Консоль разработчика позволяет увидеть внутреннюю структуру любого интернет-ресурса, отследить происходящие на нем события и протестировать правки в реальном времени.
Разберем основные возможности консоли разработчика, которыми может воспользоваться маркетолог, и научимся ими пользоваться.
Первый взгляд и инструментарий консоли
Прямое предназначение Development Console – это интерактивная работа с содержанием сайта прямо в браузере. У такого взаимодействия несколько очевидных плюсов:
- Вы видите сайт «как есть» и работаете с последней рабочей версией, доступной пользователям.
- Можно производить редактирование и сразу же наблюдать произведенные изменения в браузере.
- Корректировки не требуют дополнительного инструментария: отработайте процесс в браузере из любого удобного места, а изменения на сервер отправляйте уже с рабочей станции.
Эти преимущества делают консоль разработчика полезнейшим инструментом не только для программиста. Верстальщики, тестировщики, специалисты по базам данных, дизайнеры и руководители проектов всего мира пользуются ей для решения повседневных задач. Мы же рассмотрим инструмент с точки зрения полезности для маркетолога.
Маркетологи видят сайт прежде всего как канал продаж. А чтобы он продавал лучше, требуется решать вопросы юзабилити, удобства, скорости взаимодействия, приятного дизайна – к продающим качествам можно отнести очень много параметров. Чтобы оптимизировать содержание ресурса, требуется оценить его и правильно поставить задачу разработчику. Вот здесь-то и пригодится консоль разработчика.
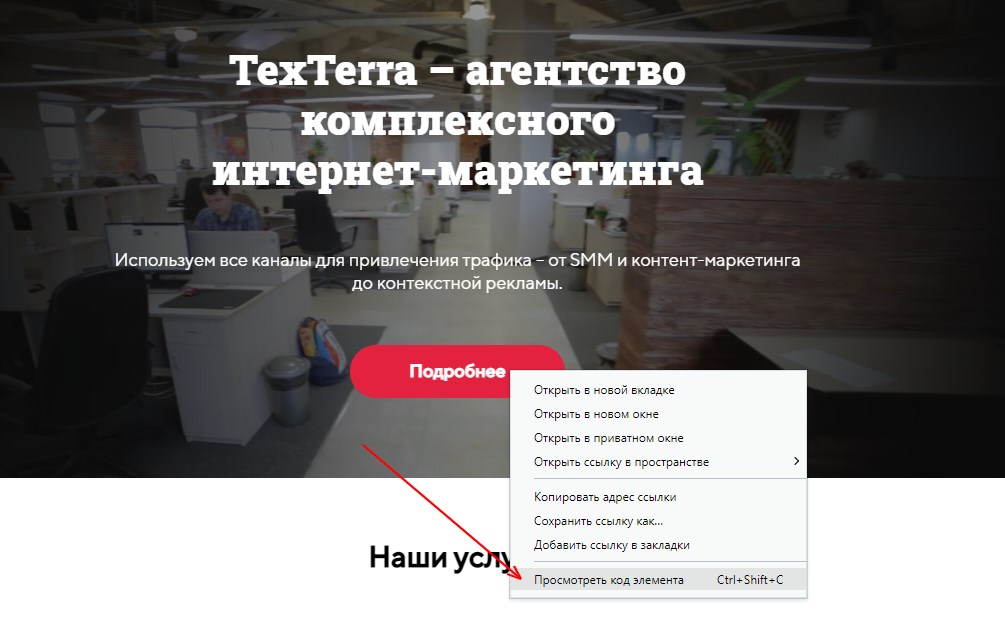
Чаще всего вы будете использовать консоль для получения информации о конкретном элементе сайта. Наведите на него и нажмите правую кнопку мыши. Вы увидите пункт меню, в котором сможете вызвать консоль разработчика:

Мы будем рассматривать консоль в браузере Google Chrome, но в других она отличается несильно. Из меню видно, что также вы сможете осуществить запуск через сочетание клавиш Ctrl + Shift + C. Еще один вариант – нажать f12. По умолчанию интерфейс открывается в правой части окна:

Поначалу кажется, что в консоли очень много элементов и панелей, в которых разобраться будет чрезвычайно сложно. К тому же интерфейс не русифицирован. На самом же деле информация структурирована, и потребуется совсем немного времени, чтобы запомнить, где и что находится. Тем более что маркетологу не обязательно знать все детали консоли разработчика.
Для чего же может потребоваться изучение элемента сайта? Чаще всего – для настройки событий, передаваемых в аналитические сервисы («Метрику», Google Analytics). Сайт, как мы знаем, состоит из элементов и имеет древовидную структуру, благодаря которой каждый подэлемент занимает свое место и показывается пользователю в строго установленном порядке. Существуют контейнеры, абзацы текста, ссылки, изображения, кнопки, списки, видео… Интерес к тому или иному блоку напрямую влияет на продающие качества сайта, соответственно, работа с каждым из них будет означать потенциальное улучшение воронки продаж.
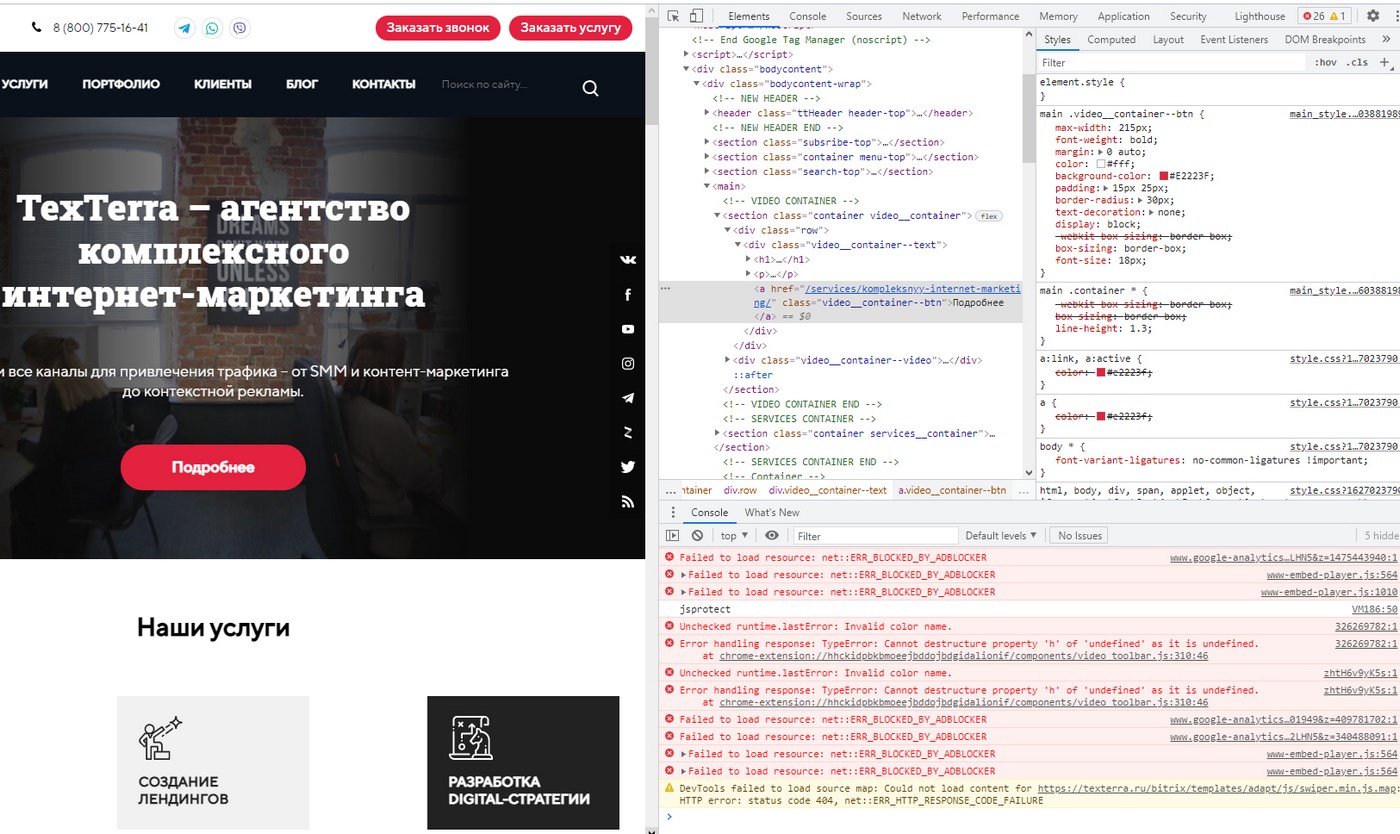
В случае выше мы выбрали для изучения кнопку «Подробнее». Консоль при этом поделилась по умолчанию на три части: инспектор Elements («Элементы»), панель Styles («Стили») и собственно Console.
В инспекторе автоматически был выделен элемент в коде сайта. Как оказалось, кнопка представляет собой ссылку с HTML-тегом <a>, для которой был задан стиль CSS, формирующий внешний вид кнопки – высоту, ширину, жирность текста, красный фон и т.п. Чтобы работать с элементами, необходимы базовые знания HTML и CSS.
В панели Styles можно увидеть, какие свойства настроены для выбранного нами элемента, чтобы он отображался именно так, а не иначе. Вы сможете редактировать их прямо через консоль разработчика, наблюдая изменения в браузере. Но об этом поговорим чуть ниже.

Поскольку у ссылки есть параметр HREF, указывающий напрямую адрес страницы, то консоль уже сослужила нам хорошую службу – мы можем поставить на отслеживание в аналитике клики на соответствующий элемент <a> с таким адресом в href.
В блоке Console при этом мы видим ситуацию с событиями, происходящими при нашем взаимодействии с сайтом. В частности, можно заметить, что счетчик Google Analytics пытается считать наши данные, но блокируется встроенным в браузер Adblocker’ом.
Все изменения, которые вы производите в консоли, на сайт влияют в рамках только вашего сеанса. Не бойтесь «нажать что-то не то» – в дальнейшем вы сможете просто перезагрузить сайт и изменения будут сброшены.
Элементы консоли разработчика и их назначение
Чтобы избавиться от ощущения сложности и громоздкости консоли, познакомимся отдельно с каждым ее элементом. В дальнейшем эта информация пригодится нам, чтобы быстрее переключаться с одного инструмента на другой.
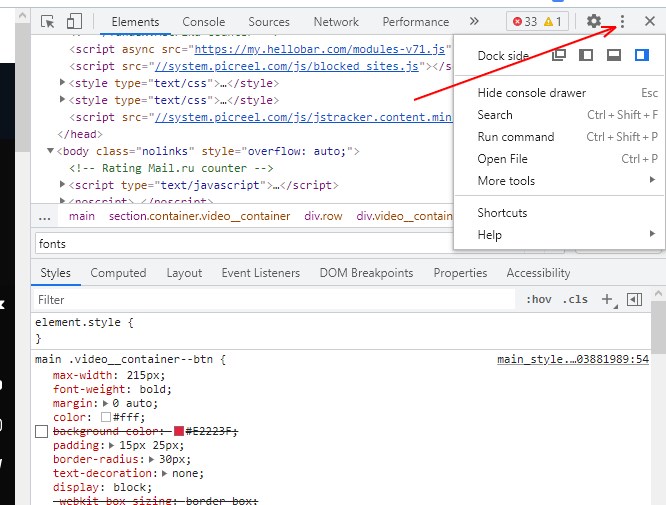
Вы можете изменять расположение блоков на панели, корректировать их размер и даже располагать консоль в других частях окна. Чтобы изменить размер блока, просто наведите курсор на границу между блоками и потяните в нужную сторону. Для смены представления нажмите на значок из трех вертикальных точек в правой верхней части:

В открывшемся меню обратите внимание на значки в поле Dock side. С их помощью можно разместить консоль разработчика в левой, нижней или правой (как сейчас) части окна, и даже сделать ее отдельным окном поверх текущего.
Собственно, интерфейс состоит из основной панели (на скриншоте выше – блок Elements), панели свойств (на скриншоте – блок Styles) и консоли вывода Console. Первым делом рассмотрим элементы основной панели.
- Панель Elements
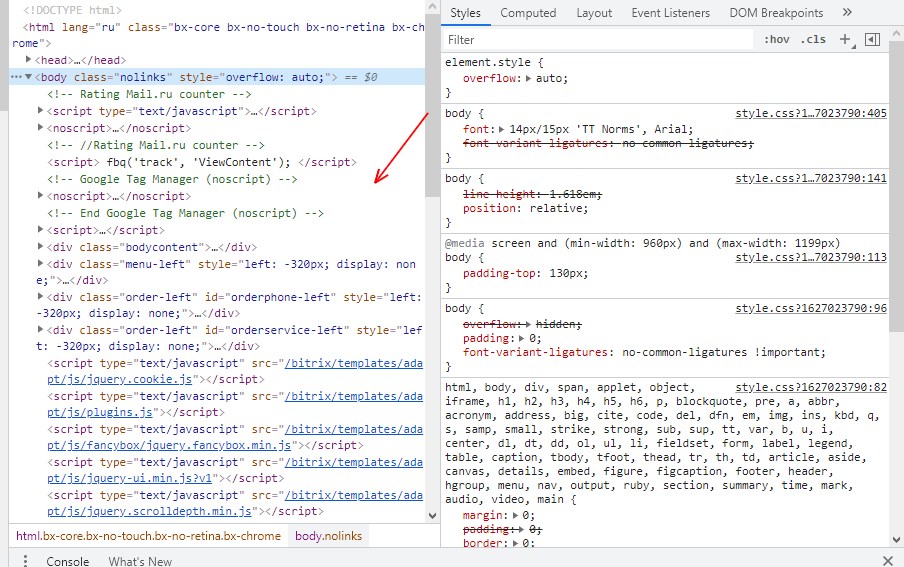
Здесь можно увидеть дерево элементов сайта. Если до запуска консоли мы не выбирали конкретный элемент, то сможем увидеть структуру сайта в «свернутом» виде:

Можно увидеть, что сайт состоит из классических <head>, <body> и скриптов. Информации здесь гораздо больше, чем вы можете увидеть при открытии кода страницы через CTRL + U. Дело в том, что движок сайта подгружает многие элементы автоматически, а открываемый код содержит лишь базовый HTML-документ.
Ориентироваться в содержании несложно: фиолетовым цветом подсвечиваются объявленные элементы, коричневым – их свойства и параметры, синим – содержание этих параметров, зеленым – комментарии разработчика. Ссылки обозначаются подчеркиванием.
Каждый элемент можно раскрыть, нажимая на серый треугольник слева от него. Так вы проваливаетесь внутрь дерева подэлементов, каждый из которых также может быть развернут.
Панель Elements – самый нужный для маркетолога раздел во всей консоли. В следующем разделе статьи вы найдете простые, но полезные примеры задач, которые в ней можно решить.
- Панель Console
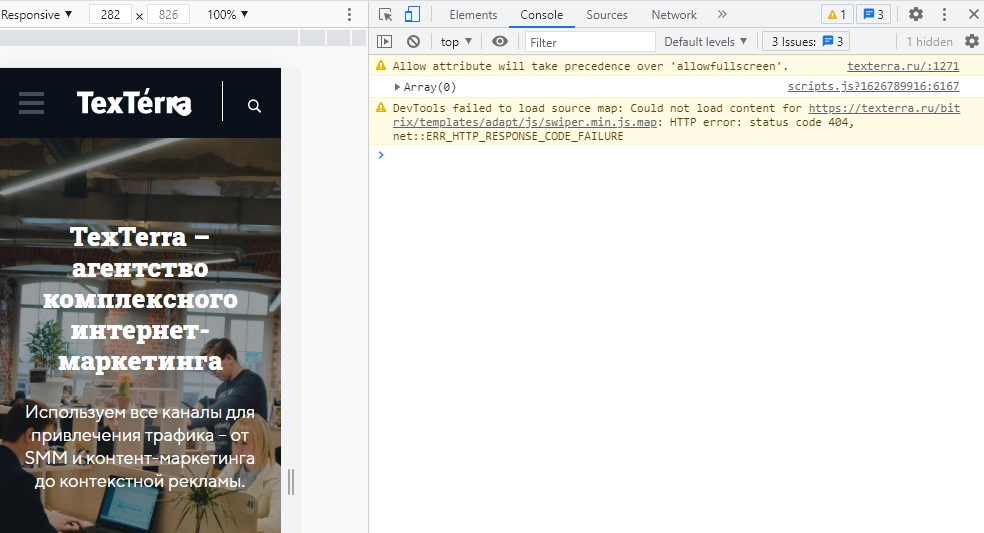
По сути копирует ту панель, что вы уже видели внизу консоли разработчика. Выбирая ее на основной панели, вы раскрываете консоль на всё рабочее пространство, чтобы анализировать работу сайта «в реальном времени»:

При загрузке сайта здесь будут отображаться различные события, в том числе и ошибки. Регистрируя их вручную или автоматически, вы можете улучшать работоспособность сайта и отдельных его элементов.
Кроме того, в консоли можно вводить собственные команды, наблюдая за тем, как будет реагировать сайт или его модули. Чаще всего маркетологи пользуются этим, чтобы отправлять события в счетчики аналитики вручную, но об этом чуть позже.
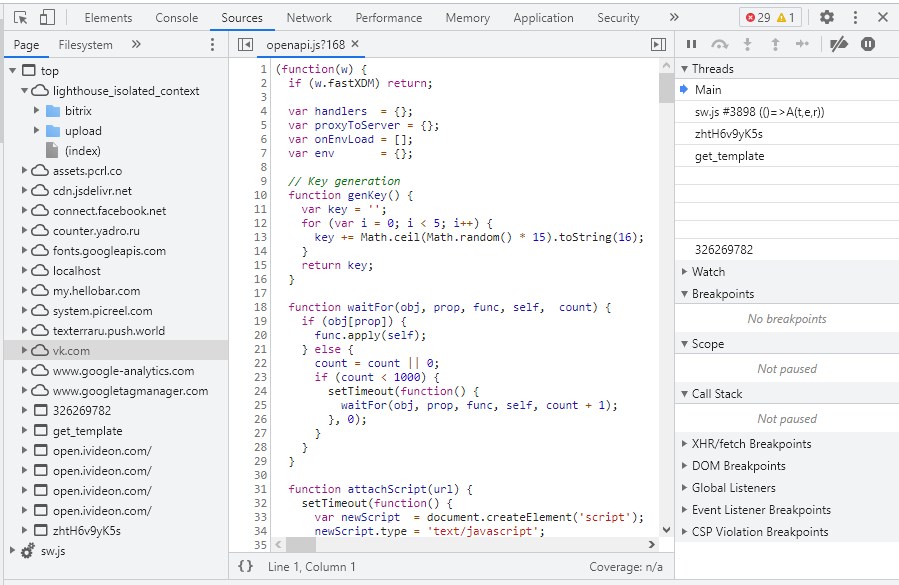
- Панель Sources
В первую очередь служит для отображения связи сайта с внешними и внутренними ресурсами. Чаще всего используется именно разработчиками, но мы можем увидеть некоторую полезную информацию и для себя. В частности, здесь видна связь сайта со счетчиками аналитики, виджетами соцсетей, различными API.

В середине панели отображается код источника данных, который можно править для отладки взаимодействий. Если вы хорошо разбираетесь в функционировании тех или иных подключаемых ресурсов, то можете заняться этим сами. В противном случае лучше оставить работу программисту.
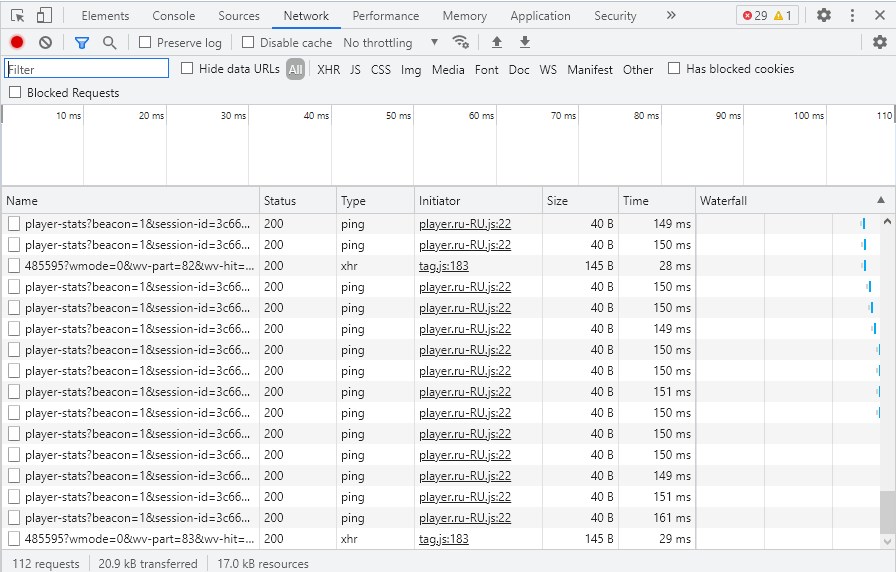
- Панель Network
Здесь, исходя из названия, можно ознакомиться с тем, как различные элементы сайта и подключаемые модули влияют на загрузки сетевого соединения. Консоль ведет запись сетевого журнала, из которого вы сможете узнать, какие именно части вашего веб-ресурса стоит оптимизировать.

