В Tilda есть все возможности для организации SEO-продвижения без дополнительных плагинов и сторонних инструментов. Ниже мы посмотрим, что это за возможности, и какие функции для поисковой оптимизации есть в этом конструкторе.
Особенности продвижения сайта на Tilda
На Tildа часто создаются одностраничные сайты и лендинги. У продвижения таких сайтов есть некоторые особенности:
- одностраничный сайт обычно ранжируется ниже, чем многостраничный, если речь идет об информационной средне- и высокочастотной семантике;
- монотематические сайты на Tildа ранжируются лучше, чем сайты без конкретной специализации. Например, сайт о домах из сруба изначально будет получать больше трафика, чем сайт о строительстве;
- чем больше источников трафика сайт получит на старте, тем сильнее это скажется на его дальнейшем продвижении;
- если сайт создается только как приложение к какому-либо информационному поводу (встреча, концерт, конференция), придется заниматься платным продвижением – бесплатно раскрутить его вы вряд ли успеете.
А вот один параметр для сайтов на Tilda важен не меньше, чем для любых других:
какой бы крутой ни была оптимизация сайта, она будет бесполезной, если вы не публикуете эффективный контент. Остальное – дело техники!
Нужно ли добавлять сайт на Tilda в «Яндекс» и Google
Если контент на только что созданном сайте качественный и полезный, краулеры сами обнаружат сайт и проиндексируют его. Другое дело, что добавлять сайт в инструменты вебмастера «Яндекс» и Google Search Console все-таки нужно, иначе вы не сможете отслеживать эффективность ресурса в поиске.
Как подключить веб-аналитику сайта на Tilda
Аналитика веб-сайта предоставляет данные, которые можно использовать для улучшения взаимодействия с посетителями веб-сайта. Понимание поведения клиентов является ключом к оптимизации веб-сайта по ключевым показателям конверсии.
Для подключения веб-аналитики в Tilda все предусмотрено изначально.
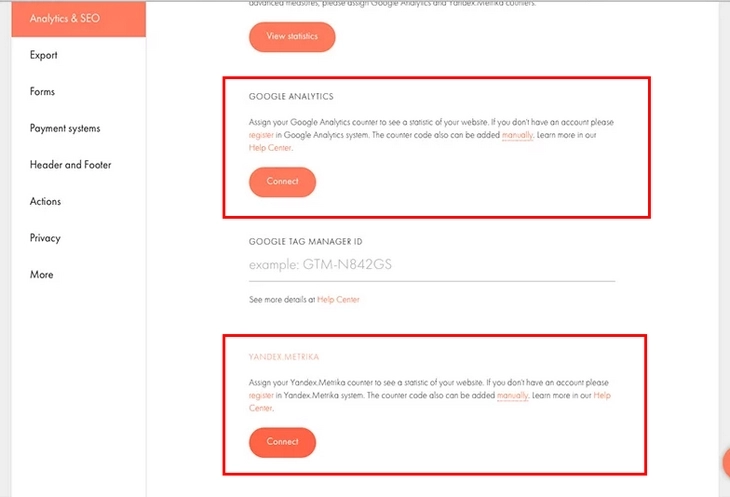
Откройте раздел «Аналитика» в настройках административной панели и нажмите Connect («Подключить»):

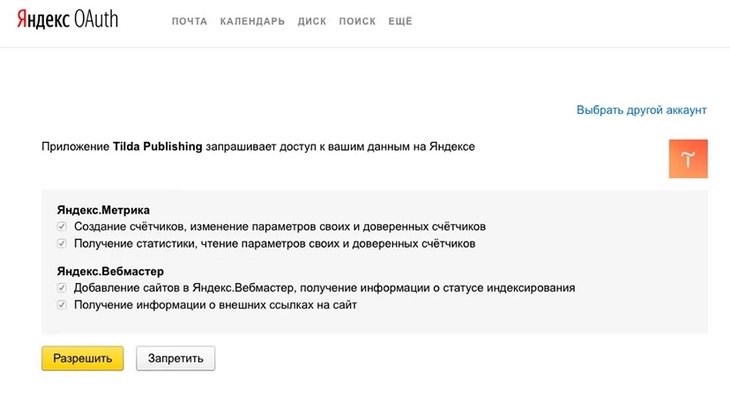
На открывшейся странице дайте приложению Tilda доступ к вашим данным «Яндекса» или Google. Отметьте все чекбоксы и нажмите «Разрешить»:

Google Search Console (GSC) и «Яндекс.Вебмастер»
В Tilda не нужно устанавливать сторонние плагины, чтобы связать сайт с инструментами вебмастера Google и «Яндекс». Нажмите «Редактировать» и сразу подключите стороннюю аналитику к своему сайту:

SEO-рекомендации
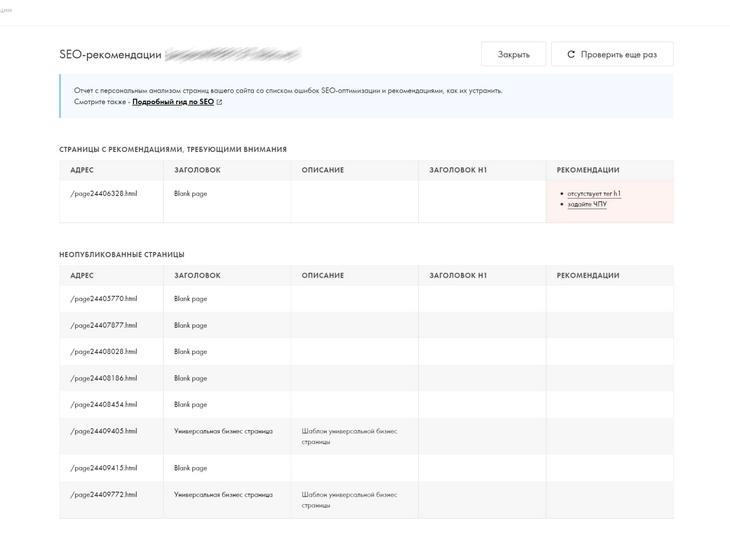
В настройках Tilda есть собственный раздел с аналитикой, который поможет улучшить оптимизацию сайта. Самые серьезные ошибки будут указаны в специальном отчете. Например, тут показано, что на странице нет H1-тега, отсутствует семантический URL + много не опубликованных страниц:

Метатеги страницы
Метатеги – это фрагменты информации, которые можно использовать, чтобы сообщить поисковым системам и пользователям больше данных о странице. К метатегам относятся:
- title – название страницы;
- description – описание контента на странице;
- alt – описание иллюстраций, альтернативный текст, поясняющий, что изображено на картинке.
Как задать title и description для отдельных страниц в Tilda
В админке найдите страницу, которую нужно изменить. Теперь пройдите в ее настройки и остановитесь на вкладке «Главное»:

Лучше всего ранжируются страницы с title до 65 символов. Заголовок должен соответствовать содержимому, поэтому постарайтесь указать здесь главную мысль контента на странице. Description не должен превышать 175 символов.
Не спамьте ключевыми словами: ни в заголовке, ни в описании.
Как задать метатег alt изображениям в Tilda
Цель альтернативного текста – улучшить доступность сайта для людей с нарушениями зрения или не имеющих под рукой современного устройства / скоростного интернета для вывода изображений. Альтернативный текст заменяет иллюстрации, поэтому должен описывать изображения, а еще помогает сканерам поисковых систем, поэтому должен содержать ключевые слова. Грамотно составленные alt улучшают SEO.
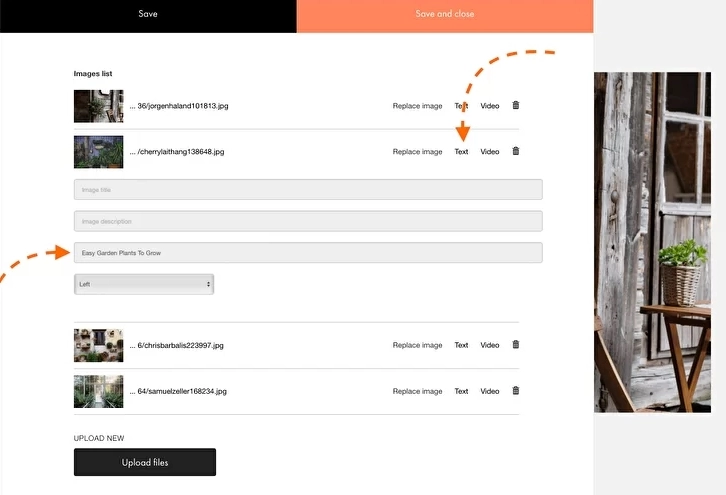
Чтобы добавить теги alt для изображений, в блоке «Галерея» откройте панель «Содержимое», нажмите «Текст» рядом с загруженной картинкой и добавьте описание в поле «Альтернатива изображения для SEO». Если хотите установить удобный для чтения URL-адрес, введите его в настройках страницы.

