Во-первых – не всегда так. В статье рассказываем, кому подойдут (и будут работать!) относительно быстрые и недорогие решения. Во-вторых – да, есть бизнесы, которым сайты и обошлись в копеечку, и строились долго. Продающий сайт – это полноценный рабочий инструмент, стабильно приносящий владельцу прибыль, и иногда у этого инструмента есть сложный, но оправданный «обвес».
Вместе с project-менеджером TexTerra Станиславом Воскобойниковым разбираемся, кому нужен большой и сложный сайт, кому – простой и дешевый, кому достаточно реанимировать старый, а кто вообще может обойтись без него.
1. В интернете куча предложений «делать три сайта в месяц» и за каждый получать 20 тысяч. Это разводилово или такие сайты бывают и работают?
И бывают, и работают. Это чаще всего сайты на конструкторах, на шаблонах Wordpress – в общем, на всем, что не требует глубокой разработки.
Еще это может быть так называемая аренда сайта на «Тильде»: это когда вы покупаете готовую платформу, заточенную под определенную нишу, – и просто заливаете туда контент. Например, есть у вас автосервис. Автосервисы работают примерно одинаково и услуги предоставляют плюс-минус одни и те же. Покупаете сайт – и заливаете туда свои контакты, фото, тексты о том, как вы работаете, как вас найти и прочее. Подходит для тех, кому нужно быстрое типовое решение, в общем.
Есть еще вариант работы с фрилансером-многостаночником. Это уже как бы нешаблонное решение, да, – но что вам предложит человек, который должен заменить собой десяток других специалистов, – большой вопрос. Качество каких-то этапов будет явно ниже, чем качество других, где он больше понимает, плюс – риски по времени, деньгам и содержанию того, что там «под капотом» и как это будет работать.
2. Я заплатил деньги, мне сделали сайт. Красивый, но заявок нет. Почему?
Начнем с того, что наличие сайта не гарантирует получение заявок. Сайт – это просто система, куда «уложен» контент. Круто, если система хорошо налажена и работает бесперебойно, но пользы от нее не будет, если туда никто не попадет.
Поэтому сайт надо продвигать тем или иным способом. Надежный «долгострой» – это постоянное улучшение и оптимизация, быстрые заявки – это платное продвижение рекламой. В случае с, например, лендингом – это второй способ, потому что даже очень крутой лендинг исключительно редко вылетает в органическую выдачу.
3. А почему лендинги редко попадают в органику?
Потому что тематика услуг обычно широкая, и на одной странице отработать все ключевые запросы не представляется возможным. К тому же на лендингах информация предоставляется точечно – там только самое необходимое, этакие «крючки» для привлечения внимания. Использование на нем большого количества ключевых запросов только усугубит ситуацию и может пессимизировать сайт в поисковой выдаче.
4. А можно это не постоянно делать, а просто иногда обновлять? И что именно?
Можно. Бывает, в выдаче на первых позициях держатся такие «монстры», что можно только гадать – почему?! Чаще всего это кто-то из первопроходцев рынка, очень старый и проверенный ресурс с хорошими поведенческими показателями, а это очень важно для поисковиков. Но и их со временем вытесняют молодые сайты, если там ведется постоянная работа по оптимизации.
Что касается «допиливания» набора функций – это уже по требованиям заказчика и бизнеса.
5. Понятно: улучшение качества сайта – это долгострой. А платное продвижение, значит, – это быстрые заявки?
Да. По сути, это покупка трафика.
6. А если я буду развивать соцсети и там рекламировать сайт – будет дешевле или быстрее?
Чаще всего не дешевле и не быстрее. Но все зависит от тематики бизнеса – кто-то вообще прекрасно обходится без сайта одним только SMM-продвижением. Например, это специалисты, которые работают на дому – репетиторы, кондитеры, мастера ногтевого сервиса и так далее.
В индустрии развлечений SMM тоже порой работает не хуже, а то и лучше сайтов. Например, в том же здании, где располагается наш офис, мы открыли фуд-холл. Сайт для него, конечно, мы создали – люди все равно гуглят, где перекусить, развлечься, послушать концерт или стендап… но большую часть аудитории мы все равно привлекаем соцсетями, и даже рестораторов нашли с помощью них же – рассказали об этом в отдельной статье.
7. Соцсети без сайта – это интересно! Там ничего оптимизировать не надо. В чем подвох?
