Обновила Дарья Ракова
Yandex DataLens — это бесплатный сервис для бизнес-аналитики, который позволяет подключаться к разным источникам данных, строить визуализации, собирать дашборды и делиться результатами.
Рассказываем, зачем нужен сервис, какие данные может показать, а также как в нем зарегистрироваться, разобраться и создать свои первые визуализации.
Что можно делать с помощью DataLens
- Отслеживать динамику того или иного показателя. Можно применить буквально где угодно в маркетинге — неважно, следите вы за ростом продаж товара, посещаемости интернет-магазина или вовлеченности вашей аудитории в соцсетях.

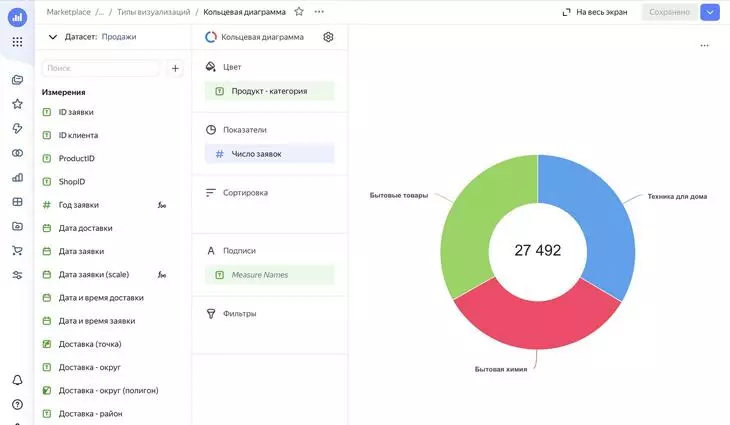
- Смотреть распределение долей чего-либо. Тоже можно применить где угодно: например, наглядно отобразить распределение точек продаж, платформ, где за вами следят подписчики.

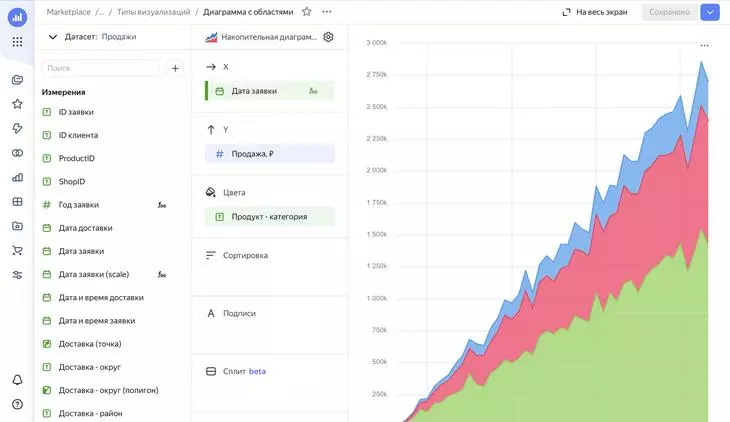
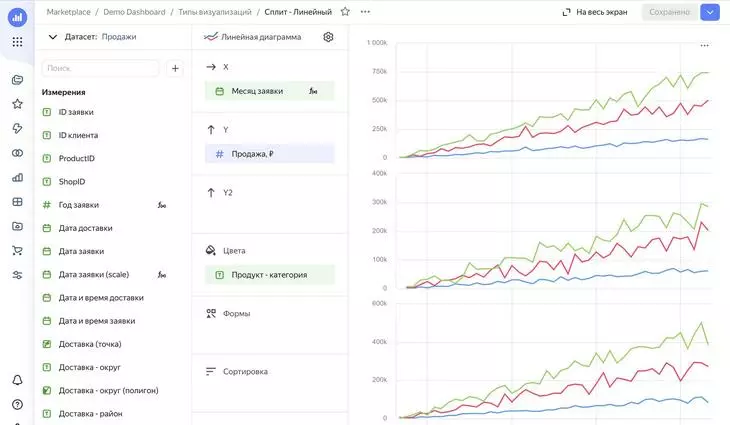
- Строить сложные графики с несколькими показателями. Здесь визуально можно отображать сразу несколько показателей на одном графике и сразу несколько графиков на одной странице (дашборде).

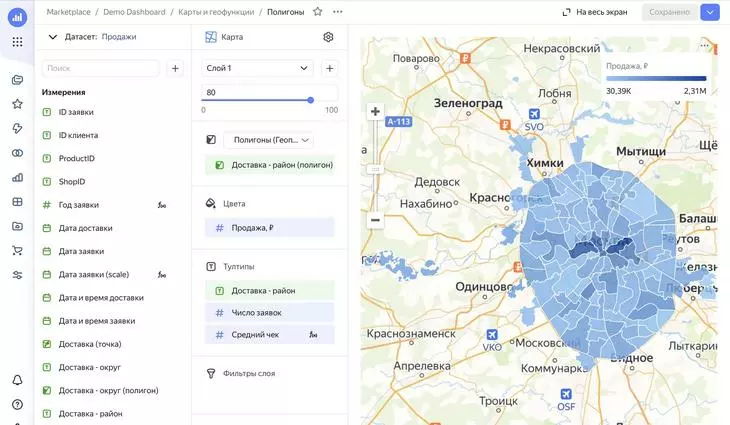
- Накладывать информацию на карты. Подойдет, если вы наглядно хотите показать покрытие какой-то области вашим брендом.

- Делиться данными. В DataLens можно бесплатно приглашать сколько угодно участников и редактировать данные вместе с ними.
Екатерина Сибирякова, руководитель отдела SMM TexTеrra:
«Сервис подойдет для аналитики, гипотез, отчетов. Отчеты и визуализации — неотъемлемая часть работы маркетолога, SMM-специалиста, продажника, аналитика.
Делать отчеты можно и без DataLens в любом другом удобном сервисе, но часто это происходит в два этапа: сначала нужно собрать все данные, а затем где-то задизайнить отчеты. DataLens же позволяет подключить к себе много разных источников и делать дизайн отчетов прямо в сервисе. Это единственный аналог Google Data Studio, которую давно используют для визуализации данных».
Таким образом, все составляемые Yandex DataLens срезы позволят увидеть реальную ситуацию в компании, что необходимо для бизнес-аналитики и эффективных продаж.
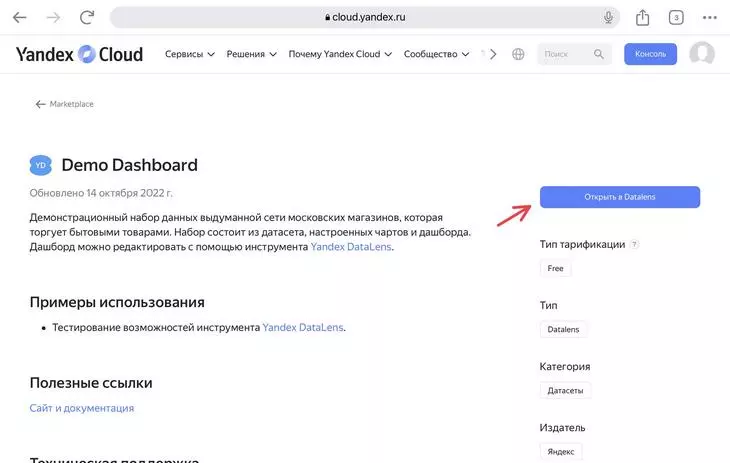
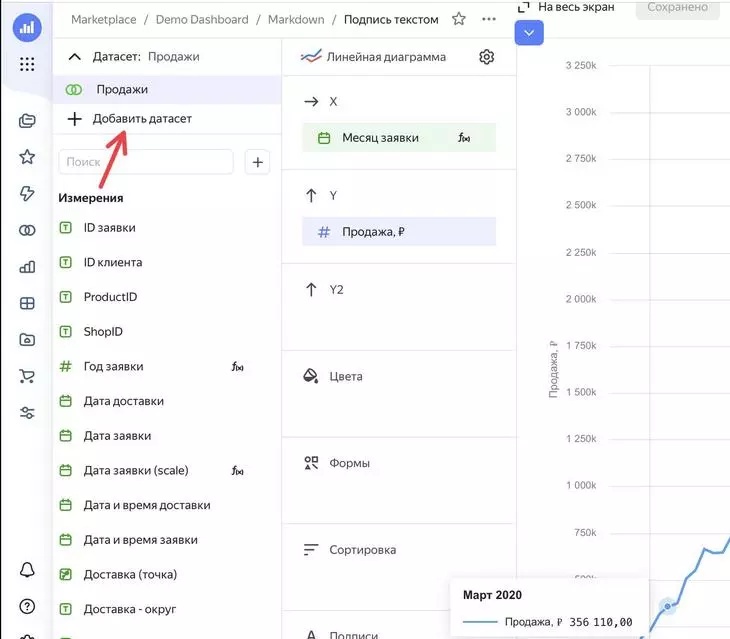
Чтобы посмотреть, как все устроено в сервисе, посмотрите демонстрационный набор Demo Dashboard (только нужно зарегистрироваться в сервисе):

Как настроить и разобраться в сервисе
Зайдите в свой аккаунт Яндекс ID. Если аккаунта нет — его нужно будет создать:

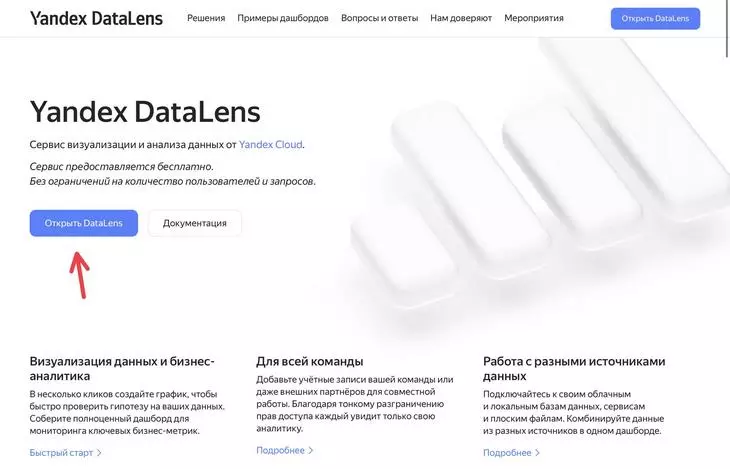
Перейдите на сайт DataLens. Нажмите «Открыть»:

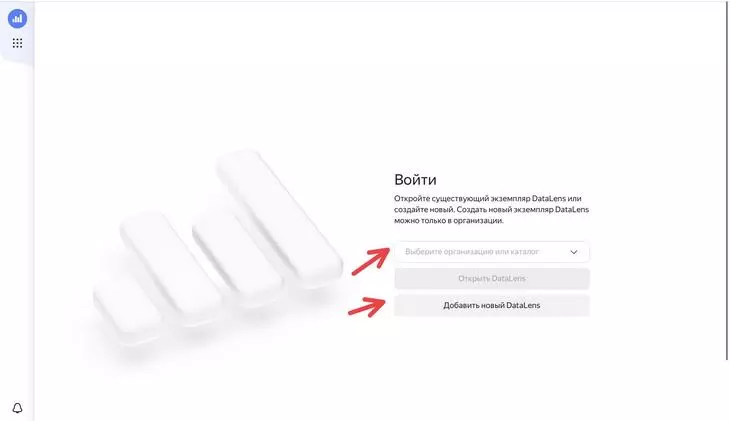
Создайте организацию, чтобы пользоваться сервисом, или выберите существующую. Организация — это компания. Она создается сразу на все сервисы «Яндекс 360 для бизнеса» и Яндекс Cloud.

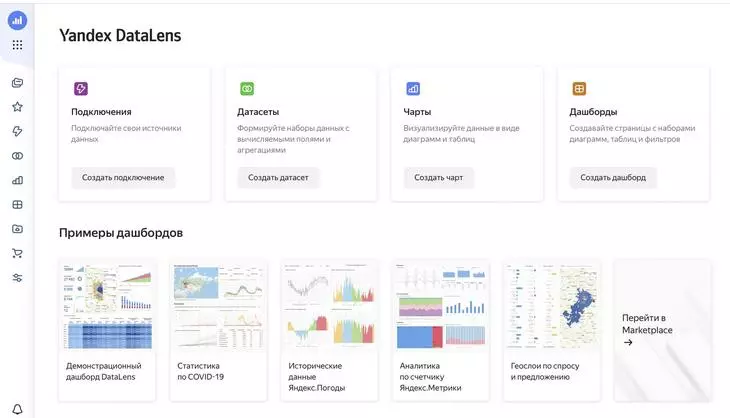
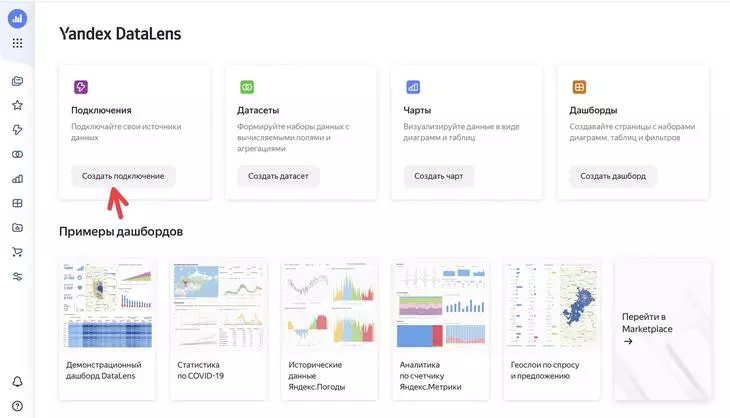
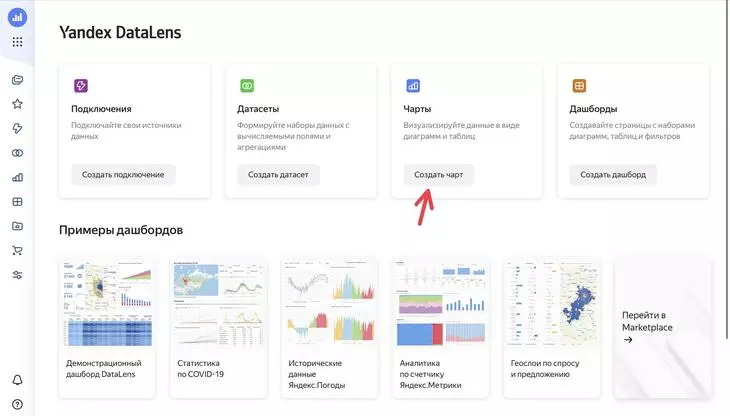
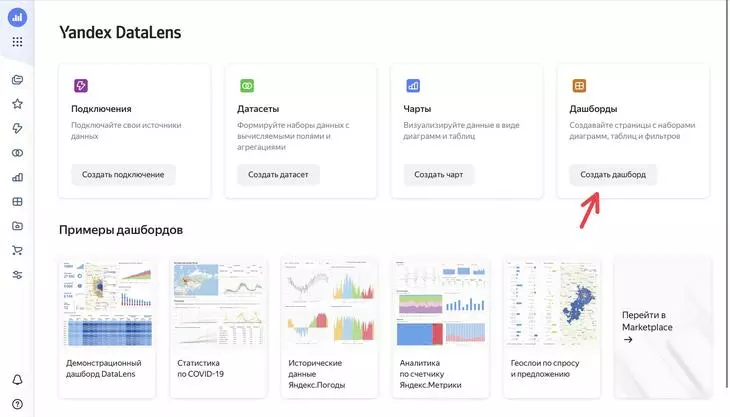
Вы — в сервисе. Вот как выглядит главная. По центру — сущности DataLens: подключения, датасеты, чарты и дашборды; а также примеры дашбордов. Слева — меню.

Какие объекты есть в DataLens
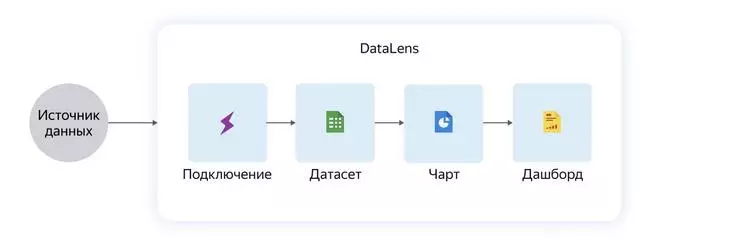
Разберемся в интерфейсе перед тем, как создавать отчеты. DataLens состоит из объектов (сущностей) разного уровня и типа:
- Источник данных — сервис, из которого вы берете данные для визуализации (например, Яндекс.Метрика).
- Подключение — набор параметров для доступа к источнику данных.
- Датасет — описание набора данных из источника.
- Чарт — визуализация данных из источника данных, датасета в виде таблиц, диаграмм и карт.
- Дашборд — набор чартов, селекторов для фильтрации данных и текстовых блоков.