Красная «лампочка» записи в левом верхнем углу говорит о том, что запись сетевого журнала сейчас ведется, там же ее можно остановить. Фильтр позволяет выбрать только те запросы, которые вам интересны.
Здесь можно увидеть, какие запросы приходят на сервер, отобразить получаемые ответы, понять, какие ресурсы нагружают сеть сильнее всего. Для каждого запроса виден его статус, тип, инициатор, размер передаваемых данных и скорость их передачи в миллисекундах. В случае на скриншоте мы видим обычные для сайта пинги, оценивающие, что пользователь еще находится на нем, а также взаимодействие с «Вебвизором» счетчика «Метрики» под соответствующим номером.
- Панель Performance
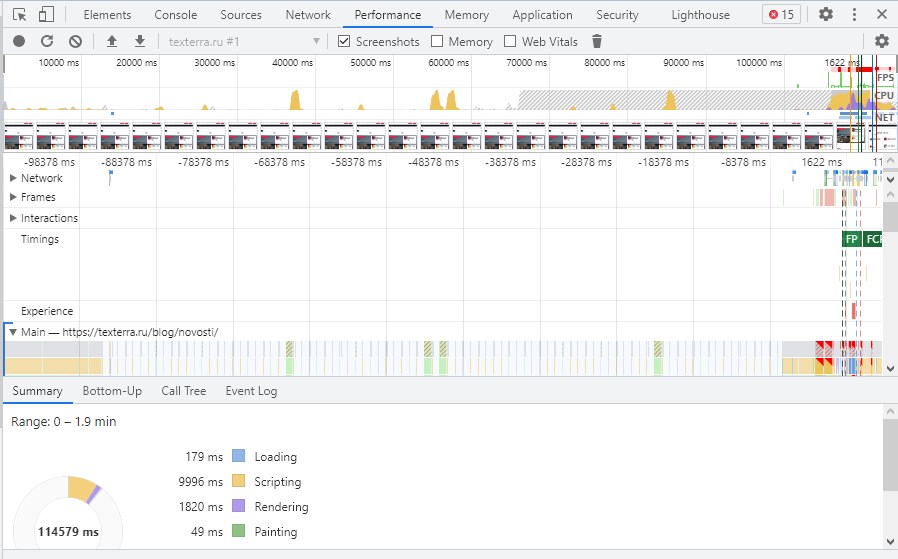
Включает запись полного взаимодействия пользователя с сайтом. Она нужна, чтобы оценить время, затрачиваемое на работу со всеми составляющими ресурса. Начните запись по нажатию на соответствующую кнопку, затем походите по сайту и выполните интересующие вас действия. Остановите запись и просмотрите ее содержание:

Изучение записи позволит вам увидеть работу абсолютно всего на сайте: что и какое время грузится, сколько времени и ресурсов затрачивает. Сравнивая полученные значения с оптимальными, вы можете давать задания разработчикам оптимизировать тот или иной кусок сайта.
- Панель Memory
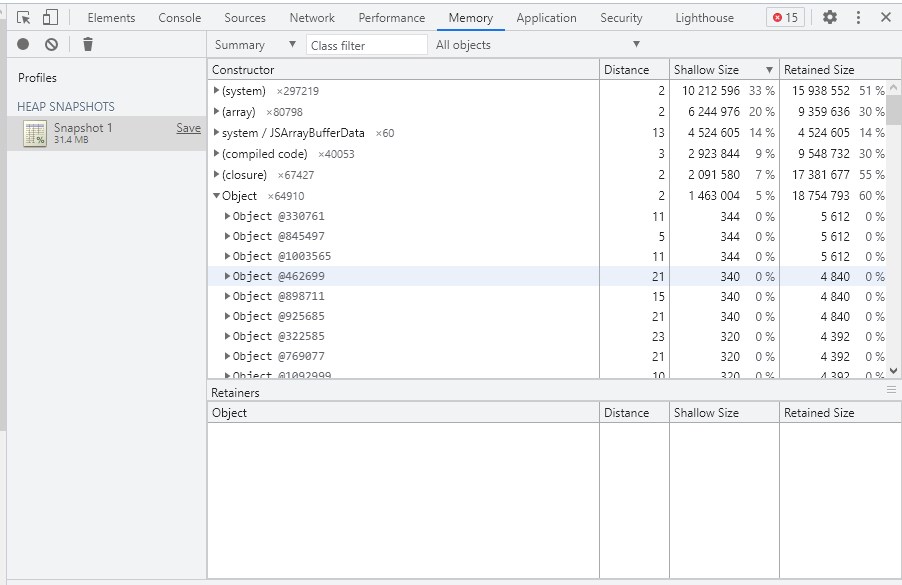
Отображает распределение времени исполнения и памяти страницей (или приложением) на каждый внутренний ресурс. С помощью выстраиваемого консолью профиля вы можете оценить, какие части сайта больше нагружают систему. Создайте снэпшот («снимок» памяти) и изучите его содержимое для конкретной страницы сайта:

Списки могут быть отсортированы по любому параметру, что позволяет вам найти ключевые для оптимизации сайта объекты. Сюда включаются и внутренние, и внешние, и системные ресурсы.
- Панель Application
Вопреки названию, работает не только с интернет-приложениями. С ее помощью вы можете исследовать загруженные элементы, такие как базы данных, куки или кэш.
- Панель Security
Здесь отображается информация о безопасности сайта, в частности – о безопасных соединениях по HTTPS. Если вы знаете, что такое сертификаты безопасности, то здесь сможете работать с ними и просматривать интересующую информацию.
- Панель Lighthouse
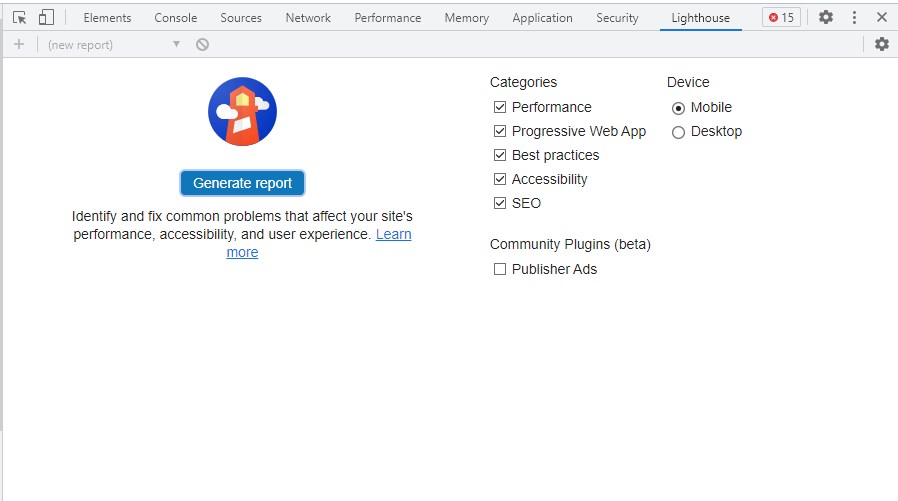
Ранее называлась Audits, и по-прежнему позволяет производить аудиты качества организации сайта. Консоль производит автоматический анализ сайта в представлении как для ПК, так и для мобильных, а затем дает рекомендации относительно улучшения отдельных моментов.

Инструмент делает по сути то же самое, что и отдельный сервис анализа сайтов от Google. Чтобы не искать каждый внутренний ресурс на сайте вручную, можно воспользоваться этим автоматическим анализом и получить список наиболее важных из них с показателями эффективности и нагрузки.
Ну а мы перейдем к элементам панели свойств и параметров.
- Вкладка Styles
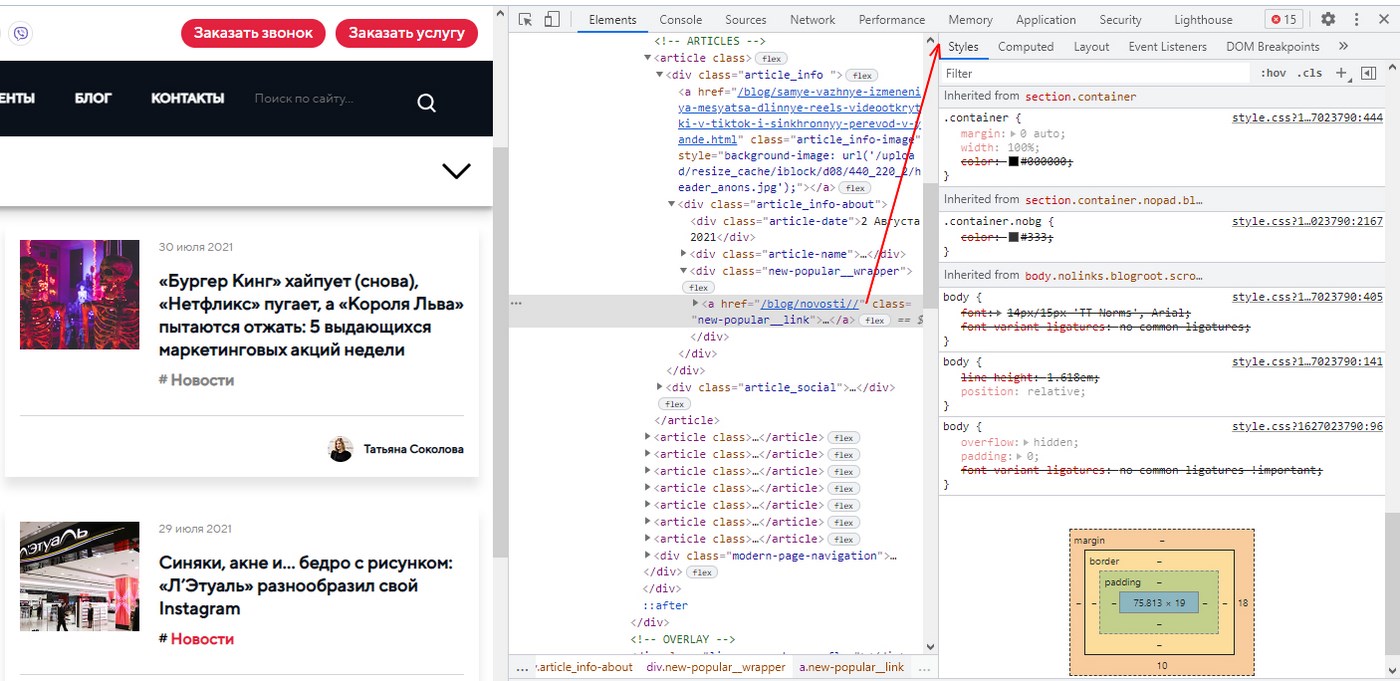
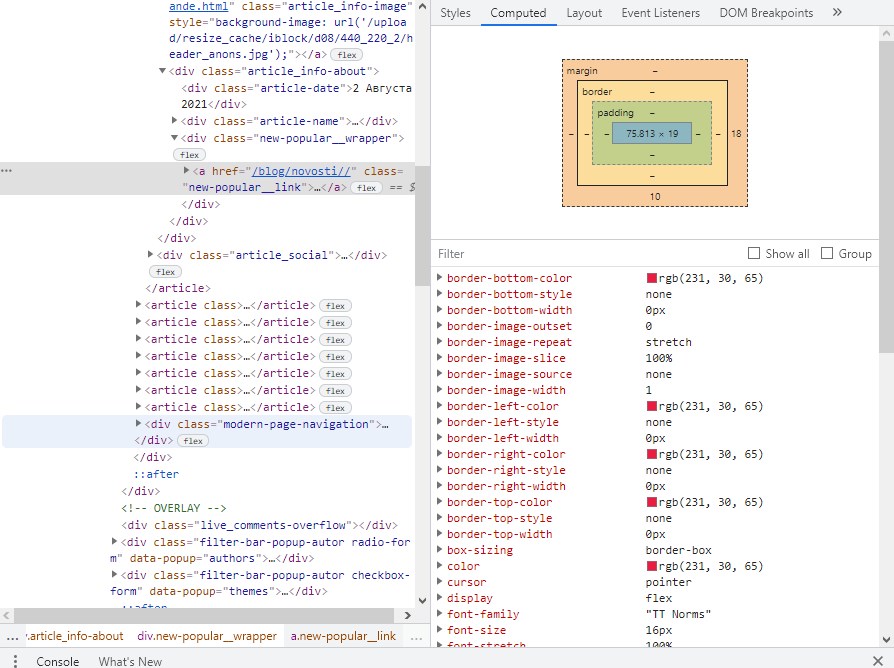
Чтобы придать элементам сайта уникальный внешний вид, используются файлы стилей CSS. Для связи со стилями применяются классы, причем на дочерние элементы сайта в дереве могут быть применены классы родительских элементов. Чтобы отразить структуру применения стилей, и работает вкладка Styles. Кроме собственно содержания соответствующих файлов CSS для элементов, она показывает стиль наглядно:

На скриншоте показана нижняя часть панели Styles, поэтому содержание основного файла с классом для тега «Новости» мы не видим, зато видно, какие свойства приобретаются от родительских объектов, таких как body. Разноцветный прямоугольник дает представление о размерах объекта и его параметрах padding, border и margin (внутренние и внешние отступы и граница обводки).
- Вкладка Computed
Показывает полную модель для выделенного элемента, вычисленную из всех стилей. Здесь дублируется визуальное блочное представление с предыдущей вкладки, а все стили перечислены списком. Такое представление в некоторых случаях будет удобнее для работы со стилями.

- Вкладка Layout
Отображает имеющиеся на сайте элементы типа CSS Grid (представление в виде двухмерной сетки). Поскольку такие разметки используются нечасто, опустим подробное описание вкладки.
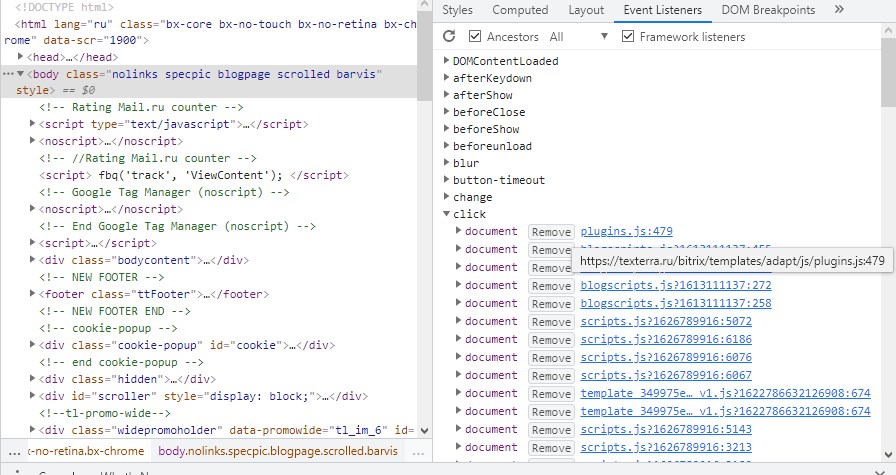
- Вкладка Event Listeners
Выдает все обработчики событий для выделенного элемента или страницы. К событиям можно отнести клики, визуальные изменения, работу курсора мыши, скроллинг, загрузку и т. п. «Слушать» события на элементе могут, например, счетчики аналитики или системы работы с тегами, такие как Google Tag Manager. Чтобы понять, будут ли работать настроенные вами теги, можно воспользоваться данной вкладкой и увидеть, есть ли нужный обработчик на выбранном элементе – кнопке, ссылке или другом интересующем вас объекте.

- Вкладка DOM Breakpoints
В основном нужна разработчику, поскольку позволяет установить на элемент точку остановки (breakpoint), которая останавливает срабатывание кода сайта. Например, вы сможете узнать, как будет выглядеть сайт после изменения определенного элемента, если вам кажется, что его работа вызывает общие проблемы работоспособности.
Точки устанавливаются на элемент в панели Elements, для этого надо нажать на выбранном правую кнопку мыши и выбрать «Break on».
Будьте аккуратны: если вы зададите в консоли точку остановки, то на вашем устройстве она будет работать даже после перезагрузки сайта, что может привести к неправильному его отображению. Удалите ее, либо закройте вкладку сайта и откройте заново.
- Вкладка Properties
Показывает все свойства выбранного элемента. Нас как маркетологов эти свойства в полной мере интересовать не будут.
- Вкладка Accessibility
Выводит дерево уровней доступа для выбранного элемента. Эта информация также интересна сугубо разработчикам, поэтому мы затрагивать вкладку более не будем.
Вместо этого перейдем к демонстрации рабочих способов взаимодействия с сайтом с помощью консоли разработчика.
Лайфхаки для интернет-маркетолога по использованию консоли разработчика
В этом разделе мы рассмотрим простые, но полезные способы применения консоли разработчика.
Видоизменение сайта «на лету»
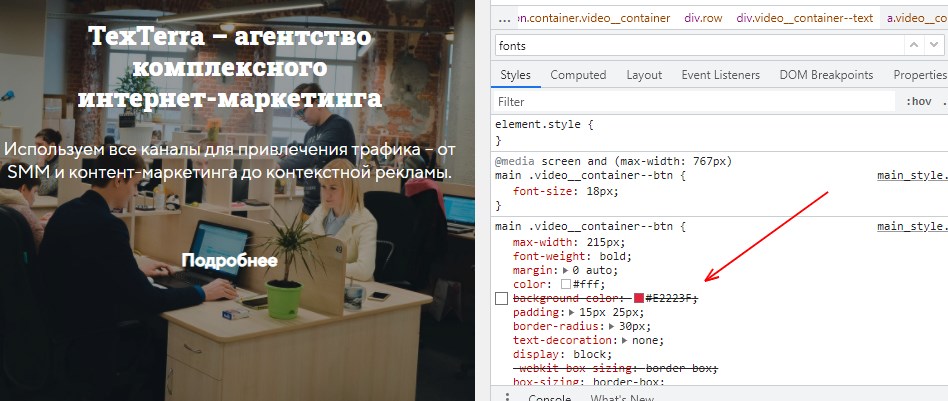
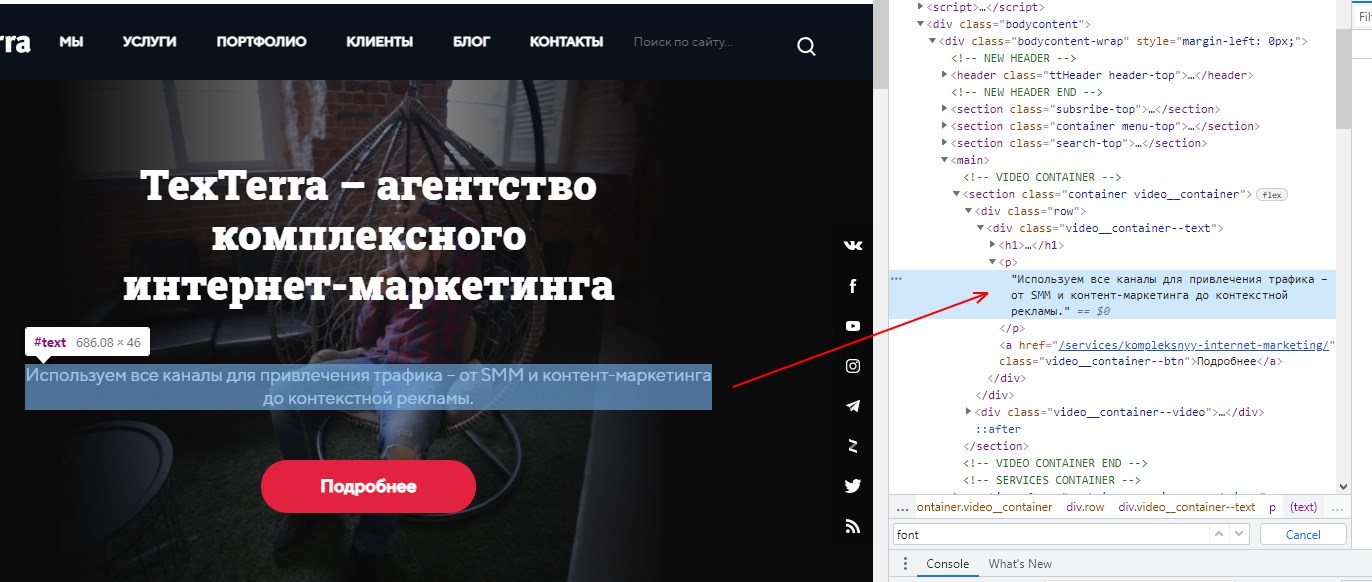
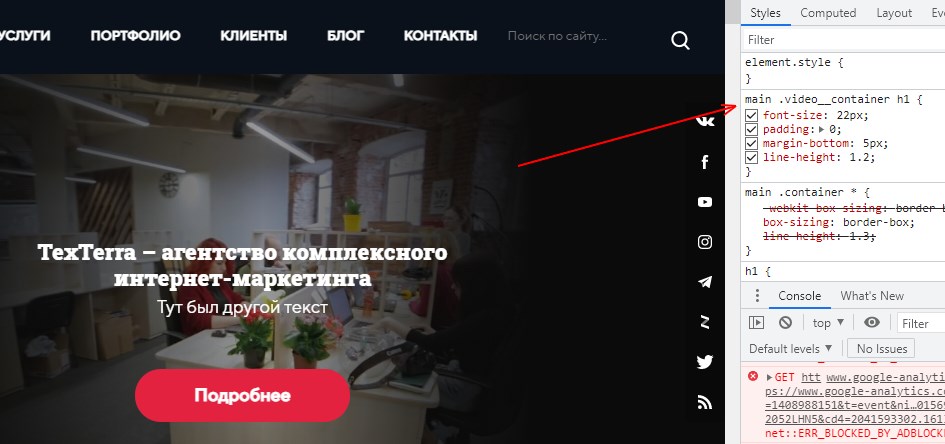
Одна из самых полезных для маркетолога возможностей консоли разработчика – это редактирование сайта вручную с автоматическим отображением изменений. Вы редактируете сайт исключительно для себя, никакие правки не применятся к нему в целом, но вы можете запомнить произведенные изменения и внести их уже на сервере. Всё очень просто: любые элементы и параметры в консоли могут быть не только просмотрены, но и изменены:

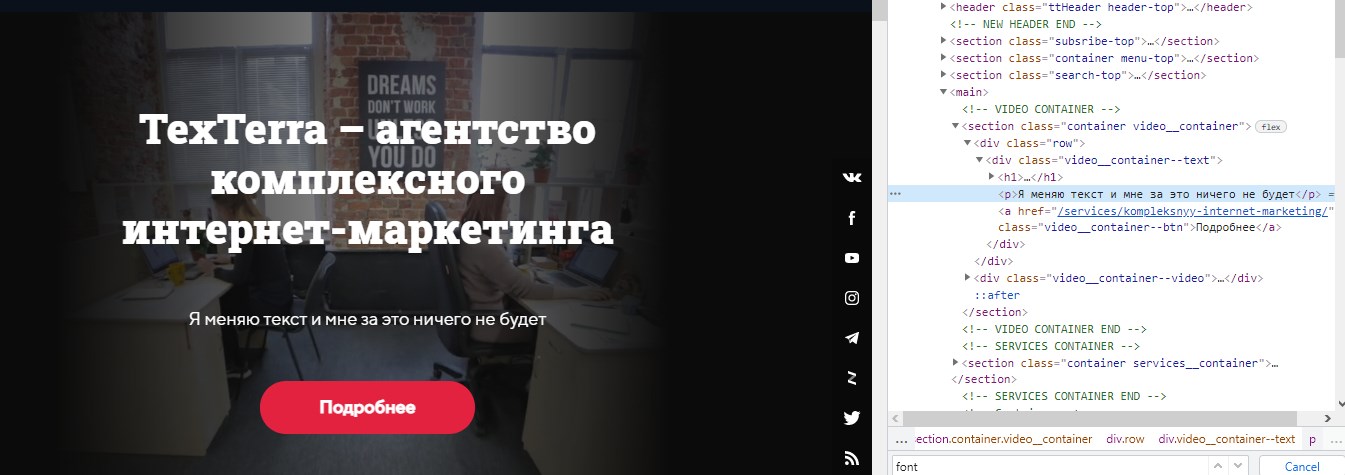
Нужный текст можно править, для этого два раза щелкните по нему левой клавишей.

Схожим образом можно играть с любыми элементами, изменяя сайт как вам нравится, чтобы в будущем применить эти изменения для оптимизации и улучшения. К тому же это позволяет быстрее поставить задачу разработчику, дизайнеру или верстальщику. А если вы сами осваиваете HTML, CSS и движки, то консоль разработчика дает неплохое подспорье в их изучении и применении знаний на практике без вреда для сайта. Как только вы перезагрузите его, все изменения пропадут.
Конечно же, можно менять и стили CSS:

Стили напрямую влияют на вид элементов на сайте, поэтому с их помощью можно оптимизировать юзабилити. Если какие-то объекты кажутся вам слишком мелкими, крупными или расположенными не там, где нужно, смело пробуйте другие варианты: может быть, они окажутся лучше и вы примените изменения для всего сайта. Вы также можете добавлять новые объекты в Elements, накладывая на них имеющиеся или собственные стили.
И не забывайте играть со шрифтами и изображениями:

Поиск элементов, шрифтов
Если вы редактируете сайт через CMS, то часто можете столкнуться со сложностями поиска нужных элементов на FTP или в личном кабинете менеджера. Воспользуйтесь консолью, чтобы найти местонахождение элемента, а затем исправьте файл и его содержимое:

В любой части консоли работает сочетание клавиш CTRL + F, позволяющее открыть строку поиска и найти через нее любое содержимое. Чтобы отредактировать внешний вид, потребуется найти файл CSS, он автоматически покажется вам в Styles после того как вы найдете нужное в Elements. А зайдя в Sources, вы сможете увидеть физический файл, в котором располагается нужный вам текст. Это удобно, когда движок сайта разбрасывает информацию по файлам, например, после применения нестандартной дизайн-схемы.
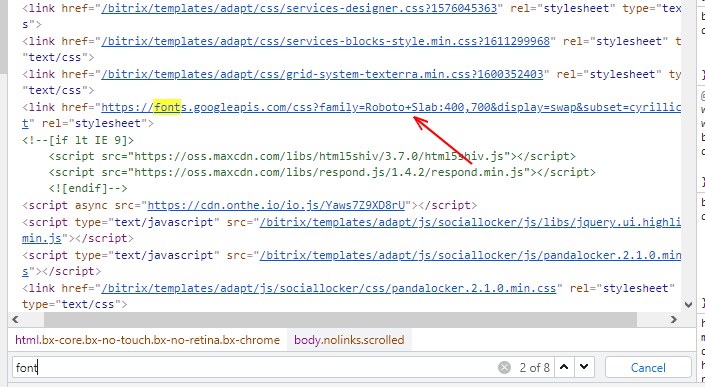
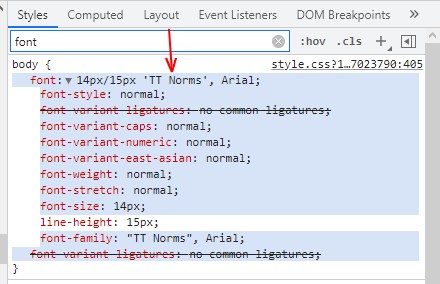
Хотите знать, какие шрифты использует сайт? Ищите по слову font:


Чаще всего нужный шрифт лежит в Styles, где вы можете выделить нужные части кода, введя «font» в поле Filter. Учтите, что на разные элементы могут быть применены разные шрифты, поэтому сначала выделите нужный на панели Elements. В случае выше мы рассматриваем сразу весь контейнер body. Также имейте в виду, что семейства Arial, Helvetica, Sans Serif и прочие известные названия – это стандартные шрифты, и, скорее всего, участвуют на сайте просто в виде базовых.
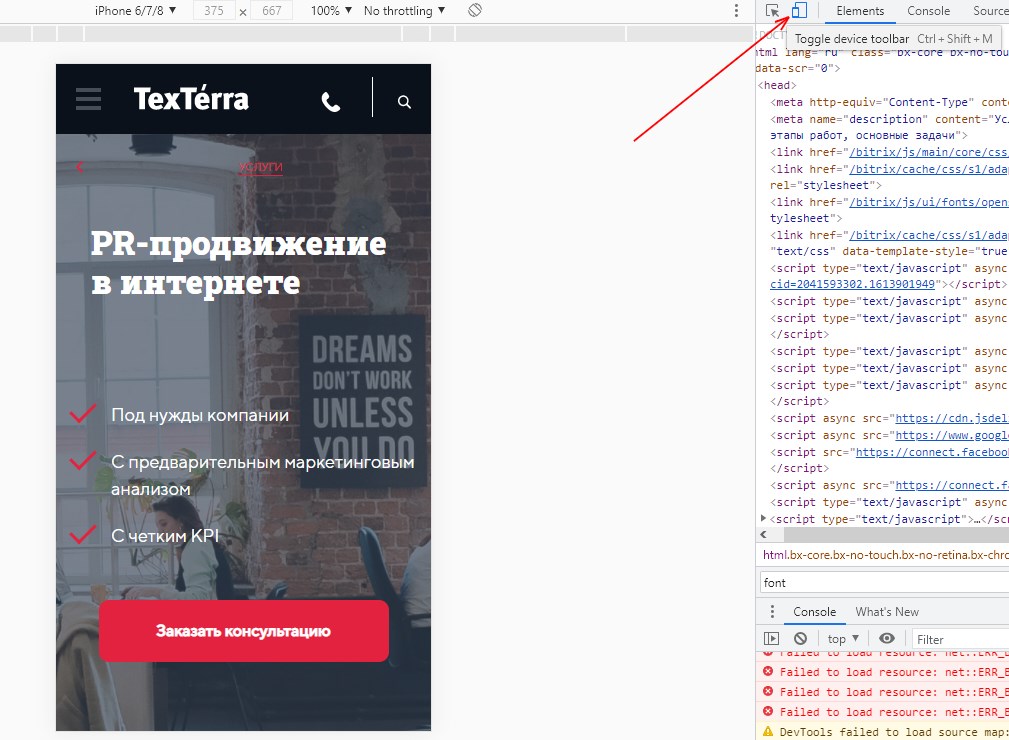
Просмотр сайта на мобильном
Хотите быстро увидеть мобильную версию сайта? Легко! Выберите соответствующую иконку в левом верхнем углу консоли разработчика:

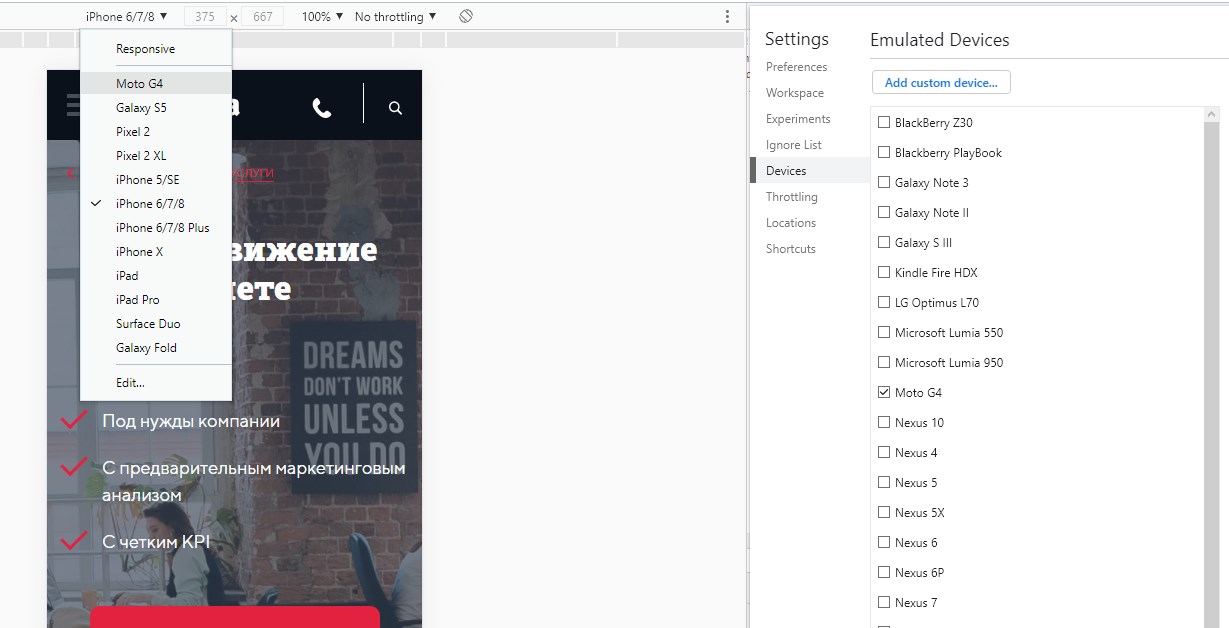
Этот инструмент дает прекрасную возможность оценить юзабилити и качество сайта на мобильных устройствах, если у маркетолога есть сомнения относительно этого. Обратите внимание, что на панели сверху есть возможность настроить вывод на конкретной модели смартфона:

Первый выпадающий список дает возможность выбрать устройство, с которого производится эмуляция просмотра сайта. Если вы нажмете на «Edit», то в консоли разработчика справа покажется полный список эмулируемых устройств, в котором вы можете добавить нужные. Там же вы можете поиграть с другими настройками вывода сайта.
Далее в панели показано разрешение, на котором демонстрируется сайт. Регулируется оно моделями устройств. Следующий пункт – масштаб, его можно регулировать.
Наконец, список Throttling дает вам возможность эмулировать качество интернет-соединения на устройстве. No throttling означает, что соединение работает максимально быстро и стабильно. Попробуйте изменить это на нестабильное соединение и посмотрите, как будет вести себя сайт. Если даже в режиме эмуляции он будет загружаться медленно или производить баги, то это повод обратиться к разработчику за оптимизацией.
Поиск и скачивание картинок
Когда-то давно любое изображение прекрасно скачивалось из интернета, если пользователь нажимал на правую кнопку мыши на нем и выбирал «Сохранить изображение как». Теперь же, во времена мощных движков, галерей и Java-модулей, просто так скачать картинку бывает невозможно. Но не для консоли разработчика.
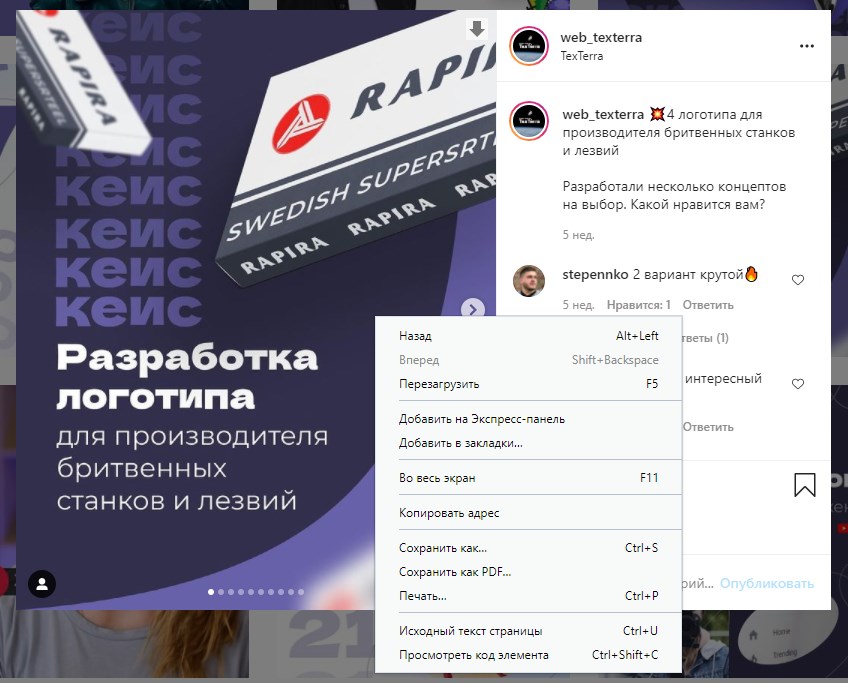
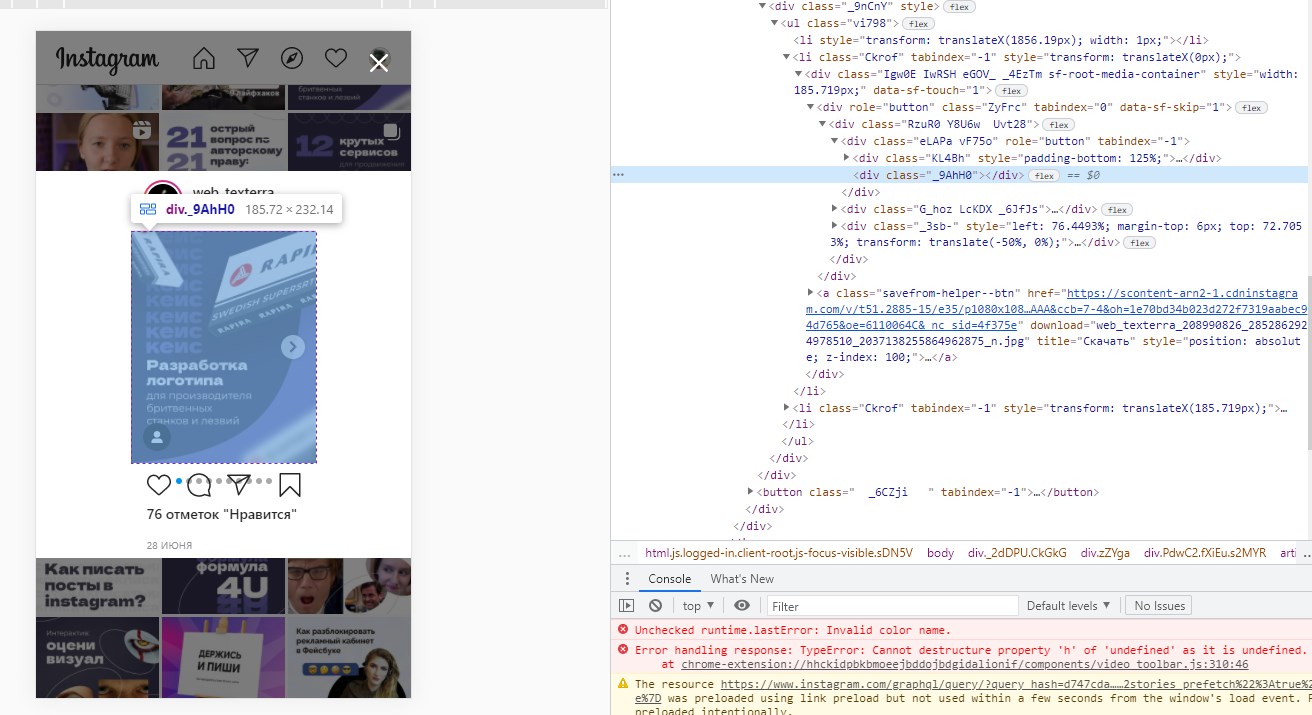
Хороший пример – Instagram*. Если мы нажмем правой клавишей на открытое в нем изображение, то не увидим возможности его скачать:

При нажатии на «Сохранить как» браузер предложит нам сохранить всю страницу, а это совсем неудобно. Воспользуемся консолью и выберем «Просмотреть код элемента»:

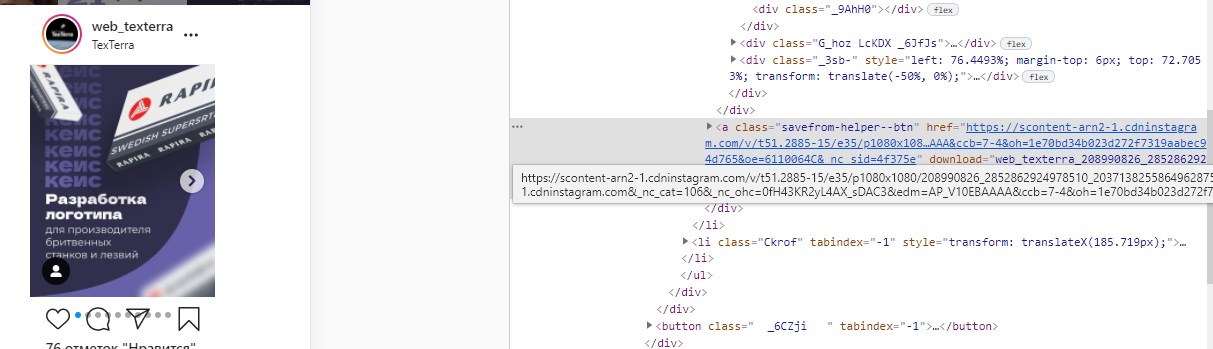
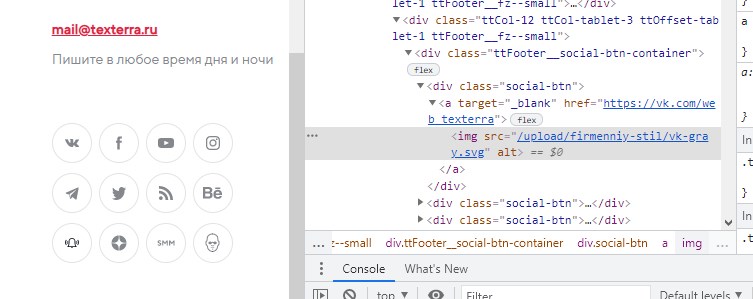
Теперь становится понятнее – на самом деле над картинкой еще располагается элемент <div>, который мы и кликаем, а браузер не понимает, какое именно изображение нам нужно. Зато чуть ниже в консоли мы видим ссылку на изображение:

Это и есть наша картинка. Просто нажмите на ссылку, и изображение откроется в отдельной вкладке. Оттуда вы сможете скачать его, используя правую кнопку мыши.
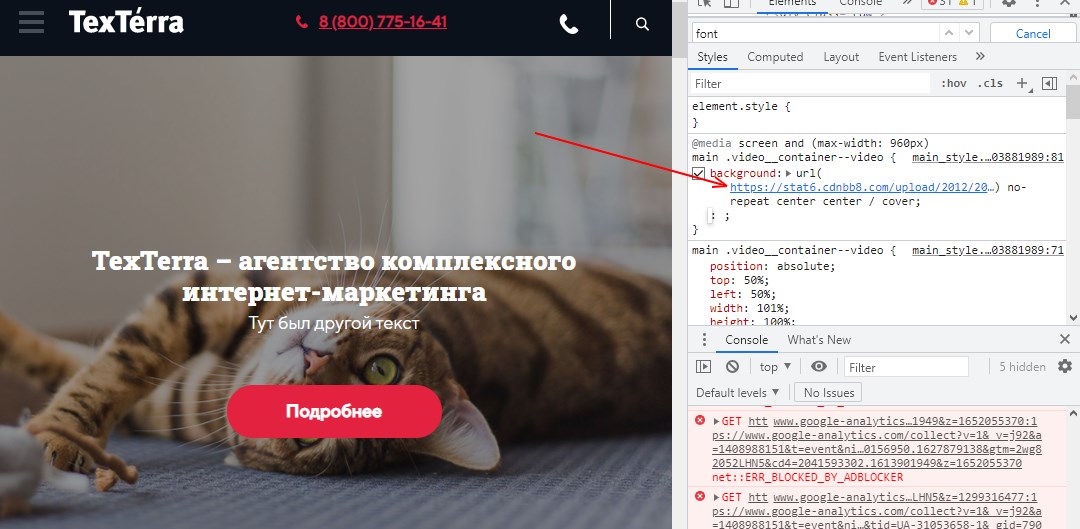
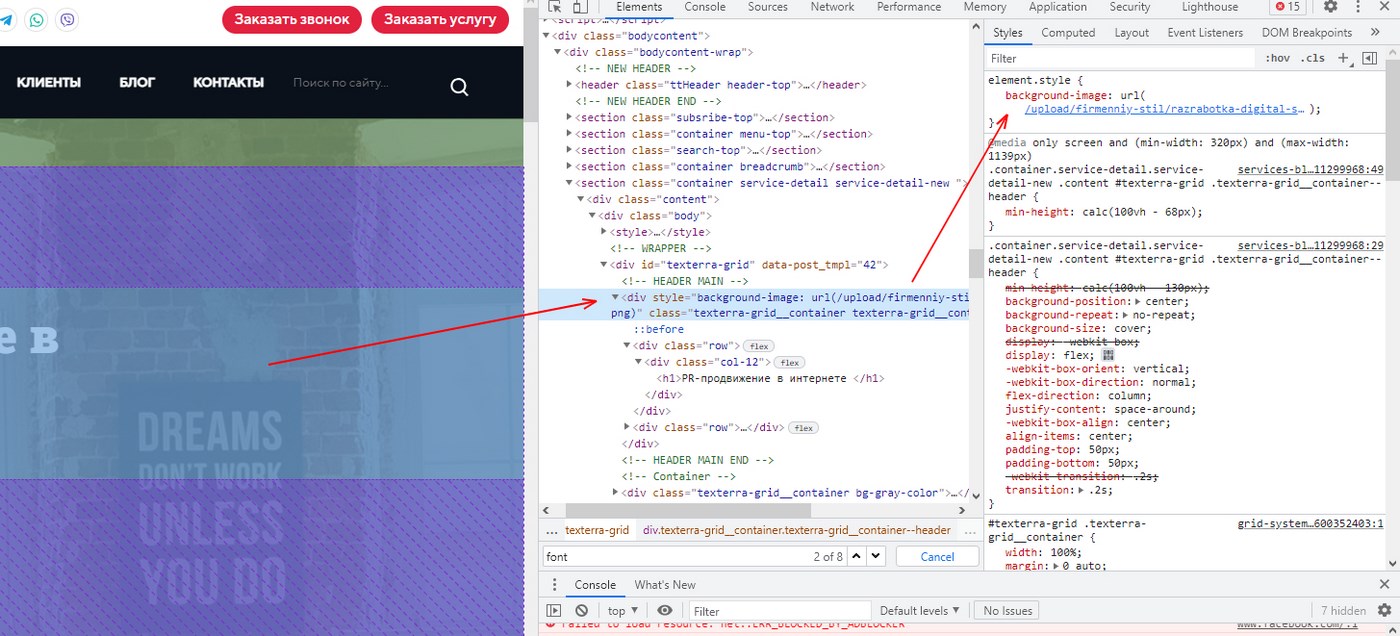
Если же консоль не находит изображение таким образом, то, скорее всего, оно указано в CSS как «обои» (background-image) для элемента. Здесь чуть сложнее, придется сначала найти элемент с нужными «обоями»:

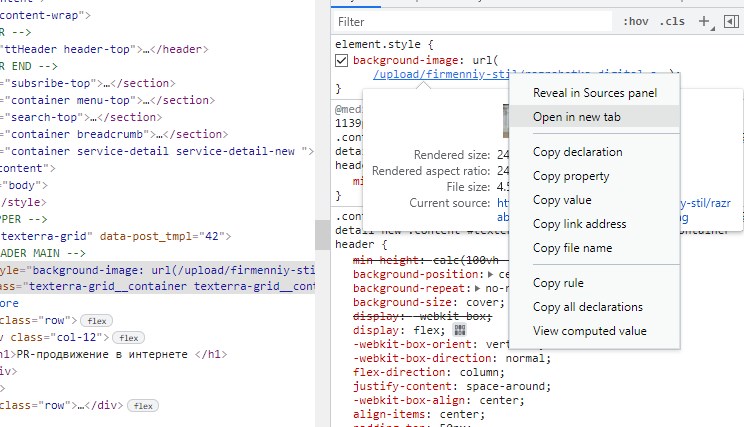
Когда вы перемещаетесь по элементам на панели Elements, в левой части браузера подсвечиваются области сайта, соответствующие этим элементам. Нам нужно найти объект, содержащий картинку, и после перебора от wrapper к соответствующему <div> мы наконец находим изображение в бэкграунде. Теперь его нужно сохранить, для чего жмем правой кнопкой на ссылку в Styles, убеждаемся в правильности выбора и открываем изображение в новой вкладке:

Из новой вкладки мы скачиваем изображение стандартным образом либо копируем его сразу в редактор картинок.
Работа с куки через консоль
Файлы cookie содержат информацию о пользователе, которая порой влияет на отображение сайта. Вы можете удалить куки в настройках браузера, но там вам придется искать нужный сайт в длинном списке. Консоль предлагает более простой способ: откройте вкладку Application, перейдите в раздел Cookies, разверните его, выберите нужный сайт и очистите куки через правую клавишу и Clear. После этого останется только перезагрузить сайт «с чистого листа».
Продвинутый уровень. Поиск элементов и отслеживание событий
С помощью информации на панели Elements можно выполнять и более сложные задачи. Например, настроить веб-аналитику. Стандартные цели в «Яндекс.Метрике» и Google Analytics позволяют отслеживать переходы по страницам с заданным URL, вызов Javascript-событий (их задает чаще всего разработчик) и клики на некоторые определенные элементы на сайте. Но если ресурс имеет сложную структуру вложенности, то грамотно определить элемент для отслеживания бывает нелегко. Проблему решают системы управления тегами, такие как Google Tag Manager. Установив на сайт контейнер такой системы, вы получаете возможность задавать отслеживание как работы с элементами, так и событий, которое затем будет передавать срабатывание целей в счетчики Метрики и GA.
В этом процессе консоль разработчика пригодится как инструмент поиска нужных подэлементов, чтобы, например, следить за кликом не только на отдельную часть кнопки. Рассмотрим подробнее:

Клик на круглую кнопку паблика «Вконтакте» предполагает, что мы используем родительский элемент <a>. Но если развернуть его на панели Elements, то мы видим внутри рисунок <img> с логотипом «ВК». И, если пользователь кликнет по картинке, а не по обрамлению в виде кружка вокруг нее, то Google Tag Manager не отразит это как клик по кнопке, поскольку до этого вы могли задать отслеживание кликов только по <a> с соответствующим href.
Многие кнопки состоят из большого количества вложенных элементов, поэтому, если вы не планируете привлекать разработчика для настройки событий на каждую новую кнопку, вам придется изучить и использовать консоль разработчика. С ее помощью можно выбрать нужный вам элемент на сайте, разложить его на дочерние и поставить каждый на отслеживание в GTM.
Скорее всего, то же самое придется проделывать для целей типа «Клик» в «Метрике». Они появились там недавно.
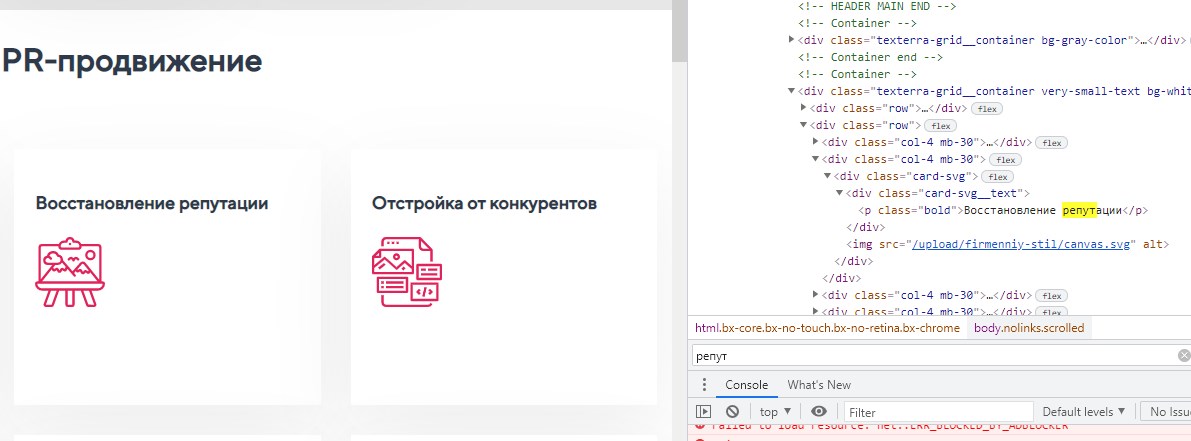
Вторая частая причина, по которой вам понадобится панель элементов в консоли разработчика – это тестирование юзабилити сайта. Например, вы считаете важным некий блок на сайте, который должен быть востребован пользователями. В метриках вы видите, что по какой-то причине этот блок не пользуется спросом. Открывайте его в консоли разработчика и исследуйте свойства:

В случае выше можно увидеть, что карточка в каталоге является двойным элементом – над ссылкой в теге <a> располагается <div> с собственным классом, а ссылка в обеих частях элемента одна и та же. Но может случиться и так, что при изменении в CMS ссылка в <div> будет другой по отношению к <a>. Это приведет к переносу числа кликов с одной страницы на другую, что в «Метрике» будет не отследить: для нее при просто уменьшится число «целевых» кликов на одну из ссылок. Консоль разработчика покажет вам техническое несоответствие, которое вы сможете устранить.
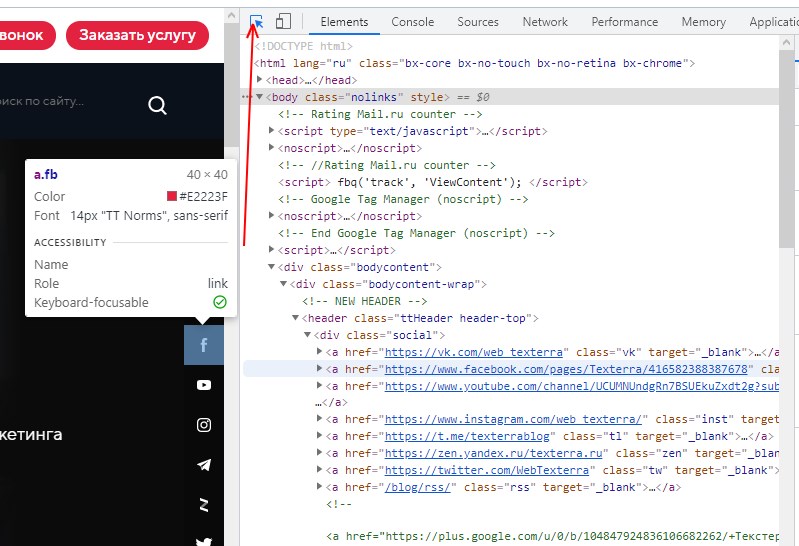
В ней также существует удобный способ поиска элементов в дереве:

Нажмите на указанную иконку в левом верхнем углу консоли разработчика. Включится режим автопоиска, в котором вы просто водите курсором по элементам сайта, а консоль автоматически выделяет их в дереве Elements. Кроме того, в части сайта у элементов появляются всплывающие формы, где можно увидеть класс объекта и его основные свойства (в нашем случае класс = fb). Нажмите на элемент один раз левой кнопкой мыши и автопоиск прекратится, а содержимое будет раскрыто в Elements. Так вы сможете работать сразу с нужной частичкой сайта.
Также консоль разработчика в браузере пригодится вам для поиска счетчиков аналитики на сайте. Иногда с ними возникают проблемы, например, остались куски старого счетчика или новый загружен не полностью. Воспользуйтесь следующим алгоритмом для поиска:
- В панели Elements нажмите CTRL + F, курсор окажется на поле поиска.
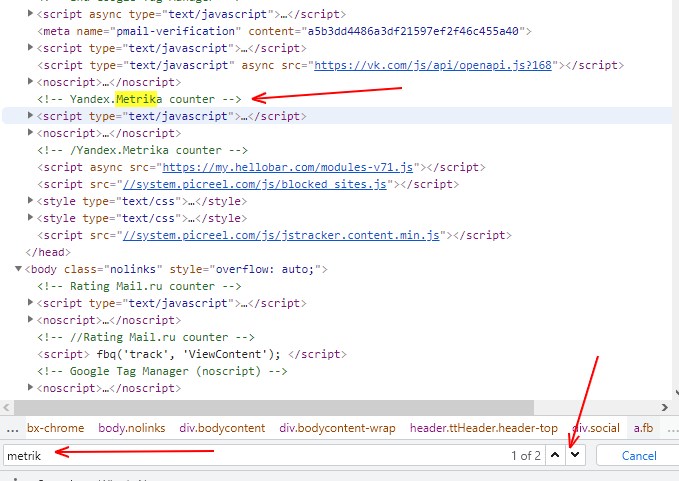
- Введите нужный текст из счетчика для поиска по нему:

- Изучите первый найденный элемент. В данном случае мы нашли текст в комментарии, но для просмотра счетчика нужно будет развернуть блок <script>.
- Если это не тот элемент, который вам нужен, воспользуйтесь кнопками «вниз» и «вверх» справа от поля поиска, произведя перебор по дереву.
Очевидно, что зная содержание кода элемента можно искать не только счетчики веб-аналитики, но и любые другие части вебсайта.
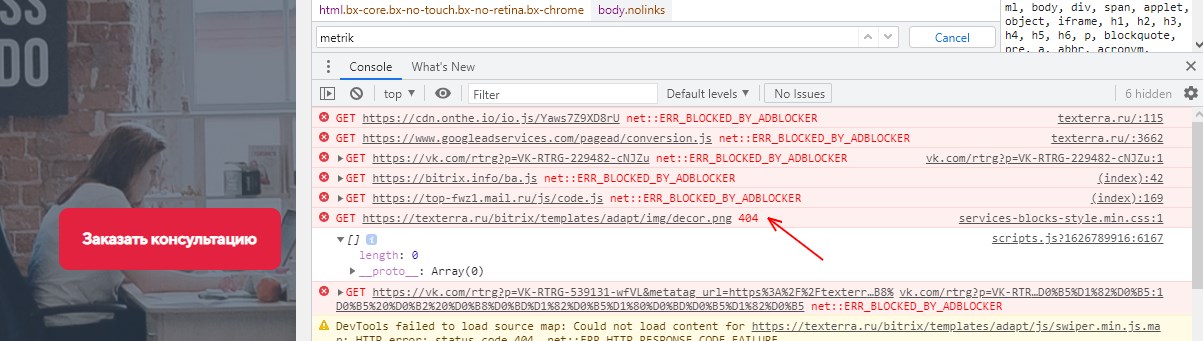
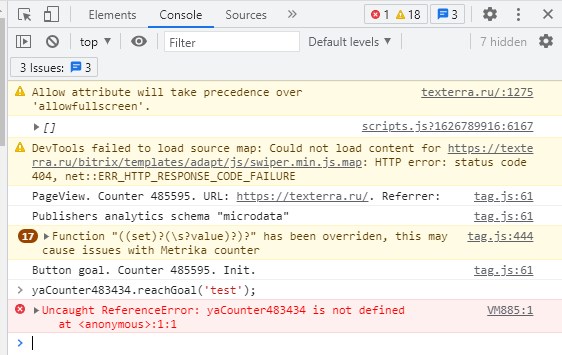
Немного сложнее дело обстоит с событиями, которые маркетологу также могут быть интересны. Для их отслеживании в инструментарии имеется полноценная JavaScript-консоль, которую ранее мы наблюдали под названием Console:

Обычно события на сайте происходят незаметно даже для этой консоли. Если JS срабатывает как надо, то после вызова соответствующих функций мы получаем результат в виде адекватно работающего сайта. В ином случае в консоль автоматически выводятся ошибки. Кроме уже упомянутых проблем доступа модулей аналитики из-за «Адблока» в браузере, мы можем наблюдать и проблемы загрузки некоторых элементов. На снимке выше это изображение в PNG, которое при обращении выдает ошибку 404. Скорее всего, сама картинка уже не существует на сервере, но сайт где-то к ней обращается.
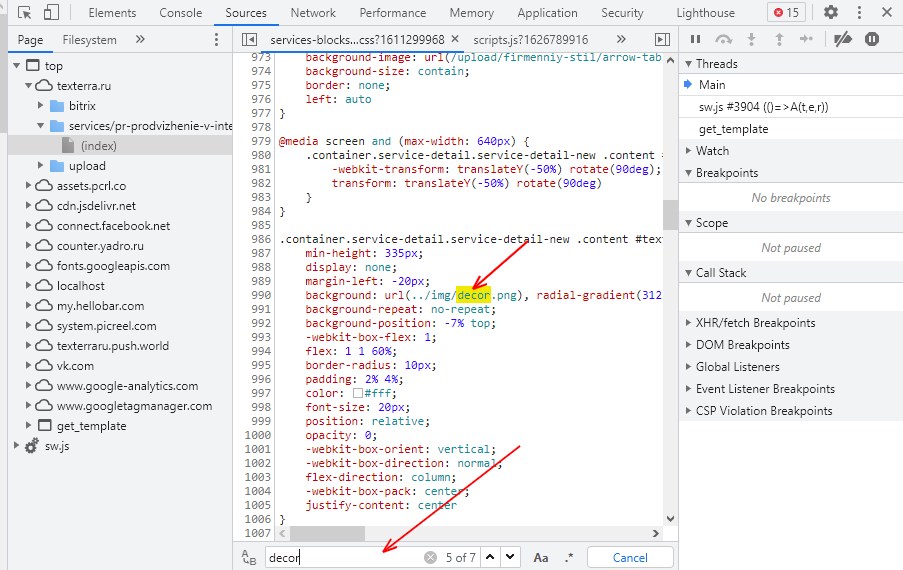
Это повод самим обратиться к содержанию сайта и исправить проблему. Можно попытаться найти элемент самостоятельно через соответствующую панель, но достаточно просто нажать на ссылку класса CSS в правой части события GET. Она отсылает нас к таблице стилей одного из элементов, в котором мы через поиск (отдельно нажмите CTRL + F на вкладке Sources) находим файл decor.png:

Очевидно, что в указанном классе картинка использовалась как бэкграунд. Теперь мы можем отредактировать этот параметр в самом файле CSS или HTML на сервере, удалив бэкграунд или изменив его. Если же картинка просто пропала случайным образом, ее можно восстановить через заливку на сервер.
Изучая события на каждой интересующей странице, маркетолог может найти корреляции с результатами деятельности пользователей на сайте, что позволит принять решения относительно оптимизации. Но консоль позволяет не только видеть текущие события, вы вполне можете запускать свои собственные.
Чаще всего требуется проверить события веб-аналитики. Самое простое: вам требуется отправить в «Метрику» на сайте цель в виде JS-события. Код такой цели (для старого счетчика) представляет собой следующую конструкцию: yaCounter483434.reachGoal('test');
Вводим ее прямо в консоль и жмем Enter:

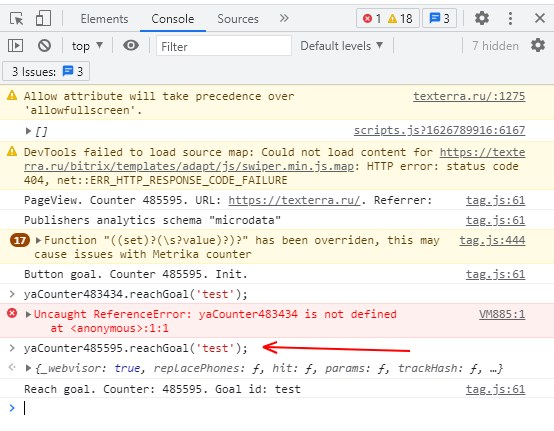
Мы получили ответ, в котором система ругается на неопределенный счетчик 483434. И действительно, на сайте задан другой счетчик «Яндекс.Метрики». Меняем на правильный и получаем ответ:

Если всё верно, то в счетчик должно было прийти сработавшее JavaScript-событие «test». Конечно же, его нужно было создать в настройках счетчиках заранее.
Иногда в консоли вы можете наблюдать сухой ответ «undefined», в случае с «Метрикой» он вызывается, когда вы пытаетесь отправить событие срабатывания цели из нового счетчика в старый. В новых счетчиках оно записывается как ym(ХХХХХЗ,'reachGoal','test'), и старыми не воспринимается. «Старое» же объявление событий одинаково воспринимается как старыми, так и новыми счетчиками.
Если счетчики блокируются «Адблоком», то вы также можете получить ошибку в консоли, поскольку она работает с данным конкретным сеансом.
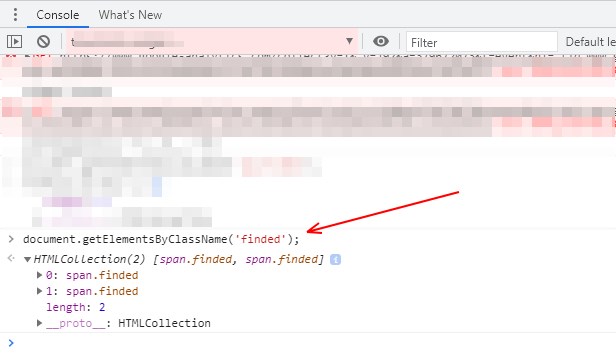
Точно так же отправляйте тестовые события для Google Analytics и Google Tag Manager. В последнем случае работа с консолью разработчика очень важна, ведь в GTM настройка отслеживания может быть гораздо тоньше. Например, вам нужно посчитать некоторое значение, а затем отправить или не отправить цель в зависимости от результата вычислений. Либо взять первый найденный пользователем на сайте элемент и отправить его содержимое в базу данных Analytics. Делать все придется в JavaScript, а консоль с ним прекрасно работает:

В примере выше мы нашли все элементы в текущем представлении сайта, класс которых соответствует «finded». Это результаты пользовательского поиска информации на сайте. Набрав JS-команду, получили результат в виде массива HTMLCollection, состоящего из двух элементов вида <span>.
В Google Tag Manager при этом переменная с той же командой будет брать одну из строк массива и передавать ее в Google Analytics. Соответственно, проверить работу этой переменной мы можем через консоль разработчика, в которой каждый найденный элемент можно изучить и понять, насколько верно работает конструкция.
Ну и конечно же, проверка работы контейнера GTM с помощью отправки через консоль событий dataLayer.push() будет очень полезна для маркетолога-аналитика.
Консоль разработчика в браузере – действительно мощный инструмент, который позволяет проникнуть в любую доступную часть сайта и даже использовать это для маркетинговых инициатив. Но, как и всякий инструмент, он хорош в умелых руках. Стройте четкие схемы развития ваших интернет-ресурсов, определяйте стратегии взаимодействия с пользователем и изучайте языки этого взаимодействия.
*Instagram принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

