Не нужно быть дизайнером или тратить много времени, чтобы научиться создавать визуализации в «Google Рисунках».
Преимущества «Google Рисунков»
- Простая, удобная и бесплатная система без ограничений. Для ее освоения не нужно проходить долгие курсы, она интуитивно понятна.
- Векторная система. Работу можно сохранять в разных форматах. Векторный формат позволяет увеличивать изображение без потери качества.
- Многофункциональная система. В ней можно делать различные визуализации. Например, инфографику, прототипы. И работать над проектом совместно с заказчиком или дизайнером, просто открыв им доступ.
Начало работы в «Google Рисунках»
Для начала работы нам нужна учетная запись в Google – почта Gmail.
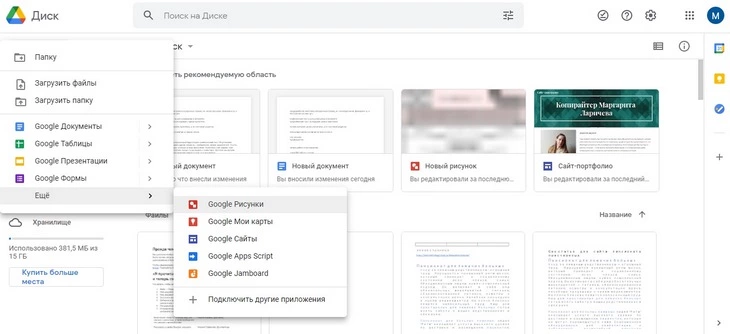
Открываем сервис Google Диск. Далее Создать – Контекстное меню – Еще – «Google Рисунки».

Начало работы в «Google Рисунках»
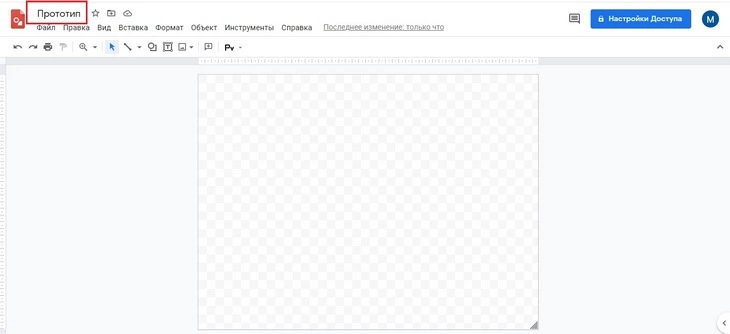
Появляется новый файл. По умолчанию он называется Новый рисунок. Меняем имя.

Рабочая область
Посмотрим, какие зоны и области есть в «Google Рисунках».

Основные инструменты
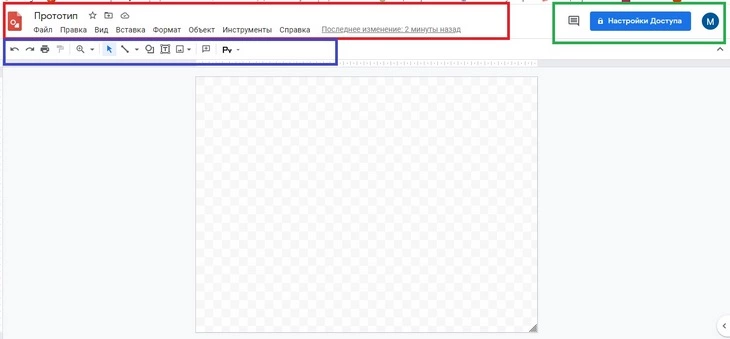
Первая зона (красный прямоугольник) содержит название документа, панель управления документом и ссылку на историю изменений. Все изменения сохраняются автоматически.
Вторая зона (синий прямоугольник) – панель управления объектом. Третья зона (зеленый прямоугольник) – настройка доступа.
Рассмотрим каждую зону подробнее.
Панель управления документом состоит из разделов:
Файл. Помимо стандартного набора функций: Открыть, Создать копию, Переименовать, Удалить, Создать ярлык, Информация о файле, Язык, Печать – есть несколько дополнительных.

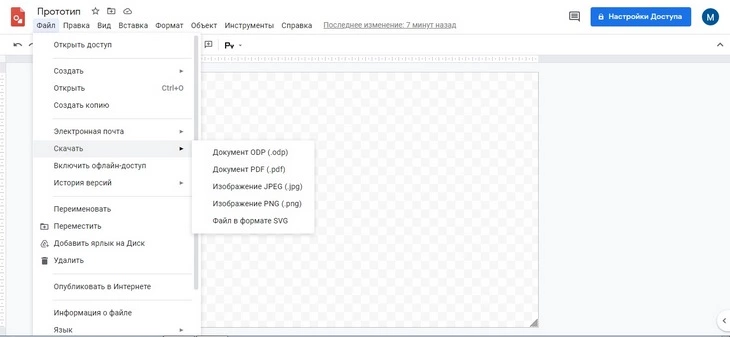
Возможные форматы документа
Работу можно отправить по электронной почте.
Скачать документ возможно в следующих форматах:
Документ ODP – одно из расширений файла Open Document Format. Это ZIP-сжатые файлы на основе XML для электронных таблиц, графиков, презентаций и текстовых документов.
Документ PDF.
Изображения JPEG и PNG.
Формат SVG – векторная графика. Используйте этот формат, если планируете потом распечатать визуализацию в больших масштабах.
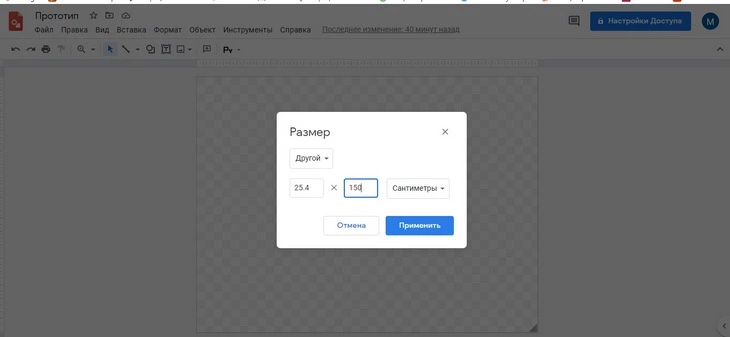
Настройки страницы. Для работы с «Google Рисунками» нам нужно увеличить размеры поля. В настройках страницы нам предлагают готовые размеры и вариант Другой для внесения своих параметров.

Задаем размеры рабочего поля
Правка содержит стандартные команды: Отменить и повторить действие, Вырезать, Копировать, Вставить, Выбрать все.

Меню «Правка»
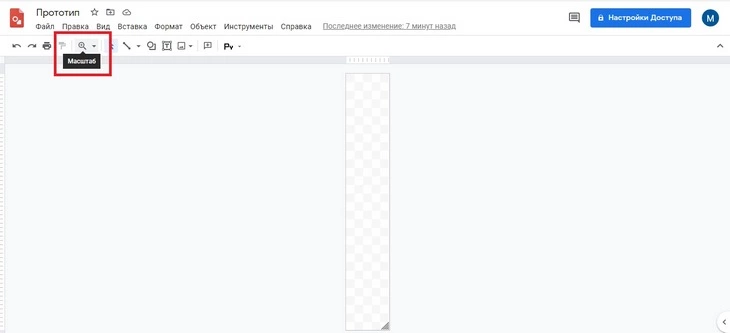
Вид. Можно изменить масштаб. Но удобнее пользоваться значком лупы на панели управления объектами.

С помощью лупы изменяем масштаб
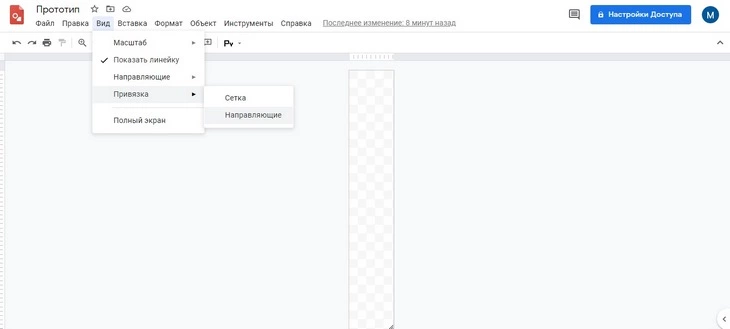
Отдельные направляющие помогут нам в дальнейшей работе. На них мы будем опираться для выравнивания объектов относительно друг друга и рабочего холста.
Привязка может быть к сетке или направляющим. Используем привязку к направляющим, когда хотим, чтобы объекты автоматически выравнивались относительно друг друга.

