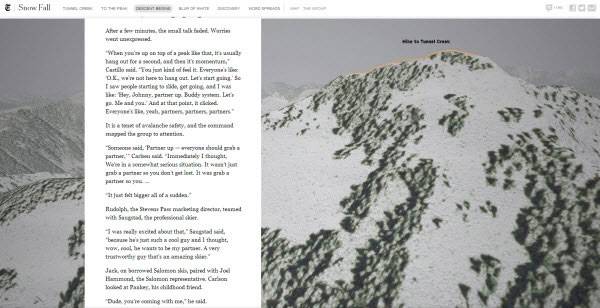
Возьмем, к примеру, новый проект электронной газеты The New York Times с красочным названием Snowfall («Снегопад»). На данном сайте гармонично сочетаются видео, изображения и интересное повествование, то есть лучшие элементы веб-технологий.

Разумеется, вышеуказанный портал – это результат кропотливого труда профессиональной команды, которая прилагала большие усилия в течение долгих месяцев. И у вас может сложиться впечатление, что при ограниченном бюджете таких же результатов достичь невозможно.
Вы ошибаетесь.
Технологии, лежащие в основе данного проекта, не являются тайной за семью печатями, и вы можете с легкостью просмотреть весь программный код веб-страниц. Для этого зайдите на сайт, кликните правой кнопкой мыши на соответствующий фрагмент и выберите опцию «Просмотр кода элемента» (если у вас Google Chrome), «Проинспектировать элемент» (если – Opera) и «Исследовать элемент» (если – Mozilla Firefox). Если вы хотите просмотреть весь код страницы можно просто нажать ctrl + u. Это сочетание клавиш работает во всех перечисленных браузерах.
После того как вы это сделаете, вы сможете воочию увидеть, как разработчики смогли достичь таких потрясающих результатов, и даже использовать их технологию в своей практике. Этим, кстати, уже воспользовались некоторые шустрые веб-разработчики. Например, компания Usvsth3m, которая создала интересную пародию на проект Snowfall, или компания ScrollKit, которой удалось сделать точную копию проекта в течение часа.
Разумеется, немногие могут похвастаться отличным знанием языков программирования, однако суть дела от этого не меняется. Если ваша деятельность, так или иначе, связана с контент-маркетингом, вы должны понимать хотя бы азы современных веб-технологий, чтобы предлагать подобные проекты своим клиентам. В данной статье мы рассмотрим новейшие инструменты контент-маркетинга и технологии, лежащие в их основе. Мы постараемся представить их максимально просто и наглядно, чтобы было понятно даже тем людям, для которых веб-программирование – это «темный лес».
Прокрутка изображений
Давайте рассмотрим простой пример. Компания Concert Hotels опубликовала на своем сайте интерактивное изображение, которое показывает емкость памяти классического Айпода, выраженную в виниловых пластинках. Необходимо просто кликнуть на стрелку, направленную вниз, и она начнет загружать целую стопку пластинок, которые имитируют вместимость Айпода. Благодаря данному незатейливому приему, мы сразу понимаем суть дела. Кроме того, данное изображение получило более 26 000 расшариваний в социальных сетях. Результаты говорят сами за себя:

С технической точки зрения, создание данного изображения – это пара пустяков. Ханна Смит, которая является одним из его разработчиков, даже переживала из-за того, что оно получилось слишком простым. На самом деле, стопка пластинок, которую вы видите перед собой, – это всего лишь одно изображение, которое повторяется вновь и вновь, пока не будет получен необходимый объем. По сути, вы выбираете количество картинок, которые вы хотите видеть на экране, а затем запускаете цикл, во время которого изображение повторяется до тех пор, пока не будет достигнуто заданное значение.
Скрипт изображения можно найти в исходном коде. Он является достаточно простым. Вы даже можете извлечь код и посмотреть, как он работает на практике.
Хотите создать такой же контент? Вам потребуется изучить язык JavaScript, а также одну из его библиотек – jQuery.
Вычисления
Одним из новейших трендов в контент-маркетинге является адаптация контента под каждого посетителя сайта. Этого можно достичь с помощью математических расчетов, которые осуществляются «за кулисами». Применив немного волшебства с помощью специальных кодов, вы сможете получить аналогичный результат.
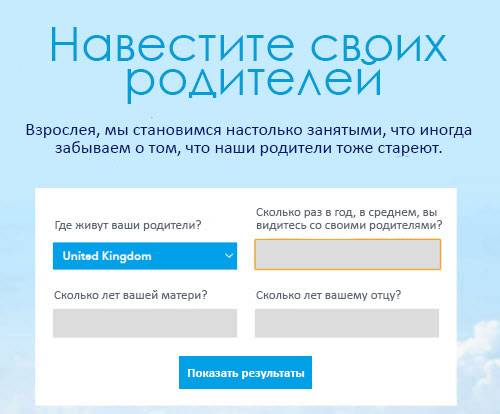
Давайте рассмотрим данный прием на примере сайта SeeYourFolks:

Разработчикам сайта понадобились лишь сутки, чтобы создать данное эффективное напоминание о важности семейных уз. Кроме того, перед нами отличный пример использования математики для создания контента.
Принцип использования данной формы достаточно прост. Необходимо ввести информацию о том, где вы живете, сколько лет вашим родителям и как часто вы с ними видитесь в течение года. Затем сайт автоматически подсчитывает, сколько раз вы еще сможете увидеть их, пока они живы.
Это происходит следующим образом:
- Когда вы вводите название своей страны, каждой из них присваивается определенное значение, основанное на средней продолжительности жизни в той или иной стране;
- Возраст вашей матери и вашего отца складываются и делятся пополам, чтобы получить среднее значение;
- Данное среднее значение вычитается из показателя средней продолжительности жизни;
- Получившееся число умножается на число ваших ежегодных встреч с родителями;
- Получившийся результат округляется.
Существует также другой код, который запускается, если вы вводите возраст только одного из родителей, а также пусковая схема, которая активируется, если возраст ваших родителей превышает среднюю продолжительность жизни в вашей стране. Вы сможете просмотреть весь код, пройдя по данной ссылке. Как видите, он размечен довольно четко, поэтому вы без труда поймете, что он означает.
Хотите создать такой же контент? Вам необходимо изучить информацию о том, как производить расчеты с помощью JavaScript.
Интерактивная инфографика
Статичная инфографика – это вчерашний день. Если вы хотите удивить своих клиентов, сделайте ее интерактивной. Отличный пример динамичной инфографики представлен на сайте компании Town Centre Car Parks, предоставляющей услуги паркинга. В отличие от предыдущих примеров, JavaScript, в данном случае, запрашивает страницу на самом веб-сайте, чтобы генерировать результаты, а затем динамически меняет контент страниц.
Данная инфографика призывает водителей оставлять свои автомобили на парковке в рождественскую ночь. Ведь во время праздника невозможно устоять перед соблазном выпить спиртного, а, как известно, вождение автомобиля в нетрезвом виде чревато серьезными последствиями.
Посетителям сайта предоставляется возможность смоделировать реальную ситуацию. В верхней части страницы представлены различные спиртные напитки, за которыми следует счетчик, указывающий на количество единиц алкоголя, которые вы употребили. Контент страницы будет меняться в зависимости от вашего выбора. Например, если вы планируете выпить 6 бокалов шампанского за вечер, счетчик покажет следующий результат:

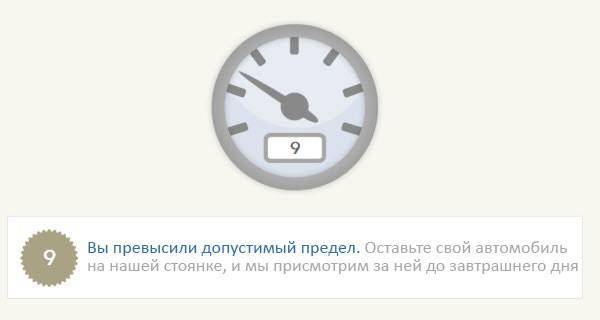
Если вы выберете другой напиток, то результаты будут отличаться, а, значит, и изменится исходный код. Допустим, вы решили ограничиться одной рюмкой водки. В этом случае, счетчик покажет единицу, но все же вам будет сделано предупреждение:
«Возможно, вы не превышаете допустимый предел, но не забывайте о том, что алкоголь действует по-разному на разных людей. Поэтому самое безопасное решение – оставить машину на парковке и отправиться домой на такси».
Отсюда вывод: ваш контент не обязательно должен быть статичным – он может меняться, отражая выбор вашей аудитории. Зачем писать огромную статью, описывающую все возможные результаты, когда вы можете создать инфографику, которая демонстрирует информацию, актуальную для конкретного читателя?
Хотите создать такой же контент? Изучите информацию о том, как используется JavaScript для запрашивания страниц, а также особенности модели DOM.
Прокручивание страниц
На некоторых сайтах, контент меняется в зависимости от вашей позиции на странице. Показательным примером является сайт The Future of Car Sharing. Несмотря на то, что, в данном случае, вновь задействуется JavaScript, многие элементы дизайна созданы благодаря языку CSS. Рассмотрим следующее изображение:

Можете ли вы поверить в то, что все эти холмы являются элементами CSS, расположенными поверх друг друга? Если вы сомневаетесь, вы можете просмотреть их в главном CSS-файле.
В нем же вы получите информацию о том, каким образом все элементы изображения зафиксированы на месте. На первый взгляд, они кажутся динамичными, но, на самом деле, большая часть фонового изображения является фиксированной. Подвижными являются только автомобиль и некоторые интерактивные фрагменты.
Допустим, вас интересует, каким образом приводится в движение самолет, расположенный в самом начале страницы. Для этого необходимо открыть инфографику и просмотреть код элемента (как это сделать, мы писали выше). Вы увидите, что существует специальный код, который меняет положение нижней части самолета, за счет чего создается иллюзия его движения.
Хотите создать такой же контент? Изучите CSS и анимацию на JavaScript. Также не помешает знание HTML 5, чтобы правильно отформатировать код.
И снова о проекте Snowfall
К сожалению, в сфере интернет-маркетинга еще не появился точный термин для описания контента, наподобие Snowfall. Несмотря на это, число подобных примеров непрерывно растет с каждым днем.
- Качественный текстовый контент;
- Видео в формате MP4 (вам может показаться, что это просто динамичные картинки, но, на самом деле, это видеоролики, которые можно воспроизвести);
- Подходящие изображения;
- Хороший макет страницы.
По своей сути, проект Snowfall состоит из следующих элементов:
Таким образом, проект Snowfall стал глотком свежего воздуха для пользователей интернета, поскольку он гармонично сочетает все вышеуказанные элементы. С технической точки зрения, довольно просто извлечь отдельные элементы и посмотреть, как они работают. Например, изображения активируются, когда вы достигаете определенной позиции на странице. В данном случае, для этой цели использовался плагин Inview. Существует и другой способ достижения подобного эффекта. Для этого необходимо использовать JavaScript, чтобы запускать изображения в определенной точке веб-страницы. Например, в одной из статей на сайте Pitchfork, изображение меняется при каждой прокрутке мыши.
Если взглянуть на код страницы, становится ясным, что данный эффект достигается за счет набора изображений, имеющих название (XXXX-1.jpg) и т.д., а также скрипта, который предписывает, чтобы страница отображала изображения XXXX-1(+ 1).jpg при каждой прокрутке вниз, пока они не закончатся. Другими словами, скрипт сначала показывает изображение XXXX-1.jpg, затем XXXX-2.jpg, пока их список не будет исчерпан. Как видите, все очень просто.
И еще пару слов о проекте Snowfall. Как было указано выше, качественный макет является одной из его важнейших составляющих. Это еще один удачный пример использования языка CSS для визуального расположения элементов на странице. Самое замечательное кроется в том, что авторы проекта не сделали макет излишне вычурным. Он совсем не мешает восприятию текста, и даже, наоборот, делает его более образным и понятным.
Хотите создать такой же контент? Газета New York Times предоставила своим читателям подробную историю создания данного проекта. Осталось лишь ознакомиться с ней.
Обратите внимание, текст на английском языке.
Подведем итоги
Будущее контент-маркетинга будет определяться веб-технологиями – как старыми, так и новыми. Самое главное – использовать их правильно, чтобы удачно дополнять основной текстовый контент. Даже если понятия jQuery, CSS и JavaScript кажутся для вас новыми и устрашающими, не отчаивайтесь. Со временем вы начнете разбираться в них, и тогда вам будет проще понять технологии, лежащие в основе различных типов контента.
Разумеется, вы не сможете создавать качественный и комплексный контент без помощи профессиональных веб-разработчиков и дизайнеров. Тем не менее, вы должны иметь хотя бы общее представление о веб-технологиях, если вы работаете в сфере контент-маркетинга.
Знакомы ли вы с другими новейшими технологиями в области контент-маркетинга? Используете ли вы их при создании контента на своем сайте? Будем рады вашим комментариям.
Перевод и адаптация материала Майка Эссекса Content Marketing Now Powered By Technology.

