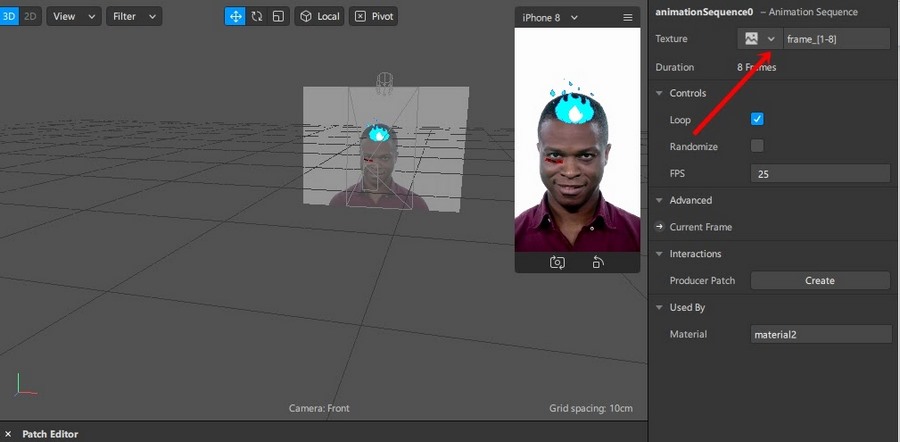
Теперь нам надо прикрепить раскадровку вместо одной текстуры! Выбираем материал fire и во вкладке Diffuse выбираем Texture, и далее New Animated Sequence. В правом нижнем углу (фиолетовый квадрат) появится соответствующая папка с будущей анимацией. Кликаем на файл NewAnimatedSequence0 (тоже меняем название на fire) и загружаем все изображения (в моем случае это восемь кадров).
Обратите внимание: так можно настроить повтор анимации (галочка на Loop) или поставить рандом (галочка Randomize). С помощью последней вы можете делать «маски рандомайзеры» – это те самые, которые показывают, какой ты сегодня кот или какие чипсы выбрать на вечер! Если вы хотите, чтобы я рассказал про разработку этих масок, пишите в комментариях – обновим материал или сделаем дополнительно еще один.
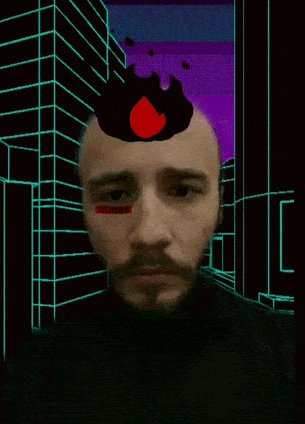
Ну вот, анимация прогрузилась и теперь прикреплена ко лбу. Я изменил цвет с синего на красно-черный в настройках (Materials-Mask-Color). В целом все: таким образом можно создать еще несколько объектов на лице, а через координаты закрепить их в разных масштабах. Но мы остановимся на одном. Теперь давайте сделаем фон!
Минутка рекламной паузы! В нашем онлайн-университете TeachLine проходят великолепные курсы по направлению SMM: «SMM-специалист», «Продвижение в Instagram* 2.0», «Комьюнити-менеджмент», «Таргетированная реклама» и другие. Записывайтесь, если вам это интересно. Сейчас действует большая скидка – 35 %.
Шаг 6. Добавляем фон
Прежде чем начать добавлять фон, нужно сделать шаблоны для камеры, чтобы она находила лицо и задник. Для этого нажимаем на Camera в левом верхнем углу и кликаем на Texture Extraction и Segmentation (находится в правом окне).
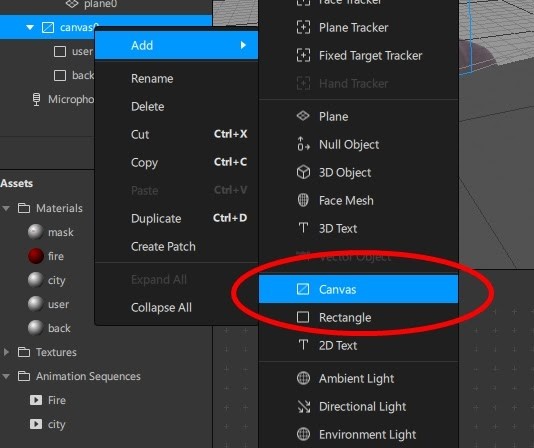
Я решил поставить анимационный фон, сделав те же самые действия, что и для огненной гифки на лбу. Теперь нужно поставить эту гифку в фон. Для этого кликаем по Camera в правом верхнем блоке и добавляем Canvas, а к нему – два Rectangle. Они будут выполнять роль фона и лица. Чтобы не запутаться, переименовываем их в user и back.
