Страница фильтров – это страница, где собраны поисковые результаты, которые формируются при помощи пользовательских уточнений.
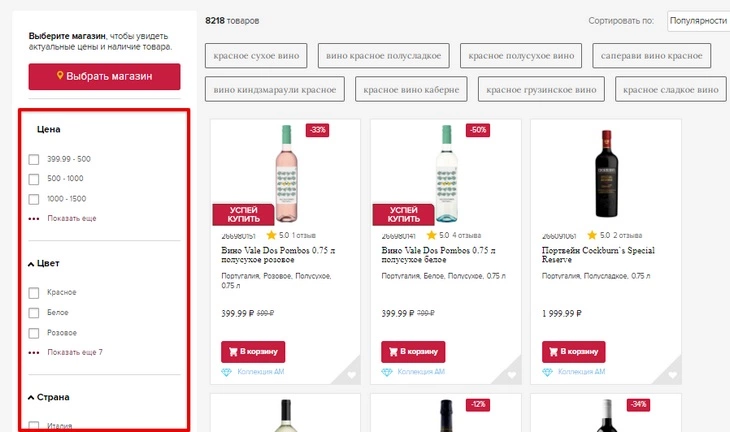
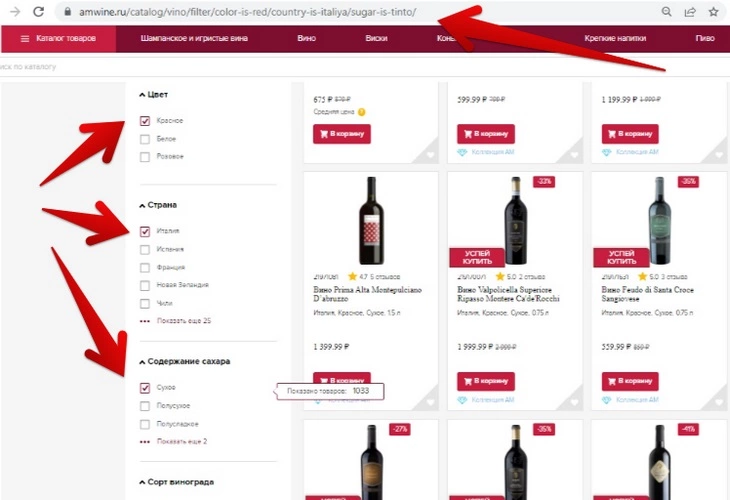
Пример нашего клиента «Ароматный мир»: клиент выбирает вино. В каталоге слева есть сайдбар – вот такой:

Клиент отмечает, например, цвет, страну, содержание сахара. После выбора одного или нескольких параметров сайт формирует специальную страницу, и – внимание – при этом меняется и первоначальный URL страницы.
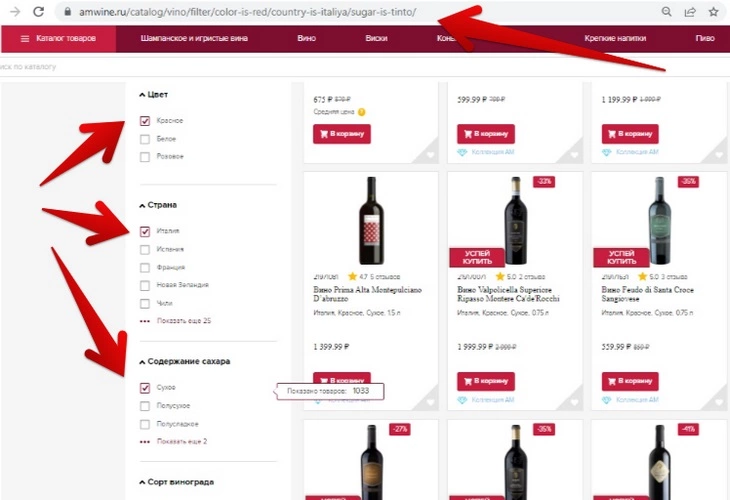
Было:
https://amwine.ru/catalog/vino/
Стало:
https://amwine.ru/catalog/vino/filter/color-is-red/country-is-italiya/sugar-is-tinto/
После выбора фильтров меняется не только содержание страницы – но и ее URL.

Оптимизировать страницы фильтров должны интернет-магазины с достаточно большим ассортиментом. Правда, и сами страницы фильтров имеет смысл реализовывать, когда товаров много и они разбиты по категориям.