Во-первых, у соцсетей своя политика: многие из них не позволяют продавать определенные товары и услуги, а другие позволяют – но с ограничениями. Во-вторых, так можно потерять чудовищную долю поискового трафика, правда, не со всеми соцсетями: например, VK индексируется, а вот Instagram* уже нет.
Ну и обычная ремарка – все зависит от бизнеса. Некоторые проекты продвигать в соцсетях возможно, но действительно сложно: это строительство или тяжелая техника, например. С другими не то что сложно, а практически невозможно – это оружие, лекарства, алкоголь; можно завести сообщество и пробовать развивать его органически, но рекламировать такие товары не получится.

8. Вот есть всякие конструкторы и платформы, а есть сайты, которые с нуля написаны. Какой подход устарел?
Вопрос задач, целей и бюджетов. Не устарело ничего – все эти виды сайтов закрывают свои фронты.
Если, например, владелец бизнеса хочет вписаться в минимальный бюджет и осознает (это, кстати, обязан донести исполнитель), что типовой дизайн – это не просто картинка «навсегда», а серьезные ограничения по логике работы… то да, можно делать на конструкторе. Быстро и относительно дешево. Глобально на таком сайте ничего не поменяешь (и тут еще раз – это надо осознавать на старте!), а если и поменяешь, то используя костыли. Костыли, очевидно, – не лучший вариант; так и сломать все можно.
Поэтому так важно на старте хорошо и подробно брифовать заказчика. Если мы приходим к выводу, что ему не нужно индивидуальное решение, а нужно быстрое и типовое – то можем и сами предложить сайт на конструкторе вместо огромного и дорогого, написанного с нуля.
9. Вот если у меня только одна услуга – ну, с допами, но все равно одна. Или один уникальный товар. Мне для этого целый сайт создавать?
Нет, конечно, под это идеально заточены лендинги. Лендинг, хоть на той же «Тильде» плюс покупка трафика – и все. Не надо искать сложных решений.

10. Понятно: нормальный сайт делать долго и дорого (по сравнению с самопалом за 20 тысяч, лендингом или соцсетями). Много плачу, долго жду – а вдруг мне не понравится, что мне покажут? И могу ли я как-то контролировать все это, если ничего не понимаю?
Будете вы контролировать работу или нет – зависит от 1) вашего желания, 2) процессов внутри компании-исполнителя. Если все достаточно прозрачно, с вами будут согласовывать каждый этап и терпеливо объяснять, что это и зачем. Хотя вообще-то дело не только в прозрачности – прямой интерес специалистов в том, чтобы на выходе не случилось неожиданностей, которые надо будет переделывать.
- Сначала фиксируют функционально-технические требования (ФТТ). Документ под таким названием – база будущего сайта, и вложиться в него должны обе стороны. Заказчик излагает свое видение в доступных ему понятиях и терминах – он не специалист и не обязан им быть, а команда уже «укладывает» его в ФТТ.
- Требования согласовывают – и более чем желательно, чтобы заказчик на этом этапе уже хорошо понимал язык этого документа. От этого, опять-таки, зависит его дальнейшее взаимопонимание с командой, и как итог – качество сайта.
- Затем наступает черед визуализации – это снова то, что доступно пониманию заказчика, потому что прототипы буквально показывают, как будет выглядеть сайт.
То есть при желании обеих сторон заказчик (даже несведущий) в каждый момент времени прекрасно понимает, что конкретно сейчас происходит с сайтом.
11. Знаю владельца бизнеса, который заплатил за сайт под ключ, а его все равно постоянно дергают. Если у меня будет условно «хороший», самостоятельный исполнитель, мне к чему готовиться, по каким вопросам и как часто меня будут привлекать к работе?
Под ключ – это не значит, что заказчика не дергают. Это значит, что исполнитель делает все работы от и до: доводит задумку владельца бизнеса до работающего решения. «Дергать» и привлекать к совместной работе заказчика будут часто, чтобы его ожидания в итоге не разошлись с реальностью.
На ранних этапах контакты будут особенно интенсивными, но, если обе стороны хорошо в них вложились, дальше контакты будут (немного) реже.
12. Могу заплатить за разработку, поддержку и продвижение интернет-магазина. Если не касаться внутренних вопросов бизнеса, то за что я плачу в рамках работы в интернете?