Также во вкладке Layers создаем два слоя с такими же названиями.
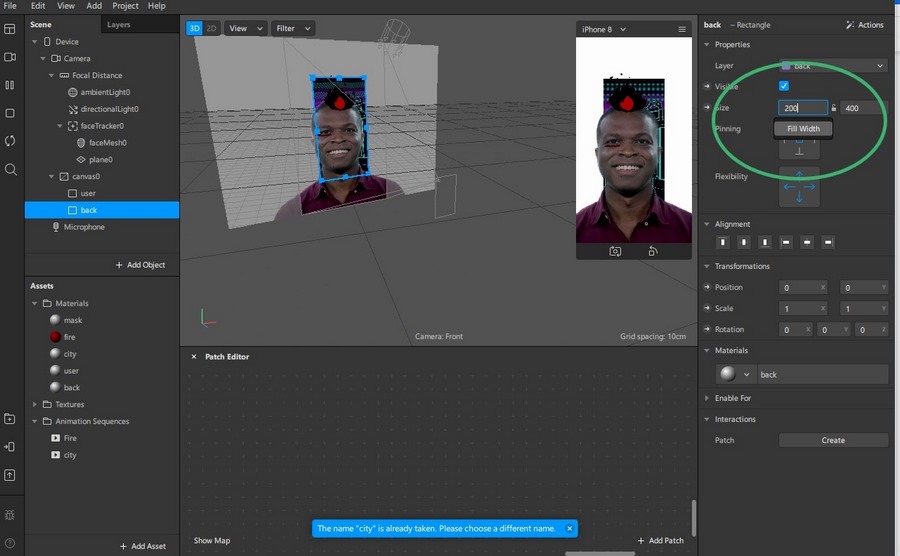
Теперь для наших user и back нужно настроить ширину и высоту так, чтобы она заполняла весь экран. Для этого кликаем по этим пунктам и в правом окне (зеленый круг) выставляем значение Fill Width и Fill Height соответственно. У вас все исчезнет на экране превью, но не пугайтесь, так надо!
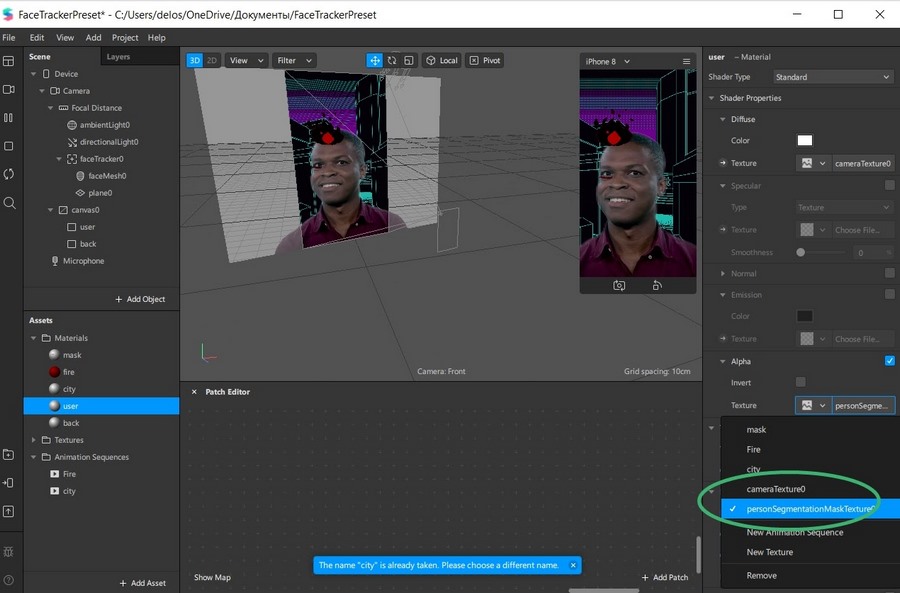
Теперь создайте для каждого новые материалы. В настройках этих материалов нужно будет подключить текстуры, которые мы создали ранее из Camera – это PersonSegmentationMaskTexture0 и CameraTexture0.