Какие страницы фильтров бывают
Самые частые сценарии фильтров:
- по размеру;
- по цвету;
- по функциям;
- по скидкам;
- по марке;
- по производителю;
- по вилке стоимости (например, до 1 500 рублей, от 1500 рублей до 3 000 рублей, от 3 000 рублей).
Не следует путать фильтры с сортировкой! Сортировка – это расстановка всех товаров в категории в определенном, удобном пользователю порядке, тогда как фильтр – это выбор товаров только с нужными параметрами.
Сортировка чаще всего делается:
- по релевантности;
- по популярности;
- по рейтингу;
- в алфавитном порядке;
- по общей популярности товаров в магазине;
- по стоимости товара (от большего к меньшему или наоборот);
- и так далее – в зависимости от типа товаров.
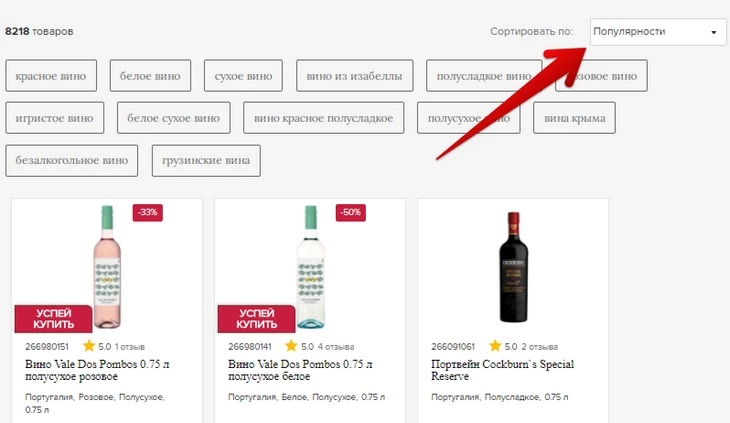
Например, на сайте нашего клиента «Ароматный мир» можно выбрать сортировку по популярности, цене по возрастанию, цене по убыванию, рейтингу, названию, новинкам. Стрелкой показана сортировка – при клике пользователь видит выпадающий список:

Опасности при внедрении страниц фильтров
У внедрения страниц фильтров есть потенциальные минусы:
- сложности при добавлении новых артикулов в каталог – если в карточках товара вдруг появится двадцать пять новых параметров вместо трех старых, контент-менеджер будет загружать товары в десять раз дольше (и проклянет вебмастера с идеей фильтров);
- большое количество дублированных страниц – в случае некоторой
криворукостинеопытности вебмастера; - увеличение скорости загрузки страниц с пользовательскими фильтрами и особенно – страниц категорий.
Все это может негативно повлиять на опыт пользователя и снизить конверсию. Но мы сейчас расскажем, как делать «по уму» – и всего этого избежать.
Как сделать страницы фильтров на сайте: технологии, способы и методы
Добавить систему фильтрации на сайт можно как минимум тремя способами.
1. С формированием статических ссылок
Это способ, который мы использовали в работе над сайтом «Ароматного мира» – и о нем будет большая часть статьи, так как оптимизировать можно только фильтры, созданные таким способом.
Здесь важно задействовать семантический URL. Страница фильтра при этом формируется с постоянным URL:
|
primer.ru/cat/f2-88/primer.ru/cat-22/size |
Человекопонятный URL (или ЧПУ) на статических ссылках фильтров ускоряет ранжирование страницы + улучшает пользовательский опыт: ссылка остается читаемой, и пользователь понимает, на какой странице он оказался после применения параметра.
Статический URL на основе ЧПУ – самый эффективный для дальнейшего поискового продвижения вариант страницы фильтров. Его можно вручную оптимизировать по низко- и среднечастотным фразам (об этом ниже).
2. Через асинхронные JS + XML
Этот подход более известен как AJAX, и он бесполезен для SEO: если его использовать, то при указании параметров товара адрес страницы либо вообще не меняется, либо становится нечитаемым – вот таким:
|
primer.ru/smartphones/#category_id=12&page=3&path=10_32&sort=p.date_added&order=DESC&limit=12&route=product%9Fcategory&min_price=450&max_price=1500&attribute_value[9][]=да |
Соответственно, Google и «Яндекс» не смогут проиндексировать измененную версию страницы, содержащую пользовательские параметры.
Зато страницы фильтров, внедренные через AJAX, не генерируют дублированный контент. Если ассортимент вашего магазина небольшой – до 100 единиц, то AJAX-подход для формирования страниц фильтров может быть оправдан.