При работе с большим проектом привязка к направляющим будет неудобна
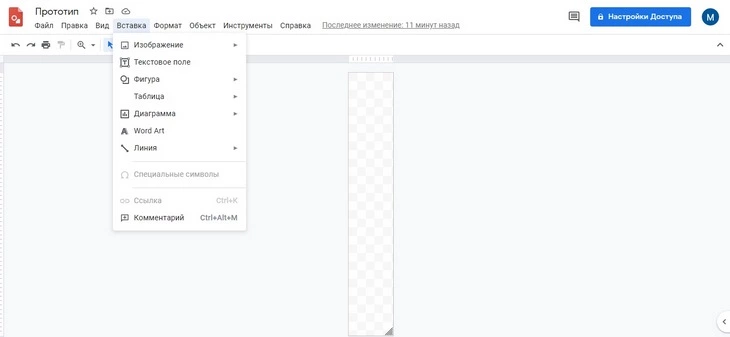
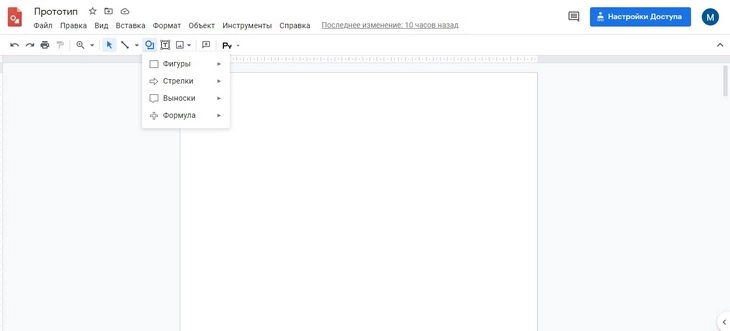
Вставка позволяет нам вставлять разные объекты и оставлять комментарии. Мы будем пользоваться вставкой изображений, текста, фигур и линий.

Меню «Вставка»
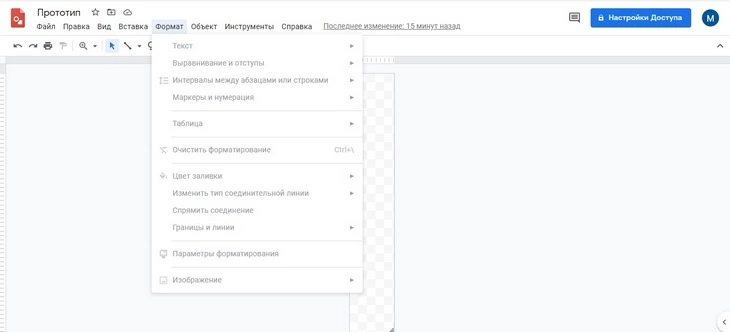
Вкладки «Формат» и «Объект» будут дублироваться либо на панели управления объектами, либо в контекстном меню, где этими функциями удобнее пользоваться.

Меню «Формат»
Вкладки «Инструменты» и «Справка» содержат стандартные элементы и нам не пригодятся.

Меню «Инструменты»
Панель управления объектами. Количество инструментов на панели будет зависеть от выбранного объекта. В самом начале мы можем добавить текст, линию, фигуру и изображение. Также есть значок лупы для изменения масштаба и стрелка для переключения на выбор объекта.
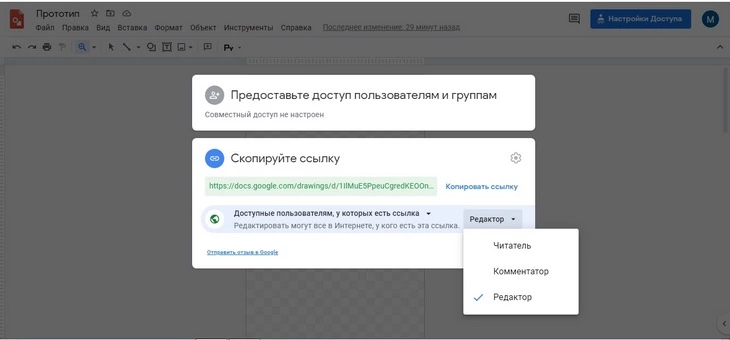
Открытие доступа. Есть три роли доступа к документу: редактор, комментатор и читатель. Доступ можно дать через ссылку либо персонально по почте.

Три варианта взаимодействия с документом
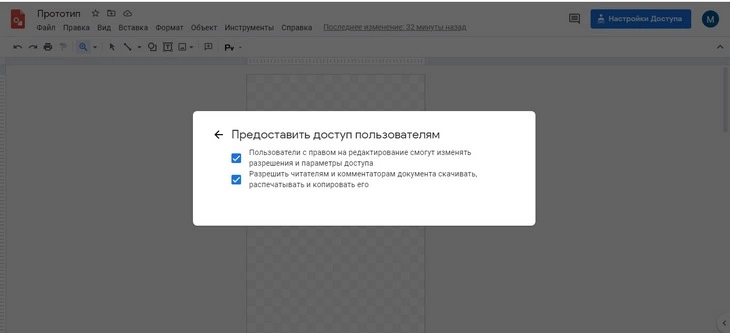
При нажатии на шестеренку в правом верхнем углу окна доступа открывается инструмент для защиты работы. Снимаем галочки, и другие пользователи, работающие с документом, не смогут его скачать, распечатать, скопировать или изменить параметры доступа.

Настраиваем параметры доступа
И наконец главная часть нашего документа – рабочая область или холст.
Изначально холст прозрачный, у него нет заливки. Это важно учитывать, если вы захотите скачать и сохранить свой прототип и наложить его на другой фон или изображение.
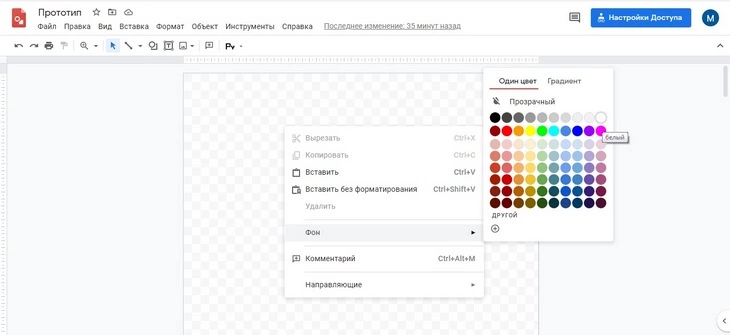
По умолчанию работать с документом удобно на белом фоне. Для этого нажимаем правой кнопкой мыши на свободную область. Появляется контекстное меню. Выбираем изменить фон на белый цвет.

Фон можно оставить прозрачным
Основные объекты и слои в «Google Рисунках»
Основные объекты, с которыми мы будем работать, – линии, фигуры и текст.
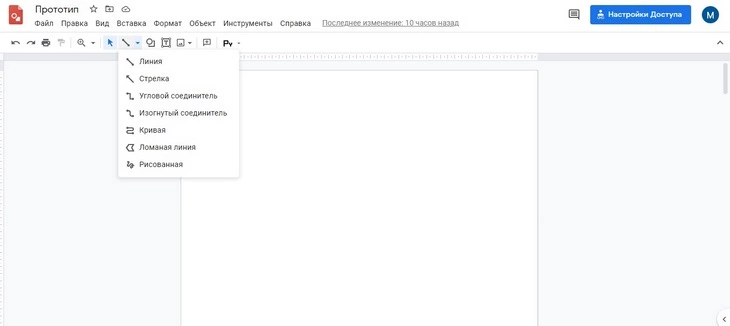
Виды линий: линия, стрелка, угловой соединитель, изогнутый соединитель, кривая, ломаная линия, рисованная.

Меню «Линии»
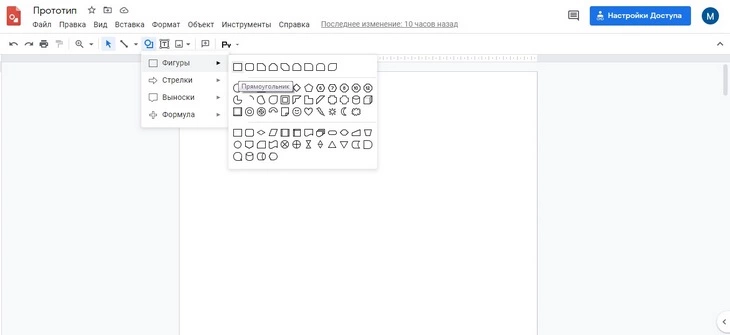
Вкладка «Фигуры», помимо основных фигур, содержит также стрелки, выноски и знаки формул.

