Революция, о которой так долго говорили менеджеры в переписках с дизайнерами, свершилась: в Adobe Photoshop появилась кнопка «Сделать красиво»! Пусть она и называется не так, это не имеет никакого значения — мы стали свидетелями события исторического масштаба, работа с изображением уже никогда не станет прежней! Эксперты (вроде меня) уже сравнивают произошедшее ни много ни мало с изобретением фотографии.
Что случилось
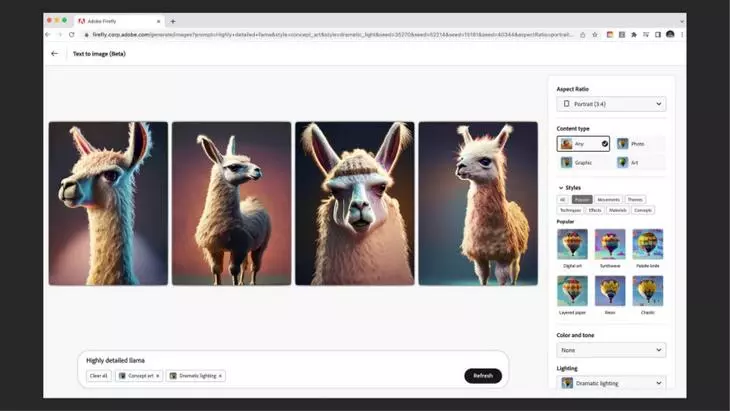
В марте, пустившись в погоню за Midjourney, Adobe выкатила свой сервис по генерации изображений с помощью искусственного интеллекта — Firefly. Относительно работы в дискорде, как, скажем, у Midjourney и BlueWillow, адобовская нейросеть имела более продвинутый интерфейс, но вот результаты самих сгенерированных изображений не сказать, чтобы особенно впечатляли, — со многими задачами конкуренты справлялись куда лучше.

Отмечали также, что Firefly Adobe обучался на контенте либо не защищенном авторскими правами, либо на лицензированном для обучения, либо на собственной библиотеке Adobe Stock.
Интереснее всего выглядели перспективы: на авансцену вышла компания с обширной экосистемой, большим количеством собственных приложений и опытом их разработки, с продвинутым графическим интерфейсом этих приложений, с огромной библиотекой изображений и шрифтов, облачным хранением, успешным опытом лицензирования продуктов и их продвижения! И вот — наконец: Firefly нейросеть стала частью Adobe Photoshop!
Где скачать Photoshop с Firefly
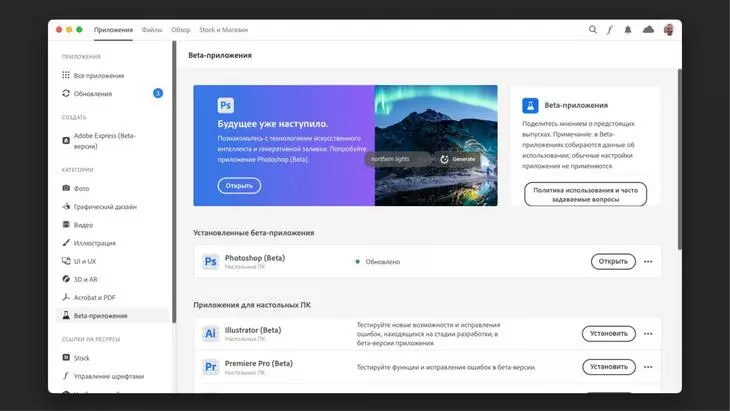
14 сентября Adobe объявила о выходе Firefly из бета-версии — теперь получить доступ к инструменту могут все пользователи Creative Cloud, Adobe Express и Adobe Experience Cloud. Плохая новость в том, что за доступ к этим продуктам придется заплатить, а сделать это из России можно только через посредников или карты зарубежных банков.

