Проверили все функции собственноручно.
В прошлом году Figma сильно обновила интеграции с Github, Jira, Storybook, плагин для VSCode, а также представила важный режим для разработки — Dev Mode.
В этот раз на ежегодной конференции Config представили огромное количество нейронок, презентации Figma Slides и новый пользовательский интерфейс.
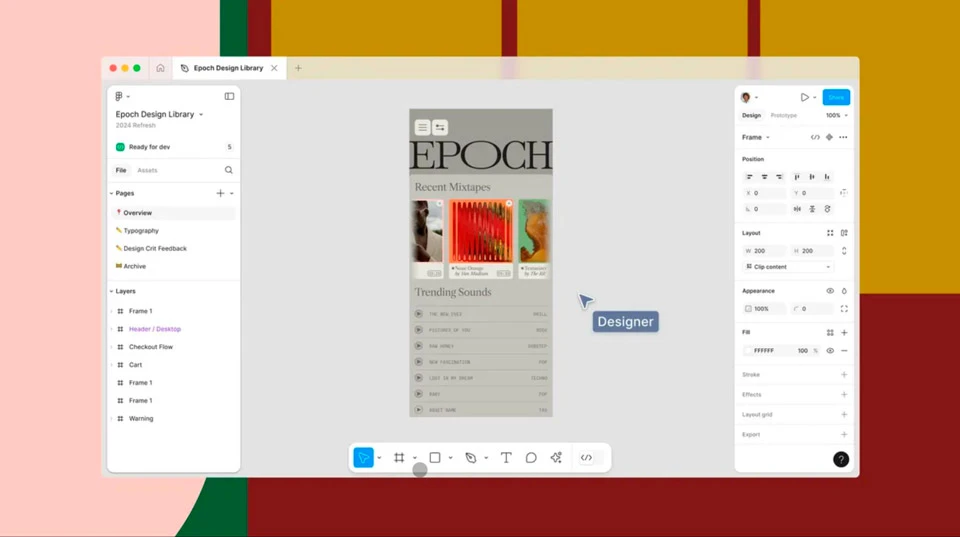
Редизайн интерфейса (UI3)
Редизайн, согласно сообщению Figma, призван «заложить фундамент на следующее десятилетие». Вы увидите новую панель инструментов, закругленные углы и 200 новых значков.

В рамках обновления дизайна компания хочет «сосредоточить внимание не столько на нашем пользовательском интерфейсе, сколько на работе пользователей» и создать что-то, что будет доступно новым пользователям и в то же время полезно экспертам Figma.
В Figma говорят, что это третий «значительный редизайн», который компания проводит с момента запуска закрытого бета-тестирования. Новый дизайн представлен в рамках ограниченного бета-тестирования, и пользователи могут присоединиться к списку ожидания, если захотят его опробовать.
Искусственный интеллект
Figma ещё в 2022 году купила компанию Diaram, чтобы интегрировать нейросети в программу в 2024 году.
На брифинге в июне 2024 года директор по продуктам Figma Юки Ямашита (Yuhki Yamashita) показал редактору The Verge пример того, как Figma может создать дизайн приложения для нового ресторана. Через несколько секунд после того, как он ввел приглашение в текстовое поле, Figma запустила приложение со списками меню, панелью вкладок и даже кнопками для партнеров по доставке, таких как Uber Eats и DoorDash. Это выглядело как обычный макет мобильного приложения, и Ямашита смог сразу же приступить к его доработке.
В другом примере Ямашита попросил Figma AI разработать дизайн страницы с рецептами шоколадного печенья, и, конечно же, это было сделано — включая изображение печенья, сгенерированное искусственным интеллектом. При увеличении изображение выглядело довольно точным.
Вот как работает Figma AI:
Figma также внедряет функции искусственного интеллекта, которые могут значительно ускорить выполнение небольших задач в рамках больших проектов. Например, поиск и подбор похожих изображений, а также автоматически генерируемый текст в проектах вместо обычного текста-заполнителя Lorem ipsum.
По словам Ямашиты, в идеале все новые инструменты искусственного интеллекта Figma позволят людям, которые еще не знакомы с Figma, легче тестировать идеи, а тем, кто лучше разбирается в приложении, — быстрее выполнять итерацию.
«Мы используем искусственный интеллект, чтобы снизить уровень шума и поднять планку в дизайне» — говорит Ямашита в интервью The Verge.
В своем блоге Figma изложила подход к обучению моделей искусственного интеллекта:
«Все функциональные возможности, которые мы запускаем сегодня, основаны на готовых моделях искусственного интеллекта сторонних производителей и не были разработаны на основе личных файлов Figma или данных клиентов», — пишет Крис Расмуссен, технический директор Figma.
«Мы усовершенствовали визуальный поиск и поиск по ресурсам, используя изображения пользовательских интерфейсов из общедоступных бесплатных файлов сообщества».
Расмуссен добавляет, что Figma обучает свои модели так, чтобы они изучали шаблоны и «специфичные для Figma концепции и инструменты», но не на основе пользовательского контента. Figma также позволит администраторам контролировать, может ли Figma обучаться «пользовательскому контенту», который включает в себя «файловое содержимое, созданное в Figma или загруженное в нее пользователем, такое как названия и свойства слоев, текст и изображения, комментарии и аннотации».