Соответственно, для фона нам нужно подключить текстуру CameraTexture0, а для человека – PersonSegmentationMaskTexture0.
Чтобы фон оказался за человеком, а лицо выступало вперед, нужно сделать альфа-канал. Для этого выбираем в левом нижнем окне Assets, кликаем по user и справа нажимаем на пункт Alpha. В нем выбираем текстуру PersonSegmentationMaskTexture0. Так у вас на первый план выйдет лицо человека, а на задний – фон.
Готово! Осталось только подгрузить изображение – я использовал анимацию. Понимаю, что это все может показаться сложным, поэтому вот видео, где показывают, как работать с фоном в Spark AR:
Шаг 7. Программируем 3D-эффекты
Если вы добрались до этого пункта, поздравляю! В целом, можно было остановится уже и на втором шаге, но раз вы здесь, значит готовы продолжать. Давайте добавим эффект, чтобы при улыбке у нас появились серые шарики. Для этого нам придется заняться визуальным программингом. Это, конечно, не JavaScript, который используется для создания игр, но уже очень близко.
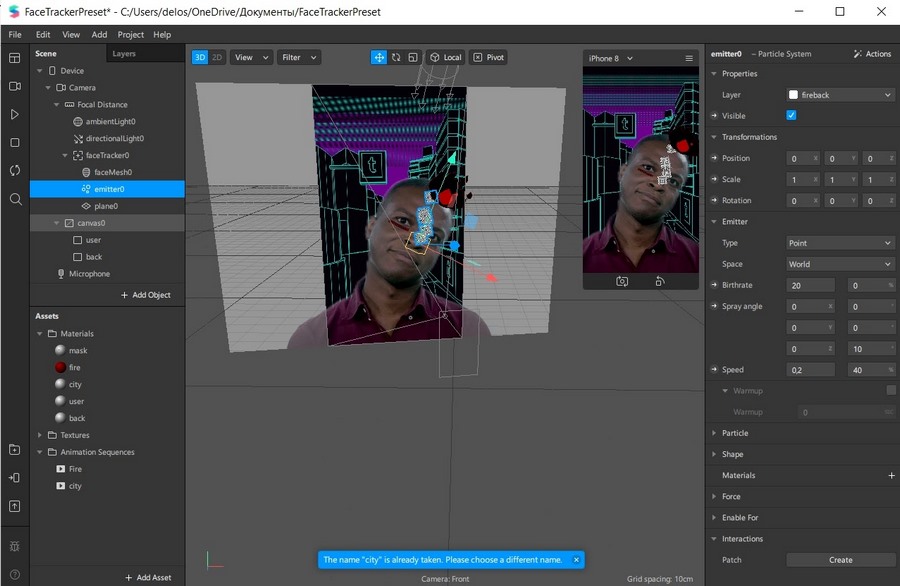
Итак, сначала добавьте к фейс-трекеру Particle System – это генератор однотипных объектов. Он может появиться где угодно, но нам важно поставить его под пункт FaceTraker0 – именно так, как на скриншоте ниже.
Кликнув по этому генератору, у вас откроется большое окно слева с кучей настроек. Я решил сделать серые капли. Для этого выбрал в Shape настройку Sphere и подключил материал с серым цветом и эффектом металлик.
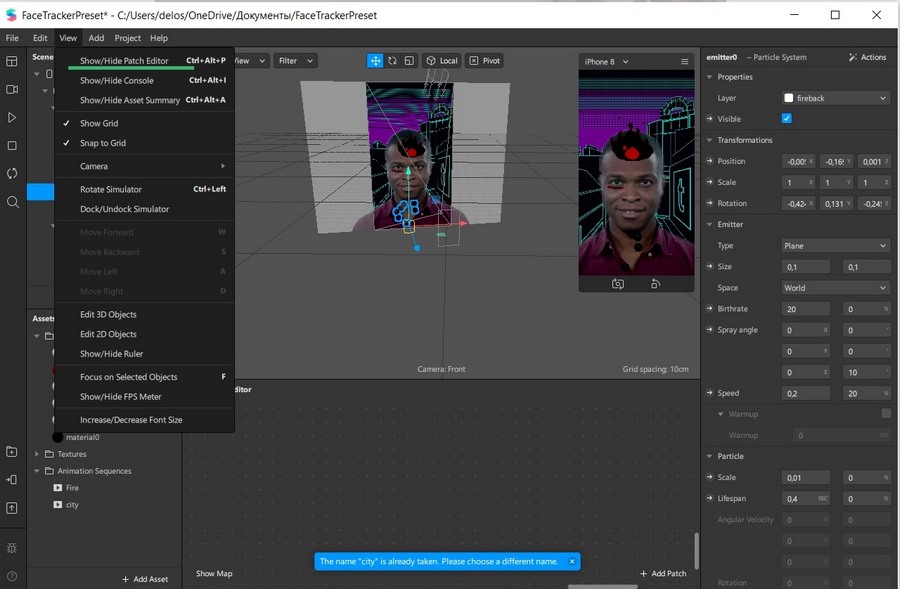
Ну, а теперь можно попробовать собрать простейших скрипт. Для этого откроем Show/Hide Patch Editor.