Возможности нейросети в «Фотошопе»
Нейросеть с интерфейсом
Пожалуй, один из главных прорывов заключается в том, что у нейросети для генерации изображений появился интерфейс — и это интерфейс «Фотошопа»! Никаких больше командных строк в дискорде, никакой выдачи результатов в веб-интерфейсе через браузер, никаких комбинаций из букв и дефисов, чтобы задать соотношения сторон изображения! Теперь все, как мы давно любим и привыкли: выделения, слои, маски, инструменты! Но ваш главный инструмент теперь — Generative Fill.
Генеративная заливка
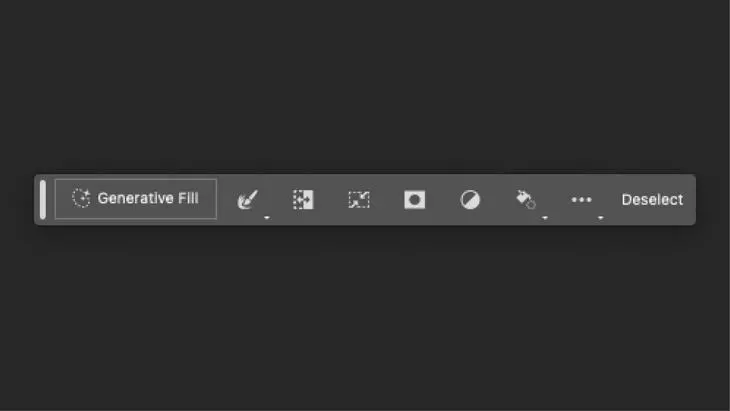
Generative Fill, или «Генеративная заливка», позволяет с помощью текстового описания или вовсе без него за считанные минуты (а иногда и секунды!) генерировать новое изображение, дополнять существующее, удалять его часть, расширять или ретушировать. Так выглядит новая панель в Adobe Photoshop:

Все, что правее кнопки Generative Fill, оставим для специалистов по работе с «Фотошопом», нам сейчас все это не пригодится: выделения, маски, корректирующие слои. А что же умеет эта кнопка?
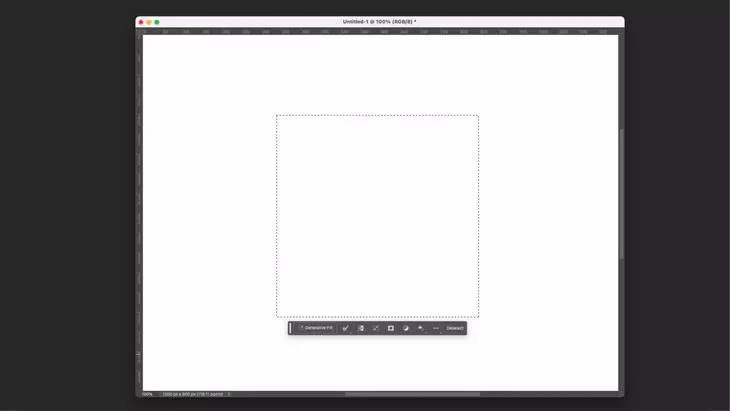
Начнем с чистого листа: новый файл, 1200 × 900 пикселей, белый фон. Если выделить часть фона, то под ним тут же появится панель:

При нажатии на Generative Fill появляется поле ввода для промпта, то есть описания, подсказки.

Главное отличие нового фотошопа с нейросетью от нейросетей предыдущего поколения (с точки зрения интерфейса, пожалуй, справедливо будет так разграничить) в том, что промпт можно не вводить! Ни в Midjourney, ни в Bluewillow, ни в других нейросетях для генерации изображений не обойтись без описания того, что мы хотим получить, в «Фотошопе» — можно, если нужно, например, удалить часть изображения (просто выделяем область и нажимаем Generate) или нарастить фон (те же действия).
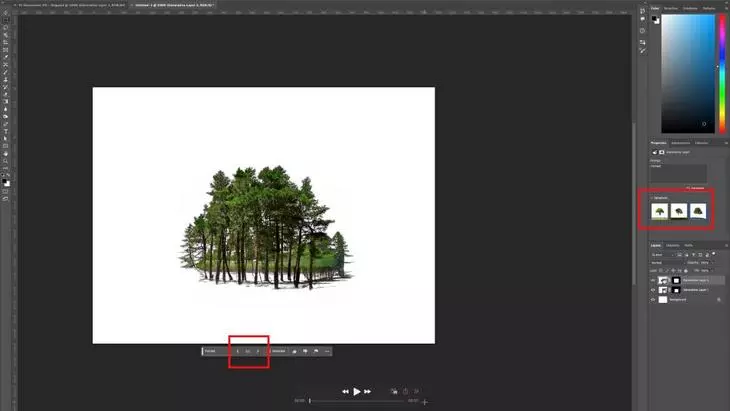
Но для чистой страницы это не дает результата, так что попросим изобразить, скажем, лес (общаться с нейросетью, по-прежнему, придется по-английски). Введя промт «forest», получим forest:
Да, лес выглядит как одинокое дерево на белом фоне, но это очень важная деталь: нейросеть анализирует фон и создает генерацию с учетом окружения. В нашем случае окружение — сплошная белая заливка.
На что обратить внимание:
- Каждая генерация, то есть нажатие на Generate, дает нам три варианта изображения. Переходить от одного к другому можно либо через нашу новую панель с помощью стрелок влево-вправо, либо на панели Properties:

- Если не менять выделение, а нажать еще раз на Generate, то к первым трем изображениям прибавится еще три, еще три, еще и еще…
- Промпт каждой генерации можно дополнять или подкорректировать в том же текстовом окне панели.
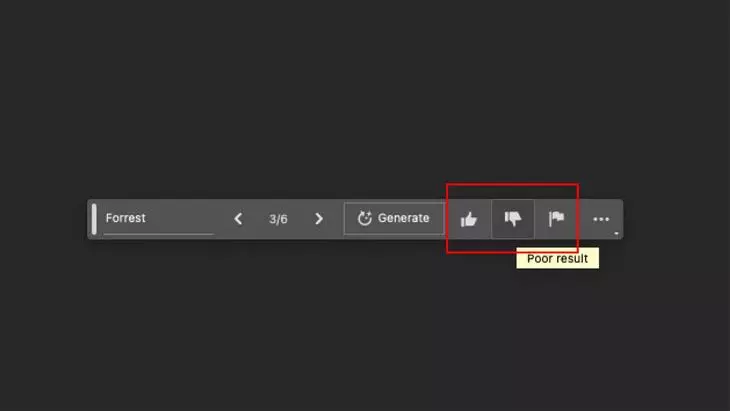
- Каждую картинку можно оценить двумя способами. Первый — нажав иконку «лайк», то есть большой палец, на новой контекстной панели задач (или «дизлайк», если результатом не довольны и вам нужны еще генерации)

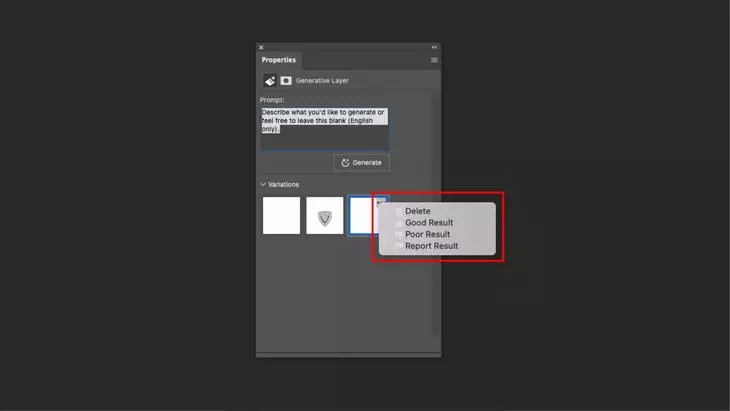
Второй — в панели Properties:

Как говорится, ставьте лайки, пишите комментарии, только в нашем случае, это нужно не для социальных связей, а для дальнейшего обучения новой нейросети.
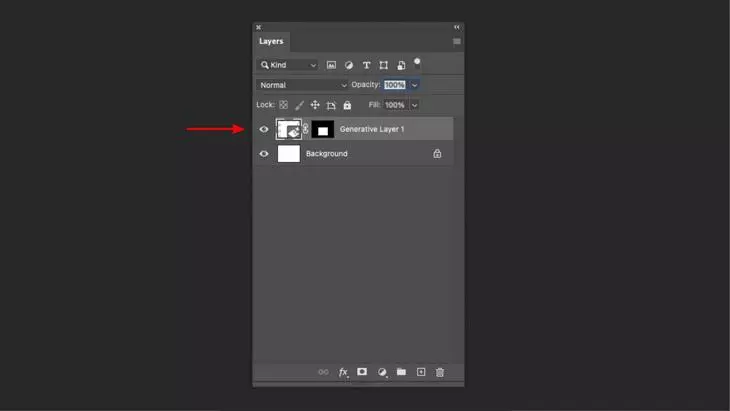
- Каждая новая генерация отображается также в панели Layers («Слои») как новый слой с маской:

Как работать с готовым изображением
Усложним задачу: поработаем в Firefly Photoshop с готовым изображением.