3. С добавлением GET-параметра в ссылку
Это способ создания страниц фильтров очень просто идентифицировать по знаку «?» в ссылке:
|
primer.ru/smartphones/?color=2755 |
Смысл генерации страницы фильтров через добавление GET-параметра в том, что каждый раз, когда пользователь уточняет параметры товара, формируется новый динамический URL (а не статический, то есть постоянный, из способа 1).
У этого способа создания страниц фильтров, пожалуй, больше всего недостатков:
- проблемы с индексированием страниц-фильтров;
- автоматическая генерация дублей страниц;
- отсутствие страниц в SERP (как правило);
- нечитаемый вид ссылки.

В общем, для SEO это не лучший вариант – магазины, которые используют способ с GET-параметрами, на ровном месте теряют трафик.
Так как оптимизировать можно только страницы фильтров со статическими человекопонятными ссылками (описанными в способе 1), дальше мы будем по умолчанию говорить только о них.
Пошаговый алгоритм оптимизации: как создать фильтры на статических URL
Как собрать семантику для страниц фильтров
Самая важная мысль этой подглавы: при формировании страниц фильтров ориентируемся не только (и не столько) на наши представления о характеристиках, но и на важные для аудитории параметры. Именно для нее мы формируем человекопонятные урлы – для нее же и формируем страницы фильтров.
Как понять, какие параметры важны для аудитории?
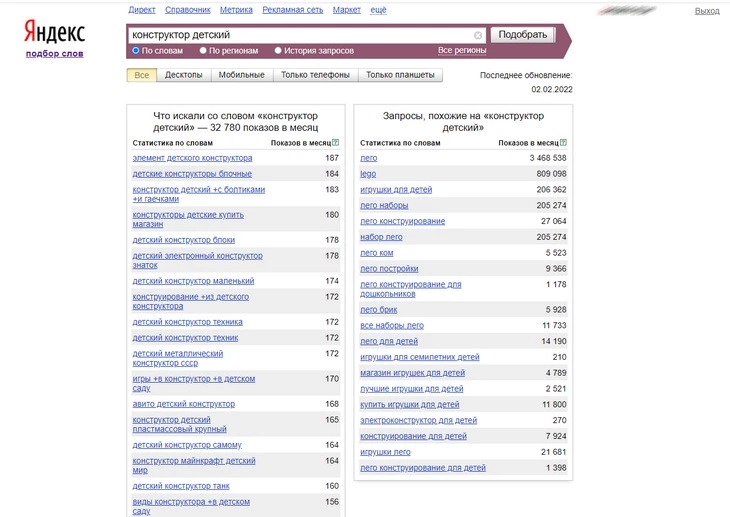
Сначала нужно определить самые популярные варианты выборок для ваших товаров. Для этого можно использовать «Вордстат».

Семантика на страницах фильтров достаточно разнообразная и, чаще всего, низкочастотная (ведь фразы уточняют конкретный параметр товара).
- Собираем первоначальные ключи для самых важных карточек товаров.
- Все схожие по интенту фразы объединяем в кластеры. Например: детский конструктор / конструктор для детей / конструктор для малышей / конструктор от 3 лет – все это можно сгруппировать в единый кластер.
- Проанализировав каждый кластер по отдельности, формируем на их основе заготовки для будущих страниц-фильтров, они же срезы. Срез для примера в пункте 2 можно назвать «Конструктор для детей» или «Детский конструктор» – фиксируйте такие варианты срезов, которые обладают наибольшей частотностью.
- После того как 1) семантика собрана, 2) похожие фразы-уточнения объединены в кластеры, а 3) первоначальные срезы фильтров – выделены, можно приступать к формированию страниц.
При создании страниц фильтров обязательно задействуем семантический URL, так как как он важен для ранжирования страницы и удобства пользователя.
Например:
|
magazin.com/t-shirts/adidas/man/green |
|
magazin.com/t-shirts/adidas/man-green |
Это, конечно, примитивные сценарий фильтрации, но зато они являются самыми наглядными – вы смело можете использовать любой из этих вариантов в качестве шаблона. Главное – наличие семантического URL: поисковики его любят.
Вернемся к скриншоту из начала статьи и увидим, что URL на странице фильтра полностью соответствует выбранным параметрам:

Нужен ли текст на страницах фильтров – и его оптимизация
Не нужно гнаться за излишней оптимизацией, добавляя бесконечное количество низкочастотных поисковых фраз на страницу. Поисковики умнеют и прекрасно понимают, что именно представлено на странице – ну и на тот самый семантический человекопонятный URL тоже смотрят.