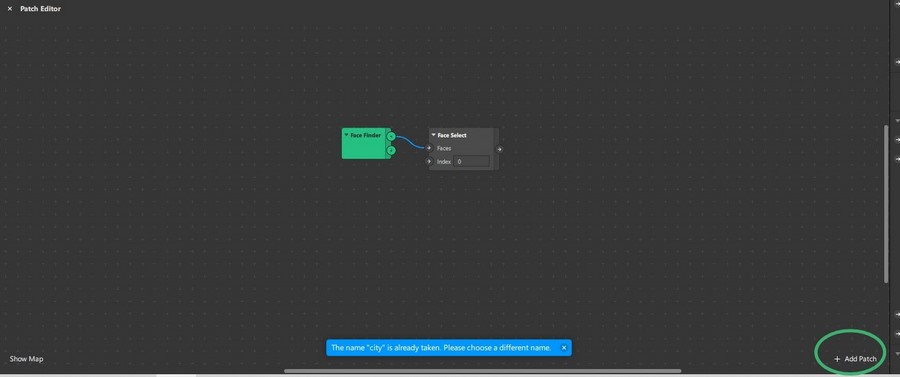
Будем работать в окне, которое появилось ниже от основного. Для начала нам нужно запустить инициализацию. Внизу справа есть кнопка Add Patch, нажмите ее и в открывшемся окне найдите Face Finder и Face Select. Соедините их как на скриншоте ниже.
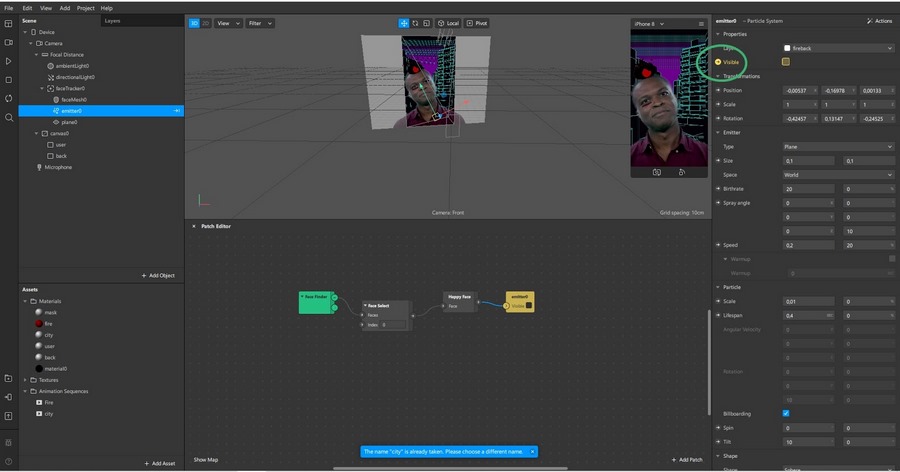
Теперь давайте сделаем простую логическую цепочку – если человек улыбается, то наш эффект с генерируемыми серыми шариками должен включиться. Для этого мы ищем в Add Patch элемент Happy Face и добавляем его на доску. Теперь находим наш эффект и в левом окне кликаем на стрелочку около Visible. Этот элемент перенесся на доску. Соединяем все вместе.
Все готово, теперь маску можно протестировать или сразу опубликовать!
Как загрузить и опубликовать маску
Вы можете проверить маску перед отправкой на своем телефоне: для этого нужно скачать приложение Spark AR Player и подключить его к компьютеру по проводу. Само меню отправки находится в правом нижнем углу, на вкладке Test of Device. Там же можно отправить тестовое уведомление для проверки в приложении Facebook* или Instagram*.