Вы платите за движок, за лицензии CMS, за CRM, если она прикручена к сайту, за разные другие интеграции.
Например, если вы работаете с большим количеством транспортных компаний и хотите, чтобы все они подтягивались на сайт единообразно – это снова интеграция. Здесь, кстати, нужно понимать следующее: дешевле заплатить за готовый модуль, чем писать его с нуля для своего сайта.
13. Если на старте цену назвали, то через полгода не окажется, что надо еще столько же, чтобы работало?
Если на этапе сбора ФТТ заказчик озвучил действительно все, чего он хочет от сайта, а исполнитель его услышал, корректно зафиксировал и озвучил цену – она меняться не будет. Дополнительные хотелки, не оговоренные на этапе брифинга и сбора ФТТ, естественно, идут дополнительным чеком.
Здесь опять возвращаемся к тому, как важно вложиться временем и вниманием к проекту на первом этапе – это позволит сократить, в числе прочего, финансовые издержки в будущем.
14. Через какое время (в среднем) сайт начинает приносить хоть какую-то выручку, через какое – окупается, и через какое – приносит прибыль?
Это зависит от: ниши, бизнеса, ФТТ на момент разработки и неожиданных хотелок на дальнейших этапах, объемов работ по сайту (и, соответственно, времени его разработки), контента, качества оптимизации, вложений в маркетинг и рекламу…
А еще, и это самое важное – от количества и качества товара, сервиса и так далее. То есть от самого бизнеса. Даже очень крутой сайт не делает из бизнеса конфетку, чем бы он изначально ни был – а только помогает его продвигать.
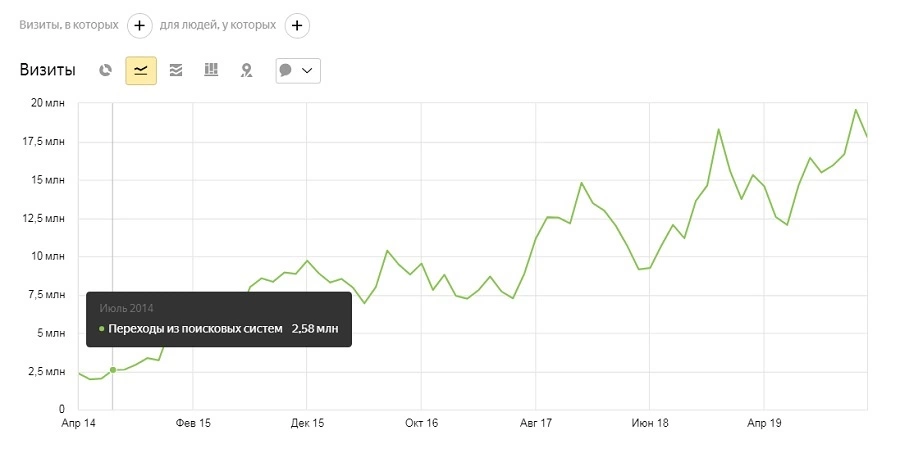
Пример: всем известный и очень крутой проект – «Едим дома». До нас его чуть не загубило «олдскульное» SEO-продвижение (об этом подробно в кейсе), а мы исправили ситуацию и вырастили трафик в семь раз – см. скриншот. Здесь сработала синергия правильного бизнеса и правильных работ: «утопить» хороший проект черными и серыми методами продвижения, конечно, тоже можно – но можно и вырастить.

Еще яркий пример – кейс по продвижению компании Itelon. Здесь было достаточно исправить технические ошибки, и проект (сам по себе хороший, с качественными товарами и сервисом) «взлетел»:

15. А через какое время можно перестать постоянно поддерживать и платно продвигать сайт, и делать это только по ситуации – или не бывает такого?
Бывает, и тут довольно четкая зависимость: чем выше конкуренция в нише – тем более регулярными должны быть работы по оптимизации и продвижению.
Например, у нас в работе был сайт очень узкой тематики (вот кейс, где мы о нем рассказываем), по которому мы отработали все, что можно – и с технической точки зрения, и с контентной. Благодаря этому заняли лидерство в нише, и все это примерно за полтора года. Вряд ли на рынке скоро появится конкурент с похожим ресурсом и займет это место – но если и попытается, клиент просто вернется к нам на дополнительные работы: уже не по исправлениям, а по улучшениям.