Но случился скандал, которого не ждали: при ИИ-генерации дизайнов Figma просто воровала их у продуктов Apple. Например, по запросу «красивое приложение погоды» нейросеть создавала точную копию приложения погоды от Apple.
Поэтому в сентябре 2024 года Figma была вынуждена перезапустить сервис под новым названием First Draft. Пользователь может запросить создать для него как макет, так и полноценную версию проекта. Дизайн приложений и веб-сайтов создается с помощью генеративных нейросетей GPT-4 от OpenAI и Amazon Titan.
Пока First Draft доступен в рамках бета-тестирования для ограниченного числа пользователей.
Figma Slides
Не все из перечисленных инструментов доступны на обычных пользовательских аккаунтах, тем более из России — так, из всего перечисленного у меня доступны только презентации (Figma Slides) — и то в бета-версии.
Доступ к презентациям можно увидеть уже на главном рабочем экране Figma:
Когда мы туда заходим, мы видим небольшой гайд — на английском языке, как и все в Figma:
Дальше можно выбрать шаблон будущей презентации в Figma:
И создать саму презентацию:
Ямашита говорит в интервью The Verge, что пользователи взламывали Figma, чтобы найти способ создавать презентации, как в Google Презентациях. Так что теперь есть официальный способ создавать презентации и делиться ими прямо в приложении.
Ещё несколько обновлений
На конференции Config 2023 Figma представила Dev Mode, новое рабочее пространство в Figma для разработчиков. А в 2024 они запустили обновления для этого режима и многое другое.
Ready for Dev View
Передача управления макетом — это не единичное действие. На самом деле это итеративный, нелинейный процесс, в котором команды меняются местами по мере развития дизайна и кода.
Новое приложение Ready for Dev View позволяет снизить уровень шума и помогает разработчикам, дизайнерам и другим заинтересованным лицам точно знать, что необходимо для продвижения проектов.
Оно позволяет разработчикам выполнять поиск и фильтрацию, разбирать обновления по списку и видеть, кто, что и когда обновлял, чтобы у них был весь необходимый контекст.
Focus View
А благодаря Focus View и возможности отмечать проекты как завершенные, разработчики могут оставаться в курсе событий, сохраняя при этом синхронизацию с командой.
Новый режим Focus View позволяет разработчикам не отвлекаться и просто видеть, что готово к созданию. У них есть доступ ко всем изменениям и обновлениям макета, которые вносились в дизайн с течением времени, включая моментальный снимок того, как дизайн выглядел до последней доработки.
Более эффективные способы отслеживания статуса
Проекты всегда находятся в процессе разработки, и изменения в последнюю минуту неизбежны. Теперь, когда дизайнер вносит изменения в проекты, помеченные как готовые для разработки, он может держать разработчиков в курсе и оставлять полезные заметки с описанием изменений. Затем разработчики получат уведомление об изменениях, чтобы точно знать, над чем им нужно работать дальше.
Code Connect
Code Connect использует системный код для проектирования и делает его более полезным для различных фреймворков и языков. Code Connect общедоступен и оснащен такими улучшениями, как отображение фрагментов подключенного кода в component playground. В нем есть новые инструменты для упрощения настройки и поддержка React, React Native, iOS, Android и многого другого.
Эти обновления доступны для пользователей в режиме разработки в тарифах «Организация» и «Предприятие».
Более эффективный Auto Layout
Теперь Figma может не только подсказать, когда для полноценного элемента дизайна может потребоваться несколько фреймов автоматической верстки, но и создать эти фреймы за вас. Это избавит вас от необходимости применять верстку кадр за кадром в рамках дизайна.
Кроме того, вы можете удерживать нажатой клавишу ctrl, чтобы игнорировать автоматическую компоновку, перетаскивая элемент дизайна во фрейм автоматической компоновки, чтобы задать абсолютное положение. Подробнее здесь.
Наборы пользовательского интерфейса (UI Kits)
В Figma появились UI Kits Apple iOS, Google Material Design 3 и Figma Simple Design System — на панели «Ресурсы».
Каждый набор пользовательского интерфейса включает в себя компоненты и примеры макетов, которые позволяют создавать полноценные работы. Кроме того, каждый из этих наборов пользовательского интерфейса поддерживается Code Connect.
Новая функция просмотра прототипов
Создавайте свои проекты на экранах любого размера с помощью новой функции просмотра прототипов, которая автоматически изменяет размер. Благодаря новой опции меню для предварительного просмотра или представления прототипов программа просмотра будет учитывать ограничения и свойства автоматической компоновки при изменении размера окна просмотра или выборе другой рамки устройства.
Скоро: улучшения для агентств и фрилансеров
Улучшение Figma касается не только интерфейса или возможностей, но и взаимодействия с пользователями. Сейчас Figma работает над тем, чтобы фрилансерам и агентствам было проще сотрудничать с внешними клиентами, упростить передачу проектов и выставление счетов.
Читайте также:
Как работает нейросеть Firefly в Photoshop? Фантастически!
Работа со шрифтами в Figma — подробный гайд
Все о типографике: откуда берутся шрифты и как их используют бренды