Меню «Фигуры»
Попробуем нарисовать прямоугольник.

Большой выбор фигур
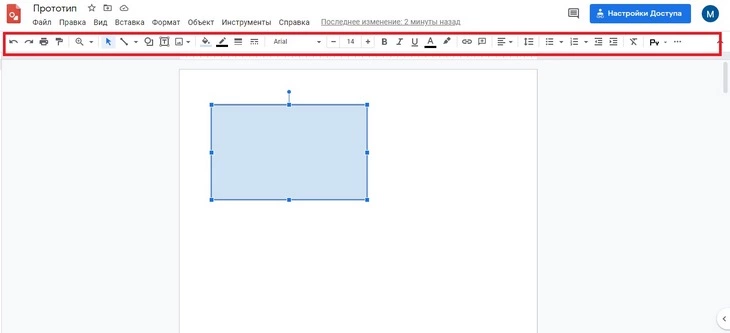
Выбираем фигуру прямоугольник и, удерживая левую кнопку мыши, рисуем его. Видим, что на панели управления появилось много новых, но стандартных элементов, которые позволяют нам работать с объектом.

Панель управления объектом
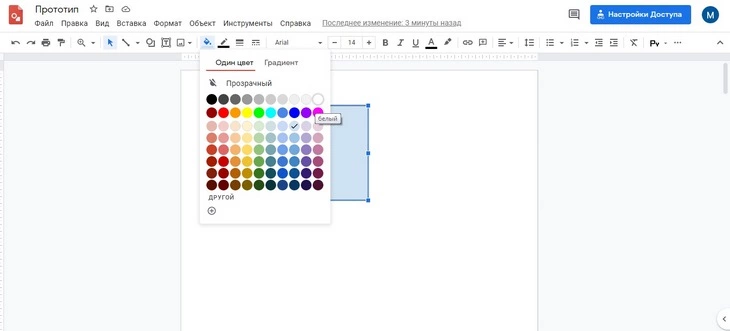
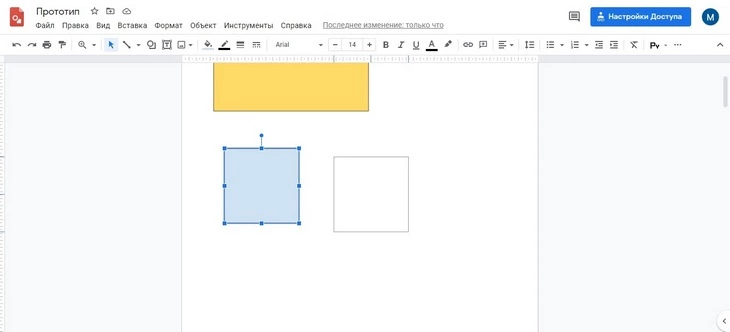
По умолчанию все фигуры имеют заливку голубым цветом. Ее можно изменить.

Меняем цвет фигуры
Теперь нарисуем квадрат. Такой фигуры нет во вкладке, мы используем прямоугольник. Чтобы получился квадрат с абсолютно ровными сторонами, удерживаем кнопку Shift и рисуем фигуру. В этом случае, если мы будем растягивать или уменьшать квадрат, то его стороны будут оставаться одинаковыми. То же самое мы делаем с кругом, чтобы он получился ровным.
Сделаем копию нашего квадрата – зажимаем кнопку Ctrl, нажимаем на квадрат и начинаем его тянуть. Тянем в нужное место. Отпускаем вначале левую клавишу мыши и потом Ctrl. Появилась копия фигуры.

Один из двух способов сделать копию фигуры: перенести ее с зажатой клавишей Ctrl
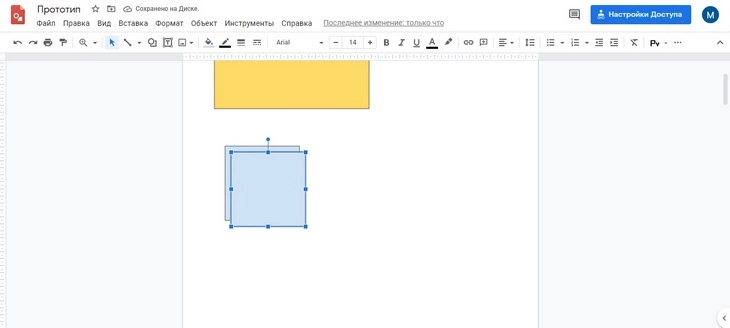
Второй способ сделать копию – выделяем квадрат, нажимаем Ctrl+С, потом Ctrl+V.

Дубликат фигуры смещается на два шага вправо и два шага вниз
Перемещать объекты можно с помощью стрелок на клавиатуре. Чтобы уменьшить шаг перемещения, нужно перемещать объекты с зажатой клавишей Shift.
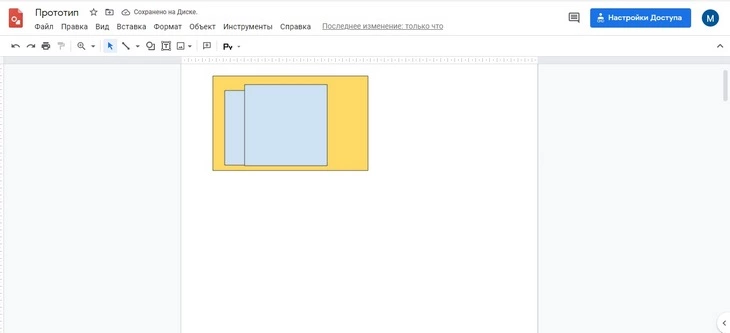
Каждая новая фигура появляется на новом невидимом слое. Если мы наложим три фигуры друг на друга, последняя созданная фигура будет лежать на самом верху.

Каждая фигура на своем слое
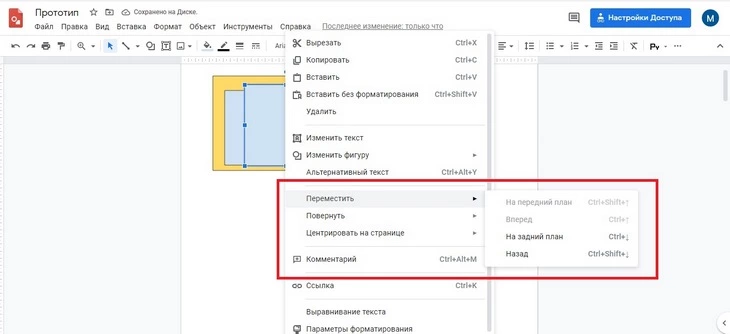
Мы можем менять положение фигур относительно друг друга. Используем перемещение по слоям. Нажимаем на фигуру правой кнопкой мыши, далее выбираем переместить либо на задний план (тогда фигура переместится на один слой назад), либо полностью назад – на первой слой.

Перемещаем фигуры по слоям
Если мы хотим точечно выделить несколько фигур, зажимаем клавишу Ctrl и нажимаем на нужные элементы. Для снятия выделения также удерживаем клавишу Ctrl и нажимаем на ту фигуру, выделение с которой мы хотим снять. Чтобы выделить много элементов одновременно, используем стрелку в панели управления объектом и выделяем сразу все нужные фигуры.
Перемещать фигуры по слоям можно с помощью зажатой кнопки Ctrl и стрелок вверх-вниз.
Группировка пригодится нам при создании и изменении блоков из нескольких элементов. Это значительно облегчит нам перемещение объектов по холсту. Мы объединяем элементы в один общий объект.