Но это – важно! – узкая ниша. А лидеры более широких рынков, даже гиганты, вынуждены вкладываться в оптимизацию и продвижение постоянно.
16. Мне понравился чужой сайт. Насколько возможно сделать такой же? И вообще это хорошее решение, если тот сайт реально красивый и работает, – или нет?
В плане дизайна – вполне можно что-то подсмотреть. Больше того, мы приветствуем, когда нам дают референсы: так появляется понимание, чего хочет заказчик. Но вот полностью скопировать нельзя – неизвестно, что там «под капотом» у сайта, и почему это работает так, как работает. И вообще – работает, а не просто так кажется.
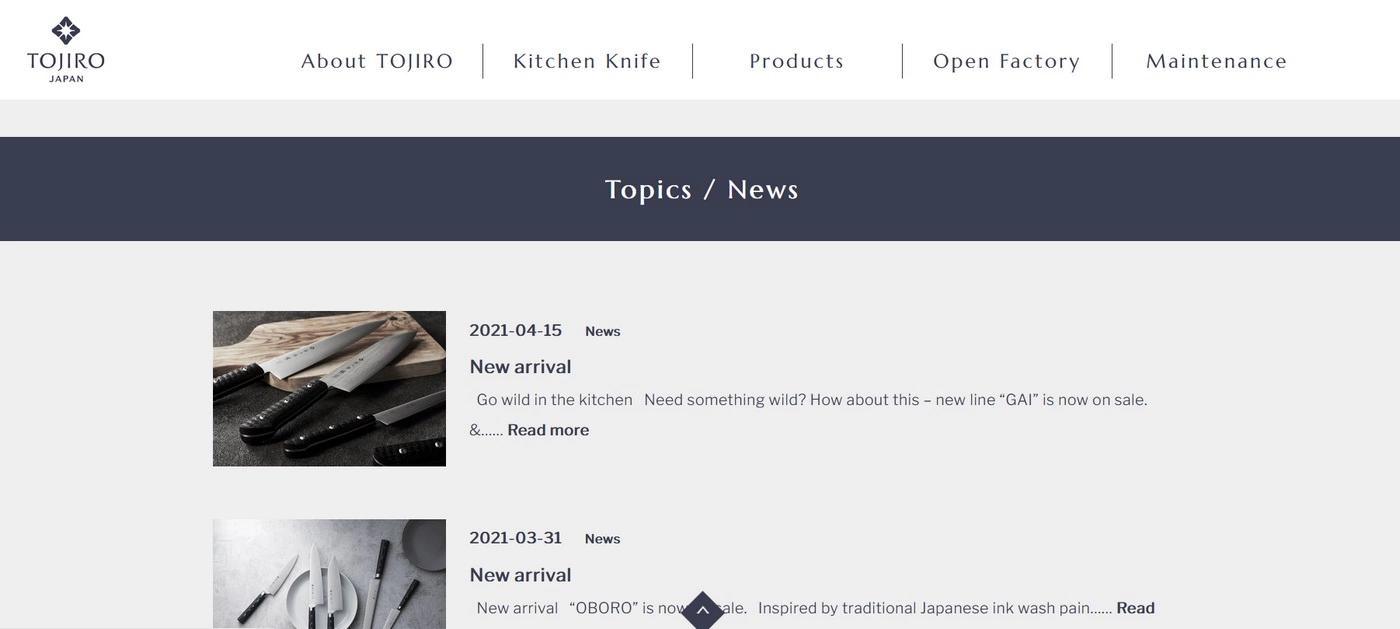
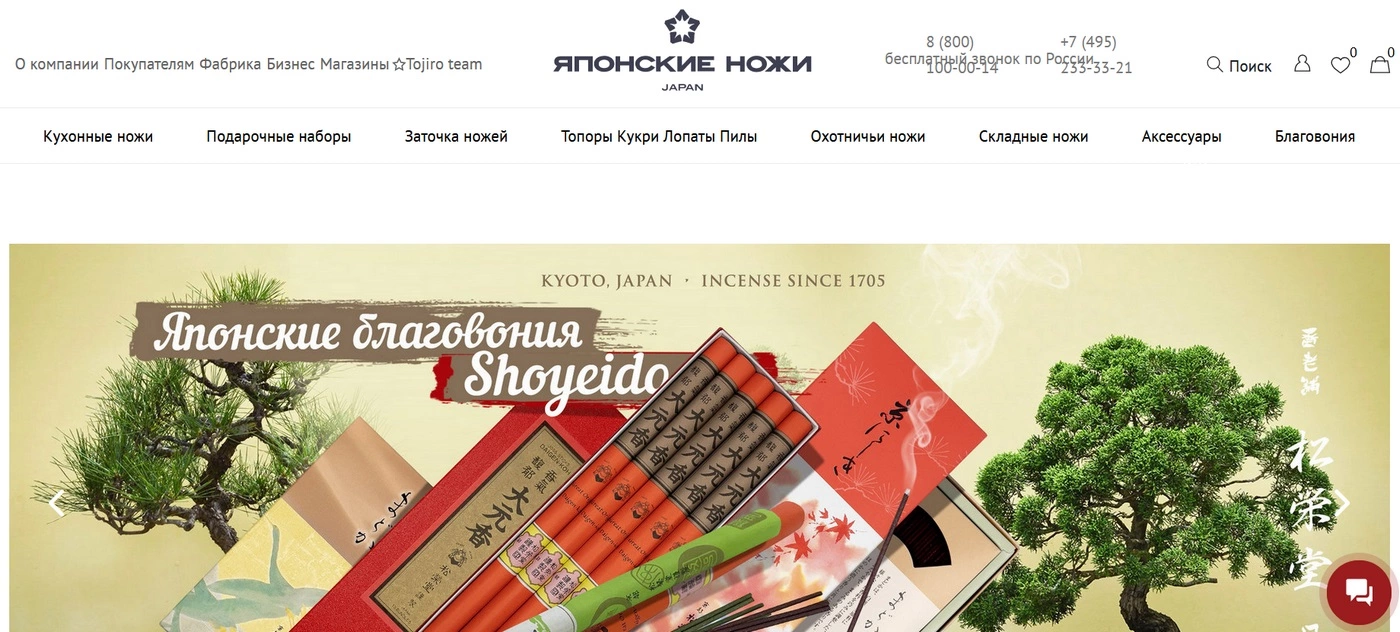
Один из ярких примеров – сайт бренда Tojiro, который пришел к нам на продвижение в 2017 году с запросом на повышение конверсии. Первый вопрос, который мы задали владельцу, был «Почему сайт именно такой?». Выяснилось, что прототип, дизайн и даже юзабилити полностью скопировали с зарубежного ресурса. Выглядит он неплохо, но российскому пользователю не очень удобен – у него о том же юзабилити свои понятия.
После аудита мы поняли, что и где нужно поменять, скорректировали, потестили, – и повысилась не только конверсия, но и поисковой трафик: за счет того, что улучшилось пользовательское поведение. Сравните зарубежный и отечественный сайты (помня, что второй сначала выглядел точно так же, как первый, за исключением языка):


17. У меня есть сайт – собрали двадцать лет назад. Какие-то продажи с него идут, но там объективно устарело все. Терять не хочется. Можно еще спасти настолько старый сайт – или с нуля придется делать?
