Ошибка № 1: непонятный или отсутствующий призыв к действию
Вы используете поп-ап, чтобы стимулировать пользователя совершить конверсионное действие. Если вы не используете призыв к действию, вероятность конверсии уменьшается.
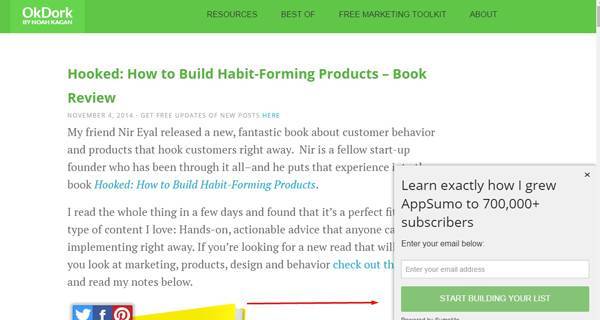
Самый простой способ стимулировать посетителя сделать что-то нужное вам — контрастная конверсионная кнопка с четким CTA. Посмотрите, как получает адреса подписчиков сайт Okdork.com:
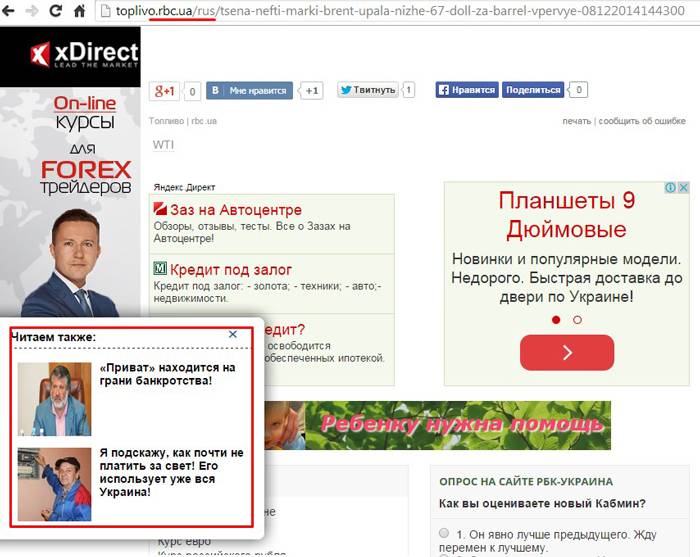
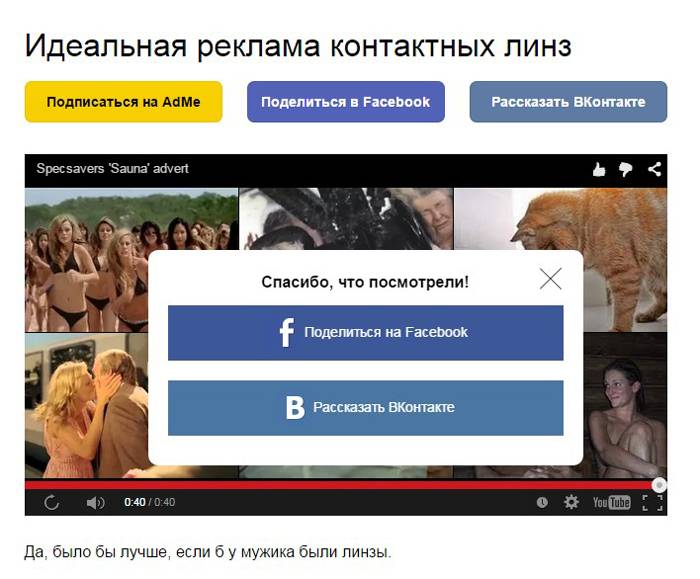
Призыв к действию не обязательно должен быть агрессивным. Вы можете отказаться от императивного тона, как это сделали маркетологи Adme.ru.

Совет: для повышения эффективности CTA используйте эффект срочности. Вот несколько идей:
- Зарегистрируйтесь сейчас.
- Получите скидку сегодня.
- Присоединяйтесь немедленно.
