Количество сайтов в интернете каждый день увеличивается примерно на полмиллиона, а общее — приближается к 2 млрд. Казалось бы, только и успевай их делать, но, тем не менее, большой вопрос, который сегодня беспокоит дизайнеров, звучит так: останемся ли мы все без работы уже в этом году или доживем до следующего? В основе беспокойства — стремительное развитие нейросетей. Искусственный интеллект постоянно совершенствуется и уже сейчас справляется с задачами творческих профессий на таком уровне, что как будто бы вот-вот оставит вне рынка труда иллюстраторов, фотографов, ретушеров, дизайнеров… Но так ли это на самом деле? Разобрались на примере веб-дизайна. Давайте сделаем сайт с помощью нейросети Midjourney!
Пробуем создать макет сайта языковых курсов
Первое задание будет звучать так: надо сделать сайт для языковых курсов, или, если проще, онлайн-образования. Переходим в Midjourney на Discord (как пользоваться этой нейросетью мы писали).
В строке сообщений пишем команду /imagine prompt:
Описание изображения: professional website for online education
Стилистическая подсказка (мы хотим векторные изображения): vector illustration
Горизонтальный формат изображения: --ar 16:9
И все это через запятую:

Через несколько попыток становится понятно, что развития у идеи не предвидится, все дальнейшие результаты будут примерно такими же:

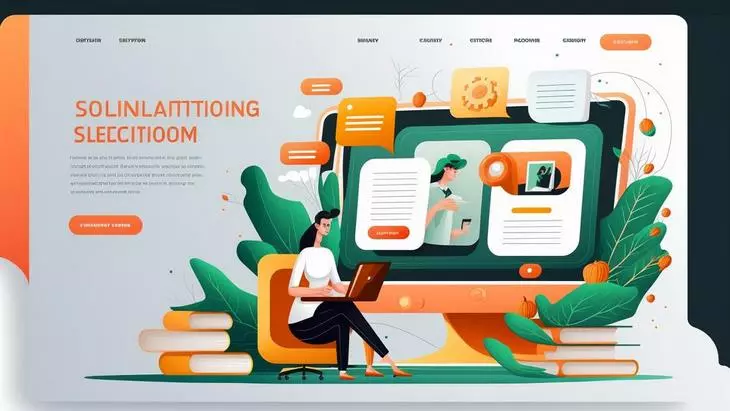
Допустим, мы приняли это как идею и даже выбрали один из предложенных нейросетью вариантов:

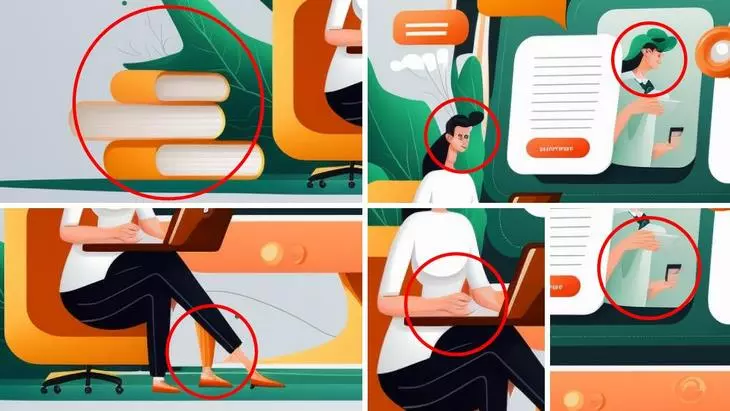
Навскидку – симпатично, цельно по цвету, приемлемо по композиции, даже имеются атрибуты веб-страницы: меню, заголовок, текст и кнопки. Но рассмотрим картинки внимательно:

Книги не очень похожи на книги, у женщины три ноги и руки никуда не годятся, вместо лица — месиво. И если мы принимаем макет в целом, как идею, то что с этим делать дальше — перерисовывать самим, заказывать иллюстратору, найти похожие изображения? Может, оно вообще того не стоит, чтобы прилагать столько усилий?
А давайте, и вправду, спросим у гугла, как обстоят дела с иллюстрациями на тему онлайн-образования? Более того, давайте поищем решение и для самого сайта — пусть поисковая система посоревнуется с нейросетями!
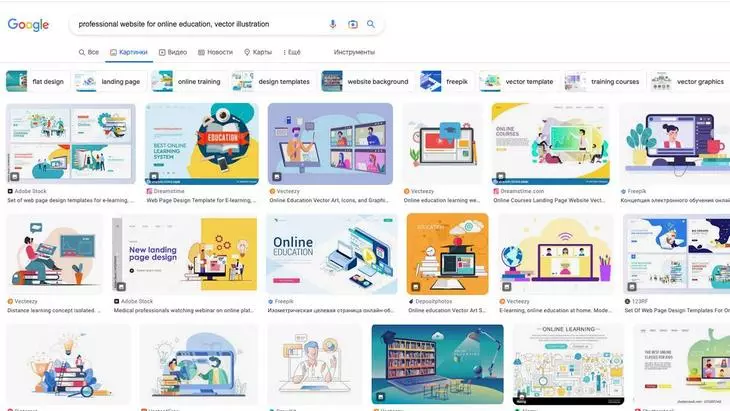
«Окей, Google», professional website for online education, vector illustration, пожалуйста!

И вот сразу понятно, откуда Midjourney черпает вдохновение: перед нами и закладки в Pinterest, и портфолио на Behance, и великое множество ссылок на микростоки, от Adobe и Depositphotos до iStock и Alamy, так что готовое решение от нас буквально в одном клике. Вот, например, такая работа доступна бесплатно на ресурсе Freepik:

Пожалуй, запишем это как полезный опыт работы с нейросетями: никогда не работать с нейросетями (если есть более короткий путь решения задачи)!
Создаем сайт для онлайн-магазина
Но вернемся к Midjourney (в конце концов, мы не Google сегодня тестируем) и все-таки заставим искусственный интеллект сделать для нас сайт.
Изменим задание и даже немного подыграем нейросети, вспомнив о том, что искусственный интеллект хорошо справляется с парадоксальными задачами. Спасем русскую культуру и создадим сайт для онлайн-магазина по продаже, например, матрешек, но пусть это будут не обычные матрешки, а, скажем, в стиле киберпанк!
Разобьем задачу на две части:
- Ассортимент онлайн-магазина
- Главная страница сайта или лендинга
Создаем ассортимент онлайн-магазина матрешек
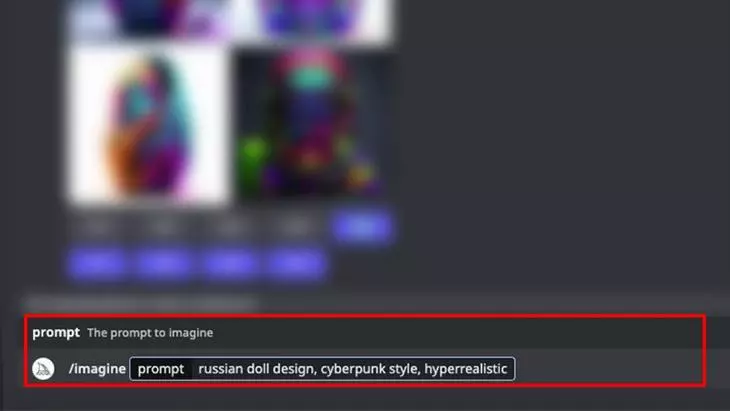
Начнем с самих матрешек. В строке сообщений набираем команду /imagine prompt:
Описание изображения: russian doll design
Стилистические подсказки (реалистичное изображение в стиле киберпанк): cyberpunk style, hyperrealistic

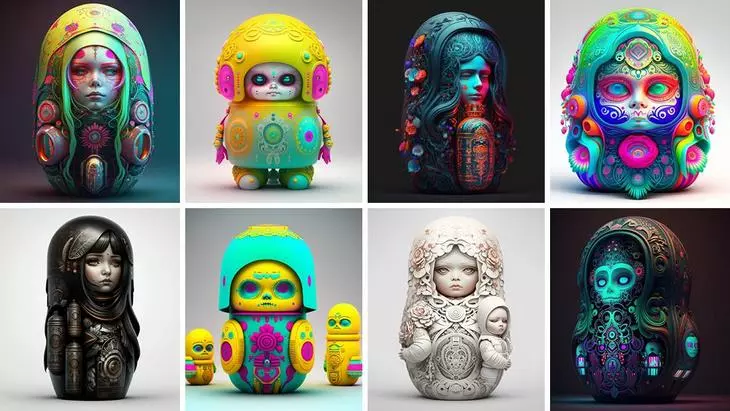
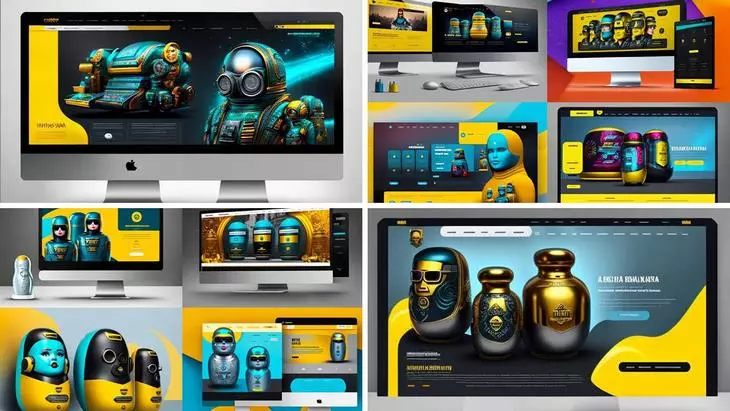
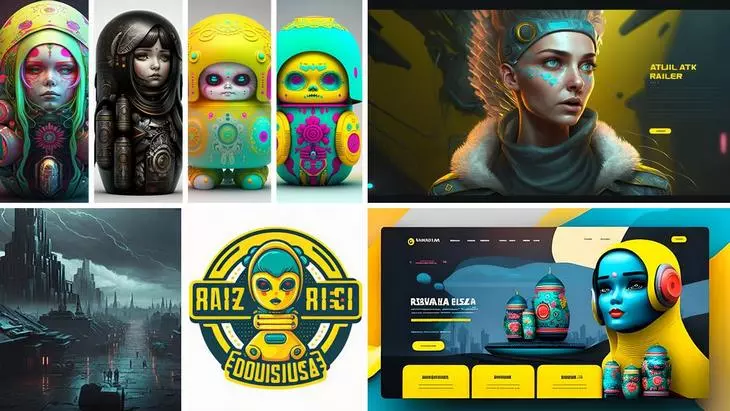
Всего несколько попыток и, надо сказать, результат очень и очень впечатляет! Я получил десятки вариантов, вот только некоторые из них:

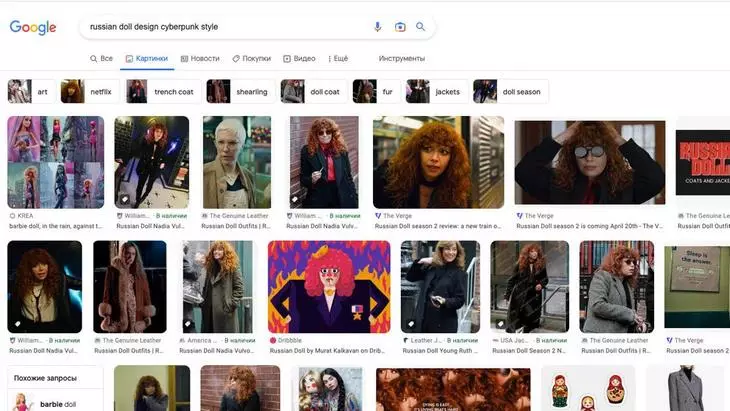
На всякий случай спросим у гугла, что он думает про russian doll design cyberpunk style, и убедимся в том, что мы на правильном пути в работе с Midjourney: результаты гуглятся и близко не те, что нам надо.

Создадим главную страницу сайта или лендинг с помощью Midjourney
Займемся проектированием сайта. Итак, /imagine prompt:
Описание, онлайн-магазин по продаже матрешек: modern website landing page for a russian doll online store company
Подсказки: realistic, web design, ux/ui, ux, ui, cyberpunk style, neon colors
Горизонтальный формат: --ar 16:9
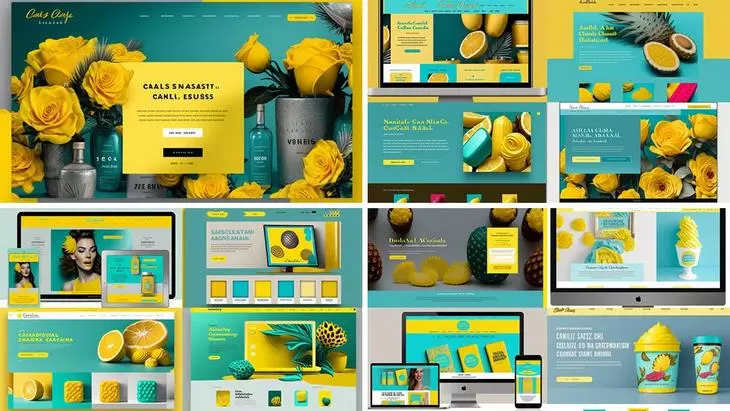
После нескольких попыток результат выглядит скорее забавными картинками, чем решением для сайта:

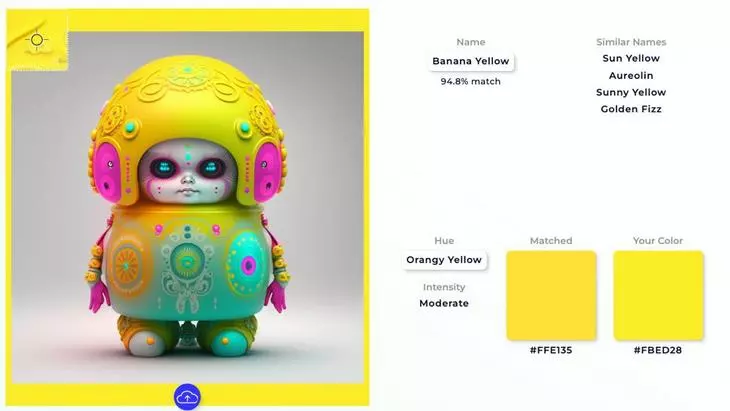
Поможем нейросети и направим ее в нужное русло. Начнем с цветовой гаммы. У нас есть коллекция матрешек, найдем среди них какие-то готовые цветовые решения. Выберем одну из картинок и определим названия цветов через Color Name Finder: загружаем картинку на сайт, тыкаем пипеткой в разные места матрешки, копируем названия цветов, которые выдает сервис, записываем их через запятую в команде Midjourney.

Команда теперь выглядит так:
/imagine prompt:
Описание: screen professional website for a russian doll online store company
Подсказки: ui, ux, ui/ux, website, landing page
Цвета (и явно укажем серый фон, как на картинке): canary yellow, banana yellow, razzle dazzle rose, bright teal colors, platinum gray background
Горизонтальный формат: --ar 16:9
Результат сильно изменился, мы видим, что указание цветов сработало, но в целом это все скорее забавно, чем хорошо, — так мы киберматрешек не продадим.

Поищем другое решение. Попробуем исключить из результата матрешек (похоже, сейчас именно они все портят) — пусть нейросеть покажет нам варианты для интернет-магазина без конкретного ассортимента, но в нужной нам цветовой гамме. Для этого из предыдущей команды уберем russian doll, теперь запрос выглядит так:
professional website for online store, ui, ux, ui/ux, website, landing page, canary yellow, banana yellow, razzle dazzle rose, bright teal colors, platinum gray background, --ar 16:9

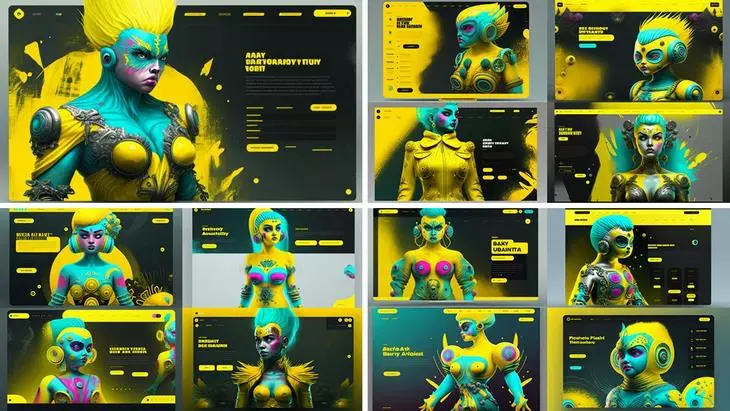
Результаты выглядят, если не удовлетворительно, то, по крайней мере, перспективно, однако мы потеряли важную составляющую — стилистическую. Добавим к предыдущему запросу cyberpunk style, теперь команда выглядит следующим образом:
professional online store website, ui, ux, ui/ux, website, landing page, canary yellow, banana yellow, razzle dazzle rose, bright teal colors, cyberpunk style, platinum gray background, --ar 16:9
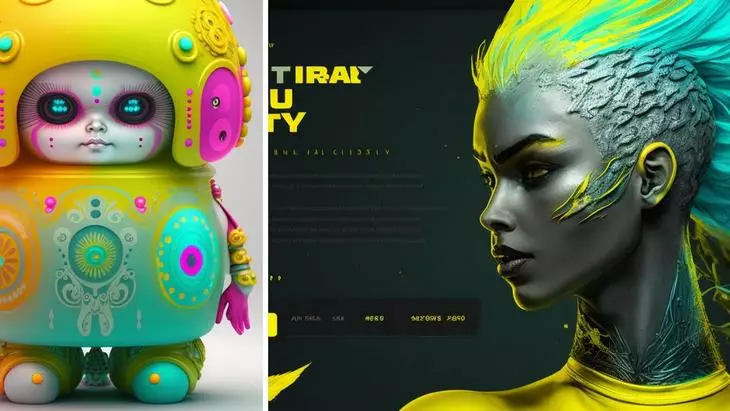
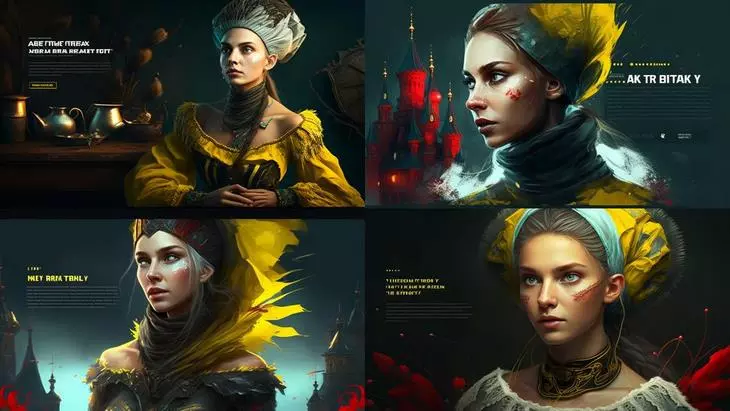
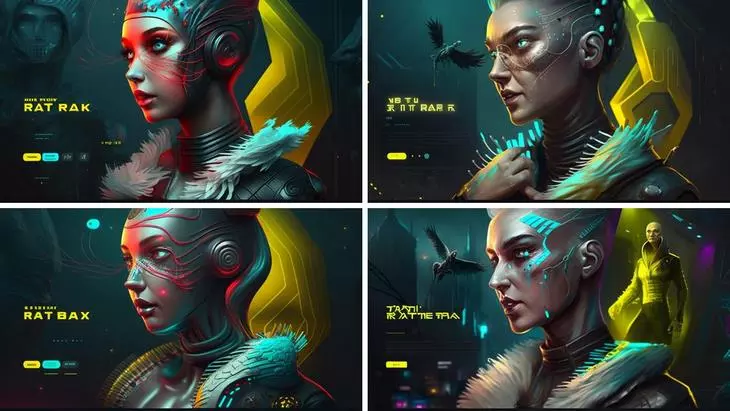
Похоже, мы движемся в верном направлении: картинка изменилась стилистически, появились интересные решения. Даже отметим для себя один из вариантов: яркий образ девушки, фон, фактура, какие-то желтые языки неизвестно чего — интересно!

Теперь у нас есть две картинки, которые могут послужить референсами в дальнейшей работе: матрешка, у которой мы взяли цвета, и идея макета с киберпанк-девушкой:

Midjourney позволяет указывать в команде не только текстовые описания и подсказки, но и ссылки на изображения, так что мы можем позволить себе эксперимент — соединить наши две картинки. Команда будет выглядеть так:
/imagine prompt: <ссылка на первую картинку>, <ссылка на вторую картинку>, professional online store website, ui, ux, ui/ux, website, landing page, canary yellow, banana yellow, razzle dazzle rose, bright teal colors, cyberpunk style, platinum gray background, --ar 16:9
Результат странный, будем считать его тупиковым: матрешки ожили и превратились в монстров.

Ищем идеи для макета сайта с помощью BlueWillow
Кажется, нам нужен глоток свежего воздуха. Перейдем, не выходя из Дискорда, в другую нейросеть — BlueWillow, и посмотрим, какие результаты выдаст она (как пользоваться, мы однажды писали). Команда будет выглядеть почти так же, как и в Midjourney:
/imagine prompt:
Описание: screen professional website for a russian doll online store company
Подсказки: ui, ux, ui/ux, website, landing page
Цвета: canary yellow, banana yellow, razzle dazzle rose, bright teal colors, platinum gray background
Горизонтальный формат (здесь указывается другое соотношение сторон, не 16:9, а 3:2): --ar 3:2

Замечаем, что BlueWillow любит изображать не сайт, а сайт на экране монитора, поэтому добавим в команду исключение: --no monitor. А в подсказки добавим некоторые элементы сайта: header, sidebar. Теперь команда выглядит так:
/imagine prompt: professional website for russian dolls online store company, ui, ux, ui/ux, website, landing page, header, sidebar, canary yellow, banana yellow, razzle dazzle rose, bright teal colors, cyberpunk style, platinum gray background, --no monitor --ar 3:2
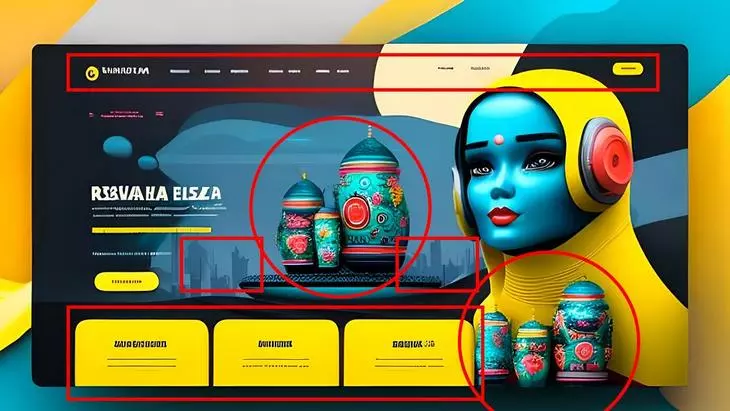
В целом результаты по качеству картинки, пожалуй, хуже, чем в Midjourney, но, тем не менее, кажется, мы не зря пришли в BlueWillow — есть интересное по компоновке решение:

Изучим внимательно: требуемые цвета, сбоку персонаж в образе (и есть кандидат на это место), хороший фон с городом на заднем плане (киберпанк-Москва — интересно!), сверху логотип и меню сайта, слева вынос с текстом, внизу три текстовых блока, матрешки сгруппированы (это нам пригодится, «товара» у нас много) и находятся в правильных местах! Прекрасно, есть над чем работать дальше! Из перечисленного у нас нет изображения Москвы постапокалипсиса и логотипа компании. Вернемся в Midjourney и продолжим там.
Создаем логотип с Midjourney
Для логотипа будем использовать для Midjourney все те же описания и подсказки:
/imagine prompt:
Описание: logotype for russian dolls online store company
Подсказки: cyberpunk style, flat vector
Цвета (фон на этот раз запросим белый): canary yellow, banana yellow, razzle dazzle rose, white background
Формат изображения оставим по умолчанию квадратным.
Сгенерированные нейросетью Midjourney изображения будем считать приемлемым (пусть и не с первой попытки) результатом — нам сейчас не логотип нужен как таковой, а обозначить его место на странице сайта. Так что выберем из этого:

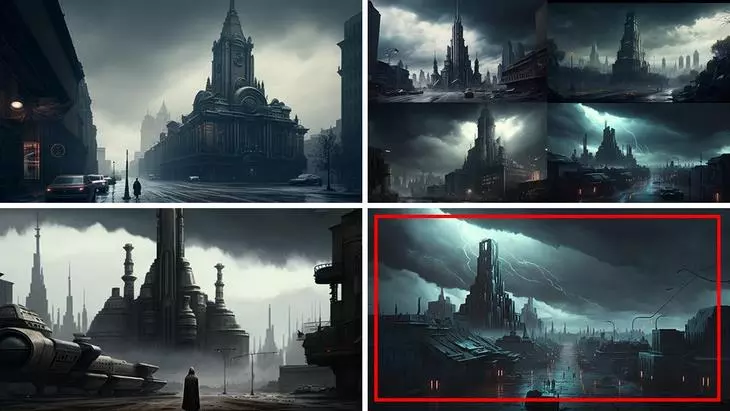
Москва будто из фильма «Бегущий по лезвию 2049» Дени Вильнева — отличная задача для Midjounrey! Не будем надолго задерживаться на этой части работы, составим запрос (post apocalyptic Moscow, cyberpunk style, bladerunner 2049, dark colors, view from the ground, grey sky, --ar 16:9) и выберем один из получившихся (тоже не с первого раза, но тем не менее) вариантов:

Создаем для сайта образ героини
Мы на финишной прямой: у нас есть матрешки, два референсных макета главной страницы, Москва-2049 и логотип. Пришло время вернуться к эффектной девушке с желто-зеленовато-голубыми волосами. С ней все в порядке, но ее образ не помогает нам раскрыть новый-русский-киберпанк-стиль продукции нашего интернет-магазина. Займемся-ка этим!
Принцип запроса в нашем случае простой: ссылка на картинку, плюс описание того, что нужно к ней добавить (или что изменить). Получается такая команда:
/imagine prompt: <ссылка на картинку>, russian style, --ar 16:9
Результат впечатляет и радует качеством, атмосферой и настроением:

Однако образ стал слишком russian style и совсем мало cyberpunk. Откорректируем запрос:
/imagine prompt: <ссылка на картинку>, russian style, cyberpunk, --ar 16:9
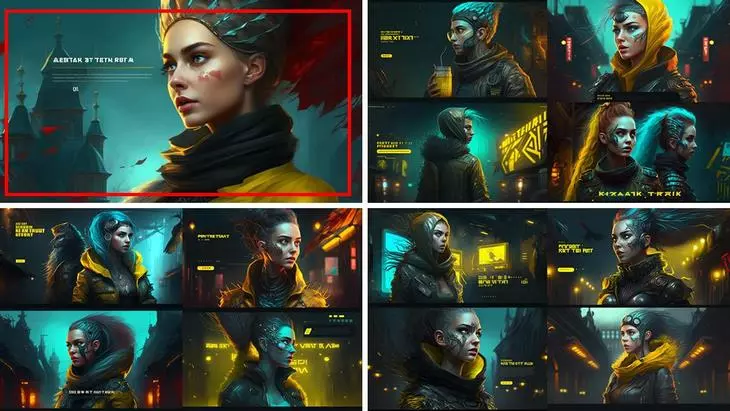
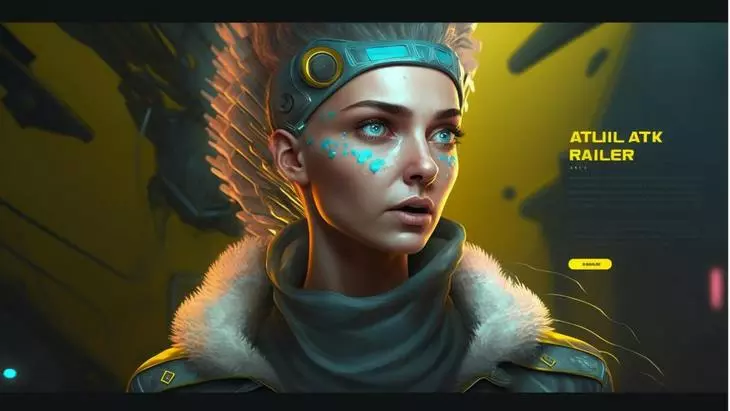
Среди новых вариантов, которых пришлось перебрать десятки, кажется, нашелся перспективный кандидат: приятный образ, русский стиль не потерялся — хороший материал для дальнейшей работы с киберпанком.

Еще десятки раз проверяем возможности нейросети, ищем нужное изображение:

Сложно точно сказать, с какой попытки, но выбран финалист: тут в меру и русского, и киберпанка, хороший взгляд, естественная поза, нужные нам цвета, нет перебора с деталями — берем в работу!

Итак, у нас есть: широкий ассортимент матрешек, вид на вечернюю Москву 2049 года, девушка в образе русского киберпанка, эскиз макета сайта. Идем дальше.
Создаем тексты для сайта
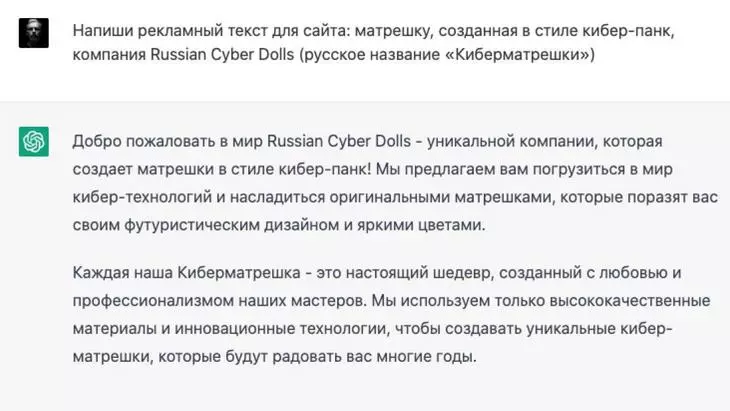
Название я придумаю сам, а вот текстом пусть займется нейросеть — ChatGPT (о том, как она работает, мы писали здесь). Что ж, попросим написать рекламный текст для компании Russian Cyber Dolls:

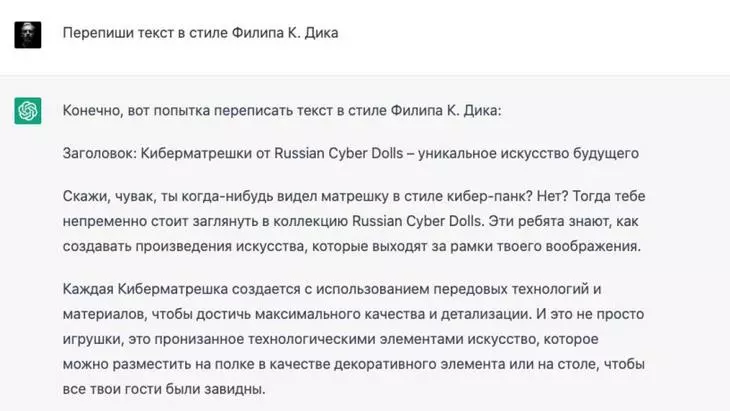
Если бы я хотел набор банальностей, остановился бы на этом, но мне нужен сам Филип К. Дик, черт возьми, – на меньшее мои киберматрешки не согласны! Корректирую запрос:

Через какое-то количество попыток у нас есть несколько достойных абзацев: идея того, что андроиды мечтают о киберматрешках, сама по себе прекрасна, а мысль о том, что куклы хотят быть живыми существами, делает осмысленным человека в нашем макете — это образ ожившей матрешки! Отлично!

Обработка изображений с помощью нейросетей PhotoRoom и Erase bg
Что ж, работа с нейросетями, будем считать, окончена… Стоп, нам же нужно убрать фон с изображений матрешек и девушки-киберпанка! Воспользуемся услугами нейросетей еще раз: PhotoRoom и Erase bg отлично справятся с этой задачей.

Объяснение того, как работать в Figma, в задачи этого материала не входит, но какое-то количество знаний, времени, опыта и терпения позволят нам сделать из этого:

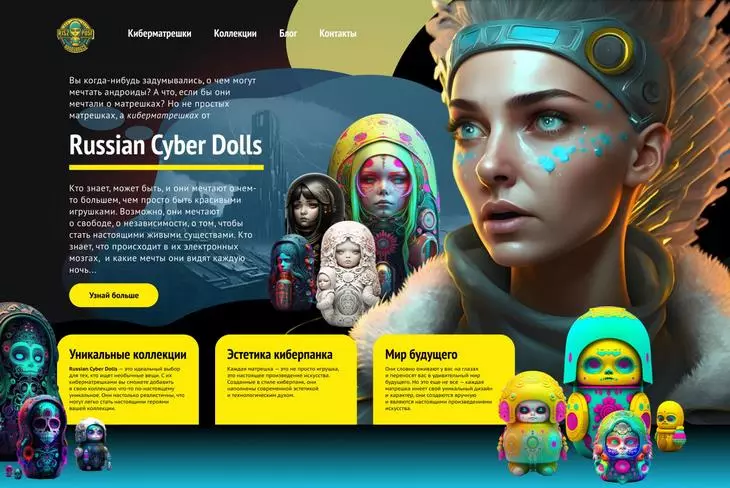
…вот это:

Мы повторили все композиционные идеи, которые выдала нам BlueWillow, подобрали нужные цвета, повторили фон, разместили там Москву будущего, сгруппировали матрешек по трем стилям (Новый кибер-русский, El día de muertos en ruso и Русская Галактическая Империя) и нашли им место, подобрали шрифты и сверстали Филипа нашего Дика.
Остается отдать прототип разработчикам — и вот теперь у нас действительно сайт, про который можно сказать, что мы создали его с помощью нейросетей (но не только).
Выводы
- Нейросети не занимаются веб-дизайном и не сделают вам сайт. Сайт себе вы сделаете сами (или закажите в Texterra разработку сайта под ключ — у нас недорого).
- Тем не менее, нейросети являются прекрасным источником как референсов, из которых можно черпать вдохновение, так и материалов, которые пригодятся вам в работе.
- Но все идеи, главным образом, – у вас в голове!
- Не забывайте НЕ пользоваться нейросетями: иногда погуглить и быстрее, и результативнее.
- Нейросети — инструмент, а не господь бог (хотя, глядя на результаты, порой кажется, что наоборот). Ну, представьте, что Adobe Photoshop обрабатывает за вас изображения, Figma сама создает лендинги, а Word сам пишет тексты. Тут — тоже самое. Не буквально, но примерно так. Еще раз: нейросети — инструмент.
- Пробуйте, анализируйте, ищите, пробуйте еще раз — хороший результат не всегда получается сразу. На создание макета сайта для этого материала потребовалось генерировать без преувеличения сотни картинок и потратить не один день.
- В названии одного из своих самых известных произведений Филип К. Дик задается вопросом: «Снятся ли андроидам электрические овцы?». В этом материале автор ответил нам через ChatGPT: нет — им снятся киберматрешки.
- Ну и главное, ответ на вопрос: «останутся ли дизайнеры без работы?» — да, останутся! Когда выйдут на пенсию.
- Но если вдруг: продавать матрешки — отличная идея!
Читайте также:
Новая Midjourney — как работать бесплатно. Гайд