Если сайту реально не один десяток лет – надо создавать с нуля. Спасать там нечего: html там точно устарел, стили css другие, и на это даже адаптив не «натянуть» – то есть нельзя сделать так, чтобы сайт хорошо выглядел на устройствах с разными разрешениями экранов. А сейчас, когда доля мобильного трафика выросла до небес, без адаптива вообще нельзя, ибо mobile first.
Что точно можно сделать – это использовать старый домен и сделать миграцию данных. Это будет хорошо для молодого сайта.
18. Какие глобальные ошибки при разработке сайтов?
Глобально – это ошибки взаимодействия заказчика и исполнителя. Строго говоря, их даже нельзя разделить на «косяки» той или другой стороны:
- заказчик не донес перечень требований или не убедился, что техзадание действительно отражает все его пожелания – исполнитель не пробрифовал заказчика как следует, не зафиксировал все в ФТТ, не проверил, что техзадание конкретизирует абсолютно все требования к сайту;
- заказчик не объяснил логику, по которой будут пользоваться его сайтом – исполнитель не продумал, как она будет работать или не донес отчетливо, что логика противоречива и из-за этого невозможно будет сдать сайт;
- заказчик согласовывает этап работы не глядя – исполнитель не добивается того, чтобы заказчик действительно посмотрел и понял;
- заказчик не предоставляет информацию или делает это с задержками – исполнитель никак с этим не работает и не объясняет, зачем и когда ему нужна информация;
- заказчик не прислушивается к профессиональным доводам исполнителя о том, что «так не будет работать/будет работать плохо» – исполнитель идет на поводу у заказчика во вред проекту, принимает «костыльные» решения, которые идут против выбранной системы разработки.