Группировка элементов
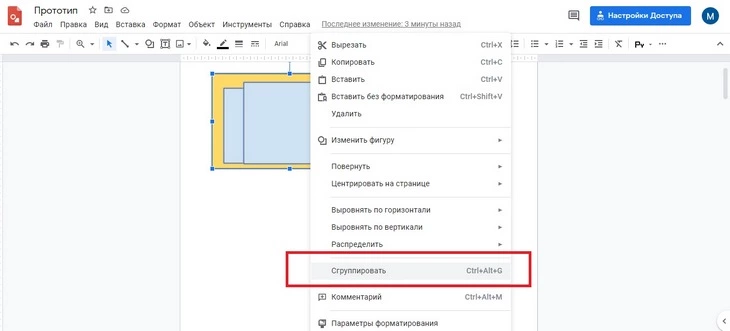
Для группировки выделяем нужные элементы, нажимаем правую кнопку мыши и выбираем «Сгруппировать». Отменить группировку можно также через контекстное меню.
Может случиться так, что в работе закончится место на холсте и нам нужно будет увеличить его длину. Сделать это можно через Настройки страницы. Но при изменении размера холста фигуры на нем растянутся.

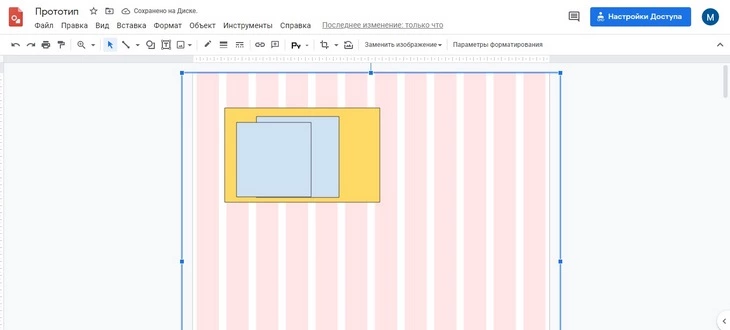
Фигуры растягиваются вместе с холстом
Чтобы увеличить рабочую область, не растянув за объекты на холсте, выделяем все фигуры, которые у нас есть, с помощью кнопок Ctrl+А. Далее вырезаем их Ctrl+Х. Меняем размер холста и возвращаем фигуры обратно Ctrl+V.
Когда мы увеличиваем размер холста, вырезаем все и потом вставляем, то комментарии к работе не сохраняются. В этом случае комментарии лучше делать в формате стикеров, тогда они сохранятся вместе с содержимым.
Сетка 960, или как разместить блоки ровно
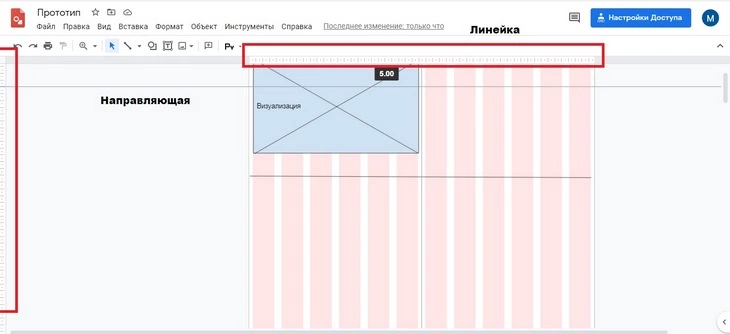
Если у вас небольшая по размеру визуализация, то для ровного размещения элементов можно использовать направляющие. Для масштабной работы используют подложку или сетку 960. Скачать сетку можно на специальном сайте. По большей части сетку 960 используют при создании прототипов. Для создания таблиц, интеллект-карт, рисунков она не нужна. Ширина сетки – 960 пикселей (отсюда и название).

Сетка 960 на холсте
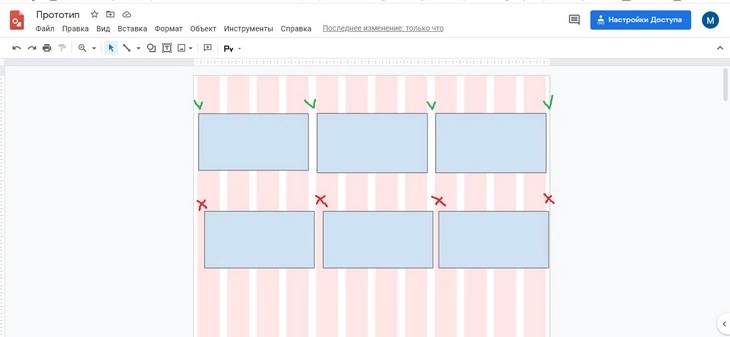
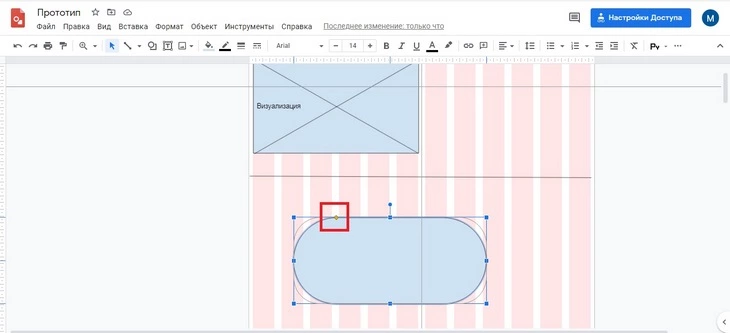
При размещении блоков и фигур по сетке их начало должно совпадать с началом широкой линии, а окончание соответствовать окончанию другой розовой линии.

Правильное и неправильное расположение объектов относительно сетки
Если мы добавим сетку на страницу после создания некоторых объектов, то она будет сверху этих элементов. Это легко исправить, отправив ее на самый первый слой с помощью функции перемещения.
Работая с блоками, мы можем неровно разместить их относительно друг друга. В таких случаях используем выравнивание.

Выравниваем фигуры
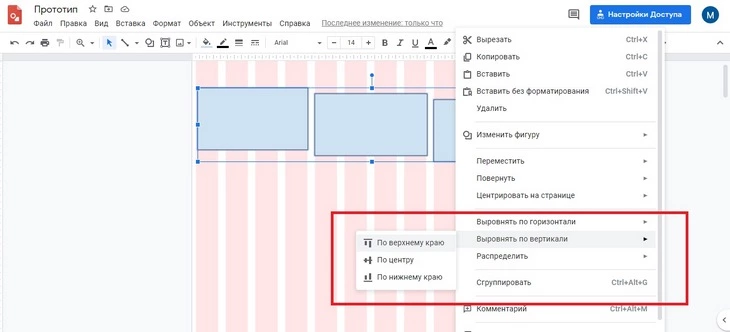
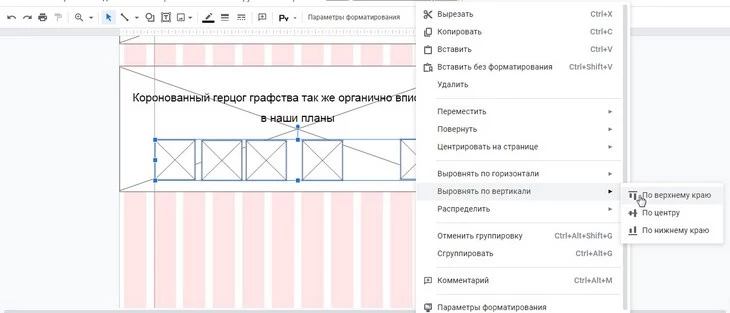
Выделяем элементы, которые мы хотим выровнять, точечным выделением, правой кнопкой мыши открываем меню и выбираем выровнять по вертикали и по верхнему (или по нижнему) краю, если нам нужно выровнять их по высоте.
Если нам нужно более точечное выравнивание, используем зажатую клавишу Shift. Шаг перемещения объекта становится меньше, что позволяет очень точно выровнять элементы.