Ошибка № 2: отсутствие удобного способа закрыть поп-ап
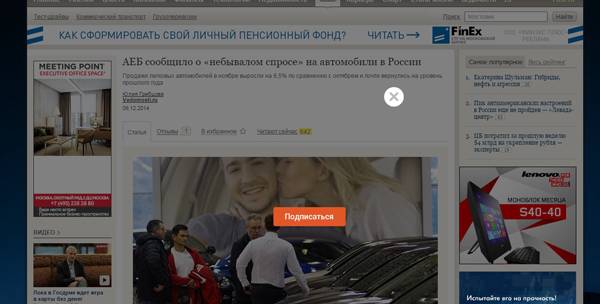
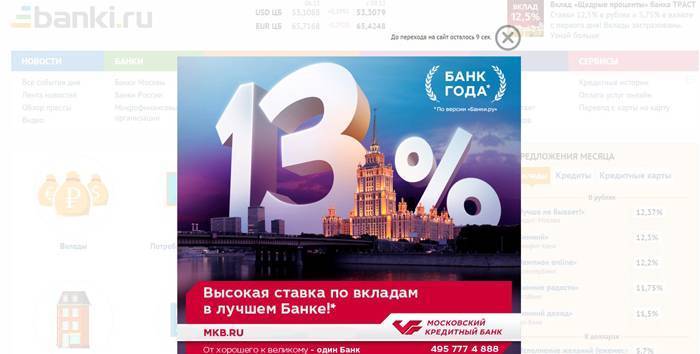
Посетители очень сильно нервничают, если им приходится искать способ закрыть всплывающее окно. Если пользователь не может найти заветную кнопку «Нет, спасибо» или четко выделенный крестик в течение нескольких секунд, он вероятнее всего покинет сайт. Обратите внимание на всплывающее окно на сайте «Ведомостей» в мобильном браузере:
А вот на экране десктопа все выглядит не так очевидно. Кажется, крестик на месте: в самом центре экрана. Однако найти его автоматически вряд ли получится. Вам придется делать это сознательно, теряя несколько секунд. За это время вы успеете сказать пару ласковых в адрес дизайнера поп-апа и вспомнить несколько альтернативных сайтов.
Совет: добавьте в поп-ап альтернативную кнопку. Не делайте ее контрастной. Не пишите в ней четкие призывы к действию, например, «Закрыть», «Отказаться». Лучше заставьте пользователя сомневаться и жалеть об упущенных возможностях. Вот несколько идей текста:
- Спасибо, я могу повысить продажи самостоятельно.
- Нет, мне не нужна скидка.
- Я не хочу участвовать в бесплатном семинаре.
Ошибка № 3: неинтересное или неактуальное предложение
Если информация, которую вы сообщаете пользователю с помощью всплывающего окна, неактуальная, шансы на конверсию уменьшаются.
Чтобы пользователь перешел по ссылке или совершил конверсионное действие, предложение должно быть релевантным интересам аудитории и ценным.
Совет: чтобы стимулировать конверсии, пообещайте подписчику или покупателю что-то взамен. Это может быть:
- Скидка.
- Бесплатный контент, например, электронная книга.
- Бесплатный сопутствующий продукт, например, зубная паста для покупателей электрической зубной щетки.
Ошибка № 4: всплывающее окно появляется слишком быстро
Когда пользователь едва приземляется на сайте, ему нет дела до всплывающих окон. Он скорее всего закроет поп-ап, если увидит его до того, как оценит контент страницы.
Совет: регулируйте время появления поп-апа по поведению пользователя. Триггером всплытия может выступать скроллинг страницы. Например, окно может появляться, если пользователь прокрутил страницу вниз на 50 %.