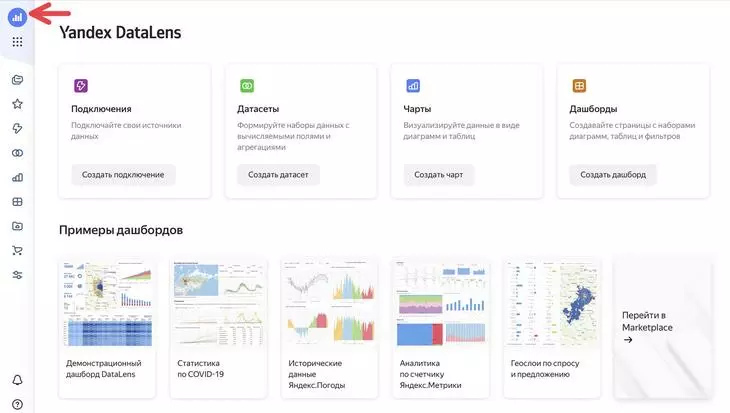
Переключаться между вкладками можно с помощью меню с левой стороны интерфейса. Голубой значок с графиком открывает главную:

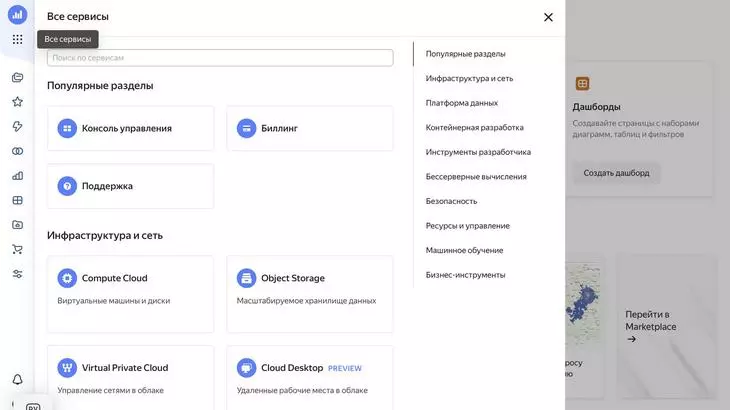
Значок под графиком открывает другие сервисы Яндекс Cloud. Здесь есть еще несколько сервисов для профессионалов:

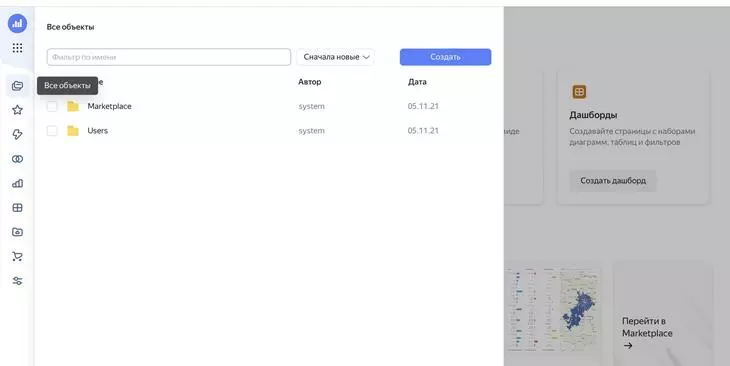
На вкладке «Все объекты» — все доступные для просмотра объекты в сервисе (принадлежащие вашей организации):

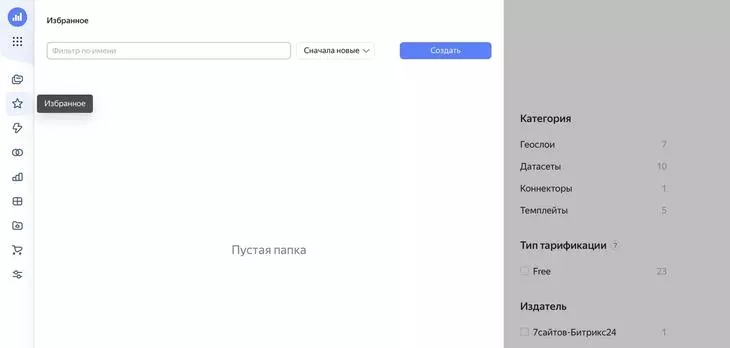
Дальше — избранное:

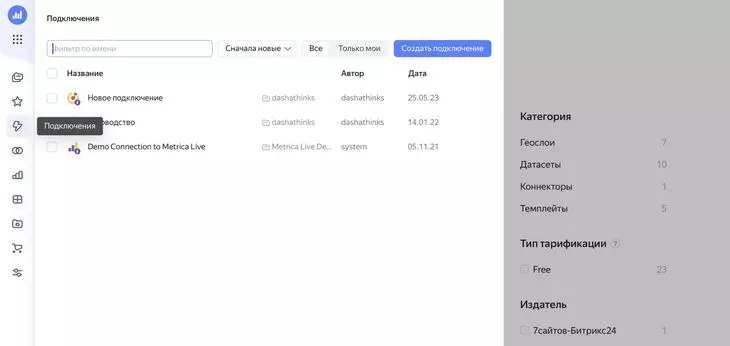
На вкладке со значком молнии — подключения, которые вы сделали.

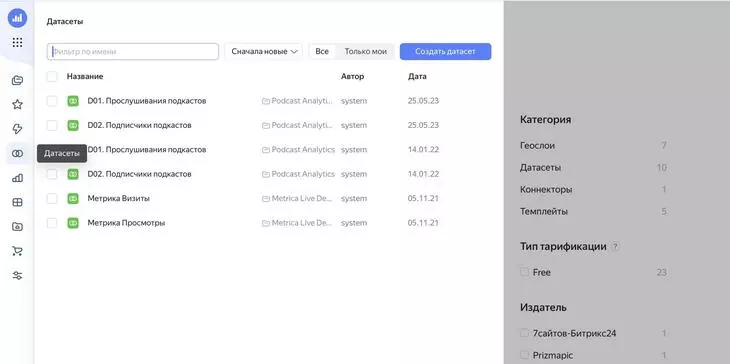
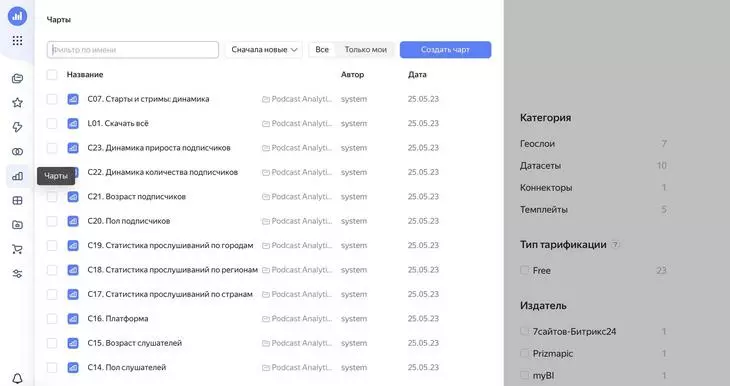
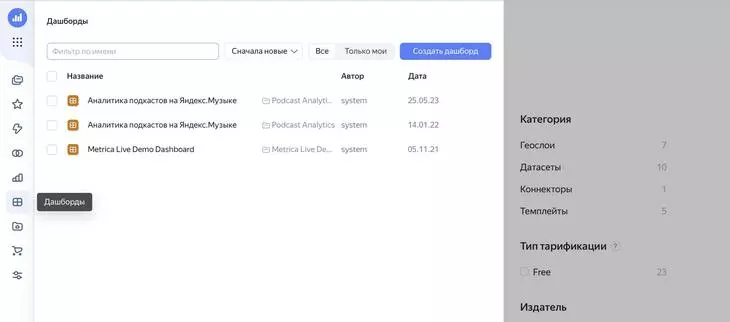
Дальше идут вкладки датасетов, чартов и дашбордов:



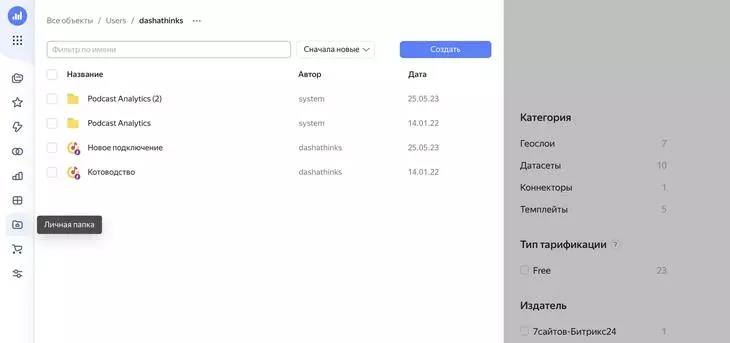
Дальше — личная папка, то есть, то, что может просматривать этот конкретный пользователь. В одной организации может быть несколько пользователей с разными правами доступа:

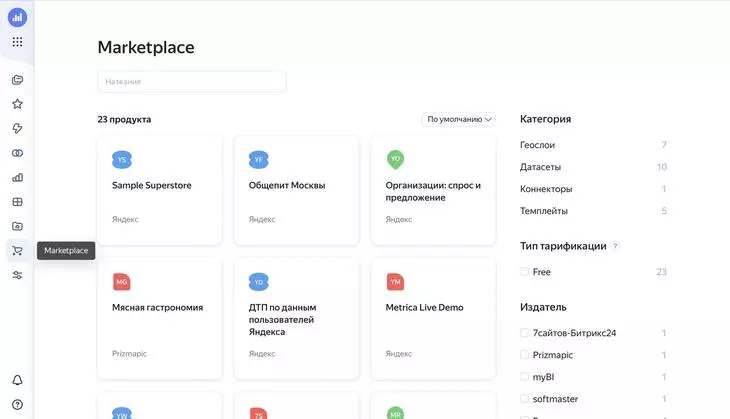
Дальше открывается маркетплейс DataLens. Там хранятся шаблоны различных дашбордов — например, есть готовый набор данных по коронавирусу в стране с визуализацией. Пока что тут всего 23 таких предложения, и все они бесплатные.