19. Почему нешаблонные решения так дорого стоят?
Потому что это реально огромная работа. Давайте пройдемся по основным этапам – и только по верхам (!).
- Сначала идет работа по сбору информации. Это гигантское количество длинных созвонов с разными исполнителями, и все эти созвоны записываются, протоколируются, расшифровываются. Иногда это и встречи в офлайне.
- Затем составляется документ с ФТТ. На этом этапе важно, чтобы заказчик и исполнитель заговорили на одном языке хотя бы в рамках этого документа и хорошо друг друга поняли. Соответственно, это в какой-то степени работа по «образованию» заказчика, который не обязан был что-то понимать на старте работ – но теперь ему придется вникнуть в суть происходящего.
- Потом будущий сайт визуализируют. Легко сказать, но на самом деле это снова огромное количество контактов: команда продумывает все с нуля под конкретный бизнес, проговаривает с клиентом логику работы каждой страницы, раздела, кнопки, шапки, содержание каждого текста, контейнера с изображениями и так далее.
- Заказчик передумывает, что-то меняет в ходе работ – если «хотелке» можно пойти навстречу без вреда для проекта и без особой потери времени, то ее согласовывают и реализуют.
- Когда не хватает информации, исполнитель формулирует, что ему нужно, запрашивает, ждет, напоминает, просит дополнить данные чем-то еще – и это снова затраты времени и труда.
- ФТТ, который тут уже не раз упоминался – это документ на 100+ страниц с низкодетализированной информацией: как будет работать эта карусель? а эта кнопка? будет ли выводиться в админку возможность менять это, то, еще что-то?..
- Дизайн на нешаблонном решении рисуют с нуля: обычно это несколько концепций, над которыми трудятся разные специалисты. Кроме того, что «картинка» должна быть «красивой», дизайнеры обязаны продумать юзабилити – если коротко, это возможность пользоваться продуктом быстро и на интуитивно понятном уровне.
Вообще на каждом этапе работ, во-первых, в проект погружается большое количество узких специалистов, во-вторых, после окончания этого этапа собирают протокол правок, обговаривают возможность их внесения без вреда для сайта – и вносят. Снова объемная работа и снова время.
- Верстка – один из самых длительных этапов, иногда сравнимый по срокам с программингом. Это не просто «залить на сайт» (так происходит только с типовыми страницами), это адаптация под мобильную версию, причем для разных устройств, кроссбраузерная и кроссплатформенная верстка – и все должно работать одинаково хорошо, включая самые сложные элементы типа анимаций.
- На этапе работы с бекэндом, то есть с тем, что у сайта «под капотом», настраивается вся логика его работы – все, что скрыто от пользователя, но важно для корректного взаимодействия. Все кнопки должны работать, все формы должны заполняться, вся информация в верном, неискаженном виде должна улетать на сервер и в таком же виде возвращаться как ответ пользователю – и так далее.
- Настраиваются внешние интеграции и API.
- Затем наступает первый этап тестирования. Здесь мы руководствуемся техзаданием – сверяемся, как сайт должен работать (вплоть до последней кнопки!) и как он реально работает. Если это, например, интернет-магазин, мы проходим по всем возможным пользовательским сценариям: отложить товар, положить в корзину, удалить, добавить, заказать, отменить… их сотни. Все это должно корректно работать, опять же, на всех устройствах и браузерах.
- Далее этап релиза – и это вторая часть тестирования, потому что в этот момент иногда «слетают» интеграции. Вся работа по тестированию повторяется от и до.
- Третий этап тестирования – уже «на бою», когда пользователи, пришедшие на сайт, начинают делать реальные заказы, читать контент, листать фото, тыкать в анимации и… писать письма в техподдержку: не работает это и то. На связи с владельцем сайта все это время находится проджект-менеджер и делает все, чтобы оперативно пофиксить ошибки.
И это мы прошлись только по верхам – естественно, в реальности работ намного больше, а на нешаблонных решениях они реализуются куда сложнее, чем все это сейчас прозвучало.
*Instagram принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