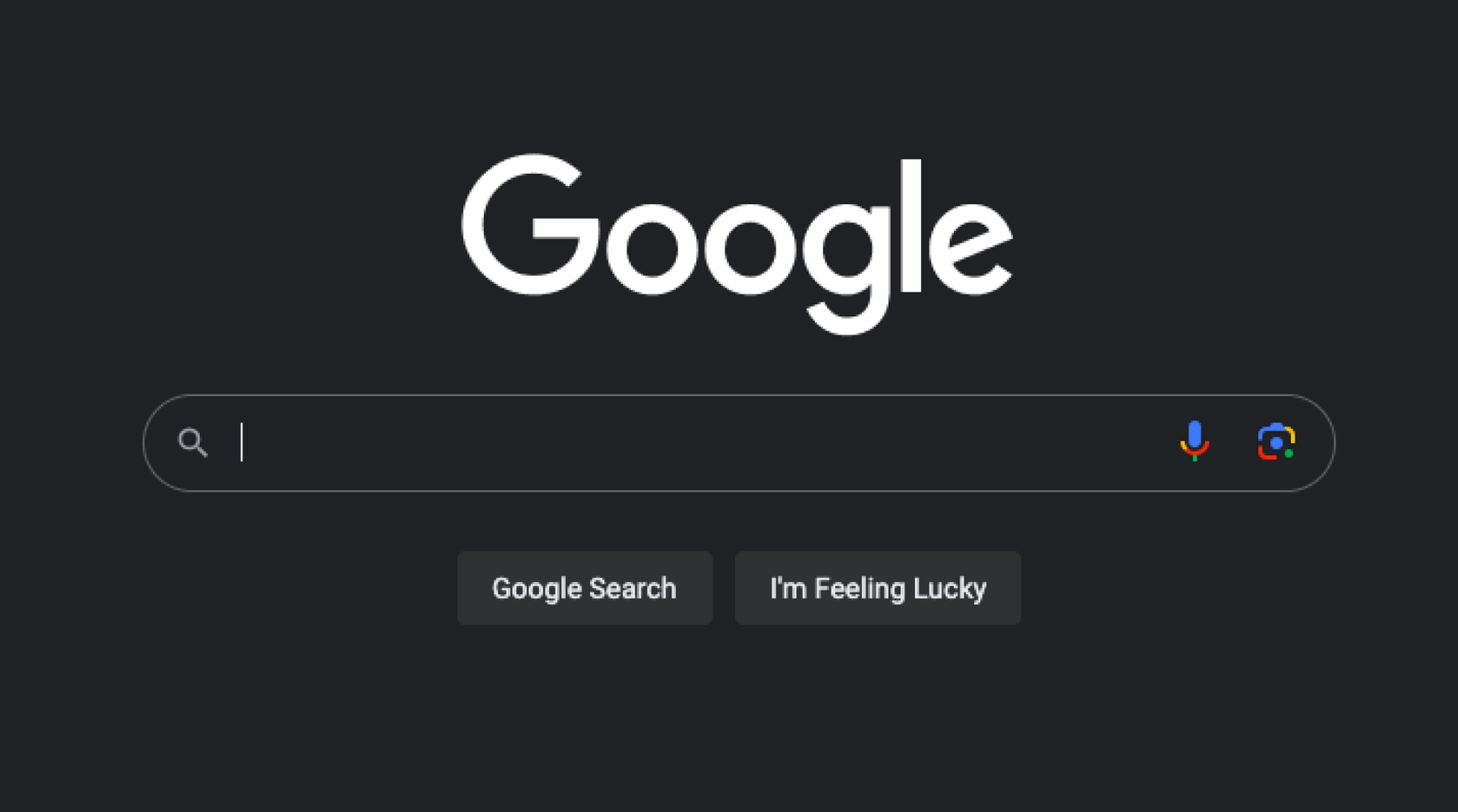
Внимательные пользователи заметили, что строка запроса поисковой системы стала выше. И правда, высота окна увеличилась с 48dp (dp — пиксель, не зависящий от плотности) до 56dp. Это не просто косметическое обновление, а часть стратегии Google по внедрению Material 3 — новейшей версии Material Design.
Что такое Material 3
Концепция Material Design появилась в 2014 году вместе с релизом 5-й версии ОС Android. Согласно этой концепции, каждый элемент в системе состоит из «материала», который может расширяться и преобразовываться, имеет тени, края и поверхности.
Первая версия Material была практически лишена кастомизации — большинство параметров элементов дизайна были стандартизованы. Но в 2018 году Google выпустила Material 2 — обновили цветовую палитру, улучшили работу со шрифтами и добавили возможность изменять форму элементов интерфейса. Но и тут персонализация была довольно ограниченной, поэтому в 2021 году была представлена концепция Material 3 — и это полное переосмысление дизайна всех продуктов Google.
Material 3, или Material You предполагает отказ от строгих стандартов предыдущих версий в пользу персонализации. Планируется, что внедрение Material 3 позволит создавать не только красивые и функциональные, но и адаптивные и отзывчивые продукты.
Material 3 должен раскрыть новые возможности для дизайнеров и разработчиков. Упрощенная система типографики и новые компоненты могут сделать интерфейсы более гибкими и адаптивными. Но как всегда, успех зависит от того, насколько хорошо эти нововведения будут реализованы в конечном продукте.
На первый взгляд Material 3 кажется очень перспективным и удобным обновлением, но есть и обратная сторона медали. Пока дизайнеры радуются новым возможностям персонализации и упрощенной системе типографики, пользователи могут столкнуться с тем, что к Material 3 придется привыкать — и, возможно, довольно долго. И хотя Google стремится сделать дизайн более персональным и адаптивным, стоит ли это того? Предпочтения в дизайне могут сильно различаться, и то, что идеально подходит одному пользователю, может не понравиться другому.
Стандарты Material 3
На официальном сайте Material Design можно найти много информации о том, что представляет собой новое поколение стилей. Собрали для вас самые важные аспекты Material 3
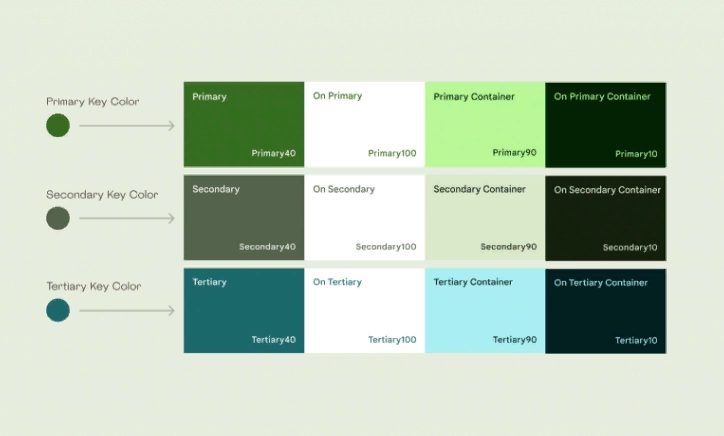
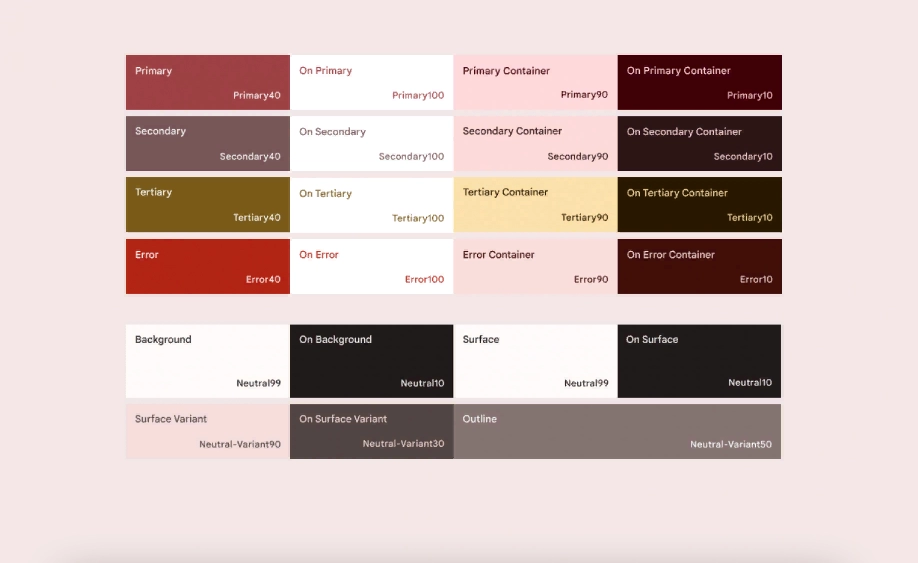
- Добавлен Tertiary — третий цвет для айдентики бренда наряду с Primary и Secondary;
- Появились Container-цвета — это новая вариация цветов для контейнеров с компонентами;