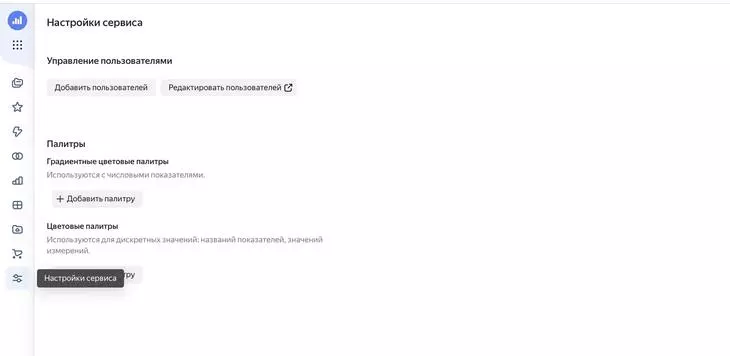
Следующая вкладка открывает настройки сервиса:

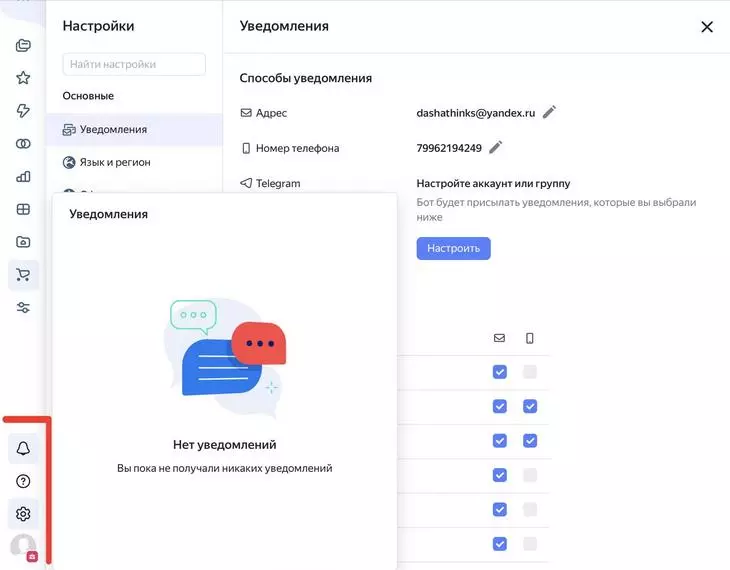
4 иконки в самом низу интерфейса сервиса открывают уведомления, центр поддержки, расширенные настройки сервиса — язык, оформление и другие — и ваш аккаунт в Яндексе соответственно:

Теперь можно работать.
Как добавить подключение
Чтобы визуализировать данные, их сначала нужно добавить. Для этого нужно нажать «Создать подключение»:

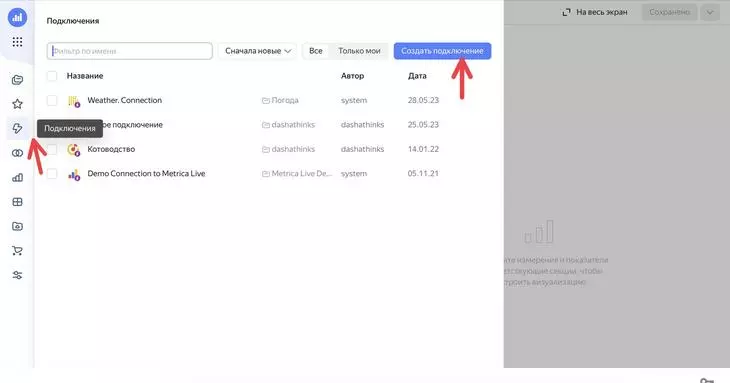
Еще это можно делать на вкладке «Подключения»:

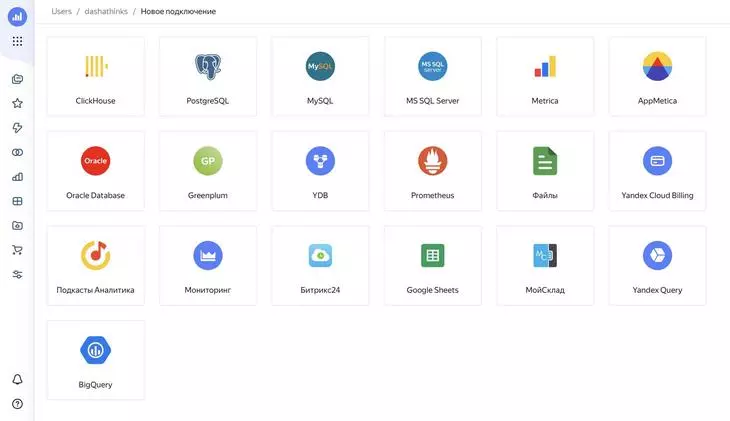
Вам покажут все сервисы, с которыми можно интегрировать Yandex DataLens. Можно даже интегрировать с Google-сервисами:
:

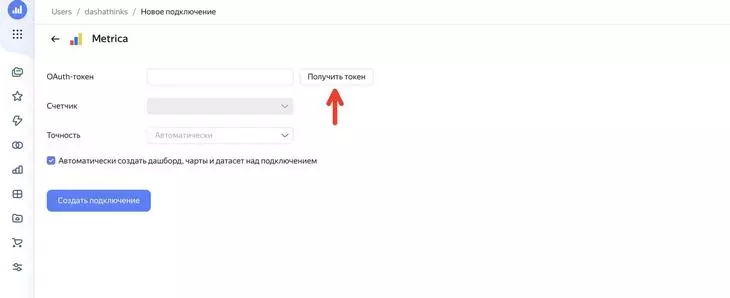
Попробуем интегрировать Метрику с DataLens. Здесь нужно получить токен для авторизации. IAM-токен — уникальная последовательность символов, которая выдается пользователю после прохождения аутентификации. С помощью этого токена пользователь авторизуется в API Yandex Cloud и выполняет операции с ресурсами.

.
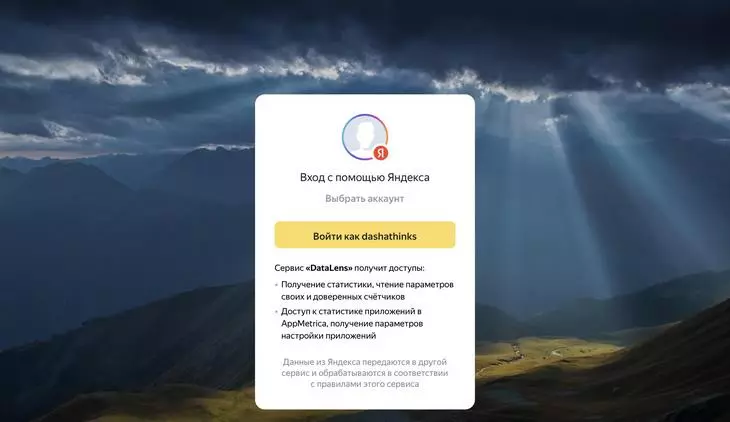
На самом деле, чтобы его получить, никуда не нужно ходить — Яндекс сам подставляет токен, если вы авторизованы в сервисе. Нажали «получить токен» — нас перекинуло в Яндекс ID. Вернулись в DataLens — токен уже заполнен.

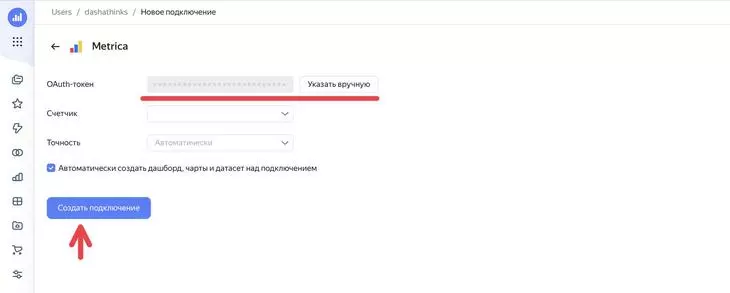
Осталось выбрать счетчик, с которым будем работать (у вас же установлен счетчик Метрики?) и задать точность вычисления данных. Поставьте «Автоматически». Потом точность вычислений можно будет изменить.
Теперь можно нажимать «Создать подключение»:

Ваше новое подключение появится во вкладке «Подключения».
Как создать датасет
На главной нажмите «Создать датасет» (еще это можно делать на вкладке «Датасеты»):

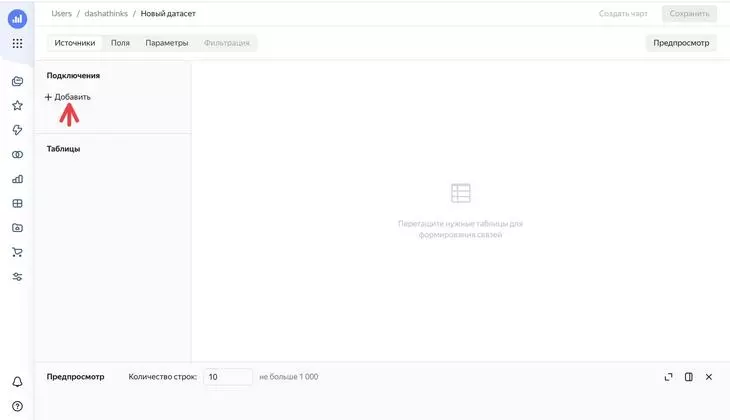
Добавьте подключение:

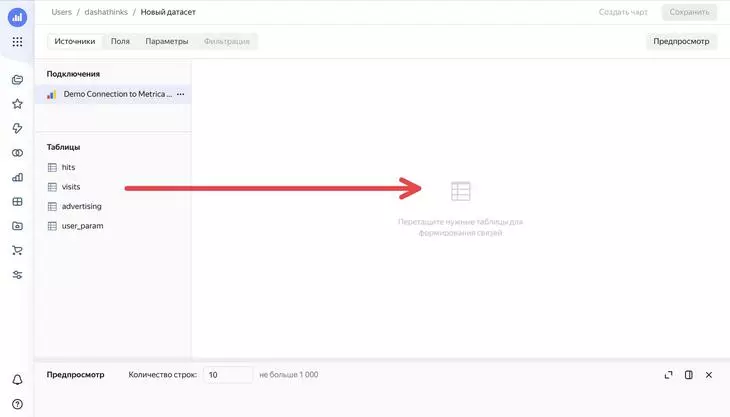
Появятся таблицы этого подключения. Выберите те, что будут источником данных для датасета. Перетащите их на поле для формирования связей:

Когда добавите все таблицы, нажмите «Сохранить» в верхнем правом углу.
Максимальное количество таблиц в одном датасете — 32. Максимальное количество полей в датасете — 1 200.
Поле — это набор данных датасета. Есть два типа полей:
- Измерение. Содержит значения, которые определяют характеристику данных. Например, город, дата покупки, категория продукта. К полю с измерением не применяется функция агрегации, в противном случае поле становится показателем. В интерфейсе измерения отображаются зеленым цветом.
- Показатель. Содержит числовые значения, к которым применяются функции агрегации (сведения). Например, сумма кликов, количество переходов.
Готовый датасет будет выглядеть так. Можно переключаться между разными видами просмотра. «Источники покажут» таблицы из подключений, которые можно добавить в датасет. Поля — наборы данных.

Виды просмотра: параметры и фильтрация
Есть виды просмотра «Параметры» и «Фильтрация». Расскажем про них подробнее.
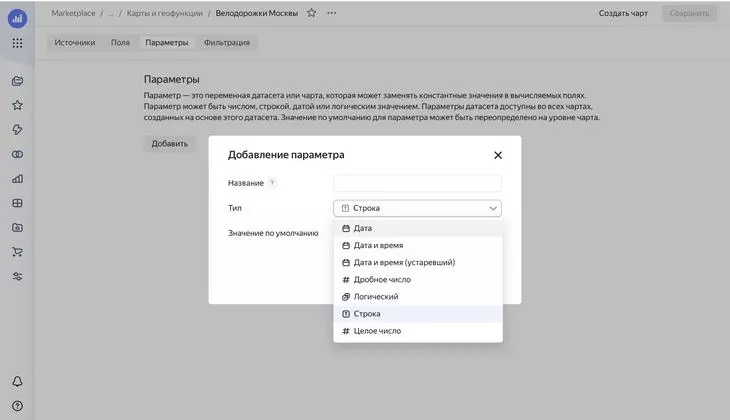
«Параметры» — это переменные датасета или чарта, которая может заменять константные значения в вычисляемых полях. Параметр может быть числом, строкой, датой или логическим значением. Параметры датасета доступны во всех чартах, созданных на основе этого датасета. Значение по умолчанию для параметра может быть переопределено на уровне чарта. С помощью параметров датасета или чарта вы можете управлять формулами и менять визуализацию в чарте.

Сохранённые параметры датасета подставляются во все чарты, которые созданы на его основе в момент их загрузки.
Теперь о «Фильтрации». Фильтры будут применены для всех новых чартов, созданных над данным датасетом — это позволит уменьшить время отрисовки чарта при работе с большими объемами данных. Фильтры по умолчанию для чартов не влияют на отображение в предпросмотре датасета

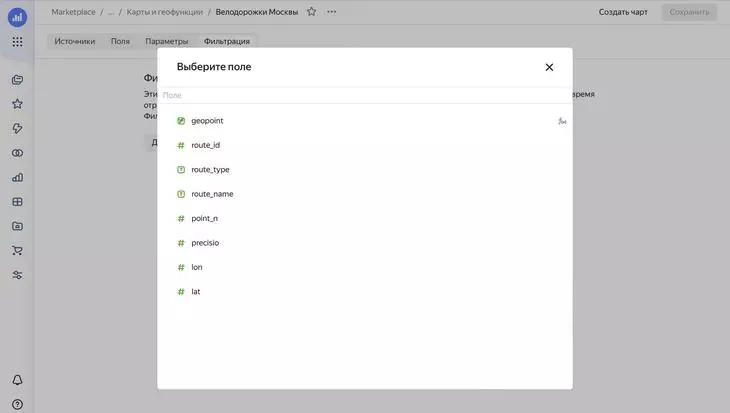
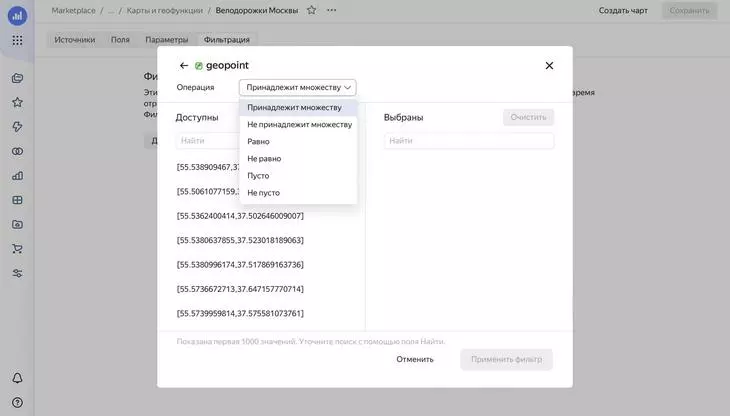
Задать фильтр легко — сначала выберите поле. Затем — задайте сам фильтр:

Как создать чарт
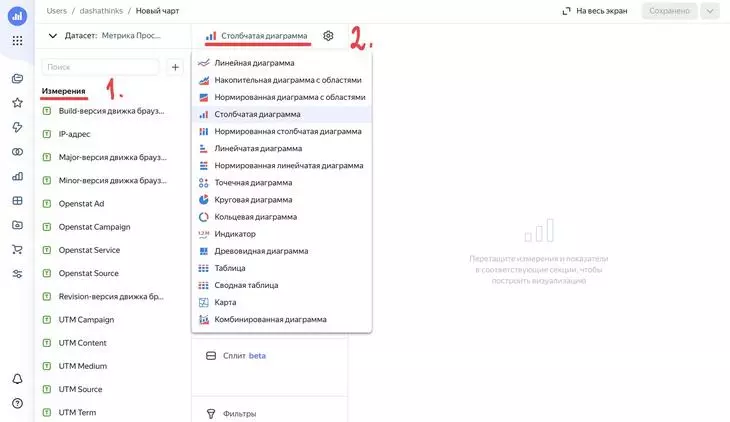
На главной нажмите «Создать чарт». Есть два вида чартов: обычный и QL-чарт. Пока рассказываем и показываем про обычный:

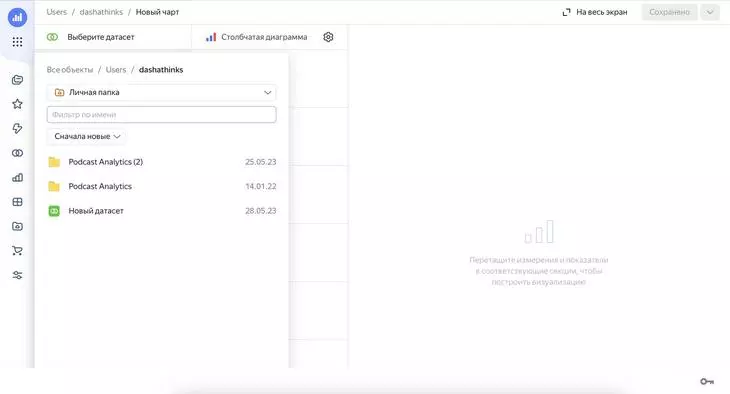
Выберите датасет, из которого нужно создать чарт. Можно выбрать из своих, а можно — из шаблонов на маркетплейсе

Чарт может быть и на основе нескольких датасетов — тогда он будет мультидатасетным. Чтобы это сделать, нажмите на «Добавить датасет». При добавлении второго датасета DataLens автоматически устанавливается связь по первому совпадению имени полей и типа данных полей.

Дальше нужно выбрать показатель, по которому будем создавать визуализацию, и вид этой самой визуализации: линейную диаграмму, столбчатую, круговую или какую угодно другую. Сначала выбираем измерение, потом — тип. Выбирая тип, руководствуйтесь здравым смыслом — если показателей много, скорее всего, лучше будет восприниматься таблица или столбчатая диаграмма, а не круговая.

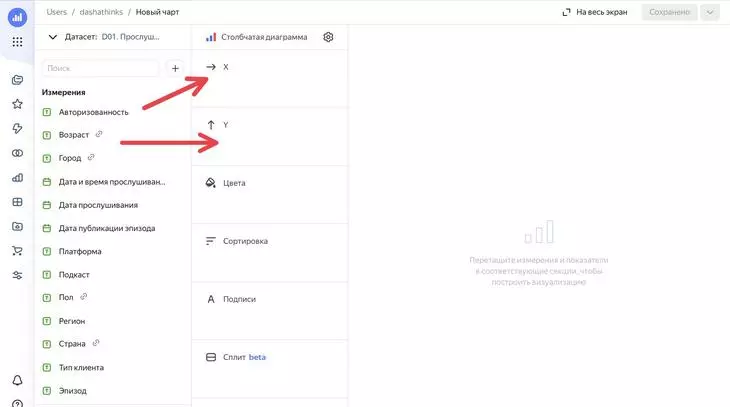
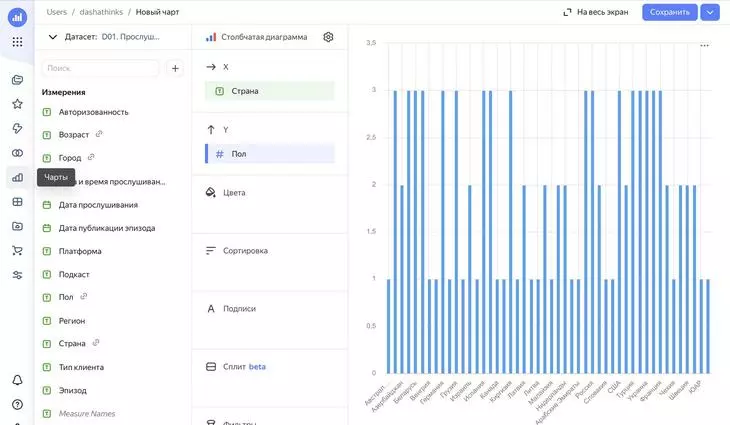
Измерения нужно перетаскивать на поле под типом диаграммы (как до этого перетаскивали датасеты). У нашей столбчатой диаграммы есть ось X и ось Y. Нам нужно взять два показателя и перетянуть туда:

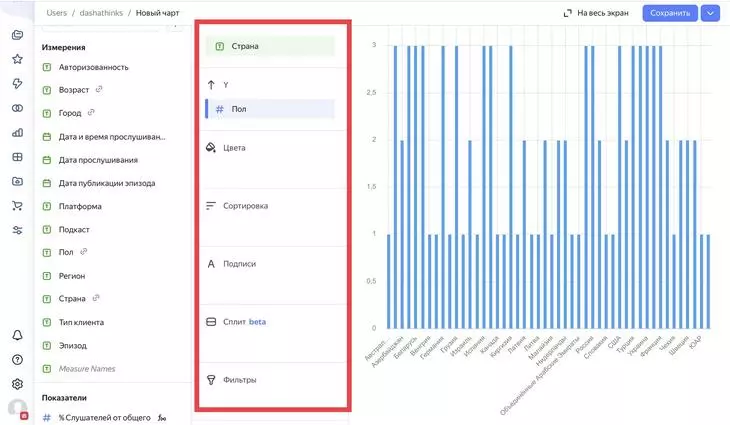
Чарт будет формироваться на ваших глазах Например, смотрим, люди какого пола слушают подкаст в разных странах:

В этой колонке можно настроить отображение диаграммы:

Можно настроить цвета, принцип сортировки и фильтрации, добавить подписи. Это единственные общие параметры для всех видов графиков. Другие параметры у разных типов диаграмм будут отличаться. Так, у таблицы будут не оси X и Y, а столбцы. У карты будут слои и геоточки.
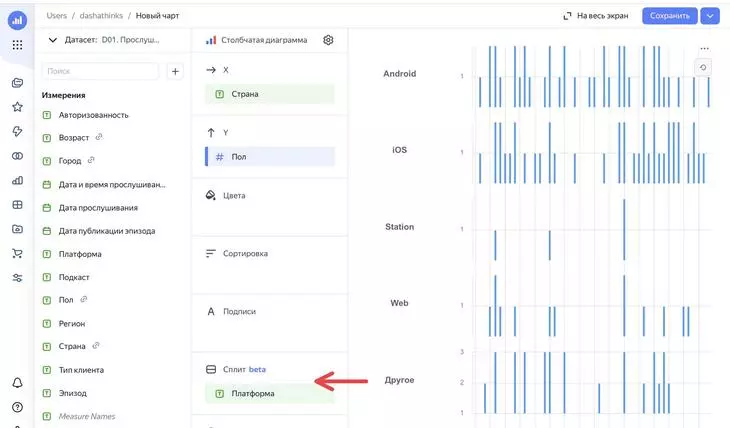
Расскажем подробнее про функцию «Сплит» (доступна для только диаграмм). «Сплитом» можно задать параметр, который будет делить диаграмму горизонтально — в нашем случае слушатели по странам и полу дополнительно поделились еще и платформами:

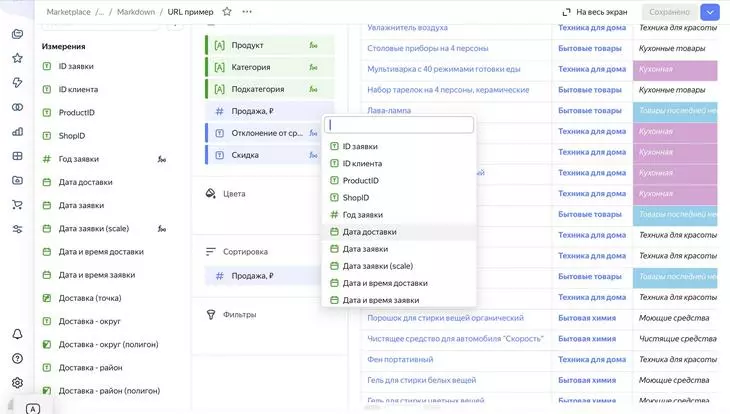
К чату можно применить фильтрацию. Мы уже задали фильтр на этапе работы с датасетом — он применяется к чарту по умолчанию. А этот фильтр будет менять отображение чарта.

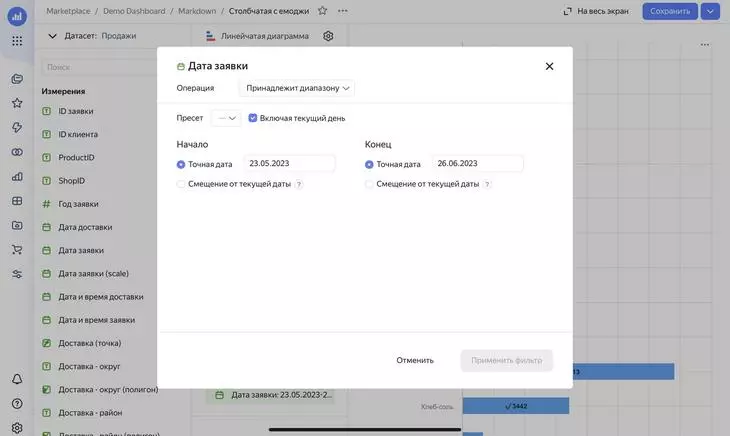
Фильтров есть десятки и они меняются в зависимости от набора данных: средний чек, дата покупки, ID покупателя и так далее. Допустим, у нас есть статистика продаж, но нам надо проверить гипотезу, что в последнюю неделю они были выше. Фильтруем по дате заявки, и данные будут только за этот период.

QL-чарты — чарты, созданные на основе подключения, если источник подключения — БД, Prometheus или Monitoring. Для построения таких чартов используется прямой запрос в источник (минуя датасеты). А так все выглядит похожим образом.
Как создать дашборд
Дашборд — страница или набор страниц, на которых размещены виджеты. Позволяет собрать в одном месте чарты, добавить к ним поясняющие надписи и заголовки. Проще говоря, все чарты — таблицы, диаграммы, графики — здесь можно разместить на одной странице.
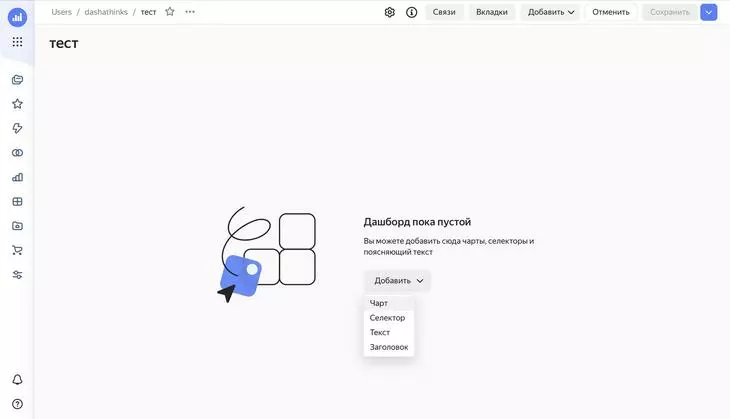
Чтобы это сделать, нажмите «Создать дашборд»:

На страницу можно добавить чарт, текст и заголовок:

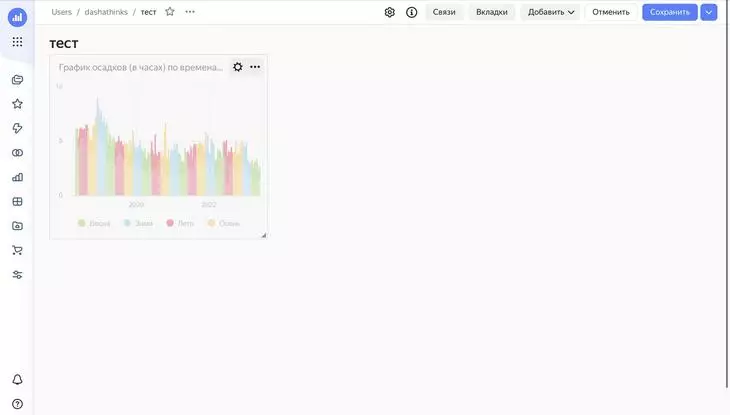
Добавим чарт:

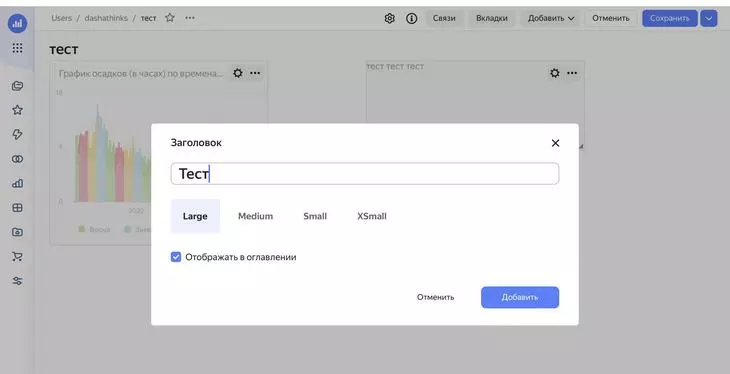
Добавим заголовок:

Элементы можно перемещать и редактировать:

Все, что вы видите на дашборде — виджеты. Виджет – это элемент дашборда (текст, заголовок, чарт, селектор). На селекторах остановимся чуть подробнее.
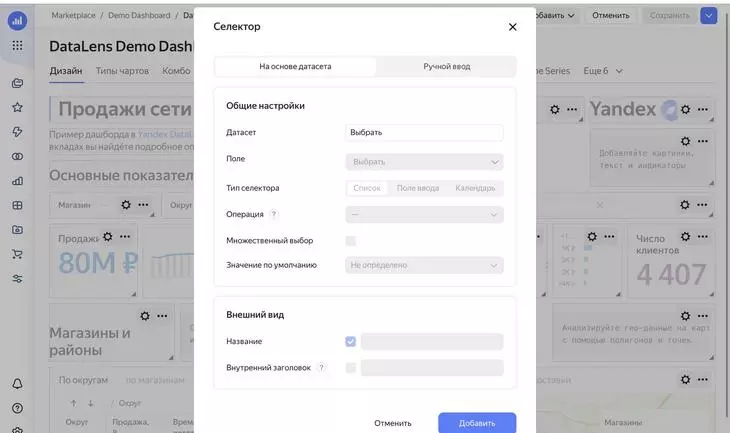
Селектор — это фильтр, который влияет на результаты запросов на связанных с ним виджетах. Фильтр-селектор бывает трех видов: выпадающий список, поле ввода или календарь. Добавляем селектор.

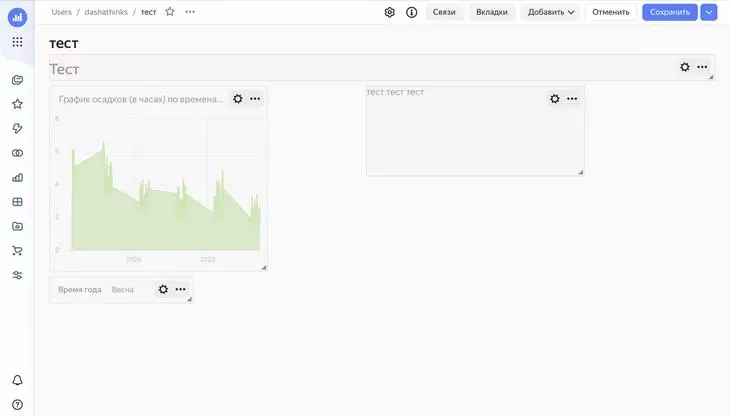
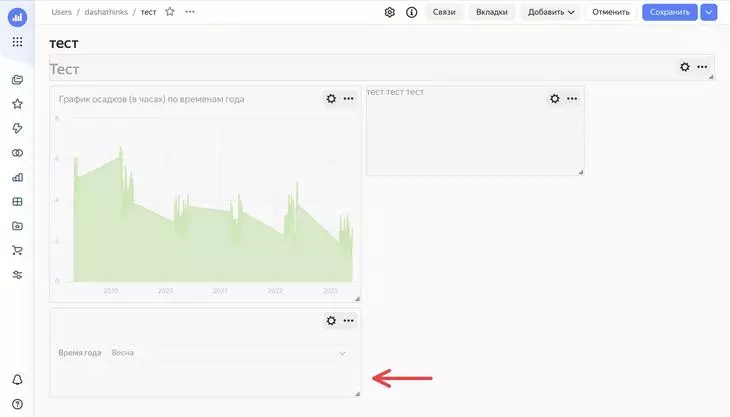
Например, тут мы добавили селектор по времени года и указали весну, поэтому график осадков отображается только весной:

На дашборд — точнее, на каждый чарт в нем — уже влияет заданный заранее, еще при настройке датасета, фильтр. Но с помощью селекторов можно задать еще больше фильтрации.
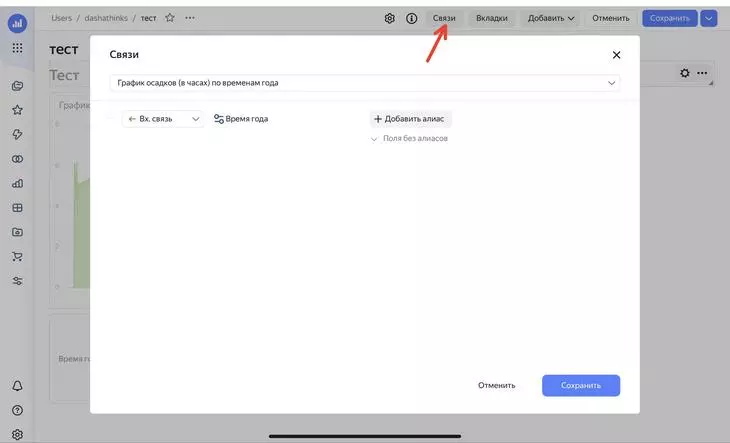
Между селекторами и чартами, селекторами и селекторами можно устанавливать связи. Это нужно, чтобы селекторы (фильтры) влияли не на все чарты на странице:

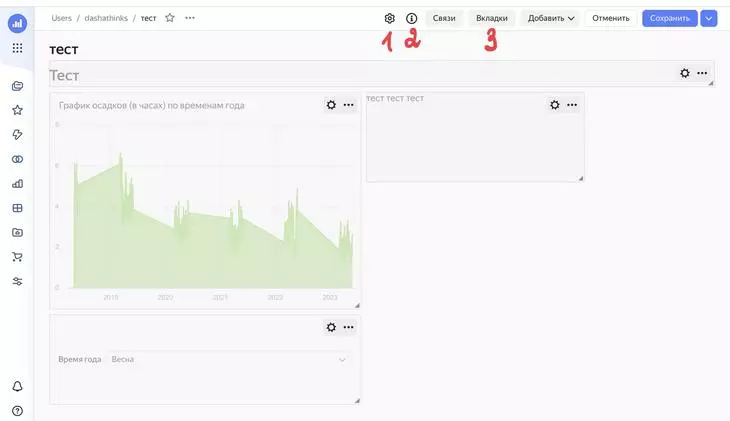
В верхнем меню есть несколько иконок для дальнейшей настройки дашборда. Первая открывает редактирование внешнего вида, вторая — дает возможность написать информацию о дашборде для всех, кто будет в него заходить, третья — добавляет к проекту еще вкладку.

Как разграничить права доступа к данным в DataLens
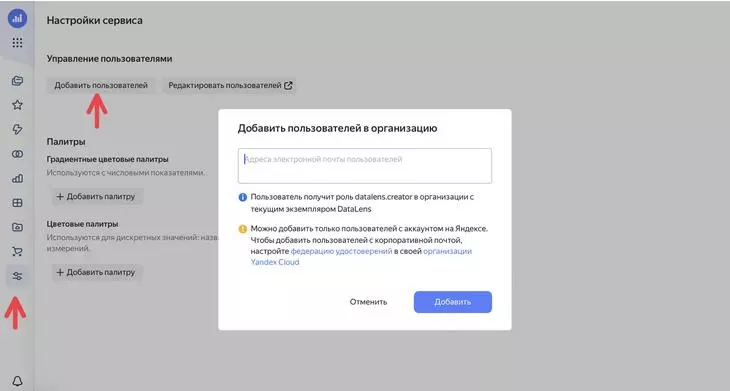
Как мы уже писали, дать доступ к данным другим людям можно в разделе «Настройки». Просто нажмите «Добавить пользователей»:

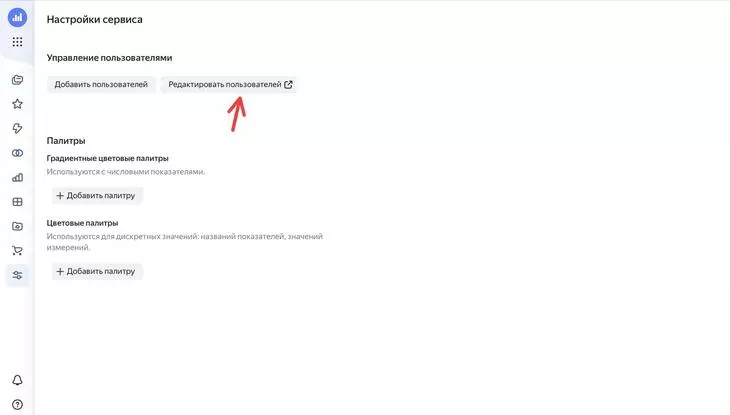
Убрать пользователей из организации можно, нажав «Редактировать пользователей»:

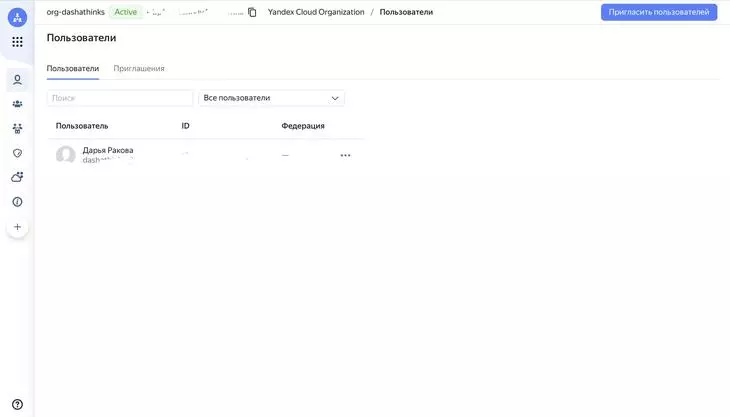
Появится информация о вашей организации в Yandex Cloud. Нажмите на три точки рядом с пользователем, появится «Исключить из организации»:

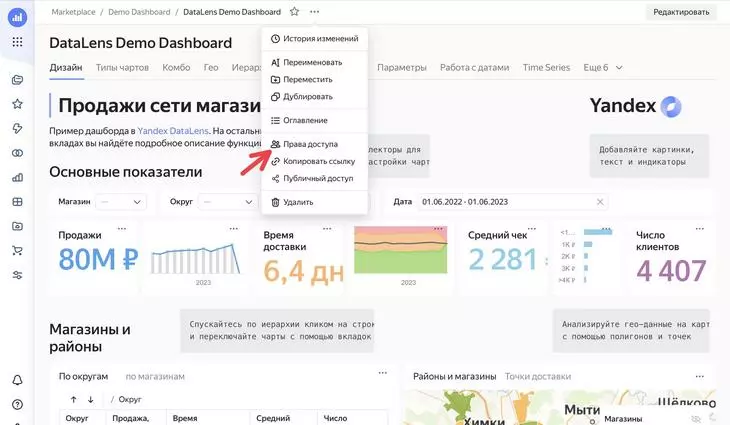
Ещё можно давать отдельные права к каждому объекту — подключению, датасету, чарту, дашборду. Покажем на примере дашборда. Откройте «Права доступа»:

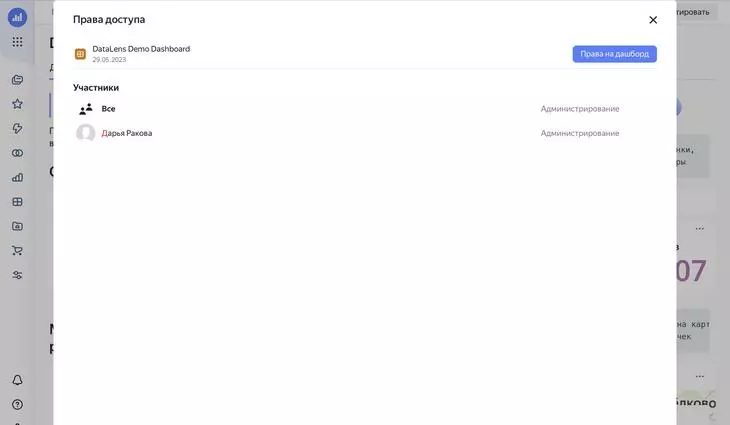
Появятся все участники, которые могут посмотреть датасет:

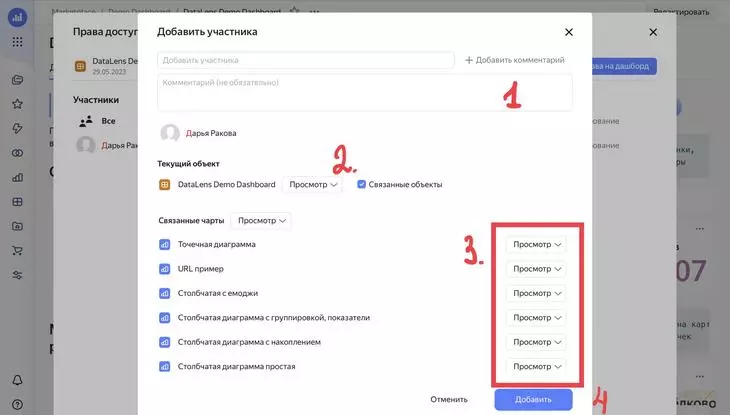
Чтобы добавить новых людей, нажмите «Права на дашборд». Можно написать к приглашению участника комментарий (1), дать ему разные права на все объекты (2) — просмотр, редактирование или администрирование — или разные права на каждый объект (3). Когда все настроите, нажмите «Добавить» (4):

Еще есть разные пользовательские роли.
- datalens.creator — предоставляет доступ к сервису DataLens с правами на создание объектов. Просмотр и редактирование объектов возможно при наличии дополнительных ролей.
- datalens.admin — предоставляет доступ к сервису DataLens в качестве администратора экземпляра DataLens. Администратор получает права доступа на все объекты и папки в сервисе DataLens.
- datalens.instances.user — предоставляет доступ к сервису DataLens в качестве пользователя с правами на создание, чтение и изменение объектов согласно правам доступа на объекты.
- datalens.instances.admin — предоставляет доступ к сервису DataLens в качестве администратора экземпляра DataLens. Администратор получает права доступа на все объекты и папки в сервисе DataLens. Администратор обладает правами datalens.instances.user. Ему доступны настройки DataLens.
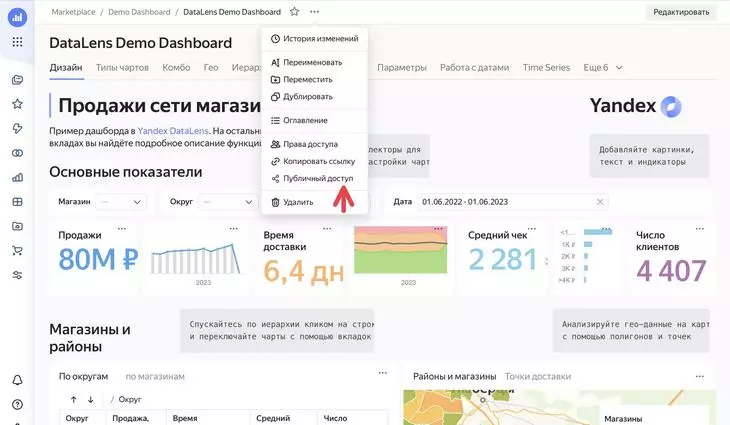
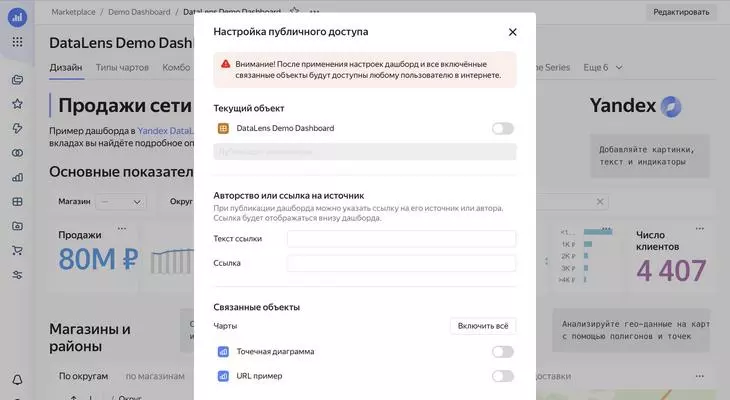
А еще можно открыть доступ вообще всем в интернете:

Можно будет указать ссылку на источник (вас) и скрыть некоторые объекты:

В заключение
Невозможно описать в одной статье все, что можно делать с помощью DataLens — источников данных, датасетов, видов чартов и дашбордов огромное количество.
Скажем только, что алгоритм работы над любой визуализацией должен быть следующим:
- Подключаете источник данных к DataLens.
- Создаете датасет — набор данных из этого подключения.
- Создаете чарты и дашборды по своему усмотрению из созданного ранее датасета.
Прочитайте подробную информацию о сервисе, перед тем, как им пользоваться. Еще можно пройти бесплатный курс по работе с DataLens.
Читайте также:
Новая фича Яндекса – обещает поднять вам посещаемость

