Реализуя это намерение, Google опубликовал рекомендации по оптимизации сайтов под мобильный трафик, а также список наиболее распространенных ошибок, допускаемых вебмастерами. По мнению Google, владельцы сайтов обеспечат мобильным пользователям возможность быстро находить нужную информацию, соблюдая рекомендации и избегая ошибок. А чтобы заставить вебмастеров заботиться о владельцах смартфонов, Google как раз и планирует изменить поисковый алгоритм в ближайшее время. Неоптимизированные под мобильный трафик сайты потеряют позиции в выдаче после этих изменений.
Что не нравится Google
Поисковая система считает, что мобильные пользователи не могут получить необходимую информацию из-за некорректных редиректов и отсутствия доступа к страницам, доступным с десктопов, с помощью смартфона.
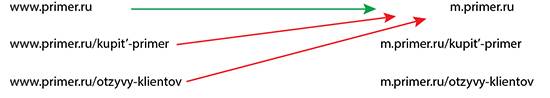
- Многие сайты перенаправляют пользователей, пытающихся получить с помощью смартфона доступ к конкретной странице полной версии, на нерелевантную страницу мобильной версии. Чаще всего речь идет о главной странице мобильной версии.

Google рекомендует перенаправлять пользователей на релевантную мобильную страницу, если она есть.
- Некоторые сайты выборочно перенаправляют владельцев смартфонов на мобильную версию. Например, редиректы работают для устройств на Android, однако не работают для гаджетов на iOS. Поисковая система считает это ошибкой.
- Иногда сайты выдают мобильным пользователям ошибку 404 при попытке получить доступ к полной версии страницы. При этом страница остается доступной для владельцев десктопов. Google рекомендует открывать доступ к контенту для владельцев смартфонов, даже если страница не оптимизирована под мобильный трафик. Иными словами, лучше показать пользователю неоптимизированный контент, чем ошибку 404.
Итак, Google реагирует на изменения интернет-ландшафта, поощряя ресурсы, оптимизированные под мобильный трафик. Это делает мобильное SEO абсолютной необходимостью для ресурсов, привлекающих посетителей со страницы органической выдачи.
Адаптивный дизайн — ключ к мобильному SEO
Многие разработчики и оптимизаторы бросятся создавать мобильные версии сайтов до обновления алгоритмов Google, чтобы не потерять позиции в выдаче. Так они постараются удовлетворить потребности растущей армии владельцев смартфонов и планшетных ПК. Однако специалистам, считающим создание мобильной версии сайта единственным способом оптимизации ресурсов под трафик со смартфонов, стоит подумать вот о чем.
Фрагментация трафика будет усиливаться с появлением новых типов гаджетов. Google Glass — первая ласточка этого процесса. Какие версии сайтов понадобятся оптимизаторам, когда доступ в интернет с помощью холодильников, утюгов, наручных часов и авторучек станет реальностью?
Владельцы сайтов должны обеспечивать мобильным пользователям доступ ко всему контенту, который видят владельцы десктопа. Естественно, условия доступа должны быть такими, чтобы посетитель не швырял свой смартфон в стену из-за невозможности разобрать на экране хоть что-то. Создание мобильной версии — только один из вариантов решения этой проблемы. Кстати, его нельзя назвать самым простым.
Вебмастера могут пойти более надежным путем. Не секрет, что Google рекомендует использовать адаптивный дизайн при создании сайтов. Этот подход гарантирует доступ к одному URL как пользователям стационарных ПК, так и владельцам мобильных гаджетов. При этом интернет-страница адаптируется к конкретному устройству с помощью CSS-разметки.
По мнению крупнейшей поисковой системы в мире, адаптивный дизайн обеспечивает мобильным пользователям лучший опыт интернет-серфинга, чем создание мобильной версии сайта и динамический показ. Во-первых, этот подход гарантирует, что пользователи получают доступ к одинаковому контенту, каким бы девайсом они не пользовались. Во-вторых, использование динамического показа и мобильной версии сайта часто приводит к тому, что пользователь попадает на нерелевантную страницу. Наконец, владельцы смартфонов могут вообще не получить доступ к контенту, если на сайте отсутствует соответствующий мобильный контент или мобильная версия страницы.
Адаптивный дизайн является оптимальным способом оптимизации сайта под мобильный трафик в большинстве случаев. Исключением является ситуация, когда владелец ресурса хочет по тем или иным причинам демонстрировать разный контент владельцам десктопов и мобильных гаджетов.
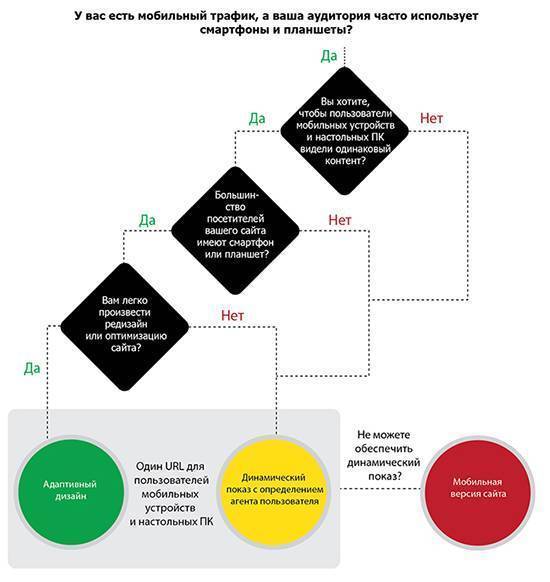
Следующий тест поможет вам определить наиболее подходящий способ оптимизации сайта под мобильный трафик:

Заключение
Многие сайты уже сегодня чаще просматриваются с помощью смартфонов и планшетов, чем с помощью десктопов. Доля мобильного трафика будет расти и дальше, о чем мы не раз писали (например, здесь). Поэтому забота поисковых систем о мобильных пользователях не должна удивлять маркетологов.
Часто владельцы мобильных гаджетов хотят иметь доступ к тому же контенту на сайте, который они видят, используя стационарный ПК. Они даже готовы ломать глаза и пальцы, пытаясь найти нужную информацию на полной версии сайта, так как мобильная версия кажется им малоинформативной. Адаптивный дизайн — оптимальный способ мобильного SEO в такой ситуации.
Кстати, как вы считаете, в каких ситуациях адаптивный дизайн неприемлем? Напишите об этом в комментариях.
При подготовке использованы материалы Google Makes Non-Desktop SEO an Absolute Necessity by Richard Kirk и Changes in rankings of smartfone search results by Yoshikiyo Kato and Pierre Far.