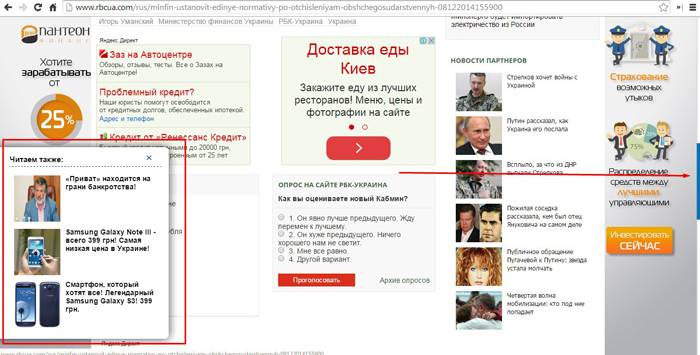
Ошибка № 5: дизайн поп-апа сильно отличается от дизайна сайта
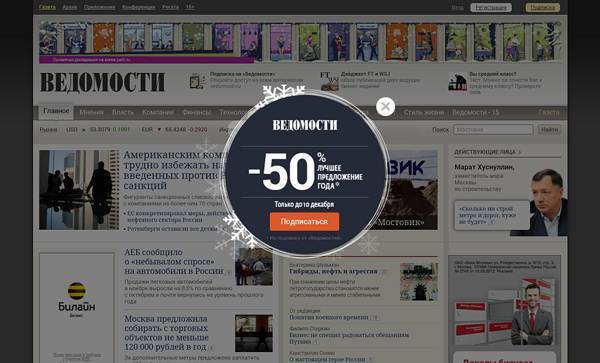
Всплывающее окно должно визуально выделяться на фоне других элементов страницы. Однако слишком сильные отличия заставляют пользователей сомневаться и отказываться от предложенного контента или действия. Например, увидев слишком яркий поп-ап на сайте делового издания, пользователь может решить, что ошибся адресом.
Совет: старайтесь, чтобы дизайн всплывающего окна сочетался с дизайном страницы. Привлекайте внимание пользователя с помощью контрастного заголовка и призыва к действию. Если вы хотите, чтобы пользователь наверняка увидел ваше сообщение, используйте поп-ап с затемнением страницы.
Ошибка № 6: вы требуете вводить слишком много информации
Формы на сайте должны быть короткими и удобными. Это касается и форм всплывающих окон.
Совет: для автоматически всплывающих окон используйте формы с одним полем. Например, попросите пользователя ввести имя или адрес электронной почты. Если вы хотите получить больше информации, используйте поп-апы, всплывающие по запросу.
Читайте также: Как получить клиентские отзывы: 9 эффективных способов
Ошибка № 7: вы не тестируете всплывающие окна
Сплит-тестирование помогает понять, какие элементы сайта работают лучше. С помощью экспериментов вы можете улучшать всплывающие окна, увеличивать конверсию, снижать показатель отказов.
Совет: проводите A/B-тесты, чтобы повышать эффективность поп-апов. Вот некоторые идеи для тестирования:
- Проверьте эффективность разных вариантов заголовка. Используйте разные цвета и размер шрифта. Попробуйте написать заголовок заглавными буквами. Поэкспериментируйте с текстом. Проверьте, как аудитория реагирует на провокационные предложения, спокойное информирование, обещание конкретной выгоды.
- Протестируйте информационное сообщение. Проверяйте все: от визуального оформления до содержания.
- Поэкспериментируйте с формами. Сократите количество полей, впишите подсказку в поле.
- Конверсионная кнопка. Тестируйте величину, форму, цвет кнопки. Уделите внимание разным вариантам призыва к действию.
- Расположение и размеры окна. Проверьте, как аудитория реагирует на окно во всю страницу. Посмотрите, заметят ли пользователи окно в правом нижнем углу сайта. Попробуйте окна с затемнением и окна, всплывающие по требованию.
Оценивайте результаты экспериментов по CTR и коэффициенту конверсии.
Всплывающие окна не должны топить ваш сайт
Это возможно, если поп-апы не раздражают пользователей, не всплывают слишком быстро, не вводят читателя в заблуждение. Информация в окнах должна быть ценной и релевантной. Посетитель сайта должен иметь возможность легко закрыть окно или совершить конверсионное действие.
Адаптация материала 7 Website Popup Mistakes That Are Hurting Your Conversion Rate by Samantha Mykyte.