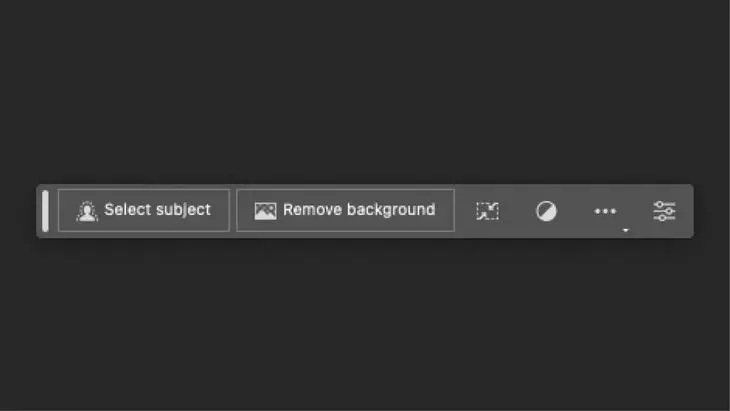
Обратите внимание: при открытии картинки (мы ничего еще не делали, не выделяли и не писали запросов) на контекстной панели появилась кнопка Remove background — это возможность убрать фон с помощью нейросети!

То есть «Фотошоп» сам «увидел» объект с возможностью обтравить его! Нажимаем, всего несколько секунд работы — и готово! В реальном времени это выглядит так:
Вполне прилично по качеству! Сегодня обтравкой с помощью нейросети сложно удивить, онлайн-сервисов по удалению фона — десятки. Но тут побеждает интерфейс: обтравка в фотошопе — это слой с маской. Нам сейчас это знание никак не пригодится, но, поверьте, специалисты по работе с изображениями в «Фотошопе» сейчас подняли глаза к небу и тихо сказали «слава богу!», потому что иметь возможность подкорректировать обтравочный слой — дорогого стоит.
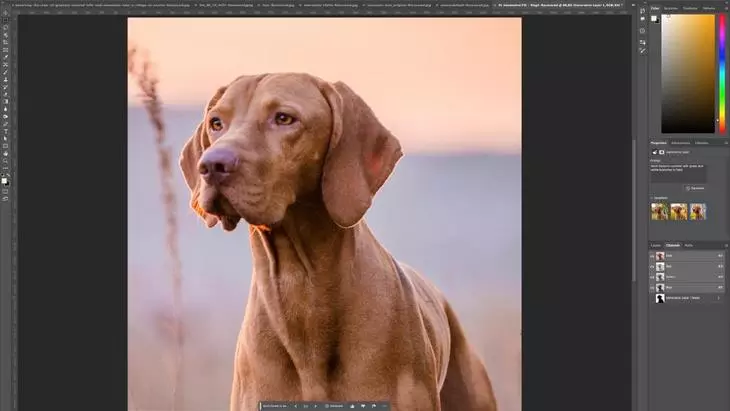
Что ж, теперь у нас есть собака без фона. Давайте создадим новый! До этого мы генерировали лес — пусть лес будет и тут тоже. Чуть усложним описание, добавив подробностей:
birch forest in summer with grass and white branches in field
(«березовая роща летом, с травой и белыми ветвями в поле»):
Обратим внимание на то, что сгенерированный фон хорош не сам по себе, а в контексте всего изображения. Нейросеть учла важные параметры:
- так называемый режимный свет (низкое солнце раннего утра или позднего вечера);
- контровое освещение (и собака, и лес освещены сбоку сзади);
- теплый оттенок освещения:
- рефлексы.
В этом смысле результат почти безупречен, по крайней мере, раньше нейросети такого не умели.
Теперь попробуем заняться интерьером…

… и повесим на стену полку с книгами, написав в подсказки всего одно слово: bookshelf.
К сожалению, добиться фотореалистичного изображения книг и полки мне не удалось. Тут мы видим, что адобовский Firefly пока далеко не Midjourney. Однако до этого нейросети не умели учитывать ни направление освещения с правильными тенями, ни цвет стены:

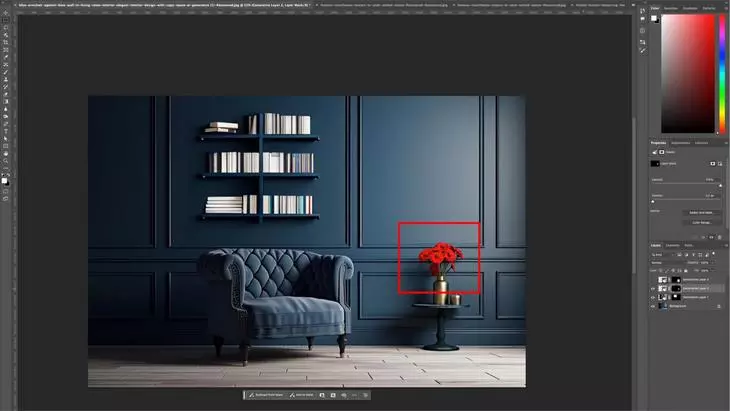
Я заменил цветы в вазе на красные — и сами генерации вполне приличные, и опять же направление света учтено:

Сделаем задачу еще сложнее. Городской сюжет изобилует деталями, к тому же здесь маленькая глубина резкости, фон за моделью сильно не в фокусе:

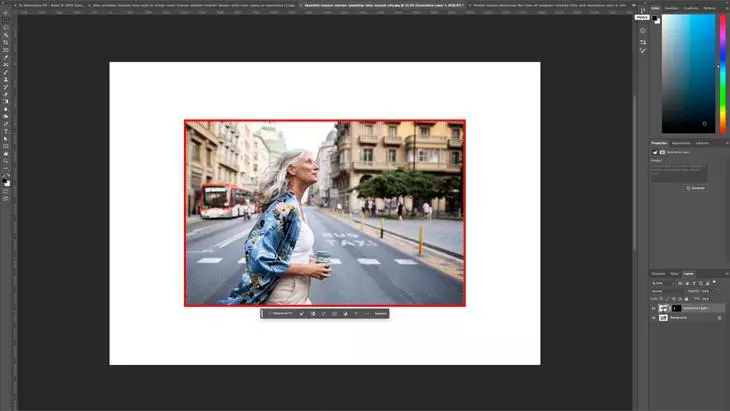
Давайте уберем белый автомобиль справа. Выделяем область (не будем усложнять и выделим просто прямоугольник):

Ничего не пишем в текстовом окне, просто нажимаем Generate. Сказать, что я удивлен, — ничего не сказать: учтена глубина резкости, фактуры, свет, а автобус выглядит правдоподобно. И все это — аж в шести вариантах:
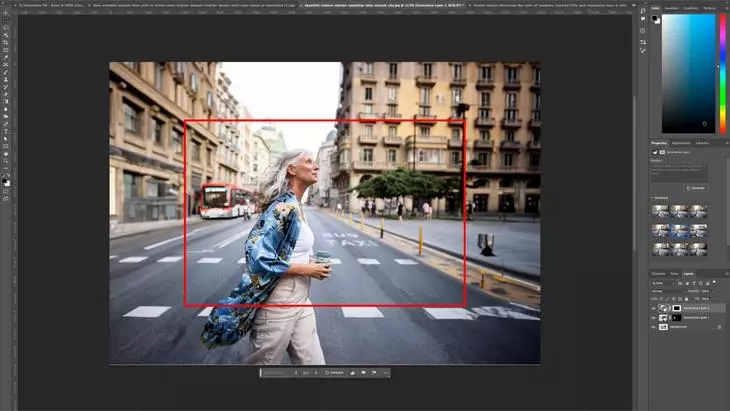
Но перейдем, пожалуй, к самой сложной части — нарастим фон. С помощью инструмента Crop сделаем изображение шире во все четыре стороны. Теперь наша картинка выглядит так:

Выделим все белые поля и нажимаем Generate:

Очень впечатляет! Оценка результата гуляет где-то между «ну офигеть» и «ну да, не Midjourney». Нижняя часть самая сложная для нейросети «Фотошопа» — ноги модели выглядят правдоподобно где-то один раз из десяти попыток. Дома — местами не безупречно, но зато с учетом перспективы, расфокусировки и освещения. Асфальт иногда выглядит странно, а иногда просто чудо как хорошо.
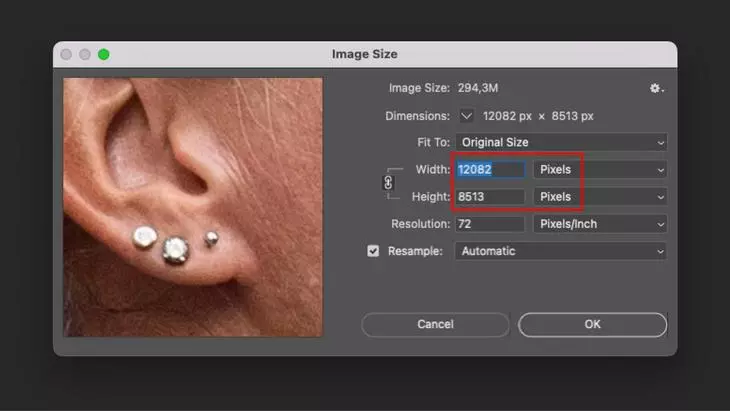
Отдельно стоит отметить, что после изменения размеров мы работаем с файлом просто огромного разрешения:

В реальной жизни нам картинка такого размера не понадобится вообще никогда, но просто давайте вспомним, что хваленый Midjourney по умолчанию выдает изображение с соотношением сторон 1:1 и разрешением 512 × 512 пикселей — звучит так, будто мы обсуждаем нейросеть из 90-х, правда?
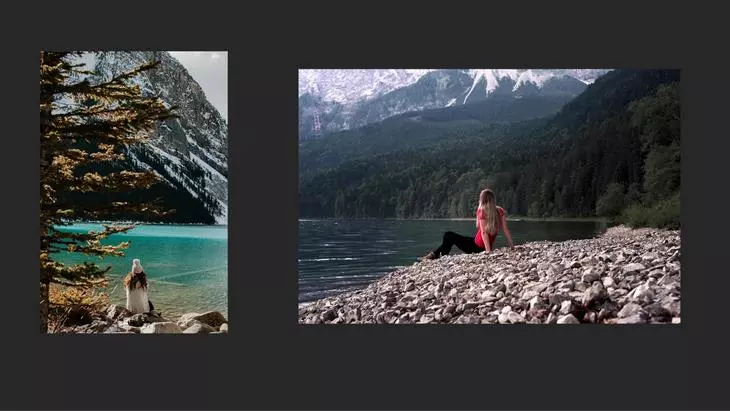
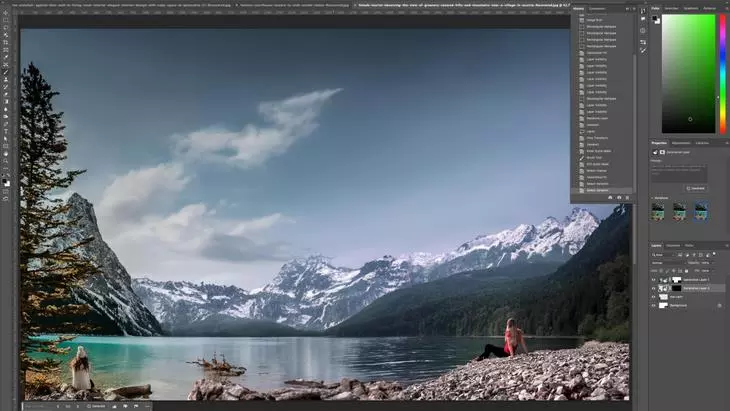
Теперь поставим «Фотошопу» вообще нерешаемую задачу: соединить два изображения с одним сюжетом, но с разными локациями, освещением и цветом. Вот исходники: две девушки скучают поодиночке. Пусть грустят вместе.

Разместим сюжеты по углам, выделим все остальное и нажмем Generate:
И вот какой результат с первого раза! Ну окей, я немного подыграл Firefly Photoshop, заранее совместив линии горизонта примерно на одном уровне, но все равно результат поражает!
Обратите внимание: масштабы девушек не совпадают. Но ничего страшного, мы же в «Фотошопе»! Немного фотоманипуляций — и теперь все в порядке!