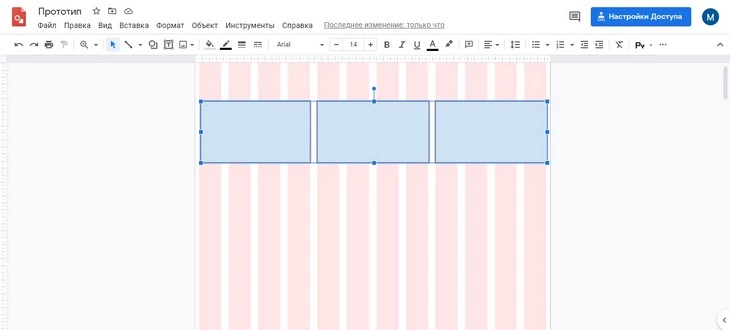
Теперь фигуры равноудалены друг от друга и выровнены по высоте
Создаем прототип в «Google Рисунках»
Осваивать «Google Рисунки» мы будем на примере создания прототипа сайта.
Работа начинается с базовых элементов: текст, линия и заглушка под изображение.
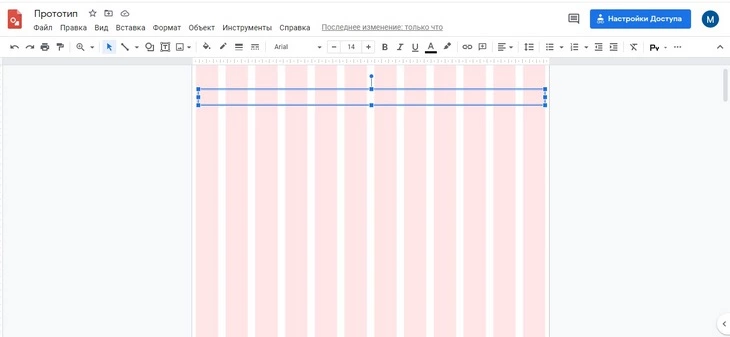
Выбираем в панели инструментов значок Текстовое поле. Нажимаем левой кнопкой мыши на место, где мы хотим разместить текст. Появляется поле для ввода текста.

Пустое текстовое поле легко потерять
Если вы не введете текст и переключитесь на другой объект, то поле для ввода текста не исчезнет. Его не будет видно, но оно останется на том месте, где вы его разместили. Это следует помнить, чтобы не создавать много лишних текстовых полей, которые впоследствии будут мешать другим объектам.
Для перемещения текстового блока достаточно выделить его рамку.
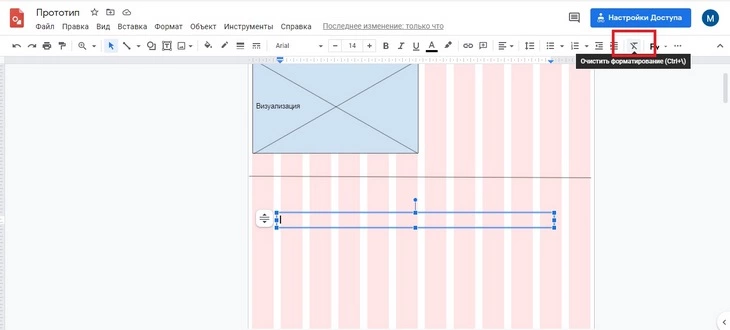
При работе с текстом,когда мы копируем те или иные элементы из других текстовых редакторов, они тянут за собой все стили и отступы. Если отступы стали большими и не нравятся стили, выделяем текст, используем инструмент «Очистка стилей» – он обозначается как перечеркнутая буква Т.

Очищаем ненужные стили
Линии. Начальная ширина линии задается с помощью перетягивания. Мы зажимаем левую кнопку мыши в месте начала нашей линии и тянем ее в место, где линия закончится.

Прямая линия получается с зажатой клавишей Shift
У линии появляются свои инструменты в панели управления. Мы можем задать толщину и стиль линии, начало и конец в виде стрелок.
Заглушкой мы будем обозначать все изображения в работе. Для создания заглушки используем прямоугольник.
Чтобы отличить прямоугольник заглушки от прямоугольников-фигур, используем диагональные линии. Берем линии и рисуем их крест-накрест. Если получилось неровно, увеличиваем масштаб и поправляем линии.

Исправляем неровности
Поскольку нам придется перемещать заглушки, удобно будет сделать группировку элементов. Теперь при перемещении заглушки прямоугольник будет перемещаться вместе с линиями.
Любую фигуру можно подписать. Два раза нажимаем на прямоугольник, появляется мигающий курсор, куда мы вводим текст.

Любую фигуру можно подписать
Составные объекты и блоки
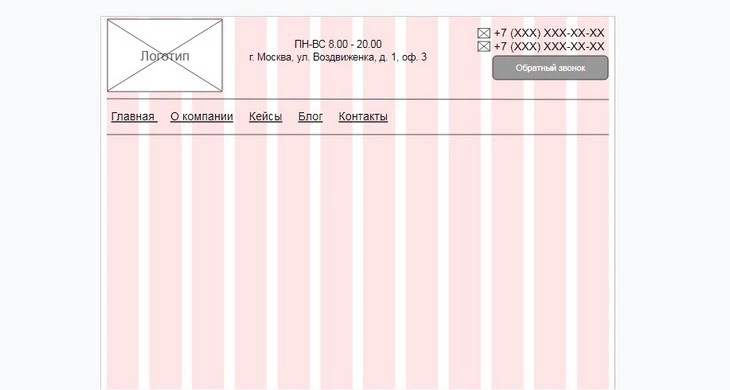
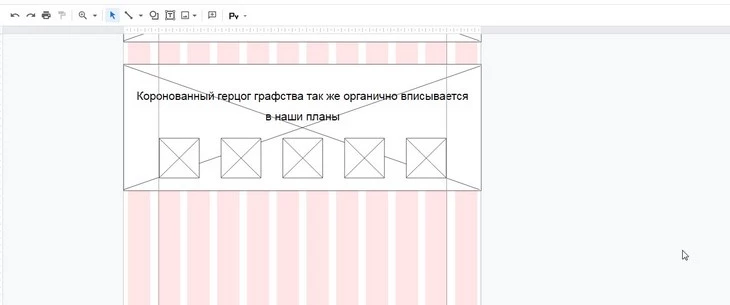
Из базовых элементов мы собираем более сложные объекты и составные блоки, из которых состоит прототип. Например, блок шапки, блок первого экрана и т. д.
В блоке шапки мы используем логотип, контактные данные, кнопки, навигацию. Кнопка – это фигура прямоугольник с закругленными углами и текст.

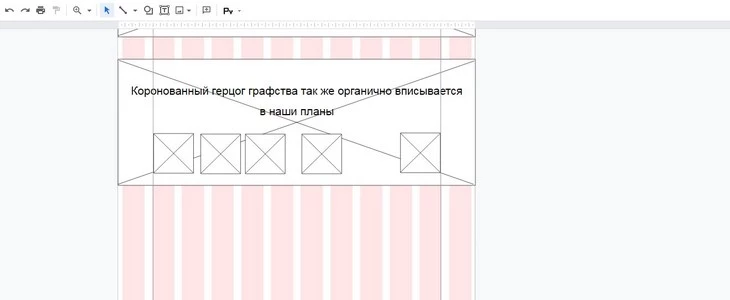
Шапка прототипа
Элементы стараемся располагать ровно по направляющим розовым линиям.
Для размещения объектов на равном расстоянии друг от друга и от начала и конца экрана возьмем две направляющие из линейки и разместим их в начале второй полосы и в конце предпоследней.

Первый экран с выгодами
Где взять направляющие: наводим мышку на одну из линеек, зажимаем кнопку и тянем направляющую на рабочую область. Чтобы убрать направляющую, захватываем ее кнопкой мыши и тянем обратно на линейку. Можно создать большое количество направляющих.

Направляющих может быть неограниченное количество

Для ровного размещения объектов используем направляющие
Теперь выровняем квадраты по вертикали, чтобы один не был выше другого. Для этого выделяем все объекты, правой кнопкой мыши вызываем контекстное меню, выбираем выровнять по вертикали по верхнему краю.

Выровнять можно по вертикали и горизонтали
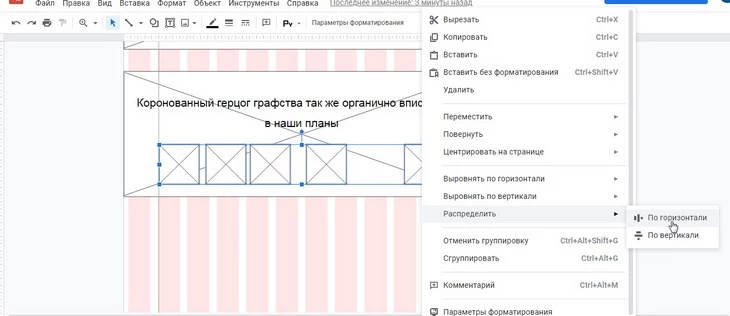
Теперь нам нужно выровнять эти элементы, чтобы они оказались на одинаковом расстоянии друг от друга. Зажимаем Ctrl и выбираем все квадраты, нажимаем правой кнопкой мыши, выбираем распределить по горизонтали.

Распределение объектов равномерно друг к другу
Между объектами теперь одинаковое расстояние. Это удобно использовать, когда элементов много и их сложно распределить по сетке.