Часто текст там вообще не нужен: вы же, например, понимаете, что на странице с URL https://amwine.ru/catalog/vino/filter/color-is-red/country-is-italiya/ находится красное вино из Италии? И поисковики понимают. И выдадут эту страницу по соответствующему запросу, если по остальным параметрам она будет релевантна (например, по местонахождению самого пользователя, языку запроса и т. д.).
Как быть с метатегами на страницах фильтров
Оптимизировать их нужно – здесь никакой разницы с традиционными способами SEO нет. На всех страницах-фильтрах первого уровня HTML-теги оптимизируются в соответствии с главной поисковой фразой. Напомним: у фильтров (обычно) это низкочастотные фразы, состоящие из трех слов и длиннее.
Ключевую фразу добавляем в H1 + обязательно – в title и description страницы. В идеале ключ нужно слегка разбавить (союзом, например, если это возможно).
Как делать перелинковку на страницах фильтров
На коммерческих сайтах, особенно в интернет-магазинах, внедряется сложная система перелинковки. Но есть одно универсальное правило: прежде всего – наращиваем вес категорийных страниц, а затем – страниц фильтров. То есть в приоритете – страница «Вино», а потом уже «Красное вино» и тем более «Сухое красное вино».
Вот четыре совета, которые помогут организовать перелинковку фильтров на сайте:
- Убедитесь, что URL всех товарных страниц слинкованы с соответствующими им страницами фильтров. То есть все красное сухое вино – со страницами «Красное» и «Сухое».
- На странице производителя или марки товара обязательно разместите блоки с URL, линкующие такую страницу с соответствующими страницами-фильтрами по производителю или марке (речь о категорийных страницах). То есть страница производителя «ООО Винодельня Бурлюк» должна быть слинкована со страницей фильтра, в качестве параметра выбран «Производитель – “ООО Винодельня Бурлюк”».
- URL со страниц фильтров должны быть слинкованы с перекрещиваниями страниц-фильтров – важно учесть абсолютно все пересечения страниц фильтров. То есть страницы фильтра с «Красным» – со страницами с «Красным сухим».
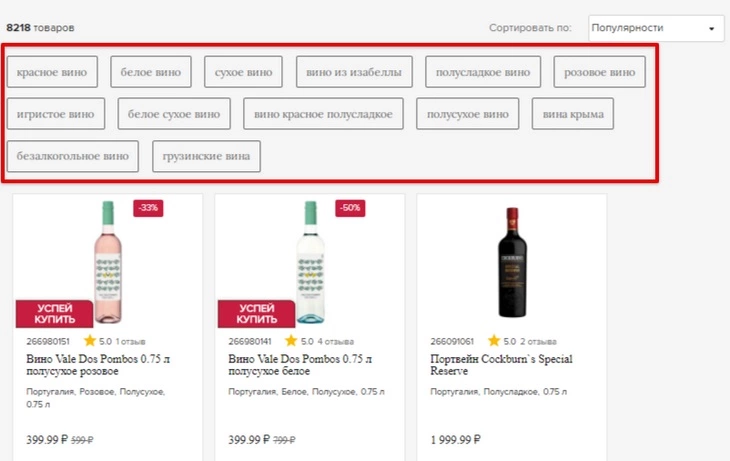
- Самые популярные варианты фильтров можно вынести в постоянное меню сайта или в динамический блок страницы.

Иерархия и логика страниц фильтров. Уровень вложенности
Чтобы не допустить генерацию бесконечного дублированного контента, необходимо усвоить простой закон: важно, чтобы на странице с фильтрами корректно срабатывала однажды установленная очередность.
Например, на странице «Вино» есть фильтры «Страна» и «Содержание сахара». Важно сделать так, чтобы вне зависимости того, в какой очередности мы включаем фильтры, URL имел единый вид.
То есть всегда, при выборе этих параметров в любом порядке, должно быть или «Вино/страна/содержание_сахара», или «Вино/содержание_сахара/страна». Если вдруг параметр, выбранный пользователем в первую очередь, будет всегда вставать в URL первым, по факту мы получим в индексе две страницы с разными адресами «Вино/страна/содержание_сахара» и «Вино/содержание_сахара/страна» – но с одинаковым содержанием.
А поисковики очень не любят дубли!