- Добавлен SurfaceVariant — второй цвет для поверхностей, который можно использовать для текста или разделителей;
- Добавлен Dynamic Color — инструмент, который генерирует цветовую палитру по обоям пользователя, используя Monet Engine в Android 12. В результате дизайн приложений у каждого пользователя будет немного отличаться в зависимости от их обоев;

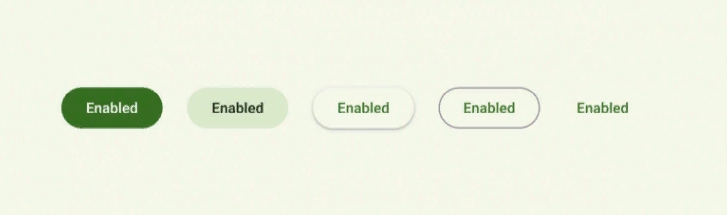
- Обновлены UI-компоненты — дизайн кнопок, чипов, диалогов, карточек и панелей навигации изменили в соответствии с гайдлайнами Material 3;

- Анонсирован инструмент Material Theme Builder, который позволяет сгенерировать свою палитру по канонам Material 3 и затем выгрузить её.
Что с этого дизайнеру?
Material 3 теперь — новый стандарт Google для оформления приложений и интерфейсов. Вне зависимости от того, работаете вы над дизайном мобильного или веб-интерфейса, рекомендации Google не стоит игнорировать — компания не только стремится совершенствовать дизайн своих продуктов, но и хочет, чтобы другие приложения также вписывались в общую схему оформления.
Унификация, с одной стороны, убивает многие творческие задумки, а с другой — позволяет пользователям более комфортно пользоваться продуктами внутри одной огромной экосистемы Google. С Material 3 жесткой унификации постепенно приходит конец — гайдлайны дают дизайнерам большую свободу в кастомизации элементов и работе с палитрой.
Читайте также:
7 принципов, которые помогут справедливо оценить дизайн
Сколько стоит хороший дизайн: 7 критериев оценки
Как мы придумываем логотипы – отвечает главный по дизайну в TexTerra