Как отредактировать сниппет на Tilda
Внешний вид сниппета по конкретному запросу Google и «Яндекс» формируют полуавтоматически. Вы можете порекомендовать им использовать ту или иную информацию для формирования сниппета.
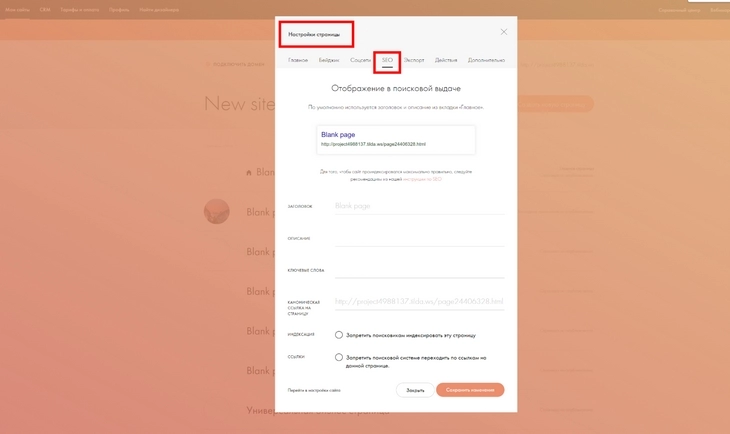
Для этого сперва откройте интересующую вас страницу в админке Tilda и зайдите в ее настройки. Затем откройте вкладку SEO и заполните все предложенные поля. Миниатюра покажет, как будет выглядеть предполагаемый сниппет (поисковик потом все же может его изменить).

Как задать H1, H2, H3 на странице в Tilda
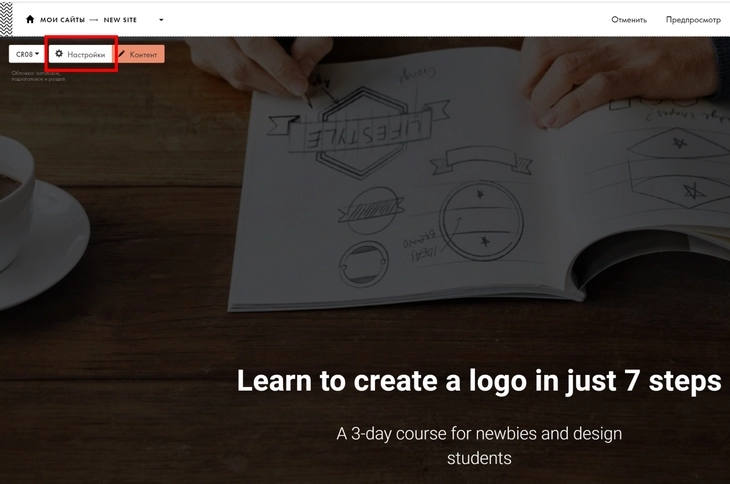
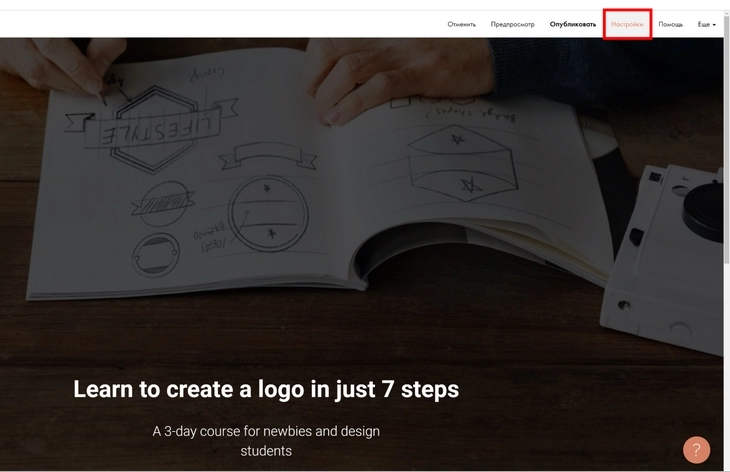
Откройте страницу в режиме визуального редактора и нажмите «Настройки» в левом верхнем углу экрана:

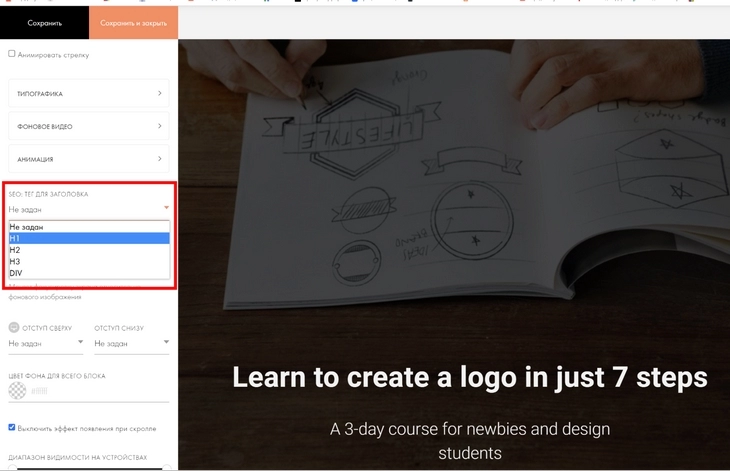
В строке «SEO: тег для заголовка» впишите требуемый вариант форматирования элемента:

Как работать с микроразметкой данных на Tilda
Разметка Schema информирует поисковую систему о том, какой тип контента размещен на веб-странице. Добавление индивидуальных «схем» для всех страниц сайта поможет поисковой системе сканировать страницы и глобально повысит рейтинг сайта. Буквально такая разметка говорит, например: «Это – страница контактов», – и поисковику не нужно догадываться самому. Такие данные поисковики могут также использовать для формирования расширенного сниппета.
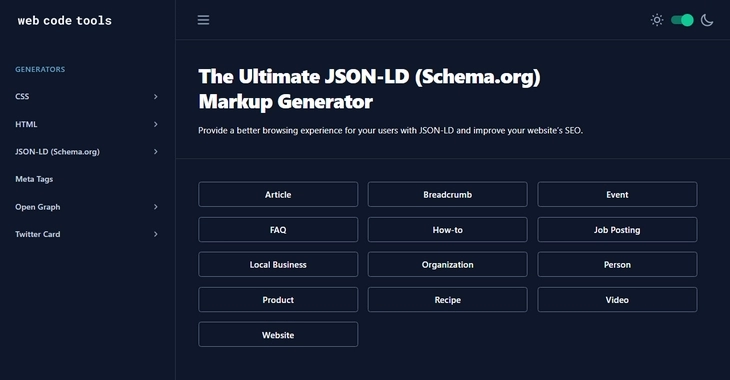
Сперва нужно создать код семантической разметки для выбранного типа контента (статья, хлебные крошки, рецепт, отзыв и так далее). Сделать это можно вручную или автоматически. Второй вариант для новичков более предпочтителен. Инструментов для создания семантической разметки очень много. Сама Tilda рекомендует webcode.tools.
Зайдите на сайт этого или другого инструмента. Выберите необходимый тип данных и заполните обязательные сведения. Этих подтипов сущностей вполне хватит для 95 % сайтов.

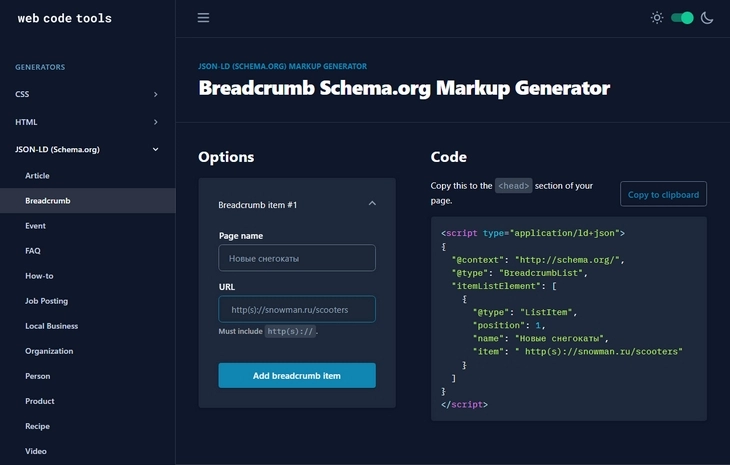
Мы выбрали схему «Хлебные крошки» (она же Breadcrumb). В этом случае нас просят также указать имя страницы, на которой расположен этот типа контента, и вписать URL размечаемой страницы. Адрес страницы должен начинаться с http(s): / /

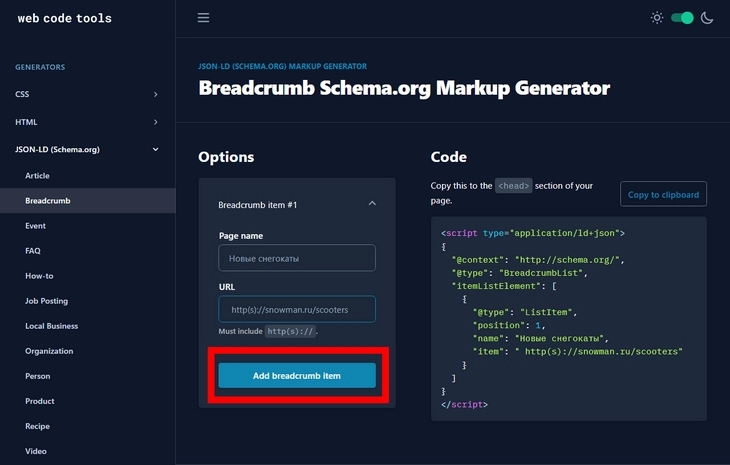
После этого нажмите «Add breadcrumb item» и добавьте еще одну страницу хлебных крошек:

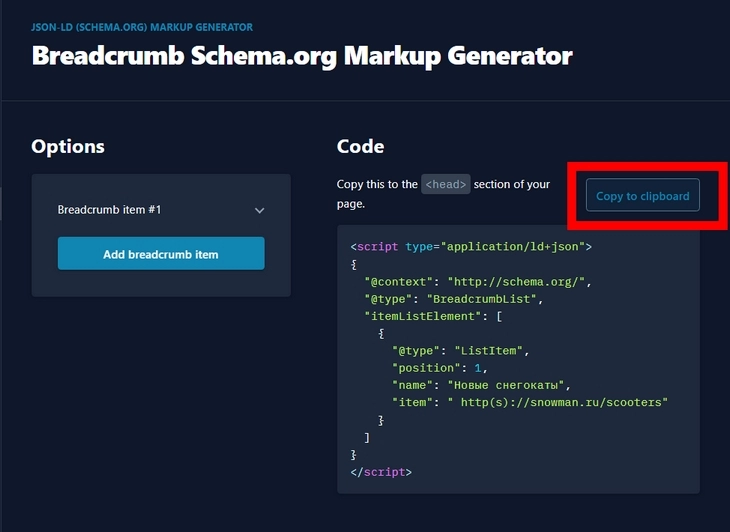
В итоге сервис выдаст небольшой фрагмент кода, который нужно скопировать в буфер обмена. В нашем случае фрагмент кода не полный, так как включает только одну размеченную страницу:

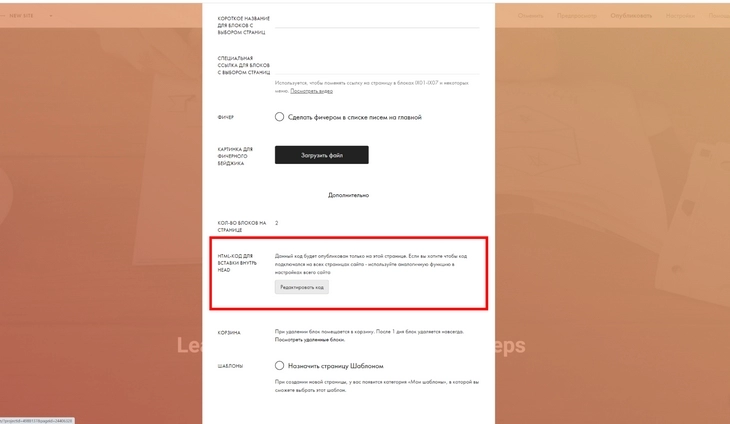
После этого возвращаемся в админку Tilda и открываем страницу, на которую нужно встроить микроразметку. Идем в «Настройки» страницы:

Откроется знакомая страница настроек. Листаем ее вниз и в строке «Дополнительно» находим пункт «HTML-код для вставки внутр Head». Нужно отредактировать код только выбранной страницы.

Откроется новое окно. Вставляем сгенерированный код микроразметки и сохраняем настройки. Все! Мы разметили страницу необходимым типом контента, и теперь она может получить лучшее представление в поиске.
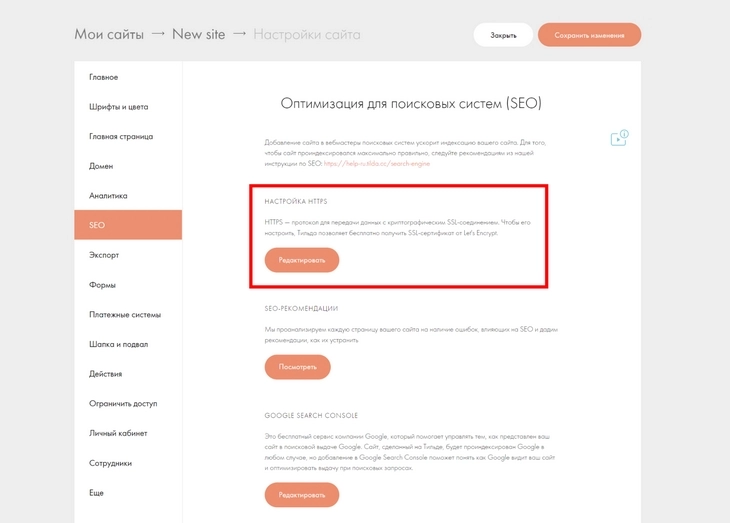
Переход на HTTPS-протокол
В Tilda вы можете настроить абсолютно бесплатный SSL-сертификат, подходящий любым сайтам.

Внимание: перед подключением HTTPS-протокола в админке Tilda, необходимо слинковать домен с сайтом.
Переезд на HTTPS или WWW в один клик
HTTPS (протокол безопасной передачи гипертекста) – это протокол интернет-коммуникаций, который защищает целостность и конфиденциальность данных между компьютером пользователя и сайтом. Особенно важен этот фактор для коммерческих сайтов, так как они используют платежные и другие пользовательские данные, которые могут быть перехвачены третьей стороной.
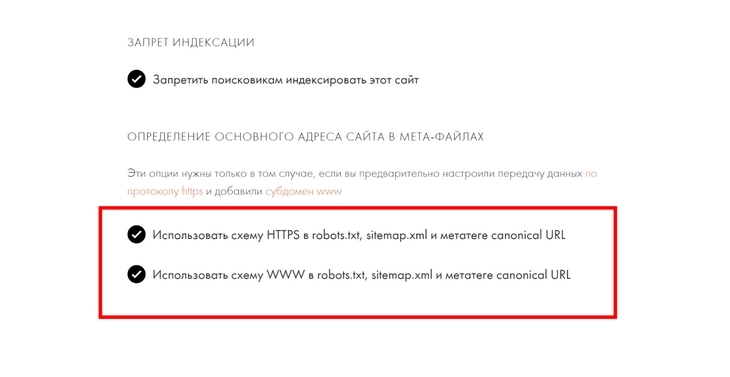
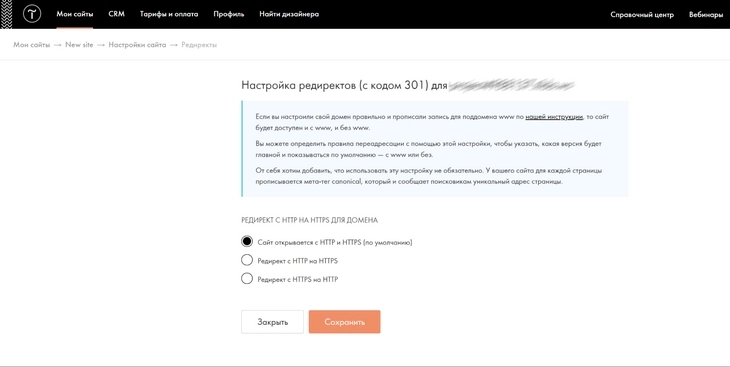
Если вы активировали HTTPS-протокол и хотите задействовать WWW-поддомен, понадобится определить основной адрес сайта во всех служебных файлах (карта сайта, стандарт исключений для роботов, каноникал страница). В Tilda вы сможете сделать это, отметив необходимый сценарий в SEO-настройках:

Редирект страниц
Редиректы, или перенаправления важны как для посетителей, так и для поисковых систем в ситуациях, когда контент с одной страницы сайта перемещается на другую. Самый частый сценарий: пользователь запрашивает контент, который ранее был доступен по URL, а теперь нет, и попадает на страницу 404. Чтобы вместо страницы-ошибки он сразу получал нужный контент, мы как раз и устанавливаем перенаправление.
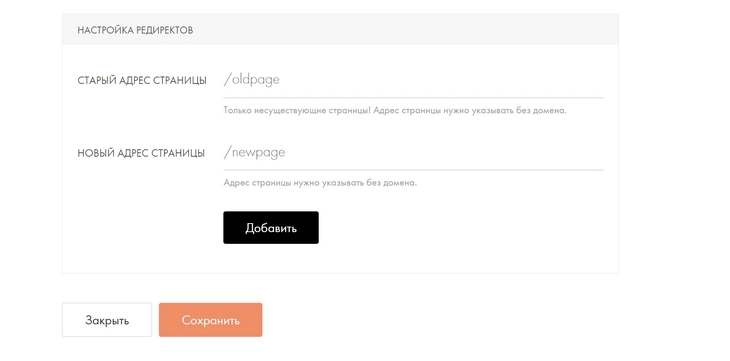
В Tildа для настройки редиректов достаточно указать две версии URL веб-страницы. Для этого зайдите в раздел «Мои сайты», далее – вкладка «Настройки», далее – раздел «SEO» и вкладка «Настройка редиректов». Быстрая настройка перенаправления доступна абсолютно для каждой веб-страницы.

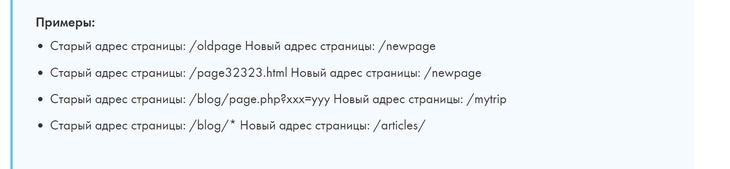
URL нужно прописывать без доменного имени, например:

Поэтому, лучше проверять редиректы через специализированные сервисы (напримере, majento.ru)
Редирект для WWW или HTTPS
В процессе работы над сайтом часто требуется создавать перенаправления. В Tilda вы можете настроить два сценария редиректа в один клик. Настройте 301-й редирект сразу для всего сайта.

Благодаря этому инструменту определить правило переадресации для сайта можно за считанные секунды.
Canonical-версия в админке Tilda
Иногда из-за внутренних изменений на сайте некоторые его страницы дублируются. Чтобы пользователи не блуждали между таким страницами, настраивают канонические страницы, которые будут открываться по умолчанию. Канониклы – это альтернатива редиректам.
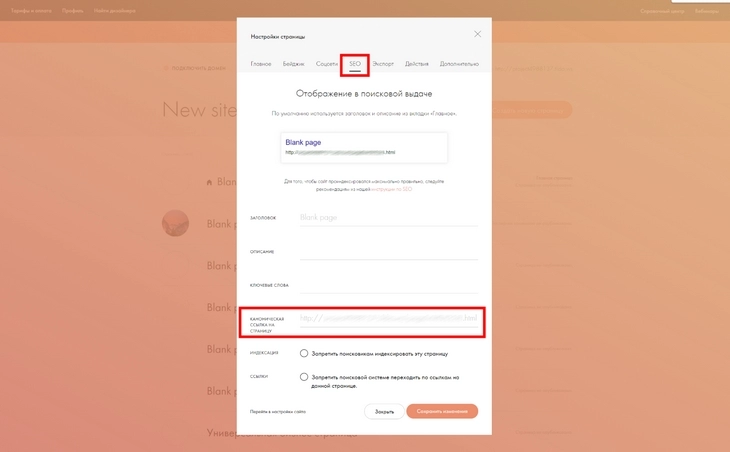
Чтобы указать канонические ссылки, откройте настройки интересующей веб-страницы и пропишите канонический URL-адрес в этой строке:

Карта сайта
Карта сайта – это файл, в котором вы предоставляете информацию о страницах, видео и других файлах на сайте, а также о связях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более эффективно сканировать сайт.
В Tilda вручную настраивать карту сайта и редактировать стандарты исключения для роботов не нужно – конструктор делает это автоматически при создании нового сайта.
Управление файлами ADS.TXT и APP-ADS.TXT
Согласно правилам Google AdSense, каждый сайт-участник AdSense (в настоящий момент программа заморожена в России - прим. ред.) должен размещать специальный файл для указания авторизованных распространителей своего рекламного инвентаря. Решить этот вопрос в Tilda можно за одну минуту.
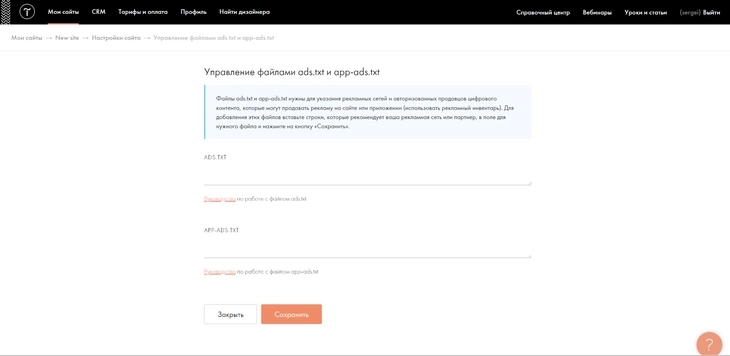
Откройте раздел «Управление файлами ADS.TXT и APP-ADS.TXT» в глобальных настройках сайта и скопируйте код, который предоставил Google AdSense. Тут вы должны вписать собственный код ads.txt. Например, google.com, pub-201*********, DIRECT, f08c**********

Сохраняем настройки.
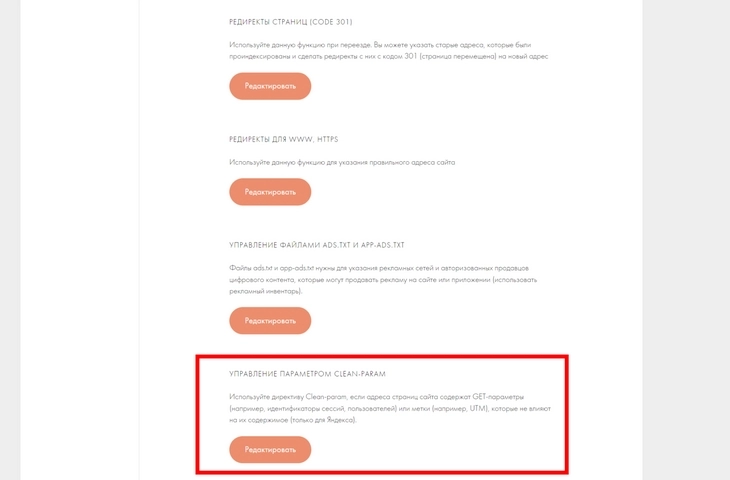
Управление Clean-param в robots.txt
Файл robots.txt содержит инструкции для ботов, на какие страницы они могут или не могут получить доступ. Инструкции рекомендательные – боты не обязаны их соблюдать.
Если страницы сайта включают в себя GET-параметры или другие метки, но они не затрагивают контент страницы, то вы можете прописать такие параметры в этом разделе:

Благодаря инструменту clean-param вы можете удалить партнерские метки из ссылки или, например, удалить фильтрацию в необходимых выборках.
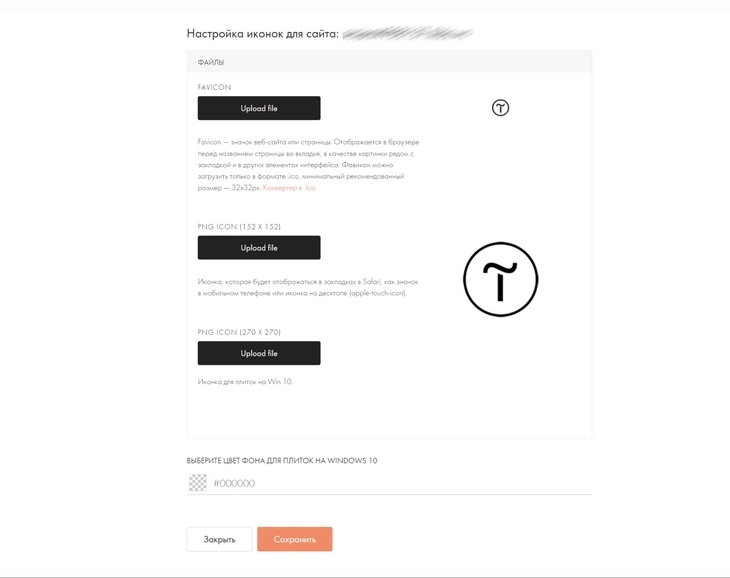
Иконка сайта (фавикон)
Tilda позволяет настроить фавикон сайта прямо в настройках админки. Вы можете загрузить не только фавикон, но и кастомизировать внешний вид иконки «плиток» (только для ОС Windows 10), а также иконку для «Сафари» + иконку для сайта на десктопе и смартфоне.
- Размер фавиконки – 32 на 32 пикселя.
- Размер .PNG-иконки для «Сафари» – 152 на 152 пикселя.
- Размер иконки для Windows 10 – 270 на 270 пикселя.

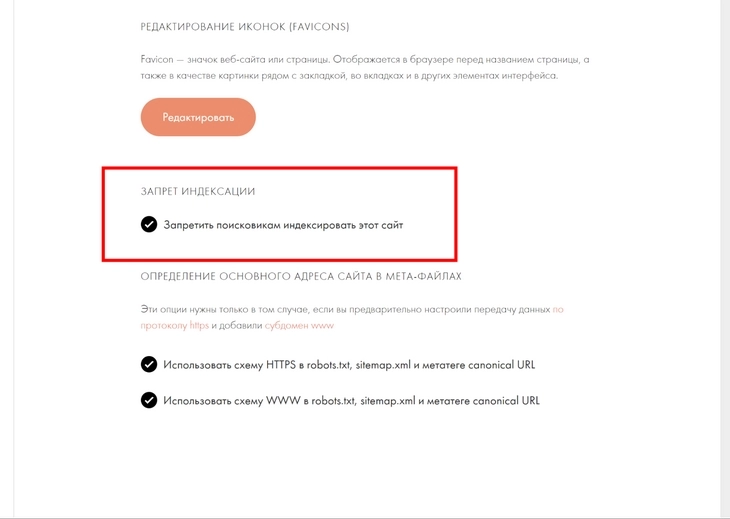
Запрет индексации сайта
Если для тестов или экспериментов требуется запретить обход краулерами всего сайта, отметьте этот чекбокс в разделе «SEO»:

Поисковые системы «увидят», что индексировать сайт не нужно. Но будут ли они соблюдать эту директиву – большой вопрос.
Резюме
SEO-возможности в Tilda реализованы отлично. Например, реализована работа с редиректами, управление clean-param и файлами ads.txt. Легко настроить метатеги, изменить стандарты исключения для роботов и карту сайта, настроить семантическую разметку страниц. Очень просто работать с каноническими версиями, указывать перенаправления и скрывать ненужные страницы от краулеров.
Еще несколько рекомендаций, которые помогут продвинуть сайт на Tilda:
- По максимуму используйте инструменты для оформления страниц и сайта. Это одна из самых сильных сторон Tilda.
- Войти в ТОП в «перегретых» нишах с высокочастотной семантикой невозможно. Новый сайт в таких условиях рискует остаться незамеченным, какое бы крутое продвижение вы ни проводили.
- Получить первый трафик можно по низкоконкурентной семантике или задействуя контекстную рекламу.
- Чем меньше запросов по выбранной поисковой фразе, тем больше шанс занять верхние позиции в SERP. Как правило, новый сайт на Tilda может быстро занять место в топе, если продвигаемый запрос имеет не более 100-300 показов в месяц.
Как использовать «Яндекс.Метрику»: подробный гайд