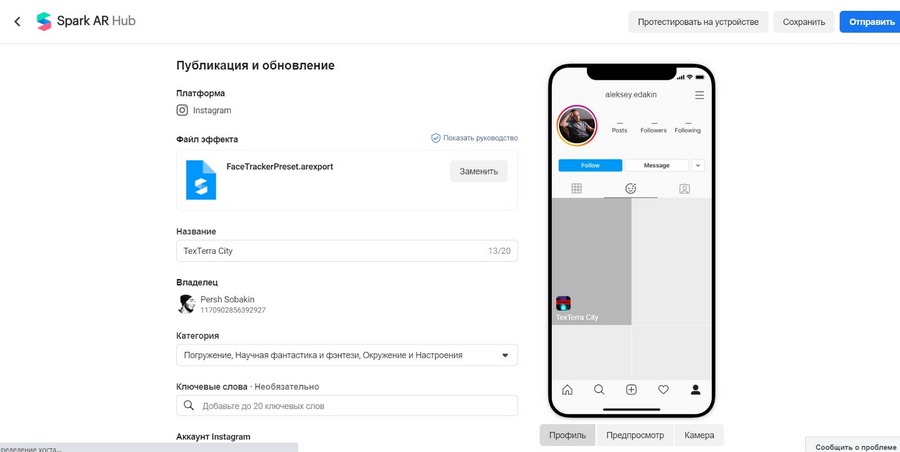
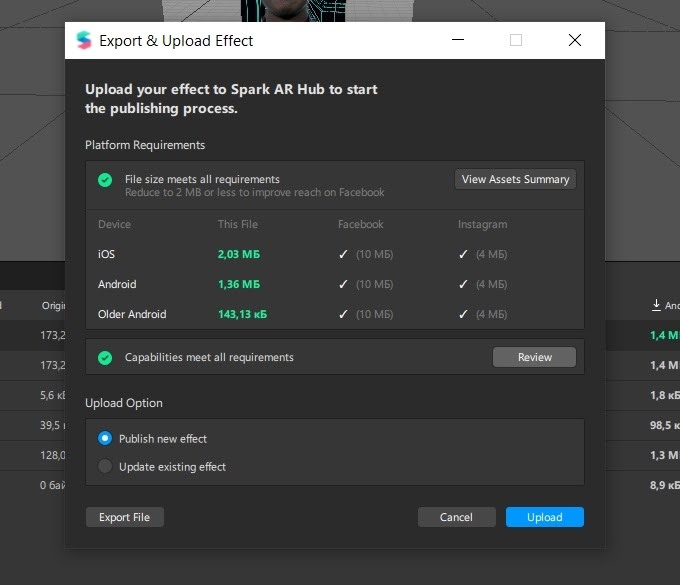
Чтобы экспортировать маску, ее необходимо отправить на модерацию. Для этого жмем в том же правом нижнем блоке Export & Upload. Программа сконвертирует файл в загрузочной и перекинет вас на сайт Spark AR. Там вам нужно будет заполнить информацию о вашей маске: название, иконка, пример и так далее. В этом же разделе вы можете привязать маску к профилю: если вы подключены к коммерческим аккаунтам, то сможете прикрепить маску к ним же.
Здесь же есть возможность протестировать маску на устройстве и сохранить черновик. Можете сразу отправить на модерацию – она обычно занимает около 10 дней.
Кстати, при выгрузке следите, чтобы размер маски не превысил 4 мегабайта для Instagram* и 10 мегабайтов для Facebook*. Если окажется больше, то у вас не получится записать маску в сторис и сохранить ее. Проверить, что конкретно занимает много места, можно будет узнать, кликнув на Review.
В заключении: экспериментируйте
Как видите, создание маски – это не сложно. Spark AR позволяет экспериментировать не только с дизайном, но и с программированием, создавая интересные визуальные реакции на действия пользователя. Мы рассмотрели самый простой вариант, но если разобраться с JavaScript-кодом применять хорошие художественные навыки, можно делать классные проекты для портфолио и привлекать подписчиков! Для бизнеса же маски – это еще один рекламный инструмент и возможность нарастить аудиторию в профиле.
Приходите к нам на продвижение в Instagram*, и мы сделаем для вас уникальную маску в рамках услуги ;)
*Instagram и Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