TTFB – зависимая характеристика: уменьшить этот показатель без проведения тщательной и продуманной оптимизации не получится. Давайте разбираться, что такое TTFB, на что влияет это характеристика и как сделать, чтобы сайт загружался максимально быстро.
Что такое TTFB (Time to First Bite)
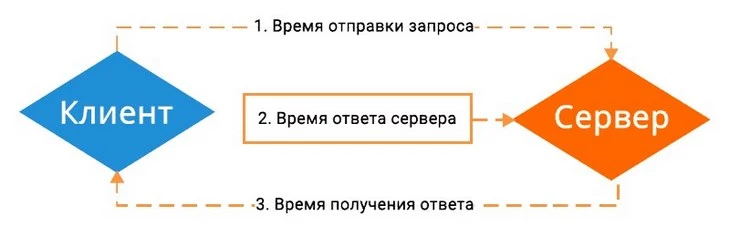
Начнем с теории. Time to First Bite (или сокращенно TTFB, оно же – время ответа сервера) – характеристика, которая обозначает временной интервал до получения самого первого байта страницы, сразу после отправки соответствующего запроса. Чем меньше значение TTFB, тем лучше и быстрее загружаются страницы сайта.
Время ожидания ответа сервера тесно связано со временем отправки запроса и временем получения ответа:

Хорошее время отклика – от 250 до 350 миллисекунд, приемлемый отклик – до 500 миллисекунд. Все, что больше, определяется как долгий отклик, и в отчете Google PageSpeed Insights это будет обозначено как проблема.
Проверяем TTFB на своем сайте
Поговорим об инструментах, которые позволят проверить время ответа сервера. Среди них будут как встроенные инструменты браузера, так и специализированные сервисы. Первые удобны, чтобы получить чистые данные «здесь и сейчас», когда доступ к сторонним сервисам отсутствует. Вторые гораздо более универсальны и способны показывать самые разные параметры, связанные со скоростью загрузки сайта. Они также дают советы, которые позволят увеличить скорость загрузки сайта.
Предлагаю рассмотреть те cервисы, с которыми я работал сам – никаких сложностей и других сюрпризов с ними точно не возникнет.
Webpagetest.org
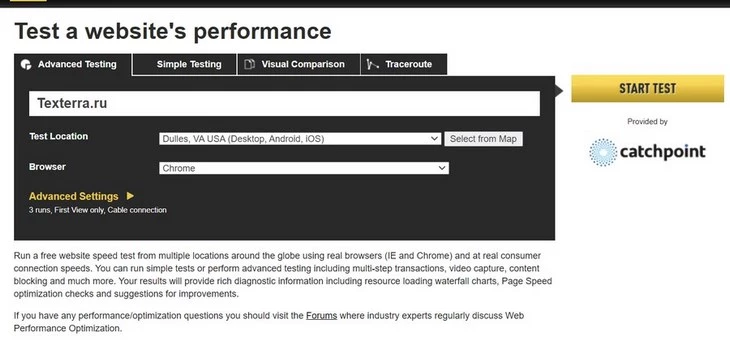
Удобный и функциональный сервис для проверки TTFB с возможностью выбора браузера и местоположения. Возможность выбрать ГЕО – нужная функция во многих случаях. Дело в том, что скорость загрузки сайта зависит не только от внутренних, но и от внешних факторов. К последним относят локацию сервера и его удаленность от конечного сервера. Во многих случаях нужно проверять скорость загрузки сайта из определенного региона, так что сервис в этом плане весьма удобен.
Чтобы проверить время до получения первого байта страницы, указываем домен:

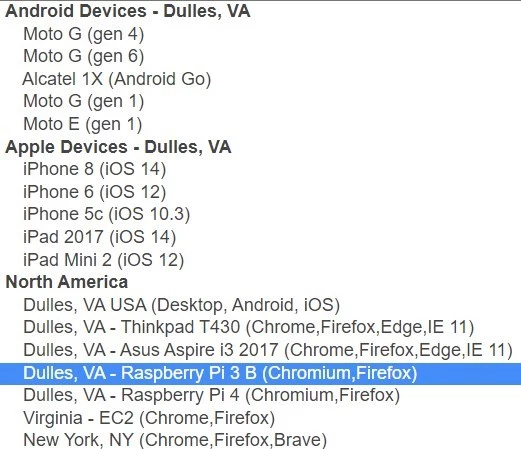
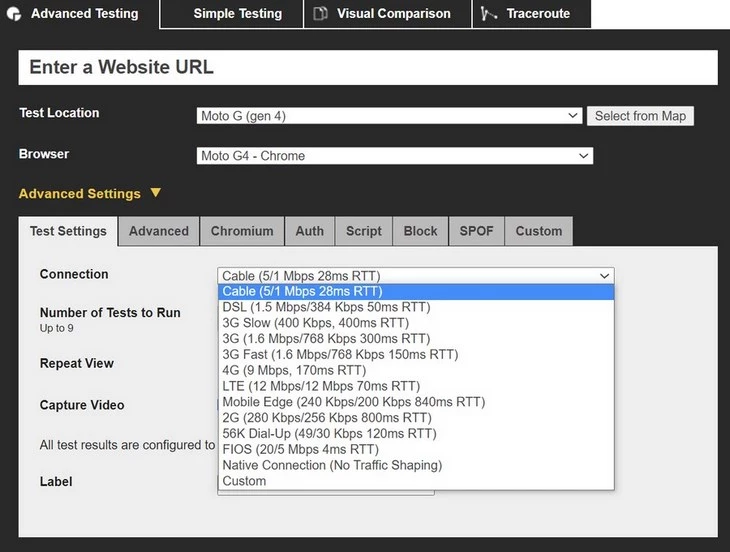
При необходимости – выбираем локацию (+ устройство):

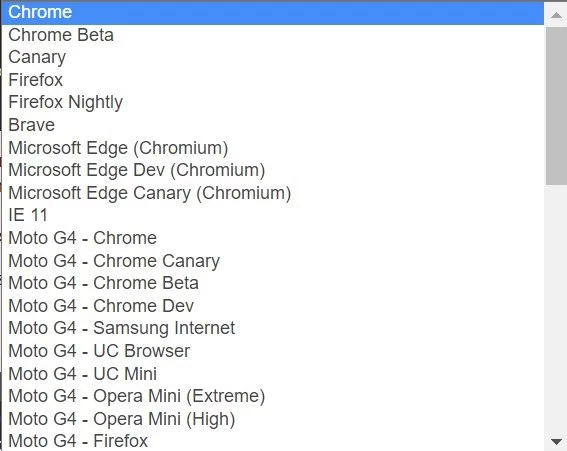
Выбираем браузер:

Нажимаем Start Test:

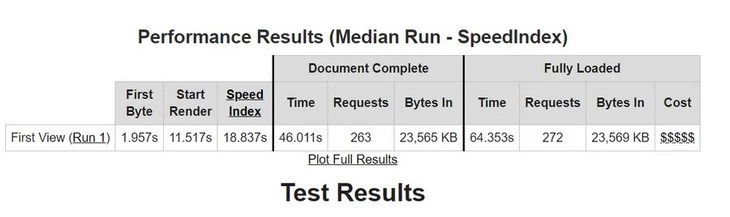
Тест займет от десятка секунд до нескольких минут. Интересующая нас характеристика будет отображаться в самом первом столбце – First Byte:

Мне нравится, что Webpagetest позволяет использовать дополнительные настройки. Например, можно выбрать тип подключения (по кабелю, кастом, несколько вариаций 3G, 4G и LTE, DSL):

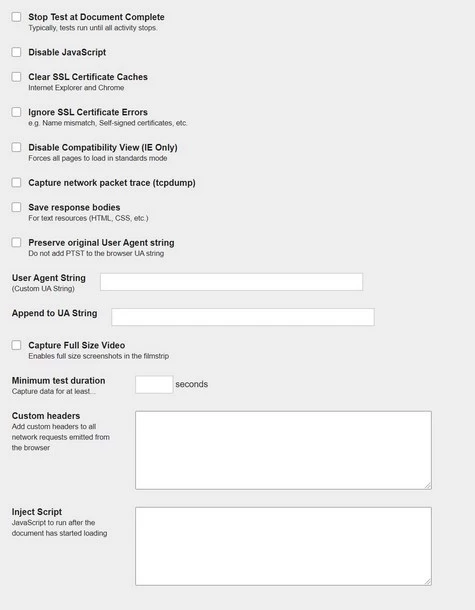
Для более точного тестирования и выполнения специфических задач можно заблокировать Java Script, очистить кэш SSL-сертификата, захватить tcpdump, можно добавить кастомный хедер или выполнить собственный скрипт:

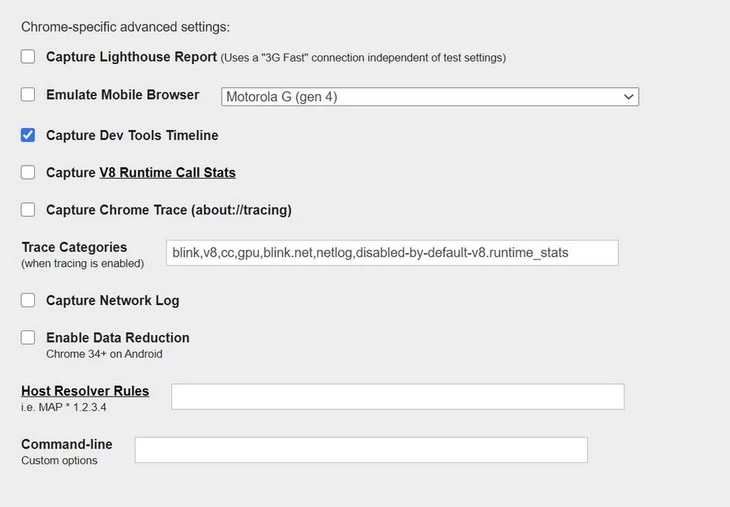
Приятно, что есть пакет настроек Chromium:

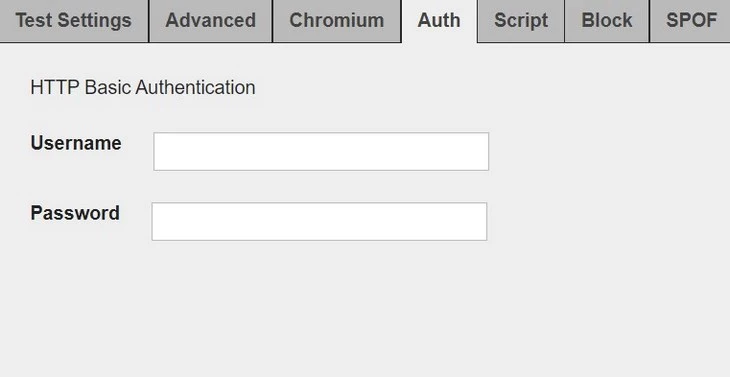
Можно задать правила для авторизации с логином и паролем:

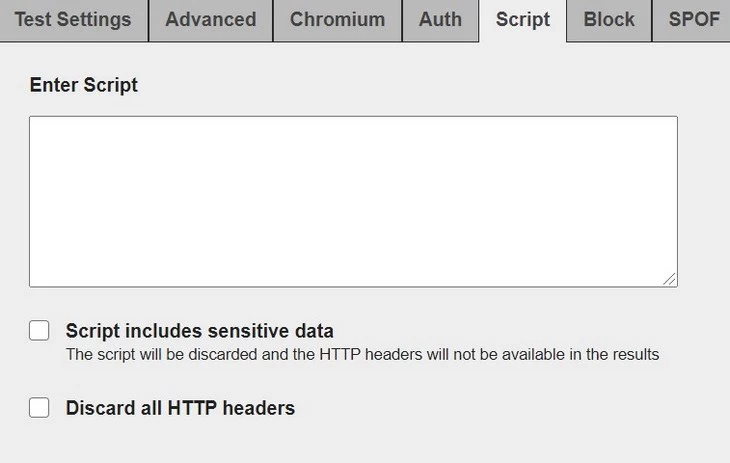
Есть возможность добавить собственный скрипт:

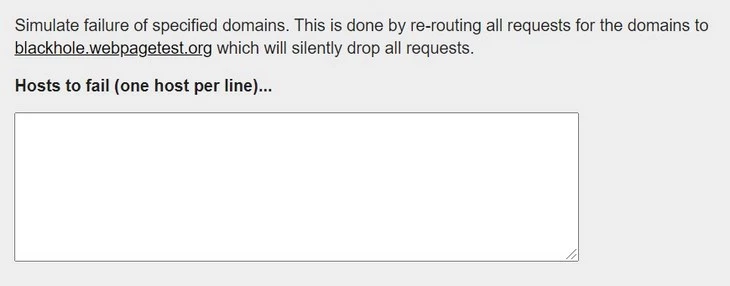
Можно симулировать сбой определенного домена:

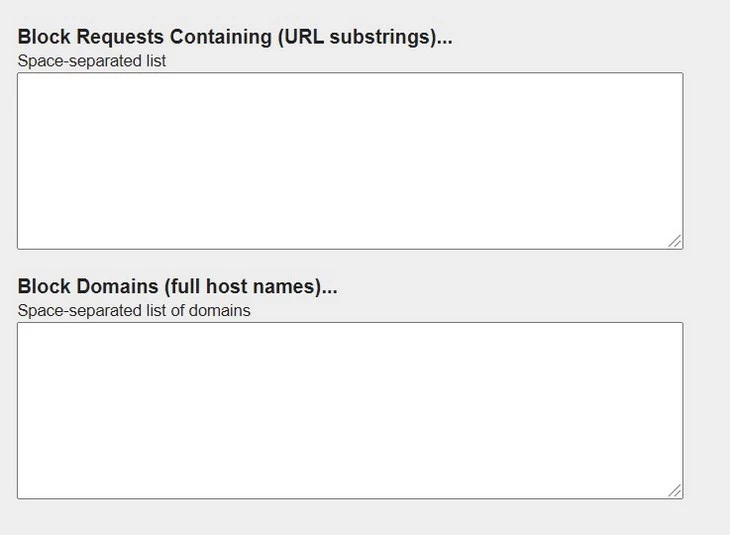
Также есть функция, позволяющая заблокировать требуемые домены:

Обязательно проверяйте время до получения первого байта не только на главной, но и на других ключевых страницах, особенно в карточках и категориях. Даже если главная выдает неплохой TTFB, сайт все равно может загружаться очень медленно.
РаgeSpeed Insights
Многофункциональный инструмент, который не только показывает скорость загрузки сайта по нескольким важным параметрам, но и указывает ошибки, которые необходимо устранить для ускорения сайта. Есть поддержка не только десктопа, но и мобильных устройств.
Чтобы проверить время до получения первого байта страницы, необходимо указать домен в поисковой строке и нажать кнопку «Анализировать»:

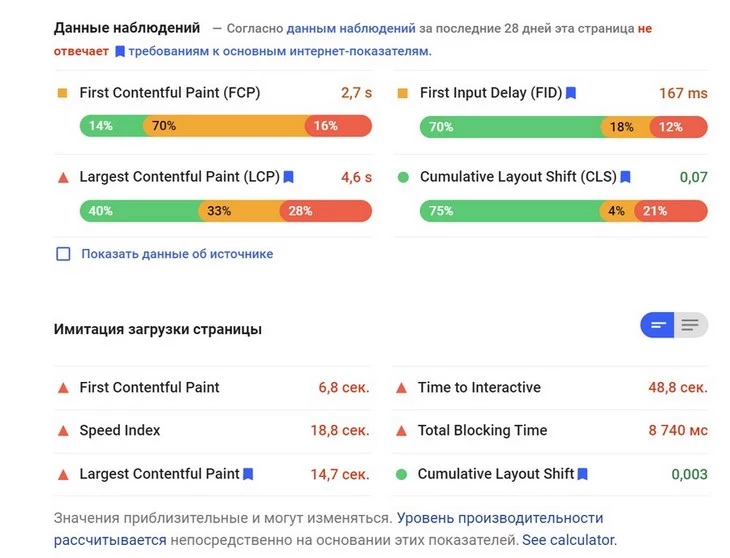
Будут указаны результаты имитации загрузки страницы и сопутствующие данные:

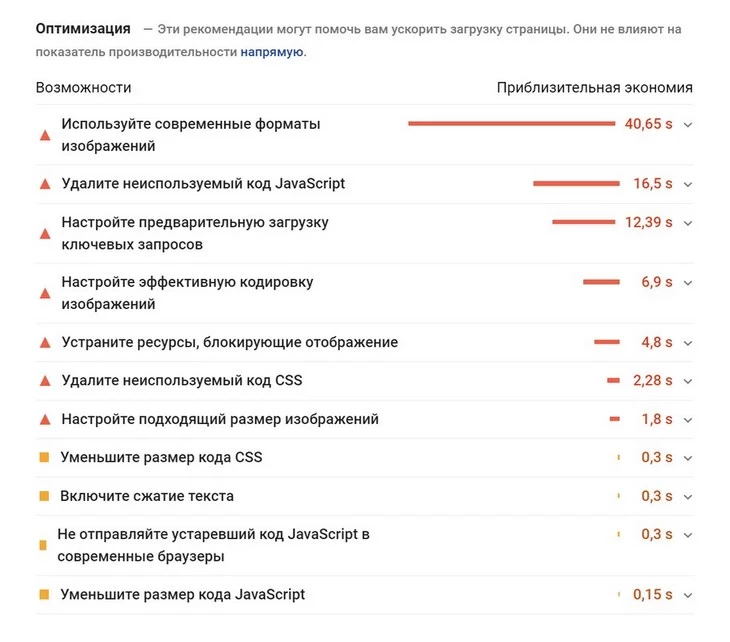
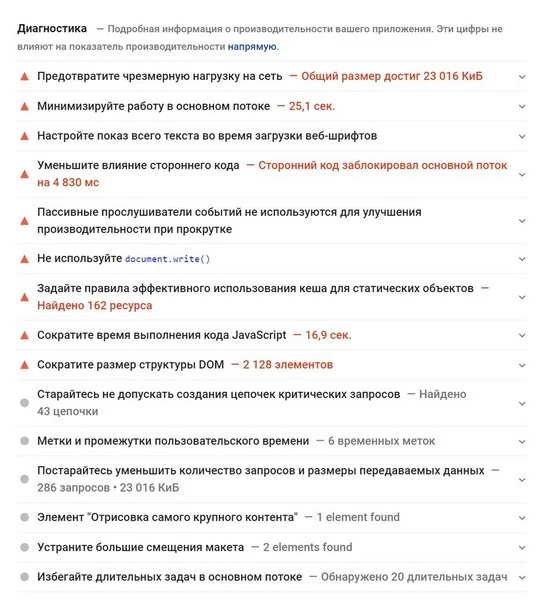
В блоке рекомендаций отобразятся все проблемы, которые снижают скорость загрузки страниц и тормозят сайт:

Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:

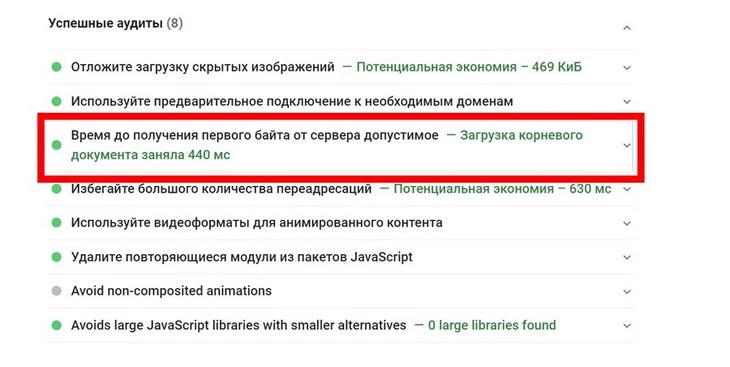
Если существуют проблемы со временем ТТFB, будет отображаться рекомендация «Сократите время ответа сервера». В нашем случае все нормально:
Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:

Инструменты браузера
Чтобы проверить время до получения первого байта страницы, можно воспользоваться встроенным отладчиком в браузере. Он есть в Google Chrome и Mozilla Firefox. В обоих браузерах он вызывается аналогичным образом: при помощи F12 или сочетания горячих клавиш Ctrl + Shift + I.
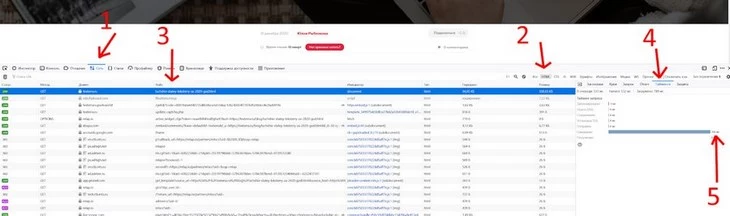
Покажу, как найти показатель TTFB в браузере Mozilla Firefox:
1. запускаем отладчик; 2. выбираем пункт «Сеть» (либо – Network); 3. нажимаем клавишу F5; 4. выбираем фильтрацию HTML (цифрами на скриншоте обозначен порядок выбора пунктов для попадания в необходимый раздел)
Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:

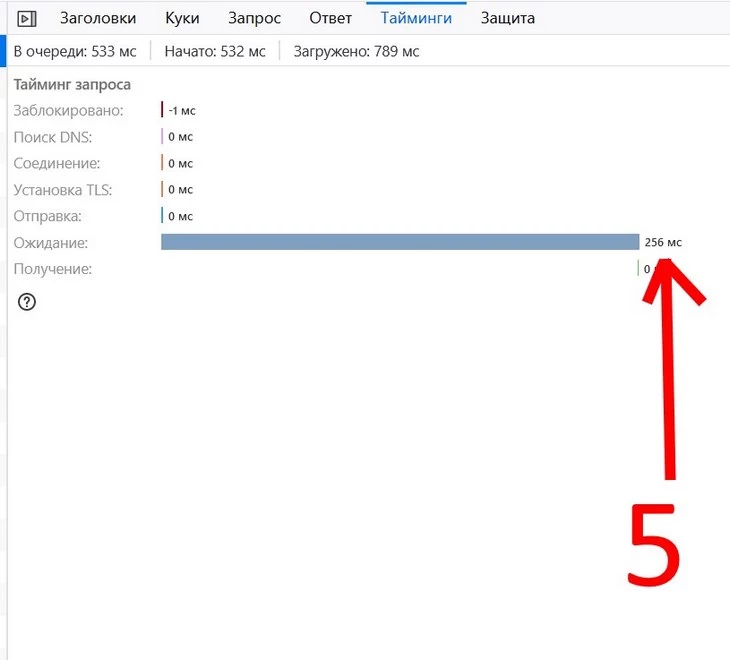
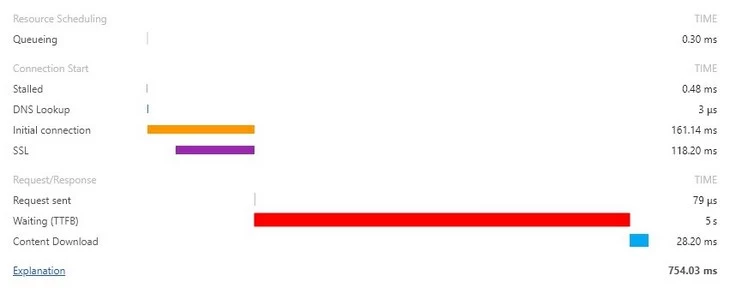
5. Смотрим раздел «Тайминги»:

Указанное значение и есть искомый нами ТТFB.
Netpeak Spider
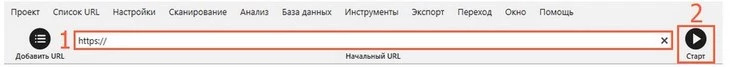
Настоящий комбайн, который используется для полноценной SEO-оптимизации и проведения соответствующего аудита. Удобство этого инструмента в том, что он сканирует TTFB сразу на всех страницах сайта, подсвечивая самые медленные из них в окне результатов анализа. Чтобы проверить время ответа сервера, достаточно указать домен и выбрать поиск по всему сайту:

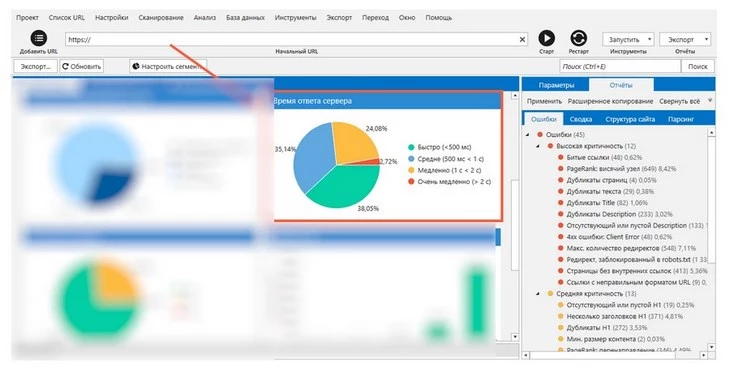
Мне нравится, что инструмент показывает все сопутствующие ошибки сайта, которые влияют на скорость загрузки, в правом углу экрана:

Google Analytics
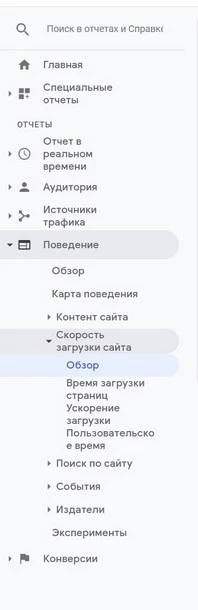
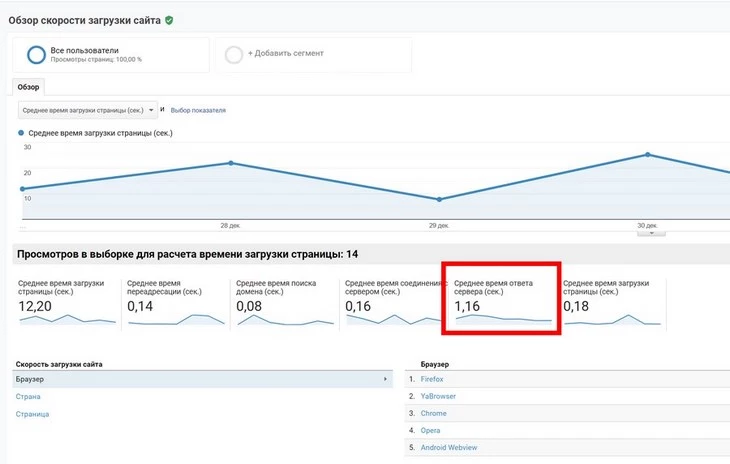
Аналитика Google – это удобный и функциональный инструмент для получения детальной статистики по всем посетителям сайта. Она также позволит узнать скорость загрузки вашего сайта – для этого необходимо обратиться в раздел «Поведение» – «Скорость загрузки сайта» – вкладка «Обзор»:

Нас интересует параметр, выделенный красным прямоугольником:

Основные причины продолжительного ответа сервера
Перечислять все причины долгого ответа сервера в рамках данной статьи не имеет смысла – их слишком много. Поэтому скажу о самых частых из них.
Итак, наиболее часто встречаются четыре проблемы, приводящие к росту TTFB:
- сайт не использует кэширование;
- не оптимизирована работа с БД;
- некорректно настроен сервер;
- недостаточная производительность системы (со стороны устройства посетителя сайта).

Как уменьшить TTFB
Чтобы уменьшить TTFB, необходимо устранить бо́льшую часть найденных ошибок из отчета PageSpeed Insights. Да, сервисов для оценки TTFB много, но PageSpeed Insights дает практические рекомендации – что именно нужно сделать, чтобы ускорить сайт, с позиции Google. После проработки всех замечаний в отчете PageSpeed Insights скорость загрузки веб-ресурса должна заметно вырасти.
Но иногда этих действий бывает недостаточно. Предлагаю рассмотреть четыре важных фактора, которые влияют на параметр TTFB.
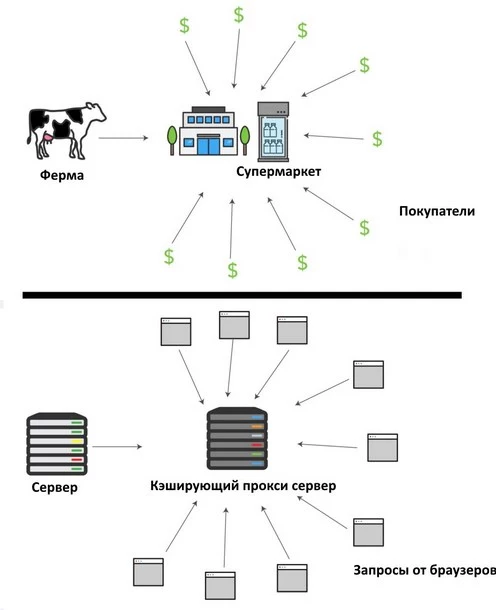
Кэширование страниц
Если кэширование страниц на вашем сайте отключено, сервер будет вынужден заново генерировать страницу, к которой обращается каждый новый посетитель сайта. Если таких страниц и самих посетителей очень много, то скорость загрузки сайта снизится. Чтобы решить эту проблему, необходимо задействовать серверное кэширование. При активном кэшировании страница не будет генерироваться заново при каждом новом обращении – посетителю будет просто отдаваться уже ранее созданная страница.

Когда я создавал первый сайт, время загрузки страниц на нем было вполне приемлемым. Но по мере того, как сайт стал разрастаться (появлялись новые страницы, обновлялась коллекция медиафайлов), скорость загрузки значительно снизилась. После включения серверного кэширования мне удалось понизить TTFB вдвое
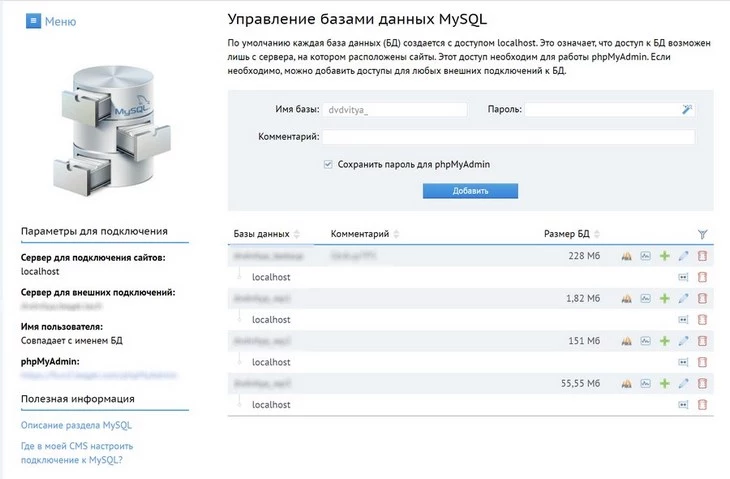
Оптимизация БД
Если время ответа сервера остается неприемлемым – значит пришло время заняться базой данных. Проблемы с отсутствием оптимизации БД возникают у тяжелых сайтов, которые имеют десятки тысяч и сотен страниц. Особенно часто их испытывают интернет-магазины.