Нечетное количество объектов тоже можно распределять на сетке
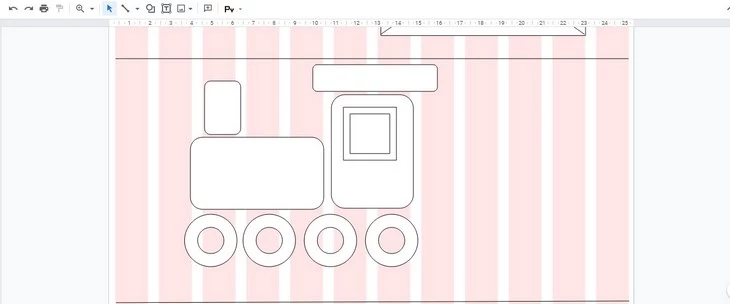
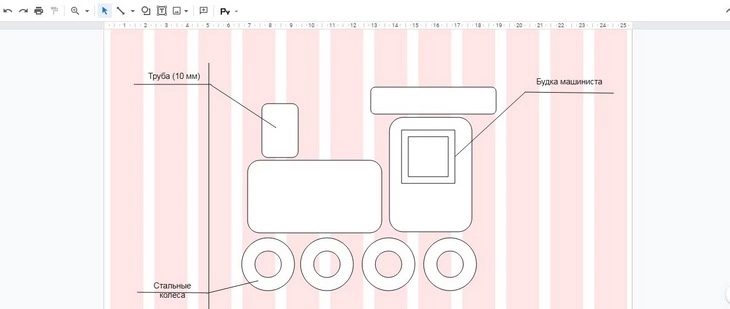
В «Google Рисунках» можно рисовать полноценные объекты. Например, игрушку-паровозик.

Паровоз готов
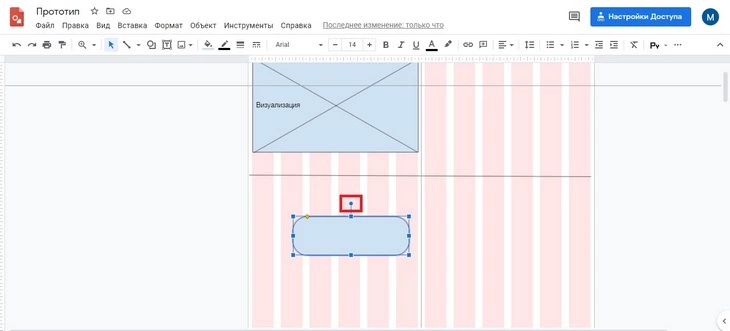
Любую фигуру можно повернуть. Для этого у фигуры, когда она выделена, есть маркер поворота.

Маркер поворота
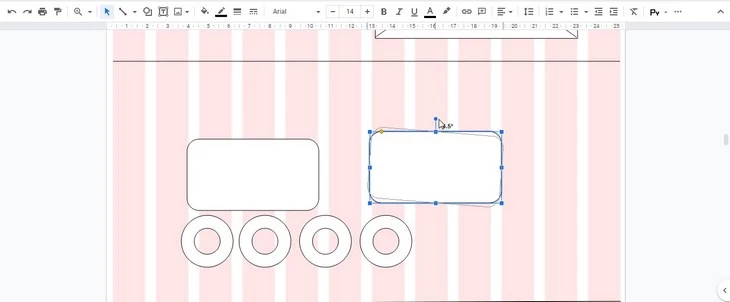
Когда мы нажмем на него, фигура будет вращаться.

Вращать фигуру можно под любым углом
При нажатой клавиши Shift шаг поворота будет более крупным.
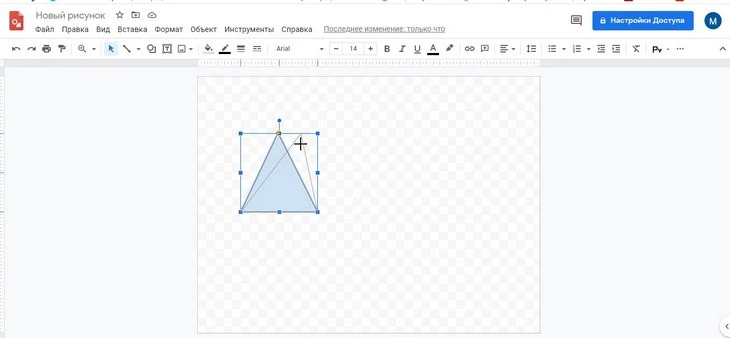
Также у выделенной фигуры есть желтый маркер – маркер изменения угла. Нажимая на него, мы можем делать прямоугольник закругленным, а у треугольника менять расположение вершин.

Меняем расположение вершин у треугольника

Маркер изменения угла
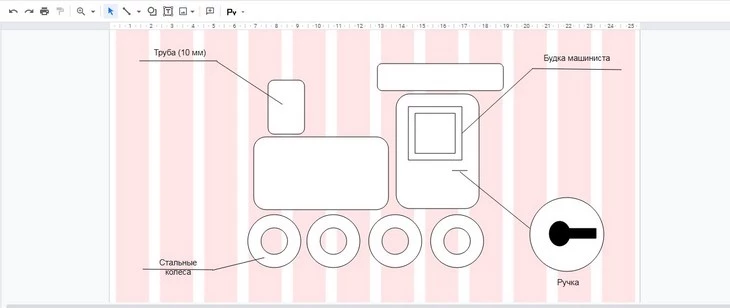
Для обозначения тех или иных элементов удобнее всего делать выноски.

Опять проверяем выравнивание с помощью направляющих

Выноска с увеличением
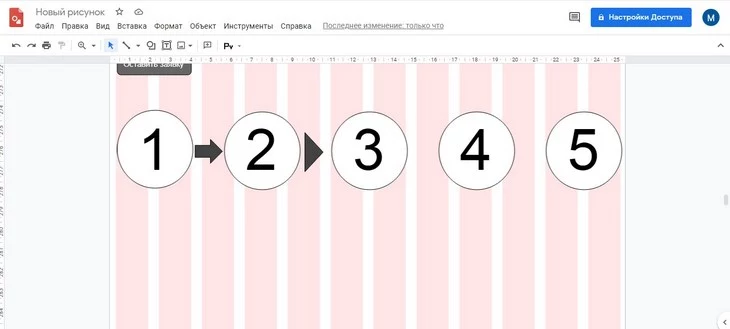
Для связи объектов между собой используем инструмент изогнутый соединитель. Когда мы наводим курсор на фигуру, вокруг нее подсвечиваются маркеры. Это маркеры привязки – они позволяют ровно соединить объекты. У соединителей можно выбрать начало и окончание линий.

Получилась последовательность из этапов
В «Google Рисунках» есть готовые стрелки, но из треугольника можно сделать свою стрелку, повернув его на 90 градусов.

Стрелки выбираем готовые или создаем свои
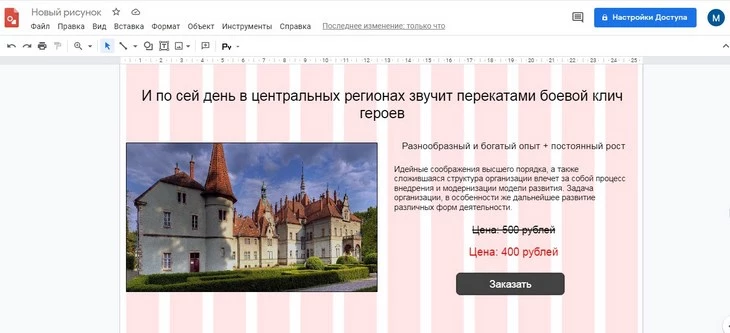
Текст зачеркиваем, используя в панели управления документом вкладку Формат – Текст – Формат текста зачеркнутый.

Триггер контраста в блоке «Цена»
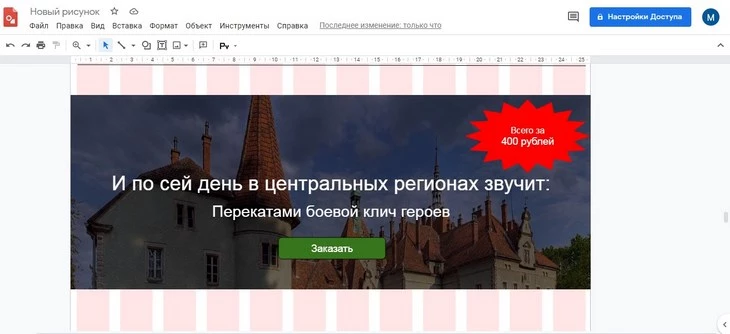
Одна из фигур Выноски – 16-конечная звезда.