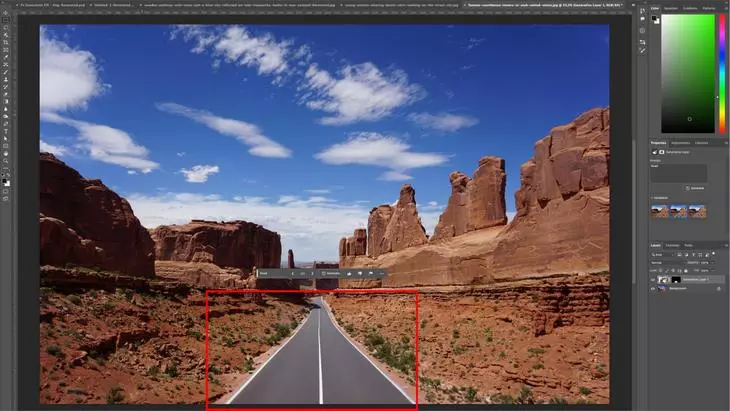
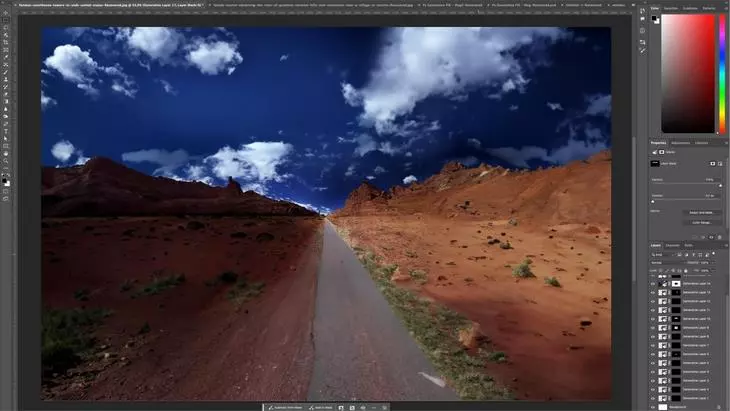
Можно взять изображение заповедника Ред Рок Каньон…

…и, нарушив все законы, проложить там дорогу:

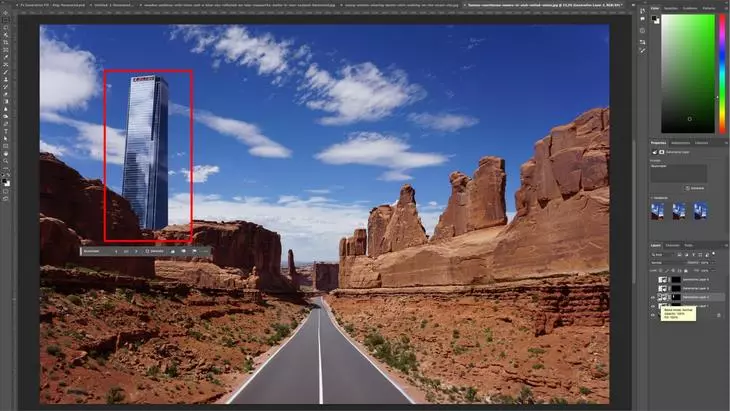
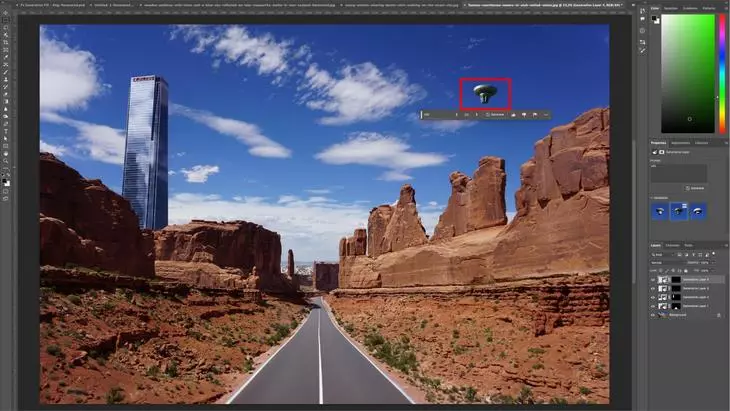
А можно добавить небоскреб:

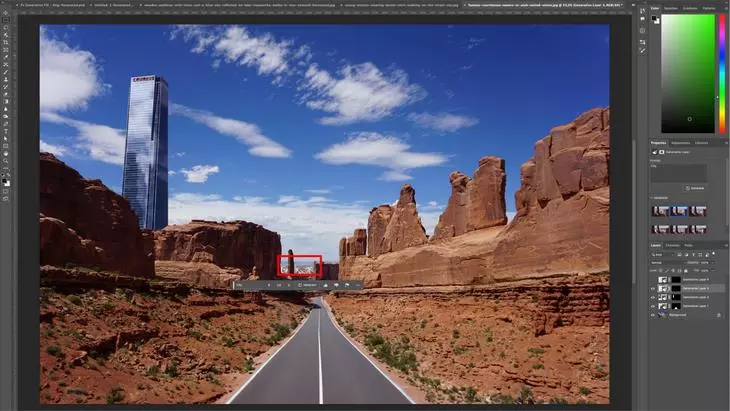
Или построить целый город:

Можно даже запустить в небо НЛО:

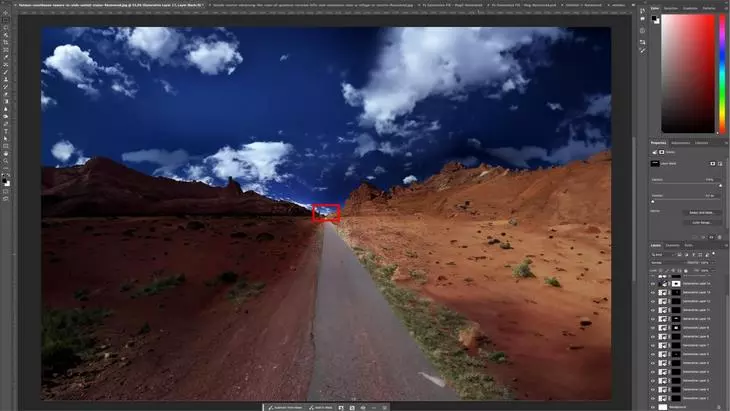
А потом и вовсе достроить чуть ли не целую планету, почти как у Дугласа Адамса в «Автостопом по галактике»:

Потеряли исходную картинку? Если кому интересно, она во-о-он там! Где-то рядом с Midjourney.

Экспериментировать с новым инструментом можно до бесконечности.
Выводы
- Adobe удалось интегрировать нейросеть в графический редактор так, чтобы пользоваться ей мог и новичок, и профессионал. Профессионалы смогут создать с ним уникальный веб-дизайн (с учетом целей и задач компании и продуманной стратегией развития) — обращайтесь за этим в TexTerra, кстати!
- Сейчас сложно оценить все перспективы «Фотошопа» с нейросетью, но возможности ретуши уже поражают воображение: можно удалять объекты с очень сложных фонов, дополнять объекты, генерировать новые.
- Благодаря внутренней начинке нового фотошопа с нейросетью все генерации можно как угодно редактировать, совмещать между собой и так далее — перед нами все возможности работы с изображением.
- У Adobe все в порядке с авторскими правами, так что сгенерированные изображения пригодны для коммерческого использования. Не забывайте, что существуют определенные ограничения, так что если нейросеть решит, что ваше изображение сомнительного содержания, например, эротического, то работать с такой картинкой «Фотошоп» откажется, выдав соответствующее сообщение.
- Качество сгенерированных изображений не всегда на высоте (уродливые лица, проблемы с анатомией), так что не забывайте совмещать работу «Фотошопа» с другими нейросетями, например, Midjourney.
- Midjourney? Какой Midjourney?..
Firefly станет платным
Вместе с объявлением о выходе из беты Adobe анонсировала платную систему доступа к нейросети. Она будет реализована через так называемые кредиты — по сути, каждый из них будет равен одной генерации или генеративной заливке. Компания опубликовала список, в котором расписала, сколько кредитов для генерации ежемесячно будут получать подписчики ее продуктов:
- Creative Cloud All Apps — 1000 кредитов;
- Creative Cloud Single App (включает Illustrator, InDesign, Photoshop, Premiere Pro, AfterEffects, Audition, Animate, Dreamweaver, Stock, Photography 1 Тбайт) — 500 кредитов;
- Платная подписка на Adobe Stock — 500 кредитов;
- Adobe Express Premium — 250 кредитов;
- Adobe Firefly Premium — 100 кредитов;
- Creative Cloud for Enterprise All Apps — 1000 кредитов;
- Creative Cloud Pro Plus All Apps — 3000 кредитов;
- Пользователи бесплатных продуктов с Adobe ID; Adobe Express, Adobe Firefly, Creative Cloud — 25 кредитов.
При этом даже по истечении лимита у всех пользователей, кроме подписчиков Adobe Firefly и Adobe Express Premium, Firefly все еще будет работать — просто медленнее. С восстановлением лимита по прошествии месяца нейросеть снова станет генерировать для вас картинки в быстром режиме.
Читайте также:
Как я сделал целый сайт с помощью нейросети
Нейросеть BlueWillow — почти как Midjourney, только бесплатно
![Нейросеть Firefly в Photoshop скоро будет платной [обновлено]](/upload/iblock/57f/q282ojmp4ikm25zhsmyo7k8ppn1wcvz7/soc_seti.webp)