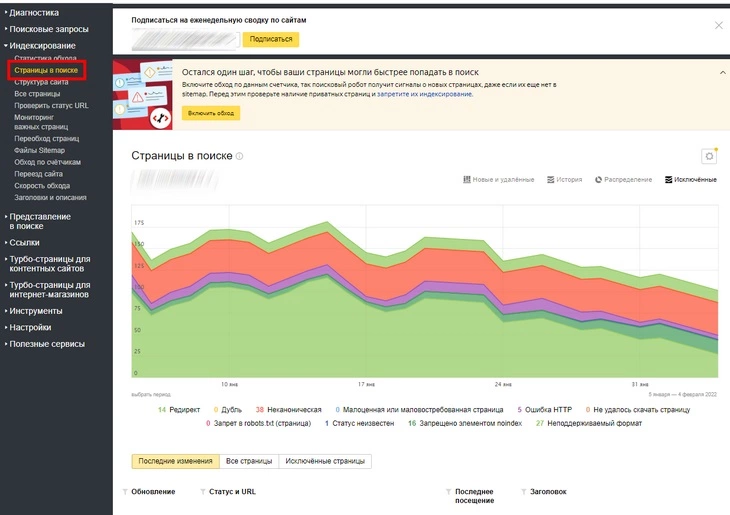
Индексация страниц фильтров: что нужно знать
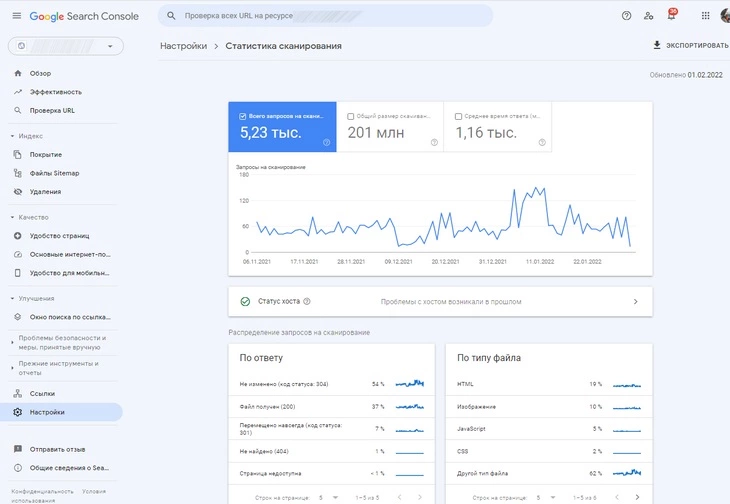
Большое количество страниц фильтров на сайте может сказываться на его обходе негативным образом. У краулера (робота-обходчика) каждой поисковой системы есть определенный лимит на сканирование. В теории, если робот будет сначала обходить тысячи страниц фильтров, то он может и не дойти до основного контента, так как суточного «бюджета» сканирования может не хватить.

Какие страницы должны быть доступны роботам? Все, которые могут быть полезны для пользователя. Обычно – это большая часть страниц-фильтров первого уровня («Красное вино»), а также – страницы, имеющие перекрещивание двух фильтров («Красное сухое вино»). Все, что мельче («Красное сухое вино из Грузии») – открывать для индексации нецелесообразно.
Также закрыть от индексации рекомендуется следующие сценарии:
- страницы, созданные на основе выбора двух параметров какого-либо одного фильтра («Красное + розовое»).
- сортировочные страницы – по возрастанию / убыванию стоимости, по релевантности, по дате, по популярности товара.
Для закрытия страниц фильтров от роботов используем значение атрибута nofollow – оно должно быть применено ко всем URL страниц-фильтров, не подходящих для поиска. Также в таких страницах нужно прописывать метатег robots (в head HTML-страницы).
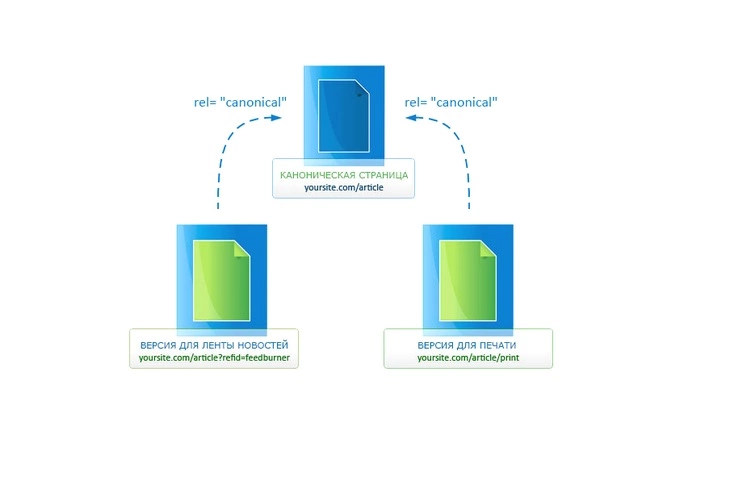
Обязательно используйте link-тег с атрибутом rel="canonical", чтобы указать URL на категорийную страницу.