Правило одинаковое для всех типов сайтов: чем больше выполняется запросов, тем дольше будет формироваться страница. Соответственно, увеличится время ответа сервера.
Для формирования каждого блока на сайте используется одновременно несколько десятков запросов.
Блок рекомендации, например, может формироваться очень долго – для его генерации нужно определить и посчитать сразу несколько параметров.
Задача, таким образом, очевидна: необходимо минимизировать суммарное число запросов к БД. Чтобы сделать отладку и в дальнейшем идентифицировать наиболее тяжелые запросы, понадобятся технические специалисты, включая программиста.
PHP-расширения
Уменьшить показатель TTFB можно при помощи так называемых акселераторов. PHP-акселератор представляет собой специальное расширение, которое обрабатывает сценарии, кэшируя байт-код. Использование акселератора положительно влияет на общую скорость загрузки всего сайта.
Принцип работы акселератора построен на предварительном кэшировании PHP-кода. Использование PHP-акселератора позволяет частично освободить ресурсы системы при обработке PHP-файлов.
Использовать акселератор можно на любых сайтах. Я рекомендую воспользоваться любым, который подходит технически, из этого списка:
- Zend OPcache;
- APC;
- XCache;
- eAccelerator;
- WCE (Windows Cache Extension);
- PhpExpress.
Серверные ограничения
Часто время ответа сервера страдает из-за того, что сервер не обладает требуемым уровнем производительности. В таком случае необходимо обратить внимание на то, как сервер отрабатывает предельные нагрузки. Если сайт часто падает или загружается очень медленно, переезд на более производительный вариант хостинга может стать наиболее продуманным и эффективным сценарием.
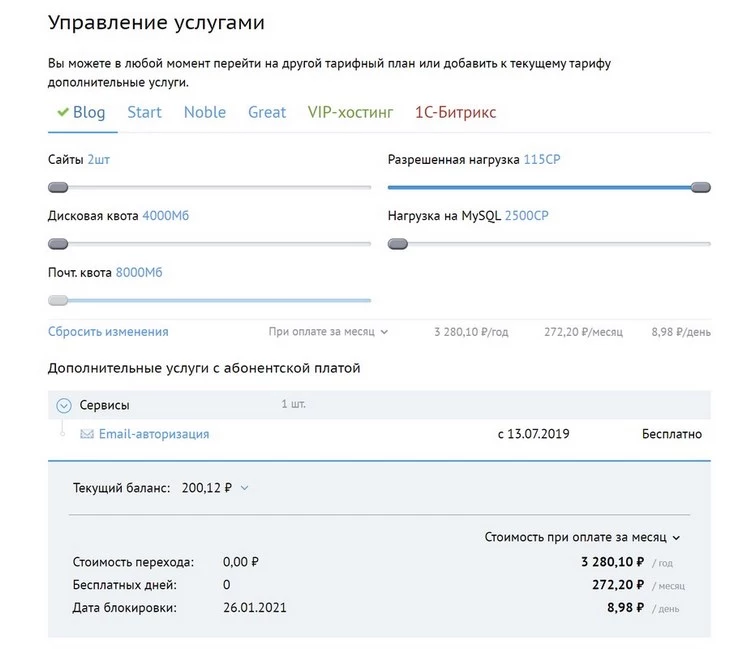
Конфигурация сервера обязательно должна быть с запасом! На случай непредвиденных ситуаций, например, скачков посещаемости. Естественно, хостинг должен быть платным и предусматривать масштабирование вашего проекта. Рано или поздно вам придется увеличить следующие лимиты:
- дисковая квота;
- нагрузка на базу данных;
- разрешенная статическая нагрузка;
- почтовая квота.
 Если вы недовольны скоростью работы вашего сайта и не знаете, как это исправить, обратитесь за консультацией к специалистам TexTerra. Мы работаем со всеми популярными CMS, а среди наших клиентов – «Ростелеком», «ВТБ» и «СДЭК». Читайте также:
Если вы недовольны скоростью работы вашего сайта и не знаете, как это исправить, обратитесь за консультацией к специалистам TexTerra. Мы работаем со всеми популярными CMS, а среди наших клиентов – «Ростелеком», «ВТБ» и «СДЭК». Читайте также:
Трендвотчинг: что это такое и почему без него ваш бизнес рано или поздно загнется

