Видео о том, как оптимизировать изображения для сайта. Под оптимизацией можно понимать две вещи:
- Сжатие.
- Вписывание дополнительных ключей.
Сначала мы поговорим о сжатии, а в конце про поисковую оптимизацию (таймкод).
Для чего сжимать картинки
Сжимать изображения нужно для того, чтобы они меньше весили. Чем меньше весят все файлы на странице, тем быстрее она загружается. Лет 10 назад было оптимально, чтобы страница весила не более 50 кб. Сейчас даже одно изображение может весить несколько мегабайт, поэтому назвать какой-то более-менее точный вес нельзя.
Лучше всего, чтобы страница грузилась не дольше 3 секунд. При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
Если у вас нет возможности сжимать картинки, можете установить скрипт для постепенной загрузки изображений, как это сделано в нашем блоге.
Как оптимизировать изображения
Сжать изображение можно в каком-нибудь графическом редакторе или с помощью специальных приложений. Я рекомендую использовать редактор, если изображений немного, потому что так легче контролировать их конечное качество и вес.
У меня уже открыт Photoshop и изображение, которое я хочу сжать. Я захожу в меню файл и нажимаю кнопку «Сохранить как». Далее я выбираю место сохранения и формат jpg.
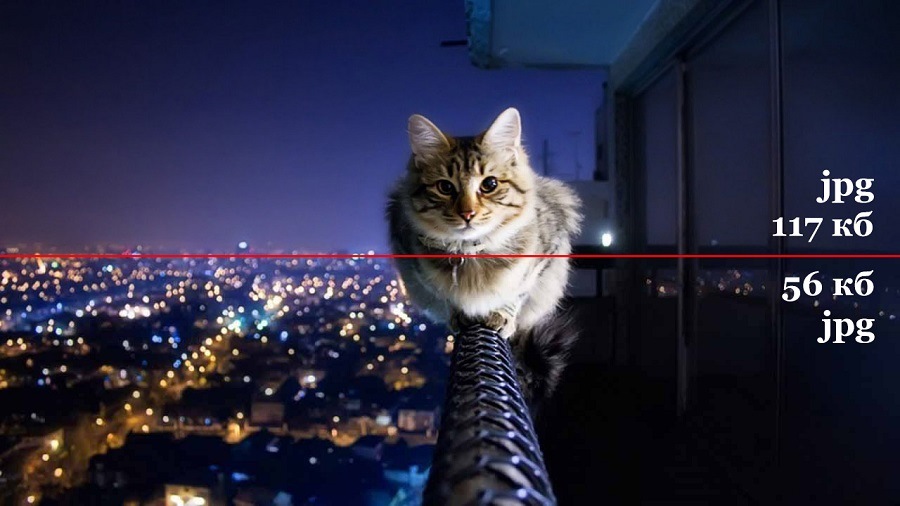
В следующем окне появляется ползунок с качеством от 0 до 12. Выбираем насколько нужно сжать изображение. Тут же можно увидеть, сколько оно будет весить. Нажимаем «Ок».

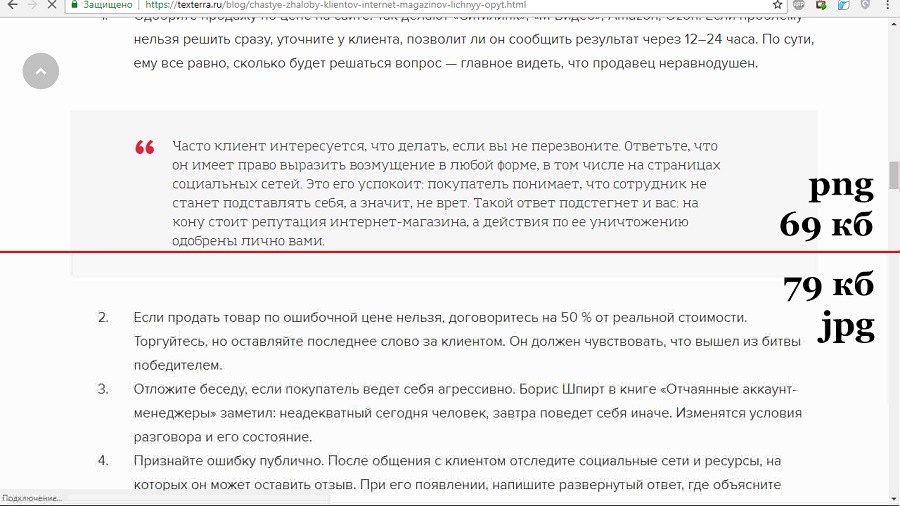
Но так бывает не всегда. Например, если вы делаете скриншот текста, то лучше сильно не сжимать, потому что на изображении появляются артефакты сжатия. Их видно на изображении.

Ещё на этом примере видно, почему не стоит переводить изображение в другой формат. Исходный скриншот был в png, а чтобы сжать я перевёл его в jpg. Скриншот сделан с помощью Joxy в статье про 5 частых жалоб от клиентов интернет-магазинов.
Если изображений много, можно использовать приложение MassImageCompressor. Открываем его. Указываем папку, формат, качество и разрешение. Можно разу увидеть, как сильно изменится картинка. Дальше нужно нажать «Compress all» и программа сожмёт все файлы в выбранной папке.
Поисковая оптимизация изображений
Картинки на сайте можно использовать, чтобы вписать дополнительные ключи. Например, можно вписывать какие-нибудь совсем кривые фразы, которые не получается органично вписать в текст. Только нельзя переусердствовать, потому что если в тексте и так слишком много ключей, то есть шанс попасть под «Баден-Баден».
Если вы верстаете статьи на html, то нужно добавить два атрибута: alt и title. Выглядеть код будет вот так:
<img src=’image.jpg’ alt=’Эту надпись видно, когда отключено отображение изображений’ title=’А эту, когда наводишь на курсор на картинку’>
В Wordpress и других движках, это делается при добавлении изображения. Нужно выбрать файл и заполнить поля «Заголовок» и «Атрибут alt».
![[FAQ] Как оптимизировать изображения для сайта](/upload/iblock/eb7/socialprev.jpg)