В «Выносках» есть даже 32-конечная звезда
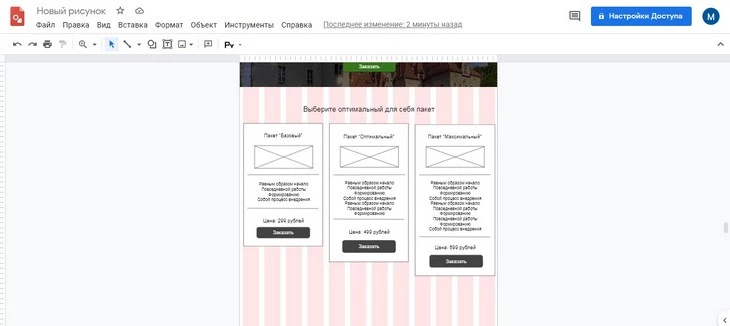
Тарифы или пакеты создаются с помощью базовых элементов.

Используем группировку, если придется перемещать готовые блоки
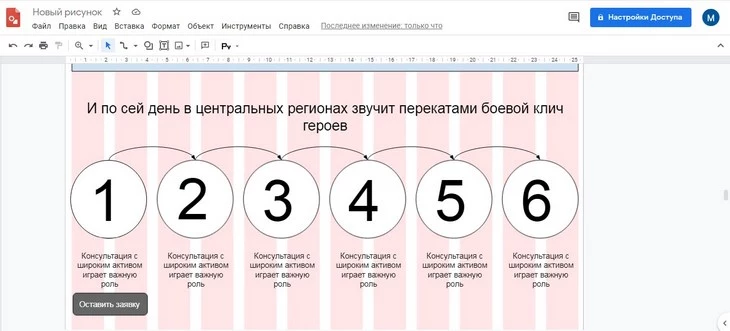
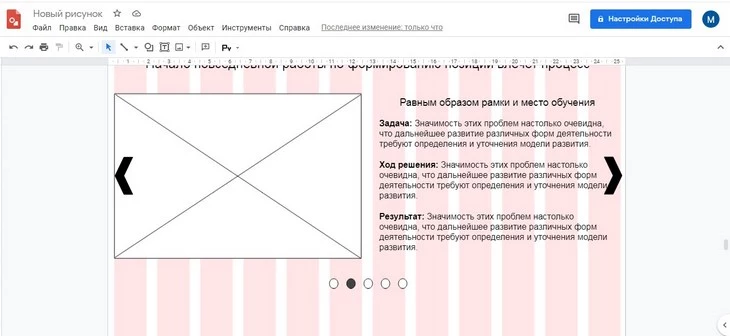
Эффект слайдера и навигация.

Создаем навигацию
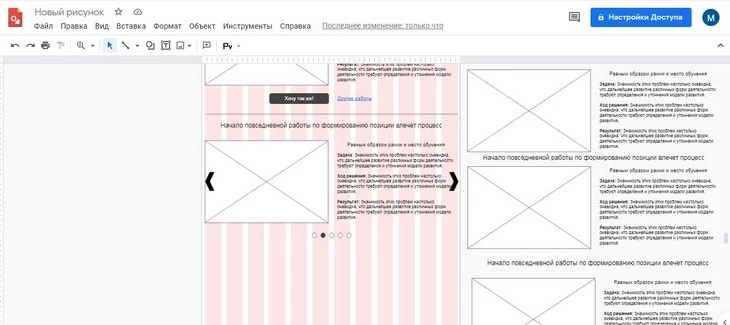
Обратите внимание: вы можете размещать какие-то элементы за пределами холста, как на рисунке ниже. Но при скачивании документа все, что находится за пределами холста, не будет сохранено.

Элементы за пределами холста (справа) не будут сохраняться при скачивании
Список можно пронумеровать готовыми маркерами, а можно создать свои буллиты.

Буллиты создаем с помощью треугольника
Создаем таблицу с помощью обычных прямоугольников.

Рисуем таблицу с помощью прямоугольников
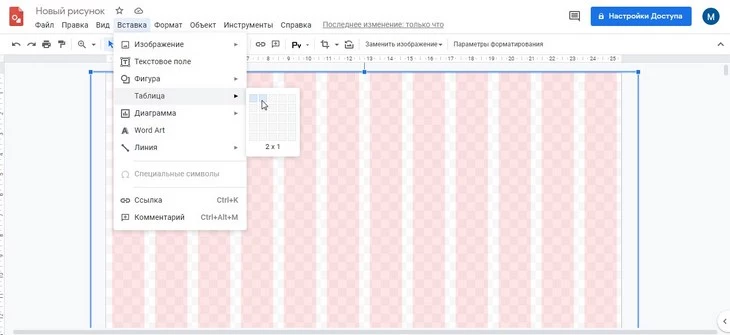
Второй способ создать таблицу через инструмент Вставка – Таблица. Сразу можно задать размер таблицы.

Выбираем размер таблицы
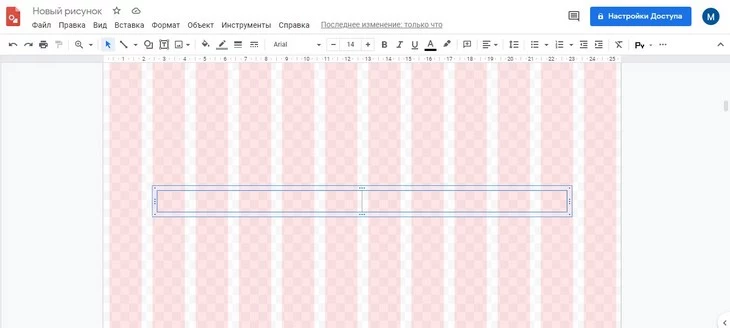
Нажимаем Вставить. Таблица вставляется по центру рабочего пространства.

Таблица появляется в центре холста
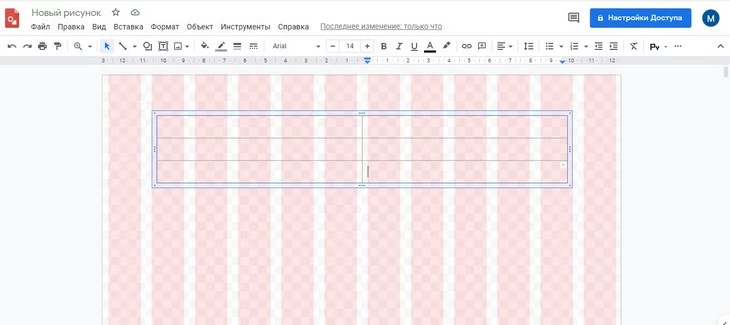
Переносим ее, зажимая левую кнопку мыши. Чтобы создать внизу ячейки, мы устанавливаем курсор в правую строку и нажимаем Tab. Ниже появляется строка с нужным количеством ячеек.

Используем Tab для быстрого добавления строк
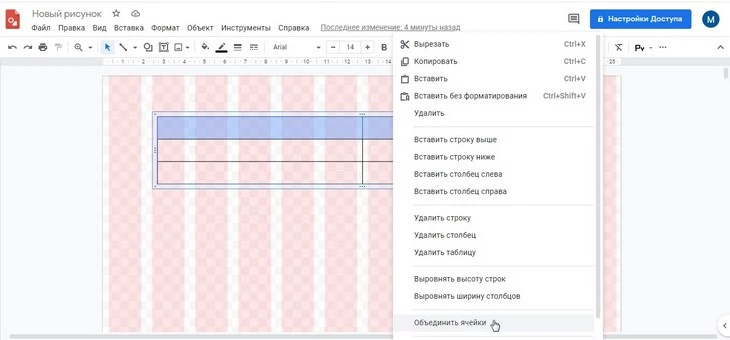
Делаем более четкие границы таблицы, выбрав в меню Толщина границ. Пишем название. Для этого объединим пару ячеек – зажимаем левую кнопку мыши в первой ячейке и тянем вправо на вторую. Две ячейки станут выделенными. Далее нажимаем правой кнопкой мыши, в контекстном меню выбираем пункт «Объединить ячейки».