Обязательные правила для страниц фильтров
- На странице фильтра главной категории не допускается наличие URL на фильтры из этой же самой категории. Пример: если у вас есть фильтр по цвету, необходимо при его выборе запрещать перекрещивание с другими фильтрами той же категории (по цвету).
- На категорийных страницах обязательны URL на фильтры первого уровня. Пример: в категории «Игровые приставки» обязательны URL на все фильтры первого уровня – на страницы фильтров «Консоли», «Ретро», «Мобильные» и так далее.
Ссылки на соответствующие фильтры добавляются прямо в HTML-коде страницы категории.
- На страницах с перекрещиванием двух и более фильтров запрещаются URL, ведущие на страницы, которые пересекаются с иными страницами-фильтрами. Пример: URL с пользовательскими параметрами товара в категории «Смартфоны» сгенерирован при помощи пересечения фильтров «Цвет – красный» + «Производитель – Apple». Страница фильтров будет иметь такой вид:
|
magaz.ru/smartphones/apple_red.html |
Реализовать вышеуказанный сценарий для страниц фильтров может быть очень сложно (особенно, если количество страниц с карточками товаров исчисляется несколькими тысячами, а число фильтров превышает несколько сотен единиц).
При пересечении двух и более фильтров остается два варианта внедрения – самописный JS или знакомый нам AJAX.
- Страницы первого уровня должны иметь URL, ведущие на все перекрещивания выбранной страницы-фильтра с иными страницами-фильтрами, относящимися к иным блокам. Пример: страница-фильтр «Смартфоны» + «Производитель – Apple» должна иметь прямые URL, ведущие на перекрещивание с иными страницами-фильтрами, но кроме страницы-фильтра «Производитель».
Резюме + бонус: достоинства страниц-фильтров
Страницы фильтров – хорошо работающий в 2022 году SEO-инструмент. Преимущества правильно оптимизированных фильтров:
- увеличивают посещаемость сайтов – люди ведь ищут красное сухое вино, а вам не нужно создавать такую страницу: просто оптимизируйте существующую страницу фильтра с параметрами «красное + сухое»;
- приводят «подогретого» пользователя – и, значит, увеличивают конверсии. Оптимизированные под низкочастотные запросы страницы фильтров будут приводить уже подготовленных к конверсии пользователей, ведь они интересуются товаром с конкретными уточнениями;
- гарантируют лучшие позиции по низкочастотным запросам (при условии, что страница фильтра было оптимизирована под такой запрос);
- улучшают поведенческие факторы трафика за счет переходов только заинтересованных в конкретном товаре пользователей. В частности, можно рассчитывать на рост глубины просмотра, уменьшение отказов и улучшение метрики «Среднее время на сайте».
Оптимизируйте фильтры под низкочастотные фразы правильно – и получите максимально «прогретый», готовый к совершению конверсии трафик.
Подытожим краткий план действий по оптимизации.
- Собираем семантическое ядро для страниц фильтров.
- Соотносим подходящие ключевые фразы с фильтрами.
- Генерируем семантические URL для всех задуманных страниц.
- Оптимизируем текст на страницах фильтров, добавляя низкочастотные поисковые фразы. Прописываем релевантные фразе HTML-теги и обязательно – H1.
- Делаем внутреннюю перелинковку.
Совет: продвигать в органике категорийную страницу («Вино») гораздо проще и быстрее, чем страницу фильтра («Красное сухое вино»). Используйте эту особенность передачи веса ссылок, вынося URL важных для вас субкатегорий на страницы категорий (помните скриншот с «облаком» самых покупаемых вин?.. – это оно!).
О том, как мы реализовали все это на проекте, мы пояснили в этой статье: Как мы навсегда (!) увеличили трафик из поиска: кейс «Ароматного мира»
Читайте также:Как использовать «Яндекс.Метрику»: подробный гайд