Объединяем ячейки

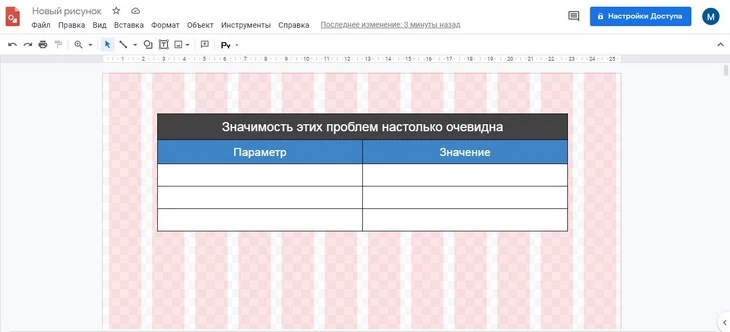
Готовая таблица
Добавляем изображения в «Google Рисунки»
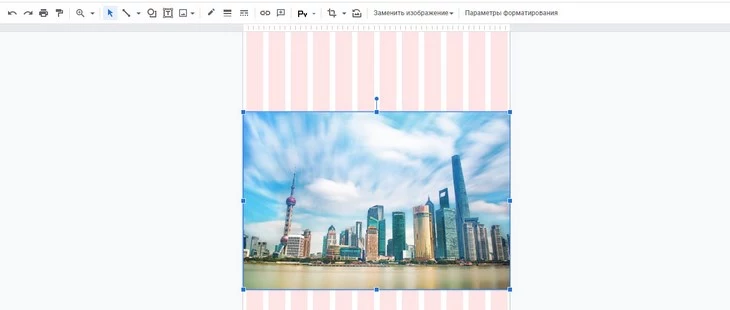
Добавить изображение в документ можно через инструмент Вставка или просто скопировать его в буфер обмена. Далее возвращаемся в «Google Рисунки», нажимаем по пустому пространству один раз левой кнопкой мыши и нажимаем Ctrl+V, чтобы вставить изображение из буфера обмена. Такое изображение вставляется по центру холста, и картинка масштабируется под размеры рабочей области, если изображение большое.

Вставляем изображение
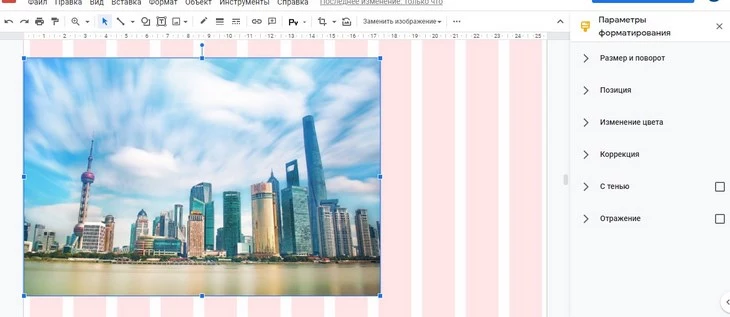
Если же изображение меньше, чем размер холста, то картинка вставляется в полный свой размер. Справа появляются дополнительные инструменты работы с изображениями – параметры форматирования.

Параметры форматирования изображения
Размер и поворот – тут все понятно. Можно изменить размер на желаемый и повернуть изображение.
Изменение цвета изображения.
Коррекция – яркость, прозрачность, контрастность.
Также можно добавить тень и отражение изображению.
Помимо этого, мы можем заменить изображение, скинуть все изменения до исходных, обрезать картинку и выставить толщину и вид границ.
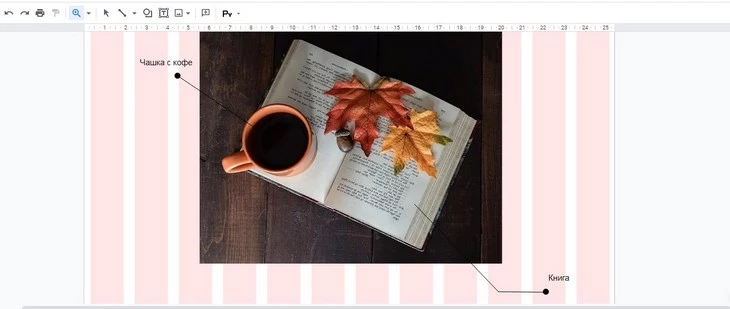
Из изображения можно сделать блок наглядной демонстрации. Добавляем несколько видов выносок – с полочкой и черной точкой или с полочкой и маркером.

Работа с реальным изображением
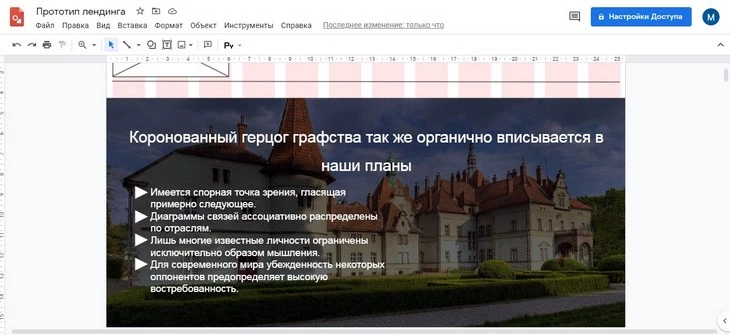
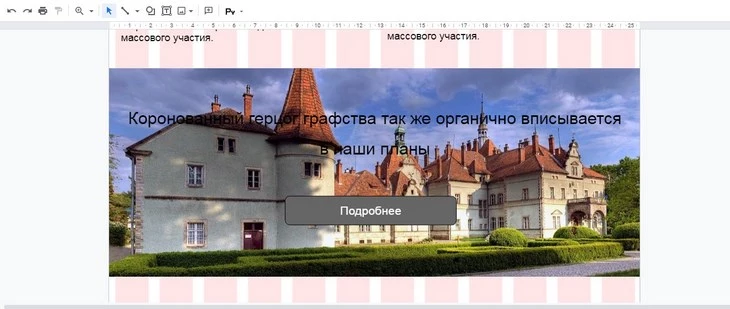
Еще один вариант, как использовать изображения, – фоновая заглушка и сверху текст заголовка. Но если на заглушке на белом фоне подзаголовок смотрится хорошо, то на изображении его не видно.

Текст не видно при такой яркости фотографии
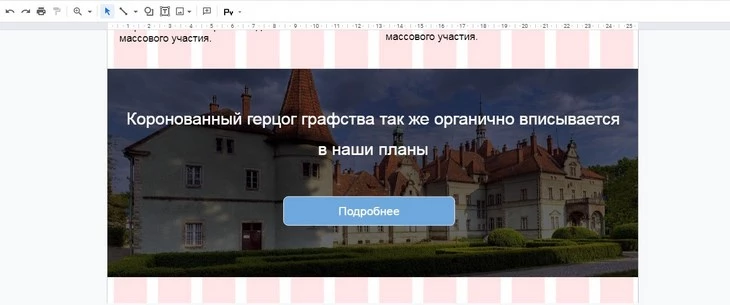
Тут нам помогает параметр форматирования картинки – яркость. Уводим яркость на минус 70 или минус 60 и выбираем белый цвет шрифта.

Уводим яркость в минус
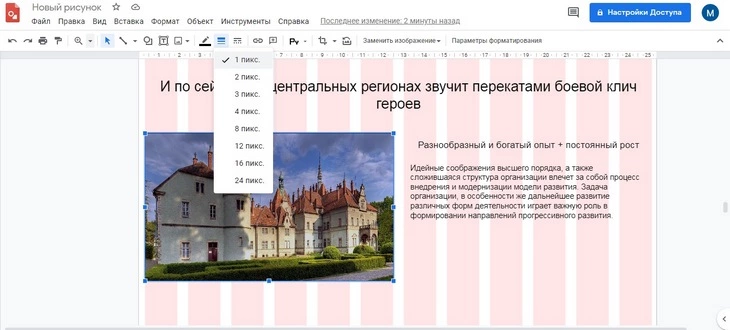
Чтобы выделить картинку, делаем ей окантовку.

Варианты толщины линий
Создание инфографики
Инфографика используется, когда нужно легко объяснять сложные процессы, наглядно представить данные.
В «Google Рисунках» вы можете использовать свои картинки или изображения из интернета, масштабировать инфографику, скачать и распечатать ее без потери качества.
В своей работе я использовала иконки с этого сайта.

Разобраться в сервисе не составляет труда
Помимо рассмотренного нами функционала, в «Google Рисунках» также можно создавать диаграммы, интерактивную графику, мемы, плакаты, листовки, баннеры и еще много других визуальных решений